Vue+Axios搭建二次元动态登录页面(mp4视频格式)
最近想做一个前端登录页面,背景好看的,格式中规中矩的,这么难?我自己创一个吧!
效果图如下:

源码可以参考我的github,复制源码即可用:gym02/loginPage_Vue: 使用Vue+Axios搭建的动态登录网页,按钮和输入框渲染了动画,复制即可使用 (github.com)
(喜欢可以点个小星星start)评论区可以私我发这个mp4的背景图
html源码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>登录页面</title><script src="js/vue.js"></script><!-- 引入样式 --><link rel="stylesheet" href="css/elementui.css"><!-- 引入组件库 --><script src="js/elementui.js"></script><script src="js/axios.min.js"></script><style>/*body {*//* background-image: url(/static/img/preview.gif);*//* background-repeat: no-repeat;*//* background-size: cover;*//* background-position: 0px -200px;*//*}*/.fullscreenvideo {position: absolute;top: 50%;left: 50%;min-width: 100%;min-height: 100%;width: auto;height: auto;z-index: -100;-webkit-transform: translateX(-50%) translateY(-50%);transform: translateX(-50%) translateY(-50%);-webkit-transition: 1s opacity;transition: 1s opacity;}.videocontainer{position: fixed;width: 100%;height: 100%;overflow: hidden;z-index: -100;}.videocontainer:before{content: "";position: absolute;width: 100%;height: 100%;display: block;z-index: -1;top: 0;left: 0;background: rgba(0,0,0,0);}.login-box {position: absolute;top: 50%;left: 50%;width: 400px;padding: 40px;transform: translate(-50%, -50%);background: rgba(0, 0, 0, .5);box-sizing: border-box;box-shadow: 0 15px 25px rgba(0, 0, 0, .6);border-radius: 10px;}.login-box h2 {margin: 0 0 30px;padding: 0;color: #fff;text-align: center;}.login-box .user-box {position: relative;}.login-box .user-box input {width: 100%;padding: 10px 0;font-size: 16px;color: #fff;margin-bottom: 30px;border: none;border-bottom: 1px solid #fff;outline: none;background: transparent;}.login-box .user-box label {position: absolute;top: 0;left: 0;padding: 10px 0;font-size: 16px;color: #fff;pointer-events: none;transition: .5s;}.login-box .user-box input:focus ~ label,.login-box .user-box input:valid ~ label {top: -20px;left: 0;color: #03e9f4;font-size: 12px;}.login-box form a {position: relative;display: inline-block;padding: 10px 20px;color: #03e9f4;font-size: 16px;text-decoration: none;text-transform: uppercase;overflow: hidden;transition: .5s;margin-top: 40px;letter-spacing: 4px}.login-box a:hover {background: #03e9f4;color: #fff;border-radius: 5px;box-shadow: 0 0 5px #03e9f4,0 0 25px #03e9f4,0 0 50px #03e9f4,0 0 100px #03e9f4;}.login-box a span {position: absolute;display: block;}.login-box a span:nth-child(1) {top: 0;left: -100%;width: 100%;height: 2px;background: linear-gradient(90deg, transparent, #03e9f4);animation: btn-anim1 1s linear infinite;}@keyframes btn-anim1 {0% {left: -100%;}50%, 100% {left: 100%;}}.login-box a span:nth-child(2) {top: -100%;right: 0;width: 2px;height: 100%;background: linear-gradient(180deg, transparent, #03e9f4);animation: btn-anim2 1s linear infinite;animation-delay: .25s}@keyframes btn-anim2 {0% {top: -100%;}50%, 100% {top: 100%;}}.login-box a span:nth-child(3) {bottom: 0;right: -100%;width: 100%;height: 2px;background: linear-gradient(270deg, transparent, #03e9f4);animation: btn-anim3 1s linear infinite;animation-delay: .5s}@keyframes btn-anim3 {0% {right: -100%;}50%, 100% {right: 100%;}}.login-box a span:nth-child(4) {bottom: -100%;left: 0;width: 2px;height: 100%;background: linear-gradient(360deg, transparent, #03e9f4);animation: btn-anim4 1s linear infinite;animation-delay: .75s}@keyframes btn-anim4 {0% {bottom: -100%;}50%, 100% {bottom: 100%;}}</style></head>
<body>
<div class="videocontainer"><video class="fullscreenvideo" playsinline="" autoplay="" muted="" loop=""><source src="./img/girl.mp4" type="video/mp4"><!-- 在这改路径即可直接食用 --></video>
</div><div class="login-box"><h2>登录系统</h2><form><div class="user-box"><input type="text" name="" required="" v-model="user.username"><label>用户名</label></div><div class="user-box"><input type="password" name="" required="" v-model="user.password"><label>密码</label></div> <a @click="login()"><span></span><span></span><span></span><span></span>登录</a> <a >注册 </a></form>
</div>
<script>new Vue({el:".login-box",data:{user:{username:'',password:''}},methods:{login(){axios.post("/user/login",this.user).then(resp =>{if(resp.data.code == 200){window.location.href = "http://localhost:8080/index.html";this.$message({message: '登陆成功',type: 'success'});}else{this.$message({message: '登陆失败',type: 'error'});}})}}})
</script></body>
</html>里面引入的各种css,js文件可以在上面我给出的github链接找到,复制下来。因为格式很大,这里不便分享。
需要背景图的可以评论区私我,有求必回!
相关文章:

Vue+Axios搭建二次元动态登录页面(mp4视频格式)
最近想做一个前端登录页面,背景好看的,格式中规中矩的,这么难?我自己创一个吧! 效果图如下: 源码可以参考我的github,复制源码即可用:gym02/loginPage_Vue: 使用VueAxios搭建的动态…...

【Kubernetes】K8S到底是什么,最近怎么这么火
前言 kubernetes,简称K8s,是用8代替名字中间的8个字符“ubernete”而成的缩写。是一个开源的,用于管理云平台中多个主机上的容器化的应用,Kubernetes的目标是让部署容器化的应用简单并且高效(powerful),Kub…...

Java爬虫下载网页图片
在Java中,可以使用HttpURLConnection,Jsoup等库来实现网页爬取和图片下载。下面是一个基本的例子: 首先,需要添加Jsoup库到你的项目中。如果你使用Maven,可以在你的pom.xml文件中添加以下依赖: xml <…...

C语言之扫雷游戏实现篇
目录 主函数test.c 菜单函数 选择循环 扫雷游戏实现分析 整体思路 问题1 问题2 问题3 问题4 游戏函数(函数调用) 创建游戏盘数组mine 创建游戏盘数组show 初始化游戏盘数组InitBoard 展示游戏盘DisplayBoard 游戏盘置雷SetMine 游戏…...

Python面向对象中super用法与MRO机制
Python面向对象中super用法与MRO机制 最近再看trackformer,里面用到了super的用法,记录一下super的用法 class A(object):def __init__(self):print(init A)def fun(self):print(A.fun)print(self)super(A, self).fun()class B(object):def __init__(s…...

高性能网络模式-Reactor
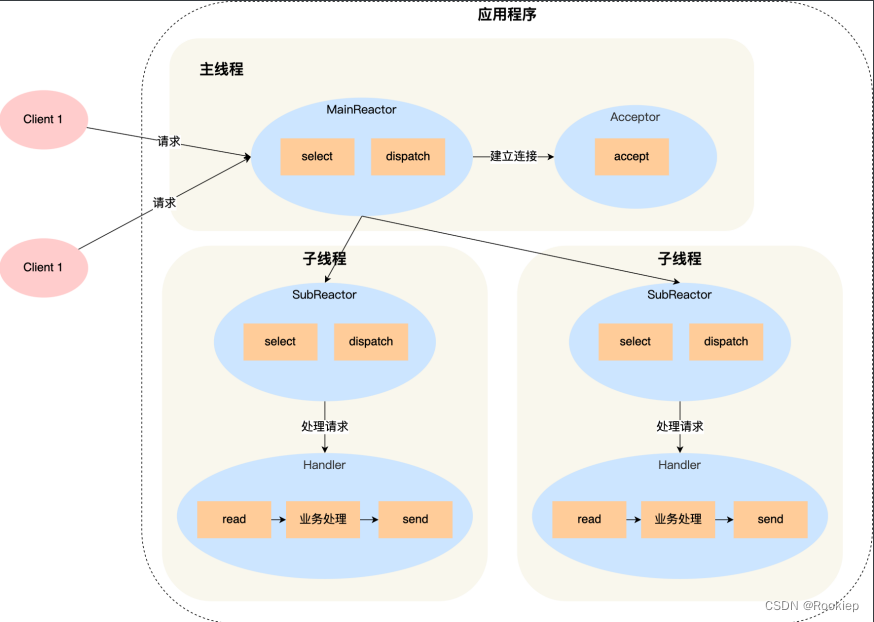
事实上,Reactor 模式也叫Dispatcher模式,即I/O 多路复⽤监听事件,收到事件后,根据事件类型分配(Dispatch)给某个进程/线程。Reactor 模式也是一种非阻塞同步网络模式。 Reactor 模式主要由 Reactor部分和处…...

