微信小程序教学系列(2)
第二章:小程序开发基础
1. 小程序页面布局与样式
在小程序开发中,我们可以使用 WXML(WeiXin Markup Language)和 WXSS(WeiXin Style Sheet)来定义页面的布局和样式。
1.1 WXML基础
WXML 是一种类似于 HTML 的标记语言,用于描述小程序的结构。以下是一些常用的 WXML 标签:
<view>:用于替代 HTML 中的<div>标签,表示一个视图容器。<text>:用于显示文本内容。<image>:用于显示图片。<button>:用于创建按钮。<input>:用于创建输入框。
下面是一个简单的 WXML 示例:
<view><text>欢迎来到小程序</text><image src="https://example.com/logo.png"></image><button bindtap="handleClick">点击按钮</button>
</view>
1.2 WXSS基础
WXSS 是一种类似于 CSS 的样式语言,用于修饰小程序的样式。以下是一些常用的 WXSS 样式属性:
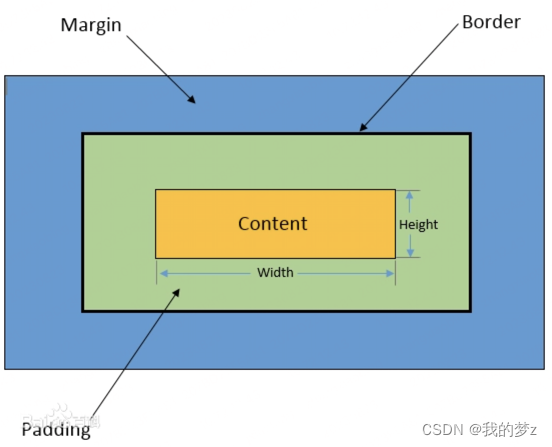
font-size:设置字体大小。color:设置字体颜色。background-color:设置背景颜色。width、height:设置元素的宽度和高度。margin、padding:设置元素的外边距和内边距。border:设置元素的边框样式。
下面是一个简单的 WXSS 示例:
.view {width: 200rpx;height: 200rpx;background-color: #f1f1f1;margin: 20rpx;padding: 10rpx;border: 1rpx solid #ccc;
}.text {font-size: 16rpx;color: #333;
}.image {width: 100rpx;height: 100rpx;
}
1.3 小程序页面布局与样式实例
接下来,我们通过一个实例来演示小程序的页面布局与样式。
首先,创建一个名为 index 的页面,使用 <view> 来作为根容器,然后在其中添加一些文本和图片:
<view class="container"><text class="title">欢迎来到小程序</text><image class="logo" src="https://example.com/logo.png"></image>
</view>
然后,创建名为 index.wxss 的样式文件,在 index.wxss 文件中,我们为容器和文本添加样式:
.container {width: 300rpx;height: 300rpx;background-color: #f1f1f1;margin: 20rpx;padding: 10rpx;border: 1rpx solid #ccc;
}.title {font-size: 20rpx;color: #333;margin-bottom: 10rpx;
}.logo {width: 200rpx;height: 200rpx;
}
以上就是小程序页面布局与样式的基础知识。通过使用 WXML 和 WXSS,我们可以灵活地创建出自己想要的页面布局和样式。
2. 小程序组件的使用
在小程序开发中,组件是构建页面的基本单元。小程序提供了丰富的组件库,包括基础组件和扩展组件,可以满足各种页面需求。
2.1 基础组件
小程序的基础组件包括常用的视图组件、表单组件、导航组件等。以下是一些常用的基础组件示例:
<view>:视图容器,用于包裹其他组件。<text>:用于显示文本内容。<button>:按钮组件,用于触发事件。<input>:输入框组件,用于用户输入。<image>:图片组件,用于显示图片。<swiper>:轮播组件,用于展示图片轮播。<scroll-view>:可滚动视图区域组件。
2.2 扩展组件
除了基础组件,小程序还提供了一些扩展组件,用于满足更复杂的页面需求。以下是一些常用的扩展组件示例:
<icon>:图标组件,用于显示图标。<progress>:进度条组件,用于展示进度。<picker>:选择器组件,用于选择数据。<picker-view>:滚动选择器组件,用于滚动选择数据。<slider>:滑动条组件,用于选择范围。<textarea>:多行输入框组件,用于输入多行文本。
2.3 使用组件的步骤
要使用组件,首先需要在页面的 WXML 中引入组件的标签,并设置相应的属性。例如,要使用 <button> 组件,可以在 WXML 中添加以下代码:
<button type="primary" bindtap="handleClick">点击按钮</button>
然后,在对应的页面的 JS 文件中编写事件处理函数。例如,我们可以编写一个名为 handleClick 的函数来处理点击事件:
Page({handleClick: function() {console.log('按钮被点击');}
})
最后,可以在对应的 WXSS 文件中为组件添加样式。例如,我们可以为 <button> 组件添加以下样式:
button {background-color: #ff0000;color: #ffffff;padding: 10rpx 20rpx;
}
通过以上步骤,我们就可以使用小程序提供的组件,并对其进行相应的配置和样式设置。
3. 数据绑定和列表渲染
在小程序中,我们可以使用数据绑定和列表渲染来动态地展示和更新页面的内容。
3.1 数据绑定
数据绑定是将数据和页面元素进行关联,使得页面可以根据数据的变化而动态更新。在小程序中,我们可以使用双大括号({{}})来进行数据绑定。以下是一些常见的数据绑定的用法:
- 文本绑定:将数据绑定到文本节点中,实现动态显示数据。
<view>{{message}}</view>
- 属性绑定:将数据绑定到元素的属性中,实现动态设置属性值。
<image src="{{imageUrl}}"></image>
