【ThingJS | 3D可视化】开发框架,一站式数字孪生

博主:_LJaXi Or 東方幻想郷
专栏: 数字孪生 | 3D可视化框架
开发工具:ThingJS在线开发工具
ThingJs 低代码开发
- ThingJs 低代码开发
- 注意点
- 场景效果配置
- 层级
- 层级常用API
- 实例化 Thing,加载场景
- load 加载函数
- ThingJs 层级关系图
- 查找层级
- 层级切换完成
- 飞行完成
- 楼层
- 层级事件常用API
- 监听层级切换事件
- 获取当前选中的物体
- 停止进入物体层级默认行为
- 创建按钮(两种方法)
- 添加摄像头
- 创建管线
- 管线切换
- 鼠标操作
- 设置物体样式
- 循环动作
ThingJs 低代码开发
注意点
有问题直接戳官网: ThingJs 在线开发工具
对象拾取:只有物品编辑了UserIDName或者添加自定义属性之后, 导入到ThingJs中才能成为独立的管理对象,被程序读取或修改
场景效果配置
灯光配置
app.lighting = {}
后期设置(美化效果)
app.postEffect = {}
天气效果
app.fog = {} // 雾化效果
apep.create // 接口创建粒子,实现雨雪效果
例子类型:'ParticleSystem'
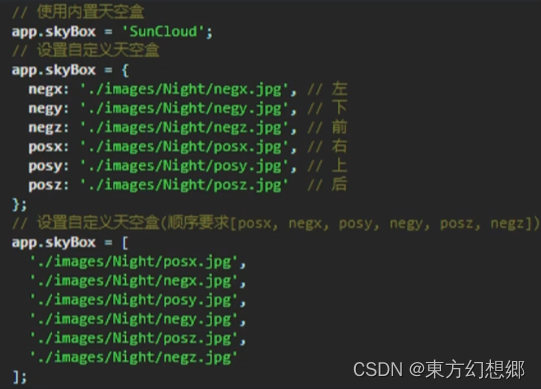
动态天空及天空盒
app.ksyEffect = {}

层级
层级常用API
app.level.change(object); // 层级切换到指定对象
app.level.back(); // 返回当前层级的父物体层级
app.level.current; // 获取当前的层级对象
app.level.previous; // 获取之前的层级对象
实例化 Thing,加载场景
var app = new THING.App({url: '', // 场景urlbackground: '#00000', // 场景颜色env: ‘Seaside' // 主题吧,忘了
})
load 加载函数
app.on('load', (ev) => {app.level....
})
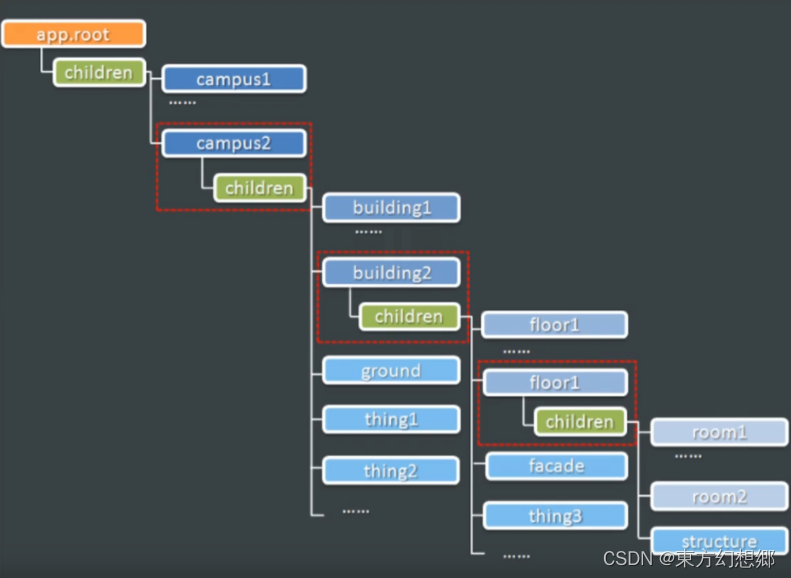
ThingJs 层级关系图

