vue中form和table标签过长
form标签过长
效果:

代码:
<el-form-item v-for="(item,index) in ticketEditTable1" :label="item.fieldNameCn" :prop='item.fieldName' :key="item.fieldNameCn" overflow="":rules="form[item.fieldName]==null?{required: false, message: `${item.fieldNameCn}不能为空`, trigger: ['blur','change']}:{required: true, message: `${item.fieldNameCn}不能为空`, trigger: ['blur','change']}"><template slot="label"><el-tooltip :content="item.fieldNameCn" placement="top" :disabled="isShowTooltip"><span @mouseenter="visibleTooltip">{{item.fieldNameCn | message2}}</span></el-tooltip></template><slot></slot><el-input v-model="form[item.fieldName]" ></el-input></el-form-item>data里面:
isShowTooltip:false,method里面:
method:{
//通过鼠标判断标签是否过长,通过注释打印语句,自己调试>=多少visibleTooltip(e){// console.log("值",e.target.offsetWidth + 18,e.fromElement.clientWidth,e.target.offsetWidth + 18 - e.fromElement.clientWidth >= 0 );this.isShowTooltip = e.target.offsetWidth + 18 - e.fromElement.clientWidth >= -10 ? false : true; //18为required *号引起的偏差。},
}//过滤器,和method方法是同级别的
filters:{//如果长度大于五,就加...显示,如果没就正常显示message2(message){if(message.length>5){return message.substring(0,5)+'...';}return message;}},
content是超长显示的内容,disabled是判断是否显示(鼠标放上去,tooltip是否显示全标签内容)
,mouseenter是method方法,判断标签是否超长,你可以根据注释的console.log()语句打印结果,选择适合的大小判断,|message2是过滤器,就是超长后,原表单显示的内容,
table标签过长
效果:

代码:
<el-table-columnv-for="(item, index) in tableDefain":key="index":label="item.fieldNameCn":prop="item.fieldName"align="center"width="150%"><template slot-scope="scope"><el-tooltip class="item" effect="dark" :content="scope.row[item.fieldName]" placement="top-start" :disabled="isShowTooltip2"><span @mouseenter="visibleTooltip2">{{scope.row[item.fieldName] | message1}}</span></el-tooltip></template></el-table-column>data里面:
isShowTooltip2:false,method里面:
method:{
visibleTooltip2(e){// console.log("值",e.target.offsetWidth + 18,e.fromElement.clientWidth,e.target.offsetWidth + 18 - e.fromElement.clientWidth >= 0 );this.isShowTooltip2 = e.target.offsetWidth + 18 - e.fromElement.clientWidth >= -90 ? false : true; //18为required *号引起的偏差。},
}//过滤器
filters:{message1(message){if(typeof message != "undefined"){if(message.length>5){return message.substring(0,5)+'...';}}return message;},},相关文章:

vue中form和table标签过长
form标签过长 效果: 代码: <el-form-item v-for"(item,index) in ticketEditTable1" :label"item.fieldNameCn" :propitem.fieldName :key"item.fieldNameCn" overflow"":rules"form[item.fieldName…...
)
java基础复习(第七日)
java基础复习(七) 1.MQ如何避免消息重复投递或重复消费? 在消息生产时,MQ 内部针对每条生产者发送到消息生成一个 inner-msg-id,作为去重的依据(消息投递失败并重传),避免重复的消息进入队列;…...

day24 | 理论基础、77. 组合
目录: 解题及思路学习 理论基础 回溯的本质是穷举,穷举所有可能,然后选出我们想要的答案,如果想让回溯法高效一些,可以加一些剪枝的操作,但也改不了回溯法就是穷举的本质。 回溯法,一般可以…...
)
数据结构(1)
数据结构其实就是将数据按照一定的关系组织起来的集合,用于组织和存储数据。 1.数据结构分类 1.逻辑结构 逻辑结构是从具体问题中抽象出来的模型,是抽象意义的结构,按照对象中数据的相互关系进行分类。 1>集合结构:集合结构中…...

