前端三剑客入门一文解决
文章目录
- HTML
- 快速开发网站Flask
- 页面结构
- 标签
- 基础标签
- 超链接
- 图片
- 列表
- 下拉框
- 表格
- input系列
- 多行文本
- form表单
- 网络请求
- HTML案例
- CSS
- CSS盒模型
- CSS样式定义
- CSS选择器
- CSS样式使用
- 1. 在标签上直接写
- 2. 在head标签中写
- 3.写到css文件中
- 标签样式
- 1. 高度和宽度
- 2. 块级和行内标签
- 3.字体设置
- 4.文字对齐方式
- 5.浮动
- 6.内边距
- 7.外边距
- CSS样式案例
- 1.头部导航条
- 2.二级菜单
- 3.推荐区域
- CSS布局
- hover(伪类)
- after(伪类)
- display
- position
- 1. fixed
- 案例:返回顶部
- 案例:对话框
- 2. relative和absolute
- 案例:二级菜单图片
- BootStrap框架
- 初识BootStrap
- 导航条
- 栅格系统
- container
- 面板
- 媒体对象
- 分页
- BootStrap案例
- 登录案例
- 后台管理案例1
- 图标
- BootStrap依赖jQuery
- JavaScript定义
- JS特点
- 变量名
- 代码位置
- 注释
- typeof操作符
- JavaScript中的几个重要概念
- 标识符
- 关键字
- 保留字
- 大小写
- 注释
- 单行注释
- 多行注释
- 定义变量
- 赋值
- var关键字
- let和const关键字
- 数据类型
- 数据类型
- 字符串类型
- 跑马灯案例
- 数组
- 案例:动态数据
- 对象(字典)
- 案例:动态表格
- 类型汇总
- 基础类型
- String类型
- Number类型
- Boolean类型
- Null类型
- Undefined类型
- Symbol类型
- 引用类型
- Object类型
- Array类型
- Function类型
- 运算符
- 算数运算符
- 赋值运算符
- 字符串运算符
- 自增、自减运算符
- 比较运算符
- 逻辑运算符
- 输出语句
- alert()函数
- confirm()函数
- console.log()
- document.write()
- innerHTML
- 条件判断
- if语句
- if else语句
- if else if else语句
- swith case语句
- while循环语句
- do while循环语句
- for循环语句
- break和continue
- break语句
- continue语句
- JS函数
- 定义函数
- 调用函数
- 默认参数
- 函数返回值
- 事件
- 事件处理
- DOM
- 事件绑定
- 事件示例
- 作用域
- 全局作用域
- 局部作用域
- 案例:表单验证
- 验证码demo
- 必填字段验证
- 数据格式验证
- jQuery库
- 快速上手
- 寻找标签
- 直接寻找
- 间接寻找
- 案例:菜单切换
- 样式操作
- 值操作
- 案例:动态创建数据
- 事件
- 案例:表格数据删除
- 综合案例:数据录入
- 总结
HTML
快速开发网站Flask
pip install flask
# 安装flask框架

from flask import Flask # 导入Flask类app = Flask(__name__) # 习惯性书写# 创建了网址/show/info和函数的对应关系
# 以后用户在浏览器上访问/show/info,网址自动执行index
@app.route("/show/info")
def index():return "中国<span style='color:red';>你好</span>"if __name__ == '__main__':app.run()

- Flask框架支持将标签写入文件
from flask import Flask,render_templateapp = Flask(__name__)@app.route("/show/info")
def index():# Flask内部会自动打开这个文件,并读取内容,将内容给用户返回。# 默认:去当前项目目录的templates文件夹中找。return render_template("index.html")if __name__ == '__main__':app.run()
- 创建如图所示文件夹:templates

index.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Demo</title>
</head>
<body><h1>中国</h1><span>你好</span></body>
</html>

页面结构

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>前端基础</title>
</head>
<body><span>普通文本,用于分区</span><strong>这是加粗标签</strong><input type="text" value="行内块标签"><p>这是一个段落,会换行</p><h1>一级标题</h1><h2>二级标题</h2><h3>三级标题</h3><ul><li>无序列表</li><li>无序列表</li><li>无序列表</li></ul><div>盒标签,用于分区<span>hello world</span></div>
</body>
</html>
标签
基础标签
- 块级标签block:div,p,ul,li…独占一行,可以显示的宽高
- 行内标签inline:能和其他元素共享一行,无法显示的设置宽高
- 行内块级标签inline-block:能和其他元素共享一行,可以显示的设置宽高

超链接
<!-- 跳转别人的网址-->
<a href="https://www.bilibili.com/">点击跳转</a>
<!-- 跳转自己的网址-->
<a href="/get/news">点击跳转</a>

<a href="https://www.bilibili.com/" target="_blank"></a>
- target=“_blank” 在新的页面打开,而不影响原网页
图片
<img> 是一个自闭合标签,也被称为空标签或空元素。自闭合标签是指在HTML中没有内容的元素,它们在标签内没有任何文本或其他HTML元素。这些标签在HTML中只有一个开始标签,没有对应的结束标签。
显示别人的图片
<img src="图片地址" />
显示自己的图片
<img src="自己图片的地址"/>
前提在自己项目中创建:static目录,图片要放在static中
在页面引入图片时
<img src="/static/pic1.jpg"/>

- 在HTML5中,使用自闭合标签时可以省略尾部的斜杠 /
列表
<ul><li>这是无序列表</li><li>这是无序列表</li><li>这是无序列表</li><li>这是无序列表</li>
</ul>
<ol><li>这是有序列表</li><li>这是有序列表</li><li>这是有序列表</li><li>这是有序列表</li>
</ol>

下拉框
<h1>下拉框</h1>
<select><option>北京</option><option>上海</option><option>深圳</option>
</select>
<!-- 多选-->
<select multiple><option>天津</option><option>南京</option><option>成都</option>
</select>
<select><option
</select>

表格
<h1>数据表格</h1>
<table><thead><tr> <th>id</th> <th>姓名</th> <th>年龄</th></tr></thead><tbody><tr> <td>001</td> <td>hzh</td> <td>22</td> </tr><tr> <td>001</td> <td>hzh</td> <td>22</td> </tr><tr> <td>001</td> <td>hzh</td> <td>22</td> </tr><tr> <td>001</td> <td>hzh</td> <td>22</td> </tr><tr> <td>001</td> <td>hzh</td> <td>22</td> </tr></tbody>
</table>
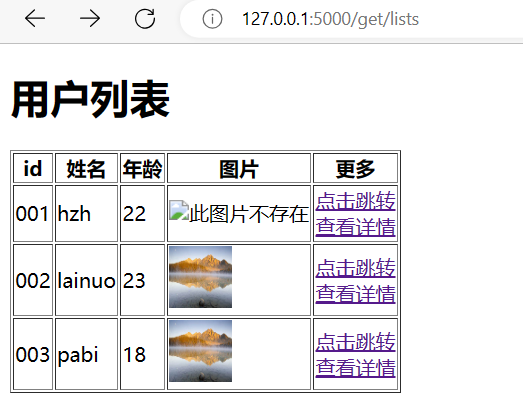
demo
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>get_lists</title><style>/*修改a标签为块级标签*/a {display: block}</style>
</head>
<body><h1>用户列表</h1><table border="1">
<!-- 表头内容--><thead><tr><th>id</th><th>姓名</th><th>年龄</th><th>图片</th><th>更多</th></tr></thead>
<!-- 表格内容--><tbody><tr><td>001</td><td>hzh</td><td>22</td><td><img src="/static/pic.jpg" alt="此图片不存在" style="height: 50px;width: 50px"></td><td><a href="https://www.bilibili.com/" target="_blank">点击跳转</a><a href="/get/news" target="_blank">查看详情</a></td></tr><tr><td>002</td><td>lainuo</td><td>23</td><td><img src="/static/pic1.jpg" alt="" style="height: 50px;width: 50px"></td><td><a href="https://www.bilibili.com/" target="_blank">点击跳转</a><a href="/get/news" target="_blank">查看详情</a></td></tr><tr><td>003</td><td>pabi</td><td>18</td><td><img src="/static/pic1.jpg" alt="" style="height: 50px;width: 50px"></td><td><a href="https://www.bilibili.com/" target="_blank">点击跳转</a><a href="/get/news" target="_blank">查看详情</a></td></tr></tbody></table>
</body>
</html>

在HTML中,
<img>元素用于插入图像。alt是<img>元素的一个属性,它表示图像的替代文本(alternative text)或者称为"alt文本"。
alt属性提供了一个描述图像的文本,当图像无法加载时或者用户使用辅助技术(例如屏幕阅读器)浏览网页时,这个文本将显示出来。这样做的目的是为了让用户了解图像的内容,即使图像无法显示也能够传达相关信息。此外,alt属性还可以在图像加载失败时显示错误信息,帮助用户知道该图像未能正确加载。
input系列
<span>输入框</span>
<input type="text">
<span>密码框</span>
<input type="password">
<span>文件上传</span>
<input type="file">
<span>单选框</span>
<!-- name相同就是互斥的单选框,name不同就可以都选的-->
<input type="radio" name="n1">男
<input type="radio" name="n1">女
<span>复选框</span>
<input type="checkbox">篮球
<input type="checkbox">网球
<input type="checkbox">足球
<span>按钮</span>
<input type="button" value="普通按钮">
<input type="submit" value="提交表单">


多行文本
<h1>多行文本</h1>
<!-- 默认高度为3行-->
<textarea rows = "3"></textarea>

form表单
- form标签包裹要提交的数据的标签。
- 提交方式:
method="get" - 提交的地址:
action="/xxx/xxx/xx" - 在form标签里面必须有一个submit标签。
- 提交方式:
- 在form里面的一些标签:input/select/textarea
- 一定要写name属性
<input type="text" name="uu"/>
- 一定要写name属性
网络请求
-
在浏览器的URL中写入地址,点击回车,访问。
浏览器会发送数据过去,本质上发送的是字符串: "GET /explore http1.1\r\nhost:...\r\nuser-agent\r\n..\r\n\r\n"浏览器会发送数据过去,本质上发送的是字符串: "POST /explore http1.1\r\nhost:...\r\nuser-agent\r\n..\r\n\r\n数据库" -
浏览器向后端发送请求时
-
GET请求【URL方法 / 表单提交】
-
现象:GET请求、跳转、向后台传入数据数据会拼接在URL上。
https://www.sogou.com/web?query=安卓&age=19&name=xx注意:GET请求数据会在URL中体现。
-
-
POST请求【表单提交】
- 现象:提交数据不在URL中而是在请求体中。
- 比如登录操作from data中(请求体)
- 现象:提交数据不在URL中而是在请求体中。
-
GET请求
@app.route("/get/reg", methods=["GET"])
def get_reg():# 1.接收用户通过get形式发送过来的数据print(request.args)# 2.给用户返回结果return "注册成功!"
- 会显示在url上


POST请求
@app.route("/post/reg", methods=["POST"])
def post_reg():# 1.接收用户通过post形式发送过来的数据print(request.form)# 2.给用户返回结果return "注册成功!"
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-yAiuVoSu-1692854467500)(image/image-20230728210308801.png)]

HTML案例
from flask import Flask, render_template, requestapp = Flask(__name__)@app.route("/register", methods=["GET", "POST"])
def register():if request.method == "GET":return render_template("register.html")else:# 1.接收用户通过post形式发送过来的数据username = request.form.get("username")pwd = request.form.get("pwd")gender = request.form.get("gender")hobby_list = request.form.get("hobby")city = request.form.get("city")remark = request.form.get("remark")print(username, pwd, gender, hobby_list, city, remark)# 2.给用户返回结果return "注册成功!"if __name__ == "__main__":app.run()
register.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>用户注册</title>
</head>
<body><h1>用户注册</h1><form method="post" action="/register"><div>用户名:<input type="text" name="username"></div><div>密码:<input type="password" name="pwd"></div><div>性别:<input type="radio" name="gender" value="1"> 男<input type="radio" name="gender" value="2"> 女</div><div>爱好:<input type="checkbox" name="hobby" value="1"> 篮球<input type="checkbox" name="hobby" value="2"> 网球<input type="checkbox" name="hobby" value="3"> 足球</div><div>城市:<select name="city"><option value="c1">北京</option><option value="c2">上海</option></select></div><div>备注:<textarea name="remark"></textarea></div><div><input type="submit" value="submit提交"></div></form>
</body>
</html>

CSS
CSS盒模型
浏览器的渲染引擎会根据标准之一的 CSS 基础框盒模型 (CSS basic box model),将所有元素表示为一个个矩形的盒子(box)
-
Width:主体宽度
-
Height:主体高度
-
Border:边框
-
Padding:内边距
-
Margin:外边距,针对盒子四周的边距,跟其他盒子的隔离,不影响本身元素的宽高

只有padding width height border会影响实际的大小
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>css盒模型</title><style>.box {width: 300px;height: 300px;background: red;padding: 30px;border: 20px solid black;margin: 50px auto;}.box_content {width: 100%;height: 100%;background: blue;font-size: 24px;color: white;text-align: center;}</style>
</head>
<body><div class = "box"><div class = "box_content">主体</div></div>
</body>
</html>

[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-unUpLTHx-1692854467500)(image/image-20230726160144092.png)]
盒子实际大小:(300+30+20+30+20) *(300+30+20+30+20) = 400 * 400
CSS样式定义
-
CSS 层叠样式表(Cascading Style Sheets)
-
样式定义如何显示HTML元素
-
CSS规则由两个主要的部分构成:选择器,以及一条或多条声明
-
权重(优先级)
- !important>行内样式>ID选择器>类选择器|属性选择器1伪类选择器>元素选择器

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=cas, initial-scale=1.0"><title>css基础</title><style>div {width: 100px;height: 100px;background: yellow;margin-bottom: 20px;}/* class选择器.类名 *//* 在语句后添加!important关键字,这个语句变成权重最高 */.bd {background: green !important;}/* id选择器.id名 */#bd_pink {background: pink;}</style></head>
<body><div style="width: 100px;height: 100px;background: red;">这是行内样式</div><div>这是内部样式</div><div class = "bd">class选择器</div><div class = "bd">class选择器</div><div class = "bd" id = "bd_pink">id选择器</div></body>
</html>
/* 在语句后添加!important关键字,这个语句变成权重最高 */.bd {background: green !important;}