查找层级
app.query('.Building'); // 查找物体类是 Building 的对象
app.query("car01")[0]; // 查询名称(name)是 car01 的对象
app.query("[alarm]"); // 有物体类型属性的,无论值是什么
app.query('["userData/物体类型"="粮仓"]'); // 查询物体类型属性是粮仓的对象
app.query("[levelNum>2]"); // 查询levelNum大于2的对象,支持 <=, <, =, >, >=// 支持链式查询
app.query('.Building').query("[alarm]");// 正则表达式(RegExp)对象
app.query(/car/);
/
var reg = new RegExp(/car/);
app.query(reg);
层级切换完成
complete() {console.log("层级切换完成")
}
飞行完成
flyComplete() {console.log("场景飞行完成")
}
楼层
层级事件常用API
EnterLevel; // 进入层级事件 (包含4个内置响应)
LeaveLevel; // 退出层级事件 (包含1个内哭响应)
LevelFlyEnd; // 层级切换飞行结束事件
进入层级时的场景控制
THING.EventTag.LevelSceneOperations,如进入建筑时显示所有楼层;进入物体时,设置兄弟物体半透明进入层级时的飞行控制
THING.EventTag.LevelFly,如进入各个层级时的飞行控制 (飞行时间、视角等)进入层级时背景热制
THING.EventTag,LevelSetBackground,如进入建筑后隐藏天空盒进入层级时的 Pick 设置
THING.EventTag.LevelPickedResultFunc,如进入建筑后是只能 Pick 楼层还是也能 Pick 楼层下的物体
退出层级时的场景控制
THING.EventTag.LevelSceneOperations,如从园区进入建筑层级 (即退出园区) 后,园区隐藏
监听层级切换事件
//第二个参数可以输入.Building/.Floor/.Thing,来监听是建筑、楼层、物体的层级切换,不输入默认监听所有层级
// 监听进入楼层事件
app.on(THING.EventType.EnterLevel, '', function (ev) {if (ev.current.name == '1楼') {//进入一楼显示两个设备数据//todo//...}else{//todo//...}
}, '进入楼层显示面板')
获取当前选中的物体
app.on(THING.EventType.EnterLevel, '.Thing', function (ev) {var object = ev.object;
}, 'customEnterThingOperations')
停止进入物体层级默认行为
// 停止进入物体层级的默认行为
app.pauseEvent(THING.EventType.EnterLevel, '.Thing', THING.EventTag.LevelSceneOperations);
在应用程序中,
THING.EventType.EnterLevel事件代表进入楼层的事件类型。当用户进入某个楼层时,系统会默认执行一些与层级场景相关的操作,比如加载和显示该楼层的模型、摄像机切换等使用
app.pauseEvent方法可以暂停或停止特定事件的默认行为。在您的代码中,通过调用app.pauseEvent方法来停止 ‘THING.EventType.EnterLevel’ 事件与 ‘.Thing’ 类相关的默认行为换句话说,当用户进入楼层并且当前对象是 ‘.Thing’ 类的实例时,通过停止默认行为,您可以自定义处理事件并阻止系统默认的操作
创建按钮(两种方法)
new THING.widget.Button('按钮文本', function () {// 写逻辑
}, "方法描述(随便写)")
new THING.widget.Button('文本',绑定方法(注意不是字符串))
添加摄像头
// 视频url地址,但是url必须是https协议的,
// 其本质是将https协议的一个摄像头html网页引入一个iframe的panel面板中。
var panel2 = null;
// 将视频嵌入到3D场景中
if (panel2) {panel2.destroy();panel2 = null;
} else {// 将视频页面作2D界面元素 通过快捷界面库 panel 的iframe组件进行添加panel2 = new THING.widget.Panel({titleText: "视频监控",dragable: true,hasTitle: true,width: "400px",closeIcon: true});var iframe = panel2.addIframe({ url: 'https://jiafei.imdo.co/test2/play.html?serial=34020000001320001293&code=34020000001320000001' }, 'url').caption("").setHeight('400px');panel2.position = [50, 50];// 关闭 panel 时,移除嵌入视频的 iframe 页面panel2.on("close", function() {// panel.remove(iframe);panel2.destroy();panel2 = null;});
}
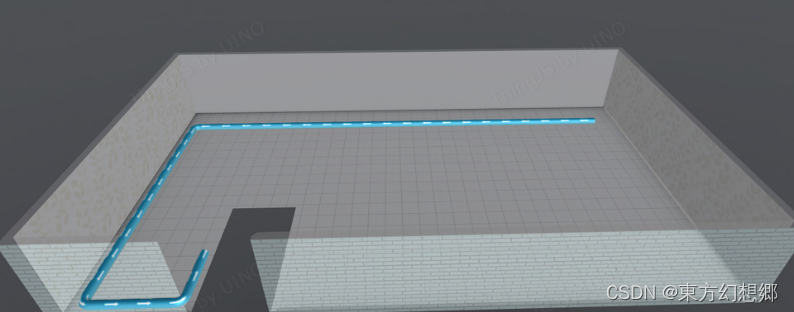
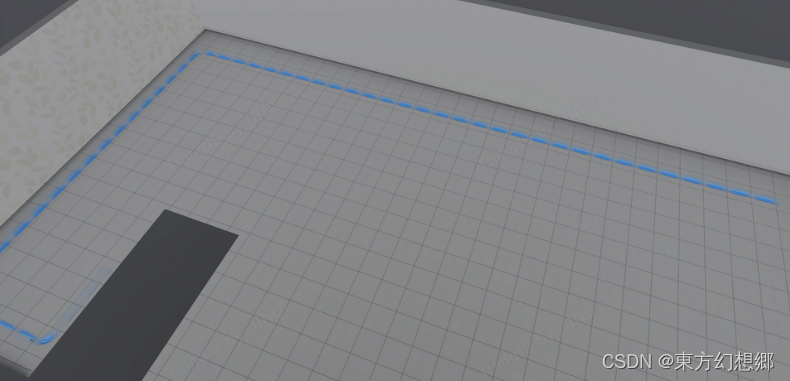
创建管线
var pos = [[10.298, 3, -6.635], [-8.702, 3, -6.635], [-8.702, 3, 3.365], [-5.702, 3, 3.365], [-5.702, 3, 1.365]];
// 创建管线
line1 = app.create({type: 'PolygonLine',points: pos,width: 0.15,style: {image:'https://www.thingjs.com/static/images/poly_line_01.png', // 管线中的纹理资源}
});
line1.scrollUV = true;
app.query('.PolygonLine').style.alwaysOnTop = true;
line1.play({time: 8000
})