10个非常有用的Python库,你知道几个?
整理|TesterHome 这里给大家介绍10个不是最流行但非常有用的Python库,希望可以提供参考帮助。 PyO3 PyO3是一个Rust库,可以让你在Rust中编写Python模块。它可以利用 Rust 的速度和安全性编写高性能的 Python 模块。 https://github.com/PyO3…...

linux安装 MySQL8 并配置开机自启动
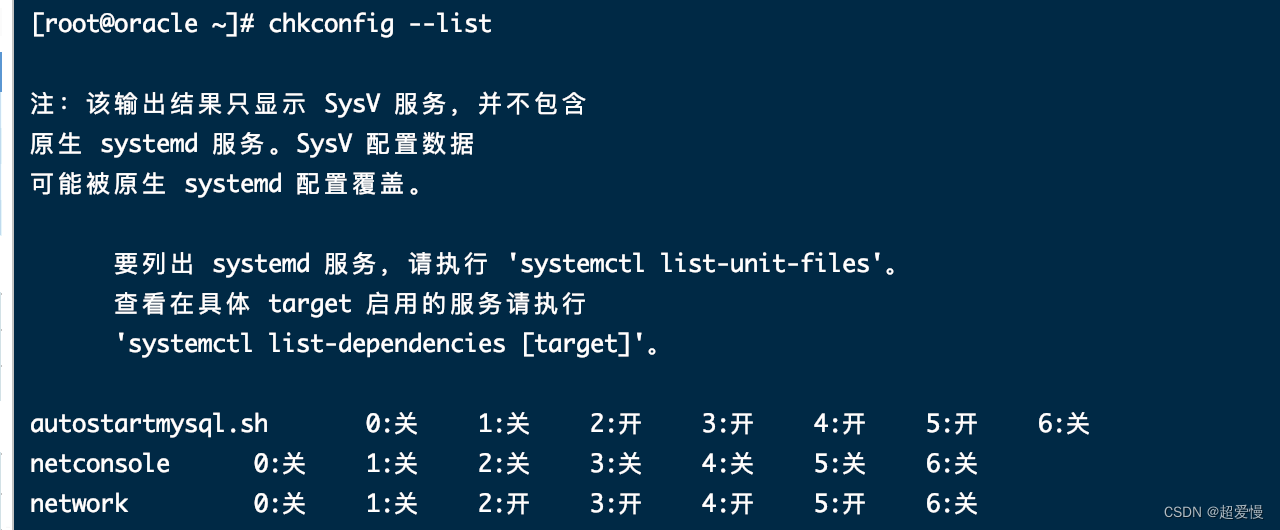
目录 1.下载 mysql 安装包 2.上传并解压 mysql 3.修改 mysql 文件夹名 4.创建mysql 用户和用户组 5.数据目录 (1)创建目录 (2)赋予权限 6.初始化mysql (1)配置参数 (2)配置环…...

