【Git版本控制工具使用---讲解一】
Git版本控制工具使用
- 安装
- 设置用户名签名和邮箱
- Git常用的命令
- 初始化本地库
- 查看本地状态
- Git 命令添加暂存区
- 提交本地库
- 查看版本信息
- 修改文件
- 版本穿梭
安装
首先根据自身电脑的配置选择性的安装是32位的还是64位的Git版本控制工具
我这边安装的是64位的
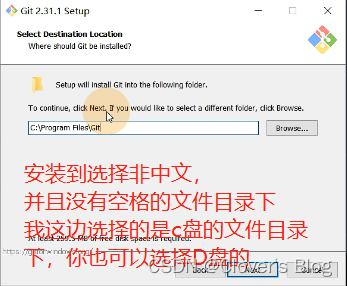
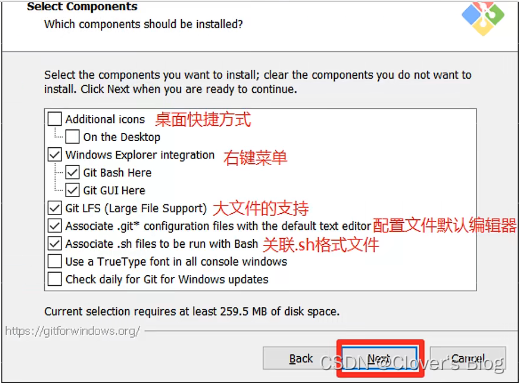
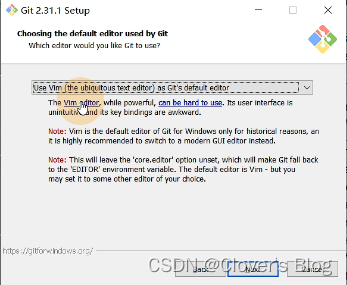
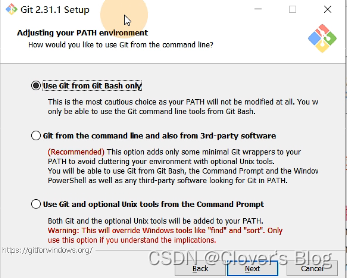
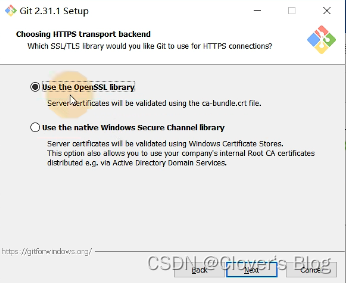
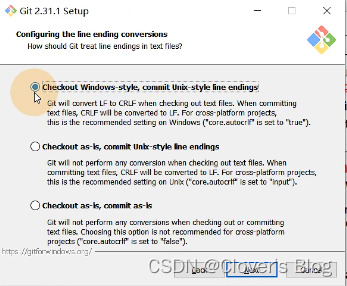
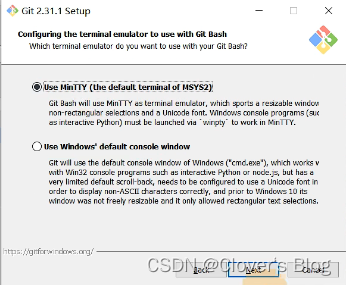
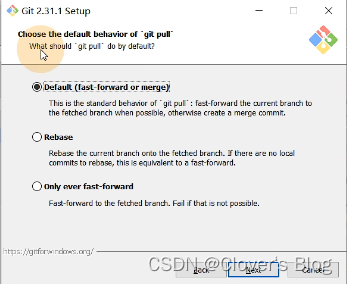
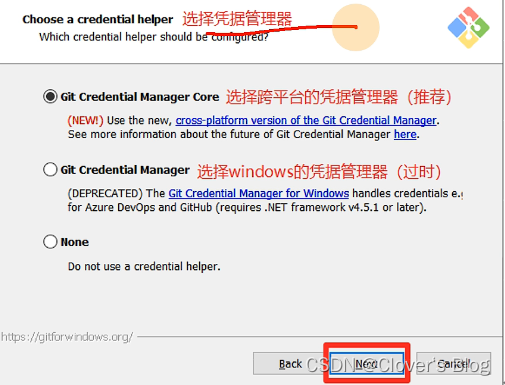
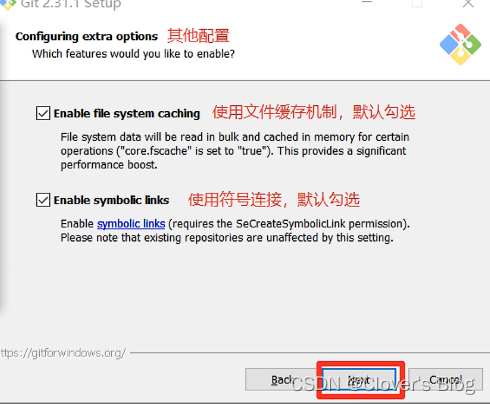
以下是我安装的时候的过程参考:仅供大家参考
















 到此为止就已经安装好啦,但是想要查看我们是否安装成功,就是
到此为止就已经安装好啦,但是想要查看我们是否安装成功,就是
桌面右击
看看是否有以下

那么到此为止安装就已将全部完毕啦🤭
设置用户名签名和邮箱
Git常用的命令
git config --global user.name 用户名 设置用户名签名
git config --global user.email 设置用户名邮箱
git init 初始化本地仓库
git status 初始化本地仓库状态
git add 文件名 添加到暂存区
git commit -m “日志信息” 文件名 提交到本地仓库
git reflog 查看历史记录
git reset --hard 版本号 版本穿梭
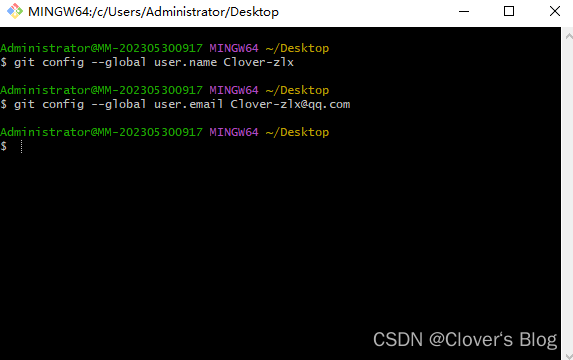
那么下面首先来进行设置用户名邮箱【用户名和邮箱比较随便哦,可以不对应】
我们直接在桌面上进行右击

