Electron学习3 使用serialport操作串口
Electron学习3 使用serialport操作串口
- 一、准备工作
- 二、 SerialPort 介绍
- 1. 核心软件包
- (1) serialport
- (2) @serialport/stream
- (3) @serialport/bindings-cpp
- (4) @serialport/binding-mock
- (5) @serialport/bindings-interface
- 2. 解析器包
- 3. 命令行工具
- 三、创建一个demo程序
- 1. 创建 electron 项目
- 2. 安装 serialport
- 3. 安装 electron-rebuild
- 4. 使用 node-gyp 编译库
- 5. 修改 main.js 配置
- 8. 写测试程序
- 7. 运行程序
- 四、问题处理
- 1. 安装python2.7虚拟环境
- 2. 安装windows-build-tools

一、准备工作
本文将使用 nodejs 的 SerialPort 包来实现串口通讯功能。
Node SerialPort 是一个 JavaScript 库,用于连接到在 NodeJS 和 Electron 中工作的串行端口,以下是准备环境:
- Electron 开发环境
- 电脑有串口通讯能力,一般使用USB-串口转接板
- windows 操作系统
本文操作过程来自:
https://girishjoshi.io/post/access-serialport-from-electron-application-and-creating-gui-for-micropython-repl-on-esp8266/
二、 SerialPort 介绍
文档地址:
https://serialport.io/docs/
1. 核心软件包
(1) serialport
主对象,使用流式传输支持跨平台的串行端口访问。
(2) @serialport/stream
为绑定提供的流式接口。
(3) @serialport/bindings-cpp
为nodejs、electron提供跨平台的绑定支持。
(4) @serialport/binding-mock
为测试实现模拟绑定功能。
(5) @serialport/bindings-interface
一个typescript 接口用来实现自己的绑定时使用。
2. 解析器包
解析器用来对原始的二进制数据转换成自己需要的消息格式。 包含以下解析器包,这里不进行详解:
- @serialport/parser-byte-length
- @serialport/parser-cctalk
- @serialport/parser-delimiter
- @serialport/parser-inter-byte-timeout
- @serialport/parser-packet-length
- @serialport/parser-readline
- @serialport/parser-ready
- @serialport/parser-regex
- @serialport/parser-slip-encoder
- @serialport/parser-spacepacket
3. 命令行工具
比较有用的命令行工具,包括:
- @serialport/list
- @serialport/repl
- @serialport/terminal
三、创建一个demo程序
1. 创建 electron 项目
# Clone the Quick Start repository
$ git clone https://github.com/electron/electron-quick-start
# Go into the repository
$ cd electron-quick-start
# Install the dependencies and run
$ npm install && npm start
2. 安装 serialport
npm install --save serialport
3. 安装 electron-rebuild
因为选择npm版本不同,这里要对库进行重编译,要先安装 electron-rebuild 工具。
npm install --save-dev electron-rebuild
.\node_modules\.bin\electron-rebuild
npm rebuild
注意原文路径中用的 / , 我在windows 系统,改用 \。
4. 使用 node-gyp 编译库
npm install node-gyp electron electron-rebuild serialport --build-from-source
./node_modules/.bin/electron-rebuild
npm start
5. 修改 main.js 配置
修改 WebPreferences 如下:
webPreferences: {preload: path.join(__dirname, 'preload.js'),nodeIntegration: true,contextIsolation: false
}
8. 写测试程序
<!DOCTYPE html>
<html>
<head><meta charset="UTF-8"><title>Electron test serialport</title>
</head>
<body>
<h1>Serial terminal</h1><script>//load serialport moduleconst {SerialPort} = require('serialport');SerialPort.list().then(_=>{console.info(_);});const serialPort = new SerialPort({path:'COM3', baudRate: 115200}, function (err) {if(err) {console.error(err);}});console.info(serialPort);serialPort.write("abc", (err)=>{if (err) {return console.log('Error on write: ', err.message)}console.log('message written')});serialPort.on('error', function(err) {console.log('Error: ', err.message)});serialPort.on('data', function (data){console.info('data', data);});</script>
<script>require('./renderer.js')
</script>
</body>
</html>
7. 运行程序
npm start
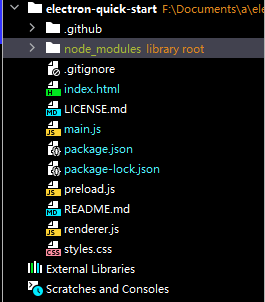
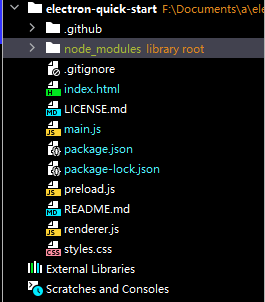
项目结构:

