【HTML】HTML面试知识梳理
目录
- DOCTYPE(文章类型)
- head标签
- 浏览器乱码的原因及解决
- 常用的meta标签与SEO
- script标签中defer和async的区别
- src&href区别
- HTML5有哪些更新
- 语义化标签
- 媒体标签
- 表单
- 进度条、度量器
- DOM查询
- Web存储
- Canvas和SVG
- 拖放 (HTML5 drag API)
- WebSocket
- img的srcset属性
- 行内元素、块级元素、空元素
- Web Worker
- HTML5离线存储
- title与h1、b与strong、i与em的区别
- iframe的优缺点
- 渐进增强和优雅降级之间的区别
DOCTYPE(文章类型)
<!DOCTYPE html>
DOCTYPE作用:
<!DOCTYPE>:HTML5中一种标准通用标记语言的文档类型声明,作用是告诉浏览器(解析器)应该以什么样的文档类型定义(HTML或XHTML)来解析文档,不同的渲染模式会影响浏览器对CSS、JavaScript的解析。
浏览器渲染页面的两种模式:
浏览器渲染页面有两种模式:CSS1Compat(标准模式)与BackCompat(怪异模式)
在W3C标准出台以前,浏览器在对页面的渲染上没有统一规范,各个浏览器对页面的渲染上存在差异,甚至是同一浏览器的不同版本中,对浏览器的渲染也不同,产生了Quirks mode或Compatibility Mode。
在W3C标准推出之后,浏览器渲染页面有了统一标准(CSScompat或Strict mode、Standars mode)。但为了保证旧的网页还能继续正常渲染使用,保持浏览器渲染的兼容性,浏览器都保留了旧的渲染方法。因此浏览器的渲染产生了Quircks mode和Standars mode两种模式。
标准模式CSS1Compat: 浏览器使用W3C的标准解析渲染页面。
HTML4提供了三种DOCTYPE可选择:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd">
XHTML1.0提供了三种DOCTYPE可选择:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Frameset//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-frameset.dtd">
元素真正的宽度 = margin-left + border-left-width + padding-left + width + padding-right + border-right-width + margin-right;
怪异模式BackCompat: 浏览器使用自己的解析渲染引擎来解析渲染页面。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
或什么也不加
width则是元素的实际宽度,内容宽度 = width - (margin-left + margin-right + padding-left + padding-right + border-left-width + border-right-width);
怪异模式和标准模式
head标签
<head>标签是 HTML 文档的一个重要部分,它通常位于文档的起始位置,在<html>标签内部。<head>标签中包含的元素提供了关于文档的元信息,以及引用外部资源和定义文档属性的方法。
作用:
- 文档元信息:描述文档的属性,如标题、字符编码等
- 引用外部资源:head中引用外部资源,如样式表、脚本文件、图标等,也可以定义网站图标。
- SEO搜索引擎优化:一些元信息和标签可以用于改善搜索引擎对页面内容的理解和索引。
<head>部分有以下几标签:<base>、<link>、<meta>、<script>、<style>、<title>,其中,<title>定义文档标题,是head部分中唯一必需的元素。
浏览器乱码的原因及解决
字符编码是一种将字符映射到数字编码的方法,用于在计算机中表示和存储文本。如果网页的字符编码与浏览器解析时的字符编码不一致,就可能出现乱码问题。
- 字符编码不一致: 当网页的字符编码与浏览器解析时的字符编码不匹配时,浏览器无法正确解析和显示字符。即网页源代码是
gbk的编码,而内容中的中文字是utf-8编码,当浏览器打开就会出现html乱码。
解决: 确保服务器响应头和HTML中的标签正确设置字符编码。通常使用UTF-8编码。
服务端设置响应头:Content-Type: text/html; charset=utf-8
HTML中设置<meta>标签:<meta charset="UTF-8"> - 服务器端编码问题: 服务器生成的文本或数据以错误的字符编码传递给浏览器,导致浏览器无法正确解析。
解决: 在服务器端确保生成的文本和数据以正确的字符编码输出。通常使用UTF-8编码。 - 字体问题: 某些字体可能不包含特定字符的字形,导致浏览器无法正确渲染这些字符。
解决: 在CSS中使用通用字体族(如font-family: sans-serif;)以便浏览器可以自动选择适合的字体。
常用的meta标签与SEO
<!-- charset:描述HTML文档的编码类型 --><meta charset="UTF-8"><!-- viewport:适配移动端,可控制视口的大小和比例content参数:width viewport 宽度(数值/device-width)height viewport 高度(数值/device-height)initial-scale 初始缩放比例maximum-scale 最大缩放比例minimum-scale 最小缩放比例user-scalable 是否允许用户缩放(yes/no)--><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta name="description" content="页面内容描述"><meta name="keywords" content="页面关键词"><meta name="author" content="网页作者信息"><!-- refresh:页面重定向和刷新 --><meta http-equiv="refresh" content="0; url=http://example.com"><!-- robots:搜索引擎索引方式content参数:all:文件将被检索,且页面上的链接可以被查询none:文件将不被检索,且页面上的链接不可以被查询index:文件将被检索follow:页面上的链接可以被查询noindex:文件将不被检索nofollow:页面上的链接不可以被查询--><meta name="robots" content="index,follow" />

