基于Jenkins自动打包并部署docker、PHP环境,ansible部署-------从小白到大神之路之学习运维第86天
第四阶段提升
时 间:2023年8月23日
参加人:全班人员
内 容:
基于Jenkins部署docker、PHP环境
目录
一、环境部署
(一)实验环境,服务器设置
(二)所有主机关闭防火墙和selinux,修改主机名
(三)配置git主机
(四)配置jenkins主机
(五)Jenkins配置
二、基于Jenkins自动打包并部署docker环境
Tomcat主机操作:
结果验证:
三、基于Jenkins自动化部署PHP环境
(一)Git服务器操作:
(二)Tomcat端操作:
(三)Jenkins操作:
网页访问测试:
四、基于ansible部署php环境
Jenkins操作:
结果测试:
一、环境部署
(一)实验环境,服务器设置
| IP地址 | 主机名 | 角色 |
| 192.168.100.131 | git | git服务器 |
| 192.168.100.132 | Jenkins git客户端 Ansible | jenkins服务器 |
| 192.168.100.133 | tomcat,docker,httpd | web服务器 |
(二)所有主机关闭防火墙和selinux,修改主机名
git主机

Jenkins主机

web主机

(三)配置git主机
1、# rpm安装安装依赖关系:1和2都安
[root@gitclient ~]# yum -y install curl-devel expat-devel gettext-devel openssl-devel zlib-devel

2、# 编译安装—服务端和客户端,访问https://mirrors.edge.kernel.org/pub/software/scm/git/下载所需要的版本
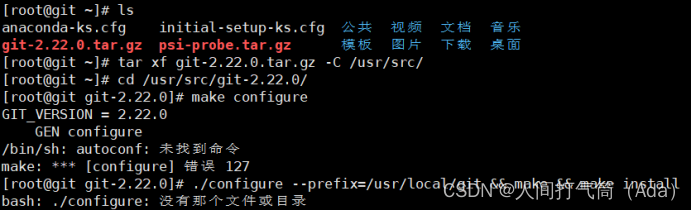
[root@gitclient ~]# tar xf git-2.22.0.tar.gz -C /usr/src/[root@gitclient ~]# cd /usr/src/git-2.22.0/[root@git git-2.22.0]# make configure[root@git git-2.22.0]# ./configure --prefix=/usr/local/git && make && make install
Ps备注:如上图,出现了/bin/sh: autoconf: 未找到命令make: *** [configure] 错误 127,怎么办?
根据提示安装autoconf
[root@git git-2.22.0]# yum -y install autoconf

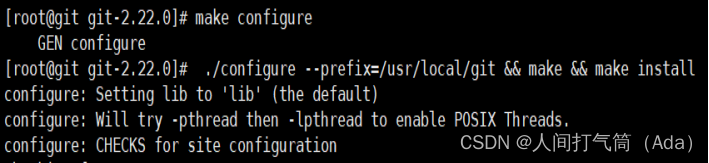
再重新配置编译安装!

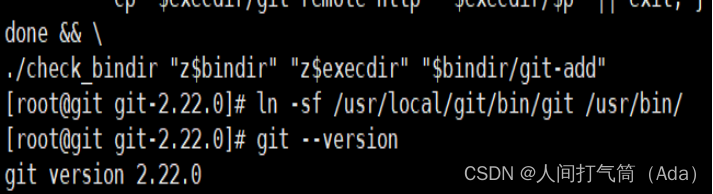
[root@git git-2.22.0]# ln -sf /usr/local/git/bin/git /usr/bin/
[root@git git-2.22.0]# git --version

3、#在git服务端配置用户
[root@git ~]# useradd git
[root@git ~]# echo "123456" | passwd --stdin git

4、创建本地仓库probe
[root@git ~]# su - git[git@git ~]$ mkdir probe.git[git@git ~]$ cd probe.git[git@git probe.git]$ git --bare init[git@git probe.git]$ exit
5、克隆项目代码同步到自己创建的仓库中
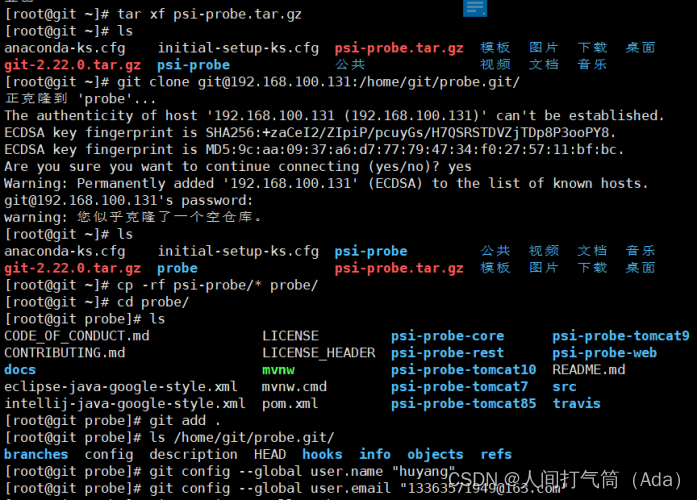
[root@git ~]# rz #上传psi-probe.tar.gz[root@git ~]# tar xf psi-probe.tar.gz[root@git ~]# git clone git@192.168.100.131:/home/git/probe.git[root@git ~]# cp -rf psi-probe/* probe/[root@git ~]# cd probe/[root@git probe]# git add .[root@git probe]# git config --global user.email "13363571949@163.com"[root@git probe]# git config --global user.name "huyang"
[root@git probe]# git config --list

[root@git probe]# git commit -m "all probe"

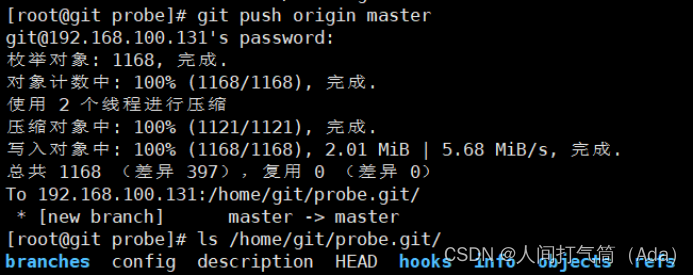
[root@git probe]# git push origin master

(四)配置jenkins主机
1、源码安装jenkins
[root@jenkins ~]#rm -rf /usr/bin/java
[root@jenkins ~]#tar xf jdk-17_linux-x64_bin.tar.gz
[root@jenkins ~]#mv jdk-17.0.8 /usr/local/java
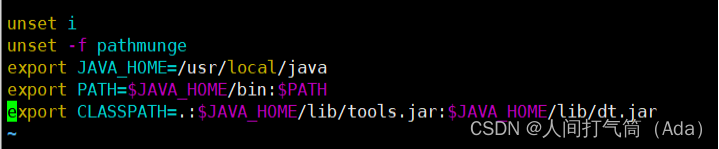
[root@jenkins ~]#vim /etc/profile

[root@jenkins ~]#source /etc/profile
[root@jenkins ~]#java -version

[root@jenkins ~]# rpm -ivh jenkins-2.401-1.1.noarch.rpm

2、启动jenkins
[root@jenkins ~]# jenkins start (保持打开状态)

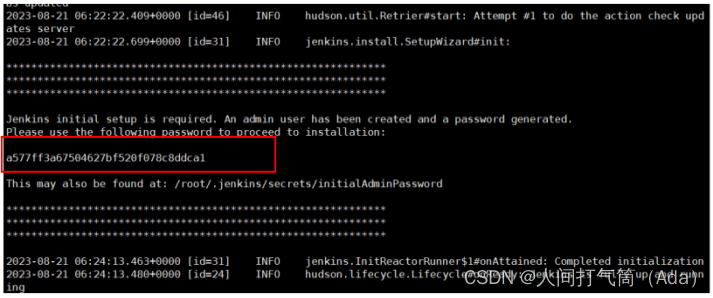
密码如图:

