Leetcode刷题之1658. 将 x 减到 0 的最小操作数
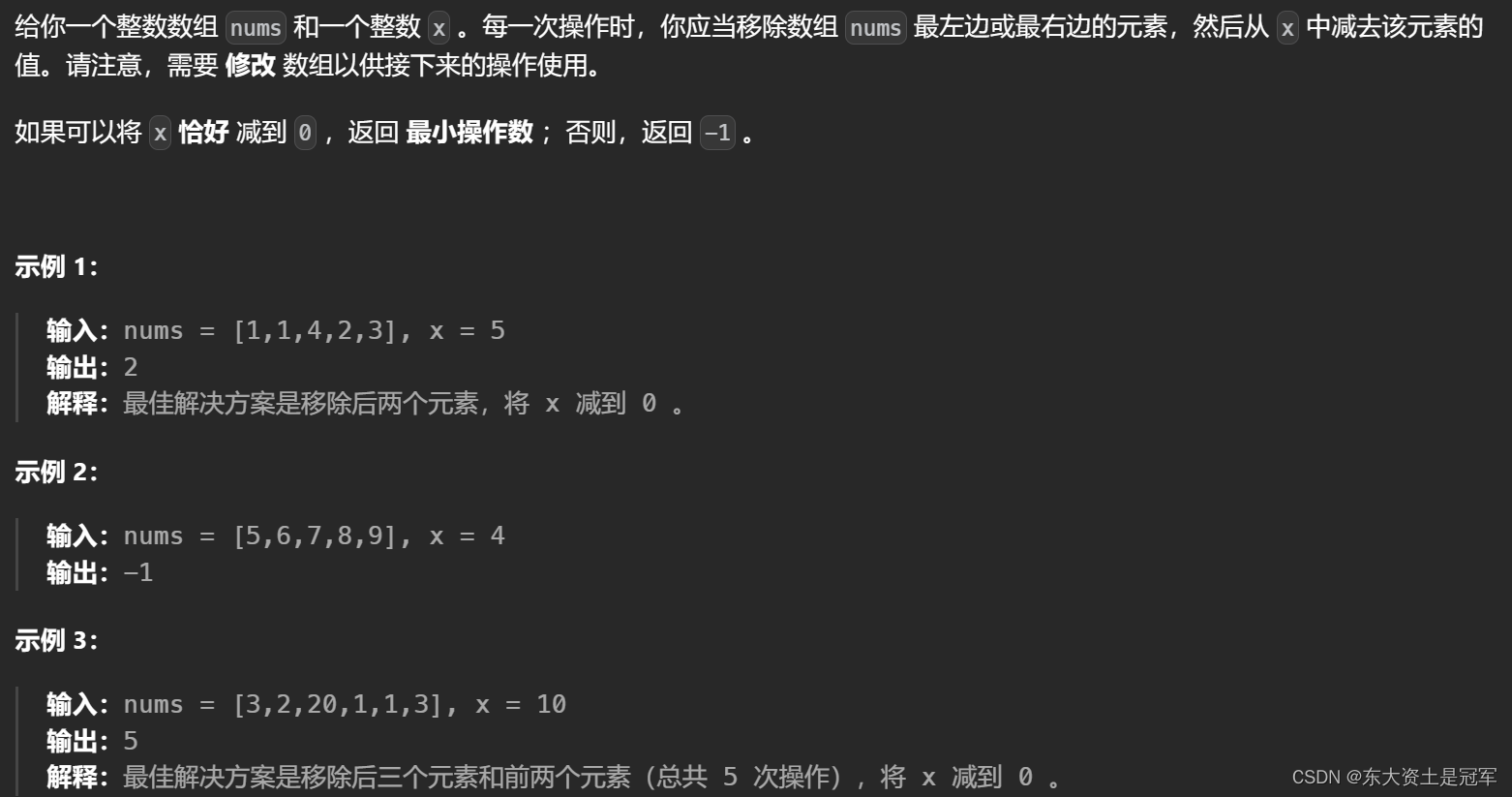
题目:
算法分析:

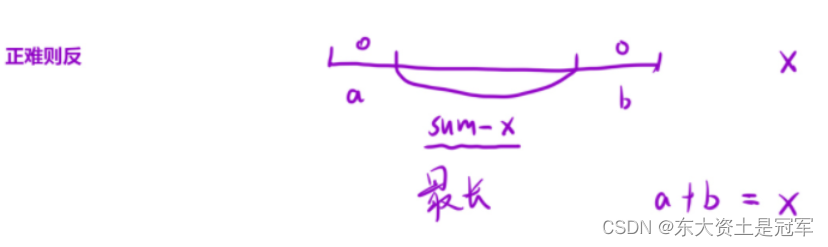
可以看出,这道题本意是从计算两侧和为x 的数字, 要求数量最少,
那我们可以反向思考, 假如整个数组的和为sum, 那么我们就可以求中间部分和为sum-x的数字(当然必须连续), 当中间部分的数字同时达到和为sum-x以及长度最长两个要求时, 两侧数字也就达到了和为x以及数量最少的要求.
令中间部分求和结果为target

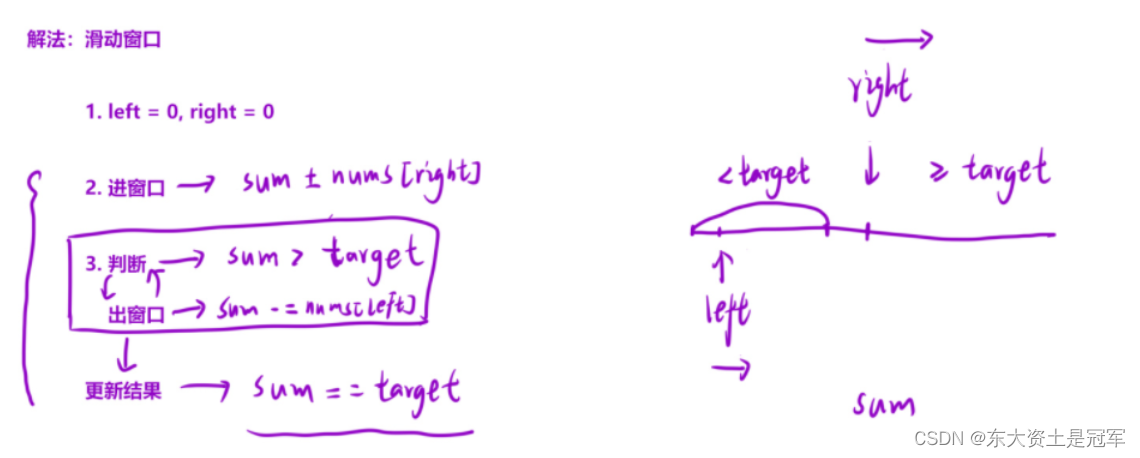
此时我们发现 这正好是滑动窗口的解法
代码:
class Solution {public int minOperations(int[] nums, int x) {// int left = 0, right = 0, len = 0, sum = 0, allAdd = 0;// for(int i = 0; i < nums.length; i++) {// allAdd += nums[i];// }// if(allAdd == x) // return nums.length;// while(right < nums.length) {// sum += nums[right];// while(sum >= allAdd - x && left < nums.length) {// if(sum == allAdd - x) {// len = Math.max(len, right - left + 1);// }// sum -= nums[left];// left++;// }// right++;// }// return len > 0 ? nums.length - len : -1;int sum = 0;for(int a : nums) sum += a;int target = sum - x;if(target < 0) return -1;int ret = -1;for(int left = 0, right = 0, tmp = 0; right < nums.length; right++) {tmp += nums[right];while(tmp > target) {tmp -= nums[left++];}if(tmp == target) {ret = Math.max(ret, right - left + 1);}}if(ret == -1) {return -1;}else {return nums.length - ret;}}
}结果:
相关文章:

Leetcode刷题之1658. 将 x 减到 0 的最小操作数
题目: 算法分析: 可以看出,这道题本意是从计算两侧和为x 的数字, 要求数量最少, 那我们可以反向思考, 假如整个数组的和为sum, 那么我们就可以求中间部分和为sum-x的数字(当然必须连续), 当中间部分的数字同时达到和为sum-x以及长度最长两个要求时, 两侧数字也就达到了和为x以…...

海外网红营销中的创新技术与趋势:AI、AR和VR的应用探索
随着全球数字化时代的不断发展,互联网已经成为连接人们的桥梁,而社交媒体则在其中扮演着举足轻重的角色。在这个全球性的社交媒体网络中,海外网红以其独特的个人魅力和内容创作能力迅速崭露头角。而为了在竞争激烈的市场中脱颖而出࿰…...