script标签中defer和async的区别
在HTML中会遇到以下三类script:
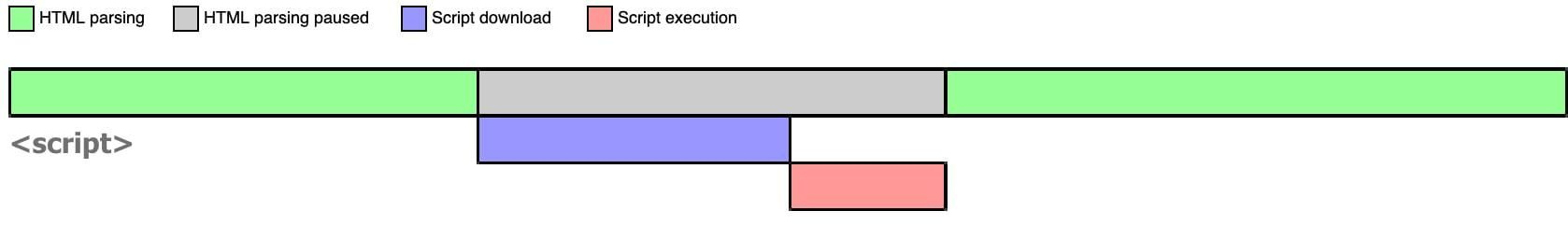
<script src='xxx'></script> //(同步)容易阻塞浏览器解析HTML文档,导致白屏。
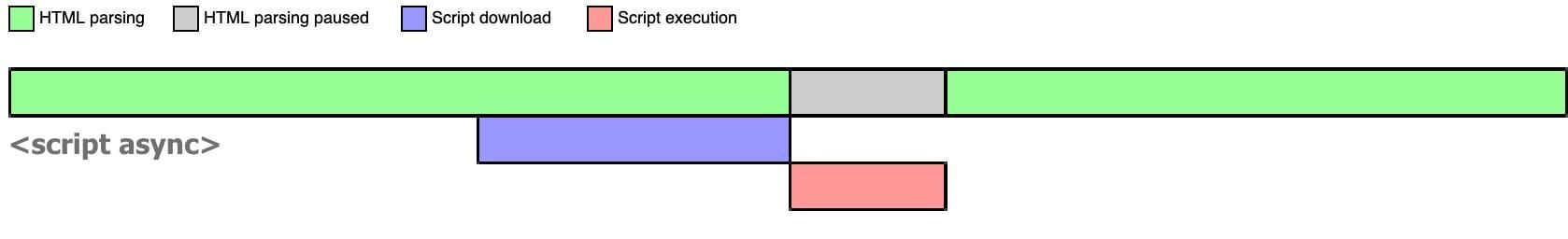
<script src='xxx' async></script> //(异步)可能阻塞,也可能不阻塞。
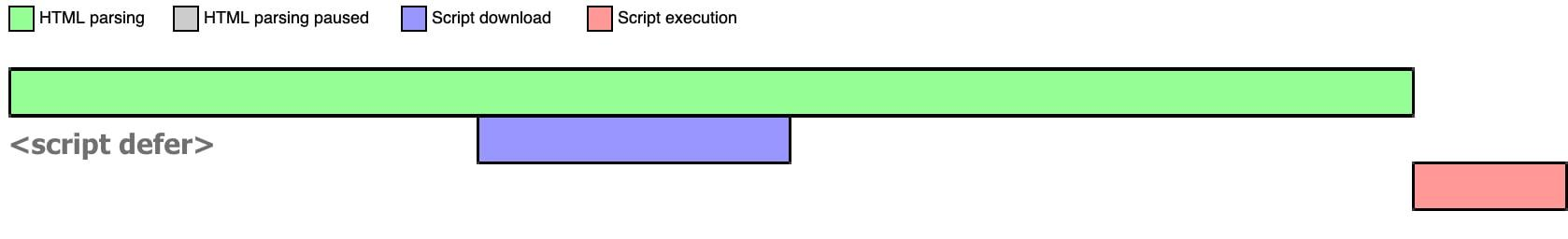
<script src='xxx' defer></script> //(异步)不阻塞浏览器解析HTML文档。

