Qt+C++动力监控动画仿真SCADA上位机
程序示例精选
Qt+C++动力监控动画仿真SCADA上位机
如需安装运行环境或远程调试,见文章底部个人QQ名片,由专业技术人员远程协助!
前言
这篇博客针对<<Qt+C++动力监控动画仿真SCADA上位机>>编写代码,代码整洁,规则,易读。 学习与应用推荐首选。
文章目录
一、所需工具软件
二、使用步骤
1. 引入库
2. 代码实现
3. 运行结果
三、在线协助
一、所需工具软件
1. VS, Qt
2. C++
二、使用步骤
1.引入库
#include "MainWindow.h"#include<iostream>
#include <QThread>#include <thread>
#include <chrono>
#include <QObject>
#include <QThread>
#include <QDebug>
#include <QFile>
#include <QTimer>
#include <QMutex>
#include <QWaitCondition>
#include<opencv2/opencv.hpp>
#include <QDebug>
#include <QBitmap>
#include <QPainter>#include<QImage>
#include<QPixmap>
#include<QTransform>
#include<QPropertyAnimation>
#include<QGraphicsPixmapItem>
#include<QGraphicsScene>
#include <QtConcurrent/QtConcurrent>2. 代码实现
代码如下:
void MainWindow::lightStrip1()
{
# if 1int imageCount = 11;int imageSpacing = 5; // 图片间距,-85qDebug() << "lightStrip2";QLabel* labelName = ui.label_4;int labelWidth = labelName->width();int labelHeight = labelName->height();qDebug() << "labelWidth: " << labelWidth;qDebug() << "labelHeight: " << labelHeight;qDebug() << "";labelName->clear();// 创建画布,与label_3一样大小QPixmap canvas(labelName->size());canvas.fill(Qt::transparent);// 创建画家并将画布设置为绘制目标QPainter painter(&canvas);// 计算每个加载的图片y坐标int y = yPos1;// 计算每个图片的总高度(包括间距)//int