Vue2(路由)
目录
- 一,路由原理(hash)
- 二,路由安装和使用(vue2)
- 三,路由跳转
- 四,路由的传参和取值
- 五,嵌套路由
- 六,路由守卫
- 最后
一,路由原理(hash)
单页应用的路由模式有两种
1、哈希模式(利用hashchange 事件监听 url的hash 的改变)
2、history模式(使用此模式需要后台配合把接口都打到我们打包后的index.html上)
hash模式的原理:
核心是锚点值的改变,我们监听到锚点值改变了就去局部改变页面数据,不做跳转。跟传统开发模式url改变
后立刻发起请求,响应整个页面,渲染整个页面比路由的跳转用户体验更好
演示1
二,路由安装和使用(vue2)
导入路由插件
<script src="../js/vue-router.js"></script>
安装路由插件到Vue中
Vue.use(VueRouter);
创建VueRouter对象
// 路由的安装 前提是要导入路由jsVue.use(VueRouter)// 创建一个登录子组件var login = {template:`<div>登录页面 </div>`,}// 创建路由配置实例,主要实现,路劲和子组件之间的映射var myrouter = new VueRouter({routes:[{path:'/login/id',name:'login',component:login},]})
使用路由
<body><div id="app">头部<!-- 下面是路由出口 --><router-view></router-view>尾部</div>
</body>
<script src="../Vue2/js/vue2.7.js"></script>
<script src="../Vue2/js/vue-router.js"></script>
<script>// 路由的安装 前提是要导入路由jsVue.use(VueRouter)// 创建一个登录子组件var login = {template:`<div>个人页面 </div>`,}// 创建路由配置实例,主要实现,路劲和子组件之间的映射var myrouter = new VueRouter({routes:[{path:'/login',name:'login',component:login},]})var app = new Vue({el:'#app',data(){return{}},router:myrouter,})</script>
示例2
三,路由跳转
路由的跳转有两种方式:
使用标签
<router-link to="/login">登录</router-link>
编程式路由,使用js
this.$router.push({path:'/login'});
this.$router.replace({path:'/login'});
说明:
1.this.$router.push(); 会向history中添加记录
2.this.$router.replace();不会向history中添加记录。
3.this.$router.go(-1)常用来做返回上一个地址。
路由中的对象:
1.this.$route 路由信息对象,只读。
2.this.$router 路由操作对象,只写。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><div id="app">头部<router-link to="/login">登录</router-link><router-link to="/person">个人</router-link><button @click="toxiaohao">api 王导</button><!-- 下面是路由出口 --><router-view></router-view>尾部</div>
</body>
<script src="../Vue2/js/vue2.7.js"></script>
<script src="../Vue2/js/vue-router.js"></script>
<script>// 路由的安装 前提是要导入路由jsVue.use(VueRouter)// 创建一个登录子组件var login = {template:`<div>登录页面 </div>`,}// 创建一个登录子组件var person = {template:`<div> 个人页面 </div>`,}// 创建一个个人页面子组件var xiaohao = {template:`<div>王导页面 </div>`,}// 创建路由配置实例,主要实现,路劲和子组件之间的映射var myrouter = new VueRouter({routes:[{path:'/login',name:'login',component:login},{path:'/person',name:'person',component:person},{path:'/xiaohao',name:'xiaohao',component:xiaohao}]})var app = new Vue({el:'#app',data(){return{}},router:myrouter,methods:{toxiaohao(){this.$router.replace({path:'/xiaohao'})},}})</script>
</html>
示例3
四,路由的传参和取值
查询参
配置。查询参可以和path属性匹配,也可以和name属性匹配。
<router-link :to="{path:'/login',query:{id:queryid}}"></router-link>
或者
<router-link :to="{name:'login',query:{id:queryid}}"></router-link>
或者
this.$router.push({path:'/login',query:{id:queryid}});
取参
// 此代码可以写到组件的钩子函数中
this.$route.query.id
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><div id="app">头部<router-link :to="{path:'login',query:{id:loginId}}">带参数登录</router-link><router-link :to="{name:'person',query:{id:personId}}">带参数个人</router-link><button @click="clxiaodao">带参数王导</button><!-- 下面是路由出口 --><router-view></router-view>尾部</div>
</body>
<script src="../Vue2/js/vue2.7.js"></script>
<script src="../Vue2/js/vue-router.js"></script>
<script>// 路由的安装 前提是要导入路由jsVue.use(VueRouter)// 创建一个登录子组件var login = {template:`<div>登录页面 </div>`, mounted(){console.log(this.$route.query.id);},}// 创建一个登录子组件var person = {template:`<div> 个人页面 </div>`,mounted(){console.log(this.$route.query.id);}, }// 创建一个个人页面子组件var xiaodao = {template:`<div>王导页面 </div>`,mounted(){console.log(this.$route.query.id);},}// 创建路由配置实例,主要实现,路劲和子组件之间的映射var myrouter = new VueRouter({routes:[{path:'/login',name:'login',component:login},{path:'/person',name:'person',component:person},{path:'/xiaodao',name:'xiaodao',component:xiaodao}]})var app = new Vue({el:'#app',data(){return{loginId:1,personId:2,xiaodaoId:3}},router:myrouter,methods:{clxiaodao(){this.$router.push({path:'/xiaodao',query:{id:this.xiaodaoId}})},}})</script>
</html>
示例4
路由参
配置路由规则
var router = new VueRouter({routers:[// 需要在配置路由规则时,使用冒号指定参数{name:'login',path:'/login/:id',component:LoginVue}]
});
配置。意:在这里path和params两个参数不能同时使用
