Android笔记(二十七):自定义Dialog实现居中Toast
背景
记录实现符合项目需求的Toast弹窗
具体实现
class MyTipDialog private constructor(val context: Activity): Dialog(context, R.style.MyTipTheme) {val resId = ObservableField(0)private val mainHandler = Handler(Looper.getMainLooper())init {setCanceledOnTouchOutside(true)setCancelable(true)window?.setLayout(LayoutParams.MATCH_PARENT, LayoutParams.MATCH_PARENT)window?.setBackgroundDrawableResource(Color.parseColor("#00000000"))window?.setWindowAnimations(R.style.myTipDialogAnim)val binding = DataBindingUtil.inflate<MyTipsBinding>(layoutInflater, R.layout.my_tips, null, false)binding.viewModel = thissetContentView(binding.root)}companion object{private var instance: MyTipDialog ? = nullfun getInstance(context: Activity, resId: Int): MyTipDialog {if (instance == null){instance = MyTipDialog (context)}instance?.dismiss()instance?.resId?.set(resId)return instance!!}}override fun dispatchTouchEvent(ev: MotionEvent): Boolean {context.dispatchTouchEvent(ev)return super.dispatchTouchEvent(ev)}override fun show() {super.show()mainHandler.postDelayed({dismiss()}, 2000)}override fun dismiss() {super.dismiss()mainHandler.removeCallbacksAndMessages(null)}
}
自定义布局:R.layout.my_tips
<?xml version="1.0" encoding="utf-8"?>
<layout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:tools="http://schemas.android.com/tools"><data><variablename="viewModel"type="com.masked_boy.test.MyTipsDialog" /></data><FrameLayoutandroid:layout_width="wrap_content"android:layout_height="wrap_content"><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:maxWidth="304dp"android:paddingHorizontal="20dp"android:paddingVertical="5dp"android:layout_gravity="center"android:text="@{context.getString(viewModel.resId)}"android:textSize="11sp"android:textColor="#FFFFFFFF"android:background="#000000"/></FrameLayout>
</layout>
对话框style
<?xml version="1.0" encoding="utf-8"?>
<resources xmlns:tools="http://schemas.android.com/tools"><style name="MyTipTheme" parent="AppTheme"><item name="android:windowFullscreen">false</item><item name="android:windowLightStatusBar" tools:targetApi="m">true</item></style><style name="myTipDialogAnim" mce_bogus="1" parent="android:Animation"><item name="android:windowEnterAnimation">@anim/my_tip_dialog_enter_anim</item><item name="android:windowExitAnimation">@anim/my_tip_dialog_exit_anim</item></style>
</resources>
对话框show动画R.anim.my_tip_dialog_enter_anim
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"android:duration="200"android:interpolator="@android:anim/decelerate_interpolator"><alphaandroid:fromAlpha="0"android:toAlpha="1" />
</set>
对话框dismiss动画R.anim.my_tip_dialog_exit_anim
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"android:duration="200"android:interpolator="@android:anim/decelerate_interpolator"><alphaandroid:fromAlpha="1"android:toAlpha="0" />
</set>
相关文章:
:自定义Dialog实现居中Toast)
Android笔记(二十七):自定义Dialog实现居中Toast
背景 记录实现符合项目需求的Toast弹窗 具体实现 class MyTipDialog private constructor(val context: Activity): Dialog(context, R.style.MyTipTheme) {val resId ObservableField(0)private val mainHandler Handler(Looper.getMainLooper())init {setCanceledOnTouc…...

css实现文字的渐变,适合大屏
1 在全局写一个全局样式,文字渐变 2 在组件中使用 CSS3利用-webkit-background-clip: text;实现文字渐变效果_css如何把盒子底部的文字变成透明渐变_I俩月亮的博客-CSDN博客 CSS 如何实现文字渐变色 ?_css字体颜色渐变_一个水瓶座程序猿.的博客-CSDN博客…...

软考高级系统架构设计师系列论文八十七:论企业应用集成
软考高级系统架构设计师系列论文八十七:论企业应用集成 一、企业应用集成相关知识点二、摘要三、正文四、总结一、企业应用集成相关知识点 软考高级系统架构设计师系列之:企业集成平台技术的应用和架构设计二、摘要 本文讨论了某公司的应用系统集成项目。某公司为了应对市场变…...

