JWT令牌的介绍
目录
一、什么是JWT
二、JWT令牌和Cookie客户端、Session服务端对比
三、特点与注意事项
四、使用场景
优点:
五、结构组成
一、什么是JWT
JWT(JSON Web Token)是一种用于在网络应用间传递信息的开放标准(RFC 7519)。它以 JSON 格式存储被加密后的信息,通常用于验证和身份认证。这是token验证的一种令牌。叫身份验证令牌。在前后端分离的架构中常用。
白话文理解:
在以前用cookie认证时候,会把状态信息什么的储存在服务器里面,随着用户越来越多,会造成服务器的压力。那么jwt就出来了,你什么时候来,我什么时候给你颁发一个认证授权访问的令牌就好,不会储存在服务器里面。啪,给你盖章通过认证了,你可以带着这个令牌请求去访问我们服务器的资源了。

二、JWT令牌和Cookie客户端、Session服务端对比
简单介绍cookie和Session:
服务器会为每个用户创建一个唯一的会话标识,这个标识会存储在客户端的 Cookie 中。实际的会话数据则存储在服务器上,可以存储用户的登录状态、购物车内容等信息。Session 通常使用内存或数据库来存储会话数据。
jwt和cookie都是用于验证用户身份和维护会话状态的机制。
1.储存位置:
cookie是储存在客户端浏览器中的小型文本文件,由服务器在响应中设置,会把会话的各种信息都存在服务器中,会造成服务器的压力。大型的项目要分布式处理负载均衡就会不方便,因为把认证信息储存在了单一的服务器上面。
jwt令牌是无状态的,随时访问随时给令牌认证,一次性的,所以单点登录很适合。不会给服务器造成压力。
2.安全性:
Cookie 存储在客户端,容易受到跨站脚本攻击(XSS)和跨站请求伪造攻击(CSRF)等安全威胁。
令牌可以使用 HTTPS 加密传输,可以防止在传输过程中的窃听和篡改,提高了安全性。
