react使用antd的table组件,实现点击弹窗显示对应列的内容
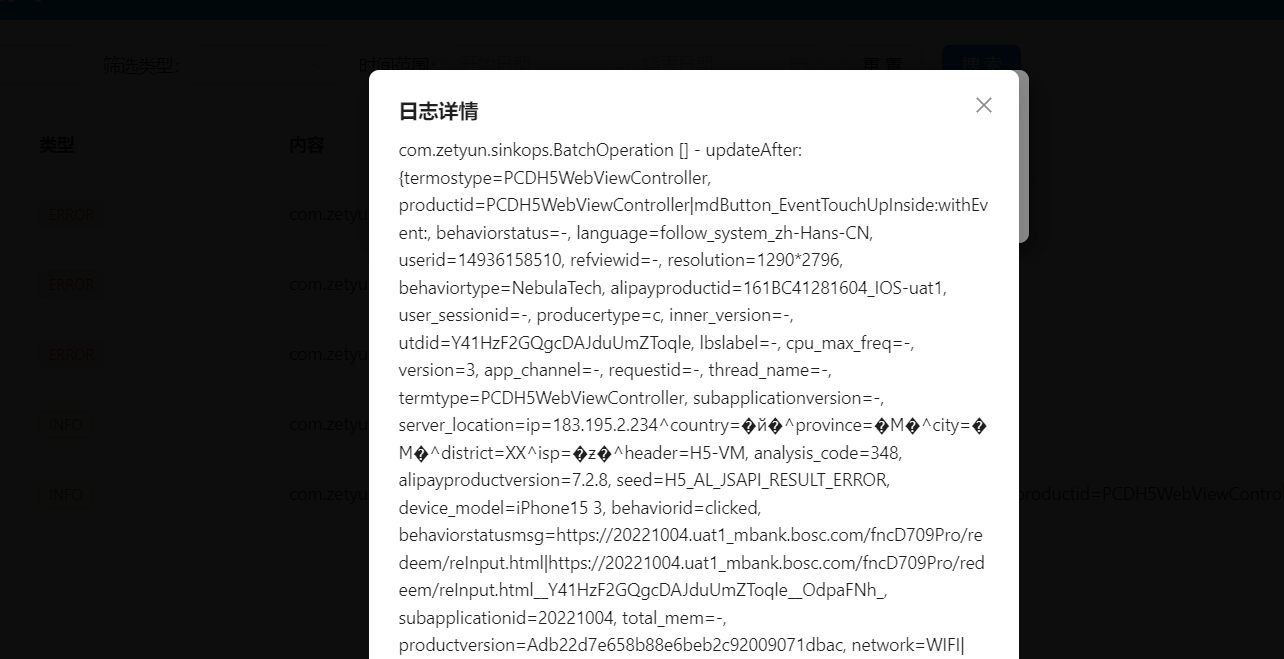
特别提醒:不能在table的columns的render里面设置弹窗组件渲染,因为这会导致弹窗显示的始终是最后一行的内容,因为这样渲染的结果是每一行都会重新渲染一遍这个弹窗并且会给传递一个content的值,渲染到最后一行的时候,就传递的是最后一行的值。这就导致你有多少行数据,就会显示多少个弹窗,当你点击显示的时候,会将所有的弹窗的一下显示出来,这个时候你会看到一个背景特别深的弹窗: 而且内容显示的是最后一样的内容。所以不能这样写
而且内容显示的是最后一样的内容。所以不能这样写
解决办法就是将弹窗单独封装成一个组件,然后全局使用一个同一个弹窗组件:
组件代码:
import { Modal } from 'antd'export default function LogDialog(props: any) {const { visible, closeDialog, content } = propsreturn (<div><Modaltitle="日志详情"open={visible}onOk={closeDialog}onCancel={closeDialog}><p className="dialog-log">{content}</p></Modal></div>)
}
在父组件里面引入并使用:
父组件代码:
import LogDialog from '@/components/logDialog'
import { UploadOutlined } from '@ant-design/icons'
import {Button,Form,Input,Table,Tag,DatePicker,Select,Upload,
} from 'antd'
import type { ColumnsType } from 'antd/es/table'
import { UploadProps } from 'antd/lib/upload/interface'
import { useState } from 'react'
import './index.scss'const { RangePicker } = DatePickerinterface DataType {id: numberkey: numberlogTime: stringtype: stringcontent: stringcreateDate: stringupdateDate: string
}export default function Board() {const [form] = Form.useForm()const [isModalOpen, setIsModalOpen] = useState(false)const [record, setRecord] = useState('')const showContent = (content: string) => {setRecord(content)setIsModalOpen(true)}const columns: ColumnsType<DataType> = [{title: '时间',dataIndex: 'logTime',key: 'logTime',width: 200,ellipsis: true,},{title: '类型',key: 'type',dataIndex: 'type',width: 200,render: (_, { id, type }) => (<Tag color={type === 'ERROR' ? 'volcano' : 'green'} key={id}>{type}</Tag>),},{title: '内容',dataIndex: 'content',key: 'content',render: (_, { content }) => (<div><spanclassName="content-pre"onClick={() => showContent(content)}>{content}</span></div>),},]const data: DataType[] = [{id: 1,key: 1,logTime: '2023-08-14 18:22:12',type: 'ERROR',content:'com.zetyun.sinkops.KuduSinkAction [] - Exception',createDate: '2023-08-16T16:50:39',updateDate: '2023-08-16T16:50:39',},{id: 2,key: 2,logTime: '2023-08-14 18:22:12',type: 'ERROR',content:'com.zetyun.sinkops.KuduSinkAction [] - Exception',createDate: '2023-08-16T16:50:39',updateDate: '2023-08-16T16:50:39',},{id: 3,key: 3,logTime: '2023-08-14 18:22:12',type: 'ERROR',content:'com.zetyun.sinkops.KuduSinkAction [] - Exception',createDate: '2023-08-16T16:50:39',updateDate: '2023-08-16T16:50:39',},{id: 4,key: 4,logTime: '2023-08-14T18:22:12',type: 'INFO',content:'com.zetyun.sinkops.KuduSinkAction [] - Exception',createDate: '2023-08-16T16:50:39',updateDate: '2023-08-16T16:50:39',},{id: 5,key: 5,logTime: '2023-08-14T18:22:12',type: 'INFO',content:'com.zetyun.sinkops.BatchOperation [] - updateAfter: {termostype=PCDH5WebViewController, productid=PCDH5WebViewController|mdButton_EventTouchUpInside:withEvent:, behaviorstatus=-, language=follow_system_zh-Hans-CN, userid=14936158510, refviewid=-, resolution=1290*2796, behaviortype=NebulaTech, alipayproductid=161BC41281604_IOS-uat1, user_sessionid=-, producertype=c, inner_version=-, utdid=Y41HzF2GQgcDAJduUmZToqle, lbslabel=-, cpu_max_freq=-, version=3, app_channel=-, requestid=-, thread_name=-, termtype=PCDH5WebViewController, subapplicationversion=-, server_location=ip=183.195.2.234^country=�й�^province=�Ϻ�^city=�Ϻ�^district=XX^isp=�ƶ�^header=H5-VM, analysis_code=348, alipayproductversion=7.2.8, seed=H5_AL_JSAPI_RESULT_ERROR, device_model=iPhone15 3, behaviorid=clicked, behaviorstatusmsg=https://20221004.uat1_mbank.bosc.com/fncD709Pro/redeem/reInput.html|https://20221004.uat1_mbank.bosc.com/fncD709Pro/redeem/reInput.html__Y41HzF2GQgcDAJduUmZToqle__OdpaFNh_, subapplicationid=20221004, total_mem=-, productversion=Adb22d7e658b88e6beb2c92009071dbac, network=WIFI|�й��ƶ�, viewid=-, lbslocation=-, hot_patch=-, exinfo3=jsapiName=getUserInfoEx^params=^code=1^msg=�ӿڲ�����, exinfo4=appId=20221004^version=0.0.0.55^url=https://20221004.uat1_mbank.bosc.com/fncD709Pro/redeem/reResult.html^referer=https://20211004.uat1_mbank.bosc.com/financial/financialList/home.html^h5Token=6ed3561fc2308fdee7fdd3fc19fc74a0^isEntrance=NO^refviewId=PCDH5WebViewController^h5SessionToken=2e6751f113f161d2a9a1aaedeef70261^log_release_type=ONLINE^sourceId=20211004^token=Adb22d7e658b88e6beb2c92009071dbac^isTinyApp=NO^viewId=PCDH5WebViewController^webViewVersion=WKWebView^mp_baseline=v10.2.3.11^mp_module=NebulaTech, exinfo1=https://20221004.uat1_mbank.bosc.com/fncD709Pro/redeem/reResult.html, exinfo2=-, os_version=16.0.3, productchannel=1000, log_time=2023-08-14 