1、浏览器在解析HTML文档时,如果遇到 <script src='xxx'></script> 标签,会停止解析文档,立即加载并执行指定的脚本,执行完毕之后,才会继续解析后面的标签。

2、浏览器在解析HTML文档时,如果遇到 <script src='xxx' async></script> 标签时,说明该脚本的网络请求加载是异步进行的,不用等脚本加载完之后再加载页面或加载其他脚本,不会阻塞浏览器解析HTML。但是当脚本加载完毕之后,如果此时HTML还未解析完,浏览器会暂停解析HTML,先让JS引擎执行代码,执行完毕后再解析HTML。

3、浏览器在解析HTML文档时,如果遇到 <script src='xxx' defer></script> 标签时,说明该脚本的网络请求加载是异步进行的,不用等脚本加载完之后再加载页面或加载其他脚本,不会阻塞浏览器解析HTML。且当脚本加载完毕之后,如果此时HTML还未解析完,浏览器不会暂停解析HTML,而是等HTML解析完毕之后,再让JS引擎执行代码。

浏览器的渲染流程:
1、浏览器接收到字节数据,转成字符串,网页字符串交给HTML解析器,通过词法分析转换成token标记,然后解析器根据token构建节点,形成DOM树。
2、浏览器的加载解析过程是“自上而下”的,若在解析html时,遇到JavaScript资源URL(没有标记异步方式),则需要停止当前DOM树创建,直到JavaScript加载并被JavaScript引擎执行后才继续DOM树的创建。因为js可能会改动dom和css造成解析浪费。如果脚本是外部的则会等待脚本下载完毕再继续解析文档,脚本解析会将脚本中改变DOM和CSS的地方分别解析出来,追加到DOM树和Style表上。
3、如果节点中有其他资源,如图片、视频等,调用资源加载器去加载这些内容,但这些都是异步加载的,不会阻碍当前DOM数继续创建。css相关的请求资源会被浏览器生成相应的CSSDOM,即使DOM解析完毕,页面也不会渲染,页面渲染的条件是DOM和CSSDOM都解析完毕,进行合并生成RenderTree,进一步进行布局绘制。加载过程中遇到外部css文件,浏览器另外发出一个请求,来获取css文件。css不妨碍DOM的解析,但是会阻塞页面渲染。
重绘:
在不影响元素周围或内部的布局的情况下,只改变某个元素的外观(如修改元素的颜色、背景、阴影等),引起浏览器的repaint,重画某一部分,跳过了创建布局树和分层的阶段。
重排:
在元素的尺寸、位置或者整体布局改变时,浏览器会重新计算并更新页面的布局(如添加、删除、修改元素、改变窗口大小等),重排会影响整个页面的布局和渲染,因此代价较大。
避免重排的方式:样式集中改变、使用 absolute 或 fixed 脱离文档流。
src&href区别
<img src="" alt="">
<input type="text" src="">
<script src=""></script>
<iframe src="" frameborder="0"></iframe><a href=""></a>
<link rel="stylesheet" href="style.css">
1、src(source)指向外部资源,指向的内容将会嵌入到文档中当前标签所在位置;在请求src资源时,会暂停其他资源的下载和处理,直接将其指向的资源同步加载、编译、执行到相应的文档内。这也就是为什么要把js脚本放在底部而不是头部。
-- src:img、input、style、script、iframe
2、href(Hypertext Reference)指超文本引用,指向网络资源所在位置,建立和当前元素(锚点)或当前文档(链接)之间的链接;在文档中添加href资源时,会将其指向的资源异步下载到相应的文档内,不会停止对当前文档的处理。这也就是为什么建议使用link方式来加载css,而不是@import方式。
-- href:link、a