四、问题处理
在执行electron-rebuild时,可能需要安装windows-build-tools。新版本的windows-build-tools支持Python3.*版本,但使用Python2.7比较保险。
1. 安装python2.7虚拟环境
如果本机没有Python2.7,则可以使用MiniAnaconda配置虚拟环境 。 先下载安装MiniAnaconda工具,然后用命令行创建虚拟环境 :
conda create -n py27 python=2.7
conda activate py272. 安装windows-build-tools
直接安装windows-build-tools大概率会失败,可按以下流程操作:
在执行npm install -g node-gpy后使用命令:
npm install -g --production windows-build-tools@4.0.0
- 当命令行界面开始不动时,打开任务管理器,把Build Tools结束任务;
- 再打开.windows-build-tools文件夹中的build-tools-log.txt,添加Variable: IsInstalled = 1,保存,关闭;
解决方案参考:https://blog.csdn.net/web15085181368/article/details/123192964
更多关于serialport的功能可参考官方文档。
相关文章:

Electron学习3 使用serialport操作串口
Electron学习3 使用serialport操作串口 一、准备工作二、 SerialPort 介绍1. 核心软件包(1) serialport(2) serialport/stream(3) serialport/bindings-cpp(4) serialport/binding-mock(5) serialport/bindings-interface 2. 解析器包3. 命令行工具 三、创建一个demo程序1. 创建…...

激活函数总结(十七):激活函数补充(PELU、Phish)
激活函数总结(十七):激活函数补充 1 引言2 激活函数2.1 Parametric Exponential Linear Unit(PELU)激活函数2.2 Phish激活函数 3. 总结 1 引言 在前面的文章中已经介绍了介绍了一系列激活函数 (Sigmoid、Tanh、ReLU、…...

[bug日志]springboot多模块启动,在yml配置启动端口8081,但还是启动了8080
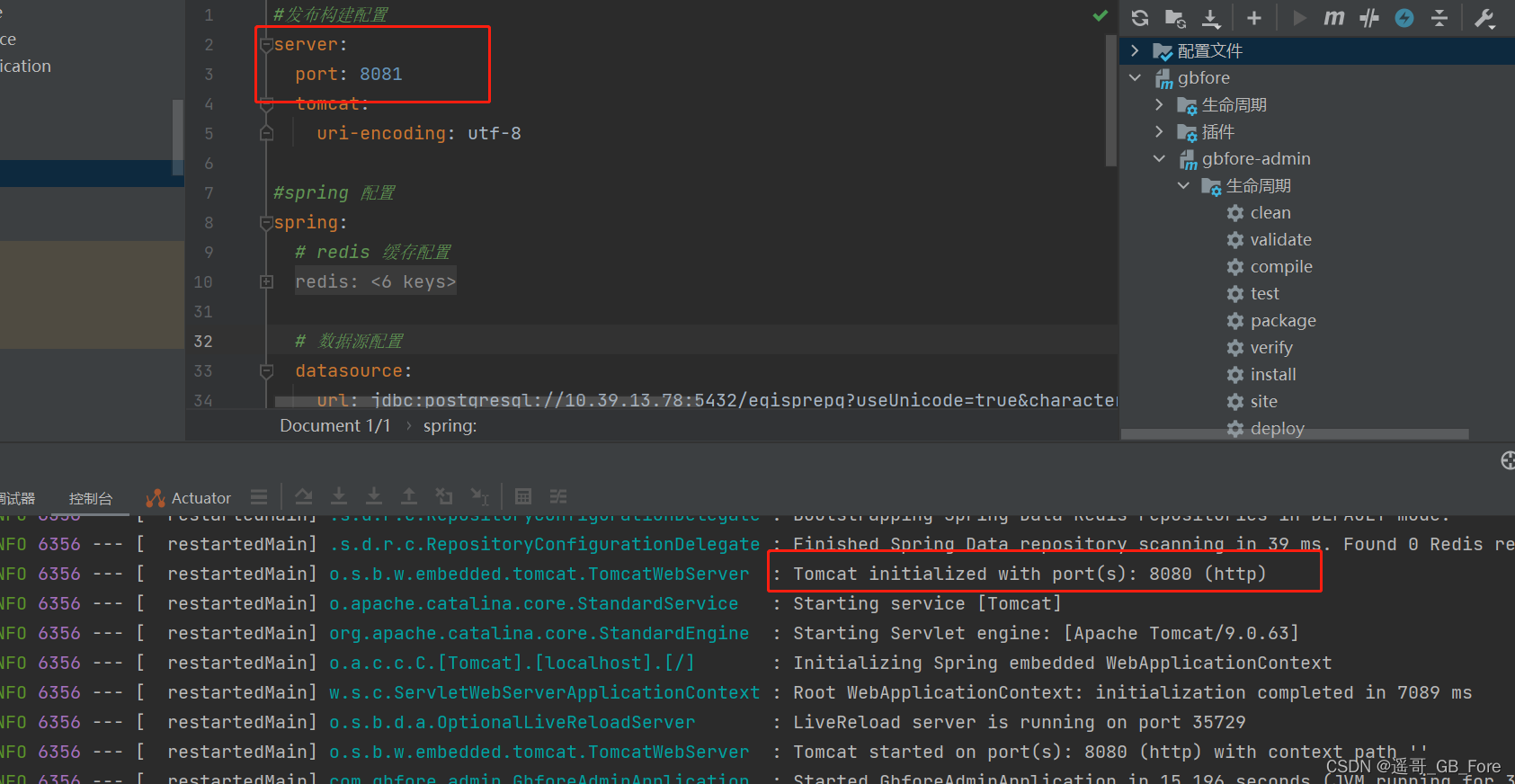
【问题描述】 配置的启动端口是8081,实际启动端口是8080 【解决方法】 1.检查application.yml的配置是否有错误(配置项中,显示白色就错,橙色无措) 2.检查pom.xml的打包方式配置项配置,主pom.xml中的配置项一般为:&l…...