18:22:07.935, url=2, bundle_version=VoiceOver=0^TimeZone=Asia/Shanghai, tcid=Y41HzF2GQgcDAJduUmZToqle, awid=0B0E6169-44C7-413C-BEE2-D255B17B84D8, logtime=2023-08-14 18:22:07:221, cpu_core_num=-, promotion=-, commit_ts=null, serialize_ts=null, etl_ts=1692008532103}',createDate: '2023-08-16T16:50:40',updateDate: '2023-08-16T16:50:40',},]const onFinish = (values: any) => {console.log('Success:', values)}const onFinishFailed = (errorInfo: any) => {console.log('Failed:', errorInfo)}const onReset = () => {form.resetFields()}const props: UploadProps = {name: 'file',previewFile(file) {console.log('file', file)return new Promise(() => {})},onChange(info) {console.log('info-', info)},beforeUpload: () => {return false},}return (<div className="board-main"><div className="board-logo">RT日志监控页面</div><div className="board-search"><Formlayout="inline"form={form}initialValues={{ layout: 'inline' }}onFinish={onFinish}onFinishFailed={onFinishFailed}><Form.Item label="搜索内容" name="keyWord"><Input placeholder="请输入搜索词" /></Form.Item><Form.Item label="筛选类型" name="logType"><Selectstyle={{ width: 120 }}options={[{ value: 'jack', label: '生产' },{ value: 'lucy', label: '开发' },{ value: 'Yiminghe', label: '错误' },{value: 'disabled',label: '严重',},]}/></Form.Item><Form.Item label="时间范围" name="timeRange"><RangePickershowTime={{ format: 'HH:mm' }}format="YYYY-MM-DD HH:mm"/></Form.Item><Form.Item><Button htmlType="button" onClick={onReset}>重置</Button></Form.Item><Form.Item><Button type="primary" htmlType="submit">搜索</Button></Form.Item></Form><div><Upload {...props}><Button icon={<UploadOutlined />}>上传日志</Button></Upload></div></div><div className="board-list"><Table columns={columns} dataSource={data} />{/* 弹窗展示 */}<LogDialogvisible={isModalOpen}closeDialog={() => setIsModalOpen(false)}content={record}></LogDialog></div></div>)
}
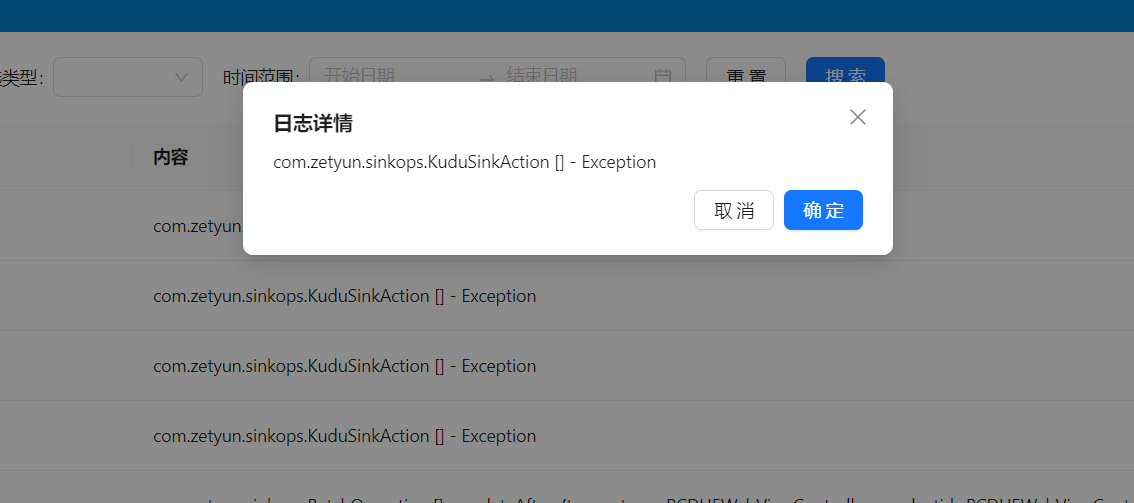
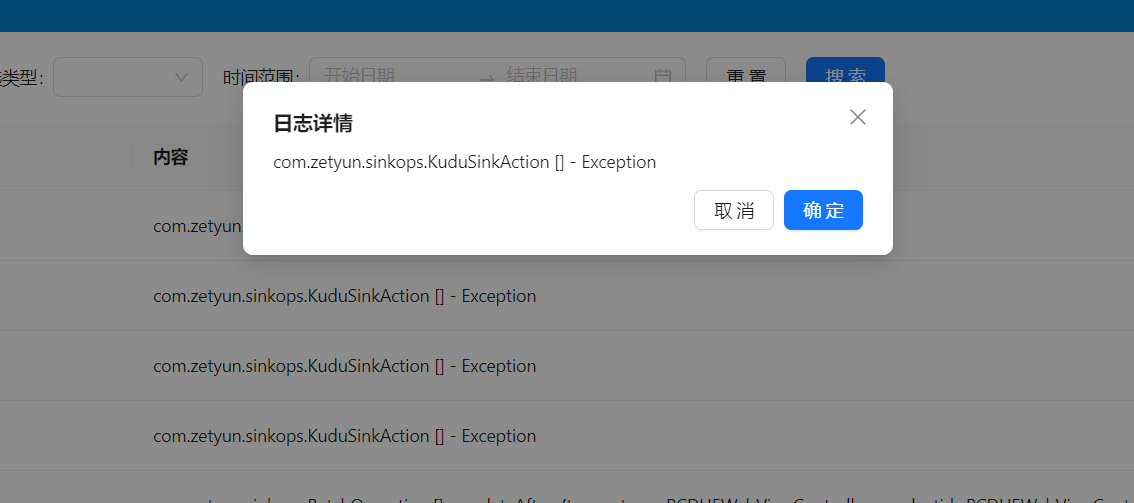
这个时候,再点击对应行的内容,就可以正常显示了:
相关文章:

react使用antd的table组件,实现点击弹窗显示对应列的内容
特别提醒:不能在table的columns的render里面设置弹窗组件渲染,因为这会导致弹窗显示的始终是最后一行的内容,因为这样渲染的结果是每一行都会重新渲染一遍这个弹窗并且会给传递一个content的值,渲染到最后一行的时候,就…...

c++代码代码逻辑走查
自助生物采集代码 C部分流程...

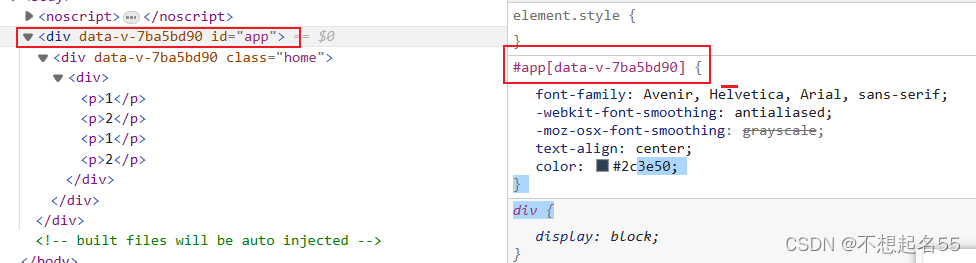
CSS scoped 属性的原理
scoped 一、scoped 是什么?二、实现原理 一、scoped 是什么? 在 Vue 组件中,为了使样式私有化(模块化),不对全局造成污染,可以在 style 标签上添加 scoped 属性以表示它的只属于当下的模块&am…...

git 查看某个分支是从哪个分支拉出来的
原文链接:https://blog.csdn.net/allanGold/article/details/102478157 git reflog show 分支名git reflog --datelocal | grep 分支名git reflog --datelocal | grep 分支名 $ git reflog --datelocal | grep release3 5c50761 HEAD{Thu Jun 29 12:53:45 2023}: c…...

vue helloworld.vue 点击按钮弹出 dialog,并给dialog传值
1 DataAnalysisVue.Vue -->应该组件文件名和 name: 的名字一致 <template><div><el-dialog :title"dataAnalysisMsg" :visible.sync"dataAnalysisvalue" :before-close"handleClose"><span>{{ dataAnalysisMsg }}&l…...

html动态爱心代码【三】(附源码)
目录 前言 特效 内容修改 完整代码 总结 前言 七夕马上就要到了,为了帮助大家高效表白,下面再给大家带来了实用的HTML浪漫表白代码(附源码)背景音乐,可用于520,情人节,生日,表白等场景,可直…...

mmseg——报错解决:RuntimeError: CUDA error: an illegal memory access was encountered
可能解决方法汇总 GitHub issue相关汇总RuntimeError: CUDA error while trainingCUDA error: an illegal memory access was encountered记录使用mmseg时在计算交叉熵损失遇到的RuntimeError问题与解决方案...