这样就设置成功啦,但是具体要怎么查看是否设置成功啦呢
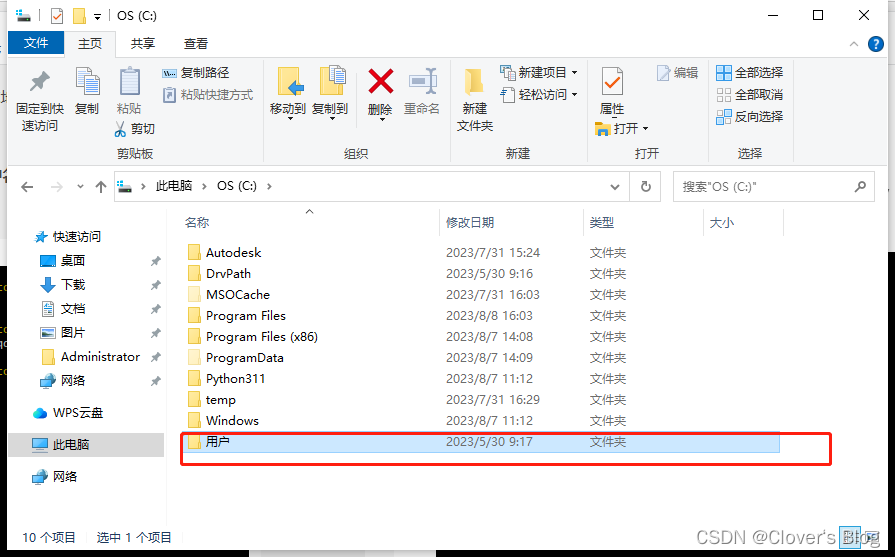
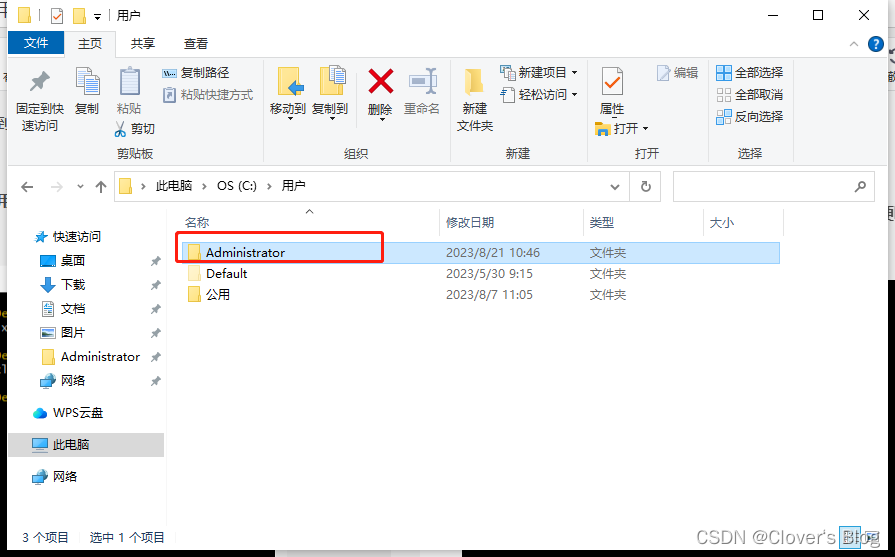
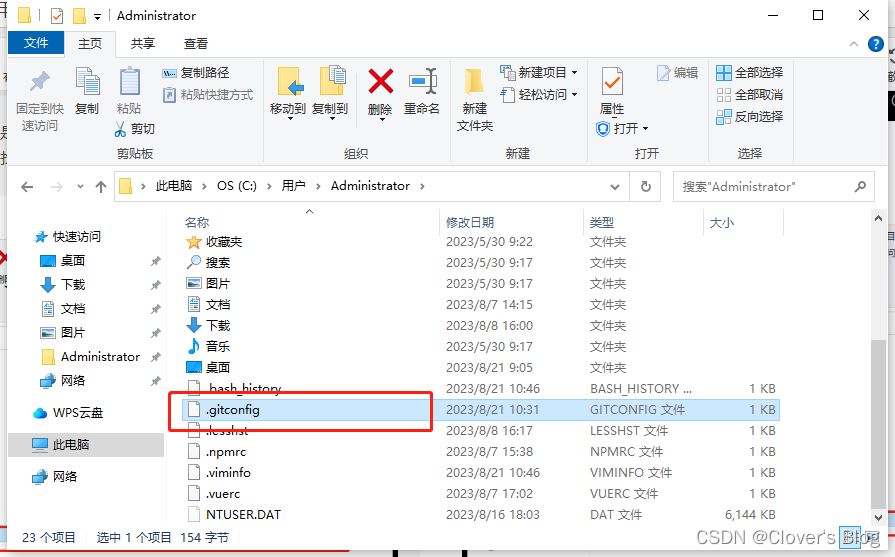
第一:找到电脑上的此电脑并双击进去周找到c盘找到用户



这个文件通过VSCODE打开之后里面就是你刚刚设置的用户名 邮箱 等,以下是一个图片供大家参考

那么以上就是进行设置用户名 邮箱等操作啦
初始化本地库
git init 初始化本地库
如果要让 Git 进行管理目录就要首先给它管理的权力,那么这个命令就是进行获取管理的权力的
那么就写一个小的案例吧:
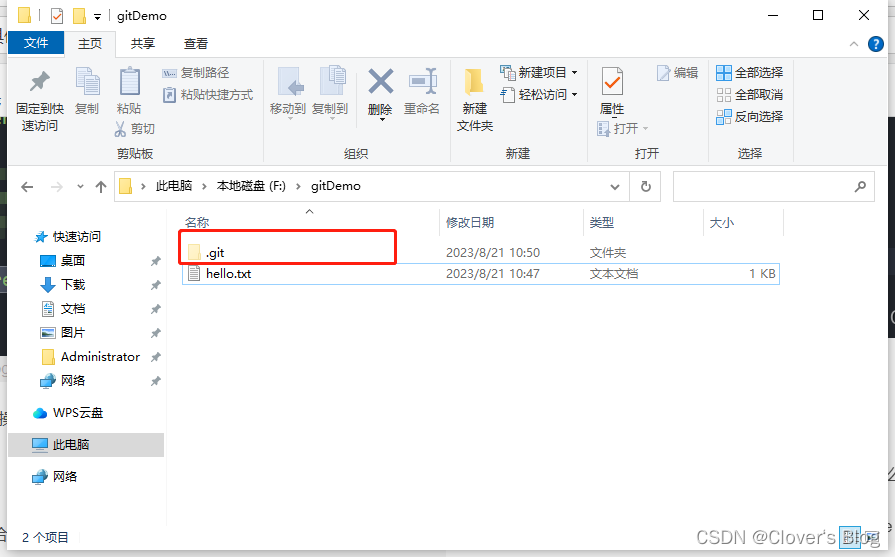
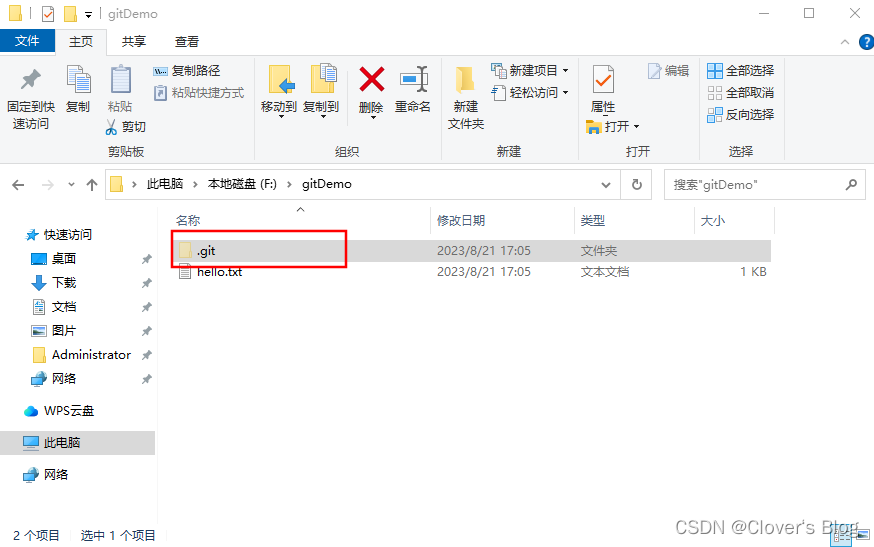
首先找一个文件,然后在文件中进行右击,Git Bush Here,然后就会出现下面的圈红色的文件【大家暂时先忽略下面的hello文件,嘿嘿嘿(●’◡’●)】

