Numpy学习笔记
科学计算库(Numpy)
通常数据都能转换成矩阵,行就是每一条样本数据,列就是每个字段的特征,Numpy在矩阵运算上非常高效,可以快速处理数据并进行数据计算。
Numpy基本操作
先导入
import numpy as np
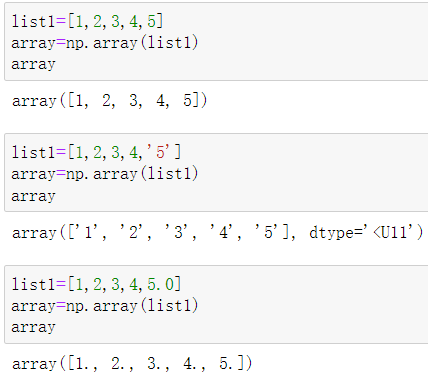
array数组
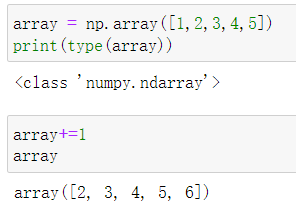
ndarray是Numpy中的底层数据类型,是后续矩阵操作的基本对象。
如图可实现将数组各个元素值+1操作

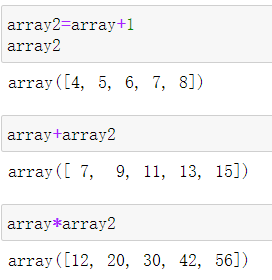
数组相加,相乘操作

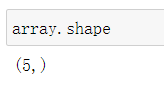
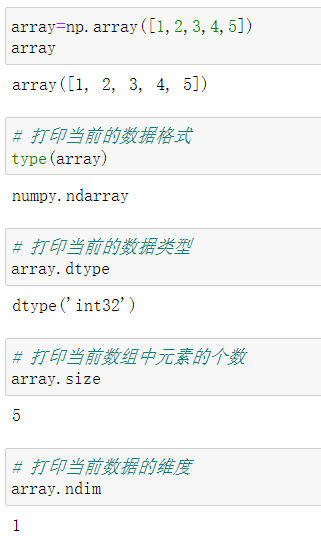
输出结果表示当前数组是一维的,其中有5个元素

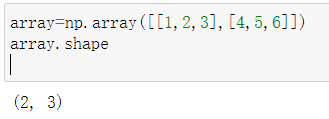
array()中传入二维数组

使用ndarray数组时,需要注意数组中所有元素必须是同一类型,如果不是会自动向下进行转换(int→float→str)。

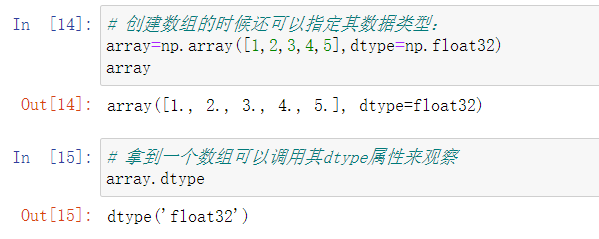
数组属性操作

常见的数据类型有整型、浮点型、字符串,机器学习中float更通用一些。
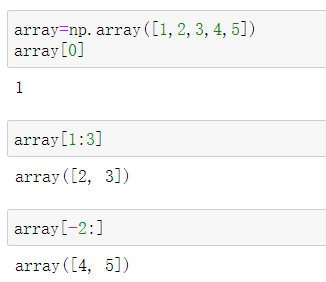
索引与切片
Numpy中,索引、切片用法与Python用法基本一致

[1:3]左开右闭,索引从0开始。
[-2:0]表示从倒数第二个开始取到最后。
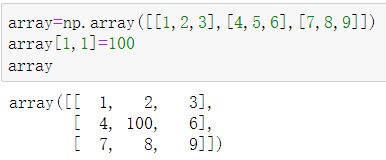
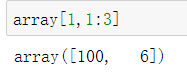
矩阵格式(多维的形式)
赋值

数值索引


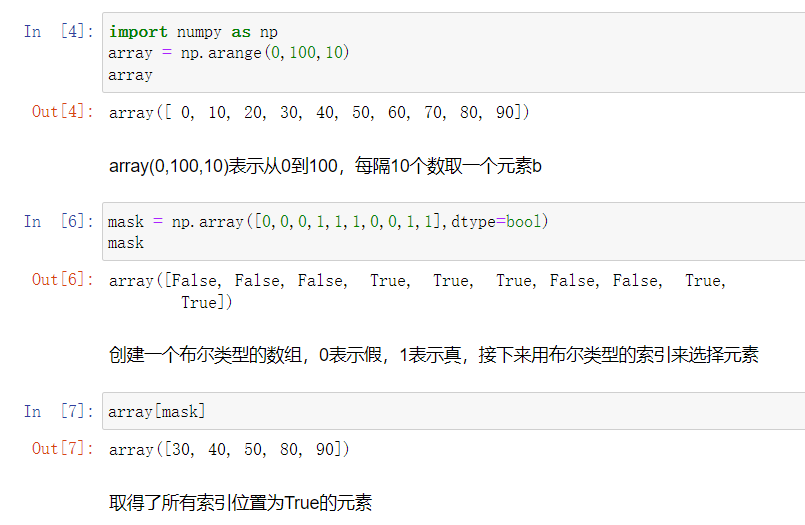
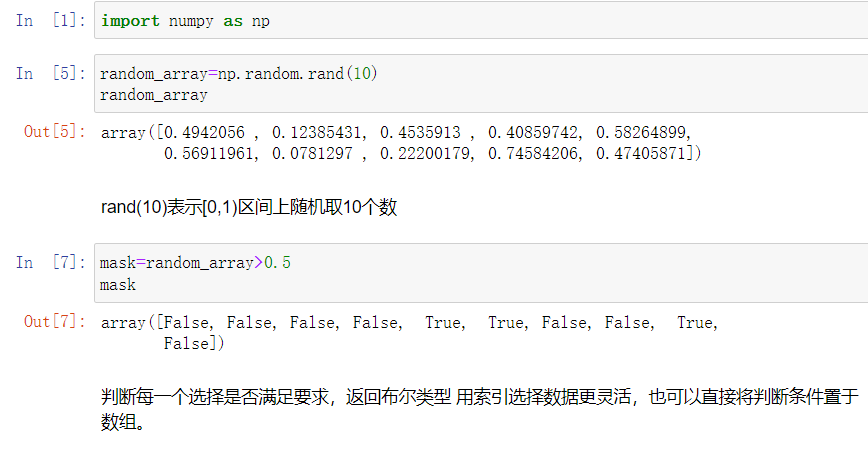
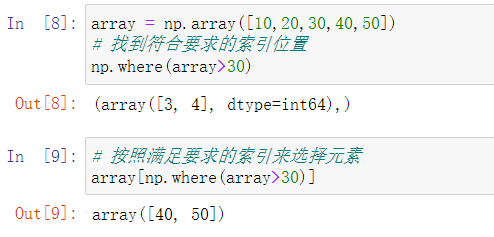
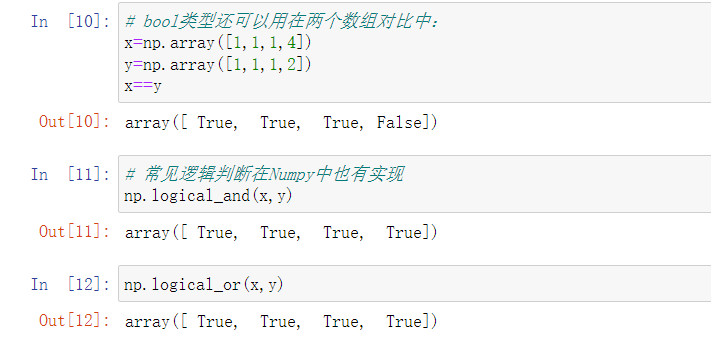
bool索引