totalHeight = imageCount * (labelName->height() + imageSpacing) - imageSpacing - 80;// int totalHeight = 100;int totalHeight = labelName->height();qDebug() << "totalHeight: " << totalHeight;// 同时绘制多个图片for (int i = 0; i < imageCount; i++) {// 加载当前图片QString imagePath = QString("./imgLightStrip/%1.png").arg(i + 1);QPixmap image(imagePath);// 定义新的尺寸int newWidth = 30; // 替换为所需的宽度int newHeight = 100; // 替换为所需的高度// 调整图片尺寸QPixmap resizedImage = image.scaled(newWidth, newHeight);int imageWidth = resizedImage.width();int imageHeight = resizedImage.height();qDebug() << "imageWidth: " << imageWidth;qDebug() << "imageHeight: " << imageHeight;qDebug() << "";int imageWidthT = labelName->width() * 0.3; //用label宽度的0.3比例作为图片宽度int imageHeightT = imageHeight * (labelName->width() * 0.3) / imageWidth;qDebug() << "imageWidthT: " << imageWidthT;qDebug() << "imageHeightT: " << imageHeightT;qDebug() << "";// 调整图片尺寸以适应label_3的宽度QPixmap scaledImage = resizedImage.scaledToWidth(labelName->width() * 0.3);// 计算水平居中的x坐标int x = (labelName->width() - scaledImage.width()) / 2;// 更新y坐标,实现图片向下流动的效果//y += totalHeight + 5; // 5是每个图片之间的间隔//int y = yPos + i * (labelName->height() + imageSpacing);int y = yPos1 + i * (imageHeightT + imageSpacing);if (y >= labelName->height()) { // 