<router-link :to="{name:'login',params:{id:paramId}}"></router-link>
或者
this.$router.push({name:'login',params:{id:this.paramId}});
取参
this.$route.params.id;
注意:相同路由,但参数不同。造成页面不刷新的问题。
<router-view :key="$route.fullPath"></router-view>
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><div id="app">头部<router-link :to="{name:'login',params:{id:loginId}}">路由登录</router-link><router-link :to="{name:'person',params:{id:personId}}">路由个人</router-link><button @click="apixiaodao">api路由 王导</button><!-- 下面是路由出口 --><router-view></router-view>尾部</div>
</body>
<script src="../Vue2/js/vue2.7.js"></script>
<script src="../Vue2/js/vue-router.js"></script>
<script>// 路由的安装 前提是要导入路由jsVue.use(VueRouter)// 创建一个登录子组件var login = {template:`<div>登录页面 </div>`, mounted(){console.log(this.$route.params.id);}}// 创建一个登录子组件var person = {template:`<div> 个人页面 </div>`,mounted(){console.log(this.$route.params.id);}}// 创建一个个人页面子组件var xiaodao = {template:`<div>王导页面 </div>`,mounted(){console.log(this.$route.params.id);}}// 创建路由配置实例,主要实现,路劲和子组件之间的映射var myrouter = new VueRouter({routes:[{path:'/login/id',name:'login',component:login},{path:'/person/id',name:'person',component:person},{path:'/xiaodao/id',name:'xiaodao',component:xiaodao}]})var app = new Vue({el:'#app',data(){return{loginId:1,personId:2,xiaodaoId:3}},router:myrouter,methods:{apixiaodao(){this.$router.push({name:'xiaodao',params:{id:this.xiaodaoId}})}}})</script>
</html>
示例5
五,嵌套路由
1.路由间有层级关系。他们在模板中也有嵌套关系。
2.可以一次性配置多个路由。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><div id="app"><router-view :key="$route.fullPath"></router-view></div>
</body>
<script src="../Vue2/js/vue2.7.js"></script>
<script src="../Vue2/js/vue-router.js"></script>
<script>// 路由的安装 前提是要导入路由jsVue.use(VueRouter)// 导航子组件,一级路由var nav = {template:`<div><router-link :to="{name:'nav.index'}">首页</router-link> <router-link :to="{name:'nav.person'}">个人中心</router-link> <router-link :to="{name:'nav.message'}">消息</router-link> <router-view></router-view> </div>`}// 首页子组件,二级路由var index = {template:`<div>首页 </div>`}// 个人中心子组件,二级路由var person = {template:`<div>个人中心 </div>`}// 消息子组件,二级路由var message = {template:`<div>消息 </div>`}var router = new VueRouter({routes:[{path:'/nav/',name:'nav',component:nav,children:[{path:'',redirect:'/nav/index'}, {path:'index',name:'nav.index',component:index},{path:'person',name:'nav.person',component:person},{path:'message',name:'nav.message',component:message},]},{path:'',redirect:'/nav'}]})var app = new Vue({el:'#app',router,})</script>
</html>
示例六
六,路由守卫
可以做验证判断
使用路由的钩子函数beforeEach实现
mounted(){this.$router.beforeEach((to,from,next)=>{console.log(to);if(to.path=='/index'){next();}else{setTimeout(()=>{next()},2000)}})}
完整代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><div id="app"><router-view :key="$route.fullPath"></router-view></div>
</body>
<script src="../Vue2/js/vue2.7.js"></script>
<script src="../Vue2/js/vue-router.js"></script>
<script>// 路由的安装 前提是要导入路由jsVue.use(VueRouter)// 导航子组件,一级路由var nav = {template:`<div><router-link :to="{name:'nav.index'}">首页</router-link> <router-link :to="{name:'nav.person'}">个人中心</router-link> <router-link :to="{name:'nav.message'}">消息</router-link> <router-view></router-view> </div>`}// 首页子组件,二级路由var index = {template:`<div>首页 </div>`}// 个人中心子组件,二级路由var person = {template:`<div>个人中心 </div>`}// 消息子组件,二级路由var message = {template:`<div>消息 </div>`}var router = new VueRouter({routes:[{path:'/nav/',name:'nav',component:nav,children:[{path:'',redirect:'/nav/index'}, {path:'index',name:'nav.index',component:index},{path:'person',name:'nav.person',component:person},{path:'message',name:'nav.message',component:message},]},{path:'',redirect:'/nav'}]})var app = new Vue({el:'#app',router,mounted(){this.$router.beforeEach((to,from,next)=>{console.log(to);if(to.path=='/index'){next();}else{setTimeout(()=>{next()},2000)}})}})</script>
</html>
最后
送大家一句话:半山腰总是挤的你要去山顶看看!!!
相关文章:
)
Vue2(路由)
目录 一,路由原理(hash)二,路由安装和使用(vue2)三,路由跳转四,路由的传参和取值五,嵌套路由六,路由守卫最后 一,路由原理(hash&#…...

