像Vuex一样使用redux
redux基础知识
本篇文章主要介绍redux的基本使用方法,并简单封装,像vuex一样写redux
学习文档
-
英文文档: https://redux.js.org/
-
中文文档: http://www.redux.org.cn/
-
Github: https://github.com/reactjs/redux
redux是什么
redux和vuex几乎是一样的,都是一个状态管理库。只不过vuex是vue专用的。
-
redux是一个专门用于做状态管理的JS库(不是react插件库)。
-
它可以用在react, angular, vue等项目中, 但基本与react配合使用。
什么情况下需要使用redux
-
某个组件的状态,需要让其他组件可以随时拿到(共享)。
-
一个组件需要改变另一个组件的状态(通信)。
-
总体原则:能不用就不用。
redux的使用
依赖安装
npm i redux react-redux --save
react-redux帮我们在react项目中做了一些关于redux的封装,使我们可以更好的在react项目中使用redux。
引入
我们一般在store文件下的index.ts文件进行store编写(和vuex是一样的哦)
import { legacy_createStore } from 'redux'
// 一些初始数据
const defaultState = {customerId: null
}
// reducer 是一个函数,它接受先前的状态和当前的 action 作为参数,并返回新的状态。
let reducer = (state=defaultState) => {// 根据旧的state和action, 产生新的state的纯函数。return state
}
// 创建一个store
const store = legacy_createStore(reducer)
// 导出一个store
export default store
reducer 是一个函数,它接受先前的状态和当前的 action 作为参数,并返回新的状态。(其实可以简单的将reducer理解为vuex中action、mutation的融和,他就是来改变state状态值的)
注:为了便于学习,我们使用了legacy_createStore的早期写法,我们也可以使用createStore及configureStore。
目录优化
我们可以调整项目结构,使我们的代码层级更加清晰
src\store\index.ts
import { legacy_createStore } from 'redux''
import reducer from './reducer'
// 创建一个仓库
const store = legacy_createStore(reducer)
export default store
为了代码清晰,我们将reducer抽离单独封装。
src\store\reducer.ts
const defaultState = {customerId: null
}let reducer = (state = defaultState) => {return state
}
export default reducer
使用useSelector读取state值
React Redux 库提供的 useSelector 钩子来简化获取 Redux 状态的过程。useSelector 允许你选择性地从 Redux 状态树中选择和返回所需的状态值。
import { useSelector } from 'react-redux';function CounterDisplay() {// useSelector 接收一个回调函数,该回调函数可以访问 Redux 的状态树并返回所需的状态值。// state就是全局状态const customerId = useSelector(state =>state.customerId)return (<div><p>{customerId}</p></div>);
}
安装浏览器工具
我们可以给浏览器安装redux的调试工具Redux DevTools。它可以帮助我们更轻松地调试 Redux 应用程序

使用此工具,我们需要给项目安装相应的依赖
npm install --save-dev redux-devtools-extension
在创建 store 时,将 Redux DevTools 的中间件添加到 applyMiddleware 函数中:
// src\store\index.ts
import { legacy_createStore, applyMiddleware } from 'redux'
import { composeWithDevTools } from 'redux-devtools-extension'
import reducer from './reducer'const store = legacy_createStore(reducer, composeWithDevTools(applyMiddleware()))export default store
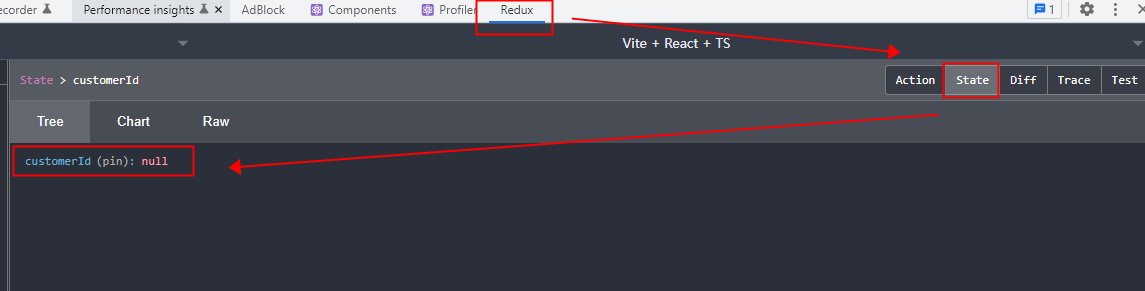
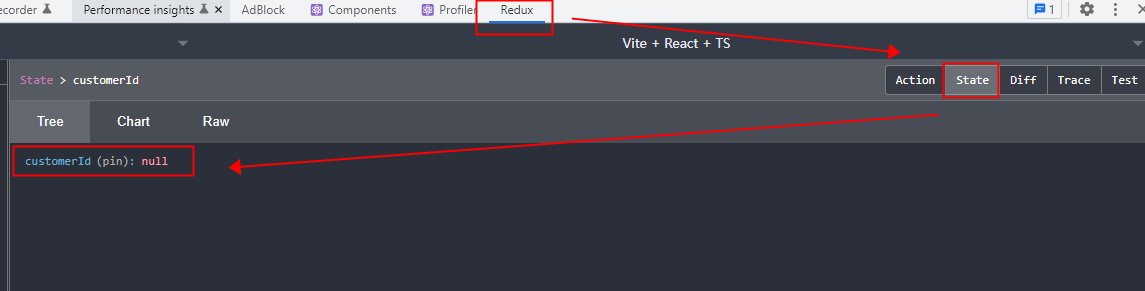
现在,我们就可以在控制台看到我们安装插件后的效果了