CSS选择器
-
ID选择器
#c1{}<div id='c1'></div> -
类选择器(最多)
.c1{}<div clss='c1'></div> -
标签选择器
div{}<div>xxx</div> -
属性选择器
input[type='text']{border: 1px solid red; } .v1[xx="456"]{color: gold; }<input type="text"> <input type="password"><div class="v1" xx="123">s</div> <div class="v1" xx="456">f</div> <div class="v1" xx="999">a</div> -
后代选择器
.yy li{color: pink; } .yy > a{color: dodgerblue; }<div class="yy"><a>百度</a><div><a>谷歌</a></div><ul><li>美国</li><li>日本</li><li>韩国</li></ul> </div>
关于选择器:
多:类选择器、标签选择器、后代选择器
少:属性选择器、ID选择器
样式覆盖:
CSS样式使用
1. 在标签上直接写
<img src="..." style="height:100px" /><div style="color:red;">中国联通</div>
2. 在head标签中写
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>.c1{color:red;}</style>
</head>
<body><h1 class='c1'>用户登录</h1>
<h1 class='c1'>用户登录</h1>
<h1 class='c1'>用户登录</h1>
<h1 class='c1'>用户登录</h1></body>
</html>
3.写到css文件中
.c1{height:100px;
}.c2{color:red;
}
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><link rel="stylesheet" href="common.css" />
</head>
<body><h1 class='c1'>用户登录</h1>
<h1 class='c2'>用户登录</h1>
<h1 class='c2'>用户登录</h1>
<h1 class='c1'>用户登录</h1></body>
</html>
外部引用样式
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=cas, initial-scale=1.0"><title>css基础</title><!-- 引用的是一个样式表,推荐方式--><link rel="stylesheet" href="./style.css"></head>
/* style.css */
/* 不需要style标签声明 */
div {width: 100px;height: 100px;background: yellow;margin-bottom: 20px;
}
/* class选择器.类名 */
.bd {background: green;
}
/* id选择器.id名 */
#bd_pink {background: pink;
}
在flask框架下,css文件必须放在static目录下

三种使用方式:
属性名: 值
-
行内样式
-
内部样式
通过选择器来选择对于的元素进行样式的设置
- 元素选择器
- 类名选择器 class 一对多
- id 选择器 唯一性
-
引用方式
标签样式
1. 高度和宽度
.c1{height: 300px;width: 500px;
}
注意事项:
- 宽度,支持百分比。
- 行内标签:默认无效
- 块级标签:默认有效(霸道,右侧区域空白,也不给你占用)
2. 块级和行内标签
-
块级
-
行内
-
css样式:标签 ->
display:inline-block
示例:行内&块级特性
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>.c1{display: inline-block;height: 100px;width: 300px;border: 1px solid red;}</style>
</head>
<body><span class="c1">中国</span><span class="c1">联通</span><span class="c1">联通</span><span class="c1">联通</span>
</body>
</html>
示例:块级和行内标签的设置
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style></style>
</head>
<body><div style="display: inline;">中国</div><span style="display: block;">联通</span>
</body>
</html>
注意:块级 + 块级&行内。
3.字体设置
- 颜色
- 大小
- 加粗
- 字体格式
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>.c1{color: #00FF7F;font-size: 58px;font-weight: 600;font-family: Microsoft Yahei;}</style>
</head>
<body><div class="c1">中国联通</div><div>中国移动</div>
</body>
</html>
4.文字对齐方式
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>.c1{height: 59px;width: 300px;border: 1px solid red;text-align: center; /* 水平方向居中 */line-height: 59px; /* 垂直方向居中 */}</style>
</head>
<body><div class="c1">郭智</div>
</body>
</html>
5.浮动
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><div><span>左边</span><span style="float: right">右边</span></div>
</body>
</html>
div默认块级标签(霸道),如果浮动起来,就不一样了。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>.item{float: left;width: 280px;height: 170px;border: 1px solid red;}</style>
</head>
<body><div><div class="item"></div><div class="item"></div><div class="item"></div><div class="item"></div><div class="item"></div></div>
</body>
</html>
如果你让标签浮动起来之后,就会脱离文档流。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>.item {float: left;width: 280px;height: 170px;border: 1px solid red;}</style>
</head>
<body><div style="background-color: dodgerblue"><div class="item"></div><div class="item"></div><div class="item"></div><div class="item"></div><div class="item"></div><div style="clear: both;"></div></div><div>你哦啊呀</div>
</body>
</html>
6.内边距
内边距,我自己的内部设置一点距离。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>.outer{border: 1px solid red;height: 200px;width: 200px;padding-top: 20px;padding-left: 20px;padding-right: 20px;padding-bottom: 20px;}</style>
</head>
<body><div class="outer"><div style="background-color: gold;">听妈妈的话</div><div>小朋友你是否下水道发</div></div>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>.outer{border: 1px solid red;height: 200px;width: 200px;padding: 20px;}</style>
</head>
<body><div class="outer"><div style="background-color: gold;">听妈妈的话</div><div>小朋友你是否下水道发</div></div>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>.outer{border: 1px solid red;height: 200px;width: 200px;padding: 20px 10px 5px 20px;}</style>
</head>
<body><div class="outer"><div style="background-color: gold;">听妈妈的话</div><div>小朋友你是否下水道发</div></div>
</body>
</html>
7.外边距
外边距,我与别人加点距离。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<div style="height: 200px;background-color: dodgerblue;"></div>
<div style="background-color: red;height: 100px;margin-top: 20px;"></div>
</body>
</html>
CSS样式案例
1.头部导航条
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style><!--body标签,默认有一个边距,造成页面四边都有白色间隙-->body{margin: 0;}.header{background: #333;}.container{width: 1000px;margin: 0 auto;}.container .menu{float: left;}.container .account{float: right;}.header a{color: #b0b0b0;line-height: 40px;display: inline-block;font-size: 12px;margin: 0 10px;}</style>
</head>
<body><div class="header"><div class="container"><div class="menu"><a>小米官网</a><a>小米商城</a><a>MIUI</a><a>LoT</a><a>云服务</a><a>天星科技</a></div><div class="account"><a>登录</a><a>注册</a></div><!--存在浮动需要添加此代码,用于称其父类容器--><div style="clear: both"></div></div></div></body>
</html>

-
body标签,默认有一个边距,造成页面四边都有白色间隙,如何去除呢?
body{margin: 0; } -
内容居中
-
文本居中,文本会在这个区域中居中。
<div style="width: 200px; text-align: center;">武沛齐</div> -
区域居中,自己要有宽度 +
margin-left:auto;margin-right:auto.container{width: 980px;margin: 0 auto; }<div class="container">adfasdf </div>
-
-
父亲没有高度或没有宽度,被孩子支撑起来。
-
如果存在浮动,一定记得加入 。
2.二级菜单
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>site_header</title><style>body{margin: 0;}.site_header .container{width: 1226px;margin: 0 auto;}.site_header .ht{height: 100px;}.site_header .container .logo{float: left;width: 234px;}.site_header .container .logo a{display: inline-block;margin-top: 22px;}.site_header .container .menu_list{float: left;/*纵向高度100px居中,*/line-height: 100px;}.site_header .container a{display: inline-block;/*上下内边距0左右内边距10px*/padding: 0 10px;color: #333;font-size: 16px;text-decoration: none;}.site_header .container a:hover{color: #ff6700;}.site_header .container .search{float: right;}</style>
</head>
<body><div class="site_header"><div class="container"><div class="ht logo"><a href="https://www.mi.com/"><img src="/static/logo_m2.png" alt="" style="width: 56px;height: 56px"></a></div><div class="ht menu_list"><a href="https://www.mi.com/">Xiaomi手机</a><a href="https://www.mi.com/">Redmi手机</a><a href="https://www.mi.com/">电视</a><a href="https://www.mi.com/">笔记本</a><a href="https://www.mi.com/">平板</a><a href="https://www.mi.com/">家电</a><a href="https://www.mi.com/">路由器</a><a href="https://www.mi.com/">服务中心</a><a href="https://www.mi.com/">社区</a></div><div class="ht search"></div><div style="clear:both"></div></div></div></body>
</html>

一二级菜单整合:
xiaomi_index.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>一级二级菜单</title><link rel="stylesheet" href="/static/xiaomi_index.css">
</head>
<body><div class="header"><div class="container"><div class="menu"><a href="https://www.mi.com/">小米官网</a><a href="https://www.mi.com/">小米商城</a><a href="https://www.mi.com/">MIUI</a><a href="https://www.mi.com/">LoT</a><a href="https://www.mi.com/">云服务</a><a href="https://www.mi.com/">天星数技</a><a href="https://www.mi.com/">有品</a><a href="https://www.mi.com/">小爱开放平台</a><a href="https://www.mi.com/">企业团购</a><a href="https://www.mi.com/">资质证照</a><a href="https://www.mi.com/">协议规则</a><a href="https://www.mi.com/">下载app</a><a href="https://www.mi.com/">Select Location</a></div><div class="account"><a href="https://www.mi.com/">登录</a><a href="https://www.mi.com/">注册</a><a href="https://www.mi.com/">消息通知</a></div><div style="clear: both"></div></div></div><div class="site_header"><div class="container"><div class="ht logo"><a href="https://www.mi.com/"><img src="/static/logo_m2.png" alt="" style="width: 56px;height: 56px"></a></div><div class="ht menu_list"><a href="https://www.mi.com/">Xiaomi手机</a><a href="https://www.mi.com/">Redmi手机</a><a href="https://www.mi.com/">电视</a><a href="https://www.mi.com/">笔记本</a><a href="https://www.mi.com/">平板</a><a href="https://www.mi.com/">家电</a><a href="https://www.mi.com/">路由器</a><a href="https://www.mi.com/">服务中心</a><a href="https://www.mi.com/">社区</a></div><div class="ht search"></div><div style="clear:both"></div></div></div>
</body>
</html>
xiaomi_index.css
body{margin: 0;
}
.header{background: #333;
}
.header .container{width: 1000px;margin: 0 auto;
}.header .menu{float: left;
}
.header .account{float: right;
}
.header a{color: #b0b0b0;line-height: 40px;display: inline-block;font-size: 12px;margin: 0 5px;text-decoration: none;
}
.header a:hover{color: white ;
}.site_header .container{width: 1226px;margin: 0 auto;}.site_header .ht{height: 100px;}.site_header .container .logo{float: left;width: 234px;}.site_header .container .logo a{display: inline-block;margin-top: 22px;}.site_header .container .menu_list{float: left;/*纵向高度100px居中,*/line-height: 100px;}.site_header .container a{display: inline-block;/*上下内边距0左右内边距10px*/padding: 0 10px;color: #333;font-size: 16px;text-decoration: none;}.site_header .container a:hover{color: #ff6700;}.site_header .container .search{float: right;}

-
a标签是行内标签,行内标签的高度、内外边距,默认无效。
-
垂直方向居中
- 本文 + line-height
- 图片 + 边距
-
a标签默认有下划线。
-
鼠标放上去之后hover
.c1:hover{... } a:hover{}
3.推荐区域
html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>一级二级菜单</title><link rel="stylesheet" href="/static/xiaomi_index.css">
</head>
<body><div class="header"><div class="container"><div class="menu"><a href="https://www.mi.com/">小米官网</a><a href="https://www.mi.com/">小米商城</a><a href="https://www.mi.com/">MIUI</a><a href="https://www.mi.com/">LoT</a><a href="https://www.mi.com/">云服务</a><a href="https://www.mi.com/">天星数技</a><a href="https://www.mi.com/">有品</a><a href="https://www.mi.com/">小爱开放平台</a><a href="https://www.mi.com/">企业团购</a><a href="https://www.mi.com/">资质证照</a><a href="https://www.mi.com/">协议规则</a><a href="https://www.mi.com/">下载app</a><a href="https://www.mi.com/">Select Location</a></div><div class="account"><a href="https://www.mi.com/">登录</a><a href="https://www.mi.com/">注册</a><a href="https://www.mi.com/">消息通知</a></div><div style="clear: both"></div></div></div><div class="site_header"><div class="container"><div class="ht logo"><a href="https://www.mi.com/"><img src="/static/logo_m2.png" alt="" style="width: 56px;height: 56px"></a></div><div class="ht menu_list"><a href="https://www.mi.com/">Xiaomi手机</a><a href="https://www.mi.com/">Redmi手机</a><a href="https://www.mi.com/">电视</a><a href="https://www.mi.com/">笔记本</a><a href="https://www.mi.com/">平板</a><a href="https://www.mi.com/">家电</a><a href="https://www.mi.com/">路由器</a><a href="https://www.mi.com/">服务中心</a><a href="https://www.mi.com/">社区</a></div><div class="ht search"></div><div style="clear:both"></div></div></div><div class="slider"><div class="container"><div class="item"><img src="/static/big_banner.png" alt="图片不存在"></div></div></div><div class="news"><div class="container"><div class="channel left"><div class="item"><a href="#"><img src="/static/button4.png" alt=""><span>保障服务</span></a></div><div class="item"><a href="#"><img src="/static/button4.png" alt=""><span>保障服务</span></a></div><div class="item"><a href="#"><img src="/static/button4.png" alt=""><span>保障服务</span></a></div><div class="item"><a href="#"><img src="/static/button4.png" alt=""><span>保障服务</span></a></div><div class="item"><a href="#"><img src="/static/button4.png" alt=""><span>保障服务</span></a></div><div class="item"><a href="#"><img src="/static/button4.png" alt=""><span>保障服务</span></a></div><div class="item"><a href="#"><img src="/static/button4.png" alt=""><span>保障服务</span></a></div><div style="clear: both"></div></div><div class="list-item left"><a href="#"><img src="/static/button1.jpg" alt=""></a></div><div class="list-item left"><a href="#"><img src="/static/button2.jpg" alt=""></a></div><div class="list-item left"><a href="#"><img src="/static/button3.jpg" alt=""></a></div><div style="clear: both"></div></div></div></body>
</html>
css
body{margin: 0;
}
img{width: 100%;height: 100%;
}
.left{float: left;
}
.container{width: 1226px;margin: 0 auto;
}.header{background: #333;
}
.header .container{width: 1000px;margin: 0 auto;
}.header .menu{float: left;
}
.header .account{float: right;
}
.header a{color: #b0b0b0;line-height: 40px;display: inline-block;font-size: 12px;margin: 0 5px;text-decoration: none;
}
.header a:hover{color: white ;
}.site_header .container{width: 1226px;margin: 0 auto;}.site_header .ht{height: 100px;}.site_header .container .logo{float: left;width: 234px;}.site_header .container .logo a{display: inline-block;margin-top: 22px;}.site_header .container .menu_list{float: left;/*纵向高度100px居中,*/line-height: 100px;}.site_header .container a{display: inline-block;/*上下内边距0左右内边距10px*/padding: 0 10px;color: #333;font-size: 16px;text-decoration: none;}.site_header .container a:hover{color: #ff6700;}.site_header .container .search{float: right;}.slider .item{width: 1226px;height: 460px;margin: 0 auto;}.news{margin-top: 14px;}.news .channel{width: 228px;height: 164px;background-color: #5f5750;padding: 3px;}.news .channel .item{height: 82px;width: 76px;float: left;text-align: center;}.news .channel a{display: inline-block;font-size: 12px;padding-top: 10px;color: #fff;text-decoration: none;opacity: 0.7;}.news .channel a:hover{opacity: 1;}.news span{display: block;}。news .channel .item img{height: 24px;width: 24px;display: block;margin: 0 auto 4px;}.news .list-item{width: 316px;height: 170px;margin-left: 14px}.news .list-item a:hover{opacity: 0.6;}