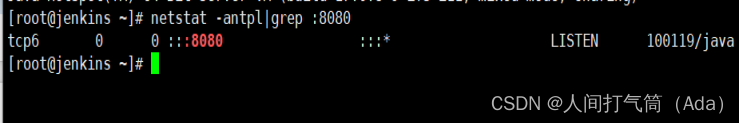
[root@jenkins ~]# netstat -lnpt | grep :8080

3、web配置
浏览器访问测试: http://192.168.100.132:8080

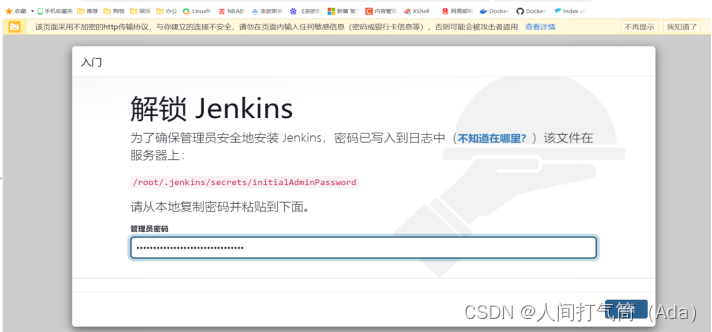
输入秘钥:

解锁Jenkins,密码从命令行中获取

输入授权密码,然后点击下一步

选择安装推荐的插件

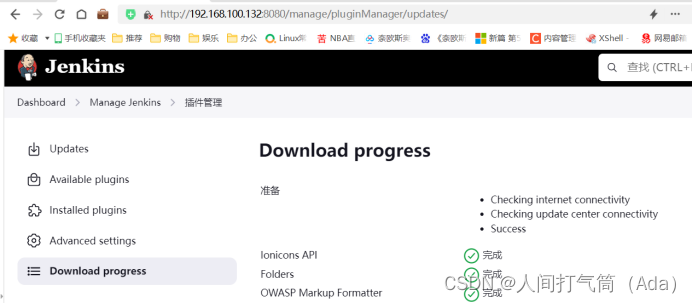
自动下载插件(状态全绿下一步)

状态有红色,重头再安装

状态有红色,重启后也可进,但是有插件安装错误,会影响


全绿之后操作:

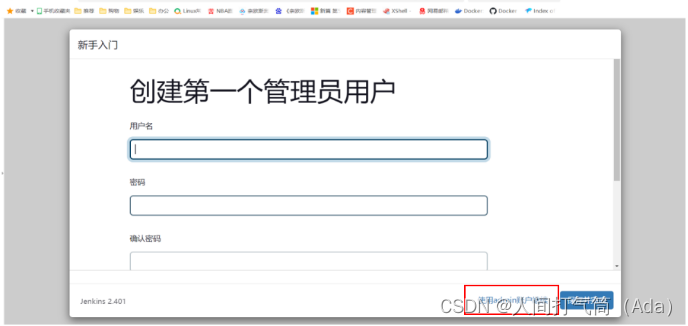
创建管理员用户,选择使用admin账户继续!

实例配置,保存并完成!

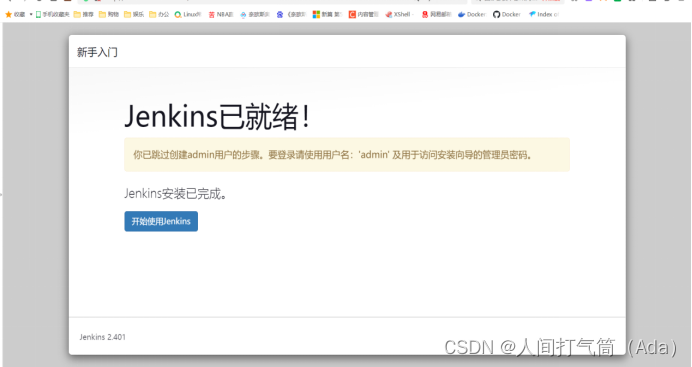
点击开始使用

可以使用了!

(五)Jenkins配置
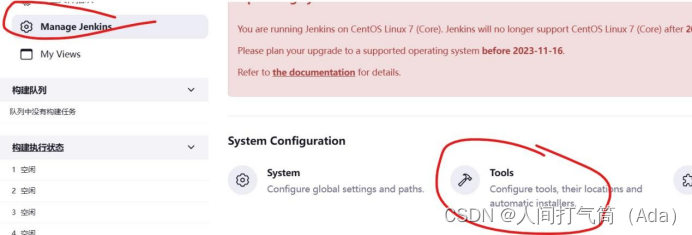
1、安装 Jenkins 必要插件
在 Jenkins 首页中,点击左侧的Manage Jenkins>>Manage Plugins>>可选插件,在过滤搜索框中输入要安装的 Publish Over SSH 、 Maven Integration 插件,并勾中其左侧的复选框,点击“直接安装”即可开始插件安装操作。



查看:

页面最下方:

2、添加验证凭据
凭证这里添不添加都可以,这个试验不牵扯到凭证
如图操作:

如图操作:

如图操作:

如图操作:

如图操作:

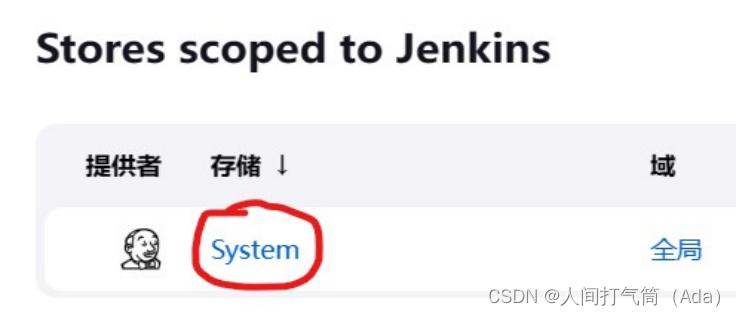
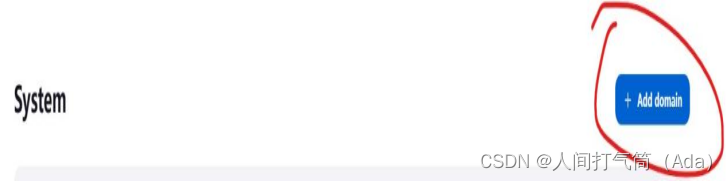
在凭据页面中,点击“system”跳转到“系统”页面。点击左侧导航栏中“添加域”,
跳转到“添加域”页面。在该页面创建域名为“web”并点击“ok”完成配置。
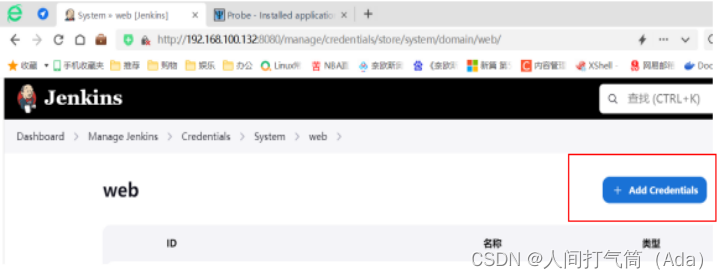
“添加凭据”

点击“+Add Credentials”

填写以上数据后,点击“确定”就可以查看到新增的远程 web 主机账号,如下图:

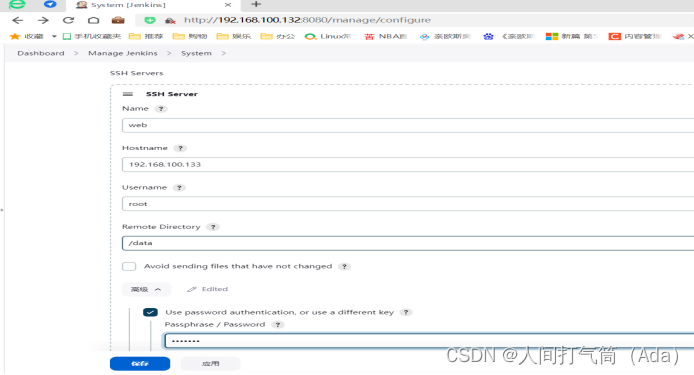
3、添加 Publish Over SSH 远程主机
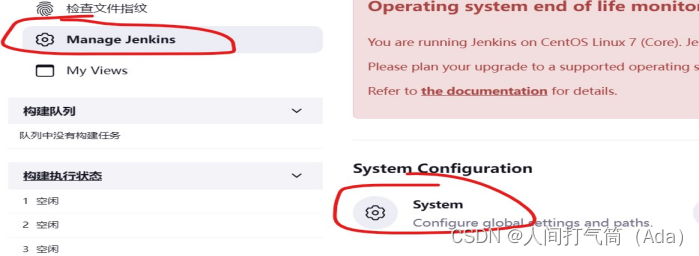
在Jenkins 首页中点击“Manage Jenkins”->“Configure System”->“Publish over SSH”->“SSH Servers”->“增加”选项按钮,添加 SSH 远程主机:

如图所示,输入 Name、Hostname、Username 等必要信息后,点击“高级”选项按钮->勾选“Use Password authentication,or use a different key”选项->输入“远程主机登录密码”->“Test Configuration”测试远程主机配置。测试远程主机配置成功后点击“保存”按钮即可。

4、配置 Maven、JDK、Git 环境
在 Jenkins 首页中点击“Manage Jenkins”->“Global Tool Configuration”->“JDK” ->新增“JDK”,设置 JDK 别名为”JDK17”。去掉“Install automatically”选项,设置 “JAVA_HOME”为本案例中 JDK 实际安装路径。
/usr/local/java


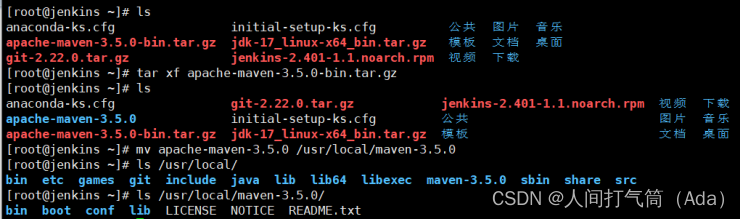
5、在Jenkins安装maven
[root@jenkins ~]# tar xf apache-maven-3.5.0-bin.tar.gz
[root@jenkins ~]# mv apache-maven-3.5.0 /usr/local/maven-3.5.0

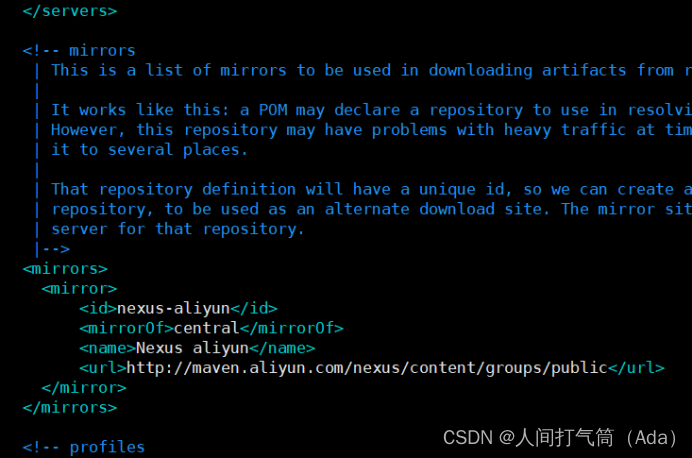
6、为maven更换阿里云镜像站
[root@jenkins ~]# vim /usr/local/maven-3.5.0/conf/settings.xml
#删除两个<mirrors>中的所有东西,大概12行,把下面的阿里云镜像站添加到两个<mirrors>中
<mirror>
<id>nexus-aliyun</id>
<mirrorOf>central</mirrorOf>
<name>Nexus aliyun</name>
<url>http://maven.aliyun.com/nexus/content/groups/public</url>
</mirror>
最后达到的效果

在“Global Tool Configuration”配置界面中找到 Maven 配置选项,然后点击“新增 Maven”并设置别名为“maven3.5.0”。

7、Git 配置
[root@jenkins ~]# which git
/usr/bin/git


以上全局基本配置完毕后,点击保存即可完成。
二、基于Jenkins自动打包并部署docker环境
Tomcat主机操作:
1、安装docker-ce
[root@tomcat ~]# mkdir /data

在192.168.100.133 机器上,构建 tomcat基础镜像。在构建基础镜像之前需要先安装 Docker 与 JDK。
[root@tomcat ~]# wget -O /etc/yum.repos.d/CentOS-Base.repo http://mirrors.aliyun.com/repo/Centos-7.repo
[root@tomcat ~]# yum -y install yum-utils device-mapper-persistent-data lvm2
[root@tomcat ~]# yum-config-manager --add-repo http://mirrors.aliyun.com/docker-ce/linux/centos/docker-ce.repo
[root@tomcat ~]# ls /etc/yum.repos.d/

[root@tomcat ~]# yum -y install docker-ce
[root@tomcat ~]# systemctl start docker
[root@tomcat ~]# systemctl enable docker
[root@tomcat ~]# docker version

[root@tomcat ~]# cat << END > /etc/docker/daemon.json
{
"registry-mirrors":[ "https://nyakyfun.mirror.aliyuncs.com" ]
}
END
[root@tomcat ~]# systemctl daemon-reload
[root@tomcat ~]# systemctl restart docker

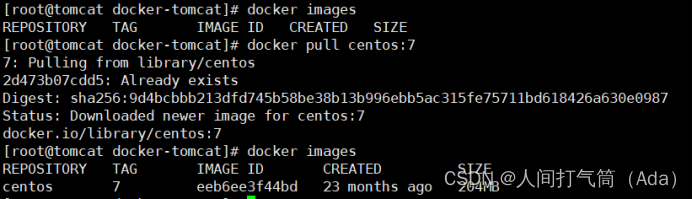
下载centos:7镜像
[root@tomcat ~]# docker pull centos:7
[root@tomcat ~]# docker images
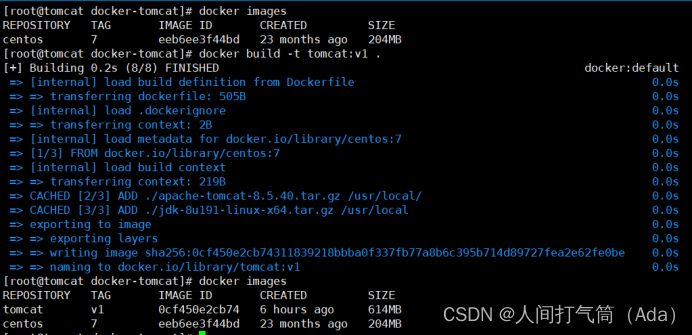
3、构建tomcat 基础镜像
[root@tomcat ~]# mkdir docker-tomcat
[root@tomcat ~]# cd docker-tomcat
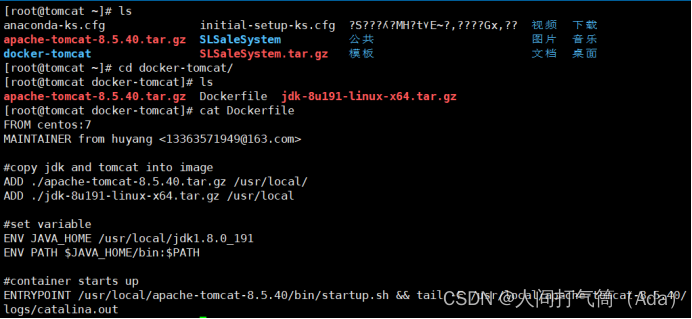
[root@tomcat docker-tomcat]# ls
[root@tomcat docker-tomcat]# cat Dockerfile