图片完全超出上方可视区域时,重新调整y坐标y -= totalHeight;}// 将图片绘制到画布上painter.drawPixmap(x, y, scaledImage);// 如果图片完全超出下方可视区域时,重新调整y坐标//if (y >= labelHeight + imageHeightT + 5) {// y = yPos;//}}#endif
}
class WorkerThread3 : public QThread {Q_OBJECT
public:void run() override {QTimer timer3;connect(&timer3, &QTimer::timeout, this, &WorkerThread3::lightStrip3);timer3.start(200); // 设置定时器间隔,单位为毫秒exec();}~WorkerThread3() {quit(); // 请求线程退出wait(); // 等待线程完成}signals:void lightStrip3();
};
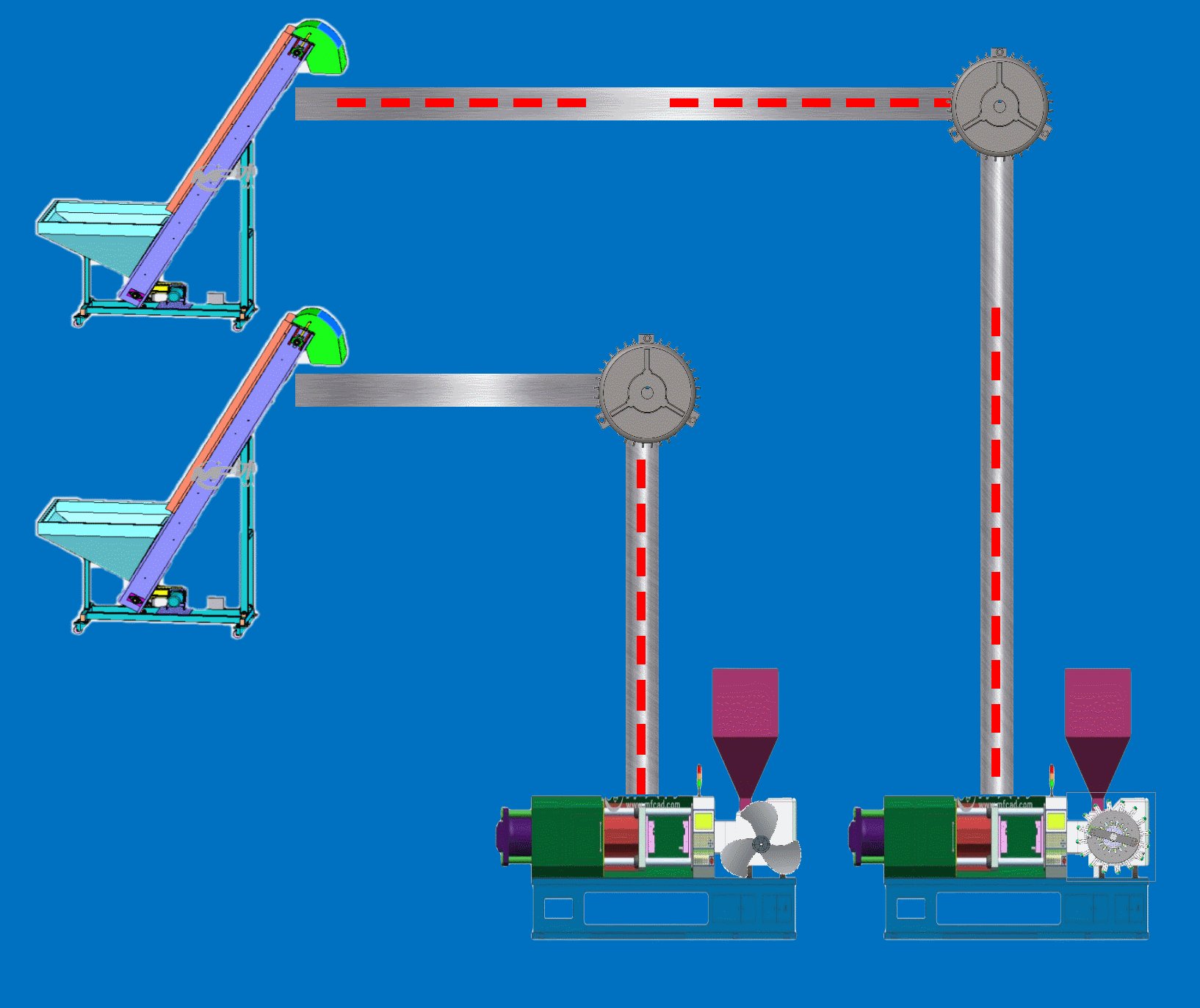
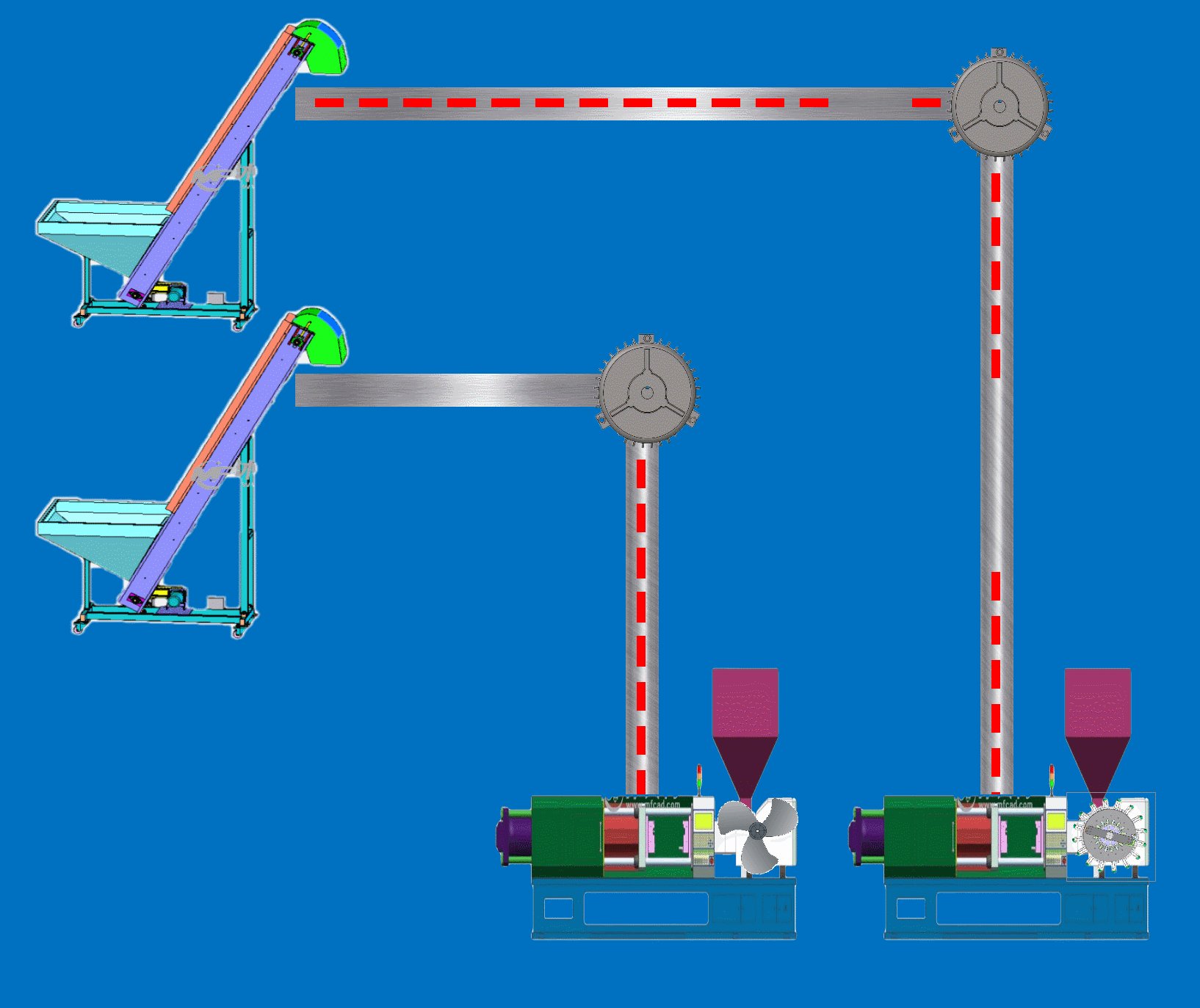
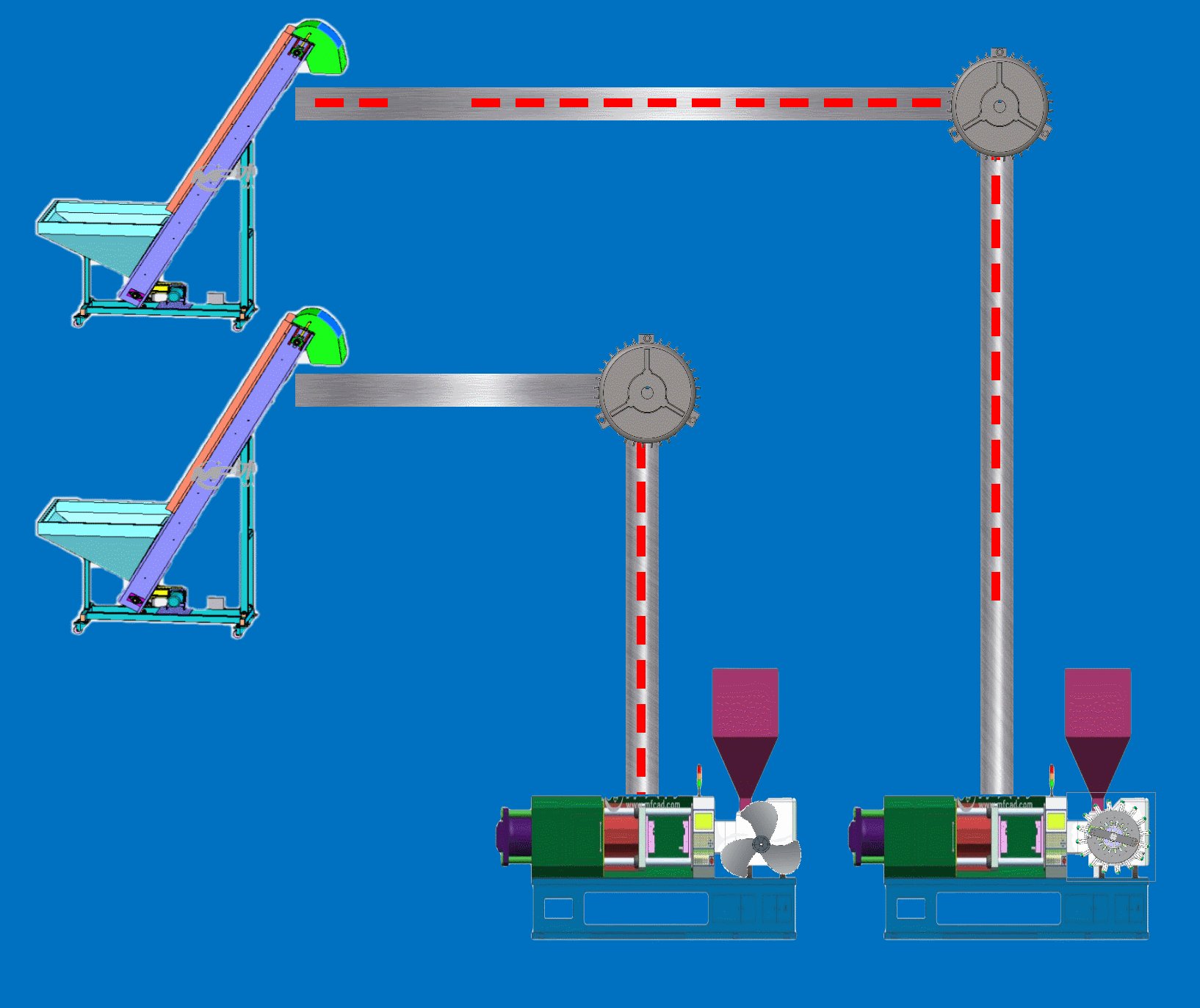
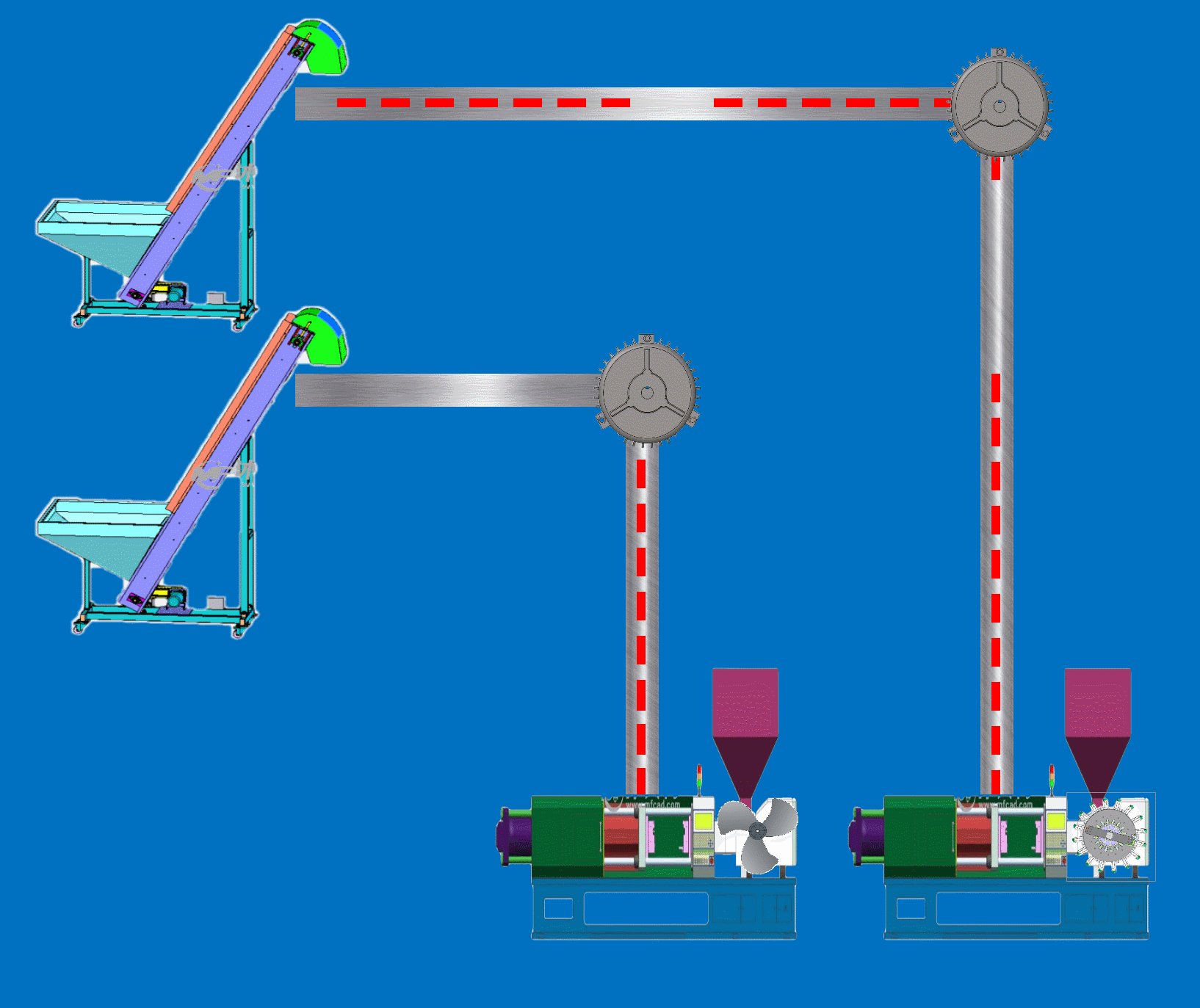
3. 运行结果