MySQL视图
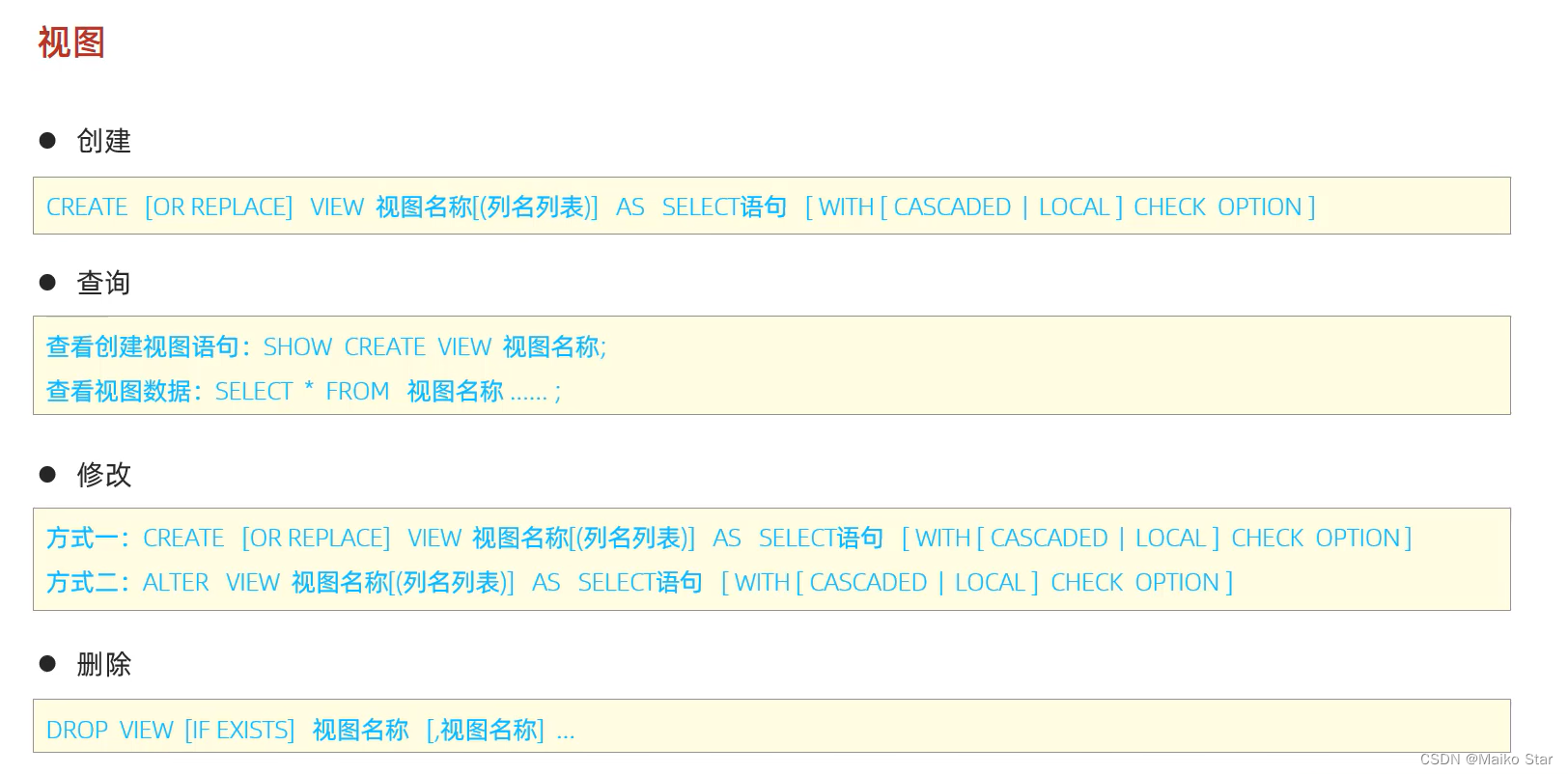
一、视图-介绍及基本语法 视图(View)是一种虚拟存在的表。视图中的数据并不在数据库中实际存在,行和列数据来自定义视图的查询中使用的表,并且是在使用视图时动态生成的。 通俗的讲,视图只保存了查询的SQL逻辑…...

Pytorch-day05-可视化-checkpoint
PyTorch 可视化 1、模型结构可视化2、训练过程可视化3、模型评估可视化 #导入常用包 import os import numpy as np import torch from torch import nn from torch.utils.data import Dataset, DataLoader from torchvision.transforms import transforms import torchvis…...

实训笔记8.23
8.23笔记 8.23笔记一、Hive中函数1.1 Hive中内置函数1.1.1 数学函数1.1.2 字符串函数1.1.3 日期函数1.1.4 条件函数1.1.5 特殊函数 1.2 Hive的自定义函数1.2.1 自定义UDF1.2.2 自定义UDTF 二、Hive的压缩机制三、数据同步工具Sqoop的安装和使用3.1 sqoop的概念3.2 sqoop的核心功…...

