c与c++中struct的主要区别和c++中的struct与class的主要区别
1、c和c++中struct的主要区别
c中的struct不可以含有成员函数,而c++中的struct可以。
C语言
c中struct 是一种用于组合多个不同数据类型的数据成员的方式。struct 声明中的成员默认是公共的,并且不支持成员函数、访问控制和继承等概念。C中的struct通常被用于将多个相关数据组合在一起,但没有类的其他功能。
struct Point {int x;int y;
};int main() {struct Point p1;p1.x = 5;p1.y = 3;return 0;
}
C++
struct 是一种用于定义复合数据类型的方式,与C相似。然而,C++中的struct不仅可以包含数据成员,还可以包含成员函数、访问控制和继承等概念,与类(class)的功能非常接近。换句话说,C++中的struct和class的区别主要是默认的访问控制和继承方式不同。
struct Point {int x;int y;void printCoordinates() {std::cout << "x: " << x << ", y: " << y << std::endl;}
};int main() {Point p1;p1.x = 5;p1.y = 3;p1.printCoordinates();return 0;
}
c中的struct不可以含有成员函数,而c++中的struct可以。
2、c++中的struct与class的主要区别
c++中struct和class的主要区别在于默认的存取权限不同,struct默认为public,而class默认为private
// 使用 struct 定义
struct MyStruct {int x; // 默认 publicvoid foo() { /* ... */ } // 默认 public
private:int y; // 可以显式声明为 private
};// 使用 class 定义
class MyClass {int x; // 默认 privatevoid foo() { /* ... */ } // 默认 private
public:int y; // 可以显式声明为 public
};int main() {MyStruct structObj;structObj.x = 10; // 可以直接访问structObj.foo(); // 可以直接访问MyClass classObj;// classObj.x = 10; // 错误,无法直接访问私有成员// classObj.foo(); // 错误,无法直接访问私有成员return 0;
}
相关文章:

c与c++中struct的主要区别和c++中的struct与class的主要区别
1、c和c中struct的主要区别 c中的struct不可以含有成员函数,而c中的struct可以。 C语言 c中struct 是一种用于组合多个不同数据类型的数据成员的方式。struct 声明中的成员默认是公共的,并且不支持成员函数、访问控制和继承等概念。C中的struct通常被用…...
和length())
mysql中char_length()和length()
MySQL中计算字符串长度有两个函数分别为char_length和length。 char_length char_length函数可以计算unicode字符,包括中文等字符集的长度 char_length(‘string’)/char_length(column_name) 1、返回值为字符串string或者对应字段长度,长度的单位为字…...

Numpy学习笔记
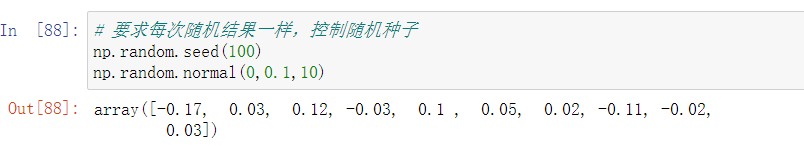
科学计算库(Numpy) 通常数据都能转换成矩阵,行就是每一条样本数据,列就是每个字段的特征,Numpy在矩阵运算上非常高效,可以快速处理数据并进行数据计算。 Numpy基本操作 先导入 import numpy as nparray…...

