microsoft -en - us 无法卸载
因为office2013 有漏洞,要进行升级,弄了个office2016,提示无法安装,
microsoft visio -en - us 即点即用的存在。点击各种卸载,都无法生效。 再去搜了下软件使用评论,里面提到geek 可以卸载,下载下拉安装后,点击强制删除,再点击卸载就可以了。
对于流氓软件,或者难删除的,可以试试 geek 软件。
真的是帮大忙了,折腾了半天都没解决,靠geek处理了。
相关文章:

microsoft -en - us 无法卸载
因为office2013 有漏洞,要进行升级,弄了个office2016,提示无法安装, microsoft visio -en - us 即点即用的存在。点击各种卸载,都无法生效。 再去搜了下软件使用评论,里面提到geek 可以卸载,下…...

day43参与通信的服务器
1.题目描述 这里有一幅服务器分布图,服务器的位置标识在 m * n 的整数矩阵网格 grid 中,1 表示单元格上有服务器,0 表示没有。 如果两台服务器位于同一行或者同一列,我们就认为它们之间可以进行通信。 请你统计并返回能够与至少…...

K8S如何部署ZooKeeper以及如何进行ZooKeeper的平滑替换
前言 在之前的章节中,我们已经成功地将Dubbo项目迁移到了云环境。在这个过程中,我们选择了单机ZooKeeper作为注册中心。接下来,我们将探讨如何将单机ZooKeeper部署到云端,以及在上云过程中可能遇到的问题及解决方案。 ZooKeeper…...

Leetcode刷题之1658. 将 x 减到 0 的最小操作数
题目: 算法分析: 可以看出,这道题本意是从计算两侧和为x 的数字, 要求数量最少, 那我们可以反向思考, 假如整个数组的和为sum, 那么我们就可以求中间部分和为sum-x的数字(当然必须连续), 当中间部分的数字同时达到和为sum-x以及长度最长两个要求时, 两侧数字也就达到了和为x以…...

海外网红营销中的创新技术与趋势:AI、AR和VR的应用探索
随着全球数字化时代的不断发展,互联网已经成为连接人们的桥梁,而社交媒体则在其中扮演着举足轻重的角色。在这个全球性的社交媒体网络中,海外网红以其独特的个人魅力和内容创作能力迅速崭露头角。而为了在竞争激烈的市场中脱颖而出࿰…...

Vant 4.6.4发布,增加了一些新功能,并修复了一些bug
导读Vant 4.6.4发布,增加了一些新功能,并修复了一些bug等。 新功能 feat(area-data): 更新芜湖的县区数据,由 nivin-studio 在 #12122 中贡献feat(Locale): 添加塞尔维亚语到国际化,由 RogerZXY 在 #12145 中贡献feat(ImagePreview): 添加 c…...

Linux权限维持—Strace监控Alias别名Cron定时任务
Linux权限维持—Strace监控&Alias别名&Cron定时任务 1. 前言2. 隐藏手法2.1. 时间伪造2.1.1. 修改时间 2.2. 隐藏文件2.3. chattr命令2.3.1. 命令参考2.3.2. 属性添加2.3.3. 属性解除 2.4. 历史命令2.4.1. 隐藏命令 2.5. 清除登录日志2.5.1. 清除登录成功日志2.5.2. 清…...

微服务中间件--统一网关Gateway
统一网关Gateway 8.统一网关Gatewaya.搭建网关服务b.路由断言工厂c.路由过滤器GatewayFilterd.全局过滤器GlobalFiltere.过滤器的执行顺序f.网关的cors跨域配置 8.统一网关Gateway 网关功能: 身份认证和权限校验服务路由、负载均衡请求限流 网关的技术实现 在Spr…...

