html5提供的FileReader是一种异步文件读取文件中的数据
前言:FileReader是一种异步文件读取机制,结合input:file可以很方便的读取本地文件。
input:file
在介绍FileReader之前,先简单介绍input的file类型。
<input type="file" id="file">
input的file类型会渲染为一个按钮和一段文字。点击按钮可打开文件选择窗口,文字表示对文件的描述(大部分情况下为文件名);file类型的input会有files属性,保存着文件的相关信息。
document.querySelector('#file').addEventListener('change',(fileChoosed) => {
console.log('fileChoosed', fileChoosed.target.files)
})
点击按钮上传一个文件后,在控制台打印上传的文件信息,如下:
可以发现文件信息是一个json对象,由传入的file对象组成。每个file对象(即每个上传文件)包含以下属性:
lastModified:数值,表示最近一次修改时间的毫秒数;
lastModifiedDate:对象,表示最近一次修改时间的Date对象;
name:本地文件系统中的文件名;
size:文件的字节大小;
type:字符串,文件的MIME类型;
webkitRelativePath:此处为空;当在input上加上webkitdirectory属性时,用户可选择文件夹,此时webkitRelativePath表示文件夹中文件的相对路径。
<input type="file" id="file" webkitdirectory>
1
FileReader
以上file对象只获取到了对文件的描述信息,但没有获得文件中的数据。我们可以通过html5提供的FileReader读取到文件中的数据。
首先创建一个FileReader实例:
const reader = new FileReader();
1
FileReader提供了如下方法:
readAsArrayBuffer(file)
按字节读取文件内容,结果用ArrayBuffer对象表示
readAsBinaryString(file)
按字节读取文件内容,结果为文件的二进制串
readAsDataURL(file)
读取文件内容,结果用data:url的字符串形式表示
readAsText(file,encoding)
按字符读取文件内容,结果用字符串形式表示
abort()
终止文件读取操作
readAsDataURL和readAsText较为常用,这里只对这两者进行说明。
readAsDataURL会将文件内容进行base64编码后输出:
document.querySelector('#file').addEventListener('change',(fileChoosed) => {
const reader = new FileReader();
reader.readAsDataURL(fileChoosed.target.files[0]);//发起异步请求
reader.onload = function(readRes){
console.log('加载完成', readRes.target.result)
}
})
控制台为当前所传文件的base64编码表示。由于媒体文件的src属性,可以通过采用网络地址或base64的方式显示,因此我们可以利用readAsDataURL实现对图片的预览。
如下,只需将读取的结果赋给图片的src属性,即可预览图片:
<input type="file" id="file" />
<img src="" id="imgPreview">
document.querySelector('#file').addEventListener('change',(fileChoosed) => {
const reader = new FileReader();
reader.readAsDataURL(fileChoosed.target.files[0]);//发起异步请求
reader.onload = function(readRes){
document.querySelector('#imgPreview').src = readRes.target.result
}
})
readAsText可按指定编码方式读取文件,但读取文件的单位是字符,故对于文本文件,只要按规定的编码方式读取即可;而对于媒体文件(图片、音频、视频),其内部组成并不是按字符排列,故采用readAsText读取,会产生乱码。
FileReader事件:
onloadstart 当读取操作开始时调用
onprogress 在读取数据过程中周期性调用
onabort 当读取操作被中止时调用
onerror 当读取操作发生错误时调用
onload 当读取操作成功完成时调用
onloadend 当读取操作完成时调用,无论成功,失败或取消
注释:
每过50ms左右,就会触发一次progress事件,对于较大的文件可以利用progress实现进度条;
由于种种原因无法读取文件时,会触发error事件。触发error事件时,相关信息保存在FileReader对象的error属性中,这个属性将保存一个对象,此对象只有一个属性code,即错误码。1表示未找到文件,2表示安全性错误,3表示读取中断,4表示文件不可读,5表示编码错误。
示例:
<input type="file" id="file" />
document.querySelector('#file').addEventListener('change',(fileChoosed) => {
const reader = new FileReader();
reader.readAsText(fileChoosed.target.files[0],'utf-8');//发起异步请求
reader.onloadstart = function(readRes){
// 文件大于500kb则取消加载
if(readRes.total > 1024*500) {
reader.abort()
} else {
console.log("开始加载")
}
}
reader.onabort = function (readRes) {
console.log('加载已取消')
}
reader.onprogress = function(readRes){
console.log("加载中", `${(readRes.loaded / readRes.total).toFixed(2)*100}/100`)
}
reader.onload = function(readRes){
console.log('加载成功')
}
reader.onloadend= function(readRes){
console.log("加载结束")
}
})
相关文章:

html5提供的FileReader是一种异步文件读取文件中的数据
前言:FileReader是一种异步文件读取机制,结合input:file可以很方便的读取本地文件。 input:file 在介绍FileReader之前,先简单介绍input的file类型。 <input type"file" id"file"> input的file类型会渲染为一个按…...

Linux学习记录——이십오 多线程(2)
文章目录 1、理解原生线程库线程局部存储 2、互斥1、并发代码(抢票)2、锁3、互斥锁的实现原理 3、线程封装1、线程本体2、封装锁 4、线程安全5、死锁6、线程同步1、条件变量1、接口2、demo代码 1、理解原生线程库 线程库在物理内存中存在,也…...

单片机(二)使用位移 让灯亮
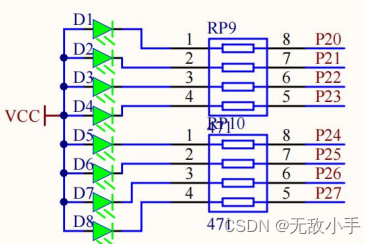
一:硬件电路 P2 口: P2.0~ P2.7 是这些 I0 口 LED 阳极接 电源 , P20 口 为低电平 可以让 LED灯 亮 二:软件实现部分 两种 ① 通过循环 来展示从左 到右 #include "reg52.h"#define LED_PORT P2 // 定义单片机的P2端…...

探究代理服务器在网络安全与爬虫中的双重作用
在如今高度互联的世界中,代理服务器已经成为网络安全和爬虫开发的关键工具。本文将深入探讨Socks5代理、IP代理、网络安全、爬虫、HTTP等关键词,以揭示代理服务器在这两个领域中的双重作用,以及如何充分利用这些技术来保障安全和获取数据。 …...

JavaWeb-学习目录
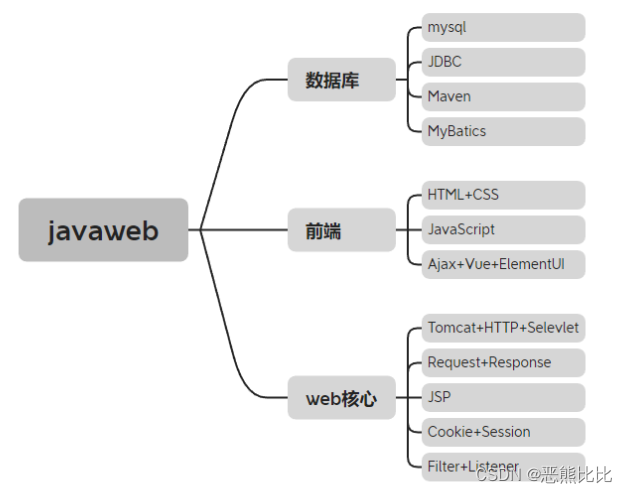
技术栈介绍 文章目录 1.数据库:1.1 Mysql1.2 JDBC1.3 Maven1.4 Mybatis 2.前端2.1 HTMLCSSJS2.2 AjaxVueElementUI 3. Web核心3.1 TomcatHttpServlet3.2 RequestResponse3.3 JSP3.4 CookieSession3.5 FilterListener 1.数据库: 1.1 Mysql mysql&#…...

C语言题目 - 调用qsort函数对数组进行排序
题目 如题 思路 其实没什么难的,只要严格按照 qsort 函数的参数来填充即可,这里要用到函数指针。 qsort 函数的原型如下: void qsort(void *base, size_t nitems, size_t size, int (*compar)(const void *, const void *)); 参数说明&…...