那个文件里面是一下这个样子的

那么以上就是对其进行初始化的步骤啦
查看本地状态
因为上面已经初始化完毕啦,所以咱们现在就可以查看一下他的状态啦

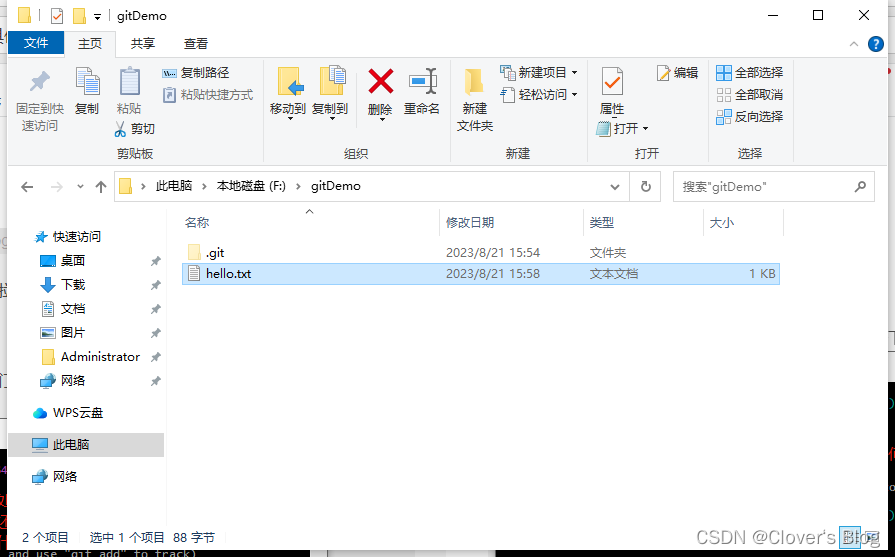
那如果我在一下文件夹中进行创建一个文件
就是hello.txt

然后hello中的内容是

然后我们现在可以用一些命令进行查看
例如:
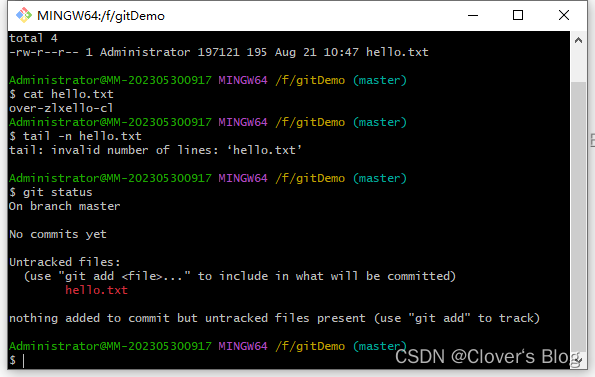
cat hello.txt 查看文件内容
tail -n hello.txt 查看末尾那行的内容
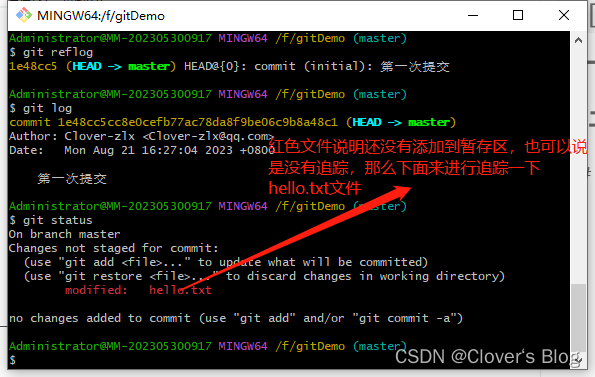
这时候我们再次查看他的状态

他就会显示新增啦一个hello.txt他是在本地的没有上传的文件
以上就是查看状态的部分步骤
Git 命令添加暂存区
因为在上一个part中已经有啦查看状态的
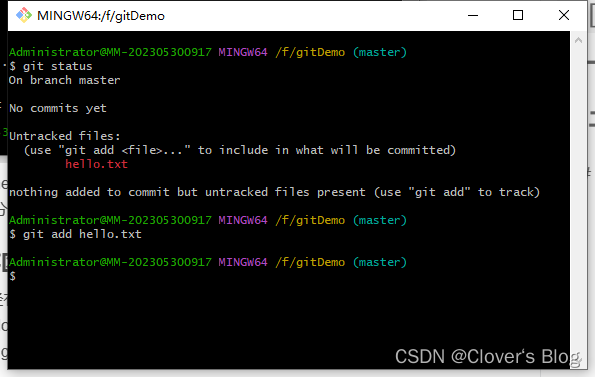
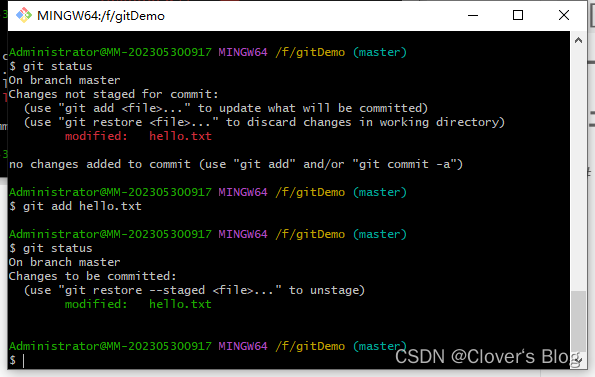
那么下面就来进行将hello.txt添加到暂存区
直接使用git add 文件名 git add hello.txt

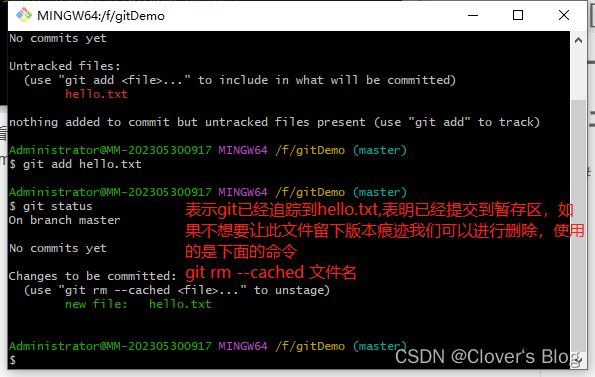
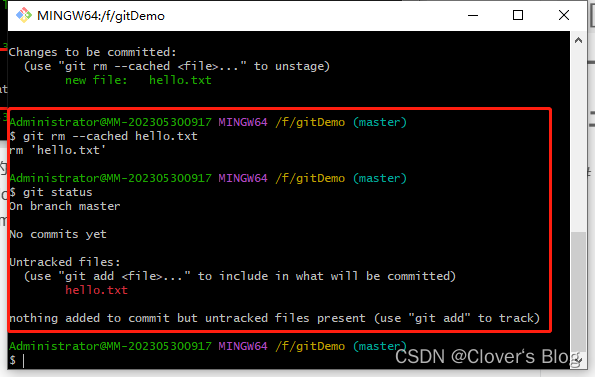
添加到暂存区之后,查看状态

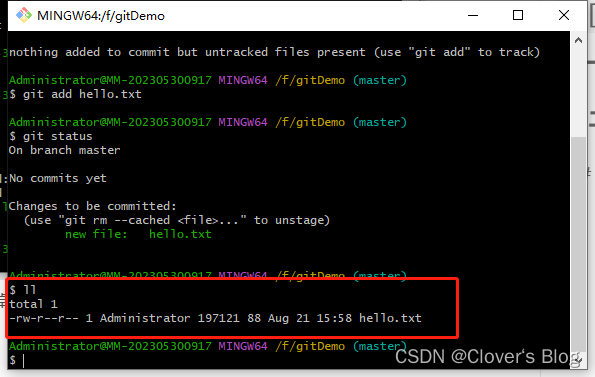
当然这里的删除只是删掉了暂存区的hello.txt,但是工作区还是保留的,不信的话可以查看一下

这时候我们如果再一次的查看git status 状态它会变成红色,说明git还没有追踪过htllo.txt那么这就说明我们在暂存区的hello.txt 删除成功

主要就是为了让大家明白暂存区的文件是可以删除掉的
我们下面再一次的给他添加回去

提交本地库
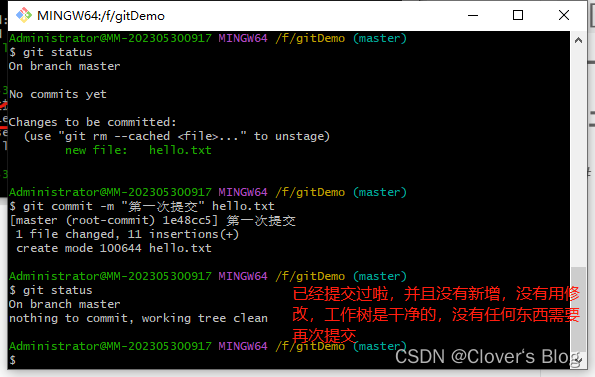
将暂存区的文件提交到本地库,形成自己的一个历史版本
git commit -m “解释【日志信息】”