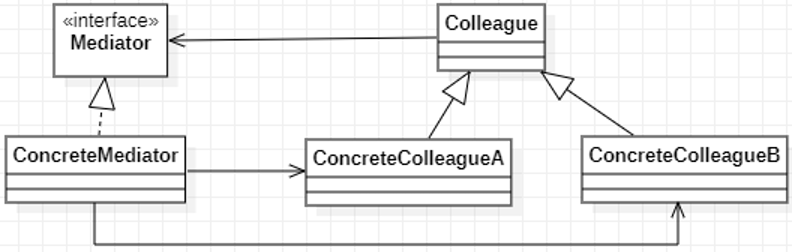
中介者模式-协调多个对象之间的交互
在深圳租房市场,有着许多的“二房东”,房主委托他们将房子租出去,而租客想要租房的话,也是和“二房东”沟通,租房期间有任何问题,找二房东解决。对于房主来说,委托给“二房东”可太省事了&#…...

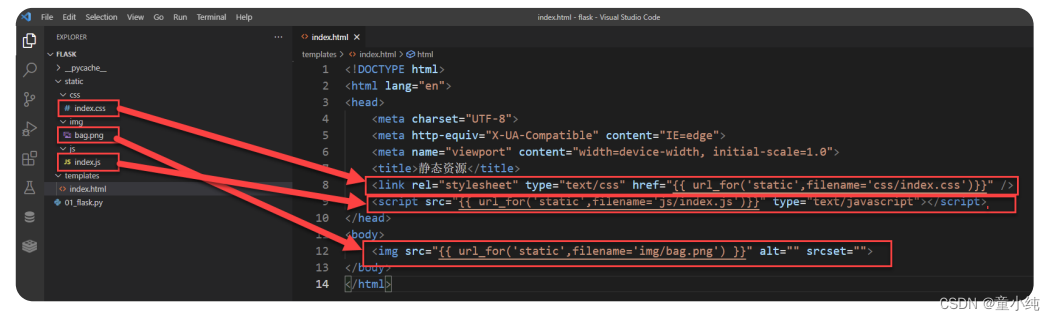
Python框架【自定义过滤器、自定义数据替换过滤器 、自定义时间过滤器、选择结构、选择练习、循环结构、循环练习、导入宏方式 】(三)
👏作者简介:大家好,我是爱敲代码的小王,CSDN博客博主,Python小白 📕系列专栏:python入门到实战、Python爬虫开发、Python办公自动化、Python数据分析、Python前后端开发 📧如果文章知识点有错误…...