数据类型与数值计算
在操作与计算数据之前一定弄清楚数据的类型,使用不同的工具包函数时最好先查阅其API文档,将数据处理成该函数所需要的格式,以免计算过程出现各种错误。
数据类型

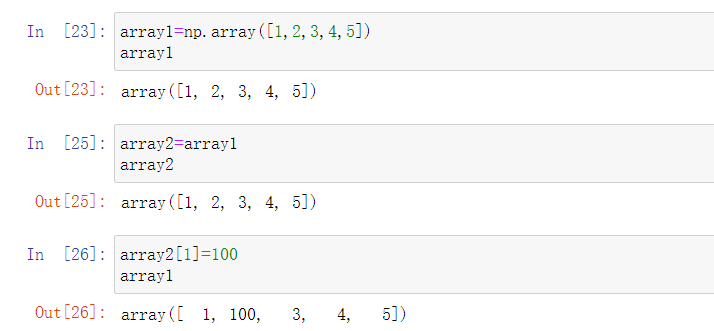
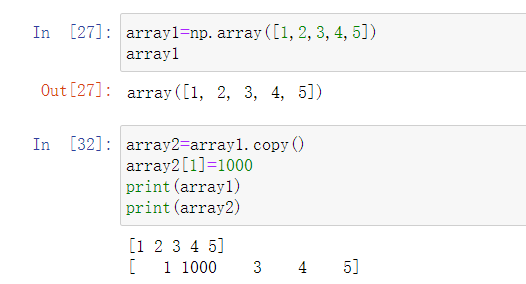
复制与赋值
数组中 ===== 是引用操作,使地址相同

要想复制一个数组需要这样

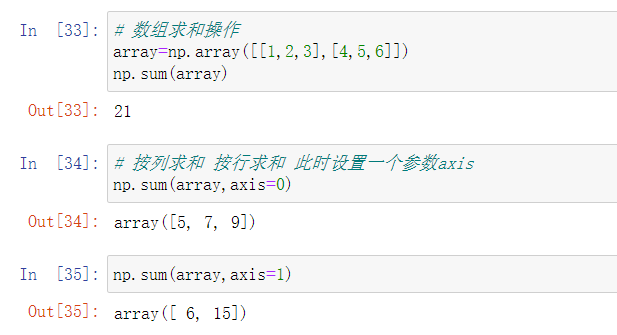
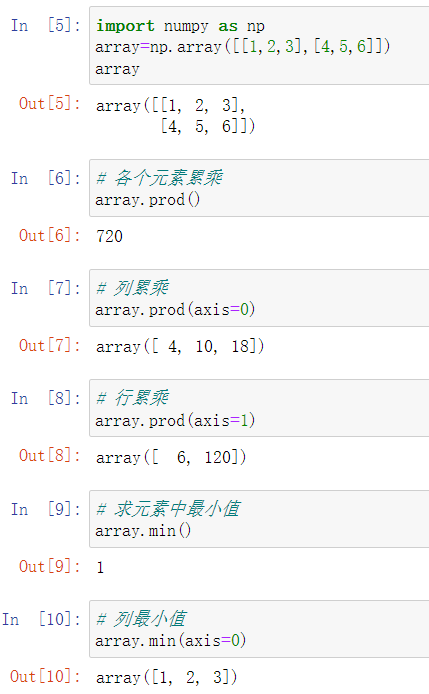
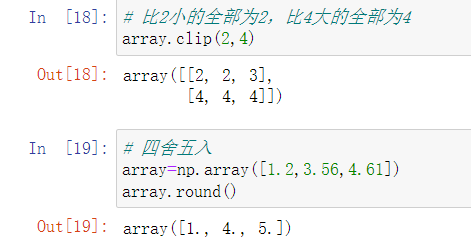
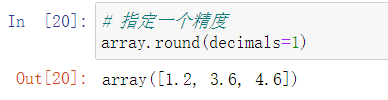
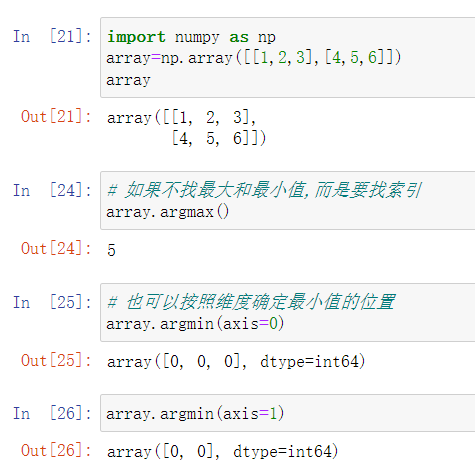
数值运算

Numpy除了求和还有别的一些计算操作:





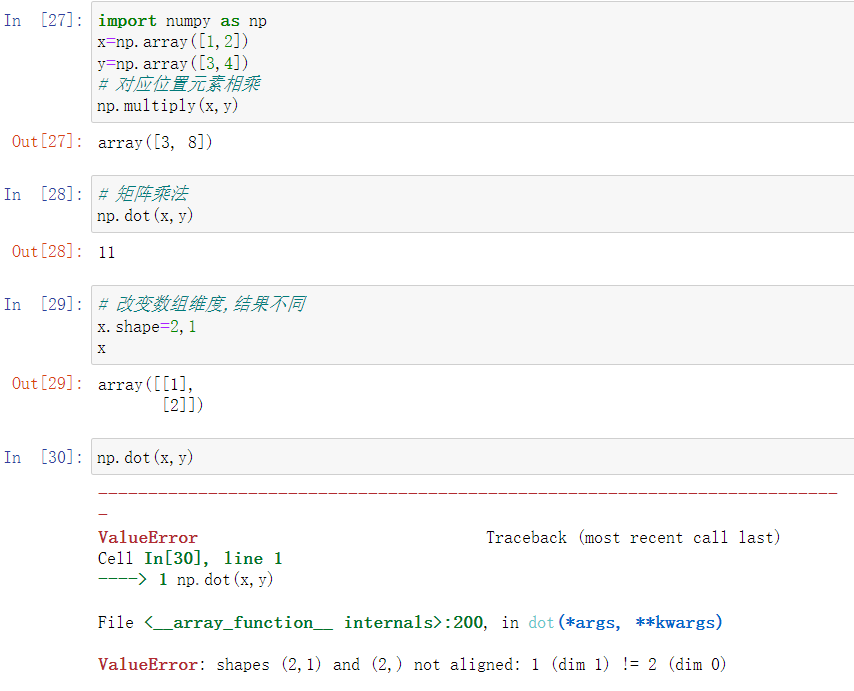
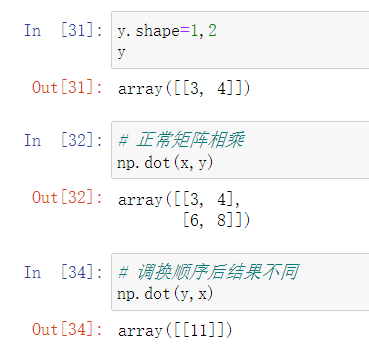
矩阵乘法
主要两种计算方式:
- 一种按对应位置元素进行相乘
- 另一种是在数组中进行矩阵乘法

矩阵乘法对应维度必须相同

使用函数功能时,要注意是否符合预期,在进行计算时,先用实例数据样本进行操作,确认无误再执行大规模操作。
常用功能模块
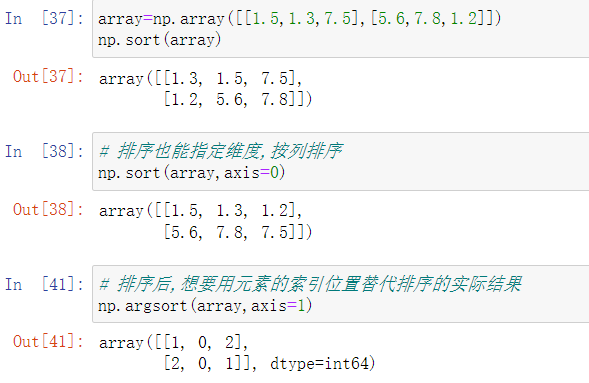
排序操作

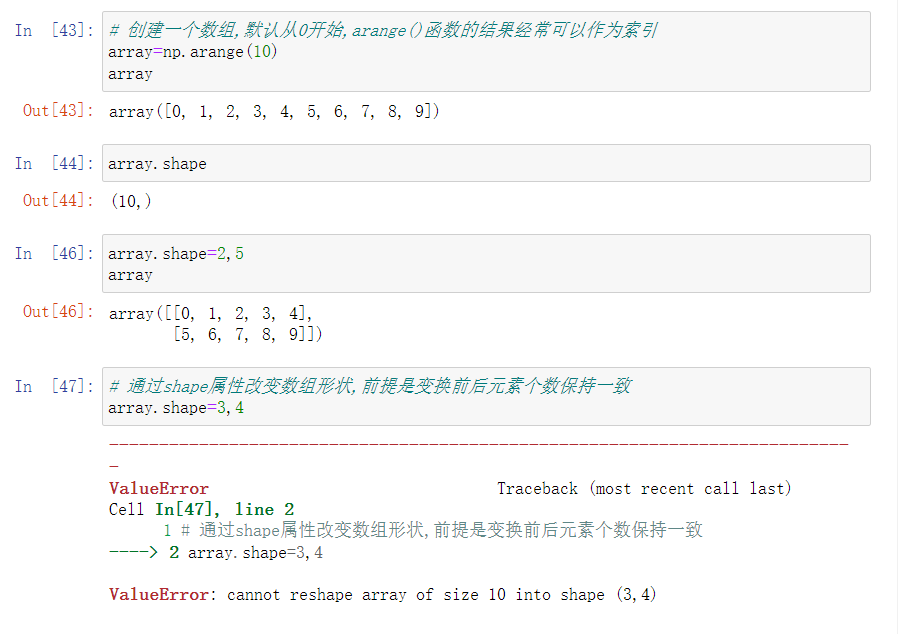
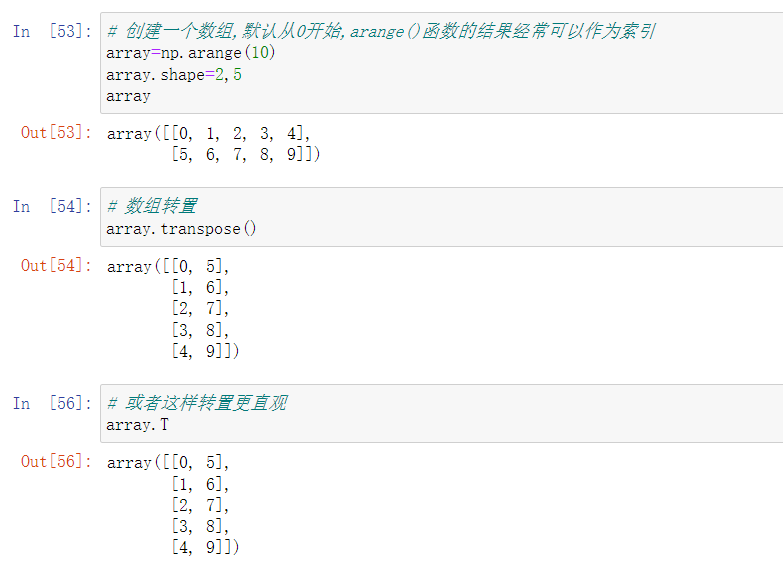
数组形状操作
对数组操作时,为了满足格式和计算要求通常会改变其形状:


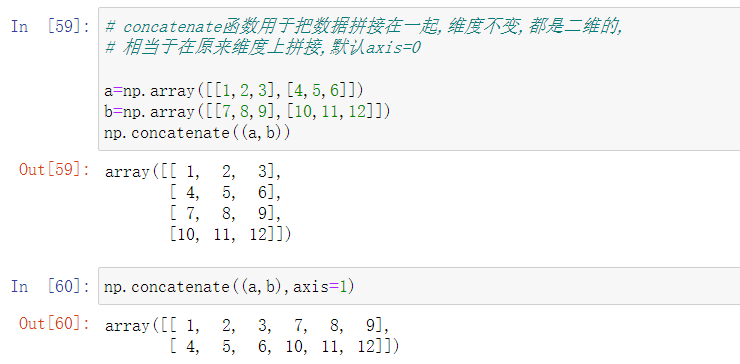
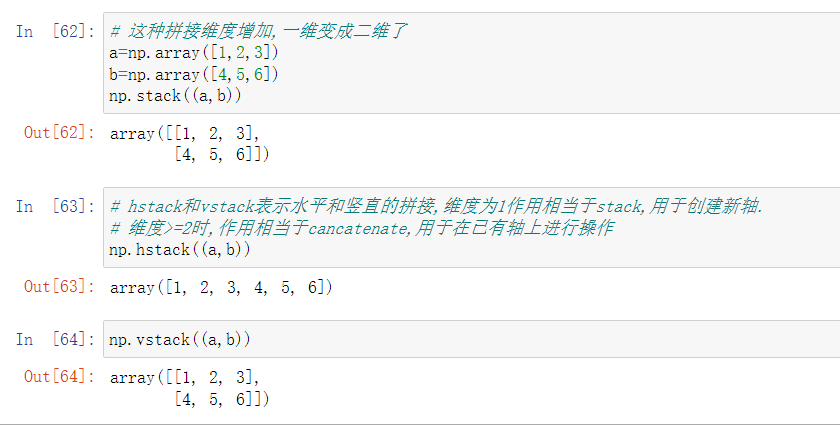
数组的拼接
两份数据组合,需要拼接操作:


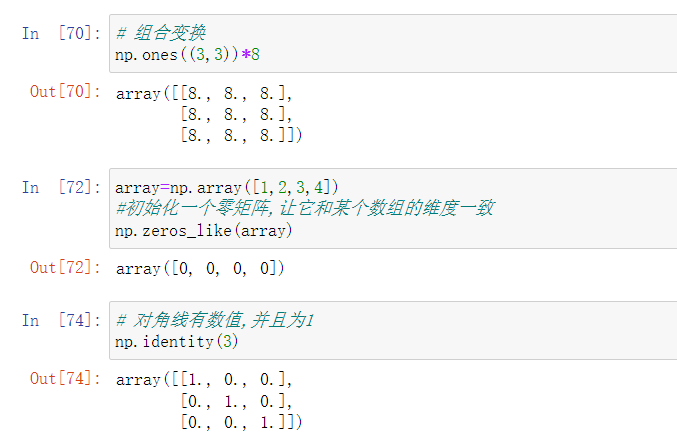
创建数组函数


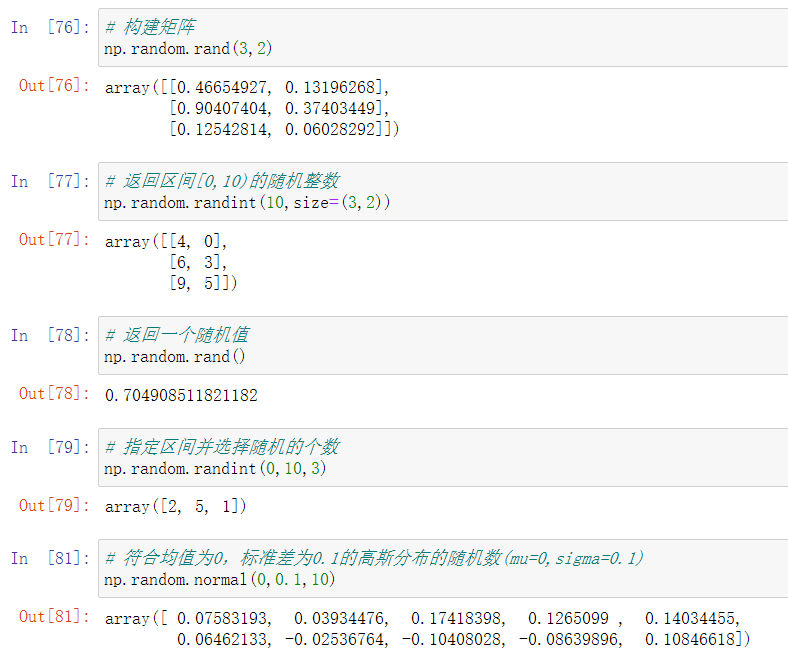
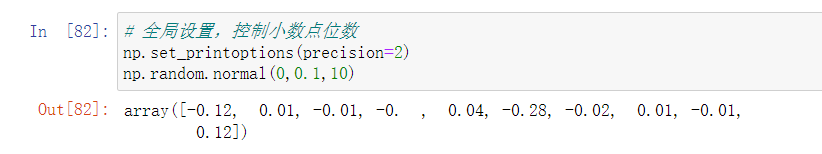
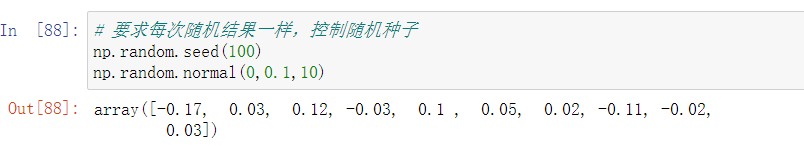
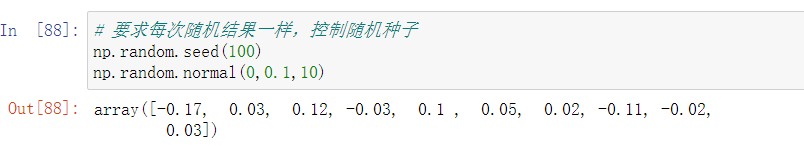
随机模块



相关文章:

Numpy学习笔记
科学计算库(Numpy) 通常数据都能转换成矩阵,行就是每一条样本数据,列就是每个字段的特征,Numpy在矩阵运算上非常高效,可以快速处理数据并进行数据计算。 Numpy基本操作 先导入 import numpy as nparray…...