[root@tomcat docker-tomcat]# docker build -t tomcat:v1 .
[root@tomcat docker-tomcat]# docker images
4、构建一个Maven项目
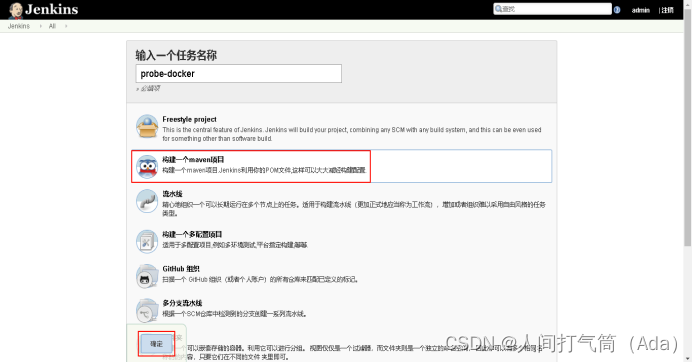
在以上配置完成后,回到 Jenkins 首页,选择“新建任务item”,然后输入一个任务名称 “probe-docker”,并选择“Maven project”配置项,点击当前页面下方的“确定”按钮。

在点击“确定”按钮,选择“源码管理”并选中“Git”,设置“Repository URL”地址。
git@192.168.100.131:/home/git/probe.git

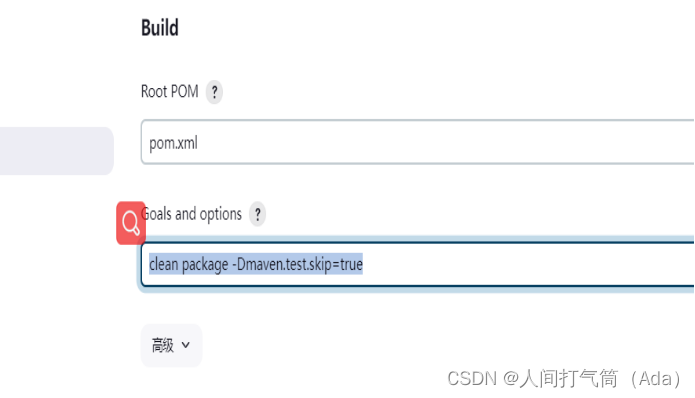
选择“Build”-> clean package -Dmaven.test.skip=true

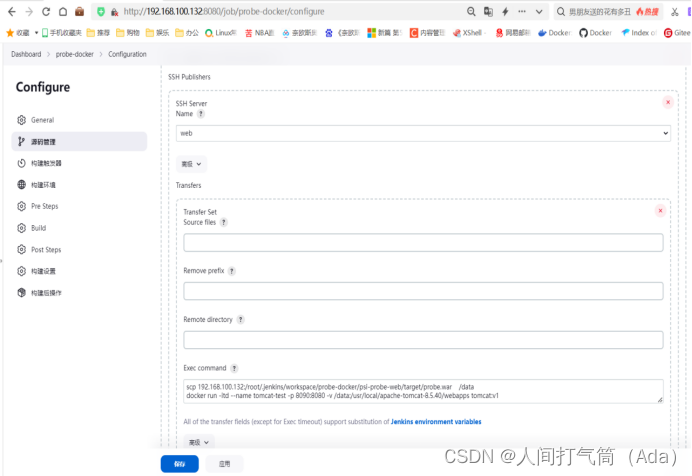
在上一步后面选择“构建后操作”中的“Send build artfacts over SSH”选项并进行。

而后输入下列内容:
name:web
Exec command:
scp 192.168.100.132:/root/.jenkins/workspace/probe-docker/psi-probe-web/target/probe.war /data/
docker run -itd --name tomcat-test -p 8090:8080 -v /data:/usr/local/apache-tomcat-8.5.40/webapps tomcat:v1

以上全部配置完成后,点击保存即可。然后点击刚才创建的工程任务“probe-docker”->“ Build new”直至任务构建完成。开始构建过程中可以点击进度条查看


可以看到此工程任务已构建成功,并且在构建后,创建用于docker项目的 Docker Web 环境命令也执行成功。
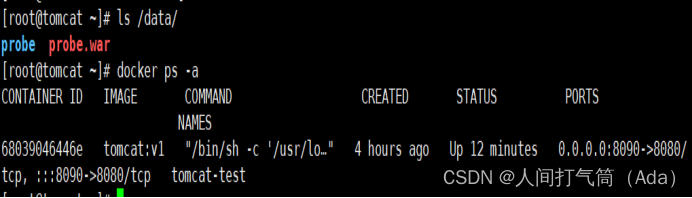
结果验证:
[root@tomcat ~]# ls /data/
[root@tomcat ~]# docker ps -a

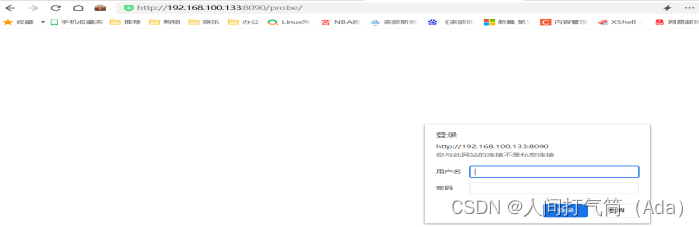
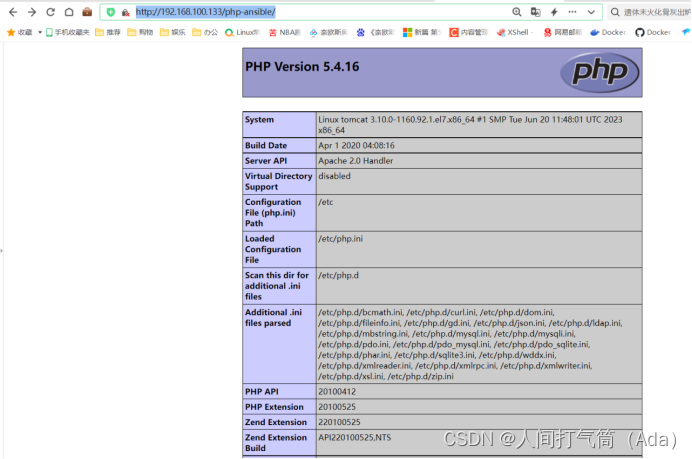
网页访问测试:
http://192.168.100.133:8090/probe/

三、基于Jenkins自动化部署PHP环境
(一)Git服务器操作:
1、准备git:
[root@git ~]# su - git
[git@git ~]$ mkdir php.git
[git@git ~]$ cd php.git
[git@git php.git]$ git --bare init
[git@git php.git]$ exit

2、上传代码到仓库
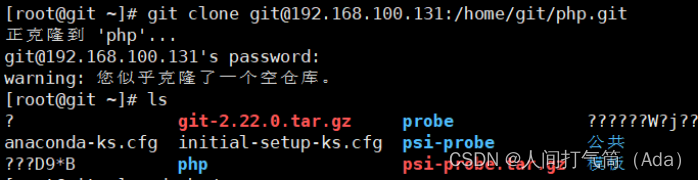
[root@git ~]# git clone git@192.168.200.111:/home/git/php.git