动画演示

三、在线协助:
如需安装运行环境或远程调试,见文章底部个人 QQ 名片,由专业技术人员远程协助!
1)远程安装运行环境,代码调试
2)Qt, C++, Python入门指导
3)界面美化
4)软件制作
当前文章连接:Python+Qt桌面端与网页端人工客服沟通工具_alicema1111的博客-CSDN博客
博主推荐文章:python人脸识别统计人数qt窗体-CSDN博客
博主推荐文章:Python Yolov5火焰烟雾识别源码分享-CSDN博客
Python OpenCV识别行人入口进出人数统计_python识别人数-CSDN博客
个人博客主页:alicema1111的博客_CSDN博客-Python,C++,网页领域博主
博主所有文章点这里:alicema1111的博客_CSDN博客-Python,C++,网页领域博主
相关文章:

Qt+C++动力监控动画仿真SCADA上位机
程序示例精选 QtC动力监控动画仿真SCADA上位机 如需安装运行环境或远程调试,见文章底部个人QQ名片,由专业技术人员远程协助! 前言 这篇博客针对<<QtC动力监控动画仿真SCADA上位机>>编写代码,代码整洁,规则…...

Flask 单元测试
如果一个软件项目没有经过测试,就像做的菜里没加盐一样。Flask 作为一个 Web 软件项目,如何做单元测试呢,今天我们来了解下,基于 unittest 的 Flask 项目的单元测试。 什么是单元测试 单元测试是软件测试的一种类型。顾名思义&a…...

前端面试:【前端工程化】CommonJS 与 ES6 模块
嗨,亲爱的前端开发者!在现代Web开发中,模块化是构建可维护和可扩展应用程序的关键。本文将深入探讨两种主要的JavaScript模块系统:CommonJS 和 ES6 模块,以帮助你了解它们的工作原理、用法以及如何选择合适的模块系统。…...

keepalived双机热备,keepalived+lvs(DR)
本节主要学习了keepalivedlvs的作用和配置方法主要配置调度器和web节点,还有keepalived的双击热备,主要内容有概述,安装,功能模块,配置双击热备,验证方法,双击热备的脑裂现象和VIP无法通信。 目…...

unity-ShaderGraph全节点
1.Artistic美术 Adjustment调整 Channel Mixer 混合颜色通道 Contrast 设置对比度 Hue 设置色调 range需要选normalized Invert Colors 反转颜色 Replace Color 设置两个颜色通道互换,可调参数 Saturation 设置饱和度 White Balance 白平衡(调冷暖色调&a…...

C++入门:内联函数,auto,范围for循环,nullptr
目录 1.内联函数 1.1 概念 1.2 特性 1.3 内联函数与宏的区别 2.auto关键字(C11) 2.1 auto简介 2.2 auto的使用细则 2.3 auto不能推导的场景 3.基于范围的for循环(C11) 3.1 范围for的语法 3.2 范围for的使用方法 4.指针空值nullptr(C11) 4.1 C98中的指针空值 1.内联…...

五、多表查询-1.多表关系介绍
一、概述 项目开发中,在进行数据库表结构设计时,会根据业务需求及业务模块之间的关系,分析并设计表结构,由于业务之间相互关联,所以各个表结构之间也存在着各种联系,基本上分为三种: 一对多&a…...

Linux:编写编译脚本Makefile文件
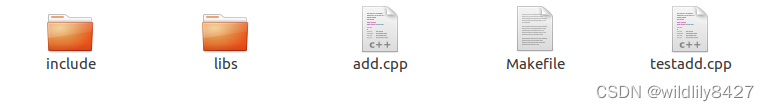
一、生成可执行文件 1、一个源文件编译 本例子主要区别.c及.cpp文件及编译该文件时使用的编译链。 1).c文件 // testadd.c #include <stdio.h> int main() {int a 1;int b 2;int sum a b;printf("sum %d\n", sum);return 0; }// Makefie GXX g CC gcc…...