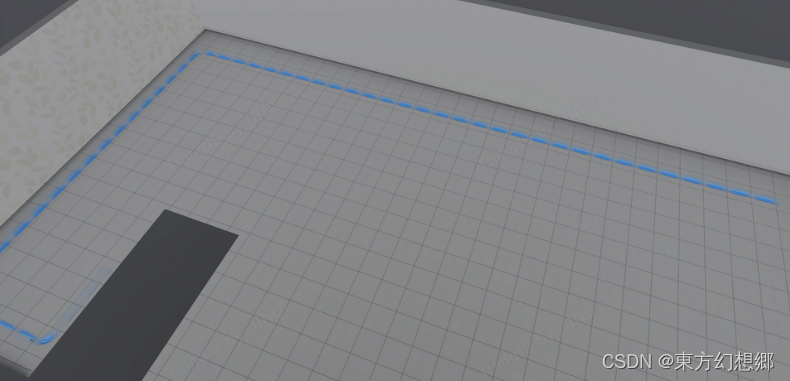
管线切换
var pos = [[10.298, 3, -6.635], [-8.702, 3, -6.635], [-8.702, 3, 3.365], [-5.702, 3, 3.365], [-5.702, 3, 1.365]];
// 创建管线
line1 = app.create({type: 'PolygonLine',points: pos,width: 0.1,style: {image: 'https://www.thingjs.com/static/images/line01.png', // 管线中的纹理资源}
});
line1.scrollUV = true;
app.query('.PolygonLine').style.alwaysOnTop = true;
line1.play({time: 8000
})