Matplotlib学习笔记
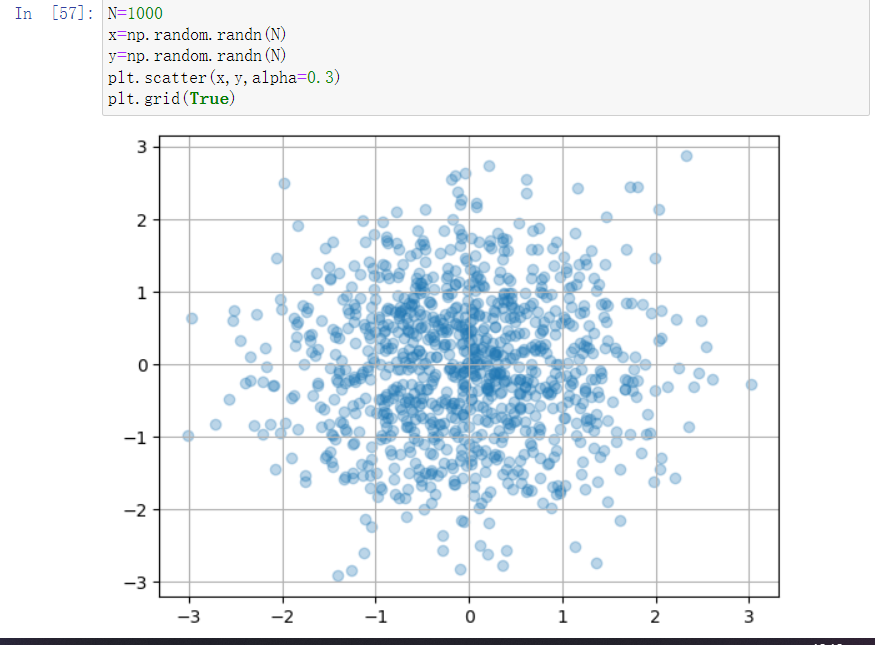
Matplotlib数据可视化库 jupyter notebook优势 画图优势,画图与数据展示同时进行。数据展示优势,不需要二次运行,结果数据会保留。 Matplotlib画图工具 专用于开发2D图表以渐进、交互式方式实现数据可视化 常规绘图方法 子图与标注 想要…...

对比flink cdc和canal获取mysql binlog优缺点
Flink CDC和Canal都是用于获取MySQL binlog的工具,但是有以下几点优缺点对比: Flink CDC是一个基于Flink的库,可以直接在Flink中使用,无需额外的组件或服务,而Canal是一个独立的服务,需要单独部署和运行&a…...

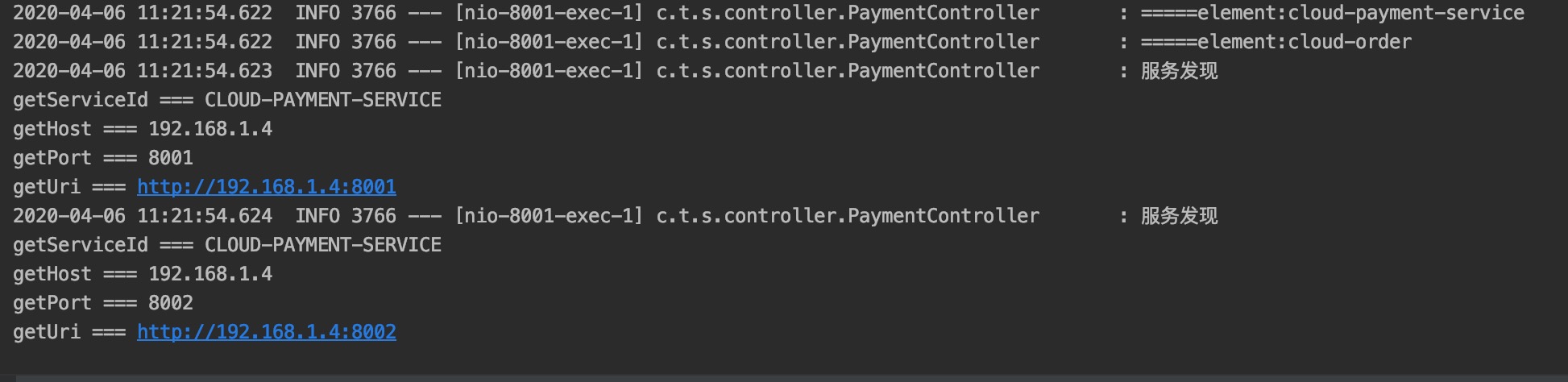
SpringCloud学习笔记(三)_服务提供者集群与服务发现Discovery
服务提供者集群 既然SpringCloud的是微服务结构,那么对于同一种服务,当然不可能只有一个节点,需要部署多个节点 架构图如下: 由上可以看出存在多个同一种服务提供者(Service Provider) 搭建服务提供者集…...