深入浅出Pytorch函数——torch.nn.init.calculate_gain
分类目录:《深入浅出Pytorch函数》总目录 相关文章: 深入浅出Pytorch函数——torch.nn.init.calculate_gain 深入浅出Pytorch函数——torch.nn.init.uniform_ 深入浅出Pytorch函数——torch.nn.init.normal_ 深入浅出Pytorch函数——torch.nn.init.c…...

【PHP】PHP入门指南:从基础到进阶
PHP(Hypertext Preprocessor)是一种广泛使用的服务器端脚本语言,尤其在Web开发领域有着重要的地位。本文旨在为初学者提供一份详尽的PHP入门指南,帮助您了解PHP的基础知识和语法,掌握基本的编程技巧,并熟悉…...

【100天精通python】Day45:python网络爬虫开发_ Scrapy 爬虫框架
目录 1 Scrapy 的简介 2 Scrapy选择器 3 快速创建Scrapy 爬虫 4 下载器与爬虫中间件 5 使用管道Pielines 1 Scrapy 的简介 Scrapy 是一个用于爬取网站数据并进行数据提取的开源网络爬虫框架。它使用 Python 编程语言编写,并提供了一套强大的工具和库࿰…...

怎么写出更好的高质量内容输出
为了更好地输出高质量的内容,不仅仅需要了解写作的基本原则,还需要深入挖掘目标读者的需求、持续的自我提升以及对信息的严格筛选。以下是一些建议,帮助你更好地输出高质量的内容: 1.充分了解你的受众 调查和了解你的目标读者&am…...

HJ31 单词倒排 题解
题目描述:单词倒排_牛客题霸_牛客网 (nowcoder.com) 对字符串中的所有单词进行倒排。 1、构成单词的字符只有26个大写或小写英文字母; 2、非构成单词的字符均视为单词间隔符; 3、要求倒排后的单词间隔符以一个空格表示;如果原字符…...

LeetCode42.接雨水
这道题呢可以按列来累加,就是先算第1列的水的高度然后再加上第2列水的高度……一直加到最后就是能加的水的高度,我想到了这里然后就想第i列的水其实就是第i-1列和i1列中最小的高度减去第i列的高度,但是其实并不是,比如示例中的第5…...
优化时间流:区间调度问题的探索与解决
在浩如烟海的信息时代,时间的有效管理成为了一门不可或缺的艺术。无论是生活中的琐事,还是工作中的任务,时间都在无声地流逝,挑战着我们的智慧。正如时间在日常生活中具有的宝贵价值一样,在计算机科学领域,…...

【Python】强化学习:原理与Python实战
搞懂大模型的智能基因,RLHF系统设计关键问答 RLHF(Reinforcement Learning with Human Feedback,人类反馈强化学习)虽是热门概念,并非包治百病的万用仙丹。本问答探讨RLHF的适用范围、优缺点和可能遇到的问题ÿ…...

设计模式——合成复用原则
文章目录 合成复用原则设计原则核心思想合成案例聚合案例继承案例优缺点 合成复用原则 原则是尽量使用合成/聚合的方式,而不是使用继承 设计原则核心思想 找出应用中可能需要变化之处,把它们独立出来,不要和那些不需要变化的代码混在一起。…...

基于OpenCV实战(基础知识一)
目录 简介 1.计算机眼中的图像 2.图片的读取、显示与保存 3.视频的读取与显示 简介 OpenCV是一个流行的开源计算机视觉库,由英特尔公司发起发展。它提供了超过2500个优化算法和许多工具包,可用于灰度、彩色、深度、基于特征和运动跟踪等的图像处理和…...