C++设计模式之适配器模式
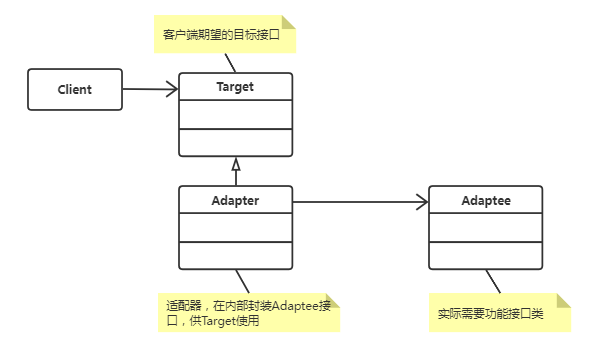
一、适配器模式 适配器模式(Adapter Pattern)是一种结构型设计模式,用于将一个类的接口转换成另一个类所期望的接口,以便两个类能够协同工作。 适配器模式可以解决现有类接口与所需接口不匹配的问题,使得原本因接口不…...

山西电力市场日前价格预测【2023-08-24】
日前价格预测 预测明日(2023-08-24)山西电力市场全天平均日前电价为319.98元/MWh。其中,最高日前电价为370.78元/MWh,预计出现在19: 30。最低日前电价为272.42元/MWh,预计出现在12: 45。 价差方向预测 1: 实…...

一文速学-让神经网络不再神秘,一天速学神经网络基础(一)
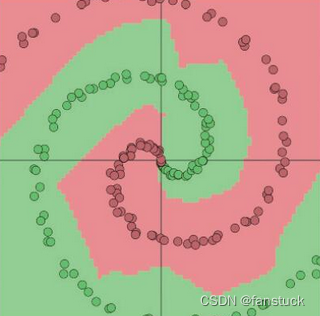
前言 思索了很久到底要不要出深度学习内容,毕竟在数学建模专栏里边的机器学习内容还有一大半算法没有更新,很多坑都没有填满,而且现在深度学习的文章和学习课程都十分的多,我考虑了很久决定还是得出神经网络系列文章,…...

百度Q2财报:营收341亿元实现加速增长,净利润高速增长44%,增长强劲全线重构
北京时间8月22日,百度发布了截至2023年6月30日的第二季度未经审计的财务报告。第二季度,百度实现营收341亿元,同比增长15%;归属百度的净利润(non-GAAP)达到80亿元,同比增长44%。营收和利润双双实…...

ARM DIY(二)配置晶振频率
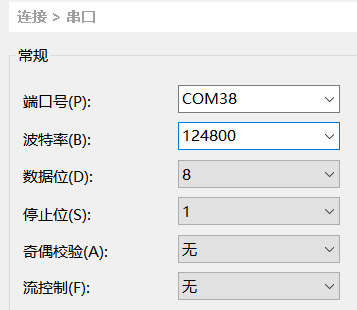
文章目录 前言串口乱码问题定位内核修改晶振频率uboot 修改晶振频率番外篇 前言 上篇文章《ARM DIY 硬件调试》介绍了 DIY ARM 板的基础硬件焊接,包括电源、SOC、SD 卡座等,板子已经可以跑起来了。 但是发现串口乱码,今天就来解决串口乱码问…...

高等数学:线性代数-第三章
文章目录 第3章 矩阵的初等变换与线性方程组3.1 矩阵的初等变换3.2 矩阵的秩3.3 方程组的解 第3章 矩阵的初等变换与线性方程组 3.1 矩阵的初等变换 矩阵的初等变换 下面三种变换称为矩阵的初等变换 对换两行(列),记作 r i ↔ r j ( c i …...

深入理解 SQL 注入攻击原理与防御措施
系列文章目录 文章目录 系列文章目录前言一、SQL 注入的原理二、防御 SQL 注入攻击的措施1. 使用参数化查询2.输入验证与过滤3.最小权限原则4.不要动态拼接 SQL5.ORM 框架6.转义特殊字符三、实例演示总结前言 SQL 注入是一种常见的网络攻击方式,攻击者通过在输入框等用户交互…...

QT5.12.12通过ODBC连接到GBase 8s数据库(CentOS)
本示例使用的环境如下: 硬件平台:x86_64(amd64)操作系统:CentOS 7.8 2003数据库版本(含CSDK):GBase 8s V8.8 3.0.0_1 为什么使用QT 5.12.10?该版本包含QODBC。 1&#…...