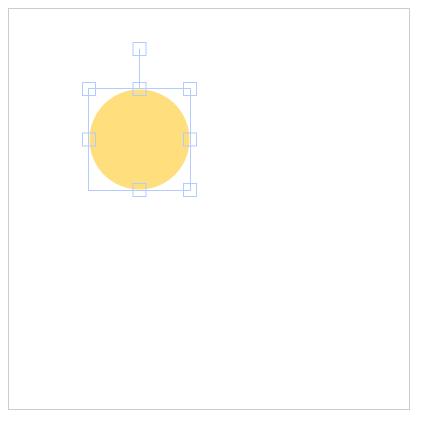
Fabric.js 元素选中状态的事件与样式
本文简介 带尬猴! 你是否在使用 Fabric.js 时希望能在选中元素后自定义元素样式或选框(控制角和辅助线)的样式? 如果是的话,可以放心往下读。 本文将手把脚和你一起过一遍 Fabric.js 在对象元素选中后常用的样式设置…...

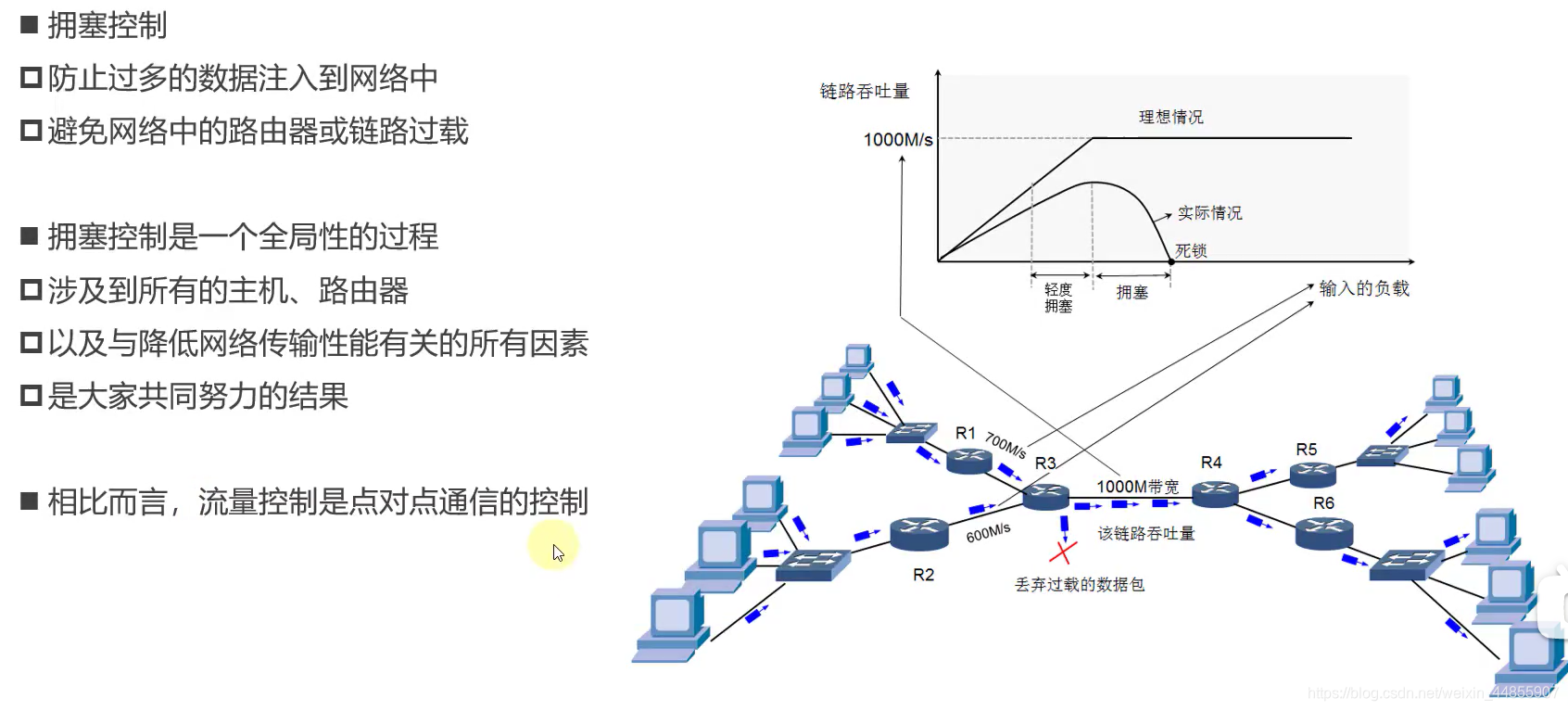
数据通信——传输层(UDP)
引言 我们上网观看比赛的时候,一旦网络信号出现问题,那可就太难受了,这意味着卡顿的时间内,你会错过这段时间内的内容。这种特性要归功于UDP(User Datagram Protocol)用户数据报协议。 无连接性 一般的&am…...

