前端简介(HTML+CSS+JS)
学习Django过程中遇到一些前端相关的内容,于是整理了一下相关概念。
前端开发是创建WEB页面或APP等前端界面呈现给用户的过程。
如果只是想要入门前端,只要学习网页三剑客(HTML、CSS、JavaScript)即可。

如果把网页比喻成一个房子,HTML就是房子的地基和框架,决定了房子的结构;CSS是对房子进行装修,决定了房子的样式;JS为房子接上网线、水管,为房子提供功能。
下面看一下维基百科上的定义:
HTML:超文本标记语言(HyperText Markup Language)是一种用于创建网页的标准标记语言。网页浏览器可以读取HTML文件,并将其渲染成可视化网页。HTML描述了一个网站的结构语义,是一种标记语言而非编程语言。我们可以用HTML显示文字、图片、按钮、表单等。
CSS:层叠样式表(Cascading Style Sheets)是一种用来为结构化文档(如HTML文档或XML应用)添加样式(字体、间距和颜色等)的计算机语言,由W3C定义和维护。
JavaScript:JavaScript(通常缩写为JS)是一种编程语言。它可以直接在浏览器上运行,并且有很多为专门为网页提供的功能。当然JS也可以作为后端运行。
JavaScript和Java没有什么关系。起这个名字主要是为了蹭一下Java的热度。
例子
看一个HTML、CSS、JavaScript一起工作的例子。

创建一个文件夹,然后新建文件hello.html,用任意文本编辑器(推荐VSCode)打开,然后写入:
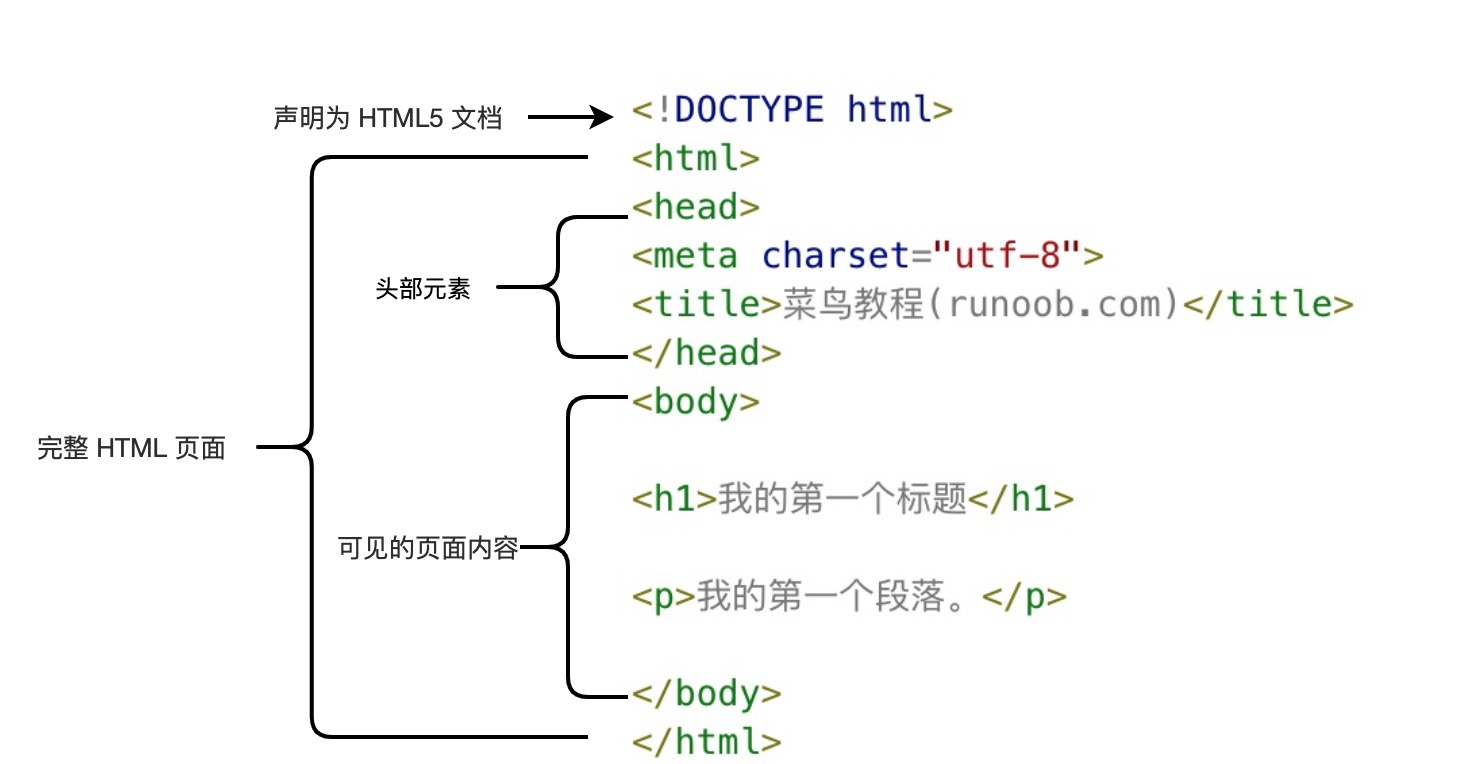
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Hello</title>
<!--我是注释-->
<!--引用css-->
<link rel="stylesheet" type="text/css" href="hello.css">
</head>
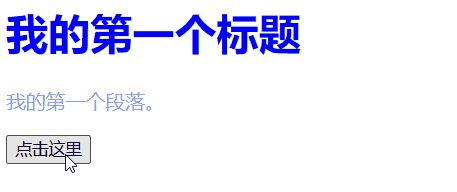
<body><h1>我的第一个标题</h1><p>我的第一个段落。</p><button type="button">点击这里</button><!--引用JS--><script src="hello.js"></script>
</body></html>
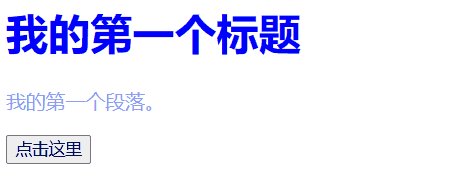
可以看到html主要内容就是一些标记(tag),比如<h1>一个标题</h1>、<p>我的第一个段落。</p>