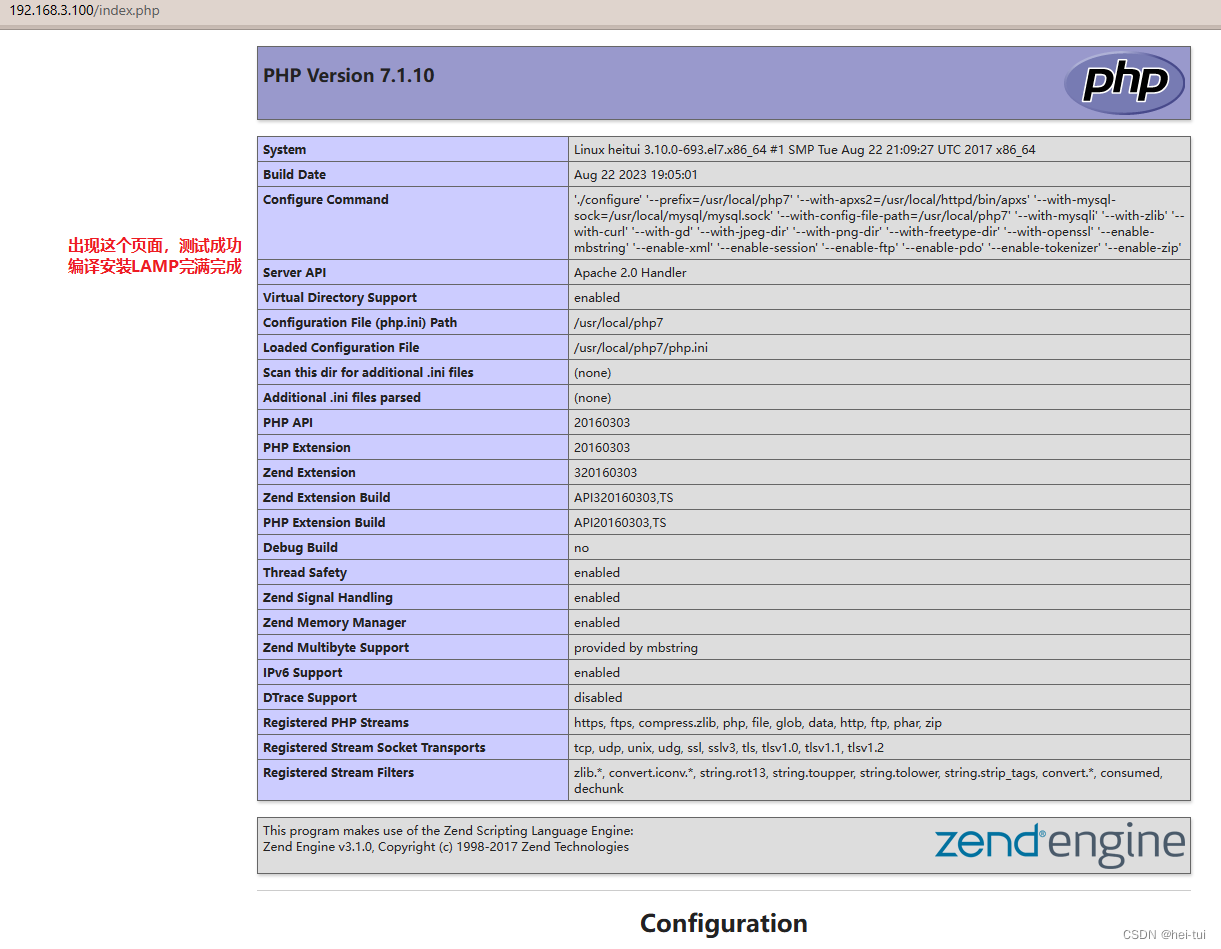
LAMP配置与应用
目录 一、LAMP架构的组成 1、WEB资源类型 2、LAMP架构的组成 二、编译安装LAMP 编译安装apache 1、环境准备 2、导入apache相关压缩安装包,然后安装编译环境 3、解压软件包,并移动apr包与apr-util包到安装目录中,并切换到http解压出…...

Dockerfile搭建LNMP运行Wordpress平台
Dockerfile搭建LNMP运行Wordpress平台 一、项目1.1 项目环境1.2 服务器环境1.3 任务需求 二、Linux 系统基础镜像三、Nginx1、建立工作目录2、编写 Dockerfile 脚本3、准备 nginx.conf 配置文件4、生成镜像5、创建自定义网络6、启动镜像容器7、验证 nginx 四、Mysql1、建立工作…...