鼠标操作
app.on(THING.EventType.MouseEnter,'.Deploy',(ev)=>{//触发事件后执行的操作ev.object.hoverState();
},'mouseEnterDeploy');app.on(THING.EventType.MouseLeave,'.Deploy',(ev)=>{//触发事件后执行的操作ev.object.hoverState();
},'mouseLeaveDeploy');app.on(THING.EventType.Click,'.Deploy',(ev)=>{//触发事件后执行的操作ev.object.hoverState();
});
设置物体样式
/*** 获取当前楼层的屋顶*/
function getFloorRoof() {var floor = app.level.current; // 当前楼层var roof = floor.roof; // 楼层屋顶roof.style.opacity = 0.8; // 设置屋顶透明度roof.style.color = '#0000ff'; // 设置屋顶颜色roof.visible = true;
}
循环动作
function carmove(){car.moveTo({// position: [-8.967, 0.02, -2.714], // 移动到世界位置offsetPosition: [0, 10, 0], // 相对自身 向后移动到 10m 处time: 0.5 * 1000,'complete': function () {carinit();}// lerpType:null, // 插值类型 默认为线性插值});
}function carinit(){car.moveTo({// position: [-8.967, 0.02, -2.714], // 移动到世界位置offsetPosition: [0, -10, 0], // 相对自身 向后移动到 10m 处time: 0 * 1000,'complete': function () {carmove();}// lerpType:null, // 插值类型 默认为线性插值});
}
相关文章:

【ThingJS | 3D可视化】开发框架,一站式数字孪生
博主:_LJaXi Or 東方幻想郷 专栏: 数字孪生 | 3D可视化框架 开发工具:ThingJS在线开发工具 ThingJs 低代码开发 ThingJs 低代码开发注意点场景效果配置层级层级常用API实例化 Thing,加载场景load 加载函数ThingJs 层级关系图查找层…...

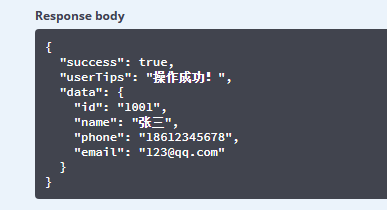
SpringBoot返回响应排除为 null 的字段
SpringBoot返回响应排除为 null 的字段 可以通过全局配置,使返回响应中为null的字段,不在出现在返回结果中。 注意:这样配置,使得返回响应包含的字段随请求结果变化,响应到底包含哪些字段不直观;除非业务…...

华为数通方向HCIP-DataCom H12-821题库(单选题:41-60)
第41题 以下关于IS-IS协议说法错误的是? A、IS-IS协议支持CLNP网络 B、IS-IS 协议支持IP 网络 C、IS-IS 协议的报文直接由数据链路层封装 D、IS-IS协议是运行在AS之间的链路状态协议 答案:D 解析: 关于IS-IS协议的说法错误是D. IS-IS协议是运行在A…...

OpenAI推出GPT-3.5Turbo微调功能并更新API;Midjourney更新局部绘制功能
🦉 AI新闻 🚀 OpenAI推出GPT-3.5Turbo微调功能并更新API,将提供GPT-4微调功能 摘要:OpenAI宣布推出GPT-3.5Turbo微调功能,并更新API,使企业和开发者能够定制ChatGPT,达到或超过GPT-4的能力。通…...

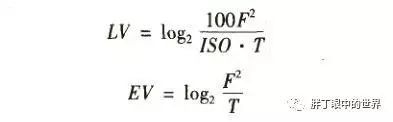
相机成像之3A算法的综述
3A算法是摄像机成像控制技术中的三大自动控制算法。随着计算机视觉的迅速发展,该算法在摄像器材领域具有广泛的应用和前景。 那么3A控制算法又是指什么呢? (1)AE (Auto Exposure)自动曝光控制 (2)AF (Auto Focus)自动聚焦控制 (3)AWB (Auto White Balance)自动白平衡控…...