- 事件绑定:将数据绑定到事件处理函数中,实现动态处理事件。
<button bindtap="{{handleClick}}">点击按钮</button>
在对应的 JS 文件中,我们可以定义与数据绑定相关的数据和处理函数。例如,以下是一个简单的例子:
Page({data: {message: 'Hello World',imageUrl: 'https://example.com/logo.png'},handleClick: function() {console.log('按钮被点击');}
})
3.2 列表渲染
列表渲染是将数据列表动态地展示在页面中。在小程序中,列表渲染可以使用 wx:for 指令来实现。以下是使用列表渲染的一些常用示例:
- 渲染数组:将数组中的每个元素渲染为列表项。
<view wx:for="{{list}}" wx:for-item="item" wx:for-index="index"><text>{{index}} - {{item}}</text>
</view>
- 渲染对象:将对象的属性值渲染为列表项。
<view wx:for="{{obj}}" wx:for-item="value" wx:for-index="key"><text>{{key}} - {{value}}</text>
</view>
- 使用
wx:key绑定唯一标识符:为每个列表项绑定一个唯一的标识符,以便在有变动时能够正确更新。
<view wx:for="{{list}}" wx:for-item="item" wx:for-index="index" wx:key="index"><text>{{index}} - {{item}}</text>
</view>
在对应的 JS 文件中,我们可以定义一个数据列表,并将其绑定到页面中。例如:
Page({data: {list: ['苹果', '香蕉', '橙子'],obj: {name: '小明',age: 18,gender: '男'}}
})
通过以上步骤,我们就可以实现数据的动态绑定和列表的渲染。
4. 事件处理和交互
在小程序中,我们可以通过事件处理函数来响应用户的操作,并实现交互效果。
4.1 事件绑定
小程序提供了一系列的事件类型,如点击事件、触摸事件、表单事件等。我们可以通过在对应的 WXML 元素上绑定相应的事件处理函数来处理这些事件。以下是一些常见的事件绑定示例:
- 点击事件:
bindtap或catchtap,在元素被点击时触发。
<button bindtap="handleClick">点击按钮</button>
- 触摸事件:
bindtouchstart、bindtouchmove、bindtouchend等,分别在触摸开始、触摸移动、触摸结束时触发。
<view bindtouchstart="handleTouchStart">触摸开始</view>
- 表单事件:
bindinput、bindsubmit等,用于处理表单输入和提交。
<input bindinput="handleInput" placeholder="请输入内容"></input>
4.2 事件对象
在事件处理函数中,我们可以通过参数获取事件对象,并获取相关信息。事件对象包含了触发事件的元素信息、触摸点信息等。
以下是一些常用的事件对象属性:
currentTarget:当前触发事件的元素。target:实际触发事件的元素,可能与currentTarget不同。type:事件类型,如tap、touchstart、input等。timeStamp:事件触发的时间戳。touches:触摸点的信息,包括触摸点的数量、位置等。
我们可以通过事件对象来获取这些属性,以便在事件处理函数中进行相应的操作。以下是一个示例:
handleClick: function(event) {console.log('点击事件被触发');console.log('当前触发事件的元素:', event.currentTarget);console.log('实际触发事件的元素:', event.target);console.log('事件类型:', event.type);console.log('事件触发的时间戳:', event.timeStamp);
}
4.3 页面跳转
在小程序中,我们可以通过内置的 navigateTo、redirectTo、reLaunch 等方法来实现页面之间的跳转。以下是一些常用的页面跳转示例:
navigateTo:跳转到新页面,可以返回上一级页面。
wx.navigateTo({url: '/pages/detail/detail'
})
redirectTo:关闭当前页面,跳转到新页面。
wx.redirectTo({url: '/pages/home/home'
})
reLaunch:关闭所有页面,重新打开新页面。
wx.reLaunch({url: '/pages/login/login'
})
在对应的 JS 文件中,我们可以在事件处理函数中调用相应的页面跳转方法,以实现页面之间的跳转效果。
通过以上步骤,我们可以实现简单的事件处理和页面跳转,从而实现小程序的交互效果。
本章节介绍了小程序开发基础中的页面布局与样式、组件的使用、数据绑定与列表渲染、事件处理和页面跳转。掌握了这些基础知识,我们就可以开始开发小程序,并实现丰富多样的功能。
相关文章:
)
微信小程序教学系列(2)
第二章:小程序开发基础 1. 小程序页面布局与样式 在小程序开发中,我们可以使用 WXML(WeiXin Markup Language)和 WXSS(WeiXin Style Sheet)来定义页面的布局和样式。 1.1 WXML基础 WXML 是一种类似于 H…...
社科院与美国杜兰大学金融管理硕士项目——畅游于金融世界
随着社会经济的不断发展,职场竞争愈发激烈,很多同学都打算通过报考研究生来实现深造,提升自己的综合能力和竞争优势,获得优质的证书。而对于金融专业的学生和在职人员来说,社科院与美国杜兰大学金融管理硕士项目是一个…...