-
设置透明度
opacity:0.5; /* 0 ~ 1 */
CSS布局
hover(伪类)
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>.c1 {color: red;font-size: 18px;}.c1:hover {color: green;font-size: 50px;}.c2 {height: 300px;width: 500px;border: 3px solid red;}.c2:hover {border: 3px solid green;}.download {display: none;}.app:hover .download {display: block;}.app:hover .title{color: red;}</style>
</head>
<body>
<div class="c1">联通</div>
<div class="c2">广西</div><div class="app"><div class="title">下载APP</div><div class="download"><img src="images/qcode.png" alt=""></div>
</div></body>
</html>
after(伪类)
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>.c1:after{content: "大帅哥";}</style>
</head>
<body><div class="c1">吴阳军</div><div class="c1">梁吉宁</div>
</body>
</html>
很重要的应用:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>.clearfix:after{content: "";display: block;clear: both;}.item{float: left;}</style>
</head>
<body><div class="clearfix"><div class="item">1</div><div class="item">2</div><div class="item">3</div></div>
</body>
</html>
- display
- position
- width/height/padding/box-sizing
- Flex布局
- Grid布局
- 响应式布局
display
-
"display"是CSS中的一个属性,用于定义HTML元素的显示类型(display type)。通过"display"属性,你可以控制元素如何显示在页面上。
-
常用的"display"属性取值有以下几种:
-
block: 元素将以块级元素的形式显示。这意味着元素会独占一行,并且宽度会默认填满父容器的宽度。常见的块级元素有<div>,<p>,<h1>等。 -
inline: 元素将以内联元素的形式显示。这意味着元素不会独占一行,它只会使用它需要的宽度,并允许其他元素与其在同一行上。常见的内联元素有<span>,<a>,<strong>等。 -
inline-block: 元素将以内联块级元素的形式显示。这个值结合了inline和block的特性,元素会在同一行显示,但可以设置宽高等块级元素的属性。常见的内联块级元素有<input>,<button>等。 -
none: 元素将不会被显示,即在页面中不占用空间,并且不可见。 -
flex: 元素将以弹性盒模型的形式显示。这是CSS3中引入的布局模型,允许更灵活的布局方式。 -
grid: 元素将以网格布局的形式显示。这也是CSS3中引入的布局模型,允许使用网格来进行布局。 -
table: 元素将以表格的形式显示,即类似于<table>元素。
- 等等…通过设置"display"属性,你可以调整元素在页面中的布局和呈现方式,使其适应不同的设计需求。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>css布局</title><style>/* 修改span为块级标签 */span { display: block;}/* 修改div为行内标签 */div {display: inline;}/* 修改p为行内块级标签 */p {display: inline-block;width: 50px;height: 100px;background: yellow;}</style>
</head>
<body><span>块级标签</span><div>行内标签</div><p>行内块标签</p>
</body>
</html>

flex弹性盒布局
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>css布局</title><style>.box {height: 300px;border: 10px solid black;/* 设置整体为弹性布局,使三个盒子自动并排排列,而不是竖向排列*/display: flex;/* justify-content: center; 水平居中 *//* align-items: center; 中心居中 *//* flex-direction: column; 竖向布局 */}.box-item {height: 70px;width: 100px;margin-top: 10px;margin-left: 10px;background: red}.box-flex {flex: 1}</style>
</head>
<body><div class="box"><div class="box-item">盒子1</div><div class="box-item">盒子2</div><!-- 让第三个盒子充满剩下区域,跟随父级的宽度变化 --><div class="box-item box-flex">盒子3</div></div>
</body>
</html>

position
在CSS中,
position属性用于定义元素的定位方式,即指定元素在文档流中的位置。position属性有四个主要的取值:
-
static: 默认值,元素按照正常的文档流进行排列。top,right,bottom,left,z-index属性对static定位的元素无效。 -
relative: 元素相对于其正常位置进行偏移,但仍在文档流中占据原有空间。通过top,right,bottom,left属性可以控制元素的偏移位置。 -
absolute: 元素脱离正常的文档流,相对于其最近的已定位(非static)的父元素进行定位。如果没有已定位的父元素,则相对于文档的可视区域进行定位。通过top,right,bottom,left属性可以控制元素相对于其定位父元素的偏移位置。 -
fixed: 元素脱离正常的文档流,相对于浏览器窗口进行定位。无论页面滚动与否,元素都会固定在相对于浏览器窗口的位置。通过top,right,bottom,left属性可以控制元素在窗口中的固定位置。
- 除了这些主要的取值,还有一种特殊的
sticky定位方式,它结合了relative和fixed的特性。元素在滚动到特定阈值位置时,会变为固定定位,超过阈值则变为相对定位。
例如,以下是一个使用position属性的示例:
.container {position: relative;
}.box {position: absolute;top: 50px;left: 20px;
}.fixed-box {position: fixed;top: 20px;right: 20px;
}
- 在上述示例中,
.container元素使用position: relative来创建一个相对定位的容器。.box元素使用position: absolute相对于.container进行定位,并设置top和left属性来控制其位置。.fixed-box元素使用position: fixed进行固定定位,它会相对于浏览器窗口定位,并设置top和right属性来控制其位置。
position定位 top/left/right/bottom
- relative 相对定位
- absolute 绝对定位
- fixed 固定定位
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>css position</title><style>body {height: 3000px;}div {width: 100px;height: 70px;}.box {border: 10px solid black;height: 300px;width: 90%;}.green {background: green;/* 基于其正常位置的相对定位不影响其他元素,并且不会影响父级的大小 */position: relative;top: 10px;left: 10px;}.red {background: red;/* 基于父级的绝对定位, 脱离文档流相当于重启一个新图层,基于最近的父级定位 */position: absolute;left: 100px;}.yellow {background: yellow;/* 固定定位,脱离文档流,基于浏览器窗口定位 */position: fixed;}</style>
</head>
<body><div class="box"><div class="green">相对定位</div><div class="red">绝对定位</div><div class="yellow">固定定位</div></div>
</body>
</html>


1. fixed
固定在窗口的某个位置。
案例:返回顶部
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>.back{position: fixed;width: 60px;height: 60px;border: 1px solid red;right: 10px;bottom: 50px;}</style>
</head>
<body><div style="height: 1000px;background-color: #5f5750"></div><div class="back"></div></body>
</html>
案例:对话框
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>body {margin: 0;}.dialog {position: fixed;height: 300px;width: 500px;background-color: white;left: 0;right: 0;margin: 0 auto;top: 200px;z-index: 1000;}.mask {background-color: black;position: fixed;left: 0;right: 0;top: 0;bottom: 0;opacity: 0.7;z-index: 999;}</style>
</head>
<body><div style="height: 1000px">asdfasdfasd</div><div class="mask"></div>
<div class="dialog"></div></body>
</html>
2. relative和absolute
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>.c1{height: 300px;width: 500px;border: 1px solid red;margin: 100px;position: relative;}.c1 .c2{height: 59px;width: 59px;background-color: #00FF7F;position: absolute;right: 20px;bottom: 10px;}</style>
</head>
<body><div class="c1"><div class="c2"></div></div>
</body>
</html>
案例:二级菜单图片
.app {position: relative}
.app .show {box-shadow: inset 0 0 10px rgba(0, 0, 0, 0.3); /* 设置透明度为0.5的黑色阴影 */position: absolute;top: 70px;height: 100px;width: 100px;display: none;border-radius: 10px;
}
.app:hover .show{display: block;
}
<a href="https://www.mi.com/" class="app">Xiaomi手机<div class="show"><img src="/static/good1.png" alt=""></div>
</a>

BootStrap框架
是别人帮我们已写好的CSS样式,我们如果想要使用这个BootStrap:
- 下载BootStrap
- 使用
- 在页面上引入BootStrap
- 编写HTML时,按照BootStrap的规定来编写 + 自定制。
初识BootStrap
V3版本
下载如下:https://v3.bootcss.com/

创建目录:静态文件存放

- plugins存放插件,把bootstrap放入plugins
引用bootstrap模板,使用已经编写好的css样式
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>初识bootstrap</title>
<!-- 开发版本--><link rel="stylesheet" href="/static/plugins/bootstrap-3.4.1/css/bootstrap.css">
<!-- 生产版本--><link rel="stylesheet" href="/static/plugins/bootstrap-3.4.1/css/bootstrap.min.css">
</head>
<body>
<input type="button" value="提交" class="btn btn-primary">
<input type="button" value="提交" class="btn btn-success">
<input type="button" value="提交" class="btn btn-danger">
<input type="button" value="提交" class="btn btn-danger btn-xs">
</body>
</html>

导航条
官方文档:组件 · Bootstrap v3 中文文档 | Bootstrap 中文网 (bootcss.com)
- 小组件是直接复制代码可用
- 格式化代码(自动缩进)
- 从官方文档复制导航条区域,粘贴到pycharm,格式化代码

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>导航条</title><link rel="stylesheet" href="/static/plugins/bootstrap-3.4.1/css/bootstrap.css">
</head>
<body>
<div class="navbar navbar-default"><div class="container-fluid"><!-- Brand and toggle get grouped for better mobile display --><div class="navbar-header"><button type="button" class="navbar-toggle collapsed" data-toggle="collapse"data-target="#bs-example-navbar-collapse-1" aria-expanded="false"><span class="sr-only">Toggle navigation</span><span class="icon-bar"></span><span class="icon-bar"></span><span class="icon-bar"></span></button><a class="navbar-brand" href="#">Brand</a></div><!-- Collect the nav links, forms, and other content for toggling --><div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"><ul class="nav navbar-nav"><li class="active"><a href="#">Link <span class="sr-only">(current)</span></a></li><li><a href="#">Link</a></li><li class="dropdown"><a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true"aria-expanded="false">Dropdown <span class="caret"></span></a><ul class="dropdown-menu"><li><a href="#">Action</a></li><li><a href="#">Another action</a></li><li><a href="#">Something else here</a></li><li role="separator" class="divider"></li><li><a href="#">Separated link</a></li><li role="separator" class="divider"></li><li><a href="#">One more separated link</a></li></ul></li></ul><form class="navbar-form navbar-left"><div class="form-group"><input type="text" class="form-control" placeholder="Search"></div><button type="submit" class="btn btn-default">Submit</button></form><ul class="nav navbar-nav navbar-right"><li><a href="#">Link</a></li><li class="dropdown"><a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true"aria-expanded="false">Dropdown <span class="caret"></span></a><ul class="dropdown-menu"><li><a href="#">Action</a></li><li><a href="#">Another action</a></li><li><a href="#">Something else here</a></li><li role="separator" class="divider"></li><li><a href="#">Separated link</a></li></ul></li></ul></div><!-- /.navbar-collapse --></div><!-- /.container-fluid -->
</div>
</body>
</html>

对于不符合自己要求的部分可以在style里重写样式
<link rel="stylesheet" href="/static/plugins/bootstrap-3.4.1/css/bootstrap.css">
<style>/*重写样式*/.btn-default {background: red;}
</style>
栅格系统
官方文档:全局 CSS 样式 · Bootstrap v3 中文文档 | Bootstrap 中文网 (bootcss.com)
- 全局样式是自己创建框架使用模板样式
-
把整体划分为了12格
-
分类(根据显示设备选择)
-
响应式,根据屏幕宽度不同,如果宽度低于支持宽度就不分格
<!-->1170px才生效--> .col-lg- 1170px .col-md- 970px .col-sm- 750px -
非响应式,无论屏幕宽度,都支持分格
<div class="col-xs-6" style="background-color: red">1</div> <div class="col-xs-6" style="background-color: green">2</div>
-
列偏移
<div><div class="col-sm-offset-2 col-xs-6" style="background: red">1</div><div class="col-xs-4" style="background: green">2</div> </div> -

container
<!--平铺,流式布局-->
<div class="container-fluid"><div class="col-sm-9">左边</div><div class="col-sm-3">右边</div>
</div>
<!--居中对齐-->
<div class="container"><div class="col-sm-9">左边</div><div class="col-sm-3">右边</div>
</div>
面板
官方文档:组件 · Bootstrap v3 中文文档 | Bootstrap 中文网 (bootcss.com)
<div><div class="col-sm-9">1</div><div class="col-sm-3"><div class="panel panel-default"><div class="panel-heading">Panel heading without title</div><div class="panel-body">Panel content</div></div><div class="panel panel-primary"><div class="panel-heading"><h3 class="panel-title">Panel title</h3></div><div class="panel-body">Panel content</div></div>
</div>

媒体对象
官方文档:组件 · Bootstrap v3 中文文档 | Bootstrap 中文网 (bootcss.com)
- 可以自行修改媒体和文字内容
<div class="media"><div class="media-left"><a href="#"><img class="media-object" data-src="holder.js/64x64" alt="64x64"src="#"data-holder-rendered="true" style="width: 64px; height: 64px;"></a></div><div class="media-body"><h4 class="media-heading">Top aligned media</h4><p>Cras sit amet nibh libero, in gravida nulla. Nulla vel metus scelerisque ante sollicitudincommodo. Cras purus odio, vestibulum in vulputate at, tempus viverra turpis. Fusce condimentumnunc ac nisi vulputate fringilla. Donec lacinia congue felis in faucibus.</p><p>Donec sed odio dui. Nullam quis risus eget urna mollis ornare vel eu leo. Cum sociis natoquepenatibus et magnis dis parturient montes, nascetur ridiculus mus.</p></div>
</div>
<div class="media"><div class="media-left"><a href="#"><img class="media-object" data-src="holder.js/64x64" alt="64x64"src="#"data-holder-rendered="true" style="width: 64px; height: 64px;"></a></div><div class="media-body"><h4 class="media-heading">Top aligned media</h4><p>Cras sit amet nibh libero, in gravida nulla. Nulla vel metus scelerisque ante sollicitudincommodo. Cras purus odio, vestibulum in vulputate at, tempus viverra turpis. Fusce condimentumnunc ac nisi vulputate fringilla. Donec lacinia congue felis in faucibus.</p><p>Donec sed odio dui. Nullam quis risus eget urna mollis ornare vel eu leo. Cum sociis natoquepenatibus et magnis dis parturient montes, nascetur ridiculus mus.</p></div>
</div>

分页
官方文档:组件 · Bootstrap v3 中文文档 | Bootstrap 中文网 (bootcss.com)
- 拷贝HTML代码
-

<div class="media"...><ul class="pagination"><li><a href="#" aria-label="Previous"><span aria-hidden="true">«</span></a></li><li><a href="#">1</a></li><li><a href="#">2</a></li><li><a href="#">3</a></li><li><a href="#">4</a></li><li><a href="#">5</a></li><li><a href="#" aria-label="Next"><span aria-hidden="true">»</span></a></li>
</ul>

BootStrap案例
登录案例
表单官方文档:全局 CSS 样式 · Bootstrap v3 中文文档 | Bootstrap 中文网 (bootcss.com)
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>登录</title><link rel="stylesheet" href="/static/plugins/bootstrap-3.4.1/css/bootstrap.css"><style>.container {width: 400px;height: 400px;margin-top: 100px;padding: 20px 40px;border: 1px solid #dddddd;/*圆角*/border-radius: 5px;/*阴影 左右,上下,模糊距离,阴影颜色*/box-shadow: 5px 5px 20px #aaa;}img {width: 100%;height: 100%;}.item-img {width: 180px;display: inline-block;float: right;border: 1px solid lightgrey;}h1 {margin-top: 10px;text-align: center;}</style>
</head>
<body>
<div class="container"><h1>用户登录</h1><form><div class="form-group"><label for="exampleInputName2">用户名或手机号</label><input type="text" class="form-control" id="exampleInputName2" placeholder="yourname"></div><div class="form-group"><label for="exampleInputPassword1">Password</label><input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password"></div><div class="form-group" style="width: 150px;display: inline-block;"><label for="exampleInputPassword1">图片验证码</label><input type="text" class="form-control" placeholder="Text input"></div><div class="item-img"><img src="static/img/verification_code.png"></div><div class="clear:both"></div><button type="submit" class="btn btn-primary">登录</button></form>
</div></body>
</html>