3. 跨域:
默认情况下,Cookie 在同一域名下共享,但有限制。
令牌可以在不同域名下共享,通过跨域资源共享(CORS)等机制,提供了更大的灵活性。
4.负担
cookie全部域名都发送到服务端会造成服务端的压力,jwt令牌可以根据需要发送。
总的来说,虽然 Cookie 和令牌都可以用于身份验证和会话管理,但由于令牌的安全性和灵活性更高,以及更适合现代 Web 应用的需求,令牌机制(如 JWT)在很多情况下被更广泛地采用。
三、特点与注意事项
JWT 具有轻量、可传递、自包含、易于验证等特点,使其成为在不同系统间安全传递信息的一种有效方式。然而,使用 JWT 时仍需注意安全性问题,特别是保护秘密密钥、适当的有效期设置等。 这是可被破译的,里面放一些公开可以看的信息就好。不要放敏感信息,比如密码等。
四、使用场景
它主要用于在不同实体之间安全地传输信息,通常用作身份验证和授权的方式。 JWT 在许多应用中广泛使用,特别是在无状态的分布式系统中,如单页应用、移动应用和微服务。它可以在令牌中包含有关用户的信息,并通过数字签名或加密来验证和保护令牌的完整性。JWT 适用于需要跨多个服务进行验证和授权的场景。
-
身份验证(Authentication): 用户登录后,服务器生成一个包含用户信息的 JWT,然后将 JWT 发送给客户端。客户端之后在每个请求中携带该 JWT,服务器可以校验 JWT 的有效性来认证用户。
-
授权(Authorization): JWT 可以包含用户的权限信息,服务器可以根据 JWT 中的权限信息控制用户对资源的访问。
-
信息交换(Information Exchange): 在不同的应用之间传递信息,由于 JWT 包含了一定的信息,可以用于安全地传递数据。
-