使用useDispatch修改state的状态值
Redux 中的状态是不可直接修改的,你需要通过触发一个 action,然后在 Reducer 中根据这个 action 的类型来修改状态。
import { useDispatch } from 'react-redux'dispatch({ type: 'changeCustomerId', value: value })
src\store\reducer.ts
const defaultState = {customerId: null
}let reducer = (state = defaultState, action: { type: string; value: any }) => {let newState = JSON.parse(JSON.stringify(state))switch (action.type) {case 'changeCustomerId':newState.customerId = action.valuebreakdefault:break}return newState
}
export default reducer
上述代码中。我们根据action的type来判断是谁触发了函数,而做出响应的逻辑判断。
模块化封装
当我们有很多模块都使用dispatch触发了一个函数时,我们swicth里面需要写大量代码,代码难以维护。因此,我们对这里的代码进行模块化封装。
state与action抽离
首先,我们可以将state的写法和action的写法改造成类似vuex的写法。
假设我们有一个状态库,我们给这个状态库起名flexStore.ts,它的逻辑如下:
src\store\flexStore.ts
import { Store } from './reducer'type State = {customerId: string
}
export default {state: {customerId: ''},action: {changeCustomerId(state, value) {state.customerId = value},demo1(state, value) {},demo2(state, value) {}}
} as Store<State>
然后,我们在reducer中使用,并遍历调用
import flexStore from "./felxStore.ts"let reducer = (state =flexStore, action: { type: string; value: any }) => {let newState = JSON.parse(JSON.stringify(state))Object.keys(store.action).forEach((actionName: string) => {actionName === action.type && store.action[action.type](newState, action.value)})return newState
}
export default reducer
最后,入口文件引入reducer即可。
src\store\index.ts
import { legacy_createStore, applyMiddleware } from 'redux'
import { composeWithDevTools } from 'redux-devtools-extension'
import { reducer } from './reducer'// Create a data warehouse
const store = legacy_createStore(reducer, composeWithDevTools(applyMiddleware()))export default store
模块化管理
如果我们的项目不止一个flex状态库,还有其他状态库,如otherStore(这一点和vuex的modlue是一致的),那我们可以使用redux 的combineReducers实现多个状态库合并
src\store\otherStore.ts
import { Store } from './reducer'type State = {a: string
}
export default {state: {a: ''},action: {changeCustomerId(state, value) {state.a = value},}
} as Store<State>
我们在reducer中分别引入不同的状态库,然后借助combineReducers即可完成不同状态库的组合
src\store\reducer.ts
import { combineReducers } from 'redux'
import flex from './flexStore'
import other from './otherStore'export type Option<T> = {[actionName: string]: (state: T, value?: any) => void
}
export type Store<T> = {state: Taction: Option<T>
}
const getModuleReducer = <T>(store: Store<T>) => {// 组合每个子模块的reducer,每个reducer必须返回最新的state对象。combineReducers的参数是合并后的state对象{state1:"value",state2:"value"}return (state = store.state, action: { type: string; value: any }) => {let newState = JSON.parse(JSON.stringify(state))Object.keys(store.action).forEach((actionName: string) => {actionName === action.type && store.action[action.type](newState, action.value)})return newState}
}
export const reducer = combineReducers({flex: getModuleReducer(flex),other: getModuleReducer(other),
})
getModuleReducer组合每个子模块的reducer,每个reducer必须返回最新的state对象。combineReducers的参数是合并后的state对象{state1:“value”,state2:“value”}
现在,我们就可以像vuex一样使用redux了,舒服!
相关文章:

像Vuex一样使用redux
redux基础知识 本篇文章主要介绍redux的基本使用方法,并简单封装,像vuex一样写redux 学习文档 英文文档: https://redux.js.org/ 中文文档: http://www.redux.org.cn/ Github: https://github.com/reactjs/redux redux是什么 redux和vuex几乎是一…...