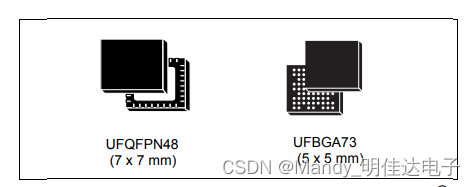
功能强大、超低功耗的STM32WL55JCI7、STM32WL55CCU7、STM32WL55CCU6 32位无线远距离MCU
STM32WL55xx 32位无线远距离MCU嵌入了功能强大、超低功耗、符合LPWAN标准的无线电解决方案,可提供LoRa、(G)FSK、(G)MSK和BPSK等各种调制。STM32WL55xx无线MCU的功耗超低,基于高性能Arm Cortex-M4 32位RISC内核(工作频率高达48MHz)…...

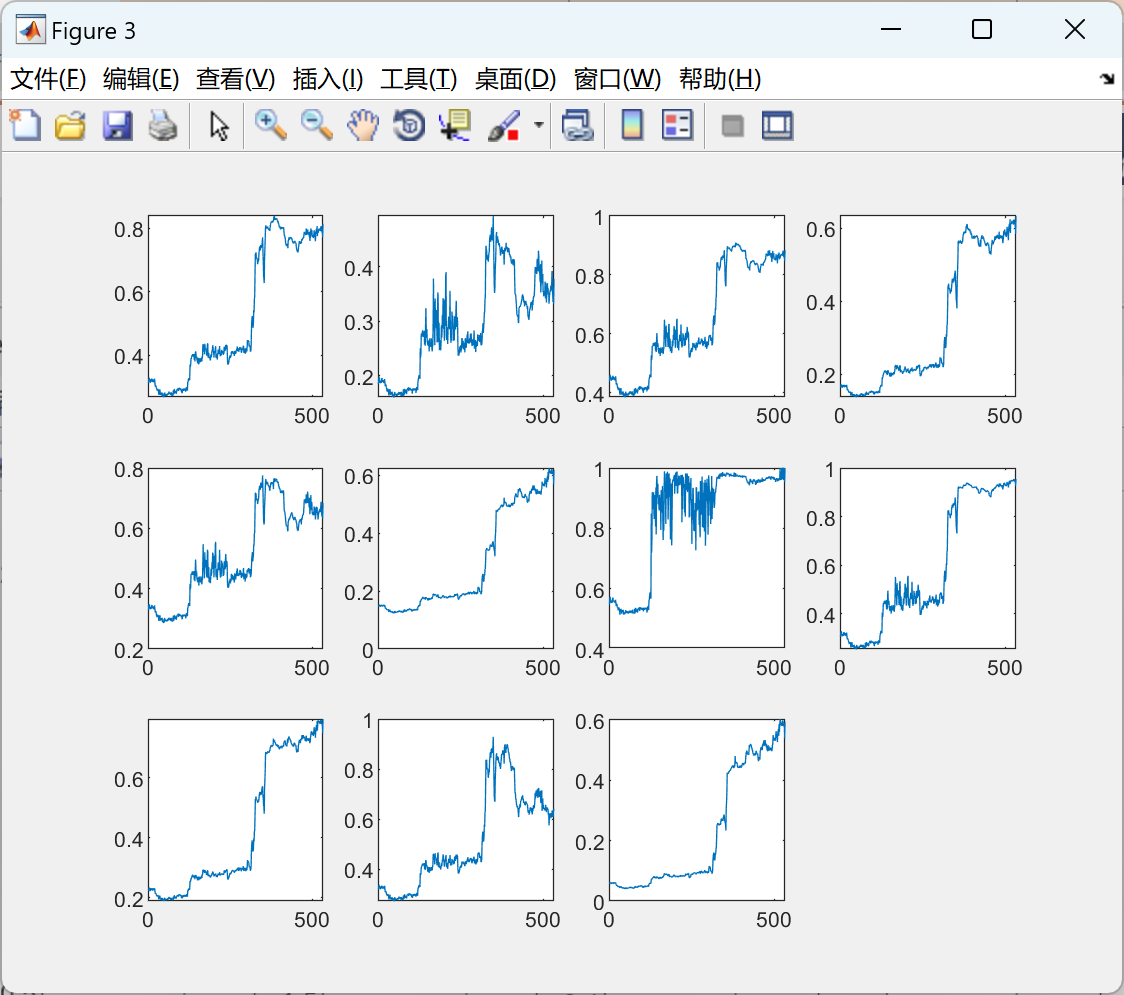
【自适应稀疏度量方法和RQAM】疏度测量、RQAM特征、AWSPT和基于AWSPT的稀疏度测量研究(Matlab代码实现)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