红黑树遍历与Redis存储
引言 在计算机科学领域,红黑树(Red-Black Tree)是一种自平衡的二叉查找树,它能在O(log n)的时间复杂度内完成插入、删除和查找操作。由于其高效性和可预测性的性能,红黑树在许多领域都得到广泛应用。本文将重点介绍红…...

前端处理图片文件的方法
在项目开发过程中,有一个需求,需要前端对上传的图片进行处理,以字符串的形式传给后端,实现效果如下: 1.上传图片的组件 在该项目中,使用了element plus组件库 <el-uploadv-model:file-list"fileL…...

「Java」《深入解析Java多线程编程利器:CompletableFuture》
《深入解析Java多线程编程利器:CompletableFuture》 一、 引言1. 对多线程编程的需求和挑战的介绍2. 介绍CompletableFuture的作用和优势 二. CompletableFuture简介1. CompletableFuture是Java中提供的一个强大的多线程编程工具2. 与传统的Thread和Runnable相比的优…...

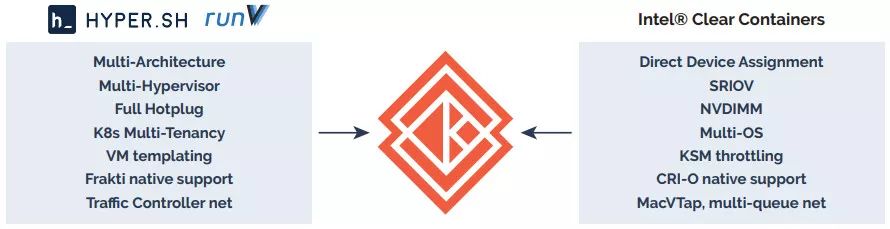
Docker容器与虚拟化技术:容器运行时说明与比较
目录 一、理论 1.容器运行时 2.容器运行时接口 3.容器运行时层级 4.容器运行时比较 5.强隔离容器 二、问题 1.K8S为何难以实现真正的多租户 三、总结 一、理论 1.容器运行时 (1)概念 Container Runtime 是运行于 k8s 集群每个节点中ÿ…...