Vant 4.6.4发布,增加了一些新功能,并修复了一些bug
导读Vant 4.6.4发布,增加了一些新功能,并修复了一些bug等。 新功能 feat(area-data): 更新芜湖的县区数据,由 nivin-studio 在 #12122 中贡献feat(Locale): 添加塞尔维亚语到国际化,由 RogerZXY 在 #12145 中贡献feat(ImagePreview): 添加 c…...

Linux权限维持—Strace监控Alias别名Cron定时任务
Linux权限维持—Strace监控&Alias别名&Cron定时任务 1. 前言2. 隐藏手法2.1. 时间伪造2.1.1. 修改时间 2.2. 隐藏文件2.3. chattr命令2.3.1. 命令参考2.3.2. 属性添加2.3.3. 属性解除 2.4. 历史命令2.4.1. 隐藏命令 2.5. 清除登录日志2.5.1. 清除登录成功日志2.5.2. 清…...

微服务中间件--统一网关Gateway
统一网关Gateway 8.统一网关Gatewaya.搭建网关服务b.路由断言工厂c.路由过滤器GatewayFilterd.全局过滤器GlobalFiltere.过滤器的执行顺序f.网关的cors跨域配置 8.统一网关Gateway 网关功能: 身份认证和权限校验服务路由、负载均衡请求限流 网关的技术实现 在Spr…...

Fabric.js 元素选中状态的事件与样式
本文简介 带尬猴! 你是否在使用 Fabric.js 时希望能在选中元素后自定义元素样式或选框(控制角和辅助线)的样式? 如果是的话,可以放心往下读。 本文将手把脚和你一起过一遍 Fabric.js 在对象元素选中后常用的样式设置…...

数据通信——传输层(UDP)
引言 我们上网观看比赛的时候,一旦网络信号出现问题,那可就太难受了,这意味着卡顿的时间内,你会错过这段时间内的内容。这种特性要归功于UDP(User Datagram Protocol)用户数据报协议。 无连接性 一般的&am…...

Python(八十六)字符串的编码与解码
❤️ 专栏简介:本专栏记录了我个人从零开始学习Python编程的过程。在这个专栏中,我将分享我在学习Python的过程中的学习笔记、学习路线以及各个知识点。 ☀️ 专栏适用人群 :本专栏适用于希望学习Python编程的初学者和有一定编程基础的人。无…...

Android OkHttp 源码浅析二
OkHttp 配置参数: get:JvmName("dispatcher") val dispatcher: Dispatcher builder.dispatcherget:JvmName("connectionPool") val connectionPool: ConnectionPool builder.connectionPool/*** Returns an immutable list of interceptors that observe…...

Python(八十四)字符串的切片操作
❤️ 专栏简介:本专栏记录了我个人从零开始学习Python编程的过程。在这个专栏中,我将分享我在学习Python的过程中的学习笔记、学习路线以及各个知识点。 ☀️ 专栏适用人群 :本专栏适用于希望学习Python编程的初学者和有一定编程基础的人。无…...

【QT】绘制旋转等待
很高兴在雪易的CSDN遇见你 ,给你糖糖 欢迎大家加入雪易社区-CSDN社区云 前言 程序中经常会遇到耗时的操作,需要提供等待的窗口,防止用户多次点击造成卡顿等问题。本文分享旋转等待技术,希望对各位小伙伴有所帮助!结果如下:...

Electron学习3 使用serialport操作串口
Electron学习3 使用serialport操作串口 一、准备工作二、 SerialPort 介绍1. 核心软件包(1) serialport(2) serialport/stream(3) serialport/bindings-cpp(4) serialport/binding-mock(5) serialport/bindings-interface 2. 解析器包3. 命令行工具 三、创建一个demo程序1. 创建…...

激活函数总结(十七):激活函数补充(PELU、Phish)
激活函数总结(十七):激活函数补充 1 引言2 激活函数2.1 Parametric Exponential Linear Unit(PELU)激活函数2.2 Phish激活函数 3. 总结 1 引言 在前面的文章中已经介绍了介绍了一系列激活函数 (Sigmoid、Tanh、ReLU、…...