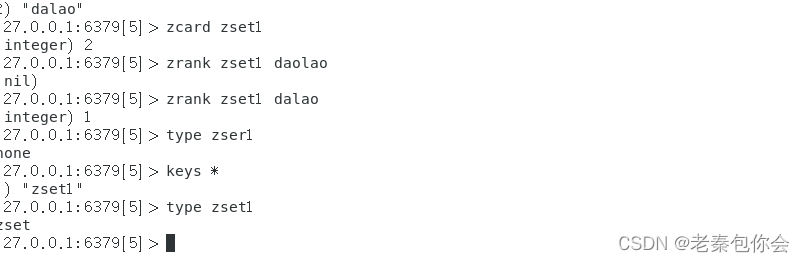
数据库第十五课-------------非关系型数据库----------Redis
作者前言 🎂 ✨✨✨✨✨✨🍧🍧🍧🍧🍧🍧🍧🎂 🎂 作者介绍: 🎂🎂 🎂 🎉🎉🎉…...

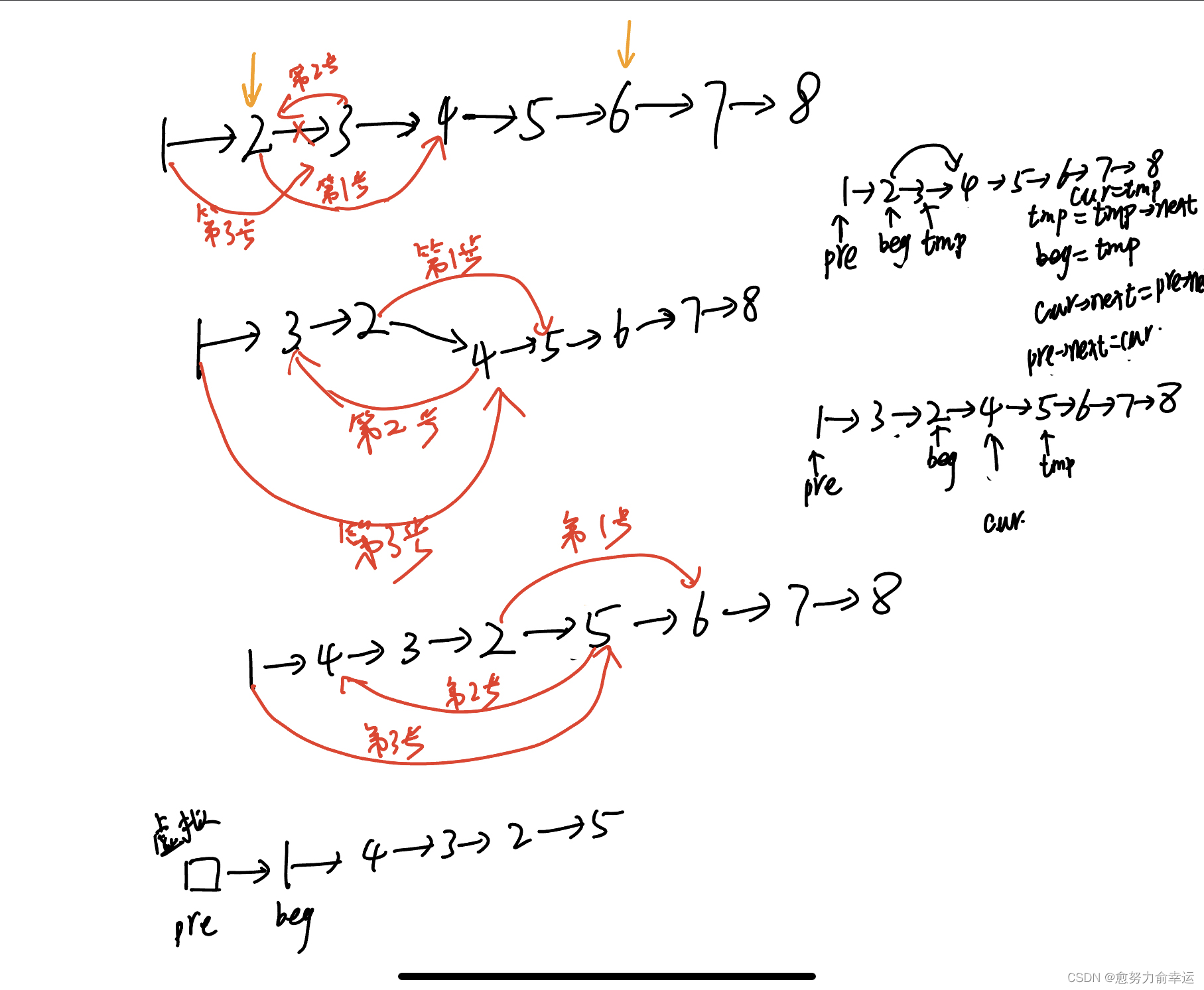
BM2 链表内指定区间反转,为什么链表要new一个结点?
链表内指定区间反转_牛客题霸_牛客网 (nowcoder.com) 思路就是,把需要反转的结点放入栈中,然后在弹出来。 /*** struct ListNode {* int val;* struct ListNode *next;* ListNode(int x) : val(x), next(nullptr) {}* };*/#include<stack> class…...