.NET 8 Preview 7 中的 ASP.NET Core 更新
作者:Daniel Roth 排版:Alan Wang .NET 8 Preview 7 现在已经发布,其中包括了对 ASP.NET Core 的许多重要更新。 以下是预览版本中新增功能的摘要: 服务器和中间件 防伪中间件 API 编写 最小 API 的防伪集成 Native AOT 请求委托…...

Ajax+Vue+ElementUI
文章目录 1.Ajax1.1 介绍1.2 Ajax快速入门1.3 案例-用户注册时,检测用户名是否数据库已经存在1.4 Axios1.4.1 Axios快速入门1.4.2 请求别名 1.5 JSON1.5.1 Json的基础语法1.5.2 FastJson的使用5.3.2 Fastjson 使用 2. Vue2.1 介绍2.2 Vue快速入门2.3 Vue常用指令和生…...

python读取pdf、doc、docx、ppt、pptx文件内容
使用python读取文件,其中pdf、docx、pptx可以直接读,.ppt和.doc文件不能直接读,需要转换成.pptx和.docx文件,并且需要区分系统 如果是linux系统,请先安装组件 #doc2docx yum install -y libreoffice-headless yum ins…...

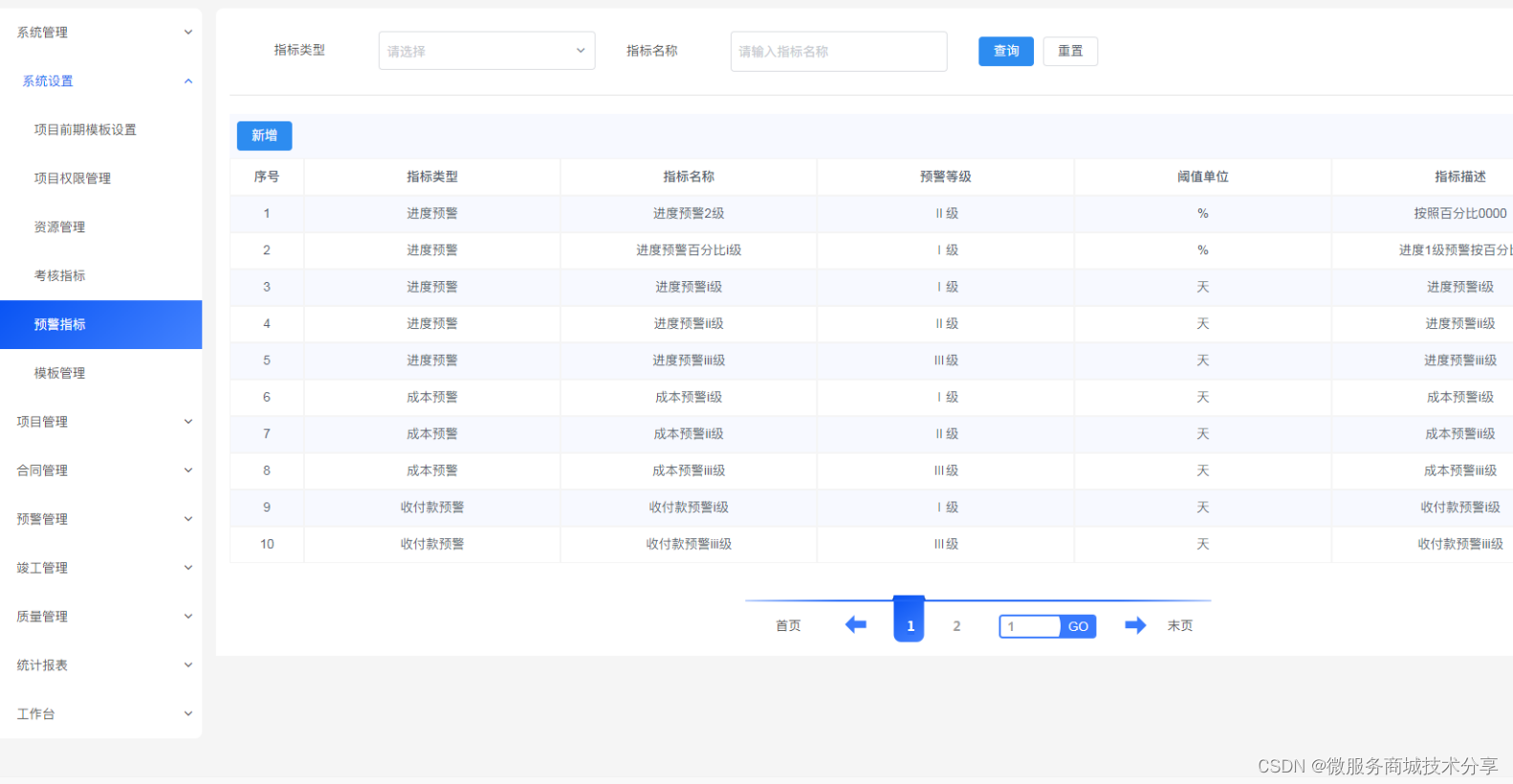
鸿鹄工程项目管理系统 Spring Cloud+Spring Boot+前后端分离构建工程项目管理系统 em
工程项目管理软件(工程项目管理系统)对建设工程项目管理组织建设、项目策划决策、规划设计、施工建设到竣工交付、总结评估、运维运营,全过程、全方位的对项目进行综合管理 工程项目各模块及其功能点清单 一、系统管理 1、数据字典ÿ…...

maven无法从阿里云中央仓库下载jar包的解决方法