【每日易题】七夕限定——单身狗问题以及进阶问题位运算法的深入探讨
君兮_的个人主页 勤时当勉励 岁月不待人 C/C 游戏开发 Hello,米娜桑们,这里是君兮_,在写这篇博客的前一天是七夕,也是中国传统的“情人节”,不知道各位脱单了吗?碰巧最近刷题时遇到了经典的单身狗问题想带大家深入探…...

消息队列前世今生 字节跳动 Kafka #创作活动
消息队列前世今生 1.1 案例一: 系统崩溃 首先大家跟着我想象一下下面的这个的场景, 看到新出的游戏机,太贵了买不起,这个时候你突然想到,今天抖音直播搞活动,打开抖音搜索,找到直播间以后&am…...

『SEQ日志』在 .NET中快速集成轻量级的分布式日志平台
📣读完这篇文章里你能收获到 如何在Docker中部署 SEQ:介绍了如何创建和运行 SEQ 容器,给出了详细的执行操作如何使用 NLog 接入 .NET Core 应用程序的日志:详细介绍了 NLog 和 NLog.Seq 来配置和记录日志的步骤日志记录示例&…...

Django会话技术
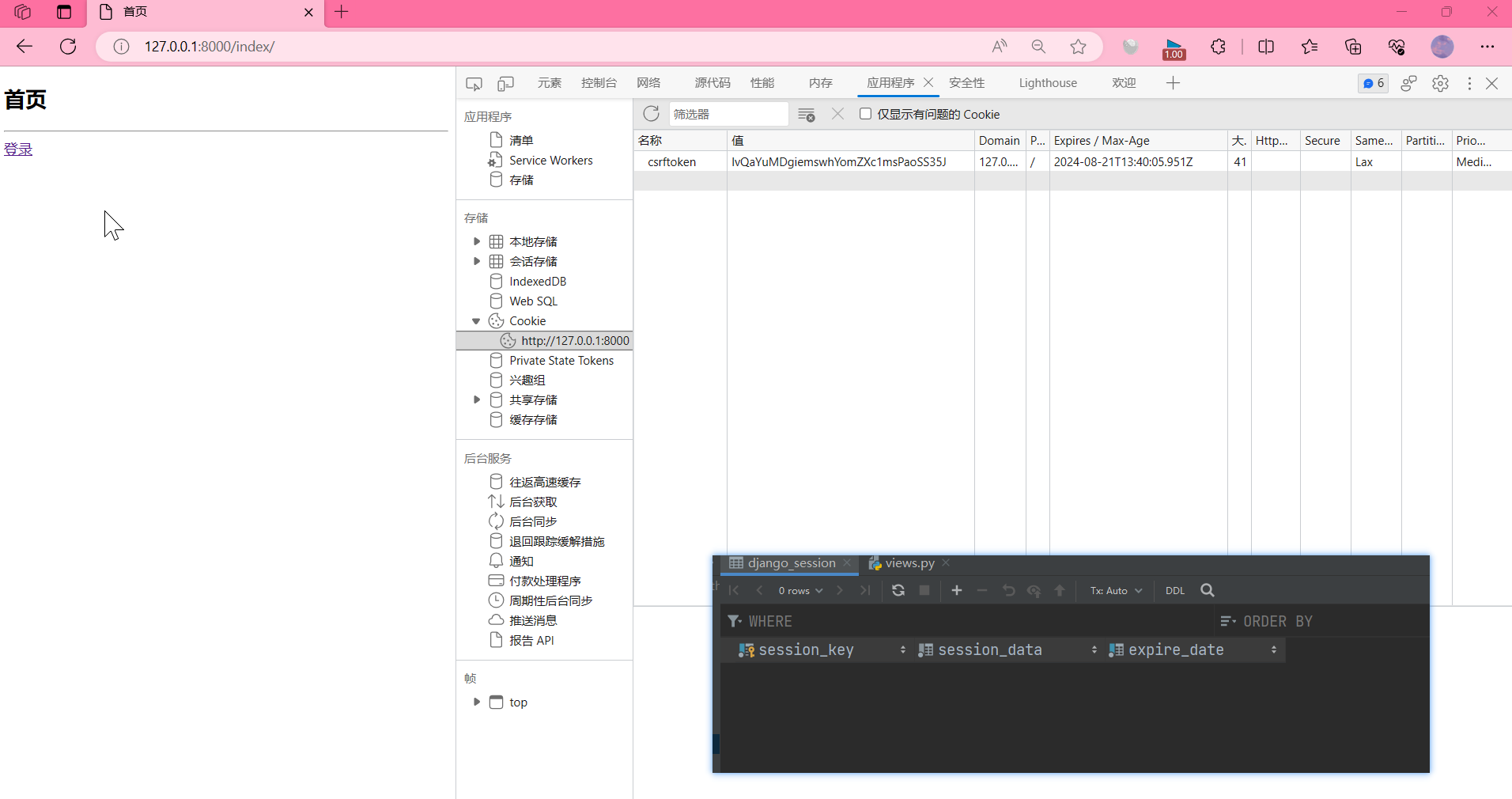