gRpc的四种通信方式详细介绍
🌷🍁 博主猫头虎 带您 Go to New World.✨🍁 🦄 博客首页——猫头虎的博客🎐 🐳《面试题大全专栏》 文章图文并茂🦕生动形象🦖简单易学!欢迎大家来踩踩~🌺 &a…...

JWT令牌的介绍
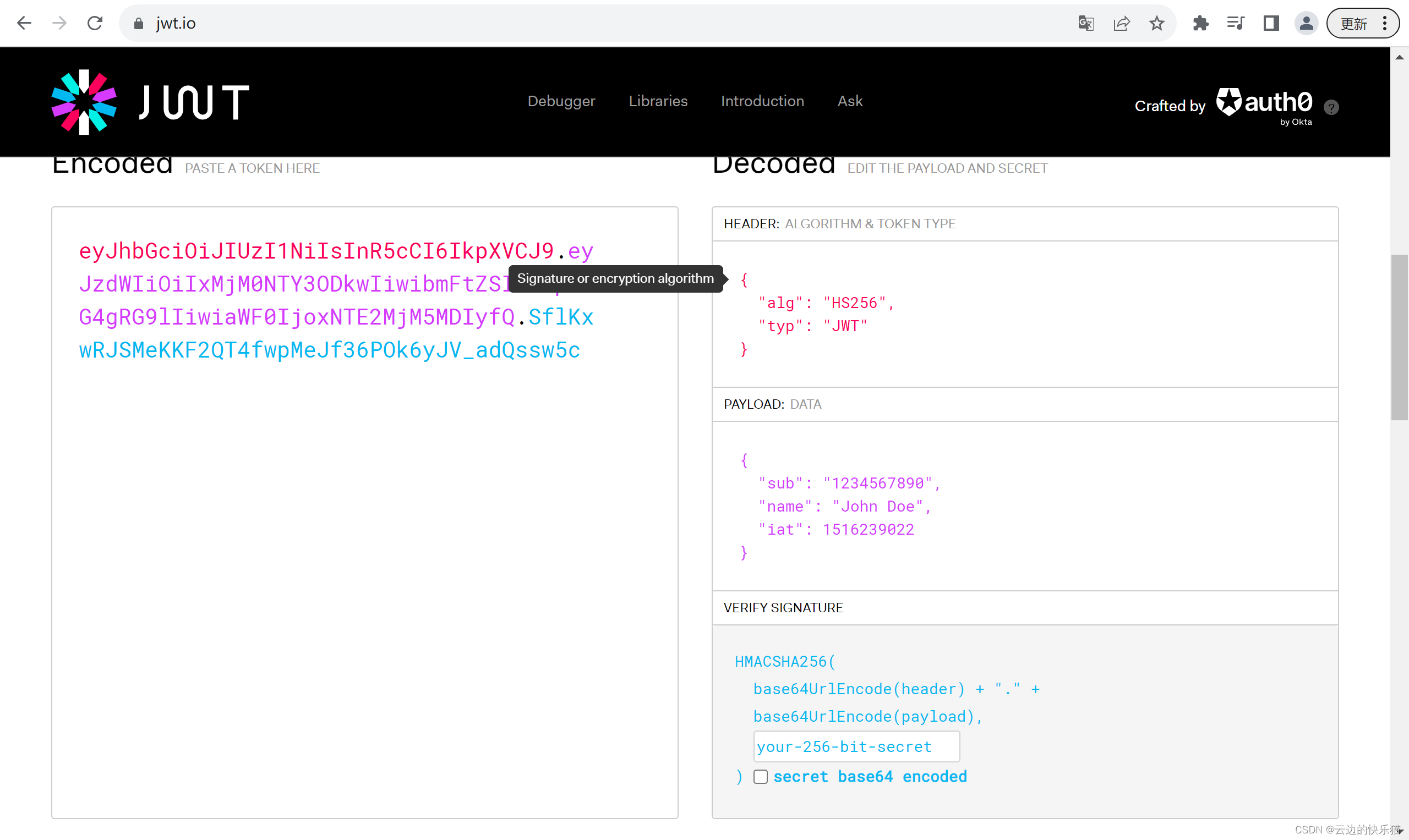
目录 一、什么是JWT 二、JWT令牌和Cookie客户端、Session服务端对比 三、特点与注意事项 四、使用场景 优点: 五、结构组成 一、什么是JWT JWT(JSON Web Token)是一种用于在网络应用间传递信息的开放标准(RFC 7519&#x…...