爱校对发布全新PDF校对工具,为用户带来更为便捷的校正体验
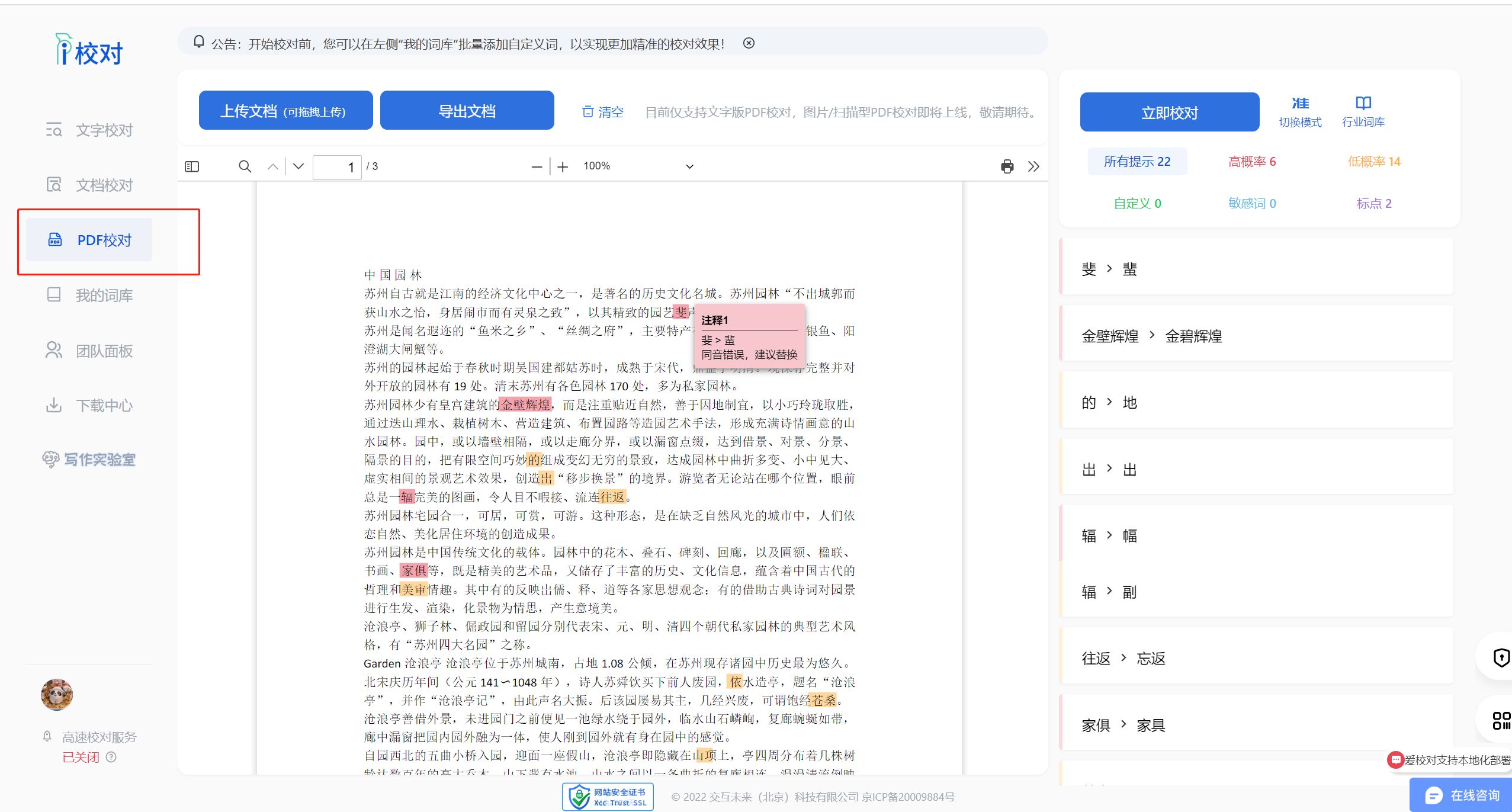
随着数字化文档使用的普及,PDF格式已经成为最为广泛使用的文件格式之一。为满足广大用户对于高效、准确PDF文档校对的需求,爱校对团队经过深入研发,正式推出全新的PDF校对工具! 这一全新工具针对PDF文件格式进行了深度优化&#…...

记录protocol buffers Mac安装
使用brew安装最新的protobuf 在Mac 上安装,使用brew 可以安装最新的protobuf。这个也比较简单,简单说一下。 首先先检查一下是否安装了brew。如果没有安装brew的话,请先安装brew.可以通过brew --version来检查 使用brew install protobuf 来…...