这时候提交本地库已经成功啦
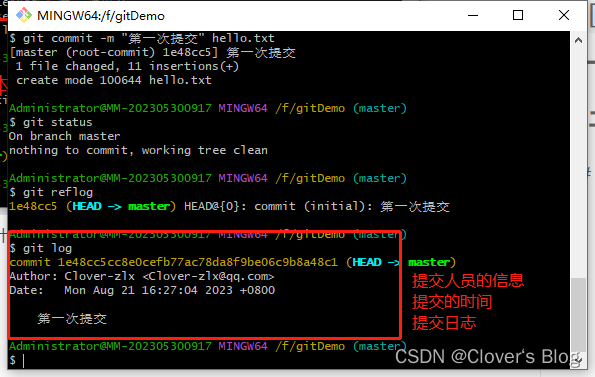
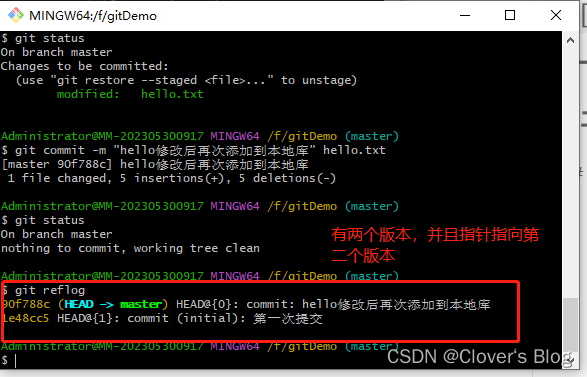
查看版本信息

上面那张图说明当前指针说明指向master分支 已经生成一个版本号为xxxxxxx 提交的日志是xxx
查看详细日志的命令
git log

上面那张图上有用户签名和邮箱,就是最开始的时候设置的那个,是与此进行对应的
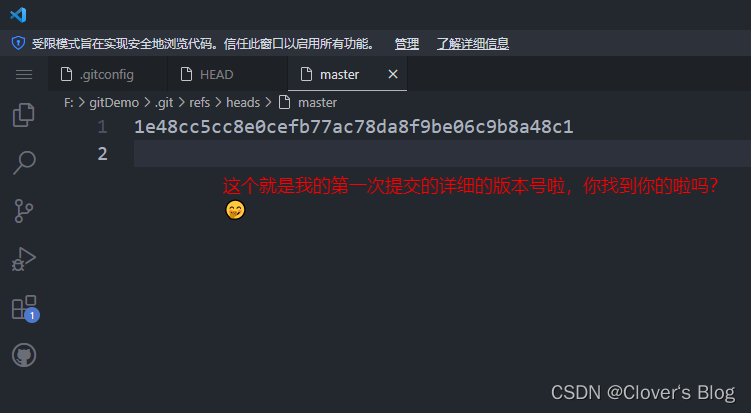
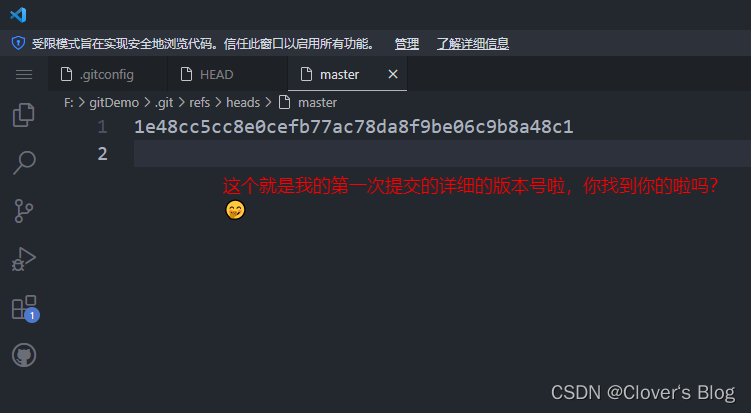
并且上面的版本号很长【因为他是一个完整版的版本号,前七位精简版的reflog】
修改文件
我现在将hello.txt文件进行修改,为:

那么下面我们先来查看一下他的状态

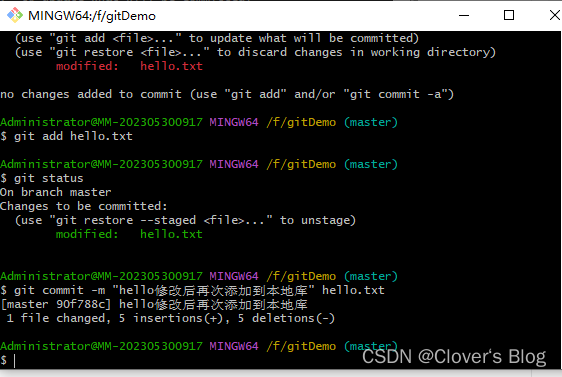
以下是添加到暂存区:

以下是提交到本地库:

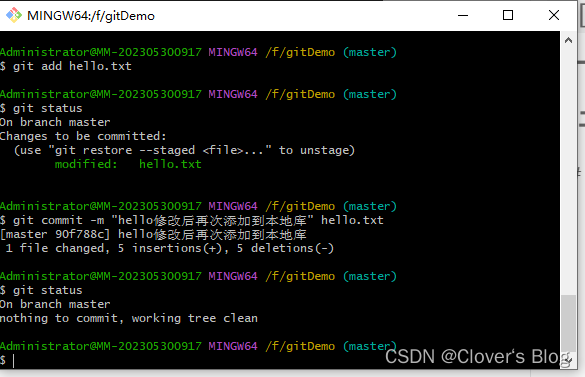
再次查看他的状态

再次查看版本:

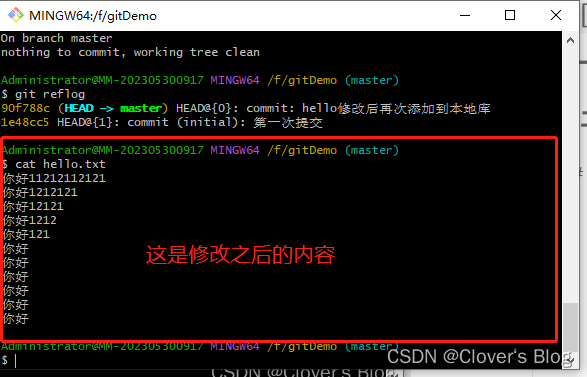
这时候我们就可以进行查看内容:

以上就是我们修改之后提交暂存 提交本地库的步骤
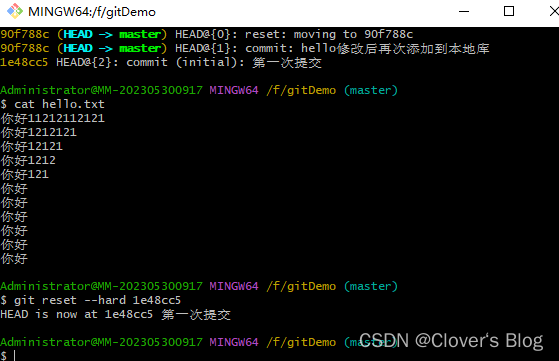
版本穿梭
首先得找到版本号
就是git reflog git log
然后直接进行复制版本号之后使用命令git reset --hard 版本号


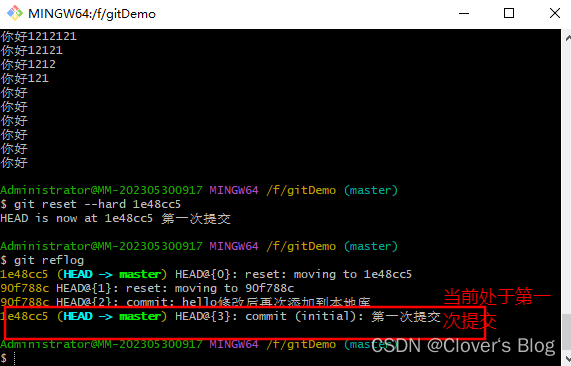
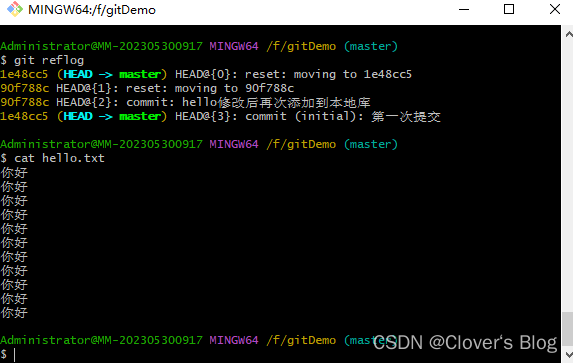
以下是我查看的第一此提交的内容:
如果是以下内容说明穿梭成功【哟呵🤭】