3、配置测试页
[root@git ~]# cd php/
[root@git php]# cat << EOF > index.php
<?php
phpinfo();
?>
EOF

4、提交本地和远端仓库
[root@git php]# git add .
[root@git php]# git commit -m "all"
[root@git php]# git push origin master
git@192.168.200.111's password:

(二)Tomcat端操作:
1、部署web主机环境
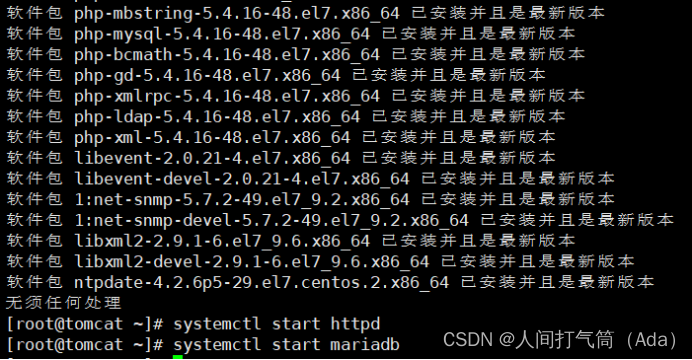
[root@tomcat ~]# yum install -y httpd mariadb-server mariadb mariadb-devel php php-mbstring php-mysql php-bcmath php-gd php-xmlrpc php-ldap php-xml libevent libevent-devel net-snmp net-snmp-devel libxml2 libxml2-devel ntpdate
[root@web ~]# systemctl start httpd
[root@web ~]# systemctl start mariadb

访问测试:
192.168.100.133:80

(三)Jenkins操作:
1、Jenkins主机将密钥发布到web主机
[root@jenkins ~]# su -s /bin/bash jenkins
bash-4.2$ ssh-keygen
bash-4.2$ ssh-copy-id root@192.168.100.133

2、基于rsync部署
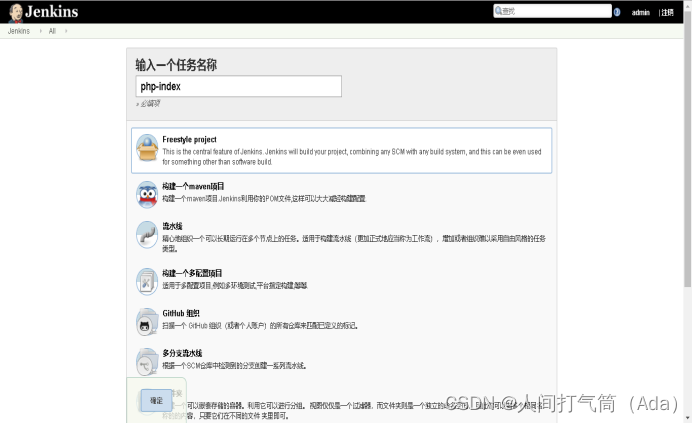
创建一个Freestyle project

选择:git-->输入Repository URL
git@192.168.100.131:/home/git/php.git

在build steps输入下列内容,然后点击确定!
rsync -avz --delete * root@192.168.100.133:/var/www/html/

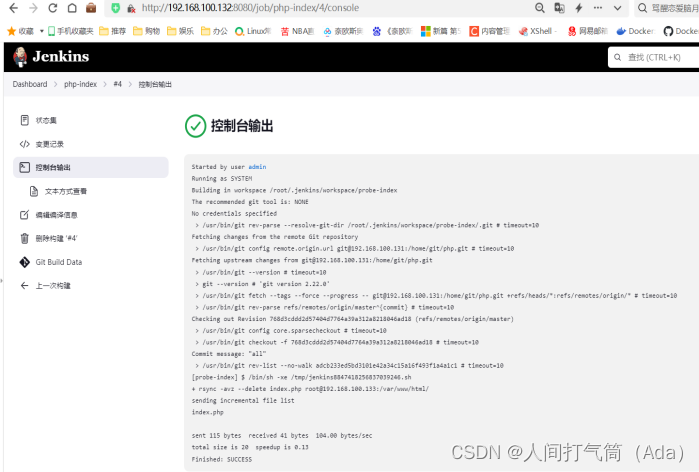
点击build now,而后查看控制台输出

查看控制台输出

结果验证:
[root@web ~]# ls /var/www/html/
[root@web ~]# cat /var/www/html/index.php

网页访问测试:
http://192.168.100.133

四、基于ansible部署php环境
Jenkins操作:
1、下载ansible软件
[root@jenkins ~]# rpm -ivh epel-release-latest-7.noarch.rpm
[root@jenkins ~]# yum -y install ansible

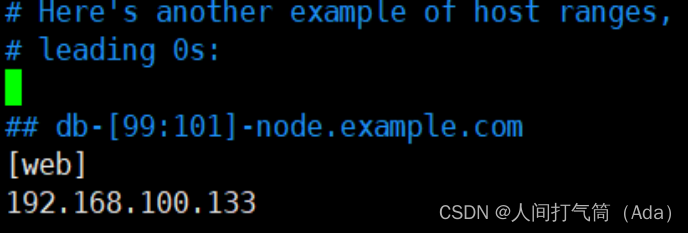
[root@jenkins ~]# vim /etc/ansible/hosts

2、修改jenkins运行用户
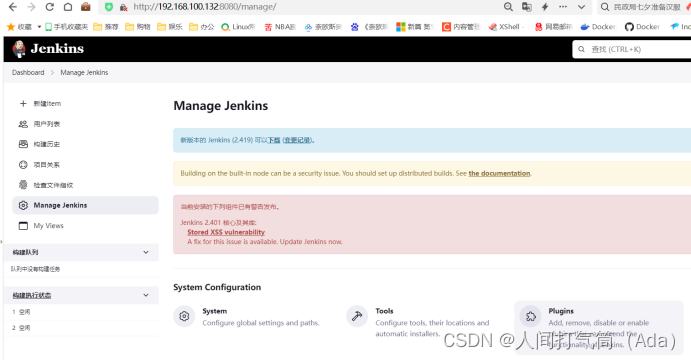
[root@jenkins ~]# vim /etc/sysconfig/jenkins

[root@jenkins ~]# killall -9 java
[root@jenkins ~]# jenkins start

3、添加Ansible插件
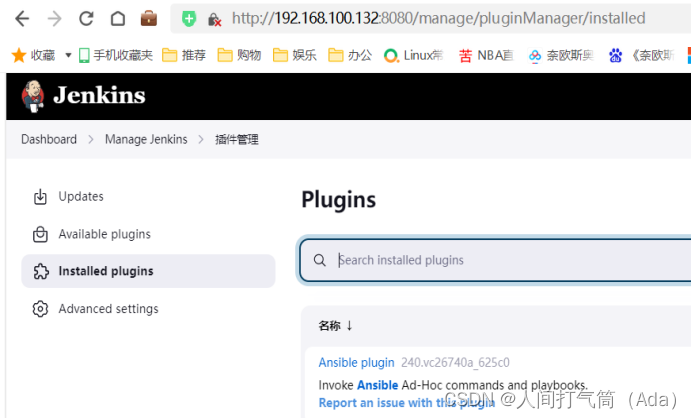
选择manage jenkins-->plugins