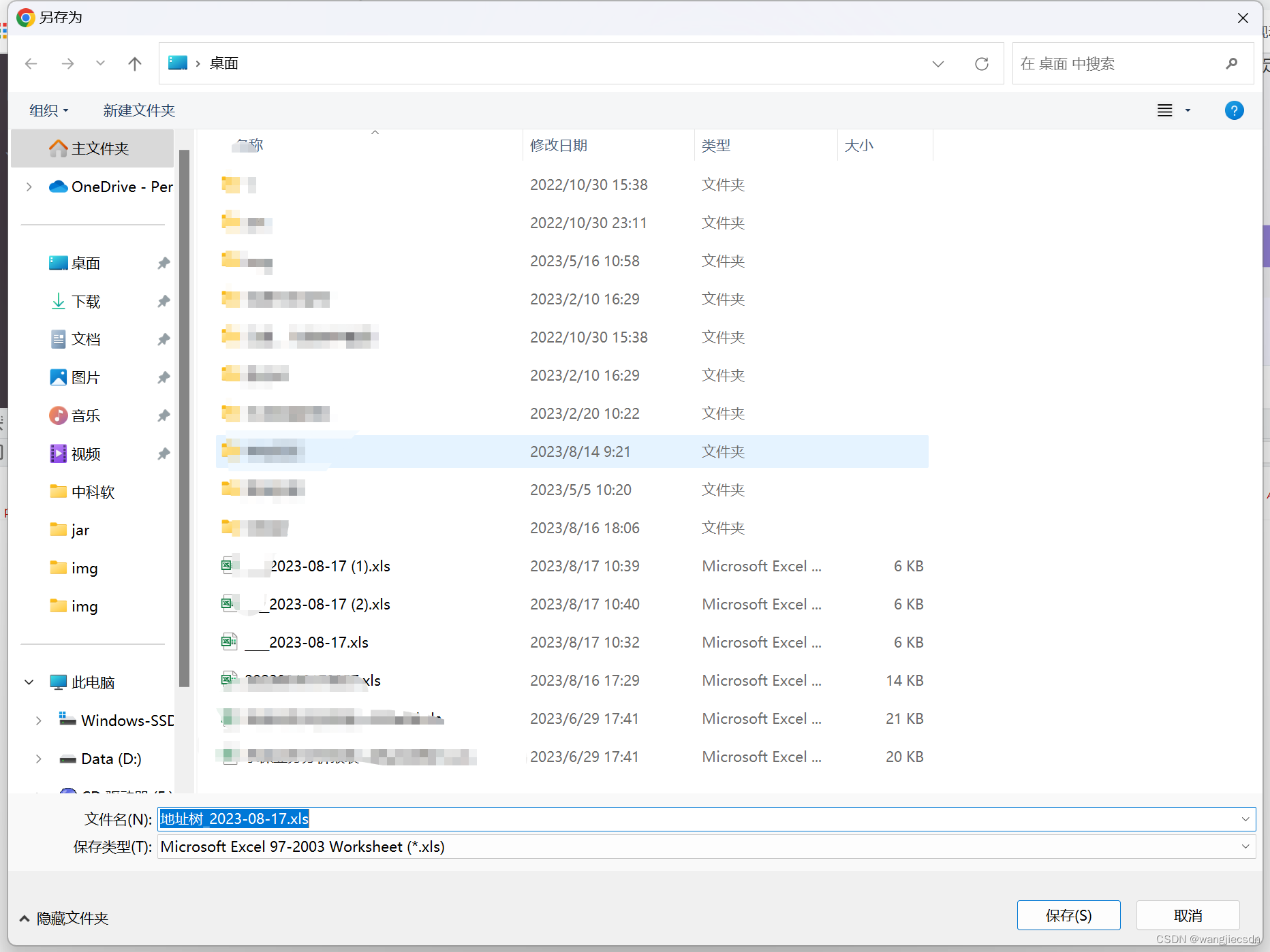
vue导出文件流获取附件名称并下载(在response.headers里解析filename导出)
导出文件流下载,拦截器统一处理配置 需求以往实现的方法(各自的业务层写方法)现在实现的方法(axios里拦截器统一配置处理)把文章链接复制粘贴给后端,让大佬自己赏阅。 需求 之前实现的导出都是各自的业务层…...

山东省图书馆典藏《乡村振兴战略下传统村落文化旅游设计》鲁图中大许少辉博士八一新书
山东省图书馆《乡村振兴战略下传统村落文化旅游设计》鲁图中大许少辉博士八一新书...