这个方法不一定适用于所有人。 问题描述:启动公司的SpringBoot项目时,maven爆红提示从阿里云中央仓库找不到目标jar包,但我本地maven仓库是有这个jar包的(版本也对的上),我就好奇maven为什么不从本地获取ja…...

Nevron Open Vision for .NET Crack
Nevron Open Vision for .NET Crack NET Vision是一个用于生成具有数据可视化功能的强大数据表示应用程序的包。该套件具有用于.NET的Nevron Chart、用于.NET的Nevron Diagram和用于.NET的Nevron User Interface。精心设计的对象模型、许多功能和卓越的演示使复杂数据的可视化变…...

玩转单元测试之cppmockfree
引言 前文我们已经讲解了gmock的基本语法,但是gmock只能mock虚函数,如果要mock非虚成员函数、静态成员函数、全局函数、重载函数、模板函数以及其他依赖库的函数时,gmock就很难实现。而cppmockfree可以支持这些函数的mock。 快速入门 1. m…...
:最小二乘多项式拟合)
Open3D点云数据处理(二十一):最小二乘多项式拟合
文章目录 1 最小二乘多项式拟合原理2 多项式拟合的评估指标3 使用np.polyfit()函数实现3.1 np.polyfit() 函数详解3.2 代码实现3.3 使用numpy.poly1d()函数将多项式系数转换为拟合方程4 注意事项专栏目录:Open3D点云数据处理(Python) 1 最小二乘多项式拟合原理 最小二乘法是…...

智能手表:华米稳、华为猛
随着科技的进步与发展,消费电子产品的功能和品类越来越丰富,人们也愈发习惯使用消费电子产品了。消费电子产品一词听起来陌生,实际上却离人们很近,比如智能手机、笔记本电脑等等,都属于消费电子产品。现如今࿰…...