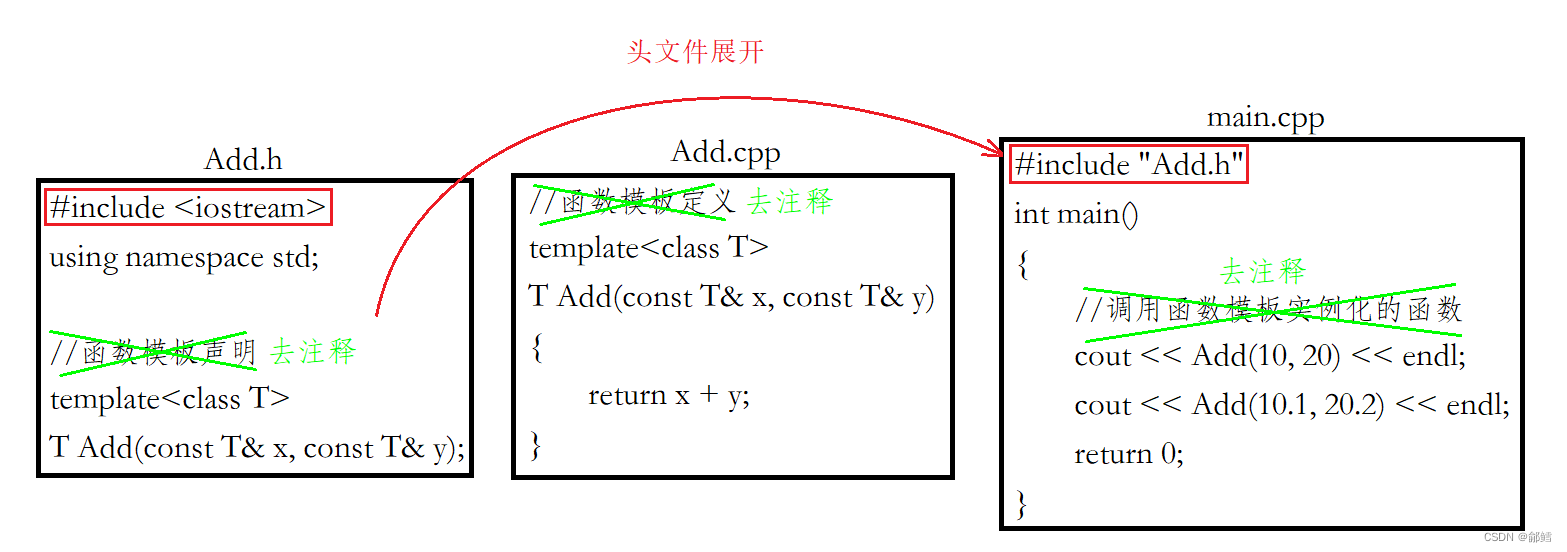
关于模板的大致认识【C++】
文章目录 函数模板函数模板的原理函数模板的实例化模板参数的匹配原则 类模板类模板的定义格式类模板的实例化 非类型模板参数typename 与class模板的特化函数模板特化类模板特化全特化偏特化 模板的分离编译 函数模板 函数模板的原理 template <typename T> //模板参数…...

C#如何遍历类的属性,并获取描述/注释
要获取属性的描述/注释,需要使用System.ComponentModel命名空间中的DescriptionAttribute。可以通过反射获取属性上的DescriptionAttribute,并获取其Description属性值。 首先,需要引入System.ComponentModel命名空间: using Sy…...

ffmpeg 子进程从内存读取文件、提取图片到内存
除了网络、文件io,由python或java或go或c等语言开启的ffmpeg子进程还支持pipe,可以从stdin读入数据,输出转化后的图像到stdout。无需编译 ffmpeg,直接调用 ffmpeg.exe不香么! “从内存读”可用于边下载边转码…...

Springboot+Netty+WebSocket搭建简单的消息通知
SpringbootNettyWebSocket搭建简单的消息通知 一、快速开始 1、添加依赖 <dependency><groupId>io.netty</groupId><artifactId>netty-all</artifactId><version>4.1.36.Final</version> </dependency> <dependency>…...