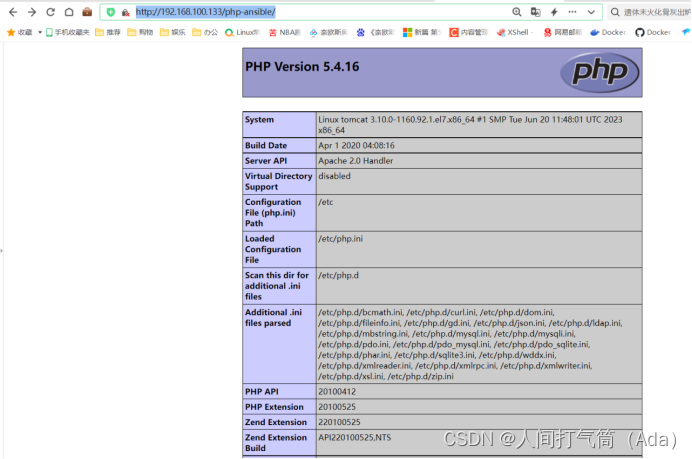
基于Jenkins自动打包并部署docker、PHP环境,ansible部署-------从小白到大神之路之学习运维第86天
第四阶段提升 时 间:2023年8月23日 参加人:全班人员 内 容: 基于Jenkins部署docker、PHP环境 目录 一、环境部署 (一)实验环境,服务器设置 (二)所有主机关闭防火墙和selinu…...

【附安装包】Midas Civil2019安装教程
软件下载 软件:Midas Civil版本:2019语言:简体中文大小:868.36M安装环境:Win11/Win10/Win8/Win7硬件要求:CPU2.5GHz 内存4G(或更高)下载通道①百度网盘丨64位下载链接:https://pan.…...

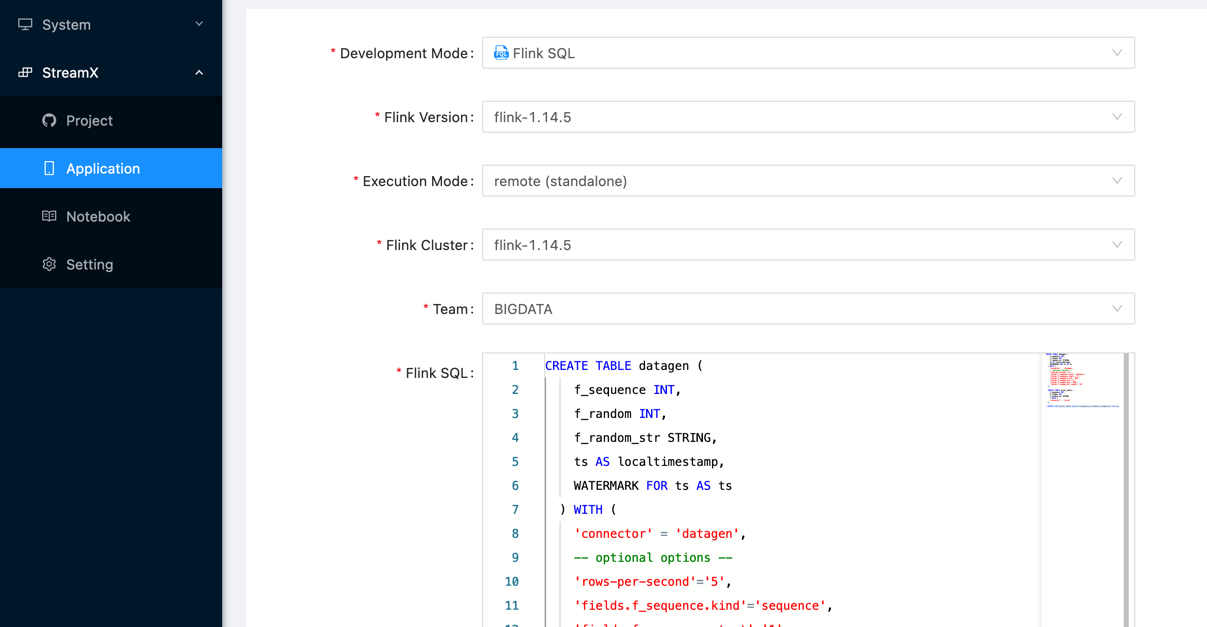
Apache StreamPark系列教程第一篇——安装和体验
一、StreamPark介绍 实时即未来,在实时处理流域 Apache Spark 和 Apache Flink 是一个伟大的进步,尤其是Apache Flink被普遍认为是下一代大数据流计算引擎, 我们在使用 Flink & Spark 时发现从编程模型, 启动配置到运维管理都有很多可以抽象共用的地方, 我们将一些好的经验…...

mysql replace insert update delete
目录 mysql replace && insert && update && delete replace mysql replace && insert && update && delete replace 我们在使用数据库时可能会经常遇到这种情况。如果一个表在一个字段上建立了唯一索引,当我们再向…...