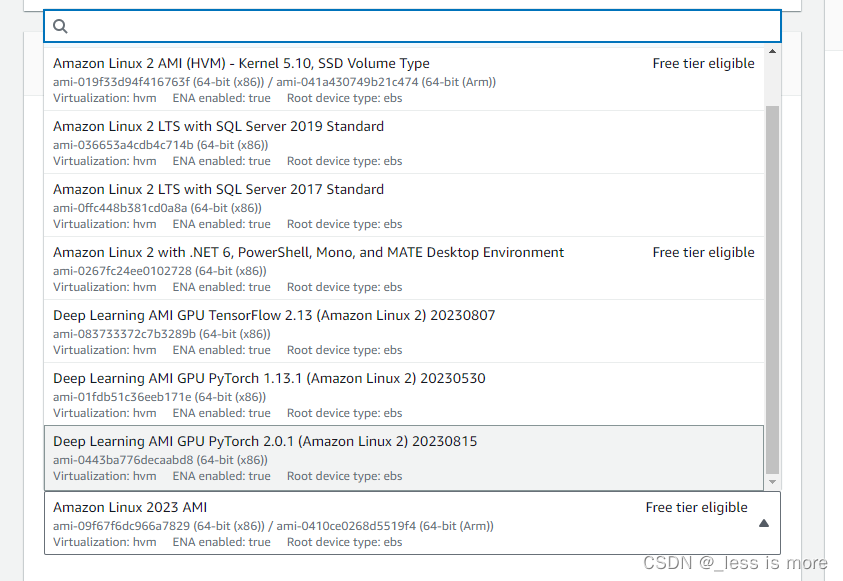
AWS复制EC2文件到S3,g4dn.2xlarge没有NVIDIA GPU 驱动问题
1、给instances权限 action > Security > modify IAM role 把提前创建好的role给这个instance即可 2、复制到bucket aws s3 cp gogo.tar.gz s3://ee547finalbucket不需要手动安装GPU驱动 如果要自己安装,参考https://docs.aws.amazon.com/AWSEC2/latest/U…...