LAMP配置与应用
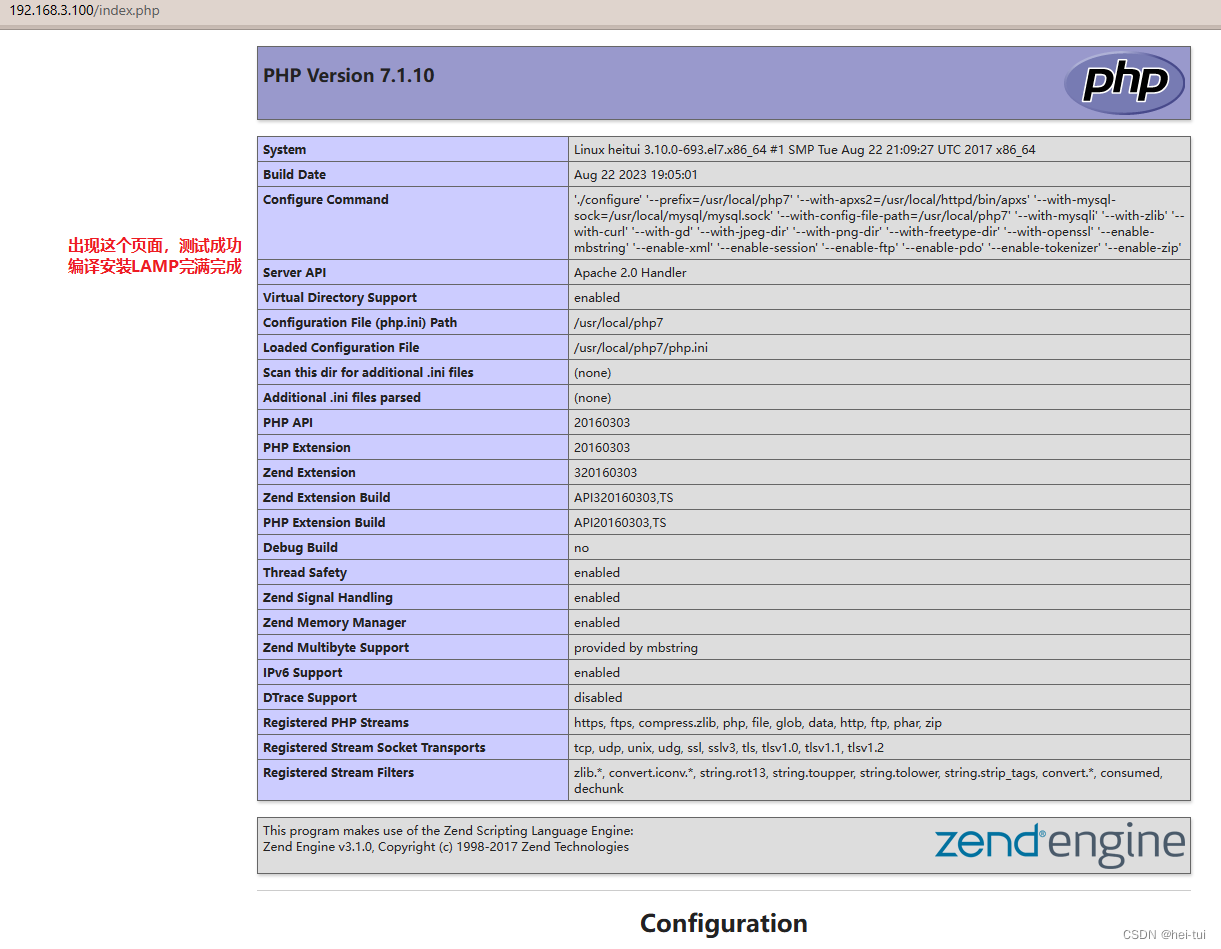
目录 一、LAMP架构的组成 1、WEB资源类型 2、LAMP架构的组成 二、编译安装LAMP 编译安装apache 1、环境准备 2、导入apache相关压缩安装包,然后安装编译环境 3、解压软件包,并移动apr包与apr-util包到安装目录中,并切换到http解压出…...

Dockerfile搭建LNMP运行Wordpress平台
Dockerfile搭建LNMP运行Wordpress平台 一、项目1.1 项目环境1.2 服务器环境1.3 任务需求 二、Linux 系统基础镜像三、Nginx1、建立工作目录2、编写 Dockerfile 脚本3、准备 nginx.conf 配置文件4、生成镜像5、创建自定义网络6、启动镜像容器7、验证 nginx 四、Mysql1、建立工作…...

数据库第十五课-------------非关系型数据库----------Redis
作者前言 🎂 ✨✨✨✨✨✨🍧🍧🍧🍧🍧🍧🍧🎂 🎂 作者介绍: 🎂🎂 🎂 🎉🎉🎉…...