搜索安装ansible plugin

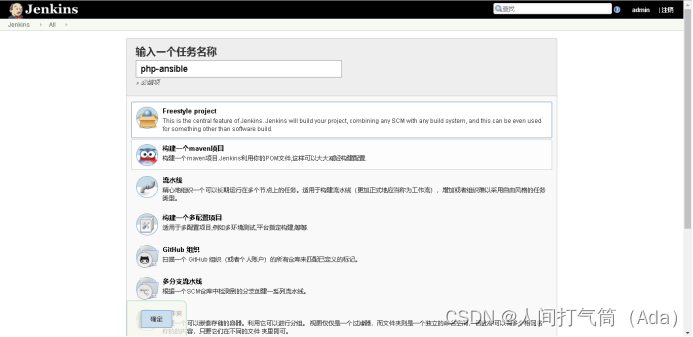
4、新建一个任务,选择item-->freestyle project
命名为php-ansible

5、向git仓库和web端发送密钥
[root@jenkins ~]# ssh-keygen
[root@jenkins ~]# ssh-copy-id git@192.168.100.131
[root@jenkins ~]# ssh-copy-id root@192.168.100.133

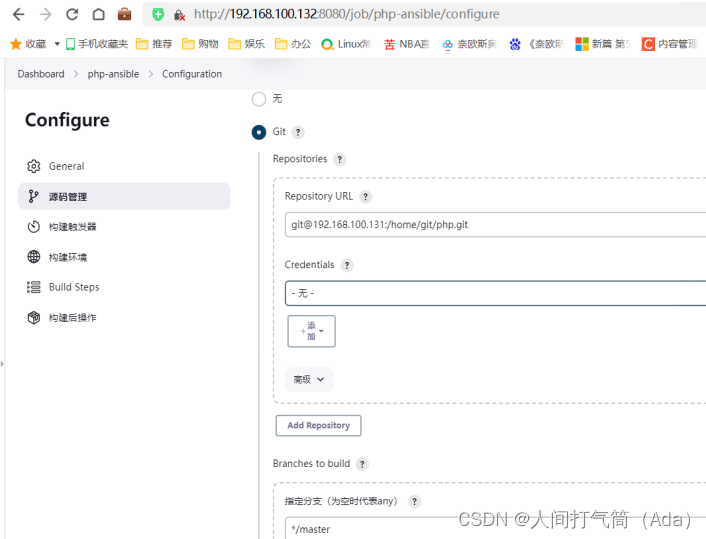
选择:git-->输入Repository URL
git@192.168.100.131:/home/git/php.git

输入内容:
Host patten:web
Inventory:选择file or host list
输入:/etc/ansible/hosts
Module:synchronize
Module arguments or command to execute:
src=${WORKSPACE} dest=/var/www/html rsync_opts=--exclude=.git最后,点击“保存”

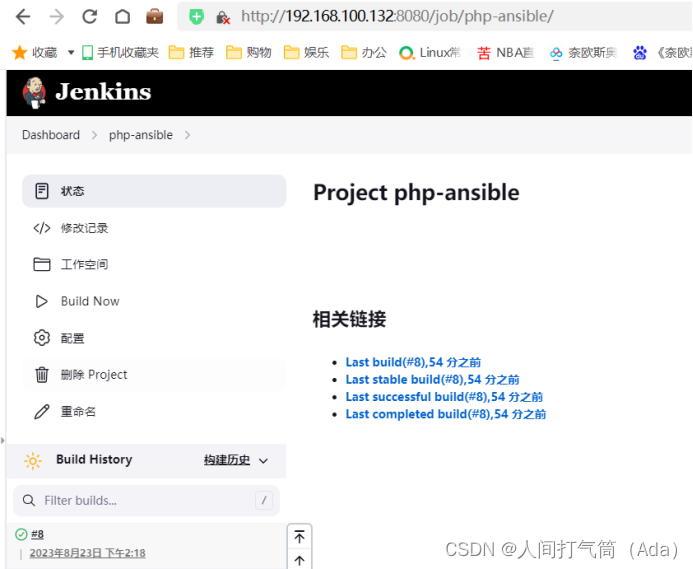
点击build now,而后查看控制台输出

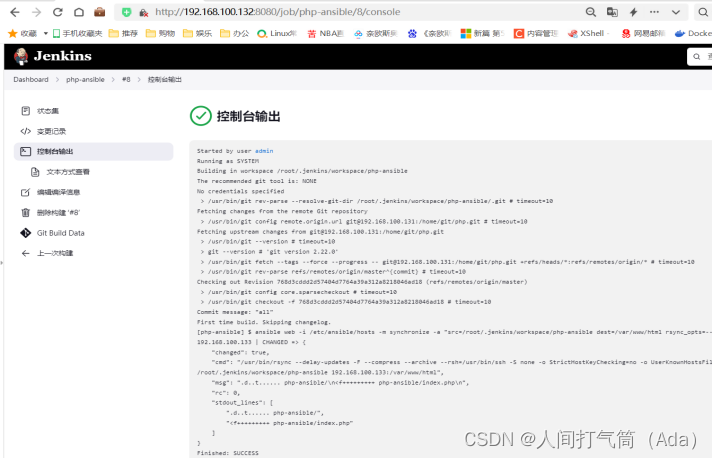
查看控制台输出

结果测试:
[root@tomcat ~]# ls /var/www/html/
[root@tomcat ~]# ls /var/www/html/php-ansible/
[root@tomcat ~]#
cat /var/www/html/php-ansible/index.php

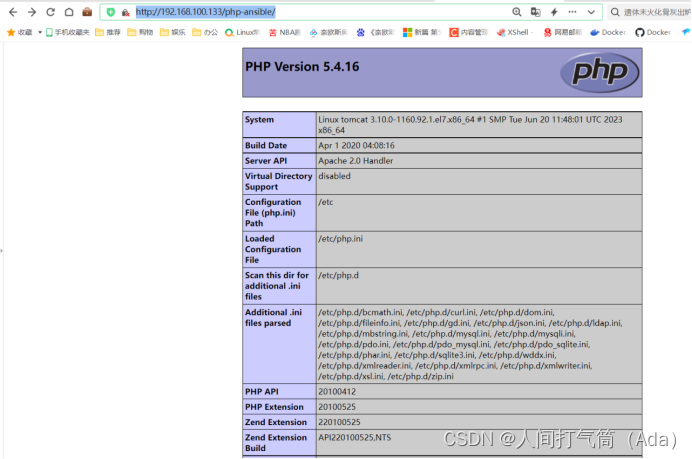
网页访问测试:
http://192.168.100.133/php-ansible/

相关文章:

基于Jenkins自动打包并部署docker、PHP环境,ansible部署-------从小白到大神之路之学习运维第86天
第四阶段提升 时 间:2023年8月23日 参加人:全班人员 内 容: 基于Jenkins部署docker、PHP环境 目录 一、环境部署 (一)实验环境,服务器设置 (二)所有主机关闭防火墙和selinu…...

【附安装包】Midas Civil2019安装教程
软件下载 软件:Midas Civil版本:2019语言:简体中文大小:868.36M安装环境:Win11/Win10/Win8/Win7硬件要求:CPU2.5GHz 内存4G(或更高)下载通道①百度网盘丨64位下载链接:https://pan.…...

Apache StreamPark系列教程第一篇——安装和体验
一、StreamPark介绍 实时即未来,在实时处理流域 Apache Spark 和 Apache Flink 是一个伟大的进步,尤其是Apache Flink被普遍认为是下一代大数据流计算引擎, 我们在使用 Flink & Spark 时发现从编程模型, 启动配置到运维管理都有很多可以抽象共用的地方, 我们将一些好的经验…...

mysql replace insert update delete
目录 mysql replace && insert && update && delete replace mysql replace && insert && update && delete replace 我们在使用数据库时可能会经常遇到这种情况。如果一个表在一个字段上建立了唯一索引,当我们再向…...

实现SSM简易商城项目的商品查询功能
实现SSM简易商城项目的商品查询功能 介绍 在SSM(SpringSpringMVCMyBatis)框架下,我们可以轻松地实现一个简易商城项目。本博客将重点介绍如何实现商品查询功能,帮助读者了解并掌握该功能的开发过程。 步骤 1. 创建数据库表 首…...

