React 事件代理 和原生事件绑定混用:你的选择会导致什么问题?
在React开发中,事件处理是一个常见的任务。React提供了一个方便的事件系统,但有时我们可能会在React组件中与原生DOM事件一起使用。本文将讨论React的事件代理机制与原生事件绑定混用可能导致的一些问题。
React的事件代理
React采用了一种称为"事件代理"的机制,它的工作原理如下:
在组件渲染时,React会在最外层的DOM元素上绑定一个事件监听器。
当在组件内部的元素上触发事件时,事件将冒泡到最外层的DOM元素,然后由React派发到正确的组件。
组件内部的事件处理函数被调用,可以安全地访问组件的状态和属性。
这个机制的优点是,React可以对事件进行高效的管理和优化。但当我们与原生事件绑定混用时,可能会引发问题。
混用可能导致的问题
1. 事件冲突: 原生事件和React事件可能会发生冲突,因为它们共享相同的DOM元素。这可能导致事件处理的不一致性,或者某个事件处理函数无法正常触发。
2. 性能问题: 原生事件和React事件处理的性能特性不同。如果不小心,可能会导致性能下降,因为React无法有效地管理混合使用的事件。
3. 调试困难: 混合使用原生事件和React事件时,调试可能会变得更加复杂,因为需要追踪多个事件处理函数的执行。
示例
下面是一个简单的示例,演示了混用React事件和原生事件可能导致的问题:
// 代码
class MyComponent extends React.Component {handleClick() {alert('React Clicked');}componentDidMount() {// 原生事件绑定const button = document.getElementById('myButton');button.addEventListener('click', function() {alert('Native Clicked');});}render() {return (<div><button onClick={this.handleClick}>Click Me</button><button id="myButton">Click Me Too</button></div>);}
}
在这个示例中,我们在componentDidMount生命周期中使用原生事件绑定了第二个按钮。当点击第二个按钮时,会触发原生的click事件处理函数和React的事件处理函数,可能导致混乱的行为。
总结
虽然React提供了强大的事件处理机制,但建议尽量避免混合使用原生事件和React事件。如果需要在React组件中处理事件,尽量使用React提供的事件系统,以确保一致性和性能。如果不得不使用原生事件,请小心处理可能出现的问题,并进行充分的测试和调试。在大多数情况下,使用React的事件代理是最佳实践。
相关文章:

React 事件代理 和原生事件绑定混用:你的选择会导致什么问题?
在React开发中,事件处理是一个常见的任务。React提供了一个方便的事件系统,但有时我们可能会在React组件中与原生DOM事件一起使用。本文将讨论React的事件代理机制与原生事件绑定混用可能导致的一些问题。 React的事件代理 React采用了一种称为"事…...

使用阿里云国外和国内云服务器有什么注意事项?
使用阿里云的国外和国内云服务器时,有一些注意事项需要考虑: 地理位置:选择离你的用户或数据中心最近的地理位置,可以减少延迟和提高访问速度。对于国内用户,使用国内云服务器可能更好;对于国外用户&#…...

【计算机网络】【常考问题总结】
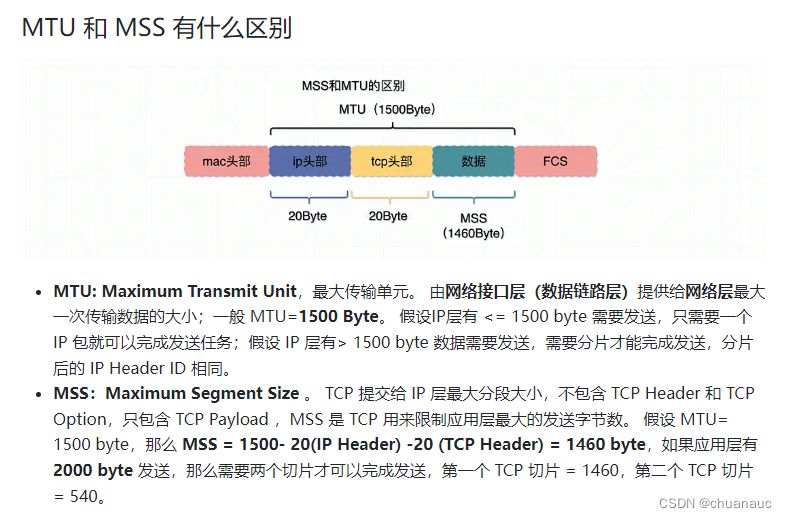
1. ping 127.0.0.1 后会发生什么? ping 127.0.0.1 ;ping 0.0.0.0 ; ping localhost 面试官问:断网了,还能ping通 127.0.0.1 吗?为什么?_kevin_tech的博客-CSDN博客 2. MTU,MMU是…...