2023-08-19力扣每日一题-水题/位运算解法
链接: 2235. 两整数相加 题意: ab 解: ab 补一个位运算写法,进位是(a&b)<<1,不进位的计算结果为a^b 实际代码: #include<iostream> using namespace std; int sum(int num1, int n…...

Hadoop学习:深入解析MapReduce的大数据魔力之数据压缩(四)
Hadoop学习:深入解析MapReduce的大数据魔力之数据压缩(四) 4.1 概述1)压缩的好处和坏处2)压缩原则 4.2 MR 支持的压缩编码4.3 压缩方式选择4.3.1 Gzip 压缩4.3.2 Bzip2 压缩4.3.3 Lzo 压缩4.3.4 Snappy 压缩4.3.5 压缩…...

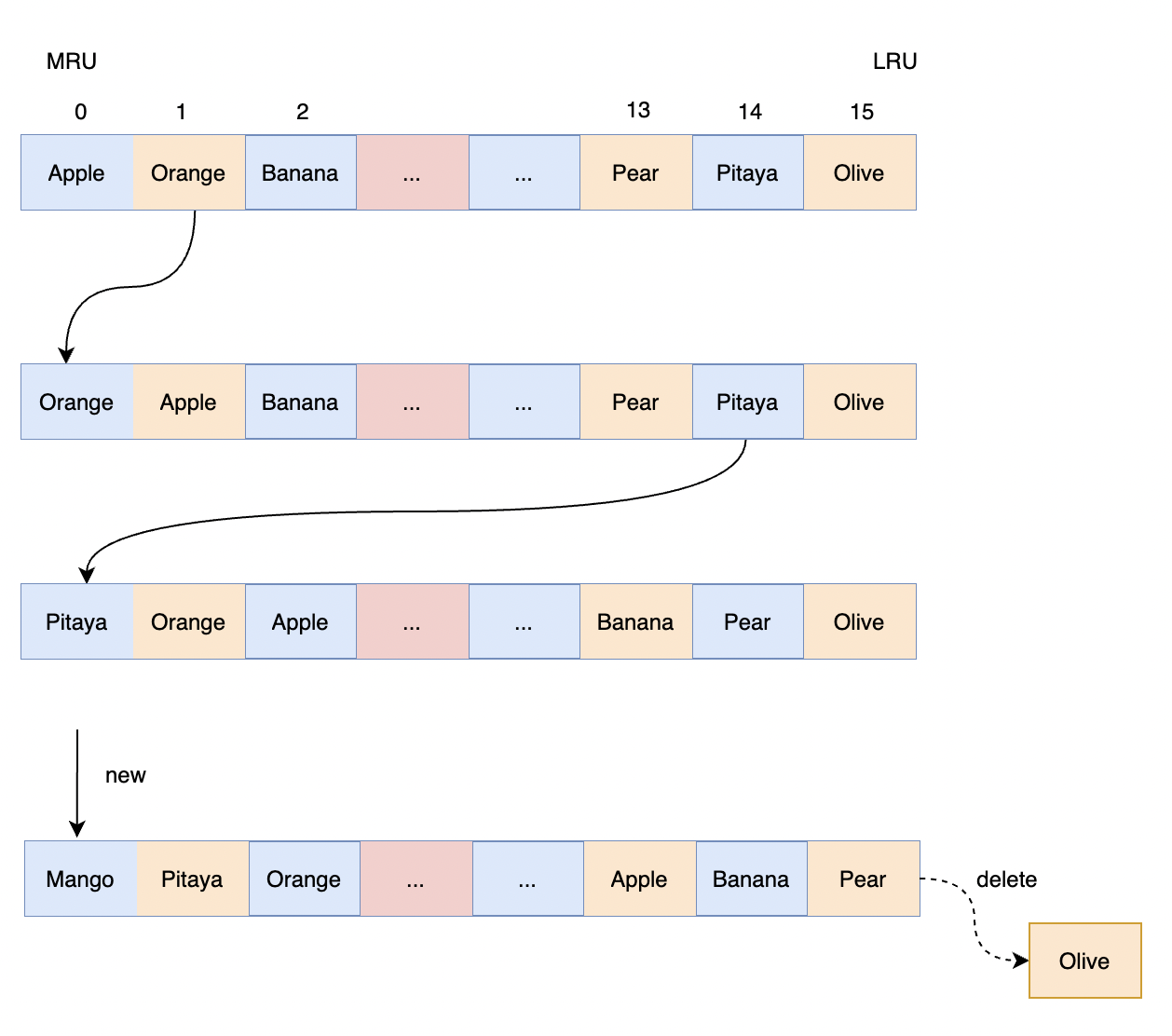
LRU淘汰策略执行过程
1 介绍 Redis无论是惰性删除还是定期删除,都可能存在删除不尽的情况,无法删除完全,比如每次删除完过期的 key 还是超过 25%,且这些 key 再也不会被客户端访问。 这样的话,定期删除和堕性删除可能都彻底的清理掉。如果…...