最新AI系统ChatGPT程序源码/微信公众号/H5端+搭建部署教程+完整知识库
一、前言 SparkAi系统是基于国外很火的ChatGPT进行开发的Ai智能问答系统。本期针对源码系统整体测试下来非常完美,可以说SparkAi是目前国内一款的ChatGPT对接OpenAI软件系统。 那么如何搭建部署AI创作ChatGPT?小编这里写一个详细图文教程吧!…...

OpenCV实例(九)基于深度学习的运动目标检测(二)YOLOv2概述
基于深度学习的运动目标检测(二)YOLOv2&YOLOv3概述 1.YOLOv2概述2.YOLOv3概述2.1 新的基础网络结构:2.2 采用多尺度预测机制。2.3 使用简单的逻辑回归进行分类 1.YOLOv2概述 对YOLO存在的不足,业界又推出了YOLOv2。YOLOv2主要…...

【Docker】已经创建好的Docker怎么设置开机自启
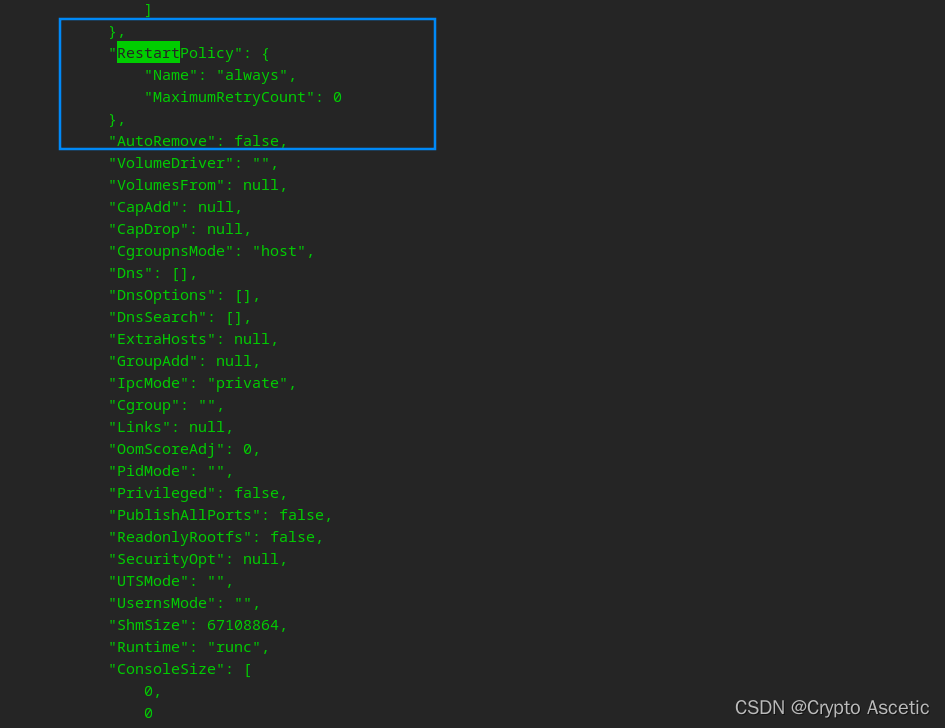
已经创建好的Docker怎么设置开机自启 1.使用命令Docker update来完成2.查看是否开启3.验证是否开启 1.使用命令Docker update来完成 操作步骤: docker update --restartalways 容器ID2.查看是否开启 docker inspect 容器Id看到这里RestartPolicy设置为如图&#…...

E - Excellent Views
Problem - E - Codeforces 问题描述:数组H大小都不相同。从i到j是可行的,当且仅当 不存在 k ,使 ∣ i − k ∣ ≤ ∣ i − j ∣ , H k > H j 不存在k,使 \\ |i - k| \leq |i - j|, \quad H_k > H_j 不存在k,使…...

WiFi天线和NB-IoT天线不通用
表面看起来完全一样。但是把WiFi天线插到NB-IoT设备后,信号弱了很多。还导致设备反复重启...