BM2 链表内指定区间反转,为什么链表要new一个结点?
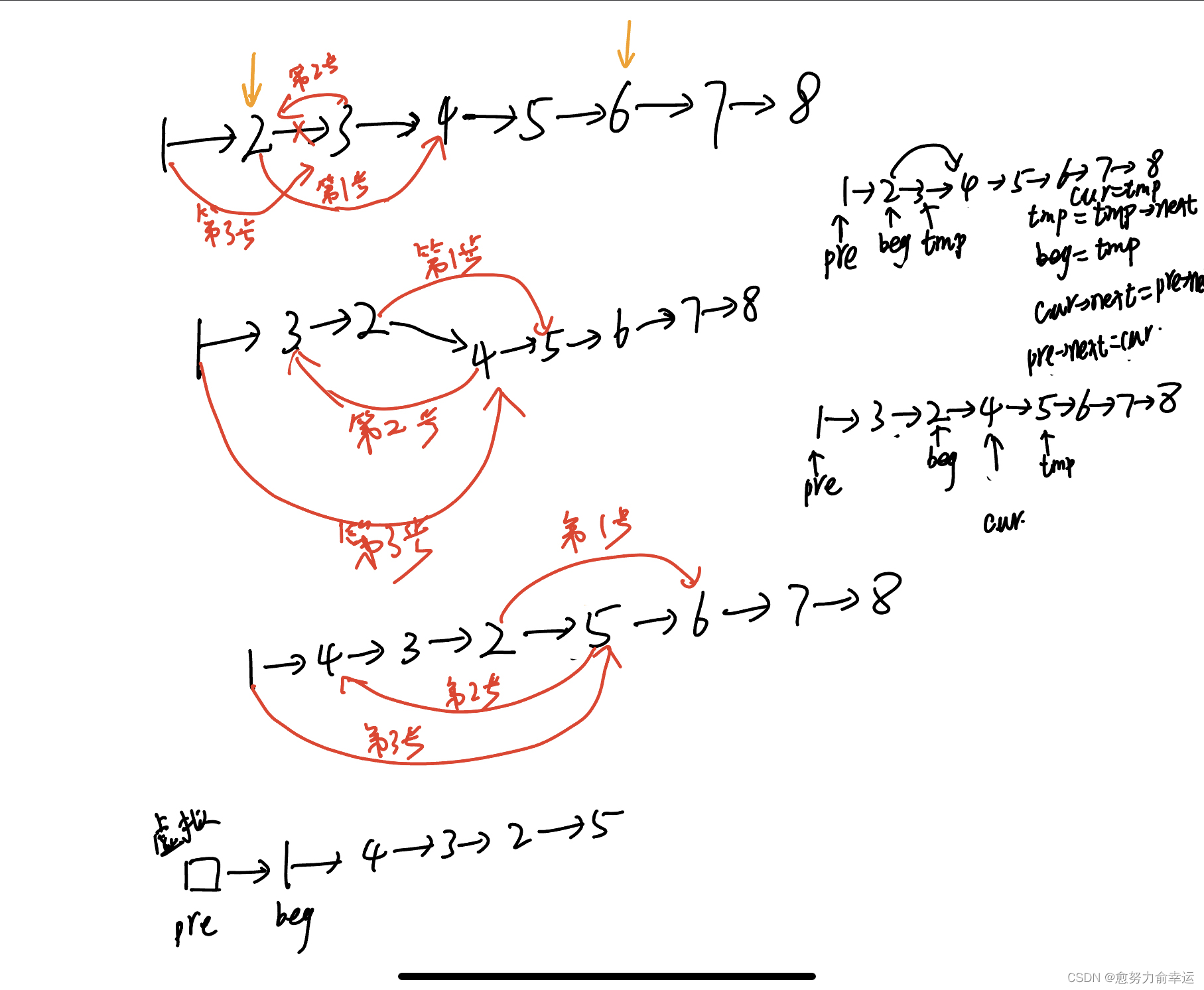
链表内指定区间反转_牛客题霸_牛客网 (nowcoder.com) 思路就是,把需要反转的结点放入栈中,然后在弹出来。 /*** struct ListNode {* int val;* struct ListNode *next;* ListNode(int x) : val(x), next(nullptr) {}* };*/#include<stack> class…...

SQL阶段性优化
😜作 者:是江迪呀✒️本文关键词:MySQL、SQL优化、阶段性优化☀️每日 一言:我们要把懦弱扼杀在摇篮中。 一、前言 我们在做系统的过程中,难免会遇到页面查询速度慢,性能差的问题,…...

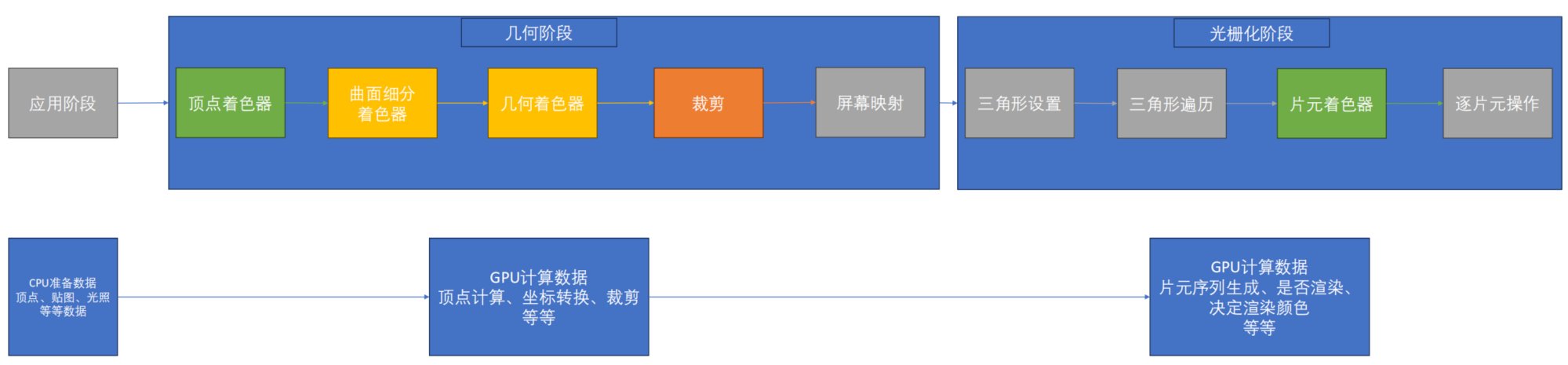
2023-08-22 Unity Shader 开发入门2 —— Shader 开发介绍
文章目录 一、必备概念1 计算机图形程序接口2 图形接口程序与其他概念的联系 二、Shader 开发1 Shader2 Shader 开发3 需掌握的内容 一、必备概念 1 计算机图形程序接口 计算机图形程序接口(Graphics API)是一套可编程的开放标准,不论 2…...

UE5 运行时捕捉外部窗口并嵌入到主窗口
UE5 运行时捕捉外部窗口并嵌入到主窗口的一种方法 创建一个Slate类用于生成一个窗口 .h// Fill out your copyright notice in the Description page of Project Settings.#pragma once#include "CoreMinimal.h" #include "Widgets/SCompoundWidget.h"/*…...