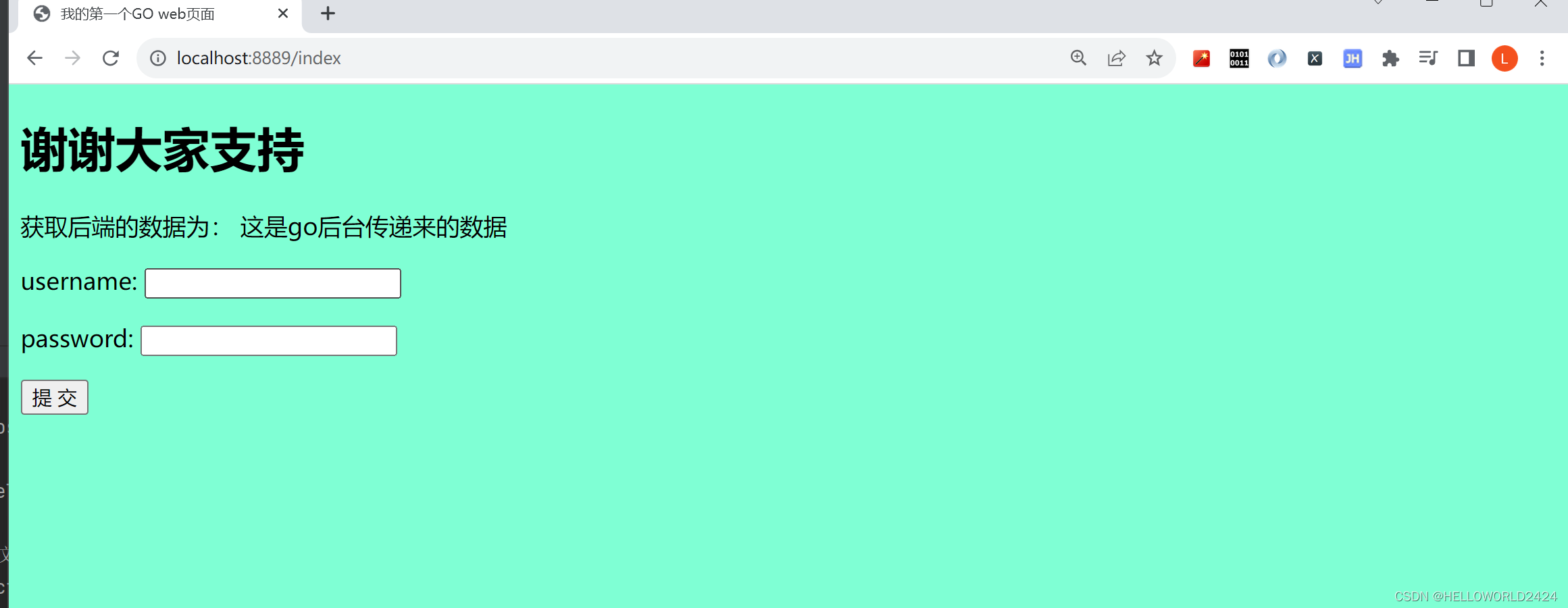
Go语言GIN框架安装与入门
Go语言GIN框架安装与入门 文章目录 Go语言GIN框架安装与入门1. 创建配置环境2. 配置环境3. 下载最新版本Gin4. 编写第一个接口5. 静态页面和资源文件加载6. 各种传参方式6.1 URL传参6.2 路由形式传参6.3 前端给后端传递JSON格式6.4 表单形式传参 7. 路由和路由组8. 项目代码mai…...

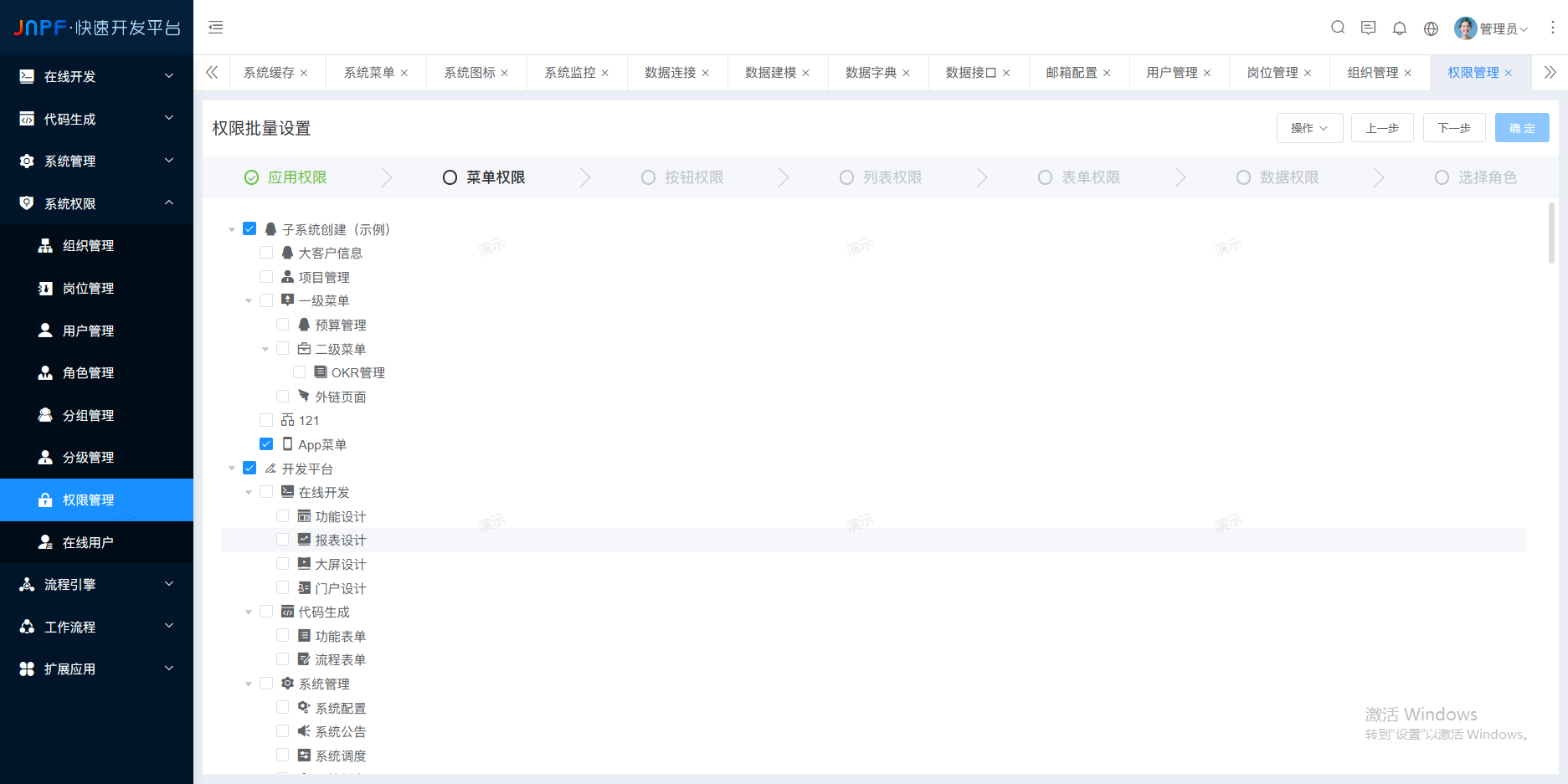
低代码系列——初步认识低代码
低代码系列目录 一、初步认识低代码 二、低代码是什么 三、低代码平台的概念和分类 01.无代码开发平台 02.低代码应用平台(LCAP) 03.多重体验开发平台(MXDP) 04.智能业务流程管理套件(iBPMS) 四、低代码的能力指标 五、低代码平台jnpf 表单 报表 流程 权限 一、初步认识低代码 …...