sql递归查询
一、postgresql 递归sql with recursive p as(select t1.* from t_org_test t1 where t1.id2union allselect t2.*from t_org_test t2 join p on t2.parent_idp.id) select id,name,parent_id from p; sql中with xxxx as () 是对一个查询子句做别名,同时数据库会对…...

常见前端面试之VUE面试题汇总三
7. Vue 中封装的数组方法有哪些,其如何实现页面更新 在 Vue 中,对响应式处理利用的是 Object.defineProperty 对数据进 行拦截,而这个方法并不能监听到数组内部变化,数组长度变化,数 组的截取变化等,所以需…...

Three.js 实现模型材质分解,拆分,拆解效果
原理:通过修改模型材质的 x,y,z 轴坐标 positon.set( x,y,z) 来实现拆解,分解的效果。 注意:支持模型材质position 修改的材质类型为 type“Mesh” ,其他类型的材质修改了position 可能没有实际效果 在上一篇 Three.js加载外部glb,fbx,gltf…...

《JVM修仙之路》初入JVM世界
《JVM修仙之路》初入JVM世界 博主目前正在学习JVM的相关知识,想以一种不同的方式记录下,娱乐一下 清晨,你睁开双眼,看到刺眼的阳光,你第一反应就是完了完了,又要迟到了。刚准备起床穿衣的你突然意识到不对&…...