单点登录(Single Sign-On,SSO): 在多个应用间共享用户登录状态,用户只需要登录一次即可访问多个应用。
优点:
因为是json传输的,可以跨语言使用;还能在中间的载荷位置放一些不敏感的信息;字节占用小,传输方便;不会保存在服务器里面,容易扩展分布式。
五、结构组成
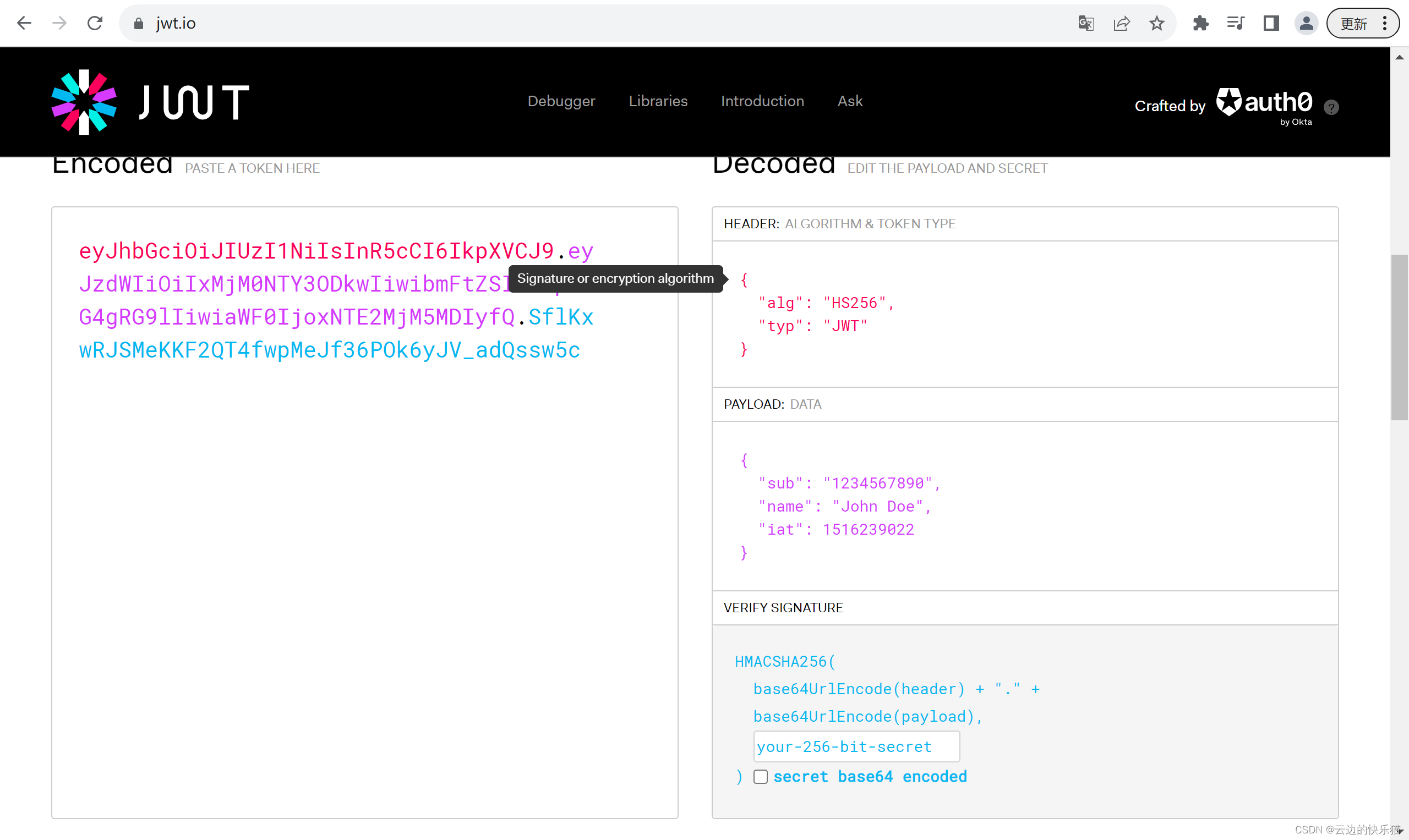
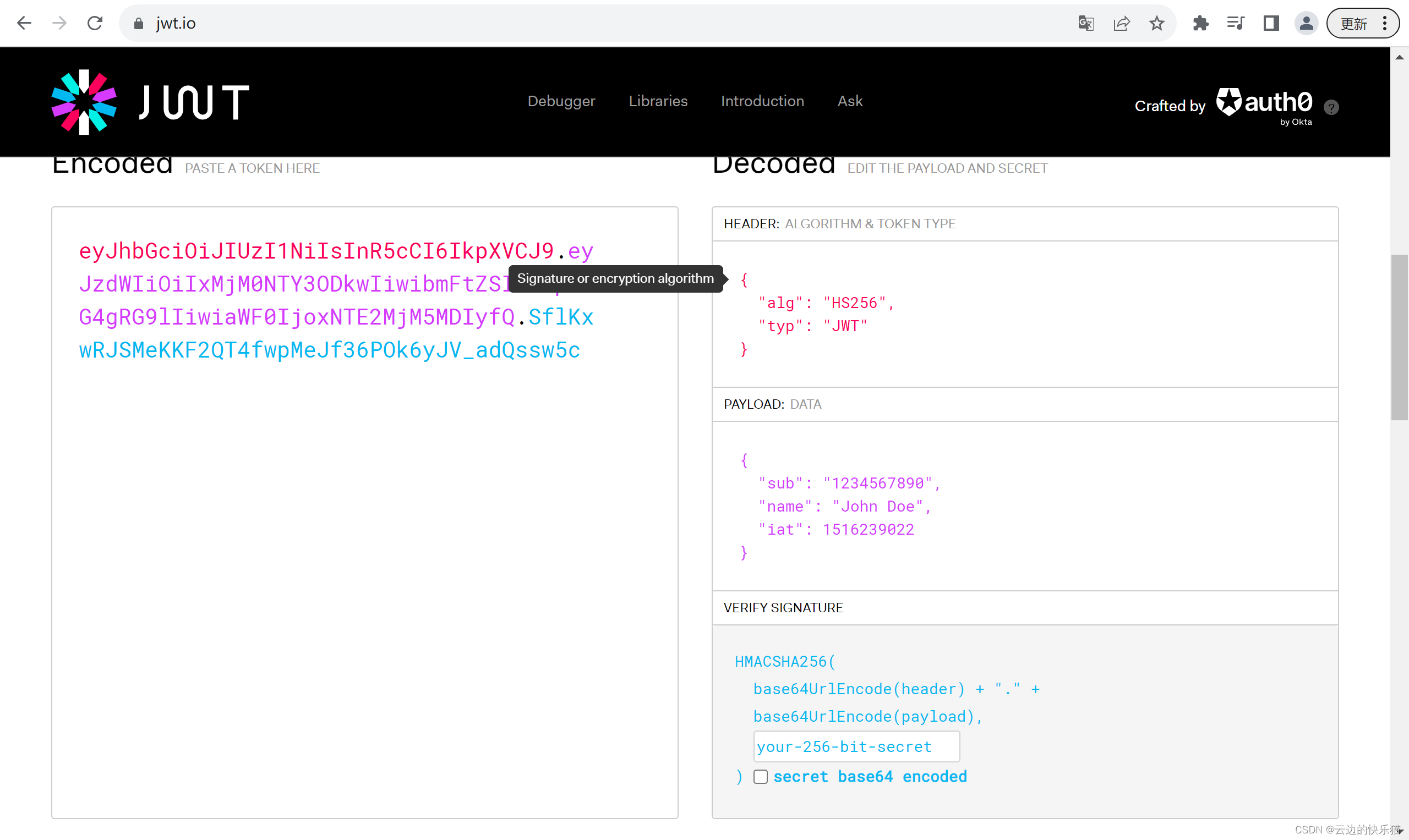
结构示例
a.b.c一个 JWT 由三部分组成:头部(Header)、载荷(Payload)和签名(Signature)。每个部分都是使用 Base64 编码的 JSON 对象,它们一起形成了完整的 JWT。
-
头部(Header): 头部通常由两部分组成:令牌的类型(JWT)和所使用的加密算法(如 HMAC SHA256 或 RSA)。
-
载荷(Payload): 载荷包含了需要传递的信息,可以是用户的一些身份信息、权限、角色等。载荷是经过 Base64 编码的 JSON 数据。
-
签名(Signature): 签名部分使用了头部和载荷以及一个秘密密钥,通过指定的加密算法进行加密。签名的目的是为了确保 JWT 没有被篡改,同时也可以验证发送者的身份。
简单来说头部里面记录的是使用的是什么加密算法、和令牌的类型,即jwt。
载荷里面记录的是含有三大声明,注册声明:iss(发行者)、exp(到期时间)、sub(主题)、sub(受众)。公开声明、私有声明,这三个声明都是非必要的,如果不声明,载荷里面也会自动生成数据代替载荷。
签名就是在头部和载荷已经使用了加密算法后,再对他们进行加密签名,保证他们的数据不会被篡改。
有什么问题都可以评论区留言,看见都会回复的
点赞收藏评论,当然也可以点击文章底部的红包或者👇订阅付费文章创作支持一下了。抱拳了!
相关文章:

JWT令牌的介绍
目录 一、什么是JWT 二、JWT令牌和Cookie客户端、Session服务端对比 三、特点与注意事项 四、使用场景 优点: 五、结构组成 一、什么是JWT JWT(JSON Web Token)是一种用于在网络应用间传递信息的开放标准(RFC 7519&#x…...

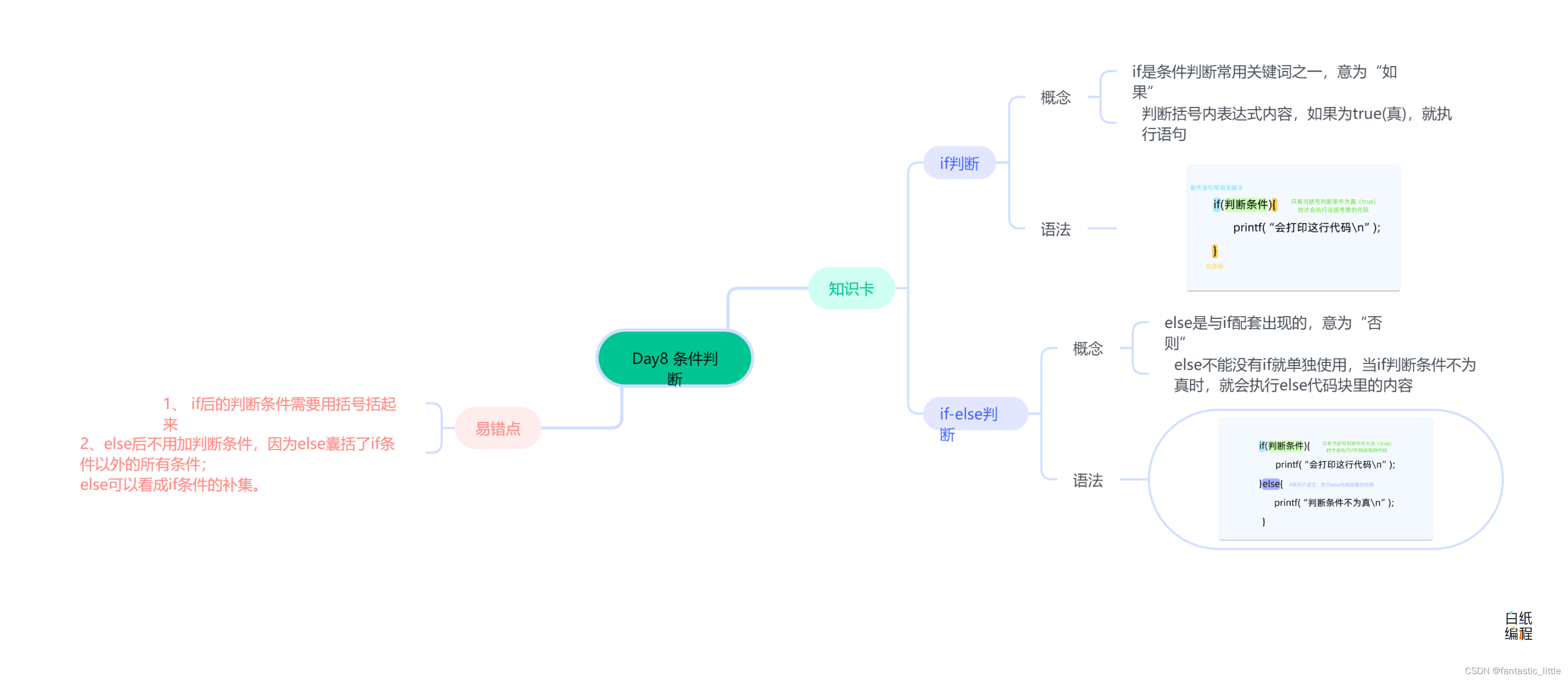
C语言入门 Day_9 条件判断
目录 前言: 1.if判断 2.else判断 3.易错点 4.思维导图 前言: 我们知道比较运算和逻辑运算都会得到一个布尔型的数据,要么为真(true),要么为假(false)。 今天我们来学习真和假在…...

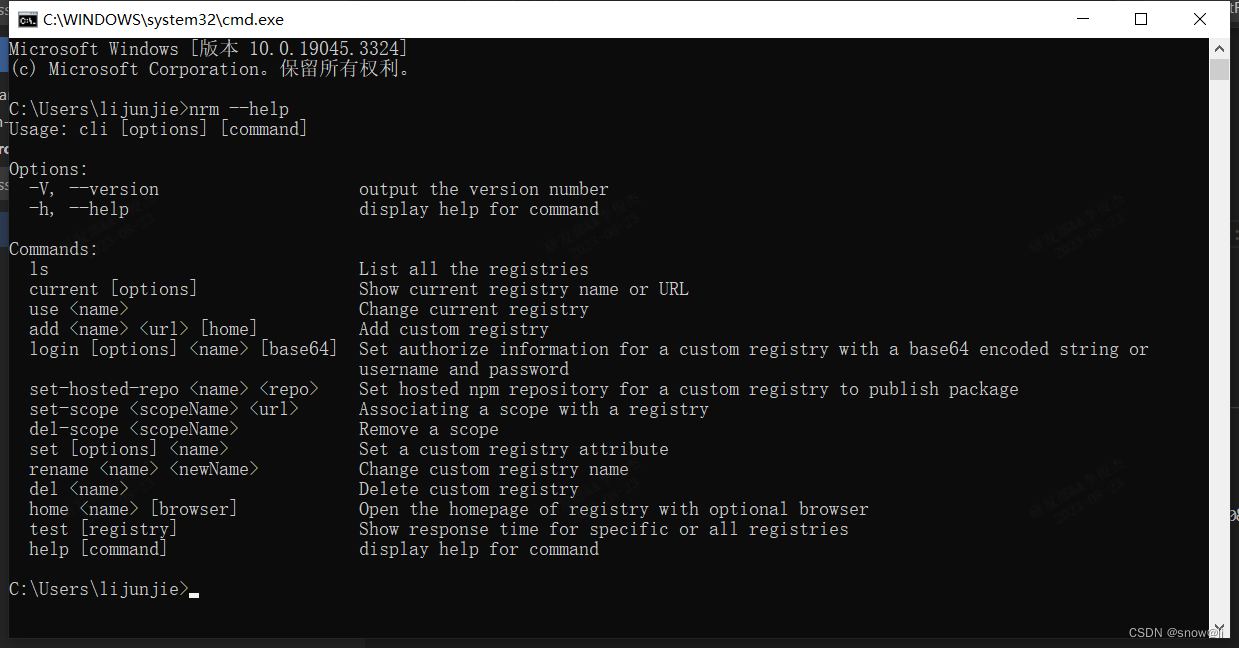
Nodejs-nrm:快速切换npm源 / npm官方源和其他自定义源之间切换
一、理解 Nodejs nrm Nodejs nrm 是一个管理 npm 源的工具。由于 npm 在国内的速度较慢,很多开发者会使用淘宝的 npm 镜像源,但是也会遇到一些问题,例如某些包在淘宝镜像源中不存在,或者淘宝镜像源本身也会有问题。 Nodejs nrm …...