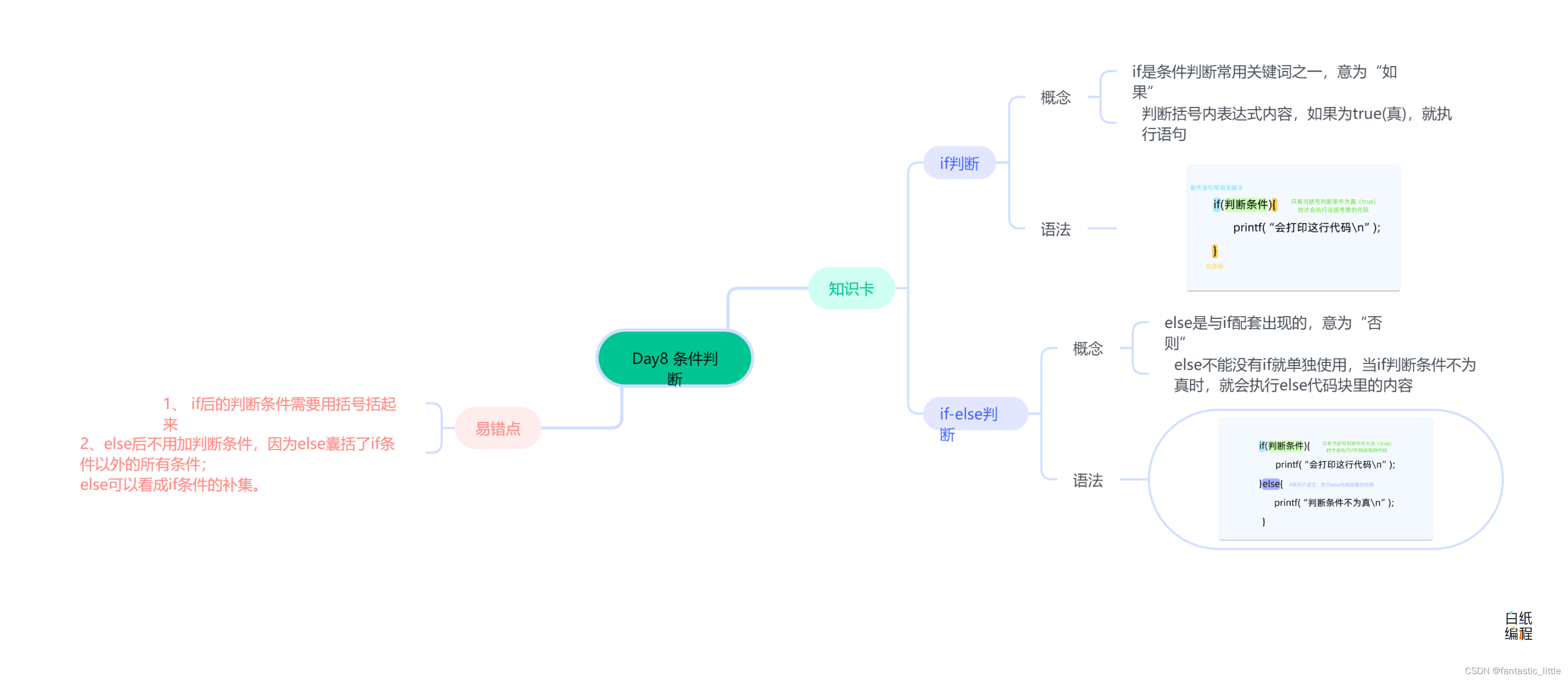
C语言入门 Day_9 条件判断
目录 前言: 1.if判断 2.else判断 3.易错点 4.思维导图 前言: 我们知道比较运算和逻辑运算都会得到一个布尔型的数据,要么为真(true),要么为假(false)。 今天我们来学习真和假在…...