SQL阶段性优化
😜作 者:是江迪呀✒️本文关键词:MySQL、SQL优化、阶段性优化☀️每日 一言:我们要把懦弱扼杀在摇篮中。 一、前言 我们在做系统的过程中,难免会遇到页面查询速度慢,性能差的问题,…...

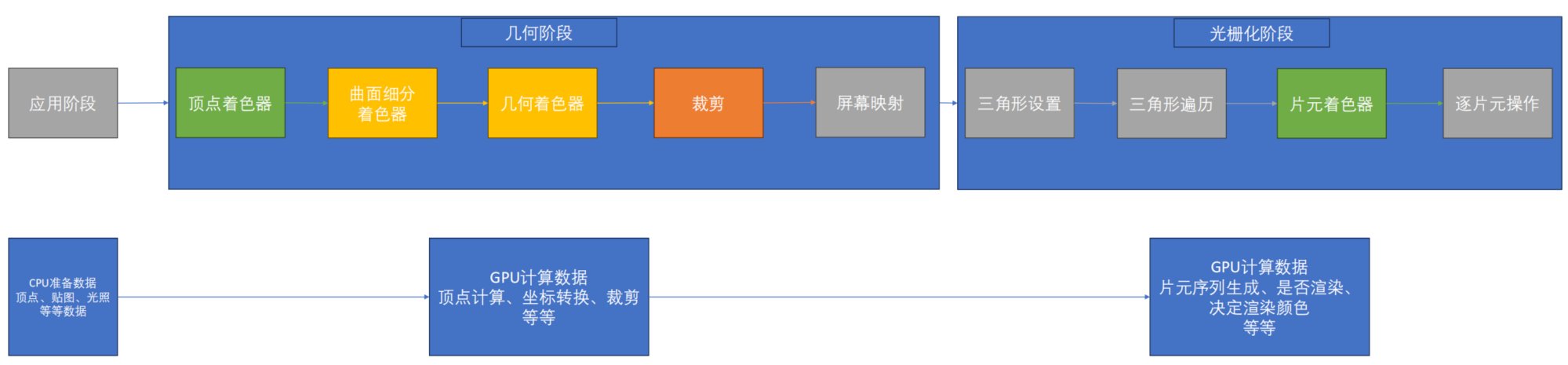
2023-08-22 Unity Shader 开发入门2 —— Shader 开发介绍
文章目录 一、必备概念1 计算机图形程序接口2 图形接口程序与其他概念的联系 二、Shader 开发1 Shader2 Shader 开发3 需掌握的内容 一、必备概念 1 计算机图形程序接口 计算机图形程序接口(Graphics API)是一套可编程的开放标准,不论 2…...

UE5 运行时捕捉外部窗口并嵌入到主窗口
UE5 运行时捕捉外部窗口并嵌入到主窗口的一种方法 创建一个Slate类用于生成一个窗口 .h// Fill out your copyright notice in the Description page of Project Settings.#pragma once#include "CoreMinimal.h" #include "Widgets/SCompoundWidget.h"/*…...