如何高效的接入第三方接口
作为程序员的我们,经常会接到领导的安排,接入某某的接口,方面我们如何如何, 例如:领导在1号时给作为员工的你说,最近系统需要增加一个新的支付方式,一会和对方技术组建一个群,有什么问题,可以直接在群里说,最近还说,尽快接入,客户等着用,让你在5号前,完成接入工…...

docker pip下载依赖超时或失败问题解决
Docker容器使用pip安装Python库时超时,可能是由于多种原因。以下是一些建议和解决方法: 使用国内镜像源: 如果你位于中国,可以尝试更换到国内的镜像源。例如,可以使用阿里云、腾讯云、清华大学提供的镜像。 你可以在Dockerfile中添…...

盘古信息PCB行业解决方案:以全域场景重构,激活智造新未来
一、破局:PCB行业的时代之问 在数字经济蓬勃发展的浪潮中,PCB(印制电路板)作为 “电子产品之母”,其重要性愈发凸显。随着 5G、人工智能等新兴技术的加速渗透,PCB行业面临着前所未有的挑战与机遇。产品迭代…...

黑马Mybatis
Mybatis 表现层:页面展示 业务层:逻辑处理 持久层:持久数据化保存 在这里插入图片描述 Mybatis快速入门 
MVC 数据库
MVC 数据库 引言 在软件开发领域,Model-View-Controller(MVC)是一种流行的软件架构模式,它将应用程序分为三个核心组件:模型(Model)、视图(View)和控制器(Controller)。这种模式有助于提高代码的可维护性和可扩展性。本文将深入探讨MVC架构与数据库之间的关系,以…...

剑指offer20_链表中环的入口节点
链表中环的入口节点 给定一个链表,若其中包含环,则输出环的入口节点。 若其中不包含环,则输出null。 数据范围 节点 val 值取值范围 [ 1 , 1000 ] [1,1000] [1,1000]。 节点 val 值各不相同。 链表长度 [ 0 , 500 ] [0,500] [0,500]。 …...

Java面试专项一-准备篇
一、企业简历筛选规则 一般企业的简历筛选流程:首先由HR先筛选一部分简历后,在将简历给到对应的项目负责人后再进行下一步的操作。 HR如何筛选简历 例如:Boss直聘(招聘方平台) 直接按照条件进行筛选 例如:…...

LINUX 69 FTP 客服管理系统 man 5 /etc/vsftpd/vsftpd.conf
FTP 客服管理系统 实现kefu123登录,不允许匿名访问,kefu只能访问/data/kefu目录,不能查看其他目录 创建账号密码 useradd kefu echo 123|passwd -stdin kefu [rootcode caozx26420]# echo 123|passwd --stdin kefu 更改用户 kefu 的密码…...

LLMs 系列实操科普(1)
写在前面: 本期内容我们继续 Andrej Karpathy 的《How I use LLMs》讲座内容,原视频时长 ~130 分钟,以实操演示主流的一些 LLMs 的使用,由于涉及到实操,实际上并不适合以文字整理,但还是决定尽量整理一份笔…...

群晖NAS如何在虚拟机创建飞牛NAS
套件中心下载安装Virtual Machine Manager 创建虚拟机 配置虚拟机 飞牛官网下载 https://iso.liveupdate.fnnas.com/x86_64/trim/fnos-0.9.2-863.iso 群晖NAS如何在虚拟机创建飞牛NAS - 个人信息分享...

tomcat入门
1 tomcat 是什么 apache开发的web服务器可以为java web程序提供运行环境tomcat是一款高效,稳定,易于使用的web服务器tomcathttp服务器Servlet服务器 2 tomcat 目录介绍 -bin #存放tomcat的脚本 -conf #存放tomcat的配置文件 ---catalina.policy #to…...

Vue 模板语句的数据来源
🧩 Vue 模板语句的数据来源:全方位解析 Vue 模板(<template> 部分)中的表达式、指令绑定(如 v-bind, v-on)和插值({{ }})都在一个特定的作用域内求值。这个作用域由当前 组件…...