2023年菏泽市中职学校技能大赛“网络安全”赛项规程
2023年菏泽市中职学校技能大赛 “网络安全”赛项规程 一、赛项名称 赛项名称:网络安全 赛项所属专业大类:信息技术类 二、竞赛目的 通过竞赛,检验参赛选手对网络、服务器系统等网络空间中各个信息系统的安全防护能力,以及分析…...

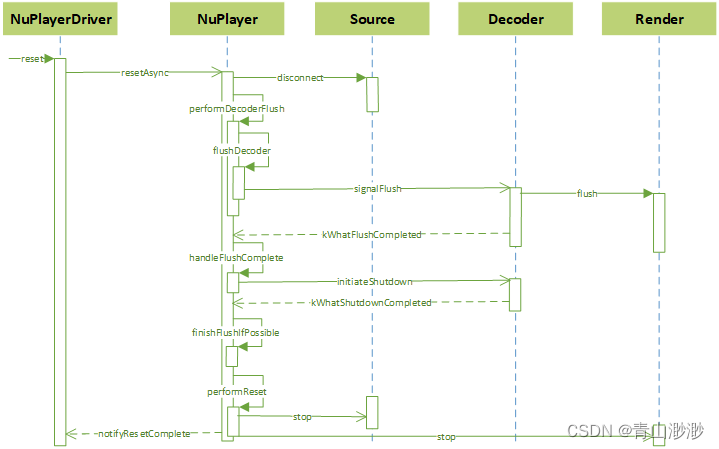
Android 13 - Media框架(6)- NuPlayer
上一节我们通过 NuPlayerDriver 了解了 NuPlayer 的使用方式,这一节我们一起来学习 NuPlayer 的部分实现细节。 ps:之前用 NuPlayer 播放本地视频很多都无法播放,所以觉得它不太行,这两天重新阅读发现它的功能其实很全面ÿ…...

机器学习|DBSCAN 算法的数学原理及代码解析
机器学习|DBSCAN 算法的数学原理及代码解析 引言 聚类是机器学习领域中一项重要的任务,它可以将数据集中相似的样本归为一类。DBSCAN(Density-Based Spatial Clustering of Applications with Noise)是一种是一种经典的密度聚类…...

用NUXT.JS,轻松搞定SEO!
nuxt.js 是什么? 如果你正在准备开发一个SEO友好的新项目,而且准备用 vue 开发,那么恭喜你,用 nuxt 是一个成本和效率都比较优秀的方案。 官方文档 知识中心案例 简单介绍下背景,这是一个专门为氚云低代码平台引流…...

什么是电商RPA?电商RPA能解决什么问题?电商RPA实施难点在哪里?
RPA机器人可以应用于各个行业和领域,例如金融、保险、制造、物流、电商等。它可以减少人工错误和重复工作,提高效率和生产力。RPA还可以在处理大量数据时加快处理速度,提供更准确和可靠的结果。此外,RPA还可以为员工提供更有价值的…...

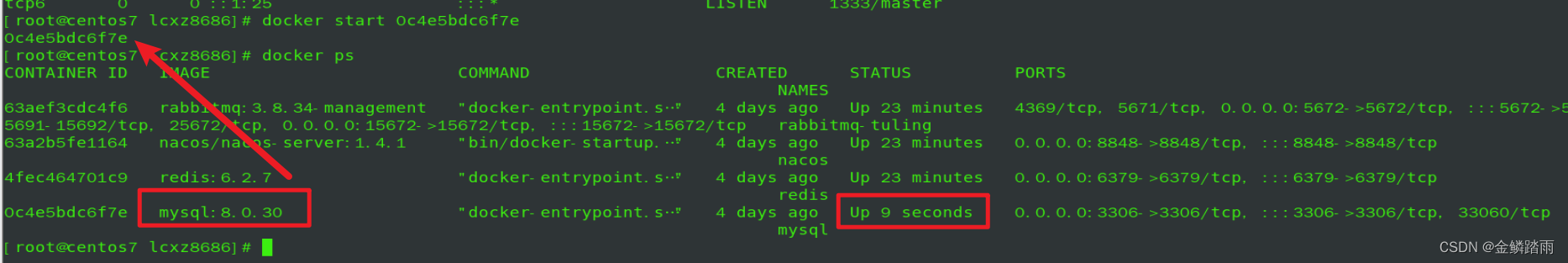
【BUG】Docker启动MySQL报错
个人主页:金鳞踏雨 个人简介:大家好,我是金鳞,一个初出茅庐的Java小白 目前状况:22届普通本科毕业生,几经波折了,现在任职于一家国内大型知名日化公司,从事Java开发工作 我的博客&am…...