前端基础(props emit slot 父子组件间通信)
前言:如何实现组件的灵活使用,今天学习组件封装用到的props、slot和emit。 目录 props 子组件 父组件 示例代码 slot 示例代码 作用域插槽 emit 示例代码 props 需要实现在其他组件中使用同一个子组件。 子组件 子组件(所谓子组件…...

即时通讯:短轮询、长轮询、SSE 和 WebSocket 间的区别
在现代 Web 开发中,即时通讯已经成为许多应用程序的重要组成部分。为了实现即时通讯,开发人员通常使用不同的技术和协议。本文将介绍四种常见的即时通讯实现方法:短轮询、长轮询、SSE(服务器发送事件)和 WebSocket&…...

高忆管理:药店零售概念回落,开开实业走低,此前7日大涨超80%
药店零售概念18日盘中大幅下挫,到发稿,华人健康跌逾11%,漱玉布衣、塞力医疗跌超9%,重药控股、浙江震元、榜首医药等跌超7%,药易购跌超6%,开开实业跌超3%。 值得注意的是,开开实业此前7个交易日斩…...

Go1.19 排序算法设计实践 经典排序算法对比
详解经典排序算法 01 为什么要学习数据结构与算法 抖音直播排行榜功能 案例 规则:某个时间段内,直播间礼物数TOP10房间获得奖励,需要在每个房间展示排行榜解决方案 •礼物数量存储在Redis-zset中,使用skiplist使得元素整体有序 •…...

3:Ubuntu上配置QT交叉编译环境并编译QT程序到Jetson Orin Nano(ARM)
1.Ubuntu Qt 配置交叉编译环境 1.1 ubuntu 20.04安装Qt sudo apt-get install qtcreator 1.2 配置QT GCC配置同上 最后配置Kits 上面设置完成之后 ,设置Kits 中的Device(这是为了能够直接把项目部署到arm设备上) 点击NEXT之后会出现连接被拒绝,不用担…...

CentOS下MySQL的彻底卸载的几种方法
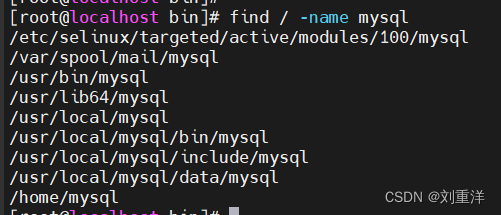
这里我为大家详细讲解下“CentOS下MySQL的彻底卸载的几种方法”的完整攻略。 前言 先通过下列命令找到需要删除的相关文件 rpm -qa mysql* whereis mysql find / -name mysql 需要上传的命令介绍 删除 MySQL 数据目录 rm -rf /var/lib/mysql 删除配置文件 rm -rf /etc/my.cnf…...

Spring 的异常处理机制
Spring 的异常处理机制 在Spring中,异常处理是一个非常重要的方面,用于捕获和处理应用程序中可能出现的异常情况。Spring提供了多种方式来处理异常。 使用Spring的异常处理机制主要有以下优点: **统一的异常处理:**通…...

java八股文面试[JVM]——JVM参数
参考:JVM学习笔记(一)_卷心菜不卷Iris的博客-CSDN博客 堆参数调优入门 jdk1.7: jdk1.8: 面试题:给定-Xms Xmx -Xmn 问 最大的eden区域是多少M。 常用JVM参数 怎么对jvm进行调优?通过参数配…...