从陌生到熟练使用string类
🎈个人主页:🎈 :✨✨✨初阶牛✨✨✨ 🐻推荐专栏1: 🍔🍟🌯C语言初阶 🐻推荐专栏2: 🍔🍟🌯C语言进阶 🔑个人信条: 🌵知行合一 …...

ERP规划
ERP规划是指一个组织或企业在实施企业资源计划(ERP)系统之前,对其整体目标、需求和资源进行评估和规划的过程。以下是ERP规划的一般步骤和要点: 制定目标:明确组织对ERP系统的期望和目标,例如提高经营效率、…...

统计学作业啊啊啊啊
题目1 一个制药公司宣称其新药可以将病患的恢复时间从10天降至8天。为了验证这一声明,您从服用新药的病患中抽取了一个样本,发现样本均值为9天,样本标准差为2天,样本量为30。使用0.05的显著性水平进行假设检验,判断公…...

CAM实现的流程--基于Pytorch实现
CAM实现的流程 CAM类激活映射CAM是什么CAM与CNN CAM类激活映射 CAM是什么 可视化CNN的工具, CAM解释网络特征变化,CAM使得弱监督学习发展成为可能,可以慢慢减少对人工标注的依赖,能降低网络训练的成本。通过可视化,就…...

FL Studio2023最新版本21.1中文水果音乐编曲工具
虚拟乐器和真实乐器的区别?真实乐器指的是现实中需要乐手演奏的乐器,而虚拟乐器是计算机音乐制作中编曲师使用的数字乐器。FL Studio虚拟乐器插件有哪些?下文将给大家介绍几款FL Studio自带的强大虚拟乐器。 一、虚拟乐器和真实乐器的区别 …...

数据库概述SQL基本语法
基本概念 数据库DB database简称DB: 存储数据的仓库,是以某种结构存储数据的文件。指长期保存在计算机的存储设备上,按照一定规则阻止起来,可以被用户或应用共享的数据集合。 数据库管理系统DBMS 用于创建,维护,使…...

【面试】一文讲清组合逻辑中的竞争与冒险
竞争的定义:组合逻辑电路中,输入信号的变化传输到电路的各级逻辑门,到达的时间有先后,也就是存在时差,称为竞争。 冒险的定义:当输入信号变化时,由于存在时差,在输出端产生错误&…...

无涯教程-PHP - 性能优化
根据Zend小组的说明,以下插图显示了PHP 7与PHP 5.6和基于流行的基于PHP的应用程序上的HHVM 3.7。 Magento 1.9 与执行Magento事务的PHP 5.6相比,PHP 7的运行速度证明是其两倍。 Drupal 7 在执行Drupal事务时,与PHP 5.6相比,PHP 7的运行速度…...