【日常积累】Linux中vi/vim的使用
概述 vim是由vi发展演变过来的文本编辑器,因其具有语法高亮显示、多视窗编辑、代码折叠、支持插件等功能,由于其功能相比vi来说更加强大,所以在实际工作中的使用更加广泛。 vim工作模式 Vim具有多种工作模式,常用的工作模式有&…...

基于React实现日历组件详细教程
前言 日历组件是常见的日期时间相关的组件,围绕日历组件设计师做出过各种尝试,展示的形式也是五花八门。但是对于前端开发者来讲,主要我们能够掌握核心思路,不管多么奇葩的设计我们都能够把它做出来。 本文将详细分析如何渲染一…...

挑战杯推荐项目
“人工智能”创意赛 - 智能艺术创作助手:借助大模型技术,开发能根据用户输入的主题、风格等要求,生成绘画、音乐、文学作品等多种形式艺术创作灵感或初稿的应用,帮助艺术家和创意爱好者激发创意、提高创作效率。 - 个性化梦境…...

(十)学生端搭建
本次旨在将之前的已完成的部分功能进行拼装到学生端,同时完善学生端的构建。本次工作主要包括: 1.学生端整体界面布局 2.模拟考场与部分个人画像流程的串联 3.整体学生端逻辑 一、学生端 在主界面可以选择自己的用户角色 选择学生则进入学生登录界面…...

基于距离变化能量开销动态调整的WSN低功耗拓扑控制开销算法matlab仿真
目录 1.程序功能描述 2.测试软件版本以及运行结果展示 3.核心程序 4.算法仿真参数 5.算法理论概述 6.参考文献 7.完整程序 1.程序功能描述 通过动态调整节点通信的能量开销,平衡网络负载,延长WSN生命周期。具体通过建立基于距离的能量消耗模型&am…...

iPhone密码忘记了办?iPhoneUnlocker,iPhone解锁工具Aiseesoft iPhone Unlocker 高级注册版分享
平时用 iPhone 的时候,难免会碰到解锁的麻烦事。比如密码忘了、人脸识别 / 指纹识别突然不灵,或者买了二手 iPhone 却被原来的 iCloud 账号锁住,这时候就需要靠谱的解锁工具来帮忙了。Aiseesoft iPhone Unlocker 就是专门解决这些问题的软件&…...

数据链路层的主要功能是什么
数据链路层(OSI模型第2层)的核心功能是在相邻网络节点(如交换机、主机)间提供可靠的数据帧传输服务,主要职责包括: 🔑 核心功能详解: 帧封装与解封装 封装: 将网络层下发…...

C++ 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

深入解析C++中的extern关键字:跨文件共享变量与函数的终极指南
🚀 C extern 关键字深度解析:跨文件编程的终极指南 📅 更新时间:2025年6月5日 🏷️ 标签:C | extern关键字 | 多文件编程 | 链接与声明 | 现代C 文章目录 前言🔥一、extern 是什么?&…...

MySQL用户和授权
开放MySQL白名单 可以通过iptables-save命令确认对应客户端ip是否可以访问MySQL服务: test: # iptables-save | grep 3306 -A mp_srv_whitelist -s 172.16.14.102/32 -p tcp -m tcp --dport 3306 -j ACCEPT -A mp_srv_whitelist -s 172.16.4.16/32 -p tcp -m tcp -…...

学习STC51单片机32(芯片为STC89C52RCRC)OLED显示屏2
每日一言 今天的每一份坚持,都是在为未来积攒底气。 案例:OLED显示一个A 这边观察到一个点,怎么雪花了就是都是乱七八糟的占满了屏幕。。 解释 : 如果代码里信号切换太快(比如 SDA 刚变,SCL 立刻变&#…...

力扣-35.搜索插入位置
题目描述 给定一个排序数组和一个目标值,在数组中找到目标值,并返回其索引。如果目标值不存在于数组中,返回它将会被按顺序插入的位置。 请必须使用时间复杂度为 O(log n) 的算法。 class Solution {public int searchInsert(int[] nums, …...