HTML5有哪些更新
语义化标签
语义化是指根据内容的结构,选择合适的标签,即用正确的标签做正确的事情。
优点:
1、对机器友好,带有语义的文字表现力丰富,更适合搜索引擎的爬虫爬取有效信息,有利于搜索引擎优化SEO(search engine optimization)。语义类还支持读屏软件,根据文章可以自动生成目录。
2、对开发者友好,使用语义类标签增强了可读性,结构更加清晰,开发者能清晰的看出网页的结构,便于团队的开发与维护。
<header>定义文档的页眉(头部)</header><nav>定义导航链接的部分</nav><footer>定义文档或节的页脚(底部)</footer><article>定义文章内容</article><section>定义文档中的节(section、区段)</section><aside>定义其所处内容之外的内容(侧边)</aside>
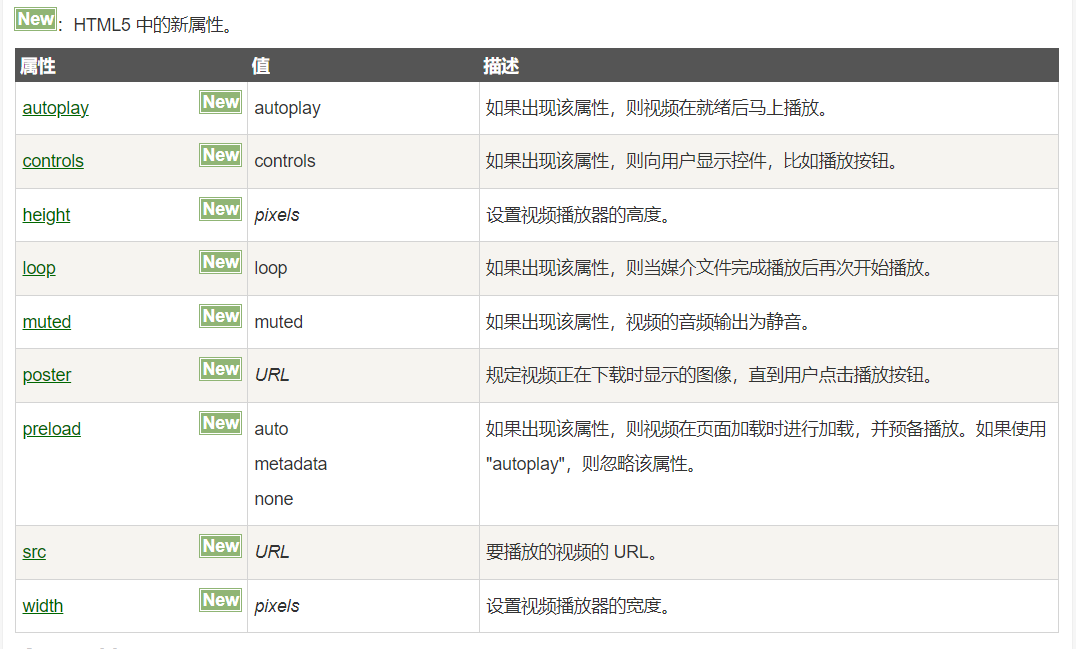
媒体标签
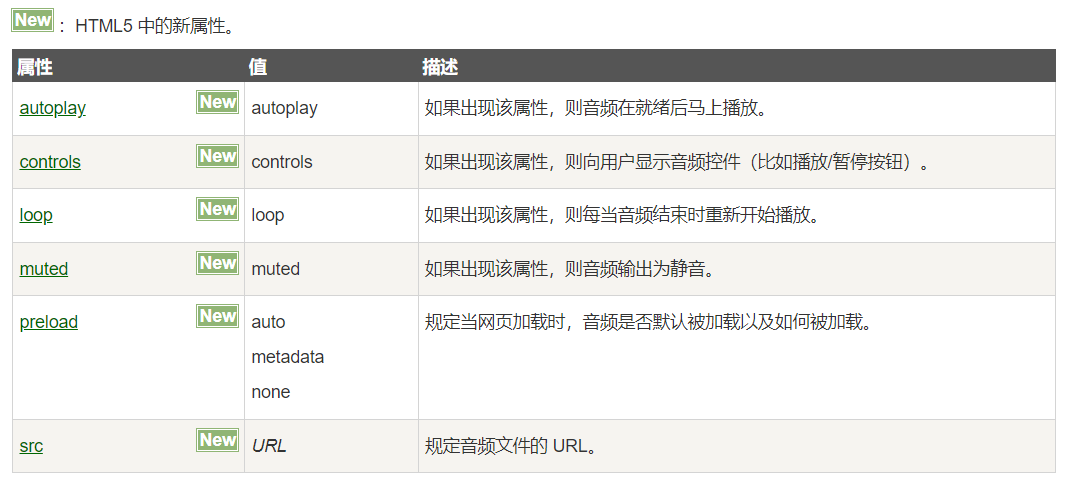
1、音频:<audio src=""></audio>