数据驱动洞察:各种词频分析技术挖掘热点数据
一、引言 随着信息时代的发展,人们的关注点日益复杂多样。社交媒体、新闻网站和论坛等平台上涌现了大量的信息,这使得热点分析成为了解社会热点话题和舆情动向的重要手段。词频统计是热点分析的基础,本文将分别介绍基于ElasticSearch、基于S…...

ES6-简介、语法
ES6 ES6简介 ECMAScript 6(简称ES6)是于2015年6月正式发布的JavaScript语言的标准,正式名为ECMAScript 2015(ES2015)。它的目标是使得JavaScript语言可以用来编写复杂的大型应用程序,成为企业级开发语…...

诚迈科技子公司智达诚远与Unity中国达成合作,打造智能座舱新时代
2023 年 8 月 23 日,全球领先的实时 3D 引擎 Unity 在华合资公司 Unity 中国举办发布会,正式对外发布 Unity 引擎中国版——团结引擎,并带来专为次世代汽车智能座舱打造的团结引擎车机版。发布会上,诚迈科技副总裁、诚迈科技子公司…...

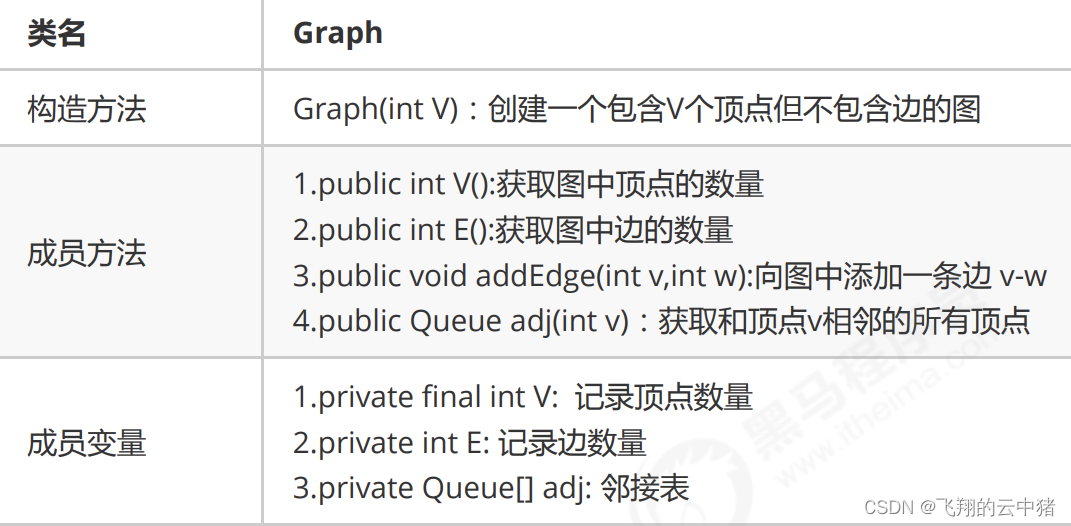
算法与数据结构(十)--图的入门
一.图的定义和分类 定义:图是由一组顶点和一组能够将两个顶点连接的边组成的。 特殊的图: 1.自环:即一条连接一个顶点和其自身的边; 2.平行边:连接同一对顶点的两条边; 图的分类: 按照连接两个顶点的边的…...

【Go 基础篇】Go语言 init函数详解:包的初始化与应用
介绍 在Go语言中,init() 函数是一种特殊的函数,用于在包被导入时执行一次性的初始化操作。init() 函数不需要手动调用,而是在包被导入时自动执行。这使得我们可以在包导入时完成一些必要的初始化工作,确保包的使用具有正确的环境…...

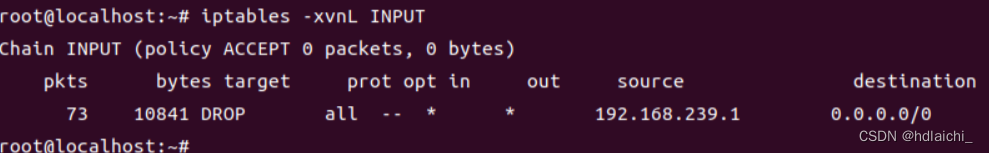
wazuh环境配置及漏洞复现
目录 一、wazuh配置 1进入官网下载OVA启动软件 2.虚拟机OVA安装 二、wazuh案例复现 1.wazuh初体验 2.这里我们以SQL注入为例,在我们的代理服务器上进行SQL注入,看wazuh如何检测和响应 一、wazuh配置 1进入官网下载OVA启动软件 Virtual Machine (O…...