文章目录 Cookie实践运行结果 CSRF防止CSRF Session实践 Cookie 理论上,一个用户的所有请求燥作都应该属于同一个会话,而另一个用户的所有请求操作则应该属于另一个会话,二者不能混淆,而web应用程序是使用HTTP协议传输数据的。HTT…...

Tree of Thoughts: Deliberate Problem Solving with Large Language Models
本文是LLM系列的文章,针对《Tree of Thoughts: Deliberate Problem Solving with Large Language Models》的翻译。 思维树:用大模型进行深思熟虑的问题解决 摘要1 引言2 背景3 思维树:用LM进行深思熟虑的问题解决4 实验5 相关工作6 讨论 摘…...

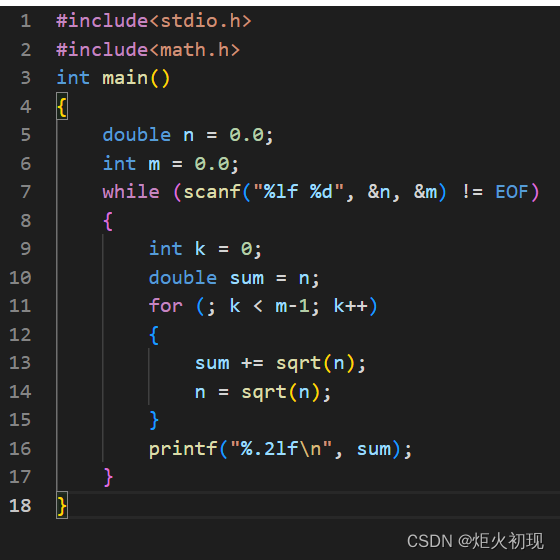
C语言刷题(13)
第一题 第二题 第三题 第四题 第五题 第六题 第七题 注意 1.nsqrt(n),sqrt本身不会将n开根 2.初始化已经令sumn了,故相加的个数为m-1次...