视频批量剪辑矩阵分发系统源码开源分享----基于PHP语言
批量剪辑视频矩阵分发: 短视频seo主要基于抖音短视频平台,为企业实现多账号管理,视频分发,视频批量剪辑,抖音小程序搭建,企业私域转化等,本文主要介绍短视频矩阵系统抖音小程序开发详细及注意事…...

亚信科技AntDB数据库通过GB 18030-2022最高实现级别认证,荣膺首批通过该认证的产品之列
近日,亚信科技AntDB数据库通过GB 18030-2022《信息技术 中文编码字符集》最高实现级别(级别3)检测认证,成为首批通过该认证的数据库产品之一。 图1:AntDB通过GB 18030-2022最高实现级别认证 GB 18030《信息技术 中文编…...

第11章 优化多线程应用程序
对软件来说,为持续增长的CPU核数做好准备,对应用程序在未来的成功至关重要。 11.1 性能扩展和开销 通过可伸缩定律将计算单元(线程)之间的通信描述为影响性能的另一个门控因素。通用可伸缩定律描述性能劣化由多个因素导致&#…...

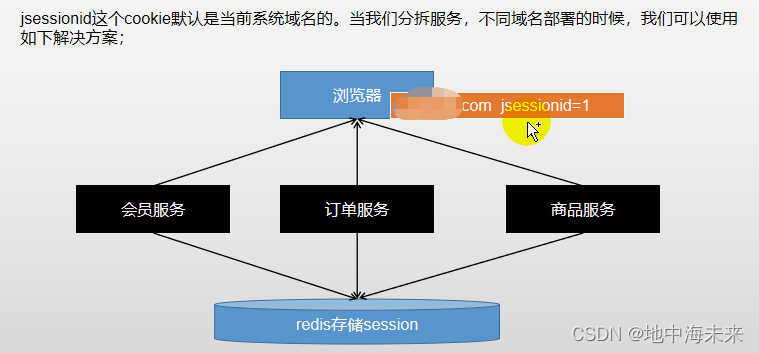
分布式下的session共享问题
首页我们确定在分布式的情况下session是不能共享的。 1.不同的服务,session不能共享,也就是微服务的情况下 2.同一服务在分布式情况,session同样不能共享,也会是分布式情况 分布式下session共享问题解决方案(域名相同) 1.session复…...

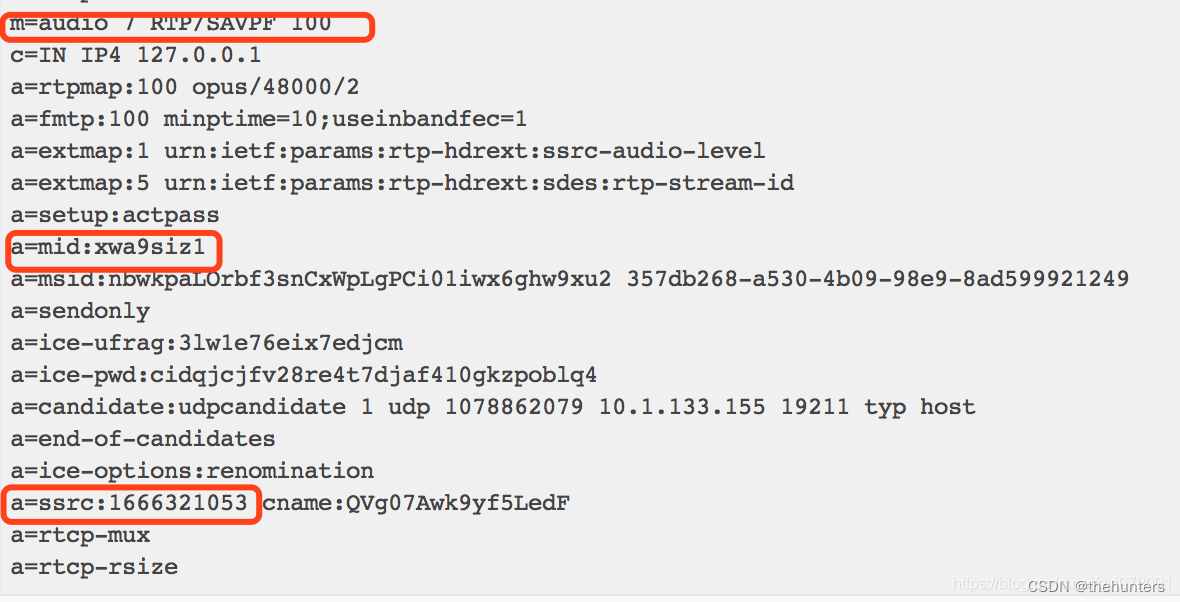
webrtc的Sdp中的Plan-b和UnifiedPlan
在一些类似于视频会议场景下,媒体会话参与者需要接收或者发送多个流,例如一个源端,同时发送多个左右音轨的音频,或者多个摄像头的视频流;在2013年,提出了2个不同的SDP IETF草案Plan B和Unified Plan&#x…...

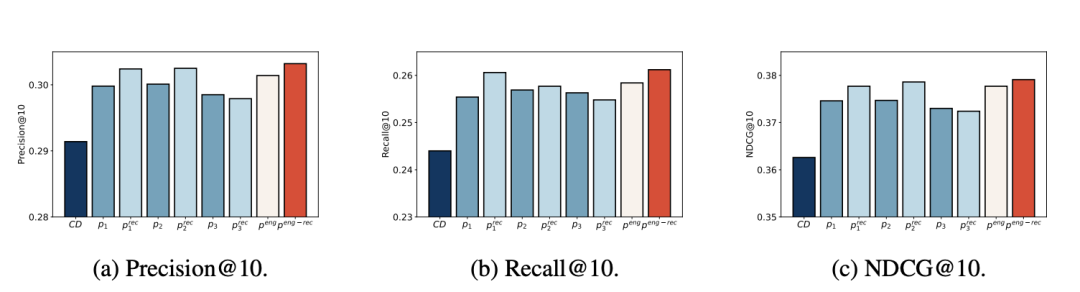
LLM-Rec:基于提示大语言模型的个性化推荐
1. 基本信息 论文题目:LLM-Rec: Personalized Recommendation via Prompting Large Language Models 作者:Hanjia Lyu, Song Jiang, Hanqing Zeng, Yinglong Xia, Jiebo Luo 机构:University of Rochester, University of California Los Angeles, Meta AI, University of Ro…...

microsoft -en - us 无法卸载
因为office2013 有漏洞,要进行升级,弄了个office2016,提示无法安装, microsoft visio -en - us 即点即用的存在。点击各种卸载,都无法生效。 再去搜了下软件使用评论,里面提到geek 可以卸载,下…...

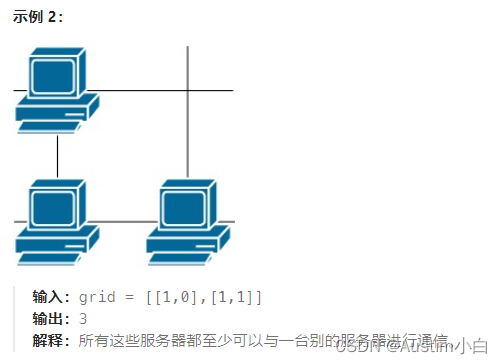
day43参与通信的服务器
1.题目描述 这里有一幅服务器分布图,服务器的位置标识在 m * n 的整数矩阵网格 grid 中,1 表示单元格上有服务器,0 表示没有。 如果两台服务器位于同一行或者同一列,我们就认为它们之间可以进行通信。 请你统计并返回能够与至少…...