当然还有一种查看的方法:
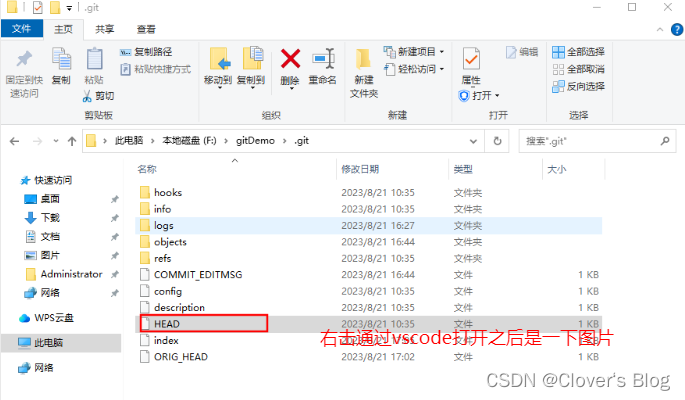
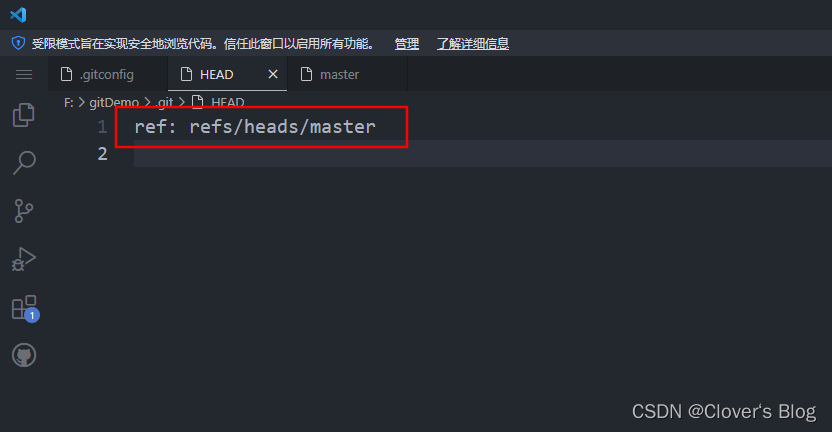
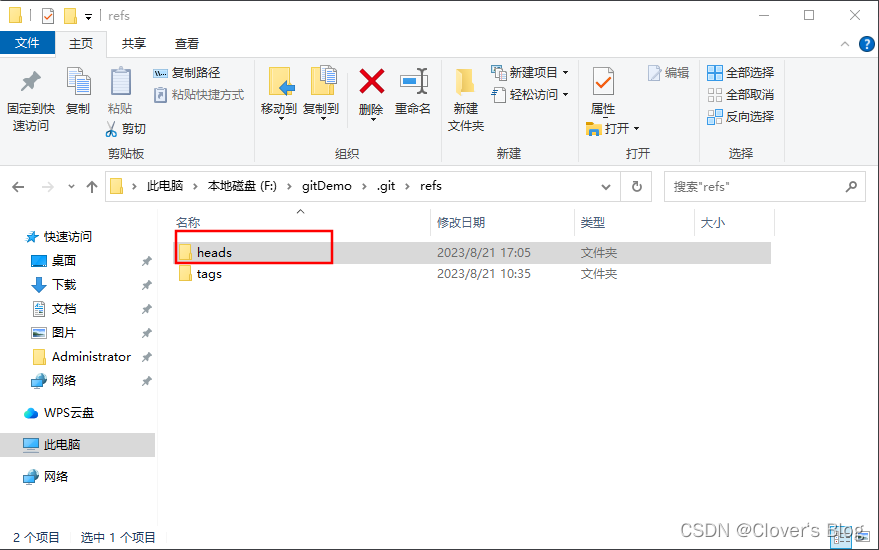
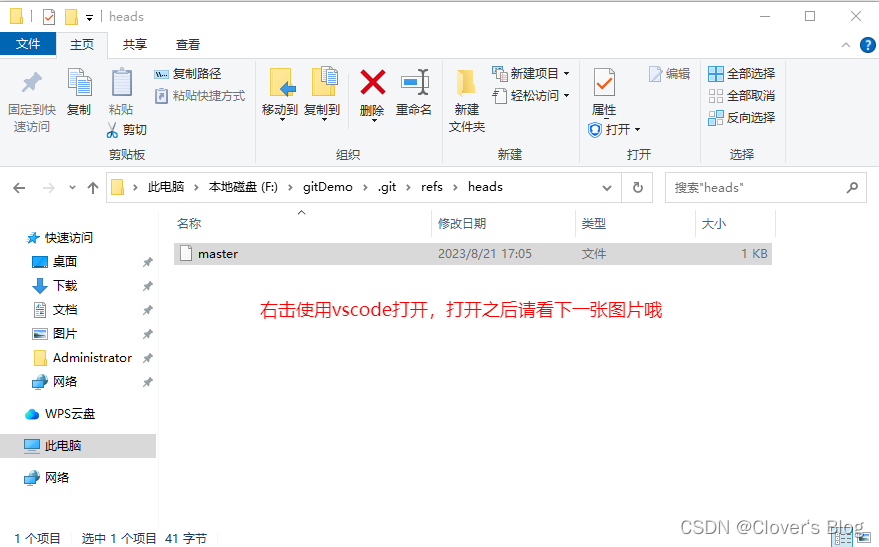
就是在创建的项目的目录中有一个.git文件夹



到这里肯定有小伙伴有疑问啦,我怎么看他的版本号嘞?不要着急,听鄙人慢慢道来




那么以上就是版本穿梭的全部内容啦感谢大家的捧场
相关文章:

【Git版本控制工具使用---讲解一】
Git版本控制工具使用 安装设置用户名签名和邮箱Git常用的命令 初始化本地库查看本地状态Git 命令添加暂存区提交本地库查看版本信息修改文件版本穿梭 安装 首先根据自身电脑的配置选择性的安装是32位的还是64位的Git版本控制工具 我这边安装的是64位的 以下是我安装的时候的过…...

NLP | 基于LLMs的文本分类任务
比赛链接:讯飞开放平台 来源:DataWhale AI夏令营3(NLP) Roberta-base(BERT的改进) ①Roberta在预训练的阶段中没有对下一句话进行预测(NSP) ②采用了动态掩码 ③使用字符级和词级…...

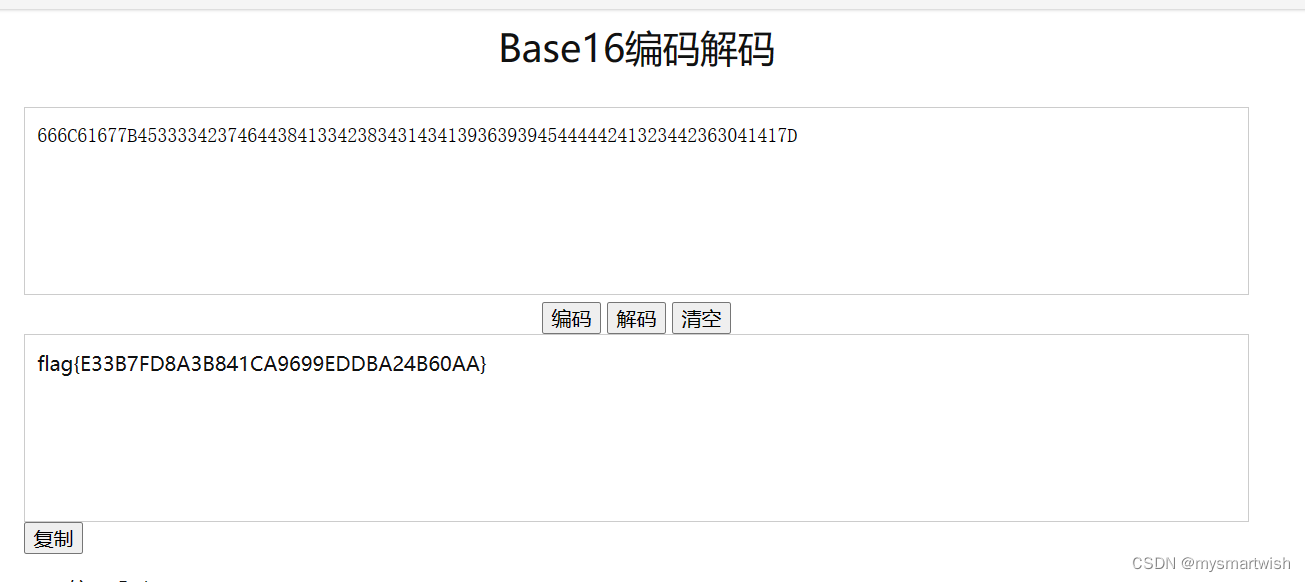
攻防世界-base÷4
原题 解题思路 base644,莫不是base16,base16解码网站: 千千秀字...