后台管理案例1
表格:官方文档全局 CSS 样式 · Bootstrap v3 中文文档 | Bootstrap 中文网 (bootcss.com)
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>后台管理1</title><link rel="stylesheet" href="/static/plugins/bootstrap-3.4.1/css/bootstrap.css">
</head>
<body>
<div class="container"><div class="navbar navbar-default"><!-- 响应式页面--><div class="navbar-header"><button type="button" class="navbar-toggle collapsed" data-toggle="collapse"data-target="#bs-example-navbar-collapse-1" aria-expanded="false"><span class="sr-only">Toggle navigation</span><span class="icon-bar"></span><span class="icon-bar"></span><span class="icon-bar"></span></button><a class="navbar-brand" href="#">中国联通xxx系统</a></div><div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"><ul class="nav navbar-nav"><li><a href="#">上海</a></li><li><a href="#">广西</a></li></ul><ul class="nav navbar-nav navbar-right"><li><a href="#">登录</a></li><li><a href="#">注册</a></li></ul></div></div><button type="button" class="btn btn-primary">新建</button><div class="panel panel-default" style="margin-top: 20px"><div class="panel-heading">表单区域</div><div class="panel-body"><form class="form-inline"><div class="form-group"><label class="sr-only" for="exampleInputEmail3">Email address</label><input type="email" class="form-control" id="exampleInputEmail3" placeholder="Email"></div><div class="form-group"><label class="sr-only" for="exampleInputPassword3">Password</label><input type="password" class="form-control" id="exampleInputPassword3" placeholder="Password"></div><button type="submit" class="btn btn-success">保存</button></form></div></div><div class="panel panel-default"><div class="panel-heading"><h3 class="panel-title">数据区域</h3></div><div class="panel-body"><table class="table table-bordered"><thead><tr><th>#</th><th>First Name</th><th>Last Name</th><th>操作</th></tr></thead><tbody><tr><th scope="row">1</th><td>Mark</td><td>Otto</td><td><a><button type="button" class="btn btn-primary btn-xs">编辑</button><button type="button" class="btn btn-danger btn-xs">删除</button></a></td></tr><tr><th scope="row">2</th><td>Jacob</td><td>Thornton</td><td><a><button type="button" class="btn btn-primary btn-xs">编辑</button><button type="button" class="btn btn-danger btn-xs">删除</button></a></td></tr><tr><th scope="row">3</th><td>Larry</td><td>the Bird</td><td><a><button type="button" class="btn btn-primary btn-xs">编辑</button><button type="button" class="btn btn-danger btn-xs">删除</button></a></td></tr></tbody></table></div></div><ul class="pagination"><li><a href="#" aria-label="Previous"><span aria-hidden="true">«</span></a></li><li><a href="#">1</a></li><li><a href="#">2</a></li><li><a href="#">3</a></li><li><a href="#">4</a></li><li><a href="#">5</a></li><li><a href="#" aria-label="Next"><span aria-hidden="true">»</span></a></li></ul>
</div>
</div>
</body>
</html>

图标
-
bootstrap提供,不多。
-
fontawesome组件
-
官方网址:https://fontawesome.dashgame.com/
-
下载
-
引入
-
注意:引入的css的文件地址是相对地址,否则无法识别到文件
<link rel="stylesheet" href="static/plugins/font-awesome-4.7.0/css/font-awesome.css">
-
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>初识bootstrap</title>
<!-- 包含大量图标-->
<link rel="stylesheet" href="static/plugins/bootstrap-3.4.1/css/bootstrap.css"><!-- 包含大量图标-->
<link rel="stylesheet" href="static/plugins/font-awesome-4.7.0/css/font-awesome.css">
</head>
<body>
<span class="glyphicon glyphicon-search" aria-hidden="true">1111</span>
<i class="fa fa-address-book" aria-hidden="true">你好</i>
<i class="fa fa-bandcamp" aria-hidden="true">世界</i>
</body>
</html>

BootStrap依赖jQuery
jQuery 是一种主流的 JavaScript 库,被广泛用于简化网页开发中的客户端脚本编写。
BootStrap依赖JavaScript的类库,jQuery。
- 下载 jQuery,在页面上应用上jQuery。
- 在页面上应用BootStrap的JavaScript类库。
- 即使用bootstrap里的动态样式

-
引入jquery,bootstrap的动态样式才能生效
BootStrap的JavaScript插件
官方文档:JavaScript 插件 · Bootstrap v3 中文文档 | Bootstrap 中文网 (bootcss.com)
<!--先引入jquery,因为bootstrap.js需要依赖jquery-->
<script src="static/js/code.jquery.com_jquery-3.7.0.min.js"></script>
<!--再引入bootstrap.js,是动态效果需要的js代码-->
<script src="static/plugins/bootstrap-3.4.1/js/bootstrap.min.js"></script>
<!--script放在bodymo'wei-->
</body>
</html>

举例:模态框 (动态实例)
<!-- Button trigger modal -->
<button type="button" class="btn btn-primary btn-lg" data-toggle="modal" data-target="#myModal">动态实例运行
</button><!-- Modal -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel"><div class="modal-dialog" role="document"><div class="modal-content"><div class="modal-header"><button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button><h4 class="modal-title" id="myModalLabel">标题</h4></div><div class="modal-body">...</div><div class="modal-footer"><button type="button" class="btn btn-default" data-dismiss="modal">关闭</button><button type="button" class="btn btn-primary">保存</button></div></div></div>
</div>
点击按钮出弹窗
 # JavaScript
# JavaScript
-
JavaScript,是一门编程语言。浏览器就是JavaScript语言的解释器。
-
DOM和BOM
相当于编程语言内置的模块。 例如:Python中的re、random、time、json模块等。 -
jQuery
相当于是编程语言的第三方模块。 例如:requests、openpyxl
JavaScript定义
JavaScript是一门编程语言。
JavaScript的意义是什么?
让程序实现一些动态的效果。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>.menu {width: 300px;height: 200px;border: 2px solid red;}.header {height: 70%;background: yellow;}</style>
</head>
<body>
<div class="menu">
<!-- onclick,js代码触发条件--><div class="header" onclick="myfunc()">标题</div><div class="content">内容</div>
</div>
<!--js是绑定html使用的-->
<script type="text/javascript">function myfunc() {//alert("你好!")confirm("是否要继续")}
</script></body>
</html>
 前端三大组件:
前端三大组件:
- HTML,裸体。
- CSS,好看的衣服。
- JavaScript,动态。
JS特点
变量名
在 JavaScript 中我们以分号结束语句。 变量名称可以由数字、字母、美元符号
$或者下划线_组成,但是不能包含空格或者以数字为开头。
-
通过在变量前面使用关键字
var,声明一个变量var ourName;
JavaScript 提供八种不同的数据类型,它们是
undefined(未定义)、null(空)、boolean(布尔型)、string(字符串)、symbol、number(数字)、bigint(可以表示任意大的整数)和object(对象)。
解释型语言
-
与C语言等编译型语言不同,无需编译,跨平台
-
C = >obj JAVA =>.class
单线程
-
JS引擎单线程
-
异步机制
ECMA标准
-
ECMAScript(ES),前端常说的ES6即ECMAScript 6.0
-
JavaScript是ECMA标准的实现
代码位置
-
写在
</head>前,</style>之后 -
写在
</body>前,整个body的末尾处(推荐)因为html从上到下执行,如果js很多,放在head里会再加载网页前浪费很多时间
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style><!-- css样式--></style><!--位置1--><script type="text/javascript">//编写js代码 </script>
</head>
<body><div class="container"><div class="header"></div><div class="content"> </div></div><!--位置2 推荐--><script type="text/javascript">//编写js代码 </script>
</body>
</html>
JS代码的存在形式:
-
当前HTML中。
<script type="text/javascript">// 编写JavaScript代码 </script> -
在其他js文件中,导入使用。
my.js
function f1(){alert(123);
}
导入js
<!--位置 推荐-->
<script src="static/js/my.js"></script>
注释
-
HTML的注释
<!-- 注释内容 --> -
CSS的注释,
style代码块内/* 注释内容 */ -
JavaScript的注释,
script代码块内// 注释内容/* 注释内容 */
typeof操作符
使用 typeof 操作符可以返回变量的数据类型。
typeof 操作符有带括号和不带括号两种用法,如下例所示:
typeof x; // 获取变量 x 的数据类型
typeof(x); // 获取变量 x 的数据类型
JavaScript中的几个重要概念
标识符
所谓标识符,就是名字。JavaScript 中的标识符包括变量名、函数名、参数名、属性名、类名等。
合法的标识符应该注意以下强制规则:
- 第一个字符必须是字母、下划线(
_)或美元符号($)。 - 除了第一个字符外,其他位置可以使用 Unicode 字符。一般建议仅使用 ASCII 编码的字母,不建议使用双字节的字符。
- 不能与 JavaScript 关键字、保留字重名。
示例:
var str = "欢迎来到我的世界"
document.write(str)
关键字
关键字(Keyword)就是 JavaScript 语言内部使用的一组名字(或称为命令)。
这些名字具有特定的用途,用户不能自定义同名的标识符。
具体说明如表所示。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-ZV3uIJLV-1692854497553)(https://huaizhihua.oss-cn-beijing.aliyuncs.com/img/%E5%85%B3%E9%94%AE%E5%AD%97.png)]
保留字
保留字就是 JavaScript 语言内部预备使用的一组名字(或称为命令)。
这些名字目前还没有具体的用途,是为 JavaScript 升级版本预留备用的,建议用户不要使用。
具体说明如表所示。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-lRk4RBEj-1692854497553)(https://huaizhihua.oss-cn-beijing.aliyuncs.com/img/%E4%BF%9D%E7%95%99%E5%AD%97.png)]
大小写
JavaScript 严格区分大小写,所以 Hello 和 hello 是两个不同的标识符。
注释
注释是给开发人员看的,程序在执行时会自动忽略注释的内容
所以我们通常使用注释来为代码添加一些解释说明或描述,以提高代码的可读性。
单行注释
单行注释以双斜杠//开头,//之后的所有内容都会看作是注释的内容,对//之前的内容则不会产生影响。
<html>
<head><title>JavaScript</title>
</head>
<body><div id="demo"></div><script>// 在 id 属性为 demo 的标签中添加指定内容document.getElementById("demo").innerHTML = '<h2 id="h2_id" class="h2_class">我是二级标题</h2>';</script>
</body>
</html>
innerHTML属性允许更改html元素的内容
多行注释
多行注释以/*开头,并以*/结尾,出现在/*和*/之间的所有内容都会看作是注释的内容。
<html>
<head><title>JavaScript</title>
</head>
<body><div id="demo"></div><script>/*在 id 属性为 demo 的标签中添加指定内容*/document.getElementById("demo").innerHTML = "http://c.xxx.net/js/";</script>
</body>
</html>
定义变量
在 JavaScript 中,定义变量需要使用var关键字,语法格式如下:
var 变量名;
定义变量时,可以一次定义一个或多个变量,若定义多个变量,则需要在变量名之间使用逗号,分隔开。
var a,b,c;
变量定义后,如果没有为变量赋值,那么这些变量会被赋予一个初始值——undefined(未定义)。
赋值
var关键字
变量定义后,可以使用等于号=来为变量赋值,等号左边的为变量的名称,等号右边为要赋予变量的值。
var num; // 定义一个变量 num
num = 1; // 将变量 num 赋值为 1
此外,也可以在定义变量的同时为变量赋值,如下例所示:
var num = 1; // 定义一个变量 num 并将其赋值为 1
var a = 2, b = 3, c = 4; // 同时定义 a、b、c 三个变量并分别赋值为 2、3、4
let和const关键字
2015 年以前,JavaScript 只能通过 var 关键字来声明变量。
在 ECMAScript6(ES6)发布之后,新增了 let 和 const 两个关键字来声明变量,其中:
- 使用 let 关键字声明的变量只在其所在的代码块中有效(类似于局部变量),并且在这个代码块中,同名的变量不能重复声明;
- const 关键字的功能和 let 相同,但使用 const 关键字声明的变量还具备另外一个特点,那就是 const 关键字定义的变量,一旦定义,就不能修改(即使用 const 关键字定义的为常量)。
let name = "小明"; // 声明一个变量 name 并赋值为“小明”
let age = 11; // 声明一个变量 age
let age = 13; // 报错:变量 age 不能重复定义
const PI = 3.1415 // 声明一个常量 PI,并赋值为 3.1415
console.log(PI) // 在控制台打印 PI
var与let区别
for (var i = 0; i < 10; i++) {(function (i) {setTimeout(function () {console.log(i);}, 100);})(i);
}
// 输出10个10
for (let i = 0; i < 10; i++) {setTimeout(function () {console.log(i);}, 100);
}
// 输出0-9
var:
1. 通过 `for` 循环,我们在每次迭代中都会调用 `setTimeout` 函数,将一个函数放入事件队列,并设置在 100 毫秒后执行。这意味着在每次迭代中,都会创建一个要执行的函数,但这些函数在 100 毫秒后才会执行。2. `for` 循环迭代的过程非常快,而且在 JavaScript 中,事件队列中的函数在当前执行堆栈完成后才会执行。因此,在 `for` 循环结束后,事件队列中会有 10 个函数等待执行。3. 由于事件队列中的函数在 100 毫秒后才会执行,当它们执行时,循环已经结束,变量 `i` 的值将变为 10。因此,无论何时这些函数执行,它们都会输出变量 `i` 的最终值 10。
let:
因为 `let` 具有块级作用域,每次循环迭代都会创建一个新的变量 `i`。这将导致每个函数闭包捕获的是不同的变量 `i` 值,从而得到0-9的递增序列
数据类型
数据类型
JavaScript 中的数据类型可以分为两种类型:
- 基本数据类型(值类型):字符串(String)、数字(Number)、布尔(Boolean)、空(Null)、未定义(Undefined)、Symbol;
- 引用数据类型:对象(Object)、数组(Array)、函数(Function)。
基础类型
- 基础的类型的值不可改变,按值访问
- 存在内存栈中
==会隐式转换类型再去进行值对比,===全等会既对比值也对比类型!==与全等运算符是相反的。 这意味着严格不相等并返回false的地方,用严格相等运算符会返回true,反之亦然。 严格不相等运算符不会转换值的数据类型。
引用类型
- 值可以被改变,按地址访问
- 属性名存在栈中并且生成一个指针,指针指向内存堆中真实数据
- 对比的是指针对象
var a = "abc"
a = 123 //重新创建了一个123对象,a指向,"abc"长时间不被引用会被js垃圾回收
a.toUpperCase()
var obj = {name: "张三"
}
obj.name = "李四"
console.log(obj) // 值被改变了
// {name: '李四'}
var a = 1
a == True //True 转换为布尔值了
a === True //False
JavaScript,编程语言。
<script>// 定义变量var name = "hzh";// 输出console.log(name);
</script>
查看输出结果:

字符串类型
// 声明
// 定义字符串
console.log(name1) // 怀志华1
console.log(name2) // 怀志华2
// 常见功能
var name = "js 你好 ";
// 获取字符串长度
var v1 = name.length;
// 字符串索引
var v2 = name[0]; // 等效于name.charAt(0)
// 去除两边空格
var v3 = name.trim();
// 切片,左闭右开
var v4 = name.substring(0, 2);
console.log(v1) // 6
console.log(v2) // j
console.log(v3) // js 你好
console.log(v4) // js
跑马灯案例
实现单个字符串流转的功能
<script>// 1.去html中找到某个标签并获取他的内容(DOM)var tag = document.getElementById("txt");var data_string = tag.innerText;// 2.跑马灯动态效果,获取文本第一个字符放在字符串最后var first_char = data_string[0];var other_string = data_string.substring(1, data_string.length);var new_text = other_string + first_char// 3.在html中更新内容tag.innerText = new_text;
</script>

函数封装功能
<script>function show() {// 1.去html中找到某个标签并获取他的内容(DOM)var tag = document.getElementById("txt");var data_string = tag.innerText;// 2.跑马灯动态效果,获取文本第一个字符放在字符串最后var first_char = data_string[0];var other_string = data_string.substring(1, data_string.length);var new_text = other_string + first_char// 3.在html中更新内容tag.innerText = new_text;}// js中的定时器,每1000ms即一秒执行一次show函数setInterval(show, 1000);</script>
数组
类似py列表
// 定义
var v1 = [11,22,33,44];
var v2 = Array([11,22,33,44]);
typeof(v1)/typeof(v2) -> object
数组也是特殊的对象
// 操作
var v1 = [11,22,33,44];v1[1]
v1[0] = "hzh";
// 添加
v1.push("联通"); // 尾部追加 [11,22,33,44,"联通"]
v1.unshift("联通"); // 头部添加 ["联通", 11,22,33,44]
v1.splice(索引位置,0,元素);
v1.splice(1,0,"中国"); // 索引为1处添加 [11,"中国",22,33,44]
// 删除
v1.pop() //尾部删除
v1.shift() //头部删除
v1.splice(索引位置,1)
v1.splice(2,1); // 索引为2的元素删除 [11,22,44];
// splice 0:添加 1:删除
// 循环
var v1 = [11,22,33,44];
// 注意循环的是**索引**而不是元素
// 注意循环里的idx是字符串类型的索引。
for(var idx in v1){// idx=0/1/2/3/ data=v1[idx]
}
for(let idx in v1){v1[idx] = parseInt(idx)+1;
}
var v1 = [11,22,33,44];
for(var i=0; i<v1.length; i++){// i=0/1/2/3 data=v1[idx]
}
// 每次循环结束执行i++
注意:break和continue 和py中除代码书写结构外,用法一致
案例:动态数据
<body>
<ul id="city"></ul>
<script>// 动态获取数据var city_list = ["北京", "上海", "深圳"]for (var idx in city_list) {var text = city_list[idx];// 创建<li></li>标签var tag = document.createElement("li");// 在li标签中写入内容tag.innerText = text;// 添加到id=city那个标签里面 DOMvar parent_tag = document.getElementById("city");parent_tag.appendChild(tag);}
</script></body>

对象(字典)
类似py的字典
// 创建对象
info = {"name":"hzh","age":18
}
// 推荐js冒号左边不加引号
info = {name:"hzh",age:18
}
// 获取对象值
info.age
info.name = "hzh"info["age"]
info["name"] = "hzh"//删除键
delete info["age"]
info = {name:"hzh",age:18
}
//循环
for(var key in info){// key=name/age data=info[key]
}
注意:JavaScript 中,当你想要使用一个变量的值作为属性名来访问对象的属性时,你需要使用方括号 [] 来包裹属性名,而不是使用点 . 运算符。
测试对象属性
要检查某个对象是否具有一个属性,你可以使用 `.hasOwnProperty()` 方法。 根据对象是否具有该属性,`someObject.hasOwnProperty(someProperty)` 返回 `true` 或 `false`。
案例:动态表格
<body>
<table border="1"><thead><tr><th>id</th><th>姓名</th><th>年龄</th></tr><tbody id="body"></tbody></thead>
</table>
<script>// 数据列表var data_list = [{id: 1, name: "hzh", age: 18},{id: 2, name: "hzh", age: 18},{id: 3, name: "hzh", age: 18},{id: 4, name: "hzh", age: 18},];for (var idx in data_list) {// 获取一行数据var info = data_list[idx];// 创建一个tr标签var tr = document.createElement("tr");for (var key in info) {// 获取键对应的值var text = info[key];// 创建一个td标签var td = document.createElement("td");// 将值放入td中td.innerText = text;// 将td放入tr中tr.appendChild(td);// 根据id获取id标签var body_tag = document.getElementById("body")// 将tr添加到tbody里body_tag.appendChild(tr)}}</script>
</body>