苍穹外卖 day1 搭建成功环境
引入 idea找不到打包生成的文件目录怎么办,首先点击这个小齿轮 show ecluded files然后就能找到隐藏的文件 这个jar包内含tomcat,可以直接丢在linux上用 开发环境:开发人员在开发阶段使用的环境,一般外部用户无法访问 测试环…...

智能主体按照功能划分
(1) 构件接口主体 构件接口主体提供构件与用户之间的接口。当一个用户通过代理主体向 元组空间提出申请,并找到相匹配的构件主体时,此构件主体会将其所在构件主体 组中的构件接口主体通过申请用户的代理主体传送到用户的界面。 (2) 构件主体 通过构…...

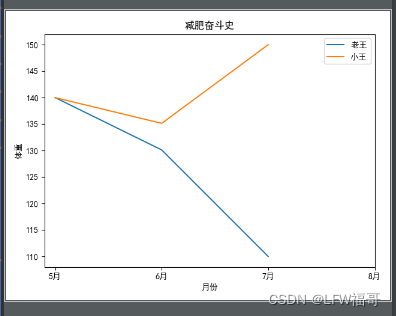
python中的matplotlib画折线图(数据分析与可视化)
先导包(必须安装了numpy 、pandas 和matplotlib才能导包): import numpy as np import pandas as pd import matplotlib.pyplot as plt核心代码: import numpy as np import pandas as pd import matplotlib.pyplot as pltpd.se…...

大数据数据仓库
一.在线教育 1.数据采集 1.数仓概念 数据仓库是为企业制定决策,提供数据支持的。数据采集和存储、对数据进行计算和分析 2.项目架构 2.数据分类 业务数据 用户行为数据 爬虫数据 2.离线数仓 3.实时数仓...

Java“牵手“速卖通商品详情页面数据获取方法,速卖通API实现批量商品数据抓取示例
速卖通商城是一个网上购物平台,售卖各类商品,包括服装、鞋类、家居用品、美妆产品、电子产品等。要获取速卖通商品详情数据,您可以通过开放平台的接口或者直接访问速卖通商城的网页来获取商品详情信息。以下是两种常用方法的介绍:…...

【Git】代码误推送还原(真实项目环境,非纸上谈兵)
背景 RT, 我今天眼睛花了,不小心把工作分支【合并】到了一个不相干的功能分支上,并且代码已经推送到远程仓库了。于是,只能尝试还原到上一次提交中。 【合并】分支有一个点我们是不可避免的,文字很难描述,…...

CPU 飙升?这3大场景助你精准定位
1 常用的 Load 分析方法 CPU高、Load高 通过 top 命令查找占用CPU最高的进程PID; 通过top -Hp PID查找占用CPU最高的线程TID; 对于java程序,使用jstack打印线程堆栈信息; 通过printf %x tid打印出最消耗CPU线程的十六进制; …...

6、Spring_Junit与JdbcTemplate整合
Spring 整合 1.Spring 整合 Junit 1.1新建项目结构 1.2导入依赖 导入 junit 与 Spring 依赖 <!-- 添加 spring 依赖--> <dependency><groupId>org.springframework</groupId><artifactId>spring-context</artifactId><version…...