Java接收前端请求体方式
💗wei_shuo的个人主页 💫wei_shuo的学习社区 🌐Hello World ! 文章目录 RequestBodyPathVariableRequestParamValidated方法参数校验方法返回值校验 RequestHeaderHttpServletRequest ## Java接收前端请求体的方式 请求体…...

私有化部署即时通讯平台,30分钟替换钉钉和企业微信
随着企业对即时通讯和协作工具的需求不断增长,私有化部署的即时通讯平台成为企业的首选。WorkPlus作为有10余年行业深耕经验与技术沉淀品牌,以其安全高效的私有化部署即时通讯解决方案,帮助企业在30分钟内替换钉钉和企业微信。本文将深入探讨…...

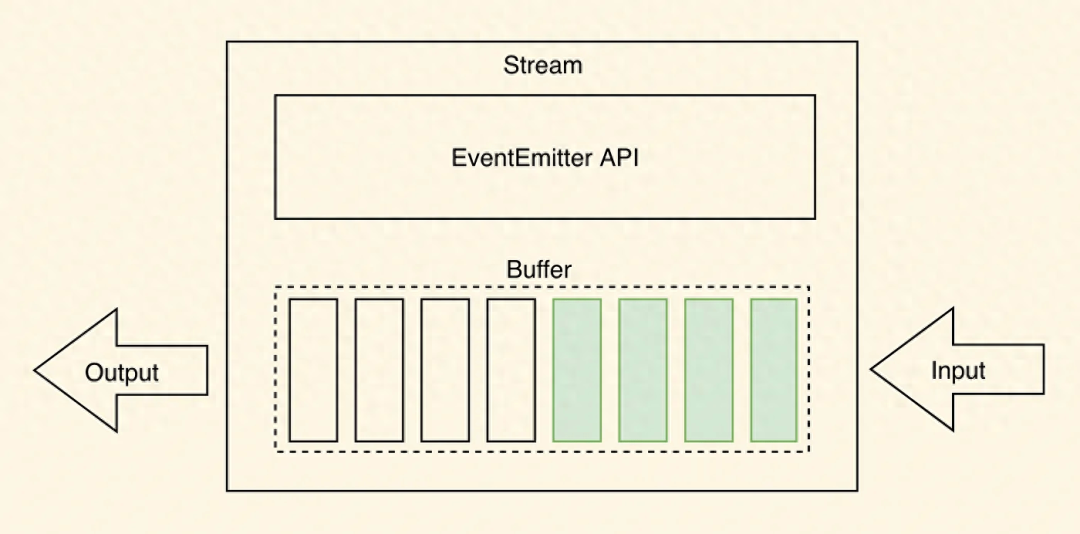
如何深入理解 Node.js 中的流(Streams)
Node.js是一个强大的允许开发人员构建可扩展和高效的应用程序。Node.js的一个关键特性是其内置对流的支持。流是Node.js中的一个基本概念,它能够实现高效的数据处理,特别是在处理大量信息或实时处理数据时。 在本文中,我们将探讨Node.js中的流…...

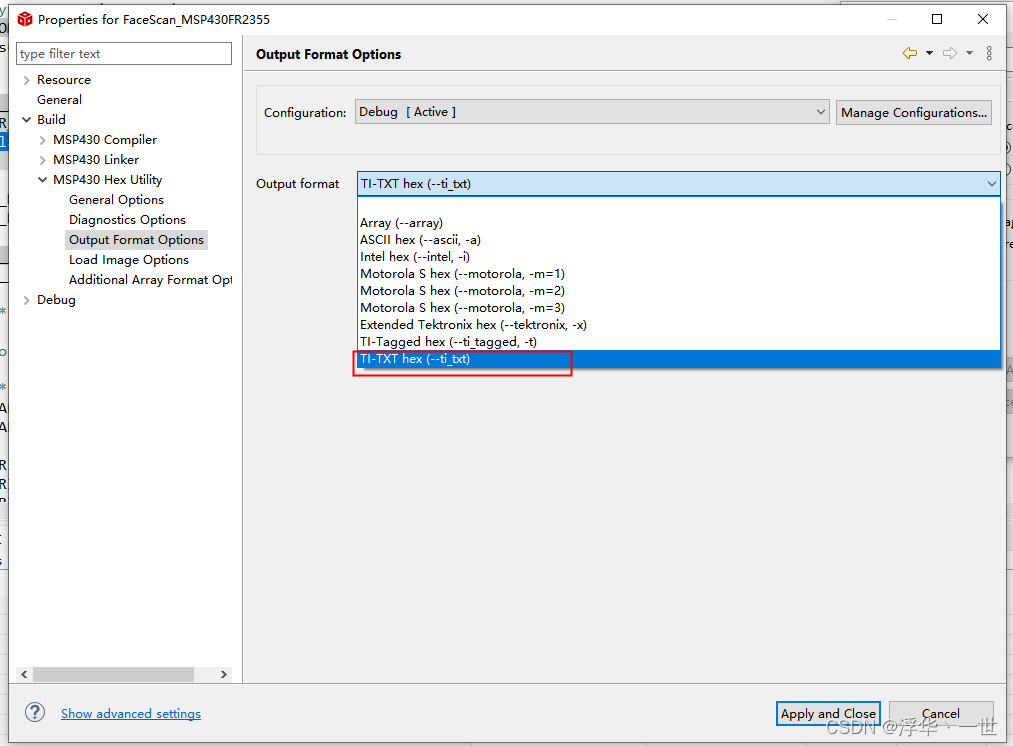
MSP430FR2xxx开发(一)添加driverlib
一、新建工程 根据自己手上的硬件型号新建工程,文中已MSP430FR2355为例。 二、添加driverlib 首先去官方下载driverlib. https://www.ti.com.cn/tool/cn/MSPDRIVERLIB?keyMatchMSP430%20DRIVERLIB#downloads 下载后的内容如下: 我这里就选择MSP430…...