@RefreshScope静态变量注入
RefreshScope注解通常用于注入实例变量,而不是静态变量。由于静态变量与类直接关联,刷新操作无法直接影响它们。 如果你需要动态刷新静态变量的值,一种可行的方案是使用一个通过Value注解注入的实例变量,并在该实例变量的getter方…...

多维时序 | MATLAB实现SABO-CNN-GRU-Attention多变量时间序列预测
多维时序 | MATLAB实现SABO-CNN-GRU-Attention多变量时间序列预测 目录 多维时序 | MATLAB实现SABO-CNN-GRU-Attention多变量时间序列预测预测效果基本介绍模型描述程序设计参考资料 预测效果 基本介绍 多维时序 | MATLAB实现SABO-CNN-GRU-Attention多变量时间序列预测。 模型描…...

SAP 凭证项目文本 增强 demo2
SAP 凭证项目文本 增强 demo2 增强点 AC_DOCUMENT METHOD if_ex_ac_document~change_initial. DATA: ls_item TYPE accit, ls_exitem TYPE accit_sub, lv_sgtxt TYPE bseg-sgtxt, lv_bktxt TYPE bkpf-bktxt, lv_zuonr TYPE bseg-zuonr, lv_blart TYPE bkpf-blart, lv_zprono TY…...

一套基于C#语言开发的LIMS实验室信息管理系统源码
实验室信息管理系统(LIMS)是指帮助实验室组织和管理实验数据的计算机软件系统,它将实验室操作有机地组织在一起,以满足实验室工作流程的所有要求。它能以不同的方式支持实验室的工作,从简单的过程(如样品采集和入库)到复杂的流程(…...

kubesphere部署rocketmq5.x,并对外暴露端口
kubesphere是青云开源的k8s管理工具,用户可以方便的通过页面进行k8s部署的部署,rocketmq则是阿里开源的一款mq平台,现在版本为5.1.3版本,较比4.x版本的rocketmq有比较大的调整:比如客户端的轻量化(统一通过…...

5.8 汇编语言:汇编高效除法运算
通常情况下计算除法会使用div/idiv这两条指令,该指令分别用于计算无符号和有符号除法运算,但除法运算所需要耗费的时间非常多,大概需要比乘法运算多消耗10倍的CPU时钟,在Debug模式下,除法运算不会被优化,但…...

如何通过python来给手机发送一条短信?
要通过Python发送短信到手机,您可以使用不同的短信服务提供商的API。以下是一个使用Twilio和Sinch服务提供商的示例,您可以根据自己的选择来决定使用哪个。 使用Twilio发送短信: 首先,注册一个Twilio账户并获取您的账户SID、认证令牌和Twilio号码。 安装 twilio 包,如果您…...

无涯教程-PHP - IntlChar类
在PHP7中,添加了一个新的 IntlChar 类,该类试图公开其他ICU函数。此类定义了许多静态方法和常量,可用于操作unicode字符。使用此类之前,您需要先安装 Intl 扩展名。 <?phpprintf(%x, IntlChar::CODEPOINT_MAX);print (IntlCh…...

【Linux操作系统】Linux系统编程中信号捕捉的实现
在Linux系统编程中,信号是一种重要的机制,用于实现进程间通信和控制。当某个事件发生时,如用户按下CtrlC键,操作系统会向进程发送一个信号,进程可以捕获并相应地处理该信号。本篇博客将介绍信号的分类、捕获与处理方式…...

【PHP】基础语法变量常量
文章目录 PHP简介前置知识了解静态网站的特点动态网站特点 PHP基础语法代码标记注释语句分隔(结束)符变量变量的基本概念变量的使用变量命名规则预定义变量可变变量变量传值内存分区 常量基本概念常量定义形式命名规则使用形式系统常量魔术常量 PHP简介 PHP定义:一…...

Failed to resolve: com.github.mcxtzhang:SwipeDelMenuLayout:V1.3.0
在allprojects下的repositories闭包里面添加jcenter()和maven {url https://jitpack.io},具体可以看你的第三方框架需要添加什么仓库,大多数都只需要上面两个。 我的build.gradle(Project)完整内容如下: buildscript …...

常用 Python IDE 汇总(非常详细)从零基础入门到精通,看完这一篇就够了
写 Python 代码最好的方式莫过于使用集成开发环境(IDE)了。它们不仅能使你的工作更加简单、更具逻辑性,还能够提升编程体验和效率。 每个人都知道这一点。而问题在于,如何从众多选项中选择最好的 Python 开发环境。初级开发者往往…...