Redis是如何保证高可用的?
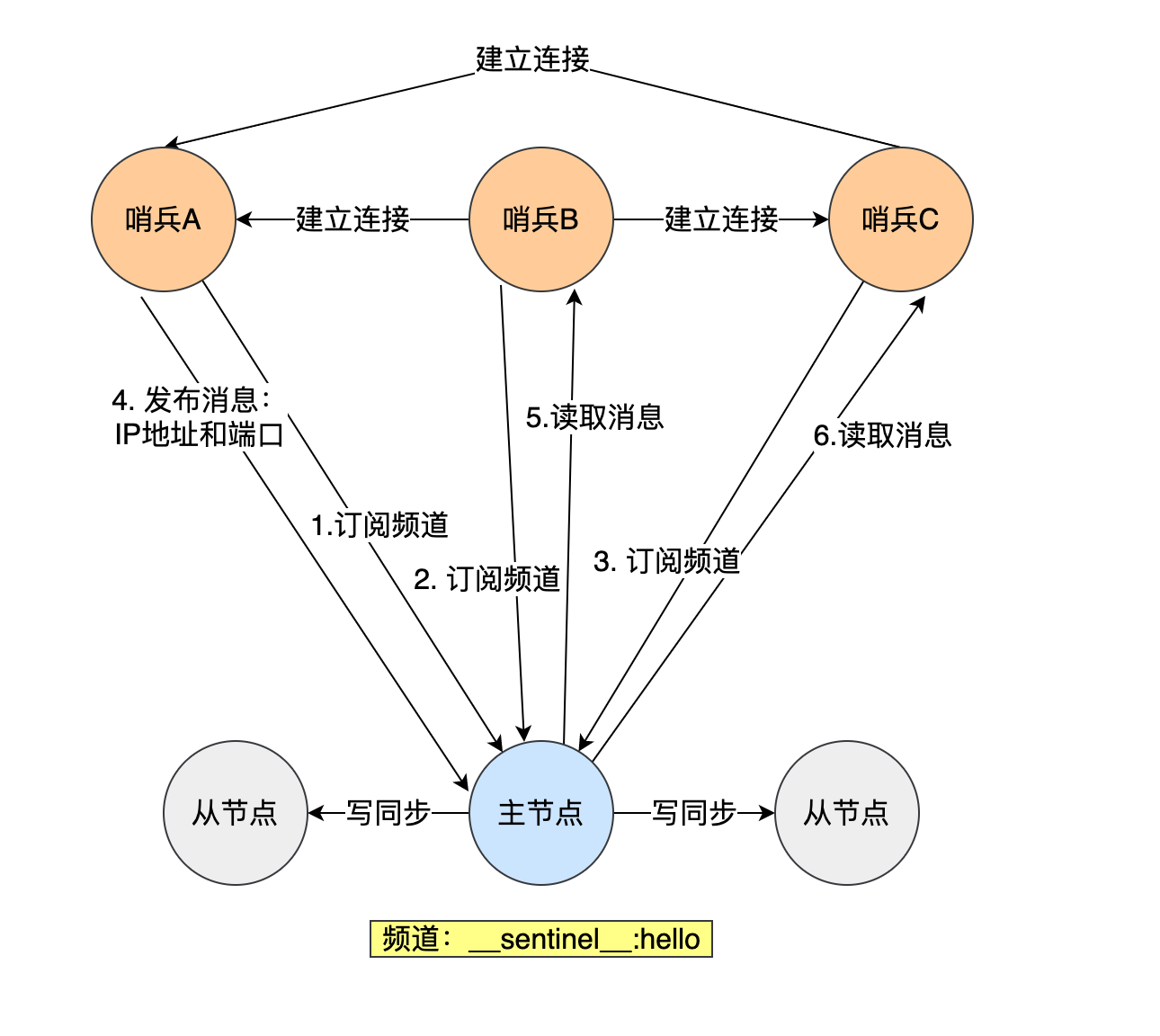
Redis这种基于内存的关系型数据库我们在选用的时候就是考虑到它的快。而且可以很方便的实现诸如分布式锁、消息队列等功能。 笔者在前一段秋招面试的时候就被提问,“Redis是怎么保证高可用的?” 后续的子问题包含,集群模式是怎么实现的&…...

精益求精:通付盾安卓应用加固升级,为移动安全保驾护航!
在如今竞争激烈的移动应用领域,保障应用资源的安全性成为刻不容缓的任务。最近,通付盾针对资源加密方案进行了全面升级,大幅增强了其兼容性,实现了更全面的资源文件类型保护。这次升级为移动应用的安全性和稳定性迈出了坚实的一步…...

javaweb01-html、css基础
话不多说,先来一张泳装板鸭镇楼 接上一开篇, 首战以web的三大基石开头(html、css、js),js内容比较多,下一序章讲解,这一章节主要以html和css为主。 目录 一、初始web前端 二、HTML标签结构 三、…...