实现SSM简易商城项目的商品查询功能
实现SSM简易商城项目的商品查询功能 介绍 在SSM(SpringSpringMVCMyBatis)框架下,我们可以轻松地实现一个简易商城项目。本博客将重点介绍如何实现商品查询功能,帮助读者了解并掌握该功能的开发过程。 步骤 1. 创建数据库表 首…...

视频批量剪辑矩阵分发系统源码开源分享----基于PHP语言
批量剪辑视频矩阵分发: 短视频seo主要基于抖音短视频平台,为企业实现多账号管理,视频分发,视频批量剪辑,抖音小程序搭建,企业私域转化等,本文主要介绍短视频矩阵系统抖音小程序开发详细及注意事…...

亚信科技AntDB数据库通过GB 18030-2022最高实现级别认证,荣膺首批通过该认证的产品之列
近日,亚信科技AntDB数据库通过GB 18030-2022《信息技术 中文编码字符集》最高实现级别(级别3)检测认证,成为首批通过该认证的数据库产品之一。 图1:AntDB通过GB 18030-2022最高实现级别认证 GB 18030《信息技术 中文编…...

接口测试中缓存处理策略
在接口测试中,缓存处理策略是一个关键环节,直接影响测试结果的准确性和可靠性。合理的缓存处理策略能够确保测试环境的一致性,避免因缓存数据导致的测试偏差。以下是接口测试中常见的缓存处理策略及其详细说明: 一、缓存处理的核…...

springboot 百货中心供应链管理系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,百货中心供应链管理系统被用户普遍使用,为方…...

Leetcode 3576. Transform Array to All Equal Elements
Leetcode 3576. Transform Array to All Equal Elements 1. 解题思路2. 代码实现 题目链接:3576. Transform Array to All Equal Elements 1. 解题思路 这一题思路上就是分别考察一下是否能将其转化为全1或者全-1数组即可。 至于每一种情况是否可以达到…...

工业安全零事故的智能守护者:一体化AI智能安防平台
前言: 通过AI视觉技术,为船厂提供全面的安全监控解决方案,涵盖交通违规检测、起重机轨道安全、非法入侵检测、盗窃防范、安全规范执行监控等多个方面,能够实现对应负责人反馈机制,并最终实现数据的统计报表。提升船厂…...

java 实现excel文件转pdf | 无水印 | 无限制
文章目录 目录 文章目录 前言 1.项目远程仓库配置 2.pom文件引入相关依赖 3.代码破解 二、Excel转PDF 1.代码实现 2.Aspose.License.xml 授权文件 总结 前言 java处理excel转pdf一直没找到什么好用的免费jar包工具,自己手写的难度,恐怕高级程序员花费一年的事件,也…...

centos 7 部署awstats 网站访问检测
一、基础环境准备(两种安装方式都要做) bash # 安装必要依赖 yum install -y httpd perl mod_perl perl-Time-HiRes perl-DateTime systemctl enable httpd # 设置 Apache 开机自启 systemctl start httpd # 启动 Apache二、安装 AWStats࿰…...

屋顶变身“发电站” ,中天合创屋面分布式光伏发电项目顺利并网!
5月28日,中天合创屋面分布式光伏发电项目顺利并网发电,该项目位于内蒙古自治区鄂尔多斯市乌审旗,项目利用中天合创聚乙烯、聚丙烯仓库屋面作为场地建设光伏电站,总装机容量为9.96MWp。 项目投运后,每年可节约标煤3670…...

苍穹外卖--缓存菜品
1.问题说明 用户端小程序展示的菜品数据都是通过查询数据库获得,如果用户端访问量比较大,数据库访问压力随之增大 2.实现思路 通过Redis来缓存菜品数据,减少数据库查询操作。 缓存逻辑分析: ①每个分类下的菜品保持一份缓存数据…...

C++中string流知识详解和示例
一、概览与类体系 C 提供三种基于内存字符串的流,定义在 <sstream> 中: std::istringstream:输入流,从已有字符串中读取并解析。std::ostringstream:输出流,向内部缓冲区写入内容,最终取…...

「全栈技术解析」推客小程序系统开发:从架构设计到裂变增长的完整解决方案
在移动互联网营销竞争白热化的当下,推客小程序系统凭借其裂变传播、精准营销等特性,成为企业抢占市场的利器。本文将深度解析推客小程序系统开发的核心技术与实现路径,助力开发者打造具有市场竞争力的营销工具。 一、系统核心功能架构&…...