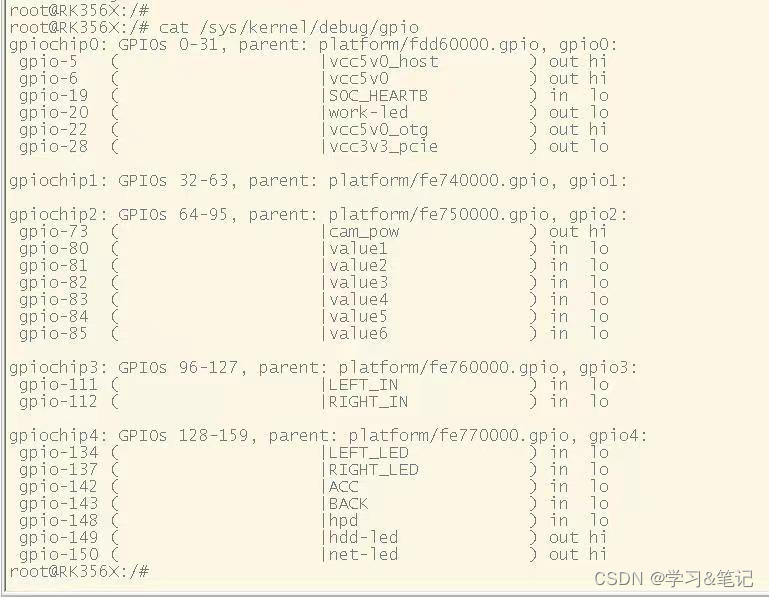
RK3568 uart串口
一.简介 串口全称叫做串行接口,通常也叫做 COM 接口,串行接口指的是数据一个一个的顺序传 输,通信线路简单。使用两条线即可实现双向通信,一条用于发送,一条用于接收。串口通信 距离远,但是速度相对会低&a…...

企业数字化转型中,VR数字展厅能有哪些体验?
在数字化转型的浪潮下,企业纷纷开始注重数字展厅的开展,VR虚拟展厅结合VR全景技术,可以创造出许多有趣的玩法和体验,无论是虚拟参观、互动体验还是VR云会议对接,都为企业客户带来了全新的感知方式。 同传统展厅相比&am…...

关于cesium中tif文件处理加载在三维地图中得方式
项目场景: 在Gis项目关于tif影像数据是不能直接在地图上面加载,只能通过后端进行处理,或者前端进行处理之后才能叠加到地图上面! 处理方式 1.安装geotiff插件 npm install geotiff -g2.利用插件处理tif文件 import GeoTIFF, { fromBlob, fromUrl, fromArrayBuff…...

JAVA结合AE(Adobe After Effects)AE模板文件解析生成视频实现类似于逗拍(视频DIY)的核心功能
最近看抖音上有很多各种视频表白生成的直播而且直播间人很多,于是就思考如何实现的视频内的文字图片内容替换的呢 ,答案需要用到类似与逗拍一样的视频DIY的功能,苦于我是java,百度了半天没有办法和思路,总不能为了一个…...