Nodejs-nrm:快速切换npm源 / npm官方源和其他自定义源之间切换
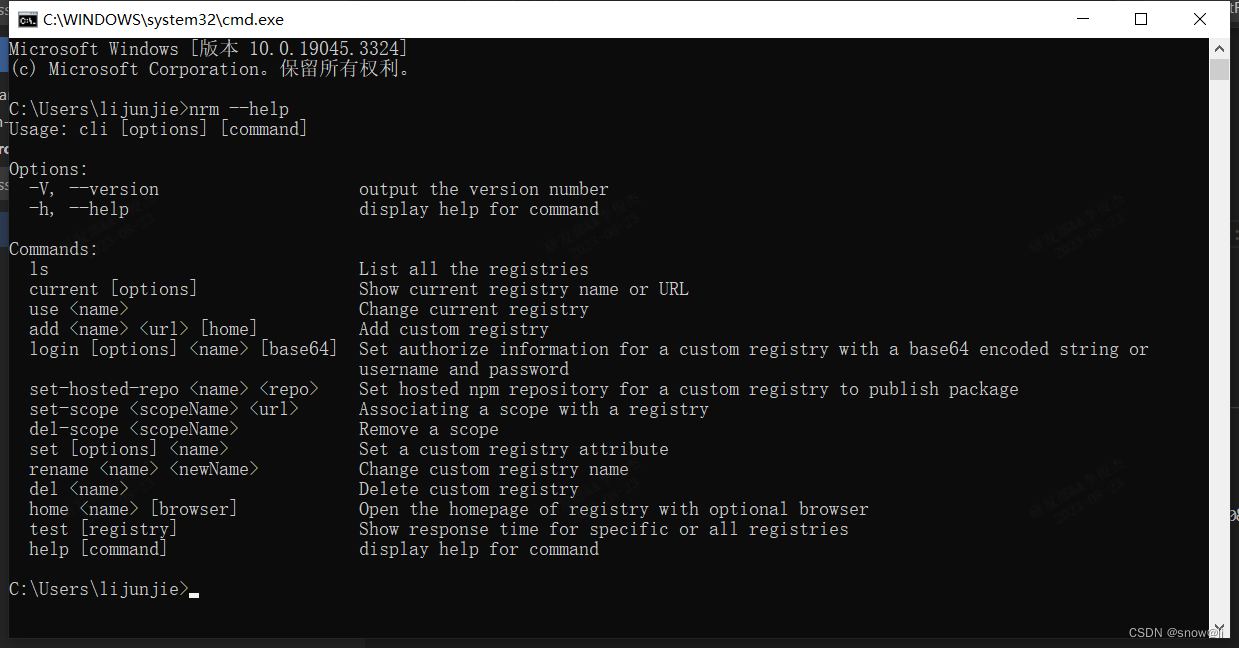
一、理解 Nodejs nrm Nodejs nrm 是一个管理 npm 源的工具。由于 npm 在国内的速度较慢,很多开发者会使用淘宝的 npm 镜像源,但是也会遇到一些问题,例如某些包在淘宝镜像源中不存在,或者淘宝镜像源本身也会有问题。 Nodejs nrm …...

数据驱动洞察:各种词频分析技术挖掘热点数据
一、引言 随着信息时代的发展,人们的关注点日益复杂多样。社交媒体、新闻网站和论坛等平台上涌现了大量的信息,这使得热点分析成为了解社会热点话题和舆情动向的重要手段。词频统计是热点分析的基础,本文将分别介绍基于ElasticSearch、基于S…...

ES6-简介、语法
ES6 ES6简介 ECMAScript 6(简称ES6)是于2015年6月正式发布的JavaScript语言的标准,正式名为ECMAScript 2015(ES2015)。它的目标是使得JavaScript语言可以用来编写复杂的大型应用程序,成为企业级开发语…...