Python(八十六)字符串的编码与解码
❤️ 专栏简介:本专栏记录了我个人从零开始学习Python编程的过程。在这个专栏中,我将分享我在学习Python的过程中的学习笔记、学习路线以及各个知识点。 ☀️ 专栏适用人群 :本专栏适用于希望学习Python编程的初学者和有一定编程基础的人。无…...

Android OkHttp 源码浅析二
OkHttp 配置参数: get:JvmName("dispatcher") val dispatcher: Dispatcher builder.dispatcherget:JvmName("connectionPool") val connectionPool: ConnectionPool builder.connectionPool/*** Returns an immutable list of interceptors that observe…...

Python(八十四)字符串的切片操作
❤️ 专栏简介:本专栏记录了我个人从零开始学习Python编程的过程。在这个专栏中,我将分享我在学习Python的过程中的学习笔记、学习路线以及各个知识点。 ☀️ 专栏适用人群 :本专栏适用于希望学习Python编程的初学者和有一定编程基础的人。无…...

【QT】绘制旋转等待
很高兴在雪易的CSDN遇见你 ,给你糖糖 欢迎大家加入雪易社区-CSDN社区云 前言 程序中经常会遇到耗时的操作,需要提供等待的窗口,防止用户多次点击造成卡顿等问题。本文分享旋转等待技术,希望对各位小伙伴有所帮助!结果如下:...

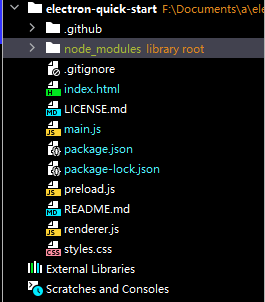
Electron学习3 使用serialport操作串口
Electron学习3 使用serialport操作串口 一、准备工作二、 SerialPort 介绍1. 核心软件包(1) serialport(2) serialport/stream(3) serialport/bindings-cpp(4) serialport/binding-mock(5) serialport/bindings-interface 2. 解析器包3. 命令行工具 三、创建一个demo程序1. 创建…...

激活函数总结(十七):激活函数补充(PELU、Phish)
激活函数总结(十七):激活函数补充 1 引言2 激活函数2.1 Parametric Exponential Linear Unit(PELU)激活函数2.2 Phish激活函数 3. 总结 1 引言 在前面的文章中已经介绍了介绍了一系列激活函数 (Sigmoid、Tanh、ReLU、…...