牛客复盘] 2023河南萌新联赛第(七)场:信息工程大学 B\I 20230823
牛客复盘] 2023河南萌新联赛第(七)场:信息工程大学 B\I 20230823 总结B 七夕1. 题目描述2. 思路分析3. 代码实现 I 细胞分裂1. 题目描述2. 思路分析3. 代码实现 六、参考链接 总结 场外OB做了B和I题,只能说这场有点离谱。B 并查…...

C++_核心编程_多态案例二-制作饮品
#include <iostream> #include <string> using namespace std;/*制作饮品的大致流程为:煮水 - 冲泡 - 倒入杯中 - 加入辅料 利用多态技术实现本案例,提供抽象制作饮品基类,提供子类制作咖啡和茶叶*//*基类*/ class AbstractDr…...

Lombok 的 @Data 注解失效,未生成 getter/setter 方法引发的HTTP 406 错误
HTTP 状态码 406 (Not Acceptable) 和 500 (Internal Server Error) 是两类完全不同的错误,它们的含义、原因和解决方法都有显著区别。以下是详细对比: 1. HTTP 406 (Not Acceptable) 含义: 客户端请求的内容类型与服务器支持的内容类型不匹…...

电脑插入多块移动硬盘后经常出现卡顿和蓝屏
当电脑在插入多块移动硬盘后频繁出现卡顿和蓝屏问题时,可能涉及硬件资源冲突、驱动兼容性、供电不足或系统设置等多方面原因。以下是逐步排查和解决方案: 1. 检查电源供电问题 问题原因:多块移动硬盘同时运行可能导致USB接口供电不足&#x…...

江苏艾立泰跨国资源接力:废料变黄金的绿色供应链革命
在华东塑料包装行业面临限塑令深度调整的背景下,江苏艾立泰以一场跨国资源接力的创新实践,重新定义了绿色供应链的边界。 跨国回收网络:废料变黄金的全球棋局 艾立泰在欧洲、东南亚建立再生塑料回收点,将海外废弃包装箱通过标准…...

ETLCloud可能遇到的问题有哪些?常见坑位解析
数据集成平台ETLCloud,主要用于支持数据的抽取(Extract)、转换(Transform)和加载(Load)过程。提供了一个简洁直观的界面,以便用户可以在不同的数据源之间轻松地进行数据迁移和转换。…...

HubSpot推出与ChatGPT的深度集成引发兴奋与担忧
上周三,HubSpot宣布已构建与ChatGPT的深度集成,这一消息在HubSpot用户和营销技术观察者中引发了极大的兴奋,但同时也存在一些关于数据安全的担忧。 许多网络声音声称,这对SaaS应用程序和人工智能而言是一场范式转变。 但向任何技…...

消息队列系统设计与实践全解析
文章目录 🚀 消息队列系统设计与实践全解析🔍 一、消息队列选型1.1 业务场景匹配矩阵1.2 吞吐量/延迟/可靠性权衡💡 权衡决策框架 1.3 运维复杂度评估🔧 运维成本降低策略 🏗️ 二、典型架构设计2.1 分布式事务最终一致…...

【安全篇】金刚不坏之身:整合 Spring Security + JWT 实现无状态认证与授权
摘要 本文是《Spring Boot 实战派》系列的第四篇。我们将直面所有 Web 应用都无法回避的核心问题:安全。文章将详细阐述认证(Authentication) 与授权(Authorization的核心概念,对比传统 Session-Cookie 与现代 JWT(JS…...

ui框架-文件列表展示
ui框架-文件列表展示 介绍 UI框架的文件列表展示组件,可以展示文件夹,支持列表展示和图标展示模式。组件提供了丰富的功能和可配置选项,适用于文件管理、文件上传等场景。 功能特性 支持列表模式和网格模式的切换展示支持文件和文件夹的层…...

Windows电脑能装鸿蒙吗_Windows电脑体验鸿蒙电脑操作系统教程
鸿蒙电脑版操作系统来了,很多小伙伴想体验鸿蒙电脑版操作系统,可惜,鸿蒙系统并不支持你正在使用的传统的电脑来安装。不过可以通过可以使用华为官方提供的虚拟机,来体验大家心心念念的鸿蒙系统啦!注意:虚拟…...