IoT DC3 是一个基于 Spring Cloud 的开源的、分布式的物联网(IoT)平台本地部署步骤
dc3 windows 本地搭建步骤: 必要软件环境 进入原网页# 务必保证至少需要给 docker 分配:1 核 CPU 以及 4G 以上的运行内存! JDK : 推荐使用 Oracle JDK 1.8 或者 OpenJDK8,理论来说其他版本也行; Maven : 推荐…...

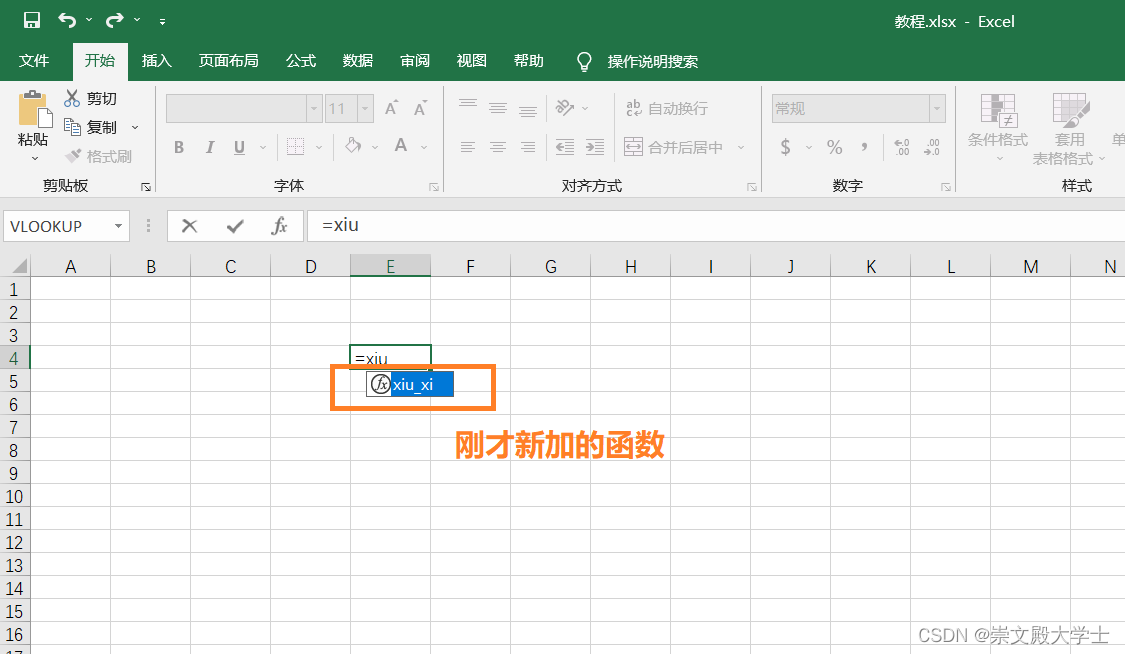
VBA Excel自定义函数的使用 简单的语法
一个简单的教程,实现VBA自定义函数。 新建模块 复制后面的代码放进来 函数的入口参数不定义,则认为是一块区域; 反之,如FindChar1 As String,则认为是输入的单值。 循环和分支如下例子,VB比较接近自然语…...

字节跳动 从需求到上线全流程 软件工程流程 需求评估 MVP
走进后端开发流程 整个课程会带大家先从理论出发,思考为什么有流程 大家以后工作的团队可能不一样,那么不同的团队也会有不同的流程,这背后的逻辑是什么 然后会带大家按照走一遍从需求到上线的全流程,告诉大家在流程的每个阶段&am…...

线性代数-矩阵的本质
线性代数-矩阵的本质 线性代数-矩阵的本质...