诚迈科技子公司智达诚远与Unity中国达成合作,打造智能座舱新时代
2023 年 8 月 23 日,全球领先的实时 3D 引擎 Unity 在华合资公司 Unity 中国举办发布会,正式对外发布 Unity 引擎中国版——团结引擎,并带来专为次世代汽车智能座舱打造的团结引擎车机版。发布会上,诚迈科技副总裁、诚迈科技子公司…...

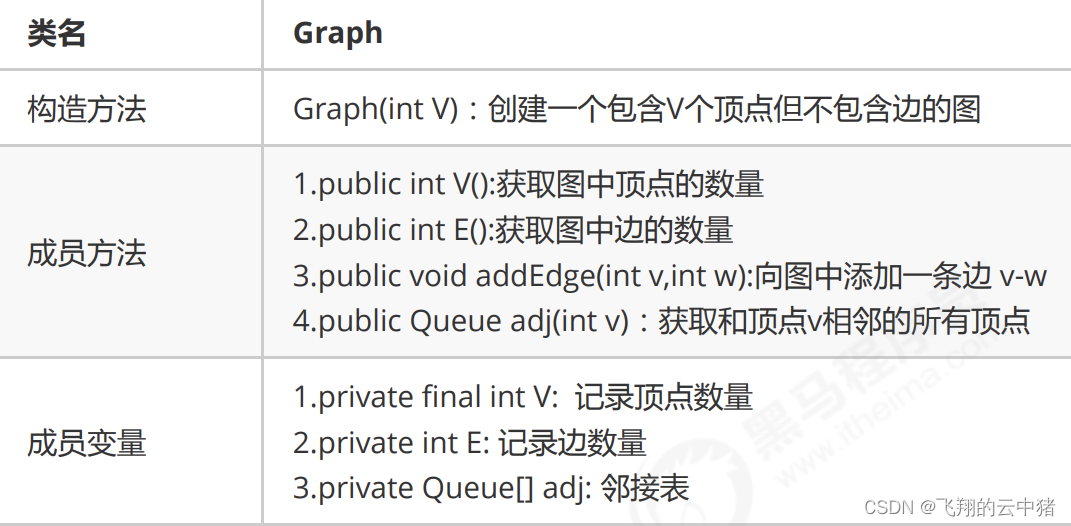
算法与数据结构(十)--图的入门
一.图的定义和分类 定义:图是由一组顶点和一组能够将两个顶点连接的边组成的。 特殊的图: 1.自环:即一条连接一个顶点和其自身的边; 2.平行边:连接同一对顶点的两条边; 图的分类: 按照连接两个顶点的边的…...

【Go 基础篇】Go语言 init函数详解:包的初始化与应用
介绍 在Go语言中,init() 函数是一种特殊的函数,用于在包被导入时执行一次性的初始化操作。init() 函数不需要手动调用,而是在包被导入时自动执行。这使得我们可以在包导入时完成一些必要的初始化工作,确保包的使用具有正确的环境…...

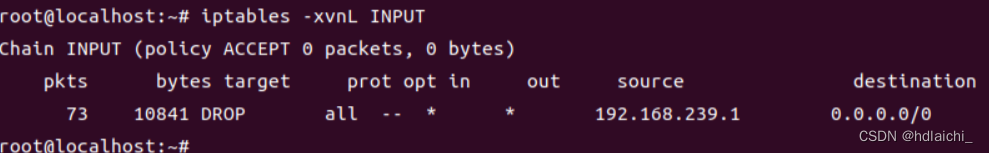
wazuh环境配置及漏洞复现
目录 一、wazuh配置 1进入官网下载OVA启动软件 2.虚拟机OVA安装 二、wazuh案例复现 1.wazuh初体验 2.这里我们以SQL注入为例,在我们的代理服务器上进行SQL注入,看wazuh如何检测和响应 一、wazuh配置 1进入官网下载OVA启动软件 Virtual Machine (O…...

Java接收前端请求体方式
💗wei_shuo的个人主页 💫wei_shuo的学习社区 🌐Hello World ! 文章目录 RequestBodyPathVariableRequestParamValidated方法参数校验方法返回值校验 RequestHeaderHttpServletRequest ## Java接收前端请求体的方式 请求体…...