如何在PHP中使用字符串
引言 字符串是由一个或多个字符组成的序列,可以由字母、数字或符号组成。所有的书面通信都是由字符串组成的。因此,它们是任何编程语言的基础。 在本文中,您将学习如何创建和查看字符串的输出,如何使用转义序列,如何连…...

Mybatis简单入门
星光下的赶路人star的个人主页 夏天就是吹拂着不可预期的风 文章目录 1、Mybatis介绍1.1 JDBC痛点1.2 程序员的诉求1.3 Mybatis简介 2、数据准备2.1 数据准备2.2 建工程2.3 Employee类2.4 Mybatis的全局配置2.5 编写要执行的SQL2.6 编写java程序2.7 稍微总结一下流程 3、解决属…...

synchronized 学习
学习源: https://www.bilibili.com/video/BV1aJ411V763?spm_id_from333.788.videopod.episodes&vd_source32e1c41a9370911ab06d12fbc36c4ebc 1.应用场景 不超卖,也要考虑性能问题(场景) 2.常见面试问题: sync出…...

微信小程序之bind和catch
这两个呢,都是绑定事件用的,具体使用有些小区别。 官方文档: 事件冒泡处理不同 bind:绑定的事件会向上冒泡,即触发当前组件的事件后,还会继续触发父组件的相同事件。例如,有一个子视图绑定了b…...
【机器视觉】单目测距——运动结构恢复
ps:图是随便找的,为了凑个封面 前言 在前面对光流法进行进一步改进,希望将2D光流推广至3D场景流时,发现2D转3D过程中存在尺度歧义问题,需要补全摄像头拍摄图像中缺失的深度信息,否则解空间不收敛…...

linux arm系统烧录
1、打开瑞芯微程序 2、按住linux arm 的 recover按键 插入电源 3、当瑞芯微检测到有设备 4、松开recover按键 5、选择升级固件 6、点击固件选择本地刷机的linux arm 镜像 7、点击升级 (忘了有没有这步了 估计有) 刷机程序 和 镜像 就不提供了。要刷的时…...

【android bluetooth 框架分析 04】【bt-framework 层详解 1】【BluetoothProperties介绍】
1. BluetoothProperties介绍 libsysprop/srcs/android/sysprop/BluetoothProperties.sysprop BluetoothProperties.sysprop 是 Android AOSP 中的一种 系统属性定义文件(System Property Definition File),用于声明和管理 Bluetooth 模块相…...

Rapidio门铃消息FIFO溢出机制
关于RapidIO门铃消息FIFO的溢出机制及其与中断抖动的关系,以下是深入解析: 门铃FIFO溢出的本质 在RapidIO系统中,门铃消息FIFO是硬件控制器内部的缓冲区,用于临时存储接收到的门铃消息(Doorbell Message)。…...

Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习)
Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习) 一、Aspose.PDF 简介二、说明(⚠️仅供学习与研究使用)三、技术流程总览四、准备工作1. 下载 Jar 包2. Maven 项目依赖配置 五、字节码修改实现代码&#…...

【Go语言基础【13】】函数、闭包、方法
文章目录 零、概述一、函数基础1、函数基础概念2、参数传递机制3、返回值特性3.1. 多返回值3.2. 命名返回值3.3. 错误处理 二、函数类型与高阶函数1. 函数类型定义2. 高阶函数(函数作为参数、返回值) 三、匿名函数与闭包1. 匿名函数(Lambda函…...

RabbitMQ入门4.1.0版本(基于java、SpringBoot操作)
RabbitMQ 一、RabbitMQ概述 RabbitMQ RabbitMQ最初由LShift和CohesiveFT于2007年开发,后来由Pivotal Software Inc.(现为VMware子公司)接管。RabbitMQ 是一个开源的消息代理和队列服务器,用 Erlang 语言编写。广泛应用于各种分布…...

JS手写代码篇----使用Promise封装AJAX请求
15、使用Promise封装AJAX请求 promise就有reject和resolve了,就不必写成功和失败的回调函数了 const BASEURL ./手写ajax/test.jsonfunction promiseAjax() {return new Promise((resolve, reject) > {const xhr new XMLHttpRequest();xhr.open("get&quo…...