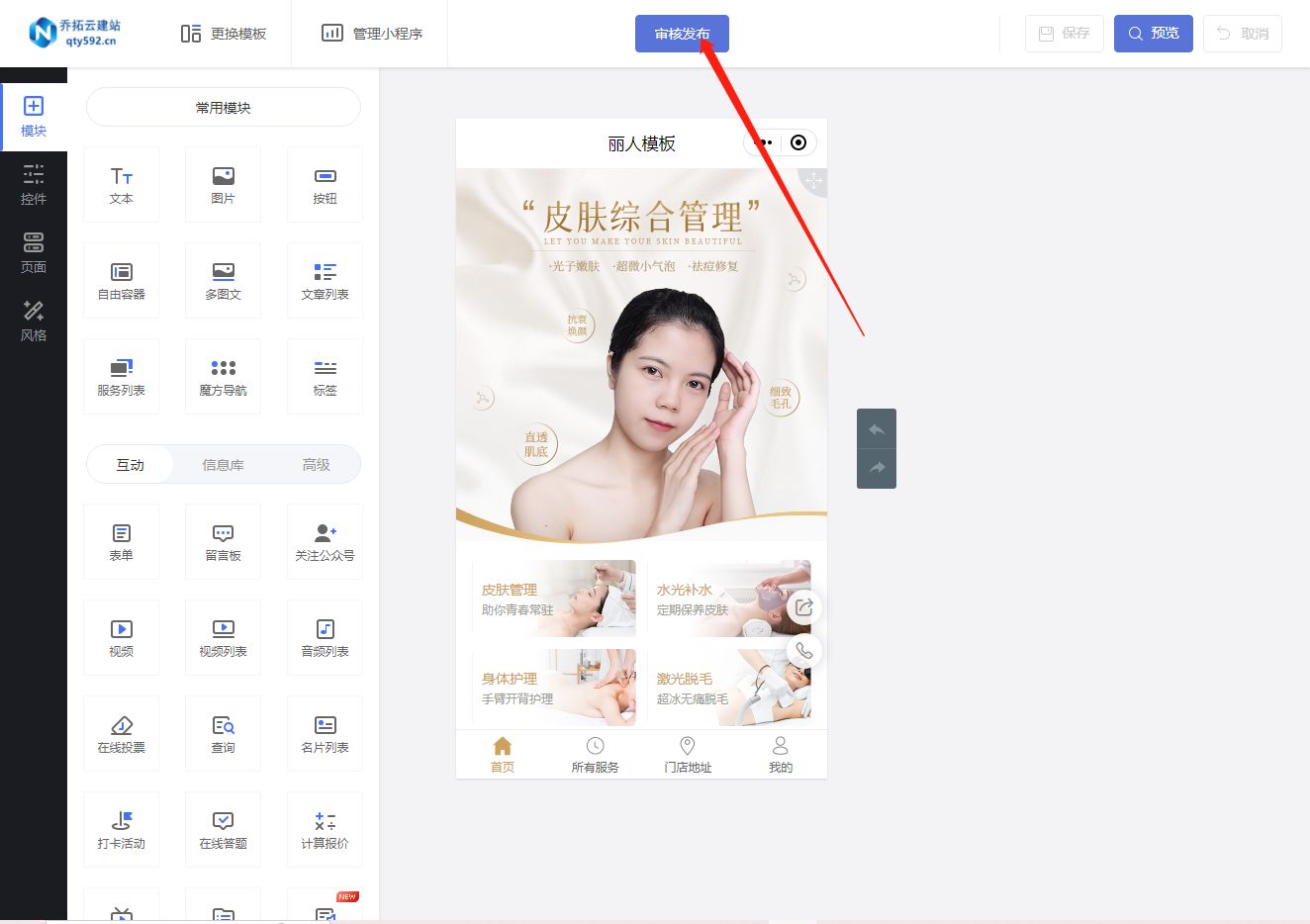
美容行业如何快速搭建自己的预约小程序?
现在,搭建一个专属于美容行业的预约小程序不再是只有程序员才能做到的事情了。有了一些小程序制作平台的存在,任何人都可以轻松地制作出自己的小程序。下面,我将揭秘一个快速搭建专属美容行业预约小程序的秘诀。 首先,登录小程序制…...

如何使用CSS实现一个水平居中和垂直居中的布局?
聚沙成塔每天进步一点点 ⭐ 专栏简介⭐ 水平居中布局⭐ 垂直居中布局⭐ 写在最后 ⭐ 专栏简介 前端入门之旅:探索Web开发的奇妙世界 记得点击上方或者右侧链接订阅本专栏哦 几何带你启航前端之旅 欢迎来到前端入门之旅!这个专栏是为那些对Web开发感兴趣…...