图片来自https://www.runoob.com/html/html-intro.html
用浏览器打开这个HTML文件,可以看到:

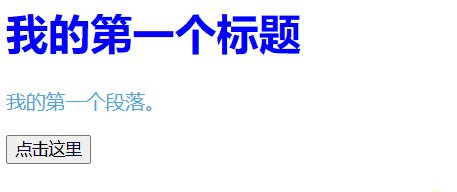
接下来我们可以添加css文件,设置网页的格式。
创建hello.css:
/*这是个注释*//*修改标题颜色 大小*/
h1 {color:blue; font-size: 34px
}
/*修改段落颜色*/
p {color:red;
}
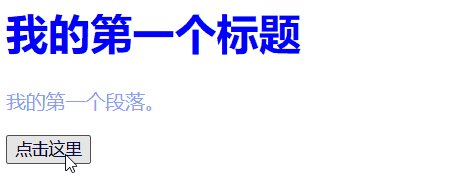
css 先选择html元素然后设置样式。
例如h1 选择了html中的h1元素(标题),然后通过color: blue;设置属性。

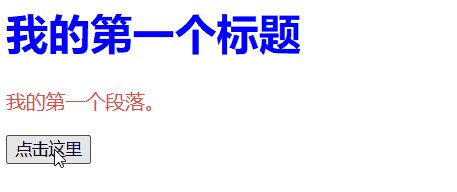
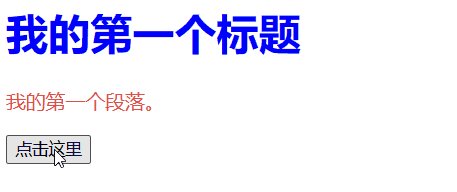
最后我们添加JS文件,实现一个功能:点击按钮改变段落颜色。
创建hello.js,写入:
//获取button
const btn = document.querySelector('button')
//将点击和changeColor绑定
btn.addEventListener('click', changeColor)
function changeColor(e) {console.log("in changeColor")// 获取段落元素const paragraph = document.querySelector("p");// 生成随机颜色const randomColor = "#" + Math.floor(Math.random()*16777215).toString(16);// 修改段落颜色paragraph.style.color = randomColor;
}

推荐:
MDN(前端开发文档及教程):https://developer.mozilla.org/zh-CN/docs/Learn/Getting_started_with_the_web
菜鸟教程(简洁的教程和文档):https://www.runoob.com/
相关文章:

前端简介(HTML+CSS+JS)
学习Django过程中遇到一些前端相关的内容,于是整理了一下相关概念。 前端开发是创建WEB页面或APP等前端界面呈现给用户的过程。 如果只是想要入门前端,只要学习网页三剑客(HTML、CSS、JavaScript)即可。 如果把网页比喻成一个房子,HTML就是…...

List与String数组互转
一.List 转为 String 数组 1.使用toArray方法 public static void main(String[] args) {List<String> list Lists.newArrayList("1","2","3");// Java6以前版本String[] str1 list.toArray(new String[list.size()]);// Java6以后版本…...