类型汇总
基础类型
String类型
字符串(String)类型是一段以单引号''或双引号""包裹起来的文本,例如 ‘123’、“abc”。
Number类型
数值(Number)类型用来定义数值,JavaScript 中不区分整数和小数(浮点数)。
统一使用 Number 类型表示,如下例所示:
var num1 = 123; // 整数
var num2 = 3.14; // 浮点数
Boolean类型
布尔(Boolean)类型只有两个值,true(真)或者 false(假),在做条件判断时使用的比较多。
var a = true; // 定义一个布尔值 true
var b = false; // 定义一个布尔值 false
var c = 2 > 1; // 表达式 2 > 1 成立,其结果为“真(true)”,所以 c 的值为布尔类型的 true
var d = 2 < 1; // 表达式 2 < 1 不成立,其结果为“假(false)”,所以 c 的值为布尔类型的 false
Null类型
Null 是一个只有一个值的特殊数据类型,表示一个“空”值,即不存在任何值,什么都没有,用来定义空对象指针。
Undefined类型
Undefined 也是一个只有一个值的特殊数据类型,表示未定义。当我们声明一个变量但未给变量赋值时,这个变量的默认值就是 Undefined。例如:
var num;
console.log(num); // 输出 undefined
null undefined
"zhangsan".match(/abc/g)//null
var c //未赋值
console.log(c) //undefined
Symbol类型
Symbol 是 ECMAScript6 中引入的一种新的数据类型,表示独一无二的值,Symbol 类型的值需要使用 Symbol() 函数来生成,如下例所示:
var str = "123";
var sym1 = Symbol(str);
var sym2 = Symbol(str);
console.log(sym1); // 输出 Symbol(123)
console.log(sym2); // 输出 Symbol(123)
const info = {name: "张三",[Symbol("job")]: "盗贼"
}
const info1 = {[Symbol("job")]: "囚徒"
}// 就不会覆盖而是覆盖
引用类型
Object类型
javaScript 中的对象(Object)类型是一组由键、值组成的无序集合,定义对象类型需要使用花括号{ },语法格式如下:
{name1: value1, name2: value2, name3: value3, ..., nameN: valueN}
其中 name1、name2、…、nameN 为对象中的键,value1、value2、…、valueN 为对应的值。
在 JavaScript 中,对象类型的键都是字符串类型的,值则可以是任意数据类型。要获取对象中的某个值,可以使用对象名.键的形式,如下例所示:
var person = {name: 'Bob',age: 20,tags: ['js', 'web', 'mobile'],city: 'Beijing',hasCar: true,zipcode: null
};
console.log(person.name); // 输出 Bob
console.log(person.age); // 输出 20
new 关键字
// new String(abc),所以可以调用String的方法,创建的是一个临时的对象
var str = "abc"
str.length//3 //str是基础类型
var str1 = new String("abc")//创建了一个对象
str1
//String {'abc'} //str1是字符串类型
String(123)//直接使用String时就是类型转换,而new是创建了一个对象
//包装对象
new String();
new Number();
new Boolean();
Array类型
数组(Array)是一组按顺序排列的数据组合。
数组中的每个值都称为元素,而且数组中可以包含任意类型的数据。
在 JavaScript 中定义数组需要使用方括号[ ],数组中的每个元素使用逗号进行分隔,例如:
[1, 2, 3, 'hello', true, null]
另外,也可以使用 Array() 函数来创建数组,如下例所示:
var arr = new Array(1, 2, 3, 4);
console.log(arr); // 输出 [1, 2, 3, 4]
Function类型
函数(Function)是一段具有特定功能的代码块。
函数并不会自动运行,需要通过函数名调用才能运行,如下例所示:
function sayHello(name){return "Hello, " + name;
}
var res = sayHello("Peter");
console.log(res); // 输出 Hello, Peter
运算符
运算符是用来告诉 JavaScript 引擎执行某种操作的符号。
例如加号(+)表示执行加法运算,减号(-)表示执行减法运算等。
算数运算符
算数运算符用来执行常见的数学运算,例如加法、减法、乘法、除法等。
下表中列举了 JavaScript 中支持的算术运算符:
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-VAqAcSCw-1692854497554)(https://huaizhihua.oss-cn-beijing.aliyuncs.com/img/%E7%AE%97%E6%95%B0%E8%BF%90%E7%AE%97%E7%AC%A6.png)]
var x = 10,y = 4;
console.log("x + y =", x + y); // 输出:x + y = 14
console.log("x - y =", x - y); // 输出:x - y = 6
console.log("x * y =", x * y); // 输出:x * y = 40
console.log("x / y =", x / y); // 输出:x / y = 2.5
console.log("x % y =", x % y); // 输出:x % y = 2
赋值运算符
赋值运算符用来为变量赋值,下表中列举了 JavaScript 中支持的赋值运算符:
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-DZ7VacLS-1692854497554)(https://huaizhihua.oss-cn-beijing.aliyuncs.com/img/%E8%B5%8B%E5%80%BC%E8%BF%90%E7%AE%97%E7%AC%A6.png)]
var x = 10;
x += 20;
console.log(x); // 输出:30
var x = 12,y = 7;
x -= y;
console.log(x); // 输出:5
x = 5;
x *= 25;
console.log(x); // 输出:125
x = 50;
x /= 10;
console.log(x); // 输出:5
x = 100;
x %= 15;
console.log(x); // 输出:10
字符串运算符
JavaScript 中的+和+=运算符除了可以进行数学运算外,还可以用来拼接字符串,其中:
+运算符表示将运算符左右两侧的字符串拼接到一起;+=运算符表示先将字符串进行拼接,然后再将结果赋值给运算符左侧的变量。
var x = "Hello ";
var y = "World!";
var z = x + y;
console.log(z); // 输出:Hello World!
x += y;
console.log(x); // 输出:Hello World!
自增、自减运算符
自增、自减运算符用来对变量的值进行自增(+1)、自减(-1)操作。
下表中列举了 JavaScript 中支持的自增、自减运算符:
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-foauhopX-1692854497555)(https://huaizhihua.oss-cn-beijing.aliyuncs.com/img/%E8%87%AA%E5%A2%9E%EF%BC%8C%E8%87%AA%E5%87%8F%E8%BF%90%E7%AE%97%E7%AC%A6.png)]
var x;
x = 10;
console.log(++x); // 输出:11
console.log(x); // 输出:11
x = 10;
console.log(x++); // 输出:10
console.log(x); // 输出:11
x = 10;
console.log(--x); // 输出:9
console.log(x); // 输出:9
x = 10;
console.log(x--); // 输出:10
console.log(x); // 输出:9
比较运算符
比较运算符用来比较运算符左右两侧的表达式,比较运算符的运算结果是一个布尔值。
结果只有两种,不是 true 就是 false。
下表中列举了 JavaScript 中支持的比较运算符:
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-s0XMLDJ5-1692854497555)(https://huaizhihua.oss-cn-beijing.aliyuncs.com/img/%E6%AF%94%E8%BE%83%E8%BF%90%E7%AE%97%E7%AC%A6.png)]
var x = 25;
var y = 35;
var z = "25";
console.log(x == z); // 输出: true
console.log(x === z); // 输出: false
console.log(x != y); // 输出: true
console.log(x !== z); // 输出: true
console.log(x < y); // 输出: true
console.log(x > y); // 输出: false
console.log(x <= y); // 输出: true
console.log(x >= y); // 输出: false
逻辑运算符
逻辑运算符通常用来组合多个表达式,逻辑运算符的运算结果是一个布尔值。
只能有两种结果,不是 true 就是 false。
下表中列举了 JavaScript 中支持的逻辑运算符:
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-1UMeuq5e-1692854497555)(https://huaizhihua.oss-cn-beijing.aliyuncs.com/img/%E9%80%BB%E8%BE%91%E8%BF%90%E7%AE%97%E7%AC%A6.png)]
var year = 2021;
// 闰年可以被 400 整除,也可以被 4 整除,但不能被 100 整除
if((year % 400 == 0) || ((year % 100 != 0) && (year % 4 == 0))){console.log(year + " 年是闰年。");
} else{console.log(year + " 年是平年。");
}
输出语句
某些情况下,我们可能需要将程序的运行结果输出到浏览器中。
JavaScript 中为我们提供了多种不同的输出语句来向浏览器中输出内容:
- 使用 alert() 函数来弹出提示框;
- 使用 confirm() 函数来弹出一个对话框;
- 使用 document.write() 方法将内容写入到 HTML 文档中;
- 使用 innerHTML 将内容写入到 HTML 标签中;
- 使用 console.log() 在浏览器的控制台输出内容。
alert()函数
使用 JS alert() 函数可以在浏览器中弹出一个提示框。
在提示框中我们可以定义要输出的内容:
<html lang="en">
<head><meta charset="UTF-8"><title>JavaScript</title>
</head>
<body><script type="text/javascript">var a = 11,b = 5;window.alert("a * b = " + a * b);</script>
</body>
</html>
confirm()函数
JS confirm() 函数与 alert() 函数相似,它们都是 window 对象下的函数,同样可以在浏览器窗口弹出一个提示框,不同的是,使用 confirm() 函数创建的提示框中,除了包含一个“确定”按钮外,还有一个“取消”按钮。如果点击“确定”按钮,那么 confirm() 函数会返回一个布尔值 true,如果点击“取消”按钮,那么 confirm() 函数会返回一个布尔值 false。
<html lang="en">
<head><meta charset="UTF-8"><title>JavaScript</title>
</head>
<body><script type="text/javascript">var res = window.confirm("这里是要显示的内容");if(res == true){alert("你点击了“确定”按钮");}else{alert("你点击了“取消”按钮");}</script>
</body>
</html>
console.log()
使用 JS console.log() 可以在浏览器的控制台输出信息,我们通常使用 console.log() 来调试程序。
要看到 console.log() 的输出内容需要先打开浏览器的控制台。以 Chrome 浏览器为例,要打开控制台您只需要在浏览器窗口按 F12 快捷键,或者点击鼠标右键,并在弹出的菜单中选择“检查”选项即可。最后,在打开的控制台中选择“Console”选项
<html lang="en">
<head><meta charset="UTF-8"><title>JavaScript</title>
</head>
<body><script type="text/javascript">var myArr = ["Chrome","Firefox","Edge","Safari","Opera"];console.log(myArr);</script>
</body>
</html>
document.write()
使用 JS document.write() 可以向 HTML 文档中写入 HTML 或者 JavaScript 代码。
<html lang="en">
<head><meta charset="UTF-8"><title>JavaScript</title>
</head>
<body><script type="text/javascript">document.write("<p>现在的时间是:</p>");document.write(Date());</script>
</body>
</html>
innerHTML
与前面介绍的几个函数不同,innerHTML 是一个属性而不是一个函数。
通过它可以设置或者获取指定 HTML 标签中的内容。
示例代码如下:
<html lang="en">
<head><meta charset="UTF-8"><title>JavaScript</title>
</head>
<body><div id="demo">JavaScript 输出</div><script type="text/javascript">var demo = document.getElementById("demo");demo.innerHTML = "<h2>innerHTML</h2>"</script>
</body>
</html>
条件判断
条件判断语句是程序开发过程中一种经常使用的语句形式。
和大部分编程语言相同,JavaScript中也有条件判断语句。
if语句
if 语句是 JavaScript 中最简单的条件判断语句。
语法格式如下:
if(条件表达式){// 要执行的代码;
}
当条件表达式成立,即结果为布尔值 true 时,就会执行{ }中的代码。
<html lang="en">
<head><meta charset="UTF-8"><title>JavaScript</title>
</head>
<body><script type="text/javascript">var age = 20;if(age >= 18){ // 如果 age >= 18 的结果为 true,则执行下面 { } 中的代码alert("adult");}</script>
</body>
</html>
if else语句
if else 语句是 if 语句的升级版,它不仅可以指定当表达式成立时要执行的代码,还可以指定当表达式不成立时要执行的代码,语法格式如下:
if(条件表达式){// 当表达式成立时要执行的代码
}else{// 当表达式不成立时要执行的代码
}
示例代码如下:
<html lang="en">
<head><meta charset="UTF-8"><title>JavaScript</title>
</head>
<body><script type="text/javascript">var now = new Date(); // 获取当前的完整日期var dayOfWeek = now.getDay(); // 获取一个 0-6 之间的数字,用来表示当前是星期几,0 表示星期日、1 表示星期一、以此类推if (dayOfWeek > 0 && dayOfWeek < 6) { // 判断:如果当前是星期一到星期五中的一天,则输出“Have a nice day!”,若不是则输出“Have a nice weekend!”alert("Have a nice day!");} else {alert("Have a nice weekend!");}</script>
</body>
</html>
if else if else语句
类似py elif语句
if 和 if else 语句都只有一个条件表达式,而 if else if else 语句是它们更高级的形式。
在 if else if else 语句中允许您定义多个条件表达式,并根据表达式的结果执行相应的代码。
语法格式如下:
if (条件表达式 1) {// 条件表达式 1 为真时执行的代码
} else if (条件表达式 2) {// 条件表达式 2 为真时执行的代码
}
...else if (条件表达式N) {// 条件表达式 N 为真时执行的代码
} else {// 所有条件表达式都为假时要执行的代码
}
示例代码如下
<html lang="en">
<head><meta charset="UTF-8"><title>JavaScript</title>
</head>
<body><script type="text/javascript">var now = new Date(); // 获取当前的完整日期var dayOfWeek = now.getDay(); // 获取一个 0-6 之间的数字,用来表示当前是星期几,0 表示星期日、1 表示星期一、以此类推if(dayOfWeek == 0) { // 判断当前是星期几alert("星期日")} else if(dayOfWeek == 1) {alert("星期一")} else if(dayOfWeek == 2) {alert("星期二")} else if(dayOfWeek == 3) {alert("星期三")} else if(dayOfWeek == 4) {alert("星期四")} else if(dayOfWeek == 5) {alert("星期五")} else {alert("星期六")}</script>
</body>
</html>
swith case语句
JS switch case 语句与语句的多分支结构类似,都可以根据不同的条件来执行不同的代码。
但是与 if else 多分支结构相比,switch case 语句更加简洁和紧凑,执行效率更高。
switch case 语句的语法格式如下:
switch (表达式){case value1:statements1 // 当表达式的结果等于 value1 时,则执行该代码break;case value2:statements2 // 当表达式的结果等于 value2 时,则执行该代码break;......case valueN:statementsN // 当表达式的结果等于 valueN 时,则执行该代码break;default :statements // 如果没有与表达式相同的值,则执行该代码
}
switch 语句根据表达式的值,依次与 case 子句中的值进行比较:
- 如果两者相等,则执行其后的语句段,当遇到break关键字时则跳出整个switch语句。
- 如果不相等,则继续匹配下一个case。
- switch 语句包含一个可选的 default 关键字,如果在前面的 case 中没有找到相等的条件,则执行 default 后面的语句段。
示例代码如下:
var id = 3;
switch (id) {case 1 :console.log("普通会员");break; //停止执行,跳出switchcase 2 :console.log("VIP会员");break; //停止执行,跳出switchcase 3 :console.log("管理员");break; //停止执行,跳出switchdefault : //上述条件都不满足时,默认执行的代码console.log("游客");
}
while循环语句
循环就是重复做一件事,在编写代码的过程中,我们经常会遇到一些需要反复执行的操作。
循环可以减轻编程压力,避免代码冗余,提高开发效率,方便后期维护。
while 循环的语法格式如下:
while (条件表达式) {// 要执行的代码
}
示例代码
var i = 1;
while( i <= 5) {document.write(i+", ");i++;
}
do while循环语句
do while 循环与while 循环非常相似,不同之处在于,do while 循环会先执行循环中的代码,然后再对条件表达式进行判断。因此,无论条件表达式是真还是假,do while 循环都能至少执行一次,而 while 循环就不行了,如果条件表达式为假会直接退出 while 循环。
do {// 需要执行的代码
} while (条件表达式);
示例代码
var i = 1;
do{document.write(i + " ");i++;
}while (i > 5);
for循环语句
for 循环中包含三个可选的表达式 initialization、condition 和 increment,其中:
- initialization:为一个表达式或者变量声明,该步骤称为“初始化计数器变量”,在循环过程中只会执行一次;
- condition:为一个条件表达式,与 while 循环中的条件表达式功能相同,通常用来与计数器的值进行比较,以确定是否进行循环,通过该表达式可以设置循环的次数;
- increment:为一个表达式,用来在每次循环结束后更新(递增或递减)计数器的值。
示例代码:
for (var i = 1; i <= 10; i++) {document.write(i + " ");
}
运行结果:
1 2 3 4 5 6 7 8 9 10
- 示例:使用for循环遍历数组中的内容
var fruits = ["python", "java", "php", "mysql", "redis"];
for(var i = 0; i < fruits.length; i++) {document.write(fruits[i] + " ");
}
break和continue
默认情况下循环会在表达式结果为假时自动退出循环,否则循环会一直持续下去。某些情况下,我们不用等待循环自动退出,可以主动退出循环,JavaScript 中提供了 break 和 continue 两个语句来实现退出循环和退出(跳过)当前循环,下面我们就来详细介绍一下。
break语句
使用 break 语句还可以用来跳出循环,让程序继续执行循环之后的代码。
示例:
for (var i = 0; i < 10; i++) {if(i == 5) {break;}document.write("i = " + i + "<br>");
}
document.write("循环之外的代码");
continue语句
continue 语句用来跳过本次循环,执行下次循环。
示例:
for (var i = 0; i < 10; i++) {if(i % 2 == 0) {continue;}document.write(i + " ");
}
JS函数
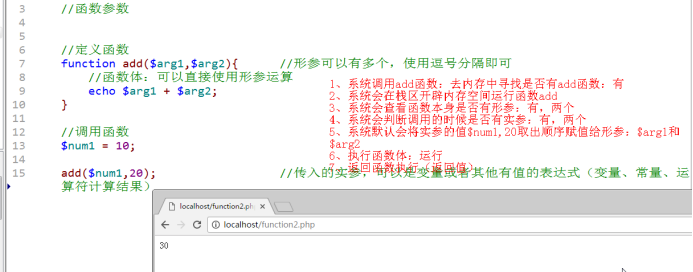
定义函数
JS 函数声明需要以 function 关键字开头,之后为要创建的函数名称,function 关键字与函数名称之间使用空格分开,函数名之后为一个括号( ),括号中用来定义函数中要使用的参数(多个参数之间使用逗号,分隔开),一个函数最多可以有 255 个参数,最后为一个花括号{ },花括号中用来定义函数的函数体(即实现函数的代码),如下所示:
function functionName(parameter_list) {// 函数中的代码
}
代码示例如下:
function sayHello(name){document.write("Hello " + name);
}
调用函数
一旦定义好了一个函数,我们就可以在当前文档的任意位置来调用它。调用函数非常简单,只需要函数名后面加上一个括号即可,例如 alert()、write()。注意,如果在定义函数时函数名后面的括号中指定了参数,那么在调用函数时也需要在括号中提供对应的参数。
示例如下:
function sayHello(name){document.write("Hello " + name);
}
// 调用 sayHello() 函数
sayHello('python');
默认参数
在定义函数时,可以为函数的参数设置一个默认值,这样当我们在调用这个函数时,如果没有提供参数,就会使用这个默认值作为参数值,如下例所示:
function sayHello(name = "World"){document.write("Hello " + name);
}
sayHello();
sayHello('python');
函数返回值
在函数中可以使用 return 语句将一个值(函数的运行结果)返回给调用函数的程序,这个值可以是任何类型,例如数组、对象、字符串等。对于有返回值的函数,可以会使用一个变量来接收这个函数的返回值,示例代码如下:
function getSum(num1, num2){return num1 + num2;
}
var sum1 = getSum(7, 12); // 函数返回值为:19
var sum2 = getSum(-5, 33); // 函数返回值为:28
另外,一个函数只能有一个返回值,若要返回多个值则,则可以将值放入一个数组中,然后返回这个数组即可。
事件
事件处理
DOM
DOM是Document Object Model(文档对象模型)的缩写。它是一种编程接口(API),用于在HTML和XML文档中以对象的方式表示和操作文档。
DOM,就是一个模块,模块可以对HTML页面中的标签进行操作。
<!-- 根据ID获取标签-->
var tag = document.getElementById("xx");<!--获取标签中的文本-->
tag.innerText<!--修改标签中的文本-->
tag.innerText = "哈哈哈哈哈";<!--创建标签 <div>哈哈哈哈哈</div>-->
var tag = document.createElement("div");<!--标签写内容-->
tag.innerText = "哈哈哈哈哈";<ul id="city"></ul><script type="text/javascript">var tag = document.getElementById("city");var newTag = document.createElement("li");newTag.innerText = "北京";// 把newTag标签添加到页面里tag.appendChild(newTag);
</script>
事件绑定
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<input type="text" placeholder="请输入内容" id="txtUser"/>
<input type="button" value="点击添加" onclick="addCityInfo()">
<ul id="city"></ul><script type="text/javascript">function addCityInfo() {// 1.找到输入标签var txtTag = document.getElementById("txtUser");// 2.获取input框中用户输入的内容var newString = txtTag.value;// 判断用户输入是否为空,只有不为空才能继续。if (newString.length > 0) {// 3.创建标签 <li></li> 中间的文本信息就是用户输入的内容var newTag = document.createElement("li");newTag.innerText = newString;// 4.标签添加到ul中var parentTag = document.getElementById("city");parentTag.appendChild(newTag);// 3.将input框内容清空txtTag.value = "";}else{alert("输入不能为空");}}</script>
</body>
</html>

注意:DOM中还有很多操作。
DOM可以实现很多功能,但是比较繁琐。
页面上的效果:jQuery来实现 / vue.js / react.js
JS 事件(event)是当用户与网页进行交互时发生的事情,例如单机某个链接或按钮、在文本框中输入文本、按下键盘上的某个按键、移动鼠标等等。当事件发生时,您可以使用 JavaScript 中的事件处理程序(也可称为事件监听器)来检测并执行某些特定的程序。
一般情况下事件的名称都是以单词on开头的,例如点击事件 onclick、页面加载事件 onload 等。下表中列举了一些 JavaScript 中常用的事件。

事件只有与 HTML 元素绑定之后才能被触发,为 HTML 元素绑定事件处理程序的方法由很多,最简单的就是通过 HTML事件属性来直接绑定事件处理程序,例如 onclick、onmouseover、onmouseout 等属性。
以 onclick 属性为例,通过该属性我们可以为指定的 HTML 元素定义鼠标点击事件(即在该元素上单击鼠标左键时触发的事件),示例代码如下:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>JavaScript</title>
</head>
<body><button type="button" onclick="myBtn()">按钮</button><script type="text/javascript">function myBtn(){alert("Hello World!");}</script>
</body>
</html>
我们也可以直接使用 JavaScript 中提供的内置函数来为指定元素绑定事件处理程序,如下例所示:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>JavaScript</title>
</head>
<body><button type="button" id="myBtn">按钮</button><script>function sayHello() {alert('Hello World!');}document.getElementById("myBtn").onclick = sayHello;</script>
</body>
</html>
事件示例
一般情况下,事件可以分为四大类——鼠标事件、键盘事件、表单事件和窗口事件,另外还有一些其它事件。下面通过几个示例来简单介绍一些比较常用的事件。
- onmouseover事件
onmouseover 事件就是指当用户鼠标指针移动到元素上时触发的事件,示例代码如下:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>JavaScript</title>
</head>
<body><button type="button" onmouseover="alert('鼠标已经移动到了该按钮上');">请将鼠标移动至此处</button><br><a href="#" onmouseover="myEvent()">请将鼠标移动至此处</a><script>function myEvent() {alert('鼠标已经移动到了该链接上');}</script>
</body>
</html>
- onmouseout事件
onmouseout 事件会在鼠标从元素上离开时触发,示例代码如下:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>JavaScript</title>
</head>
<body><div style="width: 350px; height: 200px; border:1px solid black" id="myBox"></div><script>function myEvent() {alert('您的鼠标已经离开指定元素');}document.getElementById("myBox").onmouseout = myEvent;</script>
</body>
</html>
- onkeydown事件
onkeydown 事件是指当用户按下键盘上的某个按键时触发的事件,示例代码如下:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>JavaScript</title>
</head>
<body><input type="text" onkeydown="myEvent()"><script>function myEvent() {alert("您按下了键盘上的某个按钮");}</script>
</body>
</html>
- onkeyup事件
onkeyup 事件是指当用户按下键盘上的某个按键并将其释放(即按下并松开某个按键)时触发的事件,示例代码如下:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>JavaScript</title>
</head>
<body><input type="text" onkeyup="myEvent()"><script>function myEvent() {alert("您按下了键盘上的某个按钮,并将其释放了");}</script>
</body>
</html>
作用域
在 JavaScript 中,您可以在任意位置声明变量,但不同的位置会影响变量的可用范围,这个范围称为作用域。作用域可以大致分为两种类型,分别是全局作用域和局部作用域。下面就来分别介绍一下。
全局作用域
全局作用域是指变量可以在当前脚本的任意位置访问,拥有全局作用域的变量也被称为“全局变量”,一般情况下拥有以下特征的变量具有全局作用域:
- 最外层的函数和在最外层函数外面定义的变量拥有全局作用域;
- 所有未定义直接赋值的变量拥有全局作用域;
- 所有 window 对象的属性拥有全局作用域,例如 window.name、window.location、window.top 等。
示例代码如下:
var str = "Hello World!";
function myFun(){document.write(str); // 输出:Hello World!
}
myFun();
document.write(str); // 输出:Hello World!
局部作用域
在函数内部声明的变量具有局部作用域,拥有局部作用域的变量也被称为“局部变量”,局部变量只能在其作用域中(函数内部)使用。示例代码如下:
function myFun(){var str = "Hello World!";document.write(str); // 输出:Hello World!
}
document.write(str); // 报错:str is not defined
在函数内定义的局部变量只有在函数被调用时才会生成,当函数执行完毕后会被立即销毁。
案例:表单验证
表单是 Web 应用(网站)的重要组成部分,通过表单可以收集用户提交的信息,例如姓名、邮箱、电话等。由于用户在填写这些信息时,有可能出现一些错误,例如输入手机号时漏掉了一位、在输入的内容前后输入空格、邮箱的格式不正确等。为了节省带宽同时避免这些问题对服务器造成不必要的压力,我们可以使用 JavaScript 在提交数据之前对数据进行检查,确认无误后再发送到服务器。
使用 JavaScript 来验证提交数据(客户端验证)比将数据提交到服务器再进行验证(服务器端验证)用户体验要更好,因为客户端验证发生在用户浏览器中,无需向服务器发送请求,所以速度更快,而服务器端验证,需要先将数据提交到服务器,然后服务器再将结果返回给浏览器,用户需要等待服务器响应结果才能知道哪里出了问题。
表单验证通常由两个部分组成:
- 必填字段验证:确保必填的字段都被填写;
- 数据格式验证:确保所填内容的类型和格式是正确的、有效的。
验证码demo
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.container {
width: 300px;
height: 50px;
margin: 200px auto;
padding: 100px;
border: red solid 1px;
text-align: center;
font-size: 24px;
}
</style>
</head>
<body>
<div class="container">
<!-- onsubmit return true则提交表单,false则阻住提交-->
<form action="" method="post" onsubmit="return validateForm();">
<label>验证码:</label>
<input type="text" id="vailcode" name="captcha" placeholder="验证码">
<span id="captcha" onclick="getCaptcha()"></span><br>
<input type="submit" id="newVailcode" value="提交">
</form>
</div>
<script>
var capCode = getCaptcha(); function getCaptcha() {
var cap = Math.floor(Math.random() * 10000).toString();
if (cap.length != 4) { cap += "0";
}
document.getElementById("captcha").innerHTML = cap;
return capCode = cap;
} function validateForm() {
var captchaInput = document.querySelector("input[name='captcha']").value; if (captchaInput == "") {
alert("请输入验证码");
return false; // 阻止表单提交
} else if (capCode != captchaInput) {
alert("验证码不正确");
return false; // 阻止表单提交
}
alert("验证码正确")
return true; // 允许表单提交
}
</script>
</body>
</html>