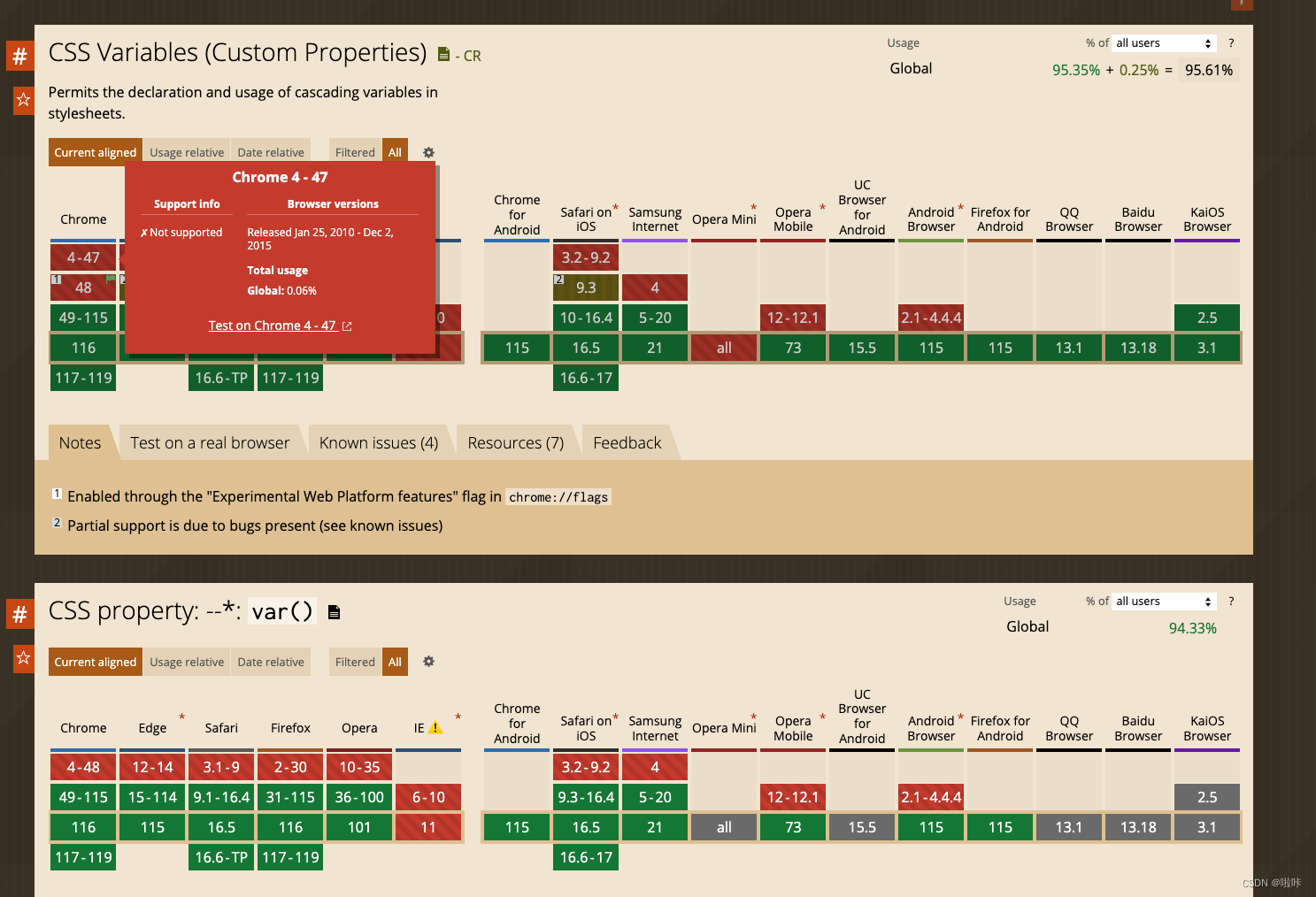
关于css 的选择器和 css变量
css 选择器 常用的选择器 1. 后代选择器:也就是我们常见的空格选择器,选择的对象为该元素下的所有子元素 。例如,选择所有 元素下的 元素 div p{font-size:14px}2. 子元素选择器 ‘>’ 选择某元素下的直接子元素。例如,选择所…...
——编程语言的选择)
大数据技术概述(三)——编程语言的选择
文章目录 1.6编程语言的选择1.6.1java和Scala1.6.2Python1.6.3SQL 1.6编程语言的选择 大数据编程一般会使用Java、Scala和python等编程语言,Flink目前也支持上述3种语言。 1.6.1java和Scala Java支持多线程,其生态圈中可用的第三方库众多。Java虚拟机…...

Flutter对象状态动态监听Watcher
场景:当一个表单需要在表单全部或者特定项赋值后才会让提交按钮可点击。 1.普通实现方式: ///场景:检查[test11][test12][test13]均不为空时做一些事情,例如提交按钮变成可点击String? test11;String? test12;int? test13;///当…...

期权分仓开户资金是否安全?具体保障措施有哪些?
网上关于期权分仓系统的真假一直都没有定论,两方人的争论也让很多没有接触过期权分仓系统的人摸不着头脑,那么期权分仓靠谱吗?资金在里面安全吗?下文为大家科普期权分仓开户资金是否安全?具体保障措施有哪些? 一、期权…...