MySQL中的数据类型
文章目录 1 常见的数据类型2 整数类型2.1 属性 M2.2 属性 UNSIGNED2.3 属性 ZEROFILL2.4 整数类型的适用场景 3 浮点类型4 定点类型5 位类型6 日期与时间类型6.1 YEAR 类型6.2 DATE 类型6.3 TIME 类型6.4 DATETIME 类型6.5 TIMESTAMP 类型 1 常见的数据类型 类型类型分类整数类…...

python多任务
一、多任务 1.1 概念 多任务就是指:同一时间能执行多个任务。比方我们的电脑能一边QQ聊天,一边写论文,还能听歌。 1.2 多任务的优势: 多任务的最大好处是 充分利用CPU资源,提高程序的执行效率。 1.3 多任务的两种表…...
)
c语言 - inline关键字(内联函数)
概念 在编程中,inline是一个关键字,用于修饰函数。inline函数是一种对编译器的提示,表示这个函数在编译时应该进行内联展开。 内联展开是指将函数的代码插入到调用该函数的地方,而不是通过函数调用的方式执行。这样可以减少函数调…...

如何在Ubuntu 18.04上安装PHP 7.4并搭建本地开发环境
引言 PHP是一种流行的服务器脚本语言,用于创建动态和交互式web页面。开始使用你选择的语言是学习编程的第一步。 本教程将指导您在Ubuntu上安装PHP 7.4,并通过命令行设置本地编程环境。您还将安装依赖管理器Composer,并通过运行脚本来测试您…...

狭义相对论
文章目录 一、为什么光速不变?二、为什么爱因斯坦坚信“相对性原理”三、逻辑和数学显威力,狭义相对论时空变换(洛伦兹变换)推导四、新时空变换带来的新时空观1、有关相对论时间的“傻问题”2、关于相对论的“怪问题”3、关于“双…...

仓库使用综合练习
目录 1、使用mysql:5.6和 owncloud 镜像,构建一个个人网盘。 2、安装搭建私有仓库 Harbor 3、编写Dockerfile制作Web应用系统nginx镜像,生成镜像nginx:v1.1,并推送其到私有仓库。 4、Dockerfile快速搭建自己专属的LAMP环境,生…...

如何在前端实现WebSocket发送和接收TCP消息(多线程模式)
目录 第一步:创建WebSocket连接第二步:监听WebSocket事件第三步:发送消息第四步:后端处理函数说明 当在前端实现WebSocket发送和接收TCP消息时,可以使用以下步骤来实现多线程模式。本文将详细介绍如何在前端实现WebSoc…...

VB.NET通过VB6 ActiveX DLL调用PowerBasic及FreeBasic动态库
前面说的Delphi通过Activex DLL同时调用PowerBasic和FreeBasic写的DLL,是在WINDOWS基础平台上完成的。 而 .NET平台是架在WINDOWS基础平台之上的,它的上面VB.NET或C#等开发的APP程序,下面写一下用VB.NET,通过VB6注册的Activex DLL…...

怎样不引入图片实现前端css实现x关闭按钮
首先初始化一个dom节点 <span class"closeButton"></span>设置样式 .closeButton {width: 12px;height: 12px;margin-top: 5px;margin-right: 5px;float: right;cursor: pointer;color: #105c86;}通过伪元素before after画两条线 margin-left 的设置是…...

SpringBoot实现文件下载的多种方式
SpringBoot实现文件下载的几种方式 1. 将文件以流的形式一次性读取到内存,通过响应输出流输出到前端1.1 下载文件 2. 将输入流中的数据循环写入到响应输出流中,而不是一次性读取到内存,通过响应输出流输出到前端3. 下载网络文件到本地4. 网络…...

uniapp简单版语音播放
mounted() {this.ScanAudio(http://118.178.137.235:88/ipoker.mp3, 3); // 开始播放音频},ScanAudio(url, count) {// 递归终止条件:当循环次数小于等于 0 时,停止递归if (count < 0) return;// 创建内部音频上下文对象var music uni.createInnerAu…...

前端三剑客入门一文解决
文章目录 HTML快速开发网站Flask页面结构标签基础标签超链接图片列表下拉框表格input系列多行文本form表单 网络请求HTML案例 CSSCSS盒模型CSS样式定义CSS选择器 CSS样式使用1. 在标签上直接写2. 在head标签中写3.写到css文件中 标签样式1. 高度和宽度2. 块级和行内标签3.字体设…...

php curl apache 超时 500错误
web请求超过40s 就返回500错误 php的超时时间 set_time_limit无效 curl CURLOPT_TIMEOUT 设置请求时间 无效 设置apache Timeout 链接超时 无效 最后添加 Fcgid才可以 apache 配置文件 httpd.conf <IfModule mod_fcgid.c>FcgidProcessLifeTime 10000FcgidIOTimeout 1000…...
)
ValueError: too many values to unpack (expected 4)
ValueError: too many values to unpack (expected 4)这个错误通常是由于解包赋值个数与返回值个数不匹配所致。 比较常见的情况是: 1.在数据预处理函数中,使用train_test_split对数据进行分割后返回值,但解包赋值时个数与返回值不匹配。 train_test_split返回的就是(X_trai…...