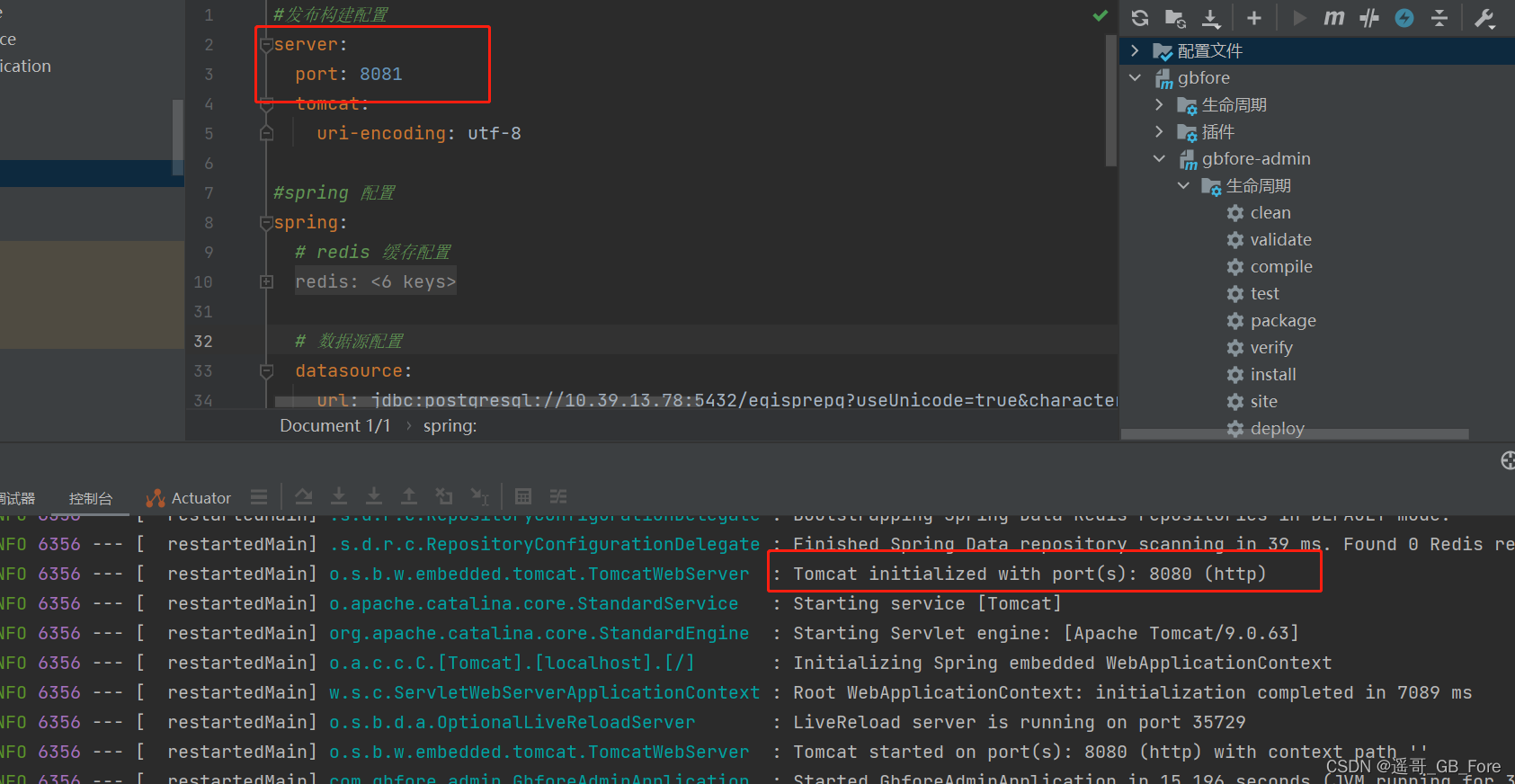
[bug日志]springboot多模块启动,在yml配置启动端口8081,但还是启动了8080
【问题描述】 配置的启动端口是8081,实际启动端口是8080 【解决方法】 1.检查application.yml的配置是否有错误(配置项中,显示白色就错,橙色无措) 2.检查pom.xml的打包方式配置项配置,主pom.xml中的配置项一般为:&l…...

【每日易题】七夕限定——单身狗问题以及进阶问题位运算法的深入探讨
君兮_的个人主页 勤时当勉励 岁月不待人 C/C 游戏开发 Hello,米娜桑们,这里是君兮_,在写这篇博客的前一天是七夕,也是中国传统的“情人节”,不知道各位脱单了吗?碰巧最近刷题时遇到了经典的单身狗问题想带大家深入探…...