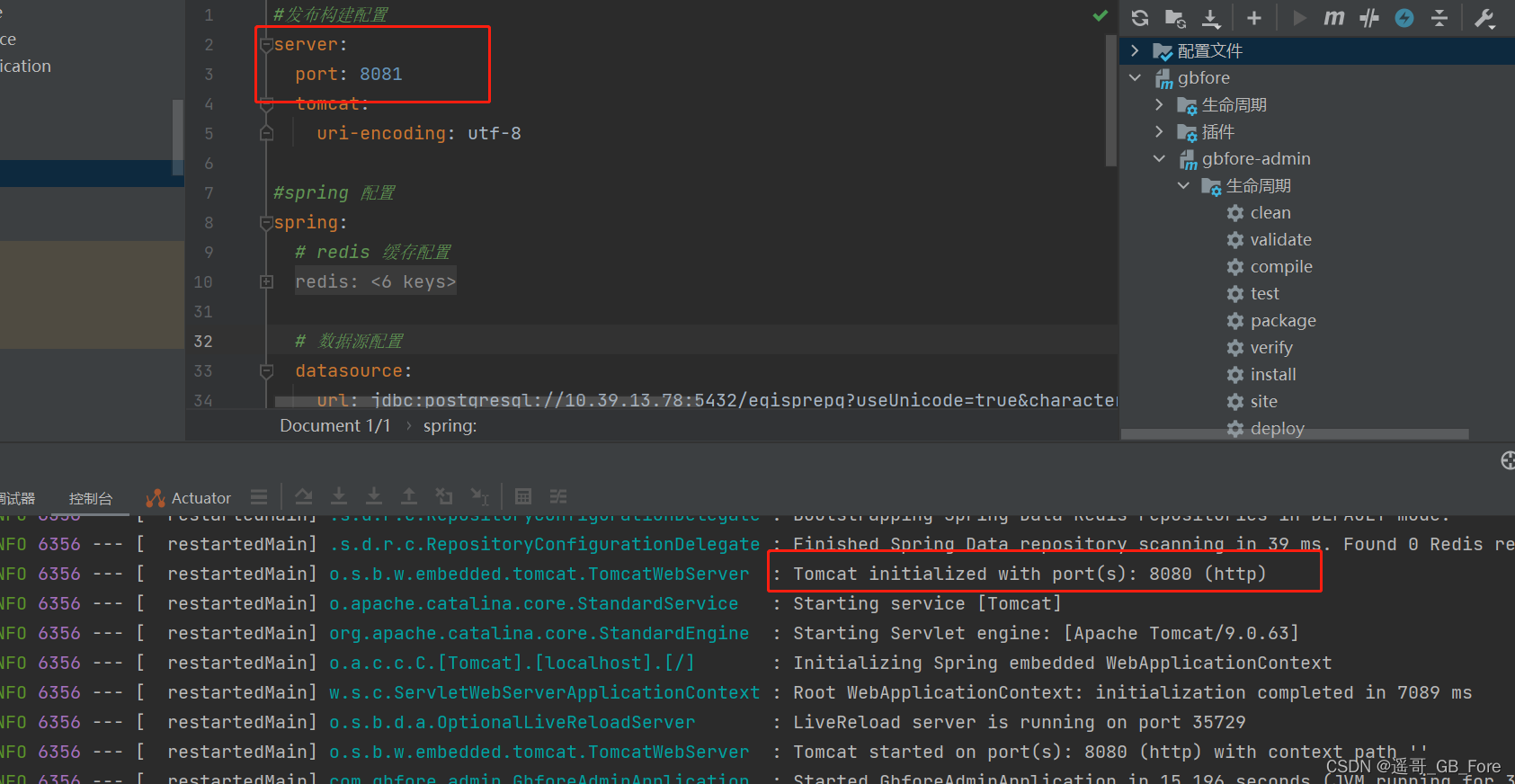
[bug日志]springboot多模块启动,在yml配置启动端口8081,但还是启动了8080
【问题描述】 配置的启动端口是8081,实际启动端口是8080 【解决方法】 1.检查application.yml的配置是否有错误(配置项中,显示白色就错,橙色无措) 2.检查pom.xml的打包方式配置项配置,主pom.xml中的配置项一般为:&l…...

【每日易题】七夕限定——单身狗问题以及进阶问题位运算法的深入探讨
君兮_的个人主页 勤时当勉励 岁月不待人 C/C 游戏开发 Hello,米娜桑们,这里是君兮_,在写这篇博客的前一天是七夕,也是中国传统的“情人节”,不知道各位脱单了吗?碰巧最近刷题时遇到了经典的单身狗问题想带大家深入探…...