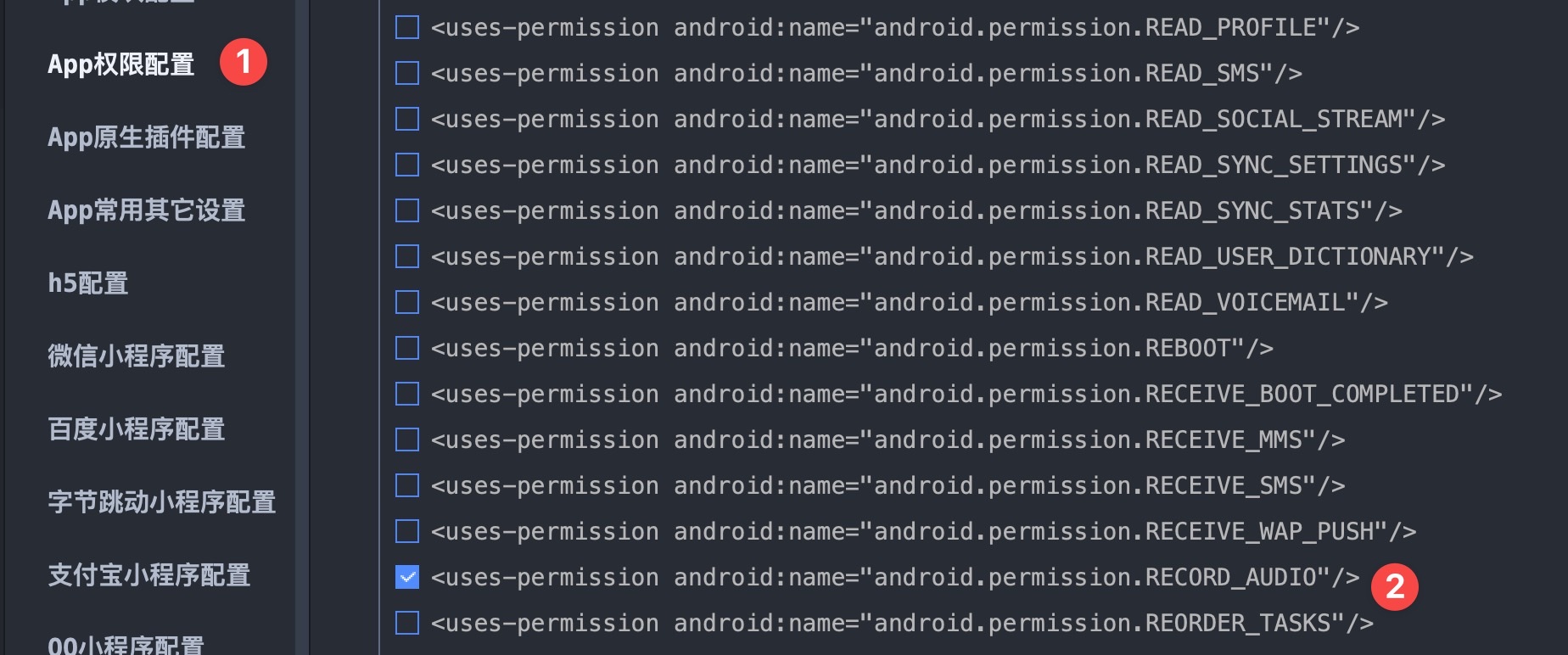
uniapp 使用permission获取录音权限
使用前,需要先配置权限 android.permission.RECORD_AUDIO...
基于paddleocr的文档识别
1、版面分析 使用轻量模型PP-PicoDet检测模型实现版面各种类别的检测。 数据集: 英文:publaynet数据集的训练集合中包含35万张图像,验证集合中包含1.1万张图像。总共包含5个类别。 中文:CDLA据集的训练集合中包含5000张图像&a…...

魏副业而战:闲鱼卖货赚钱策略
我是魏哥,与其躺平,不如魏副业而战! 闲鱼卖货有人赚钱,有人不赚钱。 什么原因呢?闲鱼卖货的策略不对。 这不,社群成员小K找我反馈40单赚了150。 利润太低,不在正常范围之内。 魏哥建议继续…...