【C++】做一个飞机空战小游戏(九)——发射子弹的编程技巧
[导读]本系列博文内容链接如下: 【C】做一个飞机空战小游戏(一)——使用getch()函数获得键盘码值 【C】做一个飞机空战小游戏(二)——利用getch()函数实现键盘控制单个字符移动【C】做一个飞机空战小游戏(三)——getch()函数控制任意造型飞机图标移动 【C】做一个飞…...

34.SpringMVC获取请求参数
SpringMVC获取请求参数 通过ServletAPI获取 将HttpServletRequest作为控制器方法的形参,此时HttpServletRequest类型的参数表示封装了当前请求的请求报文的对象 index.html <form th:action"{/test/param}" method"post">用户名&#…...

TC1016-同星4路CAN(FD),2路LIN转USB接口卡
TC1016是同星智能推出的一款多通道CAN(FD)和LIN总线接口设备,CANFD总线速率最高支持8M bps,LIN支持速率0~20K bps,产品采用高速USB2.0接口与PC连接,Windows系统免驱设计使得设备具备极佳的系统兼容性。 支…...

Android源码——从Looper看ThreadLocal
1 概述 ThreadLocal用于在当前线程中存储数据,由于存储的数据只能在当前线程内使用,所以自然是线程安全的。 Handler体系中,Looper只会存在一个实例,且只在当前线程使用,所以使用ThreadLocal进行存储。 2 存储原理 …...

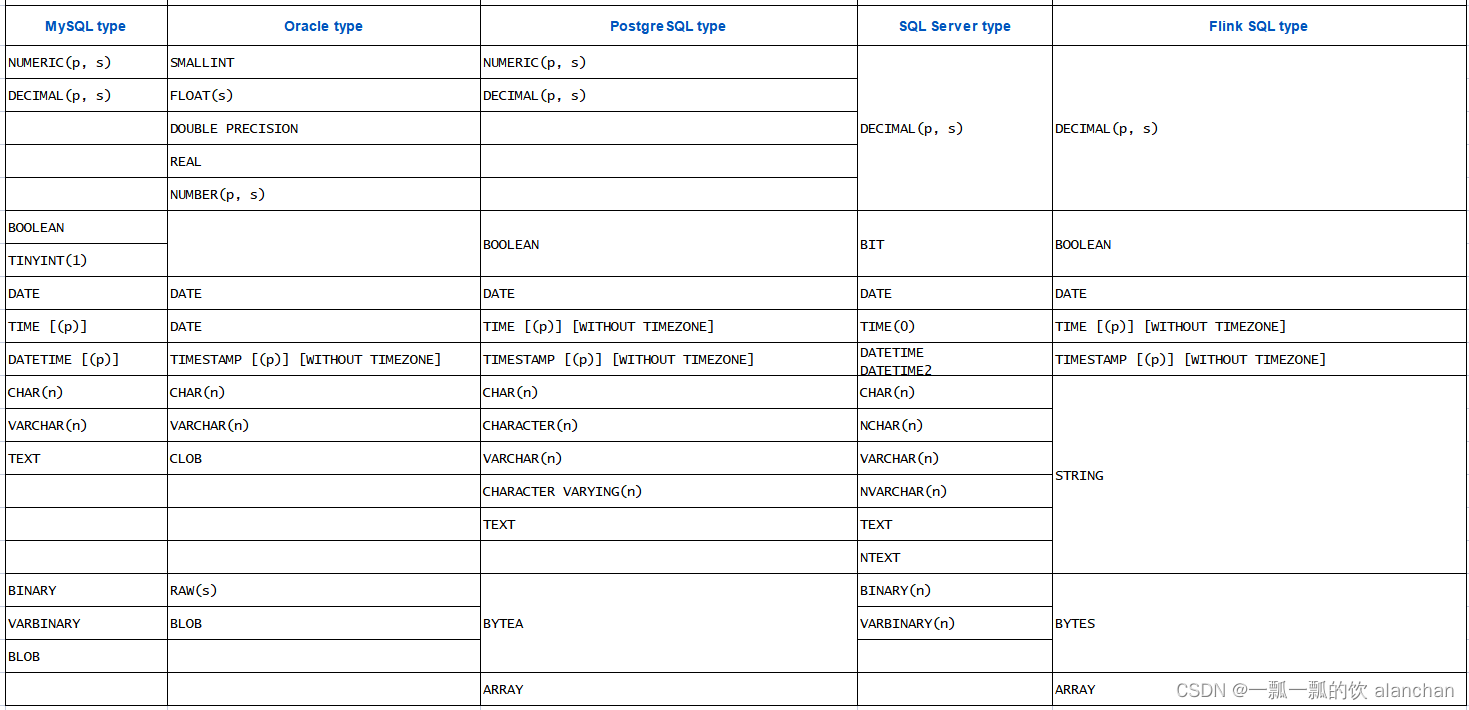
16、Flink 的table api与sql之连接外部系统: 读写外部系统的连接器和格式以及JDBC示例(4)
Flink 系列文章 1、Flink 部署、概念介绍、source、transformation、sink使用示例、四大基石介绍和示例等系列综合文章链接 13、Flink 的table api与sql的基本概念、通用api介绍及入门示例 14、Flink 的table api与sql之数据类型: 内置数据类型以及它们的属性 15、Flink 的ta…...