Unity Mac踩坑日记
1、读取外部文件夹使用IO,读取StreamingAsset或者Unity定义文件夹或者服务器文件使用www或者UnityRequest 2、mac下使用www 需要添加前缀:"file://" 3、Mac下的Rider很好用,断点调试也很方便 4、改变文件编码格式,使…...

测试微信模版消息推送
进入“开发接口管理”--“公众平台测试账号”,无需申请公众账号、可在测试账号中体验并测试微信公众平台所有高级接口。 获取access_token: 自定义模版消息: 关注测试号:扫二维码关注测试号。 发送模版消息: import requests da…...

Vue记事本应用实现教程
文章目录 1. 项目介绍2. 开发环境准备3. 设计应用界面4. 创建Vue实例和数据模型5. 实现记事本功能5.1 添加新记事项5.2 删除记事项5.3 清空所有记事 6. 添加样式7. 功能扩展:显示创建时间8. 功能扩展:记事项搜索9. 完整代码10. Vue知识点解析10.1 数据绑…...

设计模式和设计原则回顾
设计模式和设计原则回顾 23种设计模式是设计原则的完美体现,设计原则设计原则是设计模式的理论基石, 设计模式 在经典的设计模式分类中(如《设计模式:可复用面向对象软件的基础》一书中),总共有23种设计模式,分为三大类: 一、创建型模式(5种) 1. 单例模式(Sing…...

SCAU期末笔记 - 数据分析与数据挖掘题库解析
这门怎么题库答案不全啊日 来简单学一下子来 一、选择题(可多选) 将原始数据进行集成、变换、维度规约、数值规约是在以下哪个步骤的任务?(C) A. 频繁模式挖掘 B.分类和预测 C.数据预处理 D.数据流挖掘 A. 频繁模式挖掘:专注于发现数据中…...

跨链模式:多链互操作架构与性能扩展方案
跨链模式:多链互操作架构与性能扩展方案 ——构建下一代区块链互联网的技术基石 一、跨链架构的核心范式演进 1. 分层协议栈:模块化解耦设计 现代跨链系统采用分层协议栈实现灵活扩展(H2Cross架构): 适配层…...

相机从app启动流程
一、流程框架图 二、具体流程分析 1、得到cameralist和对应的静态信息 目录如下: 重点代码分析: 启动相机前,先要通过getCameraIdList获取camera的个数以及id,然后可以通过getCameraCharacteristics获取对应id camera的capabilities(静态信息)进行一些openCamera前的…...

CRMEB 框架中 PHP 上传扩展开发:涵盖本地上传及阿里云 OSS、腾讯云 COS、七牛云
目前已有本地上传、阿里云OSS上传、腾讯云COS上传、七牛云上传扩展 扩展入口文件 文件目录 crmeb\services\upload\Upload.php namespace crmeb\services\upload;use crmeb\basic\BaseManager; use think\facade\Config;/*** Class Upload* package crmeb\services\upload* …...

今日学习:Spring线程池|并发修改异常|链路丢失|登录续期|VIP过期策略|数值类缓存
文章目录 优雅版线程池ThreadPoolTaskExecutor和ThreadPoolTaskExecutor的装饰器并发修改异常并发修改异常简介实现机制设计原因及意义 使用线程池造成的链路丢失问题线程池导致的链路丢失问题发生原因 常见解决方法更好的解决方法设计精妙之处 登录续期登录续期常见实现方式特…...

基于Java+MySQL实现(GUI)客户管理系统
客户资料管理系统的设计与实现 第一章 需求分析 1.1 需求总体介绍 本项目为了方便维护客户信息为了方便维护客户信息,对客户进行统一管理,可以把所有客户信息录入系统,进行维护和统计功能。可通过文件的方式保存相关录入数据,对…...

Linux nano命令的基本使用
参考资料 GNU nanoを使いこなすnano基础 目录 一. 简介二. 文件打开2.1 普通方式打开文件2.2 只读方式打开文件 三. 文件查看3.1 打开文件时,显示行号3.2 翻页查看 四. 文件编辑4.1 Ctrl K 复制 和 Ctrl U 粘贴4.2 Alt/Esc U 撤回 五. 文件保存与退出5.1 Ctrl …...