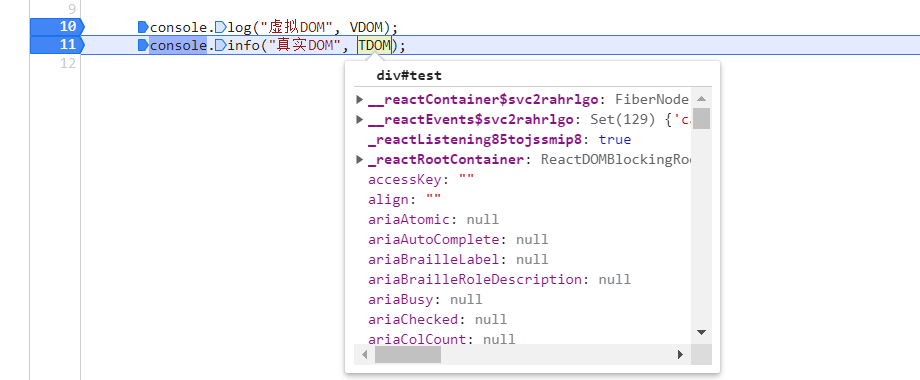
React基础入门之虚拟Dom
React官方文档:https://react.docschina.org/ 说明 重要提示:本系列文章基础篇总结自尚硅谷课程,且采用类式写法!!最新的函数式组件写法见高级篇。 本系列文档旨在帮助vue同学更快速的学习react,如果你很…...

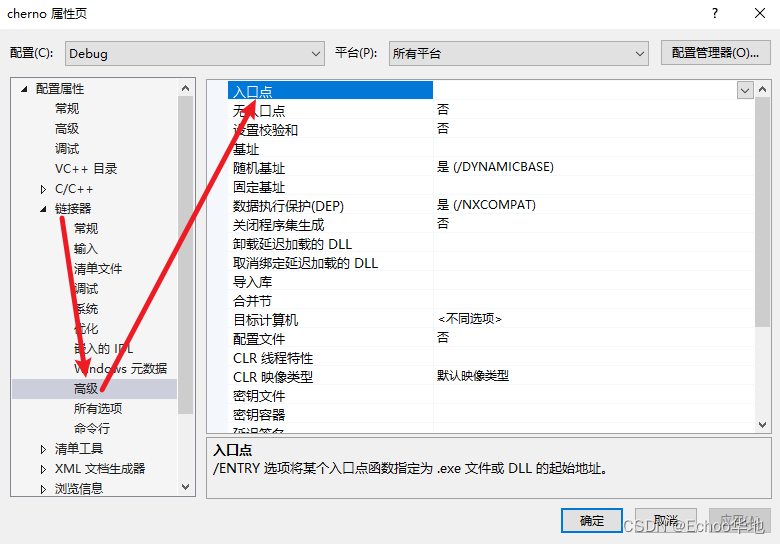
C++基础Ⅰ编译、链接
目录儿 1 C是如何工作的1.1 预处理语句1.2 include1.3 main()1.4 编译单独编译项目编译 1.5 链接 2 定义和调用函数3 编译器如何工作3.1 编译3.1.1 引入头文件系统头文件自定义头文件 3.1.2 自定义类型3.1.3 条件判断拓展: 汇编 3.2 链接3.2.1 起始函数3.2.2 被调用的函数 3.3 …...

VMware和ubuntu配置Hadoop环境
目录 一、获取VMware安装包 1、官网获取 1)首先先进入官网,官网首页是下面这样: 2)接着点击产品选项 3)进入后点击查看所有产品,然后在右上角选择排序方式为Z到A,然后向下滑动找到Workstation…...

uview2.0自定义tabbar
tabbar组件 <template><u-tabbar :value"tab" change"changeTab" :fixed"true" :border"true" :placeholder"true":safeAreaInsetBottom"true"><u-tabbar-item text"消息" icon"c…...

Star History 月度开源精选|Llama 2 及周边生态特辑
7 月 18 日,Meta 发布了 Llama,大语言模型 Llama 1 的进阶版,可以自由免费用于研究和商业,支持私有化部署。 所以本期 Star History 的主题是:帮助你快速把 Llama 2 在自己机器上跑起来的开源工具,无论你的…...