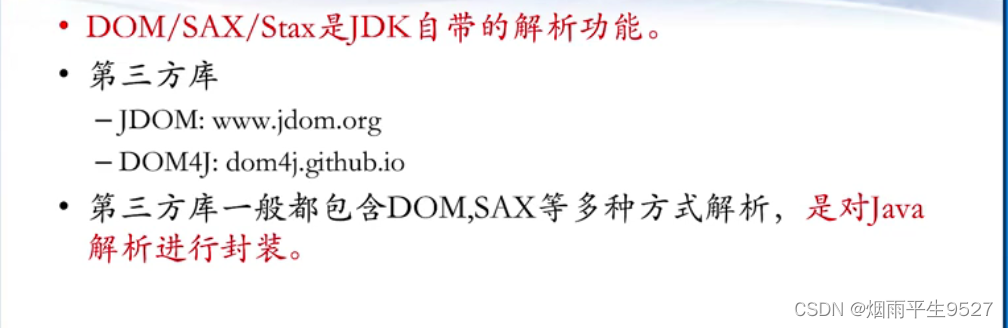
语法篇--XML数据传输格式
一、XML概述 1.1简介 XML,全称为Extensible Markup Language,即可扩展标记语言,是一种用于存储和传输数据的文本格式。它是由W3C(万维网联盟)推荐的标准,广泛应用于各种系统中,如Web服务、数据…...

【Redis】缓存雪崩、缓存击穿、缓存穿透
在使用 Redis 缓存时,常常会遇到三个主要的问题,分别是缓存雪崩、缓存击穿和缓存穿透。这些问题都可能导致缓存系统的性能下降或数据不一致性的问题。 一、缓存雪崩(Cache Avalanche) 缓存雪崩是指在某个时间点,缓存…...

通过示例学习 JavaScript 运算符 - 逻辑、比较、三元和更多 JS 运算符
JavaScript 有许多运算符,可用于对值和变量(也称为操作数)执行操作 根据这些 JS 运算符执行的操作类型,我们可以将它们分为七组: 目录 算术运算符赋值运算符比较运算符逻辑运算符三元运算符typeof操作员按位运算符 算术运算符 1. 加法运算符 2.减法运算符 3. 乘法运…...

基于微信小程序+Springboot校园二手商城系统设计和实现
博主介绍:✌全网粉丝30W,csdn特邀作者、博客专家、CSDN新星导师、Java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、目前专注于大学生项目实战开发,讲解,毕业答疑辅导✌ 🍅文末获取源码联系🍅 👇dz…...

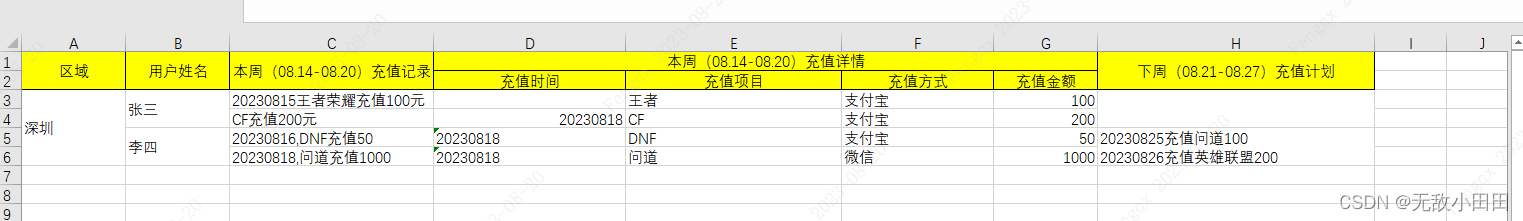
excel 动态表头与合并列
零、希望Springboot-java导出excel文件,包括动态表头与下边合并的列 使用 org.apache.poi 与自己封装工具类实现相关功能。代码如下 一、代码 1、依赖 implementation(group: org.apache.poi,name: poi-ooxml,version: 4.1.0)implementation(group: org.apache.po…...

jenkins自动部署微服务到docker
1、代码上传到git; 2、jenkins拉取git的代码,maven打包,使用插件生成镜像,自动上传docker; 两个插件,一个打包插件,一个创建镜像上传docker仓库.(将dockerfile内容搬到插件配置&…...