必填字段验证
必填字段验证在用户注册时比较常见,通过必填字段验证,能够确保表单中的必填字段都被填写,例如用户名、密码、邮箱等。
示例代码如下:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>必填字段验证</title><style>.error{color: red;}</style>
</head>
<body>
<form onsubmit="return validateForm()" action="" method="post"><fieldset style="text-align: center;width: 300px;position: relative"><legend>注册:</legend><div class="row"><label>账 号:</label><input type="text" name="name"><span class="error" id="nameErr"></span></div><div class="row"><label>密 码:</label><input type="password" name="pwd"><span class="error" id="pwdErr"></span></div><div class="row"><label>邮 箱:</label><input type="text" name="email"><span class="error" id="emailErr"></span></div><div class="row"><label>电 话:</label><input type="text" name="mobile" maxlength="11"><span class="error" id="mobileErr"></span></div><div class="row"><label>验证码:</label><input type="text" name="captcha" maxlength="4" style="width: 120px;"><span id="captcha" onclick="getCaptcha()"></span><span class="error" id="captchaErr"></span></div><div class="row"><input type="submit" value="注册"></div></fieldset></form>
<script>// 生成验证码var captcha = getCaptcha();// 获取验证码function getCaptcha(){var cap = Math.floor(Math.random()*10000).toString();if(cap.length != 4) cap += "0";captcha = cap;document.getElementById("captcha").innerHTML = cap;}// 显示错误消息function printError(elemId, hintMsg) {document.getElementById(elemId).innerHTML = hintMsg;}// 验证表单数据function validateForm() {// 获取表单元素的值var name = document.querySelector("input[name='name']").value;var pwd = document.querySelector("input[name='pwd']").value;var email = document.querySelector("input[name='email']").value;var mobile = document.querySelector("input[name='mobile']").value;var captcha = document.querySelector("input[name='captcha']").value;if(name == "" || name == null){printError("nameErr", "用户名不能为空");return false;}if(pwd == "" || pwd == null){printError("pwdErr", "密码不能为空");return false;}if(email == "" || email == null){printError("emailErr", "邮箱不能为空");return false;}if(mobile == "" || mobile == null){printError("mobileErr", "手机号不能为空");return false;}if(captcha == "" || captcha == null){printError("captchaErr", "验证码不能为空");return false;}}// 清空 input 标签后的提示信息var tags = document.getElementsByTagName('input');for (var i = 0; i < tags.length; i++) {//元素内容发生改变触发onchange事件tags[i].onchange = function(){//this.name 获取标签的name属性var idname = this.name + "Err";document.getElementById(idname).innerHTML = '';}}</script>
</body>
</html>
数据格式验证
数据格式验证就是通过正则表达式来验证用户所填的数据,是否符合要求,以邮箱地址为例,正确的邮箱地址中要包含一个@和一个.,而且@不能是邮箱地址的第一个字符,.要出现在@之后。
示例代码如下:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>数据格式验证</title><style>.error{color: red;font-size: 10px;}</style>
</head>
<body>
<form onsubmit="return validateForm()" action="" method="post"><fieldset style="text-align: center;width: 350px;position: relative"><legend>注册:</legend><div class="row"><label>账 号:</label><input type="text" name="name"><br><span class="error" id="nameErr"></span></div><div class="row"><label>密 码:</label><input type="password" name="pwd"><br><span class="error" id="pwdErr"></span></div><div class="row"><label>邮 箱:</label><input type="text" name="email"><br><span class="error" id="emailErr"></span></div><div class="row"><label>电 话:</label><input type="text" name="mobile" maxlength="11"><br><span class="error" id="mobileErr"></span></div><div class="row"><label>验证码:</label><input type="text" name="captcha" maxlength="4" style="width: 120px;"><span id="captcha" onclick="getCaptcha()"></span><br><span class="error" id="captchaErr"></span></div><div class="row"><input type="submit" value="注册"></div></fieldset></form>
<script>// 生成验证码var capCode = getCaptcha();// 获取验证码function getCaptcha(){var cap = Math.floor(Math.random()*10000).toString();if(cap.length != 4) cap += "0";document.getElementById("captcha").innerHTML = cap;return capCode = cap;}// 清空 input 标签后的提示信息var tags = document.getElementsByTagName('input');for (var i = 0; i < tags.length; i++) {tags[i].onchange = function(){var idname = this.name + "Err";document.getElementById(idname).innerHTML = '';}}// 显示错误消息function printError(elemId, hintMsg) {document.getElementById(elemId).innerHTML = hintMsg;}// 验证表单数据function validateForm() {// 获取表单元素的值var name = document.querySelector("input[name='name']").value;var pwd = document.querySelector("input[name='pwd']").value;var email = document.querySelector("input[name='email']").value;var mobile = document.querySelector("input[name='mobile']").value;var captcha = document.querySelector("input[name='captcha']").value;if(name == "" || name == null){printError("nameErr", "用户名不能为空");return false;}if(pwd == "" || pwd == null){printError("pwdErr", "密码不能为空");return false;}if(email == "" || email == null){printError("emailErr", "邮箱不能为空");return false;} else {var regex = /^\S+@\S+\.\S+$/;if(regex.test(email) === false) {printError("emailErr", "请输入正确的邮箱地址");return false;}}if(mobile == "" || mobile == null){printError("mobileErr", "手机号不能为空");return false;}if(captcha == "" || captcha == null){printError("captchaErr", "验证码不能为空");return false;} else {console.log(capCode);console.log(captcha);if(capCode != captcha){printError("captchaErr", "验证码有误");return false;}}}</script>
</body>
</html>
jQuery库
jQuery是一个JavaScript第三方模块(第三方类库)。
- 基于jQuery,自己开发一个功能。
- 现成的工具 依赖jQuery,例如:BootStrap动态效果。
快速上手
-
下载jQuery
https://jquery.com/ -
应用jQuery
简单案例:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<h1 id="txt">中国你好</h1><!--导入jquery-->
<script src="static/js/code.jquery.com_jquery-3.7.0.min.js"></script>
<script>// 利用jquery中功能实现修改页面内容// 找到id=txt的标签,进行内容修改// jquery的方法,比dom方法简单$("#txt").text("美国你好");// dom的方法document.getElementById("txt").innerText = "英国你好";</script></body>
</html>
寻找标签
直接寻找
ID选择器
<h1 id="txt">中国联通</h1>
<h1>中国联通</h1>
<h1>中国联通</h1>
$("#txt")
-
样式选择器
<h1 class="c1">中国联通1</h1> <h1 class="c1">中国联通2</h1> <h1 class="c2">中国联通3</h1>$(".c1") -
标签选择器
<h1 class="c1">中国联通1</h1> <div class="c1">中国联通2</h1> <h1 class="c2">中国联通3</h1>$("h1") -
层级选择器
<h1 class="c1">中国联通1</h1> <h1 class="c1"><div class="c2"><span></span><a></a></div> </h1> <h1 class="c2">中国联通3</h1>$(".c1 .c2 a") -
多选择器
<h1 class="c1">中国联通1</h1> <h1 class="c1"><div class="c3"><span></span><a></a></div> </h1> <h1 class="c2">中国联通3</h1> <ul><li>xx</li><li>xx</li> </ul>$("#c3,#c2,li") -
属性选择器
<input type='text' name="n1" /> <input type='text' name="n1" /> <input type='text' name="n2" />$("input[name='n1']")
间接寻找
-
找同级兄弟标签
<div><div>北京</div><div id='c1'>上海</div><div>深圳</div><div>广州</div> </div>$("#c1").prev() // 上一个 $("#c1") $("#c1").next() // 下一个 $("#c1").next().next() // 下一个、下一个$("#c1").siblings() // 所有的同级兄弟 -
找父子
<div><div><div>北京</div><div id='c1'><div>青浦区</div><div class="p10">宝山区</div><div>浦东新区</div></div><div>深圳</div><div>广州</div></div><div><div>陕西</div><div>山西</div><div>河北</div><div>河南</div></div> </div>$("#c1").parent() // 父亲 $("#c1").parent().parent() // 父亲、父亲$("#c1").children() // 所有的儿子 $("#c1").children(".p10") // 所有的儿子中寻找class=p10$("#c1").find(".p10") // 去所有子孙中寻找class=p10 $("#c1").find("div") // 去所有子孙中寻找div
案例:菜单切换
- 默认内容隐藏,点击标题显示内容
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>.menu {width: 200px;height: 800px;border: 1px solid red;}.menu .header {background: yellow;/*内边距 上下10px,左右5px*/padding: 10px 5px;border-bottom: 1px red solid;/*鼠标样式修改为小手*/cursor: pointer;}.menu .content a {display: block;padding: 5px 5px;/*虚线*/border-bottom: 1px dotted brown;}/*隐藏显示*/.hide {display: none;}</style>
</head>
<body>
<div class="menu"><div class="item">
<!-- 这里的 this 是一个特殊的关键字,在这个上下文中,它指向触发了事件的元素--><div class="header" onclick="click_me(this)">上海</div><div class="content hide"><a href="#">宝山</a><a href="#">宝山</a><a href="#">宝山</a></div></div><div class="item"><div class="header" onclick="click_me(this)">北京</div><div class="content hide"><a href="#">海淀</a><a href="#">海淀</a><a href="#">海淀</a><a href="#">海淀</a></div></div></div><script src="static/js/code.jquery.com_jquery-3.7.0.min.js"></script>
<script>function click_me(self){// $(self) -> 表示当前点击的那个标签。// $(self).next() 下一个标签// $(self).next().removeClass("hide"); 删除样式$(self).next().removeClass("hide");}
</script></body>
</html>
- 点击标签显示内容,再点击则隐藏内容
<script>function click_me(self){var is_hide = $(self).next().hasClass("hide")if (is_hide){// 如果有hide标签则去除hide$(self).next().removeClass("hide")}else{// 没有hide 标签则添加$(self).next().addClass("hide")}}
</script>
- 点击标题显示内容时,隐藏其他标标题内容
<script>function click_me(self){// 将点击的标签下的content标签去除hide标签,以显示自己标题下面的内容$(self).next().removeClass("hide");// 找到父级item的其他所有同级item里的content标签然后再添加hide标签,隐藏内容$(self).parent().siblings().find(".content").addClass("hide")}
</script>
样式操作
- addClass
- removeClass
- hasClass
值操作
<div id='c1'>内容</div>
$("#c1").text() // 获取文本内容
$("#c1").text("休息") // 设置文本内容
<input type='text' id='c2' />
$("#c2").val() // 获取用户输入的值
$("#c2").val("哈哈哈") // 设置值
案例:动态创建数据
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<input type="text" id="txt_user" placeholder="用户名">
<input type="text" id="txt_email" placeholder="邮箱">
<input type="button" value="提交" onclick="get_info()"><ul id="view"></ul>
<script src="static/js/code.jquery.com_jquery-3.7.0.min.js"></script>
<script>function get_info() {// 获取用户输入的用户名和密码var user_name = $("#txt_user").val();var user_email = $("#txt_email").val();var data = user_name + "和" + user_email;// 创建li标签,在li内容写入内容var new_li = $("<li>").text(data);// 把新创建li标签添加到ul里面$("#view").append(new_li)}
</script>
</body>
</html>

事件
比dom的代码量减少
<input type="button" value="提交" onclick="getInfo()"/><script>function getInfo() {}
</script>
<ul><li>百度</li><li>谷歌</li><li>搜狗</li>
</ul><script>$("li").click(function(){// 点击li标签时,自动执行这个函数;// $(this) 当前你点击的是那个标签。});
</script>
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<ul><li>百度</li><li>谷歌</li><li>搜狗</li>
</ul><script src="static/jquery-3.6.0.min.js"></script>
<script>$("li").click(function () {var text = $(this).text();console.log(text);});</script>
</body>
</html>
在jQuery中可以删除某个标签。
<div id='c1'>内容</div>$("#c1").remove();
- 案例:删除元素
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<ul><li>百度</li><li>谷歌</li><li>搜狗</li>
</ul><script src="static/jquery-3.6.0.min.js"></script>
<script>$("li").click(function () {$(this).remove();});</script>
</body>
</html>
当页面框架加载完成之后执行代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<ul><li>百度</li><li>谷歌</li><li>搜狗</li>
</ul><script src="static/jquery-3.6.0.min.js"></script>
<script>$(function () {// 当页面的框架加载完成之后,自动就执行。$("li").click(function () {$(this).remove();});});
</script>
</body>
</html>
案例:表格数据删除
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<table border="1"><thead><tr><th>id</th><th>姓名</th><th>操作</th></tr></thead><tbody><tr><td>001</td><td>怀志华1</td><td><input type="button" value="删除" class="delete"></td></tr><tr><td>002</td><td>怀志华2</td><td><input type="button" value="删除" class="delete"></td></tr><tr><td>001</td><td>怀志华3</td><td><input type="button" value="删除" class="delete"></td></tr></tbody>
</table><script src="static/js/code.jquery.com_jquery-3.7.0.min.js"></script>
<script>$(function () {// 找到所有class=delete的标签,绑定事件$(".delete").click(function () {// 找到tr,删除当前行数据$(this).parent().parent().remove()})})
</script>
</body>
</html>
综合案例:数据录入
- HTML
- CSS
- JavaScript、jQuery
- BootStrap(动态效果依赖jQuery)。
前提准备