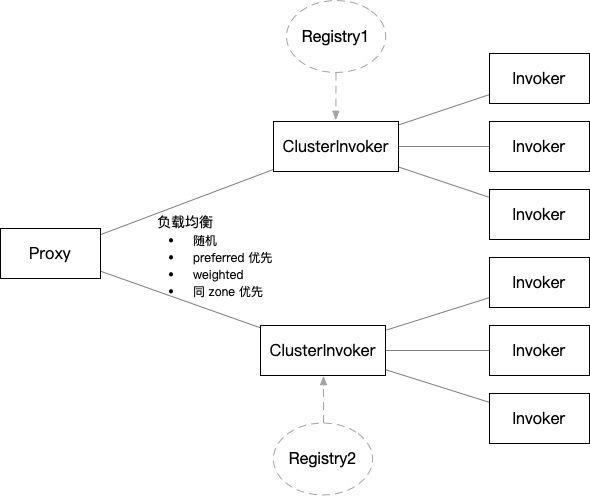
K8S如何部署ZooKeeper以及如何进行ZooKeeper的平滑替换
前言 在之前的章节中,我们已经成功地将Dubbo项目迁移到了云环境。在这个过程中,我们选择了单机ZooKeeper作为注册中心。接下来,我们将探讨如何将单机ZooKeeper部署到云端,以及在上云过程中可能遇到的问题及解决方案。 ZooKeeper…...

Leetcode刷题之1658. 将 x 减到 0 的最小操作数
题目: 算法分析: 可以看出,这道题本意是从计算两侧和为x 的数字, 要求数量最少, 那我们可以反向思考, 假如整个数组的和为sum, 那么我们就可以求中间部分和为sum-x的数字(当然必须连续), 当中间部分的数字同时达到和为sum-x以及长度最长两个要求时, 两侧数字也就达到了和为x以…...

海外网红营销中的创新技术与趋势:AI、AR和VR的应用探索
随着全球数字化时代的不断发展,互联网已经成为连接人们的桥梁,而社交媒体则在其中扮演着举足轻重的角色。在这个全球性的社交媒体网络中,海外网红以其独特的个人魅力和内容创作能力迅速崭露头角。而为了在竞争激烈的市场中脱颖而出࿰…...

Vant 4.6.4发布,增加了一些新功能,并修复了一些bug
导读Vant 4.6.4发布,增加了一些新功能,并修复了一些bug等。 新功能 feat(area-data): 更新芜湖的县区数据,由 nivin-studio 在 #12122 中贡献feat(Locale): 添加塞尔维亚语到国际化,由 RogerZXY 在 #12145 中贡献feat(ImagePreview): 添加 c…...

Linux权限维持—Strace监控Alias别名Cron定时任务
Linux权限维持—Strace监控&Alias别名&Cron定时任务 1. 前言2. 隐藏手法2.1. 时间伪造2.1.1. 修改时间 2.2. 隐藏文件2.3. chattr命令2.3.1. 命令参考2.3.2. 属性添加2.3.3. 属性解除 2.4. 历史命令2.4.1. 隐藏命令 2.5. 清除登录日志2.5.1. 清除登录成功日志2.5.2. 清…...

微服务中间件--统一网关Gateway
统一网关Gateway 8.统一网关Gatewaya.搭建网关服务b.路由断言工厂c.路由过滤器GatewayFilterd.全局过滤器GlobalFiltere.过滤器的执行顺序f.网关的cors跨域配置 8.统一网关Gateway 网关功能: 身份认证和权限校验服务路由、负载均衡请求限流 网关的技术实现 在Spr…...

Fabric.js 元素选中状态的事件与样式
本文简介 带尬猴! 你是否在使用 Fabric.js 时希望能在选中元素后自定义元素样式或选框(控制角和辅助线)的样式? 如果是的话,可以放心往下读。 本文将手把脚和你一起过一遍 Fabric.js 在对象元素选中后常用的样式设置…...

Vue记事本应用实现教程
文章目录 1. 项目介绍2. 开发环境准备3. 设计应用界面4. 创建Vue实例和数据模型5. 实现记事本功能5.1 添加新记事项5.2 删除记事项5.3 清空所有记事 6. 添加样式7. 功能扩展:显示创建时间8. 功能扩展:记事项搜索9. 完整代码10. Vue知识点解析10.1 数据绑…...

【第二十一章 SDIO接口(SDIO)】
第二十一章 SDIO接口 目录 第二十一章 SDIO接口(SDIO) 1 SDIO 主要功能 2 SDIO 总线拓扑 3 SDIO 功能描述 3.1 SDIO 适配器 3.2 SDIOAHB 接口 4 卡功能描述 4.1 卡识别模式 4.2 卡复位 4.3 操作电压范围确认 4.4 卡识别过程 4.5 写数据块 4.6 读数据块 4.7 数据流…...

Spring Boot面试题精选汇总
🤟致敬读者 🟩感谢阅读🟦笑口常开🟪生日快乐⬛早点睡觉 📘博主相关 🟧博主信息🟨博客首页🟫专栏推荐🟥活动信息 文章目录 Spring Boot面试题精选汇总⚙️ **一、核心概…...

C++八股 —— 单例模式
文章目录 1. 基本概念2. 设计要点3. 实现方式4. 详解懒汉模式 1. 基本概念 线程安全(Thread Safety) 线程安全是指在多线程环境下,某个函数、类或代码片段能够被多个线程同时调用时,仍能保证数据的一致性和逻辑的正确性…...

CSS | transition 和 transform的用处和区别
省流总结: transform用于变换/变形,transition是动画控制器 transform 用来对元素进行变形,常见的操作如下,它是立即生效的样式变形属性。 旋转 rotate(角度deg)、平移 translateX(像素px)、缩放 scale(倍数)、倾斜 skewX(角度…...

打手机检测算法AI智能分析网关V4守护公共/工业/医疗等多场景安全应用
一、方案背景 在现代生产与生活场景中,如工厂高危作业区、医院手术室、公共场景等,人员违规打手机的行为潜藏着巨大风险。传统依靠人工巡查的监管方式,存在效率低、覆盖面不足、判断主观性强等问题,难以满足对人员打手机行为精…...

【Linux系统】Linux环境变量:系统配置的隐形指挥官
。# Linux系列 文章目录 前言一、环境变量的概念二、常见的环境变量三、环境变量特点及其相关指令3.1 环境变量的全局性3.2、环境变量的生命周期 四、环境变量的组织方式五、C语言对环境变量的操作5.1 设置环境变量:setenv5.2 删除环境变量:unsetenv5.3 遍历所有环境…...

用鸿蒙HarmonyOS5实现中国象棋小游戏的过程
下面是一个基于鸿蒙OS (HarmonyOS) 的中国象棋小游戏的实现代码。这个实现使用Java语言和鸿蒙的Ability框架。 1. 项目结构 /src/main/java/com/example/chinesechess/├── MainAbilitySlice.java // 主界面逻辑├── ChessView.java // 游戏视图和逻辑├──…...

comfyui 工作流中 图生视频 如何增加视频的长度到5秒
comfyUI 工作流怎么可以生成更长的视频。除了硬件显存要求之外还有别的方法吗? 在ComfyUI中实现图生视频并延长到5秒,需要结合多个扩展和技巧。以下是完整解决方案: 核心工作流配置(24fps下5秒120帧) #mermaid-svg-yP…...

React从基础入门到高级实战:React 实战项目 - 项目五:微前端与模块化架构
React 实战项目:微前端与模块化架构 欢迎来到 React 开发教程专栏 的第 30 篇!在前 29 篇文章中,我们从 React 的基础概念逐步深入到高级技巧,涵盖了组件设计、状态管理、路由配置、性能优化和企业级应用等核心内容。这一次&…...