消息队列前世今生 字节跳动 Kafka #创作活动
消息队列前世今生 1.1 案例一: 系统崩溃 首先大家跟着我想象一下下面的这个的场景, 看到新出的游戏机,太贵了买不起,这个时候你突然想到,今天抖音直播搞活动,打开抖音搜索,找到直播间以后&am…...

超短脉冲激光自聚焦效应
前言与目录 强激光引起自聚焦效应机理 超短脉冲激光在脆性材料内部加工时引起的自聚焦效应,这是一种非线性光学现象,主要涉及光学克尔效应和材料的非线性光学特性。 自聚焦效应可以产生局部的强光场,对材料产生非线性响应,可能…...
)
椭圆曲线密码学(ECC)
一、ECC算法概述 椭圆曲线密码学(Elliptic Curve Cryptography)是基于椭圆曲线数学理论的公钥密码系统,由Neal Koblitz和Victor Miller在1985年独立提出。相比RSA,ECC在相同安全强度下密钥更短(256位ECC ≈ 3072位RSA…...

关于nvm与node.js
1 安装nvm 安装过程中手动修改 nvm的安装路径, 以及修改 通过nvm安装node后正在使用的node的存放目录【这句话可能难以理解,但接着往下看你就了然了】 2 修改nvm中settings.txt文件配置 nvm安装成功后,通常在该文件中会出现以下配置&…...

深入理解JavaScript设计模式之单例模式
目录 什么是单例模式为什么需要单例模式常见应用场景包括 单例模式实现透明单例模式实现不透明单例模式用代理实现单例模式javaScript中的单例模式使用命名空间使用闭包封装私有变量 惰性单例通用的惰性单例 结语 什么是单例模式 单例模式(Singleton Pattern&#…...

【项目实战】通过多模态+LangGraph实现PPT生成助手
PPT自动生成系统 基于LangGraph的PPT自动生成系统,可以将Markdown文档自动转换为PPT演示文稿。 功能特点 Markdown解析:自动解析Markdown文档结构PPT模板分析:分析PPT模板的布局和风格智能布局决策:匹配内容与合适的PPT布局自动…...

NFT模式:数字资产确权与链游经济系统构建
NFT模式:数字资产确权与链游经济系统构建 ——从技术架构到可持续生态的范式革命 一、确权技术革新:构建可信数字资产基石 1. 区块链底层架构的进化 跨链互操作协议:基于LayerZero协议实现以太坊、Solana等公链资产互通,通过零知…...
的原因分类及对应排查方案)
JVM暂停(Stop-The-World,STW)的原因分类及对应排查方案
JVM暂停(Stop-The-World,STW)的完整原因分类及对应排查方案,结合JVM运行机制和常见故障场景整理而成: 一、GC相关暂停 1. 安全点(Safepoint)阻塞 现象:JVM暂停但无GC日志,日志显示No GCs detected。原因:JVM等待所有线程进入安全点(如…...

深入浅出深度学习基础:从感知机到全连接神经网络的核心原理与应用
文章目录 前言一、感知机 (Perceptron)1.1 基础介绍1.1.1 感知机是什么?1.1.2 感知机的工作原理 1.2 感知机的简单应用:基本逻辑门1.2.1 逻辑与 (Logic AND)1.2.2 逻辑或 (Logic OR)1.2.3 逻辑与非 (Logic NAND) 1.3 感知机的实现1.3.1 简单实现 (基于阈…...

接口自动化测试:HttpRunner基础
相关文档 HttpRunner V3.x中文文档 HttpRunner 用户指南 使用HttpRunner 3.x实现接口自动化测试 HttpRunner介绍 HttpRunner 是一个开源的 API 测试工具,支持 HTTP(S)/HTTP2/WebSocket/RPC 等网络协议,涵盖接口测试、性能测试、数字体验监测等测试类型…...
)
GitHub 趋势日报 (2025年06月06日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 590 cognee 551 onlook 399 project-based-learning 348 build-your-own-x 320 ne…...