学习Vue过程中遇到的问题汇总
Vue 控制台出现You are running Vue in development mode. Make sure to turn on production mode when deploying for production. 在页面的body标签或head标签中加入如下代码 <script type"text/javascript">Vue.config.productionTip false</script>…...

cloud_mall-notes03
请求方式GetMapping(11)用途方法返回值GetMapping(“info”)查询管理员信息getByIdsysUserGetMapping(“info/{userId}”)查询管理员详情getByIdsysUserGetMapping(“info/{roleId}”)查询角色详情getByIdsysRoleGetMapping(“info/{categoryId}”)根据标…...

Redis注入中出现的问题
Redis注入中出现的问题 出现的问题 Error starting ApplicationContext. To display the conditions report re-run your application with debug enabled. 2023-08-23 16:38:42.294 ERROR 32136 --- [ main] o.s.b.d.LoggingFailureAnalysisReporter : *********…...

机器学习实战之模型的解释性:Scikit-Learn的SHAP和LIME库详解
引言:机器学习模型的“黑箱”困境 机器学习模型的崛起让我们惊叹不已!不论是预测房价、识别图片中的猫狗,还是推荐给你喜欢的音乐,这些模型都表现得非常出色。但是,有没有想过,这些模型到底是如何做出这些决…...

【SpringBoot】100、SpringBoot中使用自定义注解+AOP实现参数自动解密
在实际项目中,用户注册、登录、修改密码等操作,都涉及到参数传输安全问题。所以我们需要在前端对账户、密码等敏感信息加密传输,在后端接收到数据后能自动解密。 1、引入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId...

Linux相关概念和易错知识点(42)(TCP的连接管理、可靠性、面临复杂网络的处理)
目录 1.TCP的连接管理机制(1)三次握手①握手过程②对握手过程的理解 (2)四次挥手(3)握手和挥手的触发(4)状态切换①挥手过程中状态的切换②握手过程中状态的切换 2.TCP的可靠性&…...

Leetcode 3577. Count the Number of Computer Unlocking Permutations
Leetcode 3577. Count the Number of Computer Unlocking Permutations 1. 解题思路2. 代码实现 题目链接:3577. Count the Number of Computer Unlocking Permutations 1. 解题思路 这一题其实就是一个脑筋急转弯,要想要能够将所有的电脑解锁&#x…...

linux arm系统烧录
1、打开瑞芯微程序 2、按住linux arm 的 recover按键 插入电源 3、当瑞芯微检测到有设备 4、松开recover按键 5、选择升级固件 6、点击固件选择本地刷机的linux arm 镜像 7、点击升级 (忘了有没有这步了 估计有) 刷机程序 和 镜像 就不提供了。要刷的时…...

HBuilderX安装(uni-app和小程序开发)
下载HBuilderX 访问官方网站:https://www.dcloud.io/hbuilderx.html 根据您的操作系统选择合适版本: Windows版(推荐下载标准版) Windows系统安装步骤 运行安装程序: 双击下载的.exe安装文件 如果出现安全提示&…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个生活电费的缴纳和查询小程序
一、项目初始化与配置 1. 创建项目 ohpm init harmony/utility-payment-app 2. 配置权限 // module.json5 {"requestPermissions": [{"name": "ohos.permission.INTERNET"},{"name": "ohos.permission.GET_NETWORK_INFO"…...

【Oracle】分区表
个人主页:Guiat 归属专栏:Oracle 文章目录 1. 分区表基础概述1.1 分区表的概念与优势1.2 分区类型概览1.3 分区表的工作原理 2. 范围分区 (RANGE Partitioning)2.1 基础范围分区2.1.1 按日期范围分区2.1.2 按数值范围分区 2.2 间隔分区 (INTERVAL Partit…...

关键领域软件测试的突围之路:如何破解安全与效率的平衡难题
在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的核心战斗力。不同于普通商业软件,这些承载着国家安全使命的软件系统面临着前所未有的质量挑战——如何在确保绝对安全的前提下,实现高效测试与快速迭代?这一命题正考验着…...

回溯算法学习
一、电话号码的字母组合 import java.util.ArrayList; import java.util.List;import javax.management.loading.PrivateClassLoader;public class letterCombinations {private static final String[] KEYPAD {"", //0"", //1"abc", //2"…...

Java + Spring Boot + Mybatis 实现批量插入
在 Java 中使用 Spring Boot 和 MyBatis 实现批量插入可以通过以下步骤完成。这里提供两种常用方法:使用 MyBatis 的 <foreach> 标签和批处理模式(ExecutorType.BATCH)。 方法一:使用 XML 的 <foreach> 标签ÿ…...