私有化部署即时通讯平台,30分钟替换钉钉和企业微信
随着企业对即时通讯和协作工具的需求不断增长,私有化部署的即时通讯平台成为企业的首选。WorkPlus作为有10余年行业深耕经验与技术沉淀品牌,以其安全高效的私有化部署即时通讯解决方案,帮助企业在30分钟内替换钉钉和企业微信。本文将深入探讨…...

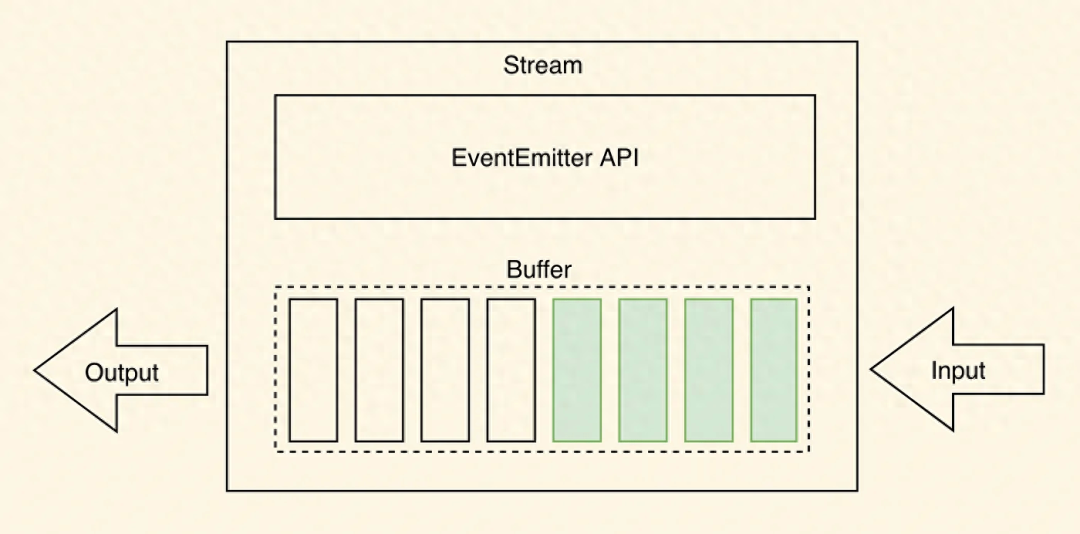
如何深入理解 Node.js 中的流(Streams)
Node.js是一个强大的允许开发人员构建可扩展和高效的应用程序。Node.js的一个关键特性是其内置对流的支持。流是Node.js中的一个基本概念,它能够实现高效的数据处理,特别是在处理大量信息或实时处理数据时。 在本文中,我们将探讨Node.js中的流…...

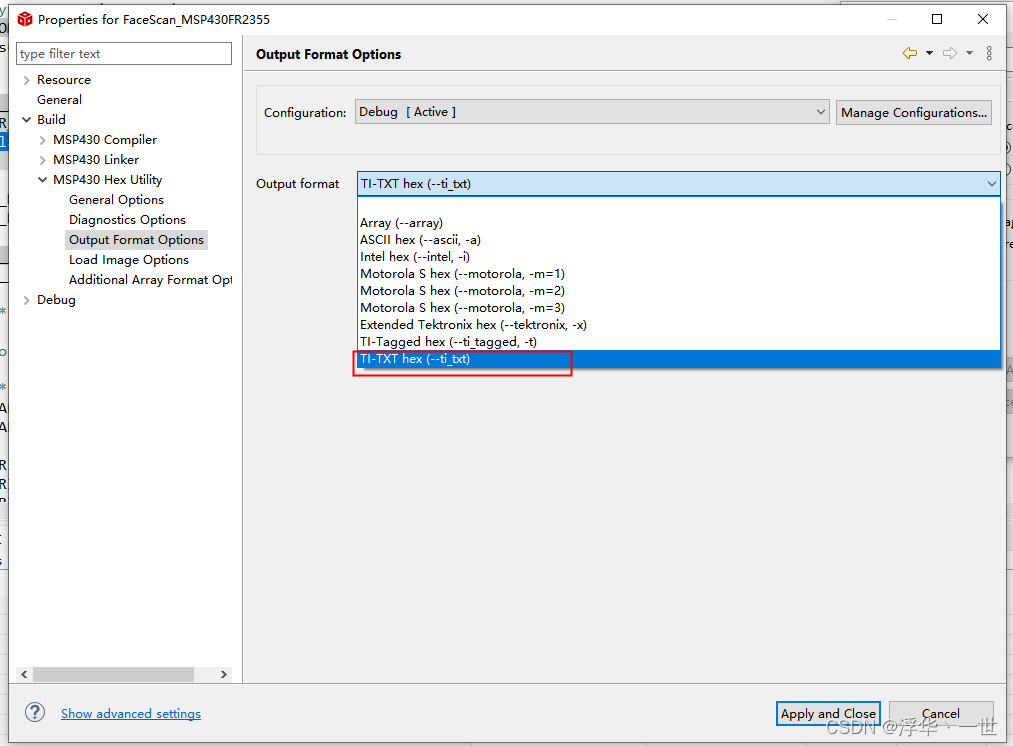
MSP430FR2xxx开发(一)添加driverlib
一、新建工程 根据自己手上的硬件型号新建工程,文中已MSP430FR2355为例。 二、添加driverlib 首先去官方下载driverlib. https://www.ti.com.cn/tool/cn/MSPDRIVERLIB?keyMatchMSP430%20DRIVERLIB#downloads 下载后的内容如下: 我这里就选择MSP430…...