【Java转Go】快速上手学习笔记(三)之基础篇二
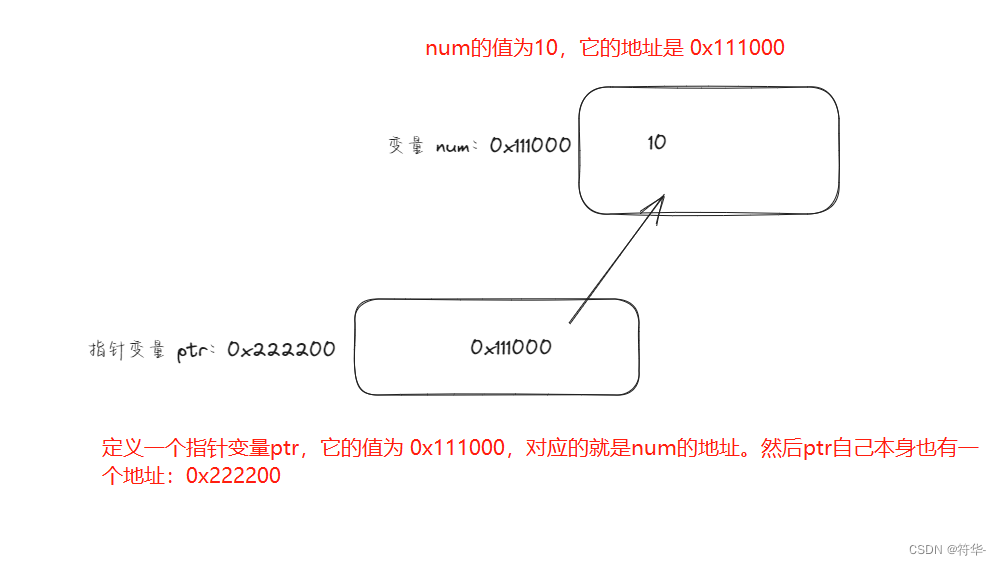
【Java转Go】快速上手学习笔记(二)之基础篇一 了解了基本语法、基本数据类型这些使用,接下来我们来讲数组、切片、值传递、引用传递、指针类型、函数、map、结构体。 目录 数组和切片值传递、引用传递指针类型defer延迟执行函数map结构体匿名…...

【vue 引入pinia与pinia的详细使用】
vue引入pinia与使用 安装引入使用定义 store在组件中使用 store在插件中使用 store配置 store 总结 Pinia 是一个用于 Vue 3 的状态管理库,其设计目标是提供一个简单、一致的 API 和强类型支持。下面介绍如何引入 Pinia 并使用它。 安装 npm install pinia引入 在…...

USACO18DEC Fine Dining G
P5122 [USACO18DEC] Fine Dining G 题目大意 有一个由 n n n个点 m m m条边构成的无向连通图,这 n n n个点的编号为 1 1 1到 n n n。前 n − 1 n-1 n−1个点上都有一头奶牛,这些奶牛都要前往 n n n号点。第 i i i条边连接 a i a_i ai和 b i b_i bi…...

fckeditor编辑器的两种使用方法
需要的资源包我放我资源里了,不要积分 https://download.csdn.net/download/wybshyy/88245895 首先把FredCK.FCKeditorV2.dll添加到引用 具体方法如下,一个是客户端版本,一个是服务器端版本 客户端版本: <% Page Language…...
)
数据结构,查找算法(二分,分块,哈希)
一、查找算法 1、二分查找:(前提条件: 必须有序的序列) #include <stdio.h> //二分查找 value代表的是被查找的值 int findByHalf(int *p, int n, int value) {int low = 0;//low低int high = n-1;//high高int middle;//用来保存中间位置的下标while(low <= high…...

C++(Qt)软件调试---gdb调试入门用法(12)
gdb调试—入门用法(1) 文章目录 gdb调试---入门用法(1)1、前言1.1 什么是GDB1.2 为什么要学习GDB1.3 主要内容1.4 GDB资料 2、C/C开发调试环境准备3、gdb启动调试1.1 启动调试并传入参数1.2 附加到进程1.3 过程执行1.4 退出调试 4…...

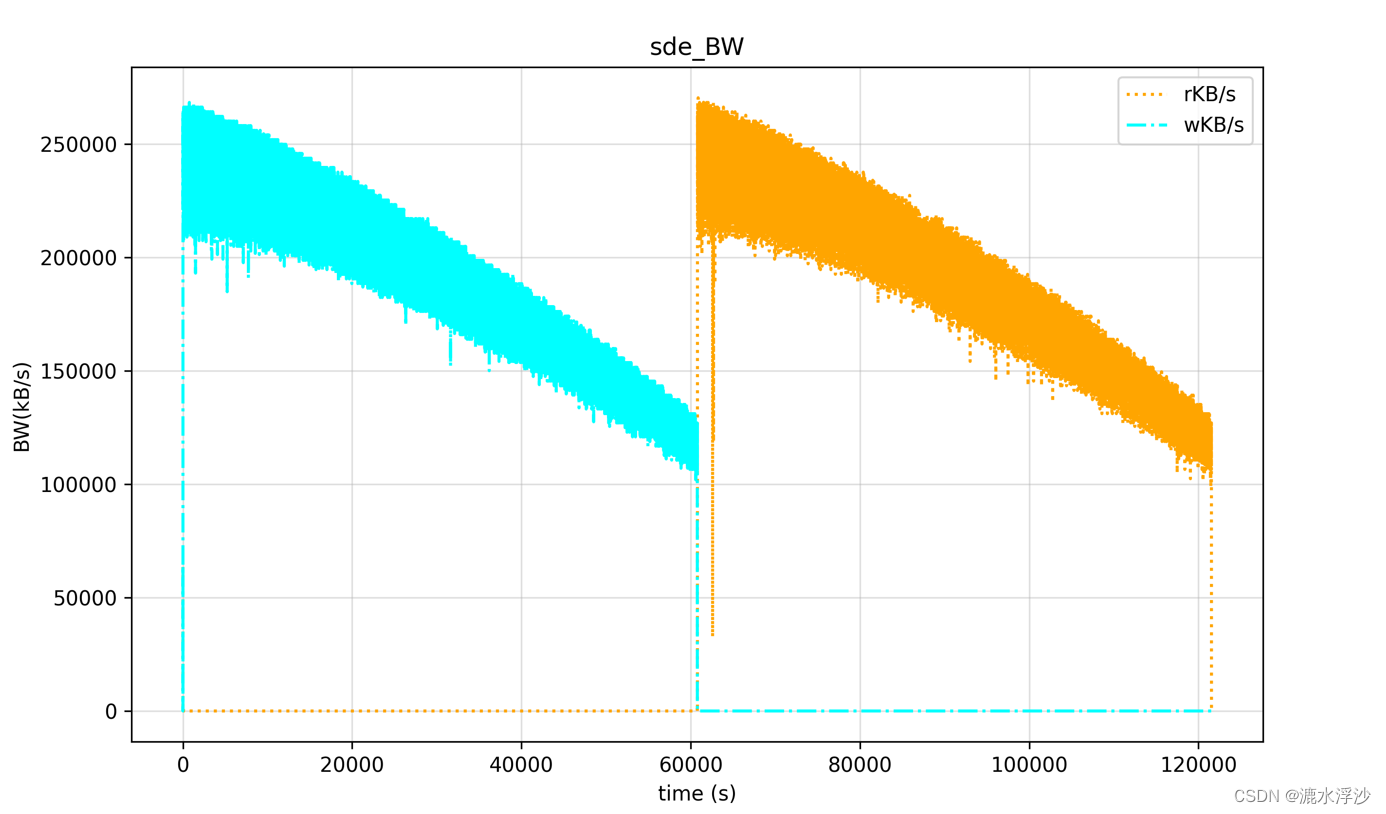
shell和Python 两种方法分别画 iostat的监控图
在服务器存储的测试中,经常需要看performance的性能曲线,这样最能直接观察HDD或者SSD的性能曲线。 如下这是一个针对HDD跑Fio读写的iostat监控log,下面介绍一下分别用shell 和Python3 写画iostat图的方法 1 shell脚本 环境:linux OS gnuplot工具 第一步 :解析iosta…...