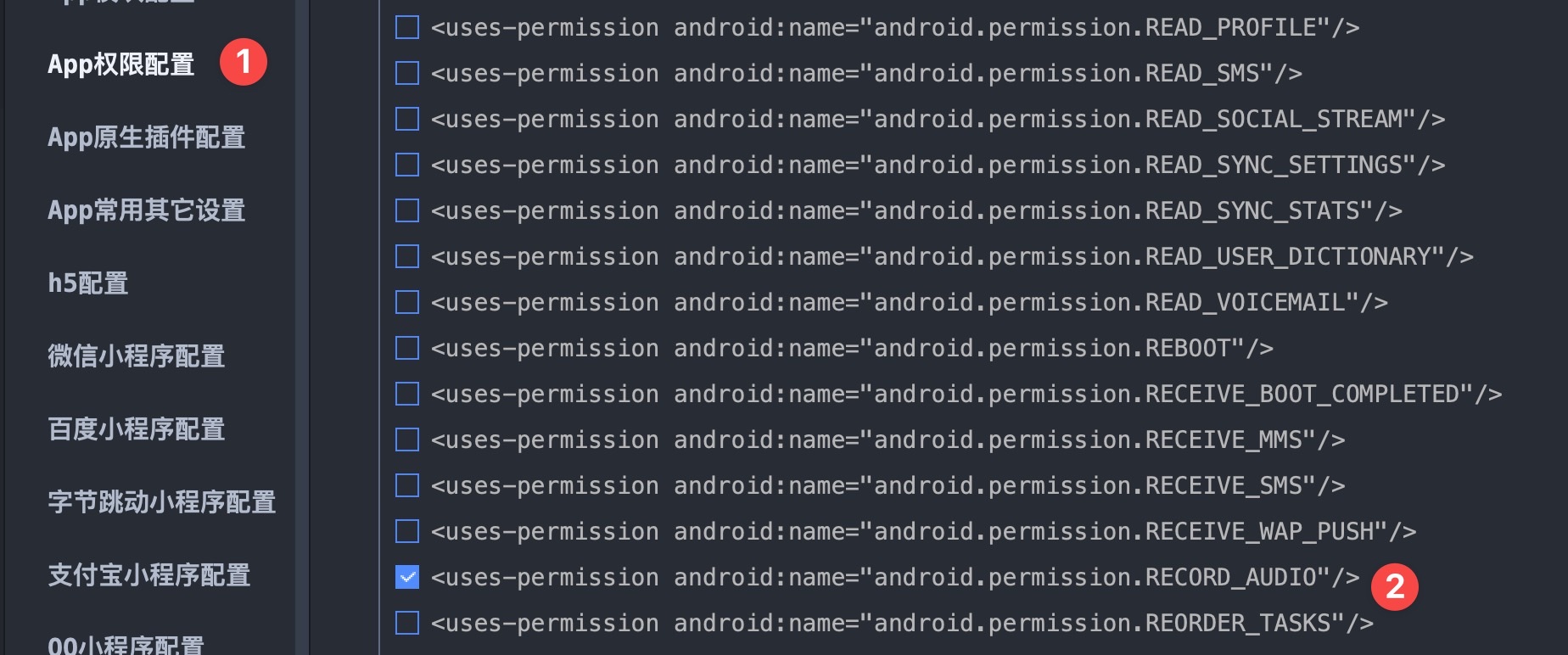
uniapp 使用permission获取录音权限
使用前,需要先配置权限 android.permission.RECORD_AUDIO...
基于paddleocr的文档识别
1、版面分析 使用轻量模型PP-PicoDet检测模型实现版面各种类别的检测。 数据集: 英文:publaynet数据集的训练集合中包含35万张图像,验证集合中包含1.1万张图像。总共包含5个类别。 中文:CDLA据集的训练集合中包含5000张图像&a…...

魏副业而战:闲鱼卖货赚钱策略
我是魏哥,与其躺平,不如魏副业而战! 闲鱼卖货有人赚钱,有人不赚钱。 什么原因呢?闲鱼卖货的策略不对。 这不,社群成员小K找我反馈40单赚了150。 利润太低,不在正常范围之内。 魏哥建议继续…...

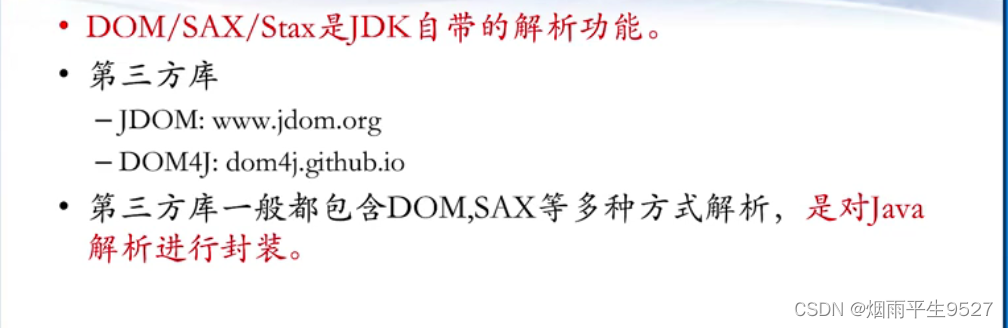
语法篇--XML数据传输格式
一、XML概述 1.1简介 XML,全称为Extensible Markup Language,即可扩展标记语言,是一种用于存储和传输数据的文本格式。它是由W3C(万维网联盟)推荐的标准,广泛应用于各种系统中,如Web服务、数据…...

【Redis】缓存雪崩、缓存击穿、缓存穿透
在使用 Redis 缓存时,常常会遇到三个主要的问题,分别是缓存雪崩、缓存击穿和缓存穿透。这些问题都可能导致缓存系统的性能下降或数据不一致性的问题。 一、缓存雪崩(Cache Avalanche) 缓存雪崩是指在某个时间点,缓存…...

通过示例学习 JavaScript 运算符 - 逻辑、比较、三元和更多 JS 运算符
JavaScript 有许多运算符,可用于对值和变量(也称为操作数)执行操作 根据这些 JS 运算符执行的操作类型,我们可以将它们分为七组: 目录 算术运算符赋值运算符比较运算符逻辑运算符三元运算符typeof操作员按位运算符 算术运算符 1. 加法运算符 2.减法运算符 3. 乘法运…...

基于微信小程序+Springboot校园二手商城系统设计和实现
博主介绍:✌全网粉丝30W,csdn特邀作者、博客专家、CSDN新星导师、Java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、目前专注于大学生项目实战开发,讲解,毕业答疑辅导✌ 🍅文末获取源码联系🍅 👇dz…...