修改电脑上路由表使笔记本默认走无线
如果笔记本上即连接了有线,也连接了无线,默认电脑会走有线的,通过route print命令查看路由表就可以看出来,因为无线的“metric”跳数要比有线的高 解决方法: 如果想实现让默认走无线,就需要修改自己电脑的…...

【kafka】Golang实现分布式Masscan任务调度系统
要求: 输出两个程序,一个命令行程序(命令行参数用flag)和一个服务端程序。 命令行程序支持通过命令行参数配置下发IP或IP段、端口、扫描带宽,然后将消息推送到kafka里面。 服务端程序: 从kafka消费者接收…...

【SQL学习笔记1】增删改查+多表连接全解析(内附SQL免费在线练习工具)
可以使用Sqliteviz这个网站免费编写sql语句,它能够让用户直接在浏览器内练习SQL的语法,不需要安装任何软件。 链接如下: sqliteviz 注意: 在转写SQL语法时,关键字之间有一个特定的顺序,这个顺序会影响到…...

OkHttp 中实现断点续传 demo
在 OkHttp 中实现断点续传主要通过以下步骤完成,核心是利用 HTTP 协议的 Range 请求头指定下载范围: 实现原理 Range 请求头:向服务器请求文件的特定字节范围(如 Range: bytes1024-) 本地文件记录:保存已…...

Xen Server服务器释放磁盘空间
disk.sh #!/bin/bashcd /run/sr-mount/e54f0646-ae11-0457-b64f-eba4673b824c # 全部虚拟机物理磁盘文件存储 a$(ls -l | awk {print $NF} | cut -d. -f1) # 使用中的虚拟机物理磁盘文件 b$(xe vm-disk-list --multiple | grep uuid | awk {print $NF})printf "%s\n"…...

保姆级教程:在无网络无显卡的Windows电脑的vscode本地部署deepseek
文章目录 1 前言2 部署流程2.1 准备工作2.2 Ollama2.2.1 使用有网络的电脑下载Ollama2.2.2 安装Ollama(有网络的电脑)2.2.3 安装Ollama(无网络的电脑)2.2.4 安装验证2.2.5 修改大模型安装位置2.2.6 下载Deepseek模型 2.3 将deepse…...

安宝特案例丨Vuzix AR智能眼镜集成专业软件,助力卢森堡医院药房转型,赢得辉瑞创新奖
在Vuzix M400 AR智能眼镜的助力下,卢森堡罗伯特舒曼医院(the Robert Schuman Hospitals, HRS)凭借在无菌制剂生产流程中引入增强现实技术(AR)创新项目,荣获了2024年6月7日由卢森堡医院药剂师协会࿰…...

RabbitMQ入门4.1.0版本(基于java、SpringBoot操作)
RabbitMQ 一、RabbitMQ概述 RabbitMQ RabbitMQ最初由LShift和CohesiveFT于2007年开发,后来由Pivotal Software Inc.(现为VMware子公司)接管。RabbitMQ 是一个开源的消息代理和队列服务器,用 Erlang 语言编写。广泛应用于各种分布…...

git: early EOF
macOS报错: Initialized empty Git repository in /usr/local/Homebrew/Library/Taps/homebrew/homebrew-core/.git/ remote: Enumerating objects: 2691797, done. remote: Counting objects: 100% (1760/1760), done. remote: Compressing objects: 100% (636/636…...

归并排序:分治思想的高效排序
目录 基本原理 流程图解 实现方法 递归实现 非递归实现 演示过程 时间复杂度 基本原理 归并排序(Merge Sort)是一种基于分治思想的排序算法,由约翰冯诺伊曼在1945年提出。其核心思想包括: 分割(Divide):将待排序数组递归地分成两个子…...

表单设计器拖拽对象时添加属性
背景:因为项目需要。自写设计器。遇到的坑在此记录 使用的拖拽组件时vuedraggable。下面放上局部示例截图。 坑1。draggable标签在拖拽时可以获取到被拖拽的对象属性定义 要使用 :clone, 而不是clone。我想应该是因为draggable标签比较特。另外在使用**:clone时要将…...