导入标准流程
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><!-- 1.引入bootstrap css--><link rel="stylesheet" href="static/plugins/bootstrap-3.4.1-dist/css/bootstrap.css"><!-- 2.引入font-awesome css--><link rel="stylesheet" href="static/plugins/font-awesome-4.7.0/css/font-awesome.css">
</head>
<body><!--3.引入bootstrap的依赖jquery--><script src="static/js/code.jquery.com_jquery-3.7.0.min.js"></script><!--4.引入bootstrap,js--><script src="static/plugins/bootstrap-3.4.1-dist/js/bootstrap.js"></script>
</body>
</html>
- 可以使用所有bootstrap的样式了
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>数据录入</title><link rel="stylesheet" href="static/plugins/bootstrap-3.4.1-dist/css/bootstrap.css"><!--引入时间选择插件css--><link rel="stylesheet" href="static/plugins/bootstrap-datepicker/css/bootstrap-datepicker.css"></head>
<body>
<div class="container"><form class="form-horizontal" style="margin-top: 50px;border: 2px solid black;padding: 10px"><div class="row clearfix"><div class="col-xs-6"><!-- 姓名--><div class="form-group"><label class="col-sm-2 control-label">姓名</label><div class="col-sm-10"><input type="text" placeholder="姓名"></div></div></div><div class="col-xs-6"><!-- 年龄--><div class="form-group"><label class="col-sm-2 control-label">年龄</label><div class="col-sm-10"><input type="text" placeholder="年龄"></div></div></div></div><div class="row clearfix"><div class="col-xs-6"><!-- 薪资--><div class="form-group"><label class="col-sm-2 control-label">薪资</label><div class="col-sm-10"><input type="text" placeholder="薪资"></div></div></div><div class="col-xs-6"><!-- 部门--><div class="form-group"><label class="col-sm-2 control-label">部门</label><div class="col-sm-10"><select class="form-control"><option>IT部门</option><option>销售部门</option><option>运营部门</option><option>售后部门</option></select></div></div></div></div><div class="row clearfix"><div class="col-xs-6"><!-- 入职日期--><div class="form-group"><label class="col-sm-2 control-label">入职日期</label><div class="col-sm-10"><input type="text" id="dt" placeholder="入职日期"></div></div></div></div><div class="row clearfix"><div class="col-xs-6"><!-- 提交--><div class="form-group"><div class="col-sm-offset-2 col-sm-10"><button type="submit" class="btn btn-primary">提交</button></div></div></div></div></form>
</div><script src="static/js/code.jquery.com_jquery-3.7.0.min.js"></script>
<script src="static/plugins/bootstrap-3.4.1-dist/js/bootstrap.js"></script>
<!--引入时间选择插件js-->
<script src="static/plugins/bootstrap-datepicker/js/bootstrap-datepicker.js"></script>
<!--引入中文包-->
<script src="static/plugins/bootstrap-datepicker/locales/bootstrap-datepicker.zh-CN.min.js"></script>
<script>// 日期选择,相当于内部绑定了一个事件$(function () {$('#dt').datepicker({format: 'yyyy-mm-dd',startDate: '0',language: "zh-CN",autoclose: true});})
</script></body>
</html>

总结
- 了解HTML标签、标签结构,基于他可以实现简单的页面。
- CSS,了解基本样式; 在别人模板的基础改就可以。
- JavaScript、jQuery,了解基本使用
- 事件绑定/寻找标签/操作标签。
- 导入现成插件。
后续开发过程中,对于前端就是在BootStrap的基础整改。
相关文章:

前端三剑客入门一文解决
文章目录 HTML快速开发网站Flask页面结构标签基础标签超链接图片列表下拉框表格input系列多行文本form表单 网络请求HTML案例 CSSCSS盒模型CSS样式定义CSS选择器 CSS样式使用1. 在标签上直接写2. 在head标签中写3.写到css文件中 标签样式1. 高度和宽度2. 块级和行内标签3.字体设…...

php curl apache 超时 500错误
web请求超过40s 就返回500错误 php的超时时间 set_time_limit无效 curl CURLOPT_TIMEOUT 设置请求时间 无效 设置apache Timeout 链接超时 无效 最后添加 Fcgid才可以 apache 配置文件 httpd.conf <IfModule mod_fcgid.c>FcgidProcessLifeTime 10000FcgidIOTimeout 1000…...

ValueError: too many values to unpack (expected 4)
ValueError: too many values to unpack (expected 4)这个错误通常是由于解包赋值个数与返回值个数不匹配所致。 比较常见的情况是: 1.在数据预处理函数中,使用train_test_split对数据进行分割后返回值,但解包赋值时个数与返回值不匹配。 train_test_split返回的就是(X_trai…...

学习Vue过程中遇到的问题汇总
Vue 控制台出现You are running Vue in development mode. Make sure to turn on production mode when deploying for production. 在页面的body标签或head标签中加入如下代码 <script type"text/javascript">Vue.config.productionTip false</script>…...

cloud_mall-notes03
请求方式GetMapping(11)用途方法返回值GetMapping(“info”)查询管理员信息getByIdsysUserGetMapping(“info/{userId}”)查询管理员详情getByIdsysUserGetMapping(“info/{roleId}”)查询角色详情getByIdsysRoleGetMapping(“info/{categoryId}”)根据标…...

Redis注入中出现的问题
Redis注入中出现的问题 出现的问题 Error starting ApplicationContext. To display the conditions report re-run your application with debug enabled. 2023-08-23 16:38:42.294 ERROR 32136 --- [ main] o.s.b.d.LoggingFailureAnalysisReporter : *********…...

机器学习实战之模型的解释性:Scikit-Learn的SHAP和LIME库详解
引言:机器学习模型的“黑箱”困境 机器学习模型的崛起让我们惊叹不已!不论是预测房价、识别图片中的猫狗,还是推荐给你喜欢的音乐,这些模型都表现得非常出色。但是,有没有想过,这些模型到底是如何做出这些决…...

【网络安全】防火墙知识点全面图解(二)
本系列文章包含: 【网络安全】防火墙知识点全面图解(一)【网络安全】防火墙知识点全面图解(二) 防火墙知识点全面图解(二) 21、路由器的访问控制列表是什么样的?22、防火墙的安全策…...

【计算机视觉 | 目标检测】arxiv 计算机视觉关于目标检测的学术速递(8 月 14 日论文合集)
文章目录 一、检测相关(7篇)1.1 Continual Face Forgery Detection via Historical Distribution Preserving1.2 Exploring Predicate Visual Context in Detecting of Human-Object Interactions1.3 Out-of-Distribution Detection for Monocular Depth Estimation1.4 Cyclic-…...

自学设计模式(类图、设计原则、单例模式 - 饿汉/懒汉)
设计模式需要用到面向对象的三大特性——封装、继承、多态(同名函数具有不同的状态) UML类图 eg.—— 描述类之间的关系(设计程序之间画类图) : public; #: protected; -: private; 下划线: static 属性名:类型(默认值…...

python爬虫10:selenium库
python爬虫10:selenium库 前言 python实现网络爬虫非常简单,只需要掌握一定的基础知识和一定的库使用技巧即可。本系列目标旨在梳理相关知识点,方便以后复习。 申明 本系列所涉及的代码仅用于个人研究与讨论,并不会对网站产…...

c++ java rgb与nv21互转
目录 jni函数 c++ rgb转nv21,可以转,不报错,但是转完只有黑白图 java yuv420保存图片,先转nv21,再保存ok: c++ yuv420月bgr互转,测试ok jni函数 JNIEXPORT void JNICALL Java_com_tencent_blazefacencnn_BlazeFaceNcnn_encode(JNIEnv *env,jobject thiz, jobject in…...

多视图聚类(multi-view clustering)简介
多视图聚类 目前大概有以下几种: 多视图k-means聚类多视图谱聚类多视图图聚类多视图子空间聚类 (multi-view subspace clustering)深度学习多视图聚类 (deep multi-view clustering) 其中多视图子空间聚类具有不错的数据表征能力。 对于多视图子空间聚类而言&…...

wazhu配置以及漏洞复现
目录 1.wazhu配置 进入官网下载 部署wazhu 修改网络适配器 重启 本地开启apache wazhu案例复现 前端页面 执行 1.wazhu配置 进入官网下载 Virtual Machine (OVA) - Installation alternatives (wazuh.com) 部署wazhu 修改网络适配器 重启 service network restart 本地…...

javaweb项目部署linux服务器遇到的问题
其他有关本次部署内容请参考本站其他文章 javaweb项目要用war包 IntelliJ IDEA 可以打包out里的子目录 D:\D盘文件\浏览器\webshop\out\artifacts\webshop_war_exploded>jar cvf webshop.war * 方法来源视频 18、web项目的打包与发布_哔哩哔哩_bilibili myeclipse项目…...

【数据结构OJ题】环形链表
原题链接:https://leetcode.cn/problems/linked-list-cycle/description/ 目录 1. 题目描述 2. 思路分析 3. 代码实现 1. 题目描述 2. 思路分析 整体思路:定义快慢指针fast,slow,如果链表确实有环,fast指针一定会…...

PySpark-核心编程
2. PySpark——RDD编程入门 文章目录 2. PySpark——RDD编程入门2.1 程序执行入口SparkContext对象2.2 RDD的创建2.2.1 并行化创建2.2.2 获取RDD分区数2.2.3 读取文件创建 2.3 RDD算子2.4 常用Transformation算子2.4.1 map算子2.4.2 flatMap算子2.4.3 reduceByKey算子2.4.4 Wor…...

vue 在IOS移动端中 windon.open 等跳转外部链接后,返回不触发vue生命周期、mounted等相关事件-解决方法
做了一个列表的h5页面,通过点击列表跳转到外部链接,然后返回是回到原来页面状态,类似缓存。发现在ios端返回后,vue 的mounted() 、create()、路由监听等方法都不会执行。在安卓和pc 端都能正常调用。 解决方案:监听pa…...

股票预测和使用LSTM(长期-短期-记忆)的预测
一、说明 准确预测股市走势长期以来一直是投资者和交易员难以实现的目标。虽然多年来出现了无数的策略和模型,但有一种方法最近因其能够捕获历史数据中的复杂模式和依赖关系而获得了显着的关注:长短期记忆(LSTM)。利用深度学习的力…...

Docker搭建个人网盘、私有仓库
1、使用mysql:5.6和 owncloud 镜像,构建一个个人网盘 [rootlocalhost ~]# docker pull mysql:5.6 [rootlocalhost ~]# docker pull owncloud [rootlocalhost ~]# docker run -itd --name mysql --env MYSQL_ROOT_PASSWORD123456 mysql:5.6 [rootlocalhost ~]# doc…...

3种获取OpenStreetMap数据的方法【OSM】
OpenStreetMap 是每个人都可以编辑的世界地图。 这意味着你可以纠正错误、添加新地点,甚至自己为地图做出贡献! 这是一个社区驱动的项目,拥有数百万注册用户。 这是一个社区驱动的项目,旨在在开放许可下向每个人提供所有地理数据。…...

数据处理与统计分析——MySQL与SQL
这里写目录标题 1、初识数据库1.1、什么是数据库1.2、数据库分类1.3、相关概念1.4、MySQL及其安装1.5、基本命令 2、基本命令2.1、操作数据库2.2、数据库的列类型2.3、数据库的字段属性2.4 创建和删除数据库表2.5、数据库存储引擎2.6、修改数据库 3、MySQL数据管理3.1、外键 My…...

OpenCV之特征点匹配
特征点选取 特征点探测方法有goodFeaturesToTrack(),cornerHarris()和SURF()。一般使用goodFeaturesToTrack()就能获得很好的特征点。goodFeaturesToTrack()定义: void goodFeaturesToTrack( InputArray image, OutputArray corners,int maxCorners, double qualit…...

浅谈开关柜绝缘状态检测与故障诊断
贾丽丽 安科瑞电气股份有限公司 上海嘉定 201801 摘要:电力开关柜作为电力系统的关键设备广泛应用于输电配电网络,其运行可靠性直接影响着电力系统供电质量及安全性能。开关柜绝缘状态检测与故障诊断是及时维修、更换和预防绝缘故障的重要技术手段。在阐述开关柜绝…...

Mybatis 动态 SQL
动态 SQL 1. if 标签2. trim 标签3. where 标签4. set 标签5. foreach 标签 1. if 标签 if 标签有很多应用场景, 例如: 在用户进行注册是有些是必填项有些是选填项, 这就会导致前端传入的参数不固定如果还是将参数写死就很难处理, 这时就可以使用 if 标签进行判断 <insert …...

Android studio之 build.gradle配置
在使用Android studio创建项目会出现两个build.gradle: 一. Project项目级别的build.gradle (1)、buildscript{}闭包里是gradle脚本执行所需依赖,分别是对应的maven库和插件。 闭包下包含: 1、repositories闭包 2、d…...

【ElasticSearch】一键安装IK分词器无需其他操作
要注意的时下面命令中的es是我容器的名称,要换成你对应的es容器名 docker exec -it es /bin/bash # 进入容器 ./bin/elasticsearch-plugin install https://github.com/medcl/elasticsearch-analysis- ik/releases/download/v7.12.1/elasticsearch-analysis-ik-7.1…...

在Ubuntu上启动一个简单的用户登录接口服务
一个简单的用户登录接口 我使用 Python 和 Flask 框架来创建这个接口 首先,确保你已经安装了 Python 和 Flask。如果没有安装,可以通过以下命令在 Ubuntu 上安装: sudo apt update sudo apt install python3 python3-pip pip3 install Fla…...

【PHP】函数-作用域可变函数匿名函数闭包常用系统函数
文章目录 函数定义&使用命名规则参数种类默认值引用传递函数返回值return关键字 作用域global关键字静态变量 可变函数匿名函数闭包常用系统函数输出函数时间函数数学函数与函数相关函数 函数 函数:function,是一种语法结构,将实现某一个…...

Python使用pymysql和sqlalchemy访问MySQL的区别
Python使用pymysql和sqlalchemy访问MySQL的区别 1. 两个数据库连接工具的对比 pymysql和sqlalchemy是两个Python中经常用于与MySQL数据库交互的库。都可以连接MySQL数据库,但它们有明显的区别。 (1)特点 pymysql是一个Python模块…...