消息队列前世今生 字节跳动 Kafka #创作活动
消息队列前世今生 1.1 案例一: 系统崩溃 首先大家跟着我想象一下下面的这个的场景, 看到新出的游戏机,太贵了买不起,这个时候你突然想到,今天抖音直播搞活动,打开抖音搜索,找到直播间以后&am…...

『SEQ日志』在 .NET中快速集成轻量级的分布式日志平台
📣读完这篇文章里你能收获到 如何在Docker中部署 SEQ:介绍了如何创建和运行 SEQ 容器,给出了详细的执行操作如何使用 NLog 接入 .NET Core 应用程序的日志:详细介绍了 NLog 和 NLog.Seq 来配置和记录日志的步骤日志记录示例&…...

Django会话技术
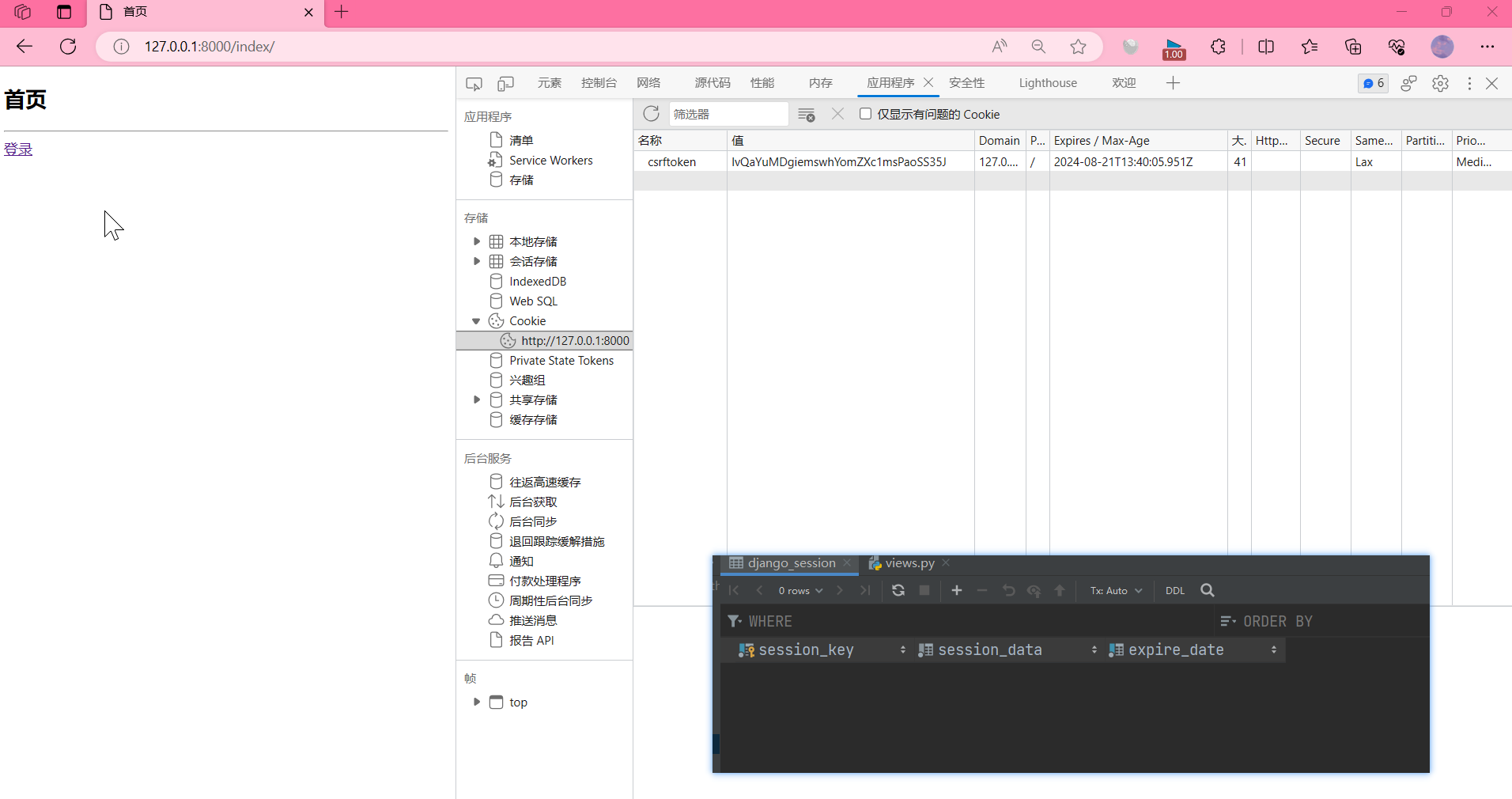
文章目录 Cookie实践运行结果 CSRF防止CSRF Session实践 Cookie 理论上,一个用户的所有请求燥作都应该属于同一个会话,而另一个用户的所有请求操作则应该属于另一个会话,二者不能混淆,而web应用程序是使用HTTP协议传输数据的。HTT…...