网络编程(Modbus进阶)
思维导图 Modbus RTU(先学一点理论) 概念 Modbus RTU 是工业自动化领域 最广泛应用的串行通信协议,由 Modicon 公司(现施耐德电气)于 1979 年推出。它以 高效率、强健性、易实现的特点成为工业控制系统的通信标准。 包…...

css实现圆环展示百分比,根据值动态展示所占比例
代码如下 <view class""><view class"circle-chart"><view v-if"!!num" class"pie-item" :style"{background: conic-gradient(var(--one-color) 0%,#E9E6F1 ${num}%),}"></view><view v-else …...

Docker 运行 Kafka 带 SASL 认证教程
Docker 运行 Kafka 带 SASL 认证教程 Docker 运行 Kafka 带 SASL 认证教程一、说明二、环境准备三、编写 Docker Compose 和 jaas文件docker-compose.yml代码说明:server_jaas.conf 四、启动服务五、验证服务六、连接kafka服务七、总结 Docker 运行 Kafka 带 SASL 认…...

条件运算符
C中的三目运算符(也称条件运算符,英文:ternary operator)是一种简洁的条件选择语句,语法如下: 条件表达式 ? 表达式1 : 表达式2• 如果“条件表达式”为true,则整个表达式的结果为“表达式1”…...

React Native在HarmonyOS 5.0阅读类应用开发中的实践
一、技术选型背景 随着HarmonyOS 5.0对Web兼容层的增强,React Native作为跨平台框架可通过重新编译ArkTS组件实现85%以上的代码复用率。阅读类应用具有UI复杂度低、数据流清晰的特点。 二、核心实现方案 1. 环境配置 (1)使用React Native…...

【SQL学习笔记1】增删改查+多表连接全解析(内附SQL免费在线练习工具)
可以使用Sqliteviz这个网站免费编写sql语句,它能够让用户直接在浏览器内练习SQL的语法,不需要安装任何软件。 链接如下: sqliteviz 注意: 在转写SQL语法时,关键字之间有一个特定的顺序,这个顺序会影响到…...

C++ 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...
)
Java入门学习详细版(一)
大家好,Java 学习是一个系统学习的过程,核心原则就是“理论 实践 坚持”,并且需循序渐进,不可过于着急,本篇文章推出的这份详细入门学习资料将带大家从零基础开始,逐步掌握 Java 的核心概念和编程技能。 …...

Unit 1 深度强化学习简介
Deep RL Course ——Unit 1 Introduction 从理论和实践层面深入学习深度强化学习。学会使用知名的深度强化学习库,例如 Stable Baselines3、RL Baselines3 Zoo、Sample Factory 和 CleanRL。在独特的环境中训练智能体,比如 SnowballFight、Huggy the Do…...

多种风格导航菜单 HTML 实现(附源码)
下面我将为您展示 6 种不同风格的导航菜单实现,每种都包含完整 HTML、CSS 和 JavaScript 代码。 1. 简约水平导航栏 <!DOCTYPE html> <html lang"zh-CN"> <head><meta charset"UTF-8"><meta name"viewport&qu…...