Kotlin 高阶函数详解
高阶函数 在 Kotlin 中,函数是一等公民,高阶函数是 Kotlin 的一大难点,如果高阶函数不懂的话,那么要学习 Kotlin 中的协程、阅读 Kotlin 的源码是非常难的,因为源码中有太多高阶函数了。 高阶函数的定义 高阶函数的…...

DL——week2
要学明白的知识点: np.dot()的作用 两个数组的点积,即对应元素相乘 numpy.dot(a,b,outNone) a: ndarray 数组 b: ndarray 数组 out: ndarray, 可选,用来保存dot()的计算结果 numpy Ndarray对象 N维数组对象ndarray&am…...

如何撰写骨灰级博士论文?这是史上最全博士论文指导!
博士论文的写作是博士研究生主要要完成的工作。由于存在着较高的难度,较长的写作周期,以及在创新,写作规范,实际及理论意义等方面有着比较高的要求,博士论文的完成一般说来是有相当难度的。一篇好的博士论文不仅是一本…...

08.SpringBoot请求相应
文章目录 1 请求1.1 Postman1.2 简单参数1.2.1 原始方式1.2.2 SpringBoot方式1.2.3 参数名不一致 1.3 实体参数1.3.1 简单实体对象1.3.2 复杂实体对象 1.4 数组集合参数1.4.1 数组1.4.2 集合 1.5 日期参数1.6 JSON参数1.7 路径参数 2 响应2.1 ResponseBody注解2.2 统一响应结果…...

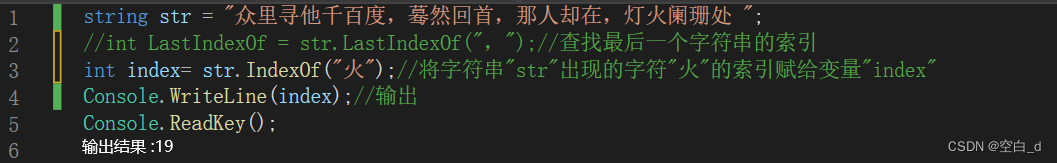
C#详解-Contains、StartsWith、EndsWith、Indexof、lastdexof
目录 简介: 过程: 举例1.1 举例1.2 总结: 简介: 在C#中Contains、StarsWith和EndWith、IndexOf都是字符串函数。 1.Contains函数用于判断一个字符串是否包含指定的子字符串,返回一个布尔值(True或False)。 2.StartsWith函数用于判断一…...

FATE框架中pipline基础教程
目录 1. 用pipline上传数据2. 用 Pipeline 进行 Hetero SecureBoost 的训练和预测3. 用 Pipeline 构建神经网络模型3.1 Homo-NN Quick Start: A Binary Classification Task3.2 Hetero-NN Quick Start: A Binary Classification Task 4. 自定义数据集示例:实现一个简…...