【Hive】HQL Map 『CRUD | 相关函数』
文章目录 1. Map 增删改查1.1 声明 Map 数据类型1.2 增1.3 删1.4 改1.5 查 2. Map 相关函数2.1 单个Map 3. Map 与 String3.1 Map 转 string3.2 string 转 Map 1. Map 增删改查 1.1 声明 Map 数据类型 语法:map<基本数据类型, 基本数据类型> 注意是<>…...

ELF修复基本工作原理
ELF修复基本工作原理 ELF(Executable and Linkable Format)是一种常见的可执行文件和可链接文件的格式,广泛用于Linux和UNIX系统中。ELF修复是指对ELF文件进行修改或修复,以确保其正确加载和执行。 ELF修复的基本工作原理如下: 识别ELF文件:首先,需要识别和验证目标文…...

matlab实现输出的几种方式(disp函数、fprintf函数、print函数)
matlab实现输出的几种方式(disp函数、fprintf函数、print函数) 输出为文本、文件、打印 1、disp函数 显示变量的值,如果变量包含空数组,则会返回 disp,但不显示任何内容。 矩阵 A [1 0]; disp(A)结果 字符串 S …...

iOS 26 携众系统重磅更新,但“苹果智能”仍与国行无缘
美国西海岸的夏天,再次被苹果点燃。一年一度的全球开发者大会 WWDC25 如期而至,这不仅是开发者的盛宴,更是全球数亿苹果用户翘首以盼的科技春晚。今年,苹果依旧为我们带来了全家桶式的系统更新,包括 iOS 26、iPadOS 26…...

CMake基础:构建流程详解
目录 1.CMake构建过程的基本流程 2.CMake构建的具体步骤 2.1.创建构建目录 2.2.使用 CMake 生成构建文件 2.3.编译和构建 2.4.清理构建文件 2.5.重新配置和构建 3.跨平台构建示例 4.工具链与交叉编译 5.CMake构建后的项目结构解析 5.1.CMake构建后的目录结构 5.2.构…...

连锁超市冷库节能解决方案:如何实现超市降本增效
在连锁超市冷库运营中,高能耗、设备损耗快、人工管理低效等问题长期困扰企业。御控冷库节能解决方案通过智能控制化霜、按需化霜、实时监控、故障诊断、自动预警、远程控制开关六大核心技术,实现年省电费15%-60%,且不改动原有装备、安装快捷、…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院挂号小程序
一、开发准备 环境搭建: 安装DevEco Studio 3.0或更高版本配置HarmonyOS SDK申请开发者账号 项目创建: File > New > Create Project > Application (选择"Empty Ability") 二、核心功能实现 1. 医院科室展示 /…...

数据链路层的主要功能是什么
数据链路层(OSI模型第2层)的核心功能是在相邻网络节点(如交换机、主机)间提供可靠的数据帧传输服务,主要职责包括: 🔑 核心功能详解: 帧封装与解封装 封装: 将网络层下发…...

Java 加密常用的各种算法及其选择
在数字化时代,数据安全至关重要,Java 作为广泛应用的编程语言,提供了丰富的加密算法来保障数据的保密性、完整性和真实性。了解这些常用加密算法及其适用场景,有助于开发者在不同的业务需求中做出正确的选择。 一、对称加密算法…...
)
OpenLayers 分屏对比(地图联动)
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 地图分屏对比在WebGIS开发中是很常见的功能,和卷帘图层不一样的是,分屏对比是在各个地图中添加相同或者不同的图层进行对比查看。…...

有限自动机到正规文法转换器v1.0
1 项目简介 这是一个功能强大的有限自动机(Finite Automaton, FA)到正规文法(Regular Grammar)转换器,它配备了一个直观且完整的图形用户界面,使用户能够轻松地进行操作和观察。该程序基于编译原理中的经典…...

学校时钟系统,标准考场时钟系统,AI亮相2025高考,赛思时钟系统为教育公平筑起“精准防线”
2025年#高考 将在近日拉开帷幕,#AI 监考一度冲上热搜。当AI深度融入高考,#时间同步 不再是辅助功能,而是决定AI监考系统成败的“生命线”。 AI亮相2025高考,40种异常行为0.5秒精准识别 2025年高考即将拉开帷幕,江西、…...

初学 pytest 记录
安装 pip install pytest用例可以是函数也可以是类中的方法 def test_func():print()class TestAdd: # def __init__(self): 在 pytest 中不可以使用__init__方法 # self.cc 12345 pytest.mark.api def test_str(self):res add(1, 2)assert res 12def test_int(self):r…...