【蔚来汽车】蔚来20220713第三题-旅游规划 <模拟、滑动窗口>
【蔚来汽车】蔚来20220713第三题-旅游规划 牛牛对 n 个城市旅游情况进行了规划,已知每个城市有两种属性 x 和 y ,其中 x 表示去第 i 号城市的花费,y 表示在第 i 号城市游玩后会得到的开心值。 现在牛牛希望从中挑选出一些城市去游玩&…...

零门槛NAS搭建:WinNAS如何让普通电脑秒变私有云?
一、核心优势:专为Windows用户设计的极简NAS WinNAS由深圳耘想存储科技开发,是一款收费低廉但功能全面的Windows NAS工具,主打“无学习成本部署” 。与其他NAS软件相比,其优势在于: 无需硬件改造:将任意W…...

OkHttp 中实现断点续传 demo
在 OkHttp 中实现断点续传主要通过以下步骤完成,核心是利用 HTTP 协议的 Range 请求头指定下载范围: 实现原理 Range 请求头:向服务器请求文件的特定字节范围(如 Range: bytes1024-) 本地文件记录:保存已…...

ESP32 I2S音频总线学习笔记(四): INMP441采集音频并实时播放
简介 前面两期文章我们介绍了I2S的读取和写入,一个是通过INMP441麦克风模块采集音频,一个是通过PCM5102A模块播放音频,那如果我们将两者结合起来,将麦克风采集到的音频通过PCM5102A播放,是不是就可以做一个扩音器了呢…...

【JavaWeb】Docker项目部署
引言 之前学习了Linux操作系统的常见命令,在Linux上安装软件,以及如何在Linux上部署一个单体项目,大多数同学都会有相同的感受,那就是麻烦。 核心体现在三点: 命令太多了,记不住 软件安装包名字复杂&…...

深度学习水论文:mamba+图像增强
🧀当前视觉领域对高效长序列建模需求激增,对Mamba图像增强这方向的研究自然也逐渐火热。原因在于其高效长程建模,以及动态计算优势,在图像质量提升和细节恢复方面有难以替代的作用。 🧀因此短时间内,就有不…...

解读《网络安全法》最新修订,把握网络安全新趋势
《网络安全法》自2017年施行以来,在维护网络空间安全方面发挥了重要作用。但随着网络环境的日益复杂,网络攻击、数据泄露等事件频发,现行法律已难以完全适应新的风险挑战。 2025年3月28日,国家网信办会同相关部门起草了《网络安全…...

【p2p、分布式,区块链笔记 MESH】Bluetooth蓝牙通信 BLE Mesh协议的拓扑结构 定向转发机制
目录 节点的功能承载层(GATT/Adv)局限性: 拓扑关系定向转发机制定向转发意义 CG 节点的功能 节点的功能由节点支持的特性和功能决定。所有节点都能够发送和接收网格消息。节点还可以选择支持一个或多个附加功能,如 Configuration …...

提升移动端网页调试效率:WebDebugX 与常见工具组合实践
在日常移动端开发中,网页调试始终是一个高频但又极具挑战的环节。尤其在面对 iOS 与 Android 的混合技术栈、各种设备差异化行为时,开发者迫切需要一套高效、可靠且跨平台的调试方案。过去,我们或多或少使用过 Chrome DevTools、Remote Debug…...

6️⃣Go 语言中的哈希、加密与序列化:通往区块链世界的钥匙
Go 语言中的哈希、加密与序列化:通往区块链世界的钥匙 一、前言:离区块链还有多远? 区块链听起来可能遥不可及,似乎是只有密码学专家和资深工程师才能涉足的领域。但事实上,构建一个区块链的核心并不复杂,尤其当你已经掌握了一门系统编程语言,比如 Go。 要真正理解区…...

MySQL体系架构解析(三):MySQL目录与启动配置全解析
MySQL中的目录和文件 bin目录 在 MySQL 的安装目录下有一个特别重要的 bin 目录,这个目录下存放着许多可执行文件。与其他系统的可执行文件类似,这些可执行文件都是与服务器和客户端程序相关的。 启动MySQL服务器程序 在 UNIX 系统中,用…...