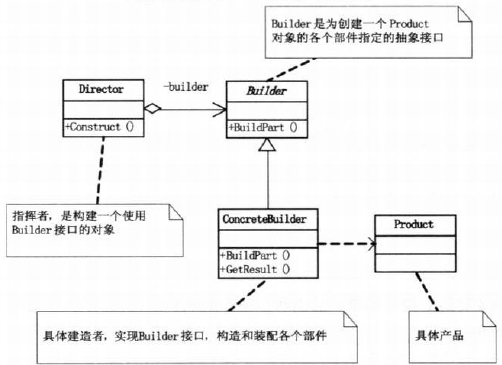
设计模式(9)建造者模式
一、 1、概念:将一个复杂对象的构造与它的表示分离,使得同样的构造过程可以创建不同的表示。建造者模式主要用于创建一些复杂的对象,这些对象内部构建间的顺序通常是稳定的,但对象内部的构建通常面临着复杂的变化;建造…...

PHP 创业感悟交流平台系统mysql数据库web结构apache计算机软件工程网页wamp
一、源码特点 PHP 创业感悟交流平台系统(含论坛)是一套完善的web设计系统,对理解php编程开发语言有帮助,系统具有完整的源代码和数据库,系统主要采用B/S模式开发。 源码下载: https://download.csdn.…...

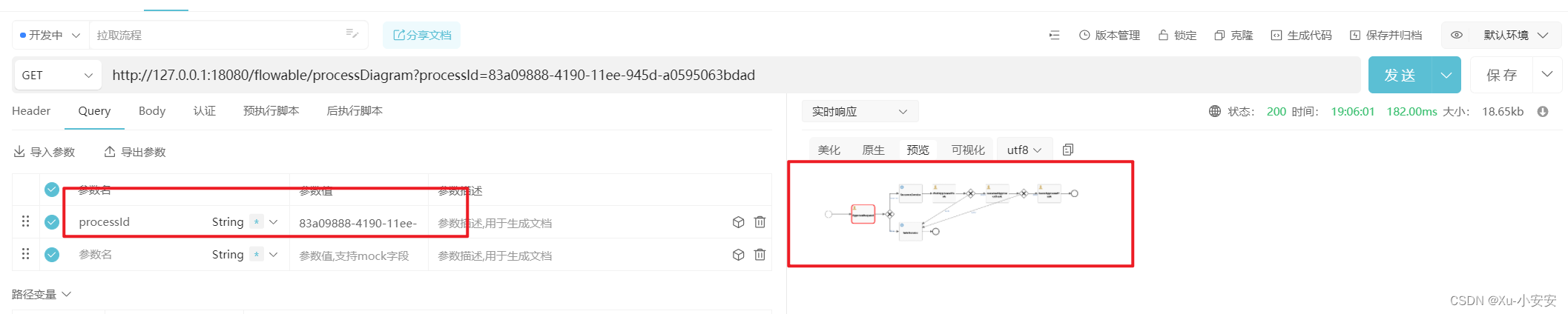
工作流程引擎之flowable(集成springboot)
0、背景 现状:公司各部门业务系统有各自的工作流引擎,也有cross function的业务在不同系统或OA系统流转,没有统一的去规划布局统一的BPM解决方案,近期由于一个项目引发朝着整合统一的BPM方案,特了解一下市面上比较主流…...

leetcode54. 螺旋矩阵(java)
螺旋矩阵 题目描述解题 收缩法 上期经典算法 题目描述 难度 - 中等 原题链接 - leecode 54 螺旋矩阵 给你一个 m 行 n 列的矩阵 matrix ,请按照 顺时针螺旋顺序 ,返回矩阵中的所有元素。 示例1: 输入:matrix [[1,2,3],[4,5,6],[7…...

go gorm 查询
定义model package mysqltestimport ("errors""fmt""gorm.io/gorm" )type Product struct {gorm.ModelID uint gorm:"primarykey"Name string gorm:"column:name"Price float64 gorm:"column:price_value&quo…...

Flutter GetXController 动态Tabbar 报错问题
场景: 1.Tabbar的内容是接口获取的 2. TabController? tabController;; 在onInit 方法中初始化tabbarController tabController TabController(initialIndex: 0, length: titleDataList.length, vsync: this); 这时候会报一个错误 Controllers l…...

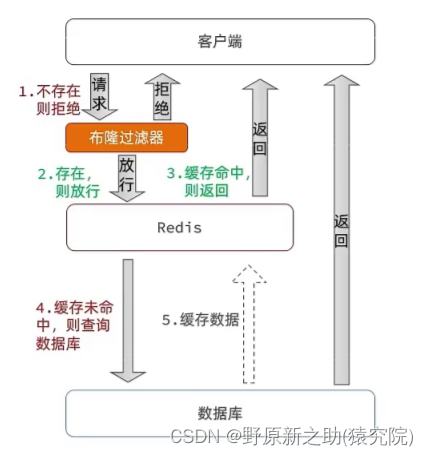
Redis(缓存预热,缓存雪崩,缓存击穿,缓存穿透)
目录 一、缓存预热 二、缓存雪崩 三、缓存击穿 四、缓存穿透 一、缓存预热 开过车的都知道,冬天的时候启动我们的小汽车之后不要直接驾驶,先让车子发动机预热一段时间再启动。缓存预热是一样的道理。 缓存预热就是系统启动前,提前将相关的…...

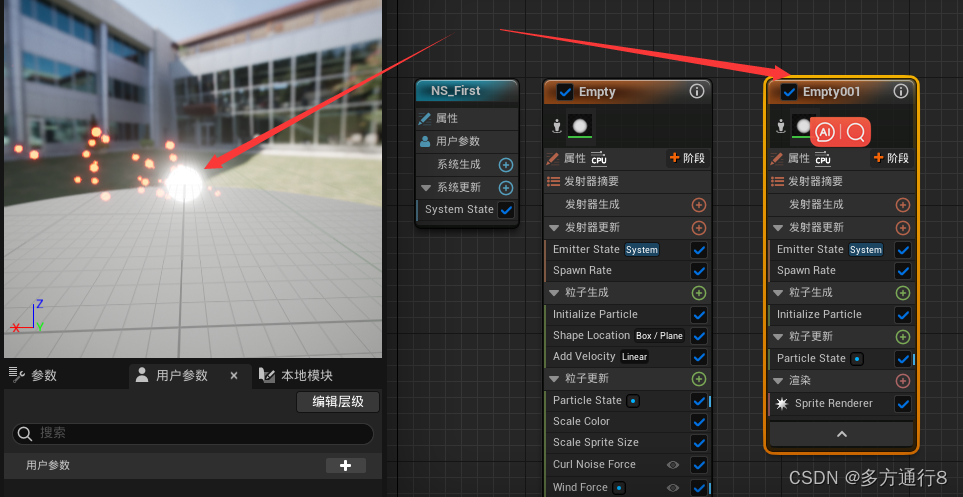
UE4/5Niagara粒子特效学习(使用UE5.1,适合新手)
目录 创建空模板 创建粒子 粒子的基础属性 粒子的生命周期 颜色 大小设置 生成的位置 Skeletal Mesh Location的效果: Shape Location 添加速度 添加Noise力场 在生成中添加: 效果: 编辑 在更新中添加: 效果&…...

from moduleA import * 语句 和import moduleA 的区别
from moduleA import * 语句和import moduleA 的区别是: from moduleA import * 语句会将moduleA模块中的所有内容(函数、变量、类等)直接导入到当前模块的命名空间中,这样就可以直接使用它们,而不需要加上模块名的限…...