Atlas 元数据管理
Atlas 元数据管理 1.Atlas入门 1.1概述 元数据原理和治理功能,用以构建数据资产的目录。对这个资产进行分类和管理,形成数据字典。 提供围绕数据资产的协作功能。 表和表之间的血缘依赖 字段和字段之间的血缘依赖 1.2架构图 导入和导出࿱…...

编程题练习@8-23
分享8月23日两道编程题: 1 开幕式排列 题目描述 导演在组织进行大运会开幕式的排练,其中一个环节是需要参演人员围成一个环形。 演出人员站成了一圈,出于美观度的考虑,导演不希望某一个演员身边的其他人比他低太多或者高太多。 现…...

UE5 学习系列(二)用户操作界面及介绍
这篇博客是 UE5 学习系列博客的第二篇,在第一篇的基础上展开这篇内容。博客参考的 B 站视频资料和第一篇的链接如下: 【Note】:如果你已经完成安装等操作,可以只执行第一篇博客中 2. 新建一个空白游戏项目 章节操作,重…...

synchronized 学习
学习源: https://www.bilibili.com/video/BV1aJ411V763?spm_id_from333.788.videopod.episodes&vd_source32e1c41a9370911ab06d12fbc36c4ebc 1.应用场景 不超卖,也要考虑性能问题(场景) 2.常见面试问题: sync出…...

无法与IP建立连接,未能下载VSCode服务器
如题,在远程连接服务器的时候突然遇到了这个提示。 查阅了一圈,发现是VSCode版本自动更新惹的祸!!! 在VSCode的帮助->关于这里发现前几天VSCode自动更新了,我的版本号变成了1.100.3 才导致了远程连接出…...

使用van-uploader 的UI组件,结合vue2如何实现图片上传组件的封装
以下是基于 vant-ui(适配 Vue2 版本 )实现截图中照片上传预览、删除功能,并封装成可复用组件的完整代码,包含样式和逻辑实现,可直接在 Vue2 项目中使用: 1. 封装的图片上传组件 ImageUploader.vue <te…...

爬虫基础学习day2
# 爬虫设计领域 工商:企查查、天眼查短视频:抖音、快手、西瓜 ---> 飞瓜电商:京东、淘宝、聚美优品、亚马逊 ---> 分析店铺经营决策标题、排名航空:抓取所有航空公司价格 ---> 去哪儿自媒体:采集自媒体数据进…...

什么?连接服务器也能可视化显示界面?:基于X11 Forwarding + CentOS + MobaXterm实战指南
文章目录 什么是X11?环境准备实战步骤1️⃣ 服务器端配置(CentOS)2️⃣ 客户端配置(MobaXterm)3️⃣ 验证X11 Forwarding4️⃣ 运行自定义GUI程序(Python示例)5️⃣ 成功效果)
Typeerror: cannot read properties of undefined (reading ‘XXX‘)
最近需要在离线机器上运行软件,所以得把软件用docker打包起来,大部分功能都没问题,出了一个奇怪的事情。同样的代码,在本机上用vscode可以运行起来,但是打包之后在docker里出现了问题。使用的是dialog组件,…...

Java毕业设计:WML信息查询与后端信息发布系统开发
JAVAWML信息查询与后端信息发布系统实现 一、系统概述 本系统基于Java和WML(无线标记语言)技术开发,实现了移动设备上的信息查询与后端信息发布功能。系统采用B/S架构,服务器端使用Java Servlet处理请求,数据库采用MySQL存储信息࿰…...

elementUI点击浏览table所选行数据查看文档
项目场景: table按照要求特定的数据变成按钮可以点击 解决方案: <el-table-columnprop"mlname"label"名称"align"center"width"180"><template slot-scope"scope"><el-buttonv-if&qu…...

Spring Security 认证流程——补充
一、认证流程概述 Spring Security 的认证流程基于 过滤器链(Filter Chain),核心组件包括 UsernamePasswordAuthenticationFilter、AuthenticationManager、UserDetailsService 等。整个流程可分为以下步骤: 用户提交登录请求拦…...