MySQL 自定义 split 存储过程
MySQL 没有提供 split 函数,但可以自己建立一个存储过程,将具有固定分隔符的字符串转成多行。之所以不能使用自定义函数实现此功能,是因为 MySQL 的自定义函数自能返回标量值,不能返回多行结果集。 MySQL 8: drop pr…...

专题-【十字链表】
有向图的十字链表表示法:...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(二)
HoST框架核心实现方法详解 - 论文深度解读(第二部分) 《Learning Humanoid Standing-up Control across Diverse Postures》 系列文章: 论文深度解读 + 算法与代码分析(二) 作者机构: 上海AI Lab, 上海交通大学, 香港大学, 浙江大学, 香港中文大学 论文主题: 人形机器人…...

PPT|230页| 制造集团企业供应链端到端的数字化解决方案:从需求到结算的全链路业务闭环构建
制造业采购供应链管理是企业运营的核心环节,供应链协同管理在供应链上下游企业之间建立紧密的合作关系,通过信息共享、资源整合、业务协同等方式,实现供应链的全面管理和优化,提高供应链的效率和透明度,降低供应链的成…...

Leetcode 3577. Count the Number of Computer Unlocking Permutations
Leetcode 3577. Count the Number of Computer Unlocking Permutations 1. 解题思路2. 代码实现 题目链接:3577. Count the Number of Computer Unlocking Permutations 1. 解题思路 这一题其实就是一个脑筋急转弯,要想要能够将所有的电脑解锁&#x…...

dedecms 织梦自定义表单留言增加ajax验证码功能
增加ajax功能模块,用户不点击提交按钮,只要输入框失去焦点,就会提前提示验证码是否正确。 一,模板上增加验证码 <input name"vdcode"id"vdcode" placeholder"请输入验证码" type"text&quo…...

(转)什么是DockerCompose?它有什么作用?
一、什么是DockerCompose? DockerCompose可以基于Compose文件帮我们快速的部署分布式应用,而无需手动一个个创建和运行容器。 Compose文件是一个文本文件,通过指令定义集群中的每个容器如何运行。 DockerCompose就是把DockerFile转换成指令去运行。 …...

什么?连接服务器也能可视化显示界面?:基于X11 Forwarding + CentOS + MobaXterm实战指南
文章目录 什么是X11?环境准备实战步骤1️⃣ 服务器端配置(CentOS)2️⃣ 客户端配置(MobaXterm)3️⃣ 验证X11 Forwarding4️⃣ 运行自定义GUI程序(Python示例)5️⃣ 成功效果
学校时钟系统,标准考场时钟系统,AI亮相2025高考,赛思时钟系统为教育公平筑起“精准防线”
2025年#高考 将在近日拉开帷幕,#AI 监考一度冲上热搜。当AI深度融入高考,#时间同步 不再是辅助功能,而是决定AI监考系统成败的“生命线”。 AI亮相2025高考,40种异常行为0.5秒精准识别 2025年高考即将拉开帷幕,江西、…...

关键领域软件测试的突围之路:如何破解安全与效率的平衡难题
在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的核心战斗力。不同于普通商业软件,这些承载着国家安全使命的软件系统面临着前所未有的质量挑战——如何在确保绝对安全的前提下,实现高效测试与快速迭代?这一命题正考验着…...

Pinocchio 库详解及其在足式机器人上的应用
Pinocchio 库详解及其在足式机器人上的应用 Pinocchio (Pinocchio is not only a nose) 是一个开源的 C 库,专门用于快速计算机器人模型的正向运动学、逆向运动学、雅可比矩阵、动力学和动力学导数。它主要关注效率和准确性,并提供了一个通用的框架&…...

html css js网页制作成品——HTML+CSS榴莲商城网页设计(4页)附源码
目录 一、👨🎓网站题目 二、✍️网站描述 三、📚网站介绍 四、🌐网站效果 五、🪓 代码实现 🧱HTML 六、🥇 如何让学习不再盲目 七、🎁更多干货 一、👨…...