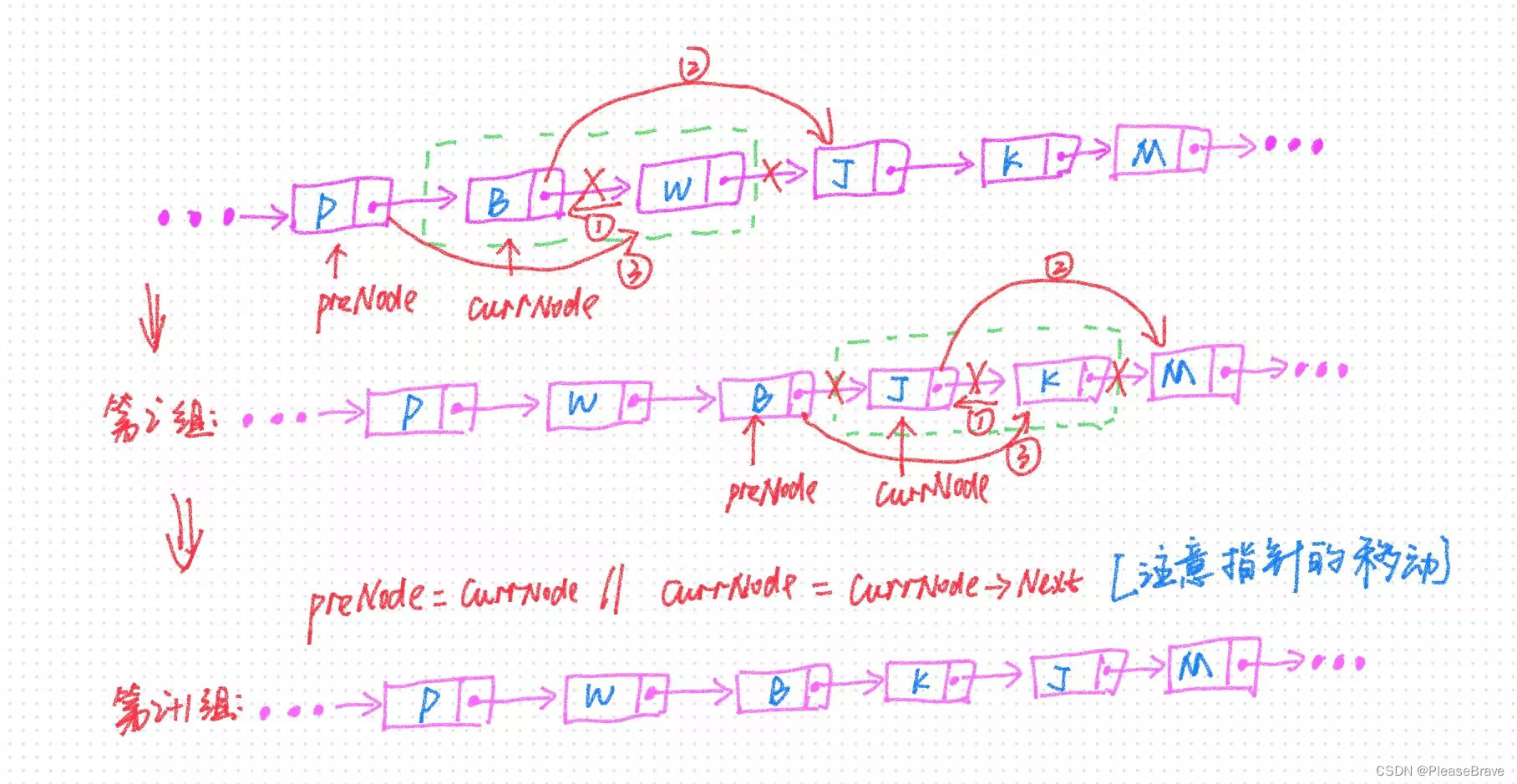
【leetcode 力扣刷题】交换链表中的节点
24. 两两交换链表中的节点 24. 两两交换链表中的节点两两节点分组,反转两个节点连接递归求解 24. 两两交换链表中的节点 题目链接:24. 两两交换链表中的节点 题目内容: 题目中强调不能修改节点内部值,是因为如果不加这个限制的话…...

eNSP-Cloud(实现本地电脑与eNSP内设备之间通信)
说明: 想象一下,你正在用eNSP搭建一个虚拟的网络世界,里面有虚拟的路由器、交换机、电脑(PC)等等。这些设备都在你的电脑里面“运行”,它们之间可以互相通信,就像一个封闭的小王国。 但是&#…...

在鸿蒙HarmonyOS 5中实现抖音风格的点赞功能
下面我将详细介绍如何使用HarmonyOS SDK在HarmonyOS 5中实现类似抖音的点赞功能,包括动画效果、数据同步和交互优化。 1. 基础点赞功能实现 1.1 创建数据模型 // VideoModel.ets export class VideoModel {id: string "";title: string ""…...

【配置 YOLOX 用于按目录分类的图片数据集】
现在的图标点选越来越多,如何一步解决,采用 YOLOX 目标检测模式则可以轻松解决 要在 YOLOX 中使用按目录分类的图片数据集(每个目录代表一个类别,目录下是该类别的所有图片),你需要进行以下配置步骤&#x…...

关于 WASM:1. WASM 基础原理
一、WASM 简介 1.1 WebAssembly 是什么? WebAssembly(WASM) 是一种能在现代浏览器中高效运行的二进制指令格式,它不是传统的编程语言,而是一种 低级字节码格式,可由高级语言(如 C、C、Rust&am…...

大学生职业发展与就业创业指导教学评价
这里是引用 作为软工2203/2204班的学生,我们非常感谢您在《大学生职业发展与就业创业指导》课程中的悉心教导。这门课程对我们即将面临实习和就业的工科学生来说至关重要,而您认真负责的教学态度,让课程的每一部分都充满了实用价值。 尤其让我…...

GC1808高性能24位立体声音频ADC芯片解析
1. 芯片概述 GC1808是一款24位立体声音频模数转换器(ADC),支持8kHz~96kHz采样率,集成Δ-Σ调制器、数字抗混叠滤波器和高通滤波器,适用于高保真音频采集场景。 2. 核心特性 高精度:24位分辨率,…...

云原生玩法三问:构建自定义开发环境
云原生玩法三问:构建自定义开发环境 引言 临时运维一个古董项目,无文档,无环境,无交接人,俗称三无。 运行设备的环境老,本地环境版本高,ssh不过去。正好最近对 腾讯出品的云原生 cnb 感兴趣&…...

IP如何挑?2025年海外专线IP如何购买?
你花了时间和预算买了IP,结果IP质量不佳,项目效率低下不说,还可能带来莫名的网络问题,是不是太闹心了?尤其是在面对海外专线IP时,到底怎么才能买到适合自己的呢?所以,挑IP绝对是个技…...

MySQL 8.0 事务全面讲解
以下是一个结合两次回答的 MySQL 8.0 事务全面讲解,涵盖了事务的核心概念、操作示例、失败回滚、隔离级别、事务性 DDL 和 XA 事务等内容,并修正了查看隔离级别的命令。 MySQL 8.0 事务全面讲解 一、事务的核心概念(ACID) 事务是…...

解决:Android studio 编译后报错\app\src\main\cpp\CMakeLists.txt‘ to exist
现象: android studio报错: [CXX1409] D:\GitLab\xxxxx\app.cxx\Debug\3f3w4y1i\arm64-v8a\android_gradle_build.json : expected buildFiles file ‘D:\GitLab\xxxxx\app\src\main\cpp\CMakeLists.txt’ to exist 解决: 不要动CMakeLists.…...