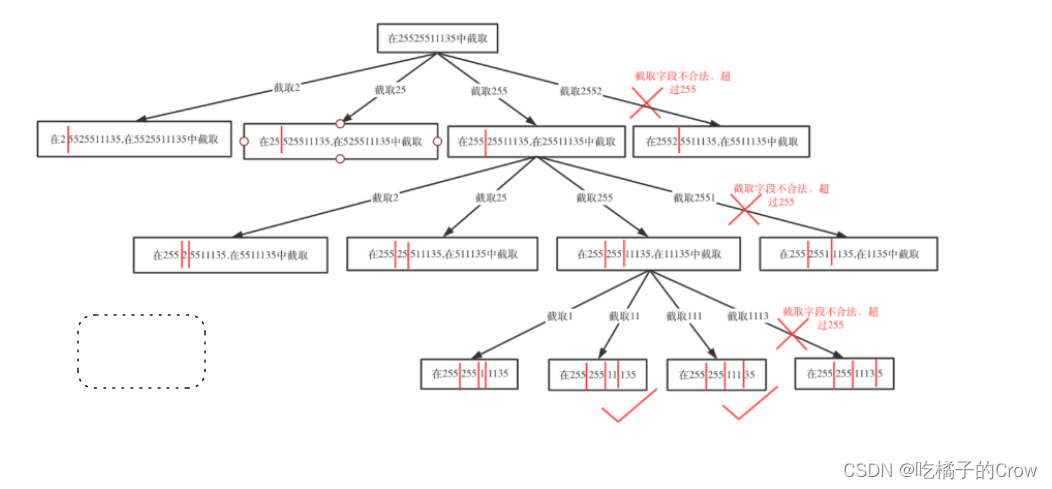
面试热题(复原ip地址)
有效 IP 地址 正好由四个整数(每个整数位于 0 到 255 之间组成,且不能含有前导 0),整数之间用 . 分隔。 例如:"0.1.2.201" 和 "192.168.1.1" 是 有效 IP 地址,但是 "0.011.255.24…...

【JavaSE】Java方法的使用
【本节目标】 1. 掌握方法的定义以及使用 2. 掌握方法传参 3. 掌握方法重载 4. 掌握递归 目录 1.方法概念及使用 1.1什么是方法(method) 1.2 方法定义 1.3 方法调用的执行过程 1.4 实参和形参的关系 2. 方法重载 2.1 为什么需要方法重载 2.2 方法重载概念 3. 递归 3.…...
)
Node.js 安装和配置(完整详细版)
在Windows上安装和配置Node.js: 下载Node.js安装程序: 前往Node.js官方网站(https://nodejs.org/),在主页上找到"Downloads"(下载)选项。然后选择适用于Windows的"Windows Insta…...
:稀疏训练及剪枝效果展示)
剪枝基础与实战(4):稀疏训练及剪枝效果展示
稀疏训练是通过在损失loss中增加BN的 γ \gamma γ 参数的L1正则,从而让绝大多数通道对应的 γ \gamma γ值趋近与0, 从而使得模型达到稀疏化的效果:...

CentOS 7.6使用yum安装stress,源码安装stree-ng 0.15.06,源码安装sysstat 12.7.2
cat /etc/redhat-release看到操作系统的版本是CentOS Linux release 7.6.1810 (Core),uname -r可以看到内核版本是3.10.0-957.21.3.el7.x86_64 yum install stress sysstat -y安装stress和sysstat。 使用pidstat -u 5 1没有%wait项: 原因是CentOS 7仓…...

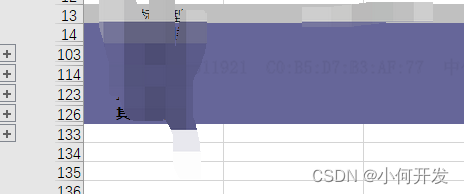
POI groupRow 折叠分组,折叠部分不显示问题
折叠组是什么?如图就是用POI 实现的,代码很简单:sheet.groupRow(开始行,结束行)即可 但是万万没想到,最终实现出的结果,合并的组,有一部分并没有渲染出来,如下图: 因为我…...

一、数据库基础
数据库 一、数据库基础 1、一些概念 数据库:数据库(DataBase ,简称DB),就是信息的集合。数据库是由数据库管理系统管理的数据的集合;数据库管理系统:简称DBMS 。是一种操纵和管理数据库的大型…...