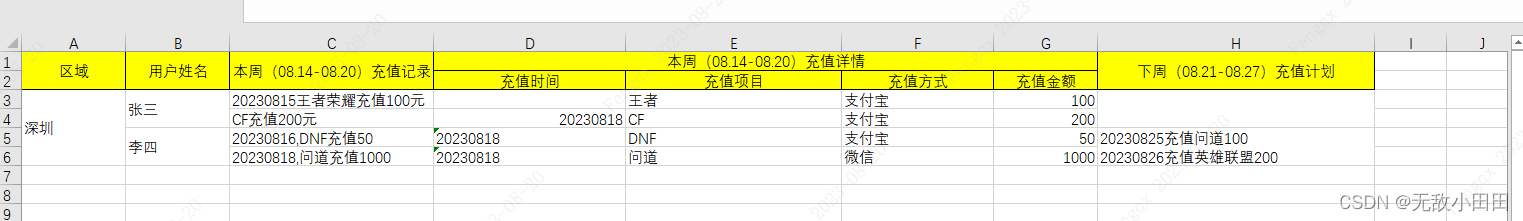
excel 动态表头与合并列
零、希望Springboot-java导出excel文件,包括动态表头与下边合并的列 使用 org.apache.poi 与自己封装工具类实现相关功能。代码如下 一、代码 1、依赖 implementation(group: org.apache.poi,name: poi-ooxml,version: 4.1.0)implementation(group: org.apache.po…...

jenkins自动部署微服务到docker
1、代码上传到git; 2、jenkins拉取git的代码,maven打包,使用插件生成镜像,自动上传docker; 两个插件,一个打包插件,一个创建镜像上传docker仓库.(将dockerfile内容搬到插件配置&…...

【蔚来汽车】蔚来20220713第三题-旅游规划 <模拟、滑动窗口>
【蔚来汽车】蔚来20220713第三题-旅游规划 牛牛对 n 个城市旅游情况进行了规划,已知每个城市有两种属性 x 和 y ,其中 x 表示去第 i 号城市的花费,y 表示在第 i 号城市游玩后会得到的开心值。 现在牛牛希望从中挑选出一些城市去游玩&…...

[解决方案]Antd TreeSelect/Select placeholder失效
🔎嘿,这里是慰慰👩🏻🎓,会发各种类型的文章,智能专业,从事前端🐾 🎉如果有帮助的话,就点个赞叭,让我开心一下!…...

微人事 部门管理 模块 (十五)
部门管理的树展示和搜索 数据展示页是个树,我们一次性把数据加载出来也可以通过点一次id加载查询出来出来子部门,我们用一次拿到说有json数据加载出来 数据不多可以用递归,数据很多就用懒加载的方式 由于子部门比较深就不适合,权…...

Zustand 状态管理库:极简而强大的解决方案
Zustand 是一个轻量级、快速和可扩展的状态管理库,特别适合 React 应用。它以简洁的 API 和高效的性能解决了 Redux 等状态管理方案中的繁琐问题。 核心优势对比 基本使用指南 1. 创建 Store // store.js import create from zustandconst useStore create((set)…...

uni-app学习笔记二十二---使用vite.config.js全局导入常用依赖
在前面的练习中,每个页面需要使用ref,onShow等生命周期钩子函数时都需要像下面这样导入 import {onMounted, ref} from "vue" 如果不想每个页面都导入,需要使用node.js命令npm安装unplugin-auto-import npm install unplugin-au…...

高频面试之3Zookeeper
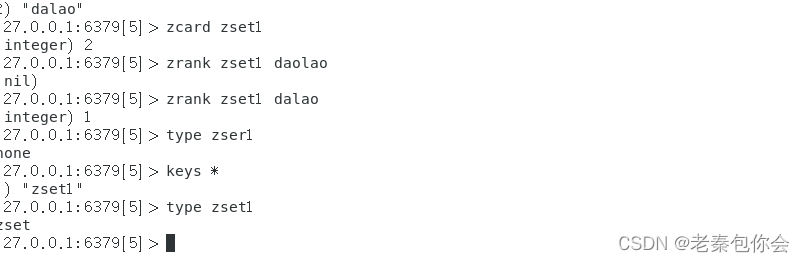
高频面试之3Zookeeper 文章目录 高频面试之3Zookeeper3.1 常用命令3.2 选举机制3.3 Zookeeper符合法则中哪两个?3.4 Zookeeper脑裂3.5 Zookeeper用来干嘛了 3.1 常用命令 ls、get、create、delete、deleteall3.2 选举机制 半数机制(过半机制࿰…...

Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析
Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析 一、第一轮提问(基础概念问题) 1. 请解释Spring框架的核心容器是什么?它在Spring中起到什么作用? Spring框架的核心容器是IoC容器&#…...
)
【LeetCode】3309. 连接二进制表示可形成的最大数值(递归|回溯|位运算)
LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 题目描述解题思路Java代码 题目描述 题目链接:LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 给你一个长度为 3 的整数数组 nums。 现以某种顺序 连接…...

windows系统MySQL安装文档
概览:本文讨论了MySQL的安装、使用过程中涉及的解压、配置、初始化、注册服务、启动、修改密码、登录、退出以及卸载等相关内容,为学习者提供全面的操作指导。关键要点包括: 解压 :下载完成后解压压缩包,得到MySQL 8.…...

通过 Ansible 在 Windows 2022 上安装 IIS Web 服务器
拓扑结构 这是一个用于通过 Ansible 部署 IIS Web 服务器的实验室拓扑。 前提条件: 在被管理的节点上安装WinRm 准备一张自签名的证书 开放防火墙入站tcp 5985 5986端口 准备自签名证书 PS C:\Users\azureuser> $cert New-SelfSignedCertificate -DnsName &…...

go 里面的指针
指针 在 Go 中,指针(pointer)是一个变量的内存地址,就像 C 语言那样: a : 10 p : &a // p 是一个指向 a 的指针 fmt.Println(*p) // 输出 10,通过指针解引用• &a 表示获取变量 a 的地址 p 表示…...

tauri项目,如何在rust端读取电脑环境变量
如果想在前端通过调用来获取环境变量的值,可以通过标准的依赖: std::env::var(name).ok() 想在前端通过调用来获取,可以写一个command函数: #[tauri::command] pub fn get_env_var(name: String) -> Result<String, Stri…...

Docker拉取MySQL后数据库连接失败的解决方案
在使用Docker部署MySQL时,拉取并启动容器后,有时可能会遇到数据库连接失败的问题。这种问题可能由多种原因导致,包括配置错误、网络设置问题、权限问题等。本文将分析可能的原因,并提供解决方案。 一、确认MySQL容器的运行状态 …...