Spring Boot通过企业邮箱发件被Gmail退回的解决方法
这两天给我们开发的Chrome插件:Youtube中文配音 增加了账户注册和登录功能,其中有一步是邮箱验证,所以这边会在Spring Boot后台给用户的邮箱发个验证信息。如何发邮件在之前的文章教程里就有,这里就不说了,着重说说这两…...

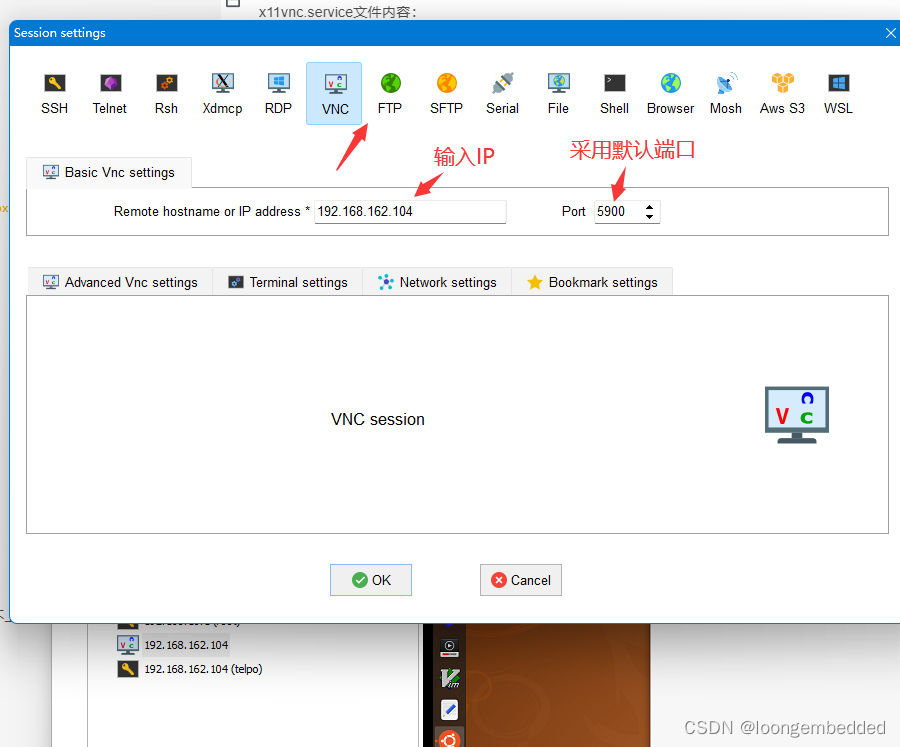
Windows使用MobaXterm远程访问ubuntu20.04桌面
参考ubuntu 2020.4 安装vnc 一、脚本文件 remote_setup.sh脚本文件内容: #! /bin/bash #参考链接:https://blog.csdn.net/hailangdeyingzi/article/details/124507304 sudo apt update sudo apt install x11vnc -y sudo x11vnc -storepasswd telpo.12…...

C++注释风格
1. 文件头注释 每个文件都应该开始于一个注释块,描述文件的目的、作者、创建日期和版权信息。 /** FileName: MyClass.cpp* Purpose: Provides functionality for XYZ operations.* Author: [Your Name]* Creation Date: YYYY-MM-DD* Last Updated: YYYY-MM-DD* C…...

Linux 编译内核模块出现--Unknown symbol mcount
文章目录 Linux suse: # cat /etc/os-release NAME"SLES" VERSION"12-SP2" VERSION_ID"12.2" PRETTY_NAME"SUSE Linux Enterprise Server 12 SP2" ID"sles" ANSI_COLOR"0;32" CPE_NAME"cpe:/o:s…...