Harmony OS教程学习笔记
基础知识 1.如何修改程序启动的第一个页面? 不想使用创建的默认的页面,这时需要修改启动页面,修改的地方在EntryAbility文件中的onWindowStageCreate方法中。 onWindowStageCreate(windowStage: window.WindowStage) {// Main window is cr…...

605. 种花问题
链接 假设有一个很长的花坛,一部分地块种植了花,另一部分却没有。可是,花不能种植在相邻的地块上,它们会争夺水源,两者都会死去。给你一个整数数组 flowerbed 表示花坛,由若干 0 和 1 组成,其中…...

css实现圆环展示百分比,根据值动态展示所占比例
代码如下 <view class""><view class"circle-chart"><view v-if"!!num" class"pie-item" :style"{background: conic-gradient(var(--one-color) 0%,#E9E6F1 ${num}%),}"></view><view v-else …...

逻辑回归:给不确定性划界的分类大师
想象你是一名医生。面对患者的检查报告(肿瘤大小、血液指标),你需要做出一个**决定性判断**:恶性还是良性?这种“非黑即白”的抉择,正是**逻辑回归(Logistic Regression)** 的战场&a…...

蓝桥杯 2024 15届国赛 A组 儿童节快乐
P10576 [蓝桥杯 2024 国 A] 儿童节快乐 题目描述 五彩斑斓的气球在蓝天下悠然飘荡,轻快的音乐在耳边持续回荡,小朋友们手牵着手一同畅快欢笑。在这样一片安乐祥和的氛围下,六一来了。 今天是六一儿童节,小蓝老师为了让大家在节…...

C# SqlSugar:依赖注入与仓储模式实践
C# SqlSugar:依赖注入与仓储模式实践 在 C# 的应用开发中,数据库操作是必不可少的环节。为了让数据访问层更加简洁、高效且易于维护,许多开发者会选择成熟的 ORM(对象关系映射)框架,SqlSugar 就是其中备受…...

HTML前端开发:JavaScript 常用事件详解
作为前端开发的核心,JavaScript 事件是用户与网页交互的基础。以下是常见事件的详细说明和用法示例: 1. onclick - 点击事件 当元素被单击时触发(左键点击) button.onclick function() {alert("按钮被点击了!&…...

AI编程--插件对比分析:CodeRider、GitHub Copilot及其他
AI编程插件对比分析:CodeRider、GitHub Copilot及其他 随着人工智能技术的快速发展,AI编程插件已成为提升开发者生产力的重要工具。CodeRider和GitHub Copilot作为市场上的领先者,分别以其独特的特性和生态系统吸引了大量开发者。本文将从功…...

基于matlab策略迭代和值迭代法的动态规划
经典的基于策略迭代和值迭代法的动态规划matlab代码,实现机器人的最优运输 Dynamic-Programming-master/Environment.pdf , 104724 Dynamic-Programming-master/README.md , 506 Dynamic-Programming-master/generalizedPolicyIteration.m , 1970 Dynamic-Programm…...

Spring是如何解决Bean的循环依赖:三级缓存机制
1、什么是 Bean 的循环依赖 在 Spring框架中,Bean 的循环依赖是指多个 Bean 之间互相持有对方引用,形成闭环依赖关系的现象。 多个 Bean 的依赖关系构成环形链路,例如: 双向依赖:Bean A 依赖 Bean B,同时 Bean B 也依赖 Bean A(A↔B)。链条循环: Bean A → Bean…...

智能AI电话机器人系统的识别能力现状与发展水平
一、引言 随着人工智能技术的飞速发展,AI电话机器人系统已经从简单的自动应答工具演变为具备复杂交互能力的智能助手。这类系统结合了语音识别、自然语言处理、情感计算和机器学习等多项前沿技术,在客户服务、营销推广、信息查询等领域发挥着越来越重要…...

JVM 内存结构 详解
内存结构 运行时数据区: Java虚拟机在运行Java程序过程中管理的内存区域。 程序计数器: 线程私有,程序控制流的指示器,分支、循环、跳转、异常处理、线程恢复等基础功能都依赖这个计数器完成。 每个线程都有一个程序计数…...