Tree of Thoughts: Deliberate Problem Solving with Large Language Models
本文是LLM系列的文章,针对《Tree of Thoughts: Deliberate Problem Solving with Large Language Models》的翻译。 思维树:用大模型进行深思熟虑的问题解决 摘要1 引言2 背景3 思维树:用LM进行深思熟虑的问题解决4 实验5 相关工作6 讨论 摘…...

【Java学习笔记】Arrays类
Arrays 类 1. 导入包:import java.util.Arrays 2. 常用方法一览表 方法描述Arrays.toString()返回数组的字符串形式Arrays.sort()排序(自然排序和定制排序)Arrays.binarySearch()通过二分搜索法进行查找(前提:数组是…...

基于Uniapp开发HarmonyOS 5.0旅游应用技术实践
一、技术选型背景 1.跨平台优势 Uniapp采用Vue.js框架,支持"一次开发,多端部署",可同步生成HarmonyOS、iOS、Android等多平台应用。 2.鸿蒙特性融合 HarmonyOS 5.0的分布式能力与原子化服务,为旅游应用带来…...

【JavaWeb】Docker项目部署
引言 之前学习了Linux操作系统的常见命令,在Linux上安装软件,以及如何在Linux上部署一个单体项目,大多数同学都会有相同的感受,那就是麻烦。 核心体现在三点: 命令太多了,记不住 软件安装包名字复杂&…...

GC1808高性能24位立体声音频ADC芯片解析
1. 芯片概述 GC1808是一款24位立体声音频模数转换器(ADC),支持8kHz~96kHz采样率,集成Δ-Σ调制器、数字抗混叠滤波器和高通滤波器,适用于高保真音频采集场景。 2. 核心特性 高精度:24位分辨率,…...

微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据
微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据 Power Query 具有大量专门帮助您清理和准备数据以供分析的功能。 您将了解如何简化复杂模型、更改数据类型、重命名对象和透视数据。 您还将了解如何分析列,以便知晓哪些列包含有价值的数据,…...

Razor编程中@Html的方法使用大全
文章目录 1. 基础HTML辅助方法1.1 Html.ActionLink()1.2 Html.RouteLink()1.3 Html.Display() / Html.DisplayFor()1.4 Html.Editor() / Html.EditorFor()1.5 Html.Label() / Html.LabelFor()1.6 Html.TextBox() / Html.TextBoxFor() 2. 表单相关辅助方法2.1 Html.BeginForm() …...

群晖NAS如何在虚拟机创建飞牛NAS
套件中心下载安装Virtual Machine Manager 创建虚拟机 配置虚拟机 飞牛官网下载 https://iso.liveupdate.fnnas.com/x86_64/trim/fnos-0.9.2-863.iso 群晖NAS如何在虚拟机创建飞牛NAS - 个人信息分享...

日常一水C
多态 言简意赅:就是一个对象面对同一事件时做出的不同反应 而之前的继承中说过,当子类和父类的函数名相同时,会隐藏父类的同名函数转而调用子类的同名函数,如果要调用父类的同名函数,那么就需要对父类进行引用&#…...

一些实用的chrome扩展0x01
简介 浏览器扩展程序有助于自动化任务、查找隐藏的漏洞、隐藏自身痕迹。以下列出了一些必备扩展程序,无论是测试应用程序、搜寻漏洞还是收集情报,它们都能提升工作流程。 FoxyProxy 代理管理工具,此扩展简化了使用代理(如 Burp…...

数据库——redis
一、Redis 介绍 1. 概述 Redis(Remote Dictionary Server)是一个开源的、高性能的内存键值数据库系统,具有以下核心特点: 内存存储架构:数据主要存储在内存中,提供微秒级的读写响应 多数据结构支持&…...