Pywin32 Cookbook by Eric
Writing Prompt 现在你是一名专业的Python工程师,请你根据"Pywin32_Funtion"函数的功能,为其编写一个清晰的文档说明Functions win32gui.GetWindowDC(hwnd) 描述 win32gui.GetWindowDC()函数用于获取指定窗口的设备上下文(Devi…...

Qt/C++开发监控GB28181系统/取流协议/同时支持udp/tcp被动/tcp主动
一、前言说明 在2011版本的gb28181协议中,拉取视频流只要求udp方式,从2016开始要求新增支持tcp被动和tcp主动两种方式,udp理论上会丢包的,所以实际使用过程可能会出现画面花屏的情况,而tcp肯定不丢包,起码…...

Cesium1.95中高性能加载1500个点
一、基本方式: 图标使用.png比.svg性能要好 <template><div id"cesiumContainer"></div><div class"toolbar"><button id"resetButton">重新生成点</button><span id"countDisplay&qu…...

Go 语言接口详解
Go 语言接口详解 核心概念 接口定义 在 Go 语言中,接口是一种抽象类型,它定义了一组方法的集合: // 定义接口 type Shape interface {Area() float64Perimeter() float64 } 接口实现 Go 接口的实现是隐式的: // 矩形结构体…...

Neo4j 集群管理:原理、技术与最佳实践深度解析
Neo4j 的集群技术是其企业级高可用性、可扩展性和容错能力的核心。通过深入分析官方文档,本文将系统阐述其集群管理的核心原理、关键技术、实用技巧和行业最佳实践。 Neo4j 的 Causal Clustering 架构提供了一个强大而灵活的基石,用于构建高可用、可扩展且一致的图数据库服务…...

BCS 2025|百度副总裁陈洋:智能体在安全领域的应用实践
6月5日,2025全球数字经济大会数字安全主论坛暨北京网络安全大会在国家会议中心隆重开幕。百度副总裁陈洋受邀出席,并作《智能体在安全领域的应用实践》主题演讲,分享了在智能体在安全领域的突破性实践。他指出,百度通过将安全能力…...

3403. 从盒子中找出字典序最大的字符串 I
3403. 从盒子中找出字典序最大的字符串 I 题目链接:3403. 从盒子中找出字典序最大的字符串 I 代码如下: class Solution { public:string answerString(string word, int numFriends) {if (numFriends 1) {return word;}string res;for (int i 0;i &…...

【论文阅读28】-CNN-BiLSTM-Attention-(2024)
本文把滑坡位移序列拆开、筛优质因子,再用 CNN-BiLSTM-Attention 来动态预测每个子序列,最后重构出总位移,预测效果超越传统模型。 文章目录 1 引言2 方法2.1 位移时间序列加性模型2.2 变分模态分解 (VMD) 具体步骤2.3.1 样本熵(S…...

【Java学习笔记】BigInteger 和 BigDecimal 类
BigInteger 和 BigDecimal 类 二者共有的常见方法 方法功能add加subtract减multiply乘divide除 注意点:传参类型必须是类对象 一、BigInteger 1. 作用:适合保存比较大的整型数 2. 使用说明 创建BigInteger对象 传入字符串 3. 代码示例 import j…...

CSS设置元素的宽度根据其内容自动调整
width: fit-content 是 CSS 中的一个属性值,用于设置元素的宽度根据其内容自动调整,确保宽度刚好容纳内容而不会超出。 效果对比 默认情况(width: auto): 块级元素(如 <div>)会占满父容器…...

力扣热题100 k个一组反转链表题解
题目: 代码: func reverseKGroup(head *ListNode, k int) *ListNode {cur : headfor i : 0; i < k; i {if cur nil {return head}cur cur.Next}newHead : reverse(head, cur)head.Next reverseKGroup(cur, k)return newHead }func reverse(start, end *ListNode) *ListN…...