2、视频:<video src=""></video>

3、媒体资源
<video width="320" height="240" controls><source src="movie.mp4" type="video/mp4"><source src="movie.ogg" type="video/ogg">
</video>

表单
新增表单元素:
· email:提交表单的时候验证输入值是否满足email的格式
· tel:验证输入的是否是电话号码的格式
· url:提交表单的时候验证输入值是否满足url的格式
· number:根据你的设置提供选择数字的功能,其中min为最小值,max为最大值,value为默认值,step为点击箭头时数字的变化量,max、min、step、value均可不写,目前某些浏览器还不支持。
· range:会以一个滑块的形式表现包含一定范围内数字值的输入域,max为最大值,min为最小值,value为默认值,如果没有设置max和min,默认值是1-100
· date:选取日、月、年
· month:选取月、年
· week:选取周、年
· time:选取小时、分钟
· datetime-local:选取时间、日、月、年(本地时间)
· search:用于搜索域,若加上result="s"属性,则会在搜索框前面加一个搜索图标
· color:color类型会提供颜色拾取器,供用户选择颜色,并将用户选择的颜色填充到此元素中
新增表单属性:
· autofocus:在页面加载时,自动获得焦点。
· placeholder:提供一种提示(hint),描述输入域所期待的值。
· autocomplete :规定 form元素或者input元素拥有自动完成功能,即记录用户之前输入的值,关闭为off,默认为on。
· required:要求该输入框是必填项,当提交表单的时候会自动验证其内容是否不为空。
· pattern:利用正则表达式用于验证 <input> 元素的值。
· multiple:规定<input> 元素中可选择多个文件或邮箱。
新增表单事件:
· oninput:监听当前指定元素内容的改变,只要内容改变(添加内容,删除内容)事件就会触发。
· oninvalid:当表单提交验证不通过时会触发该事件。
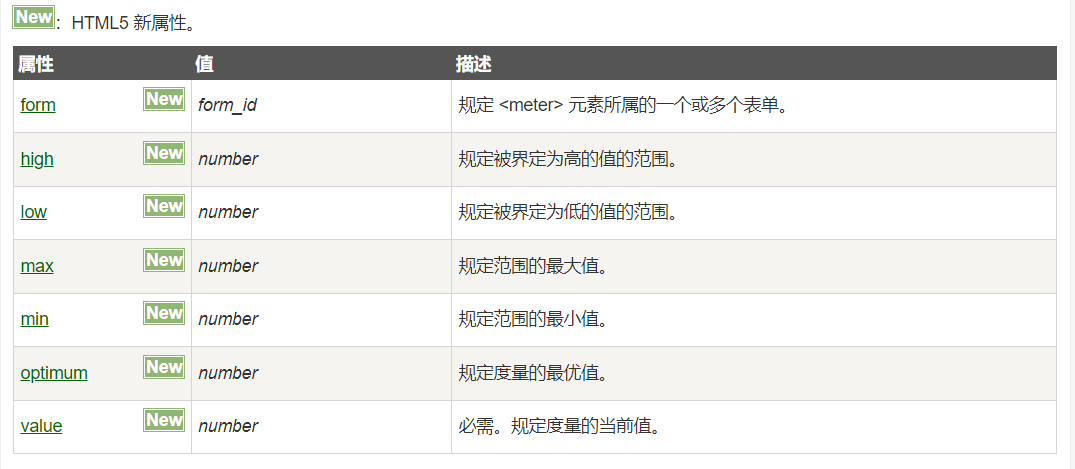
进度条、度量器
1、进度条:<progress value="22" max="100"></progress>

2、度量器:<meter value="2" min="0" max="10"></meter>

DOM查询

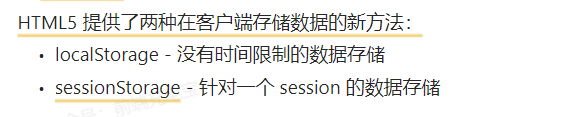
Web存储

cookie与sessionStorage和localStorage:
1、保存方式:
cookie存放在客户的浏览器上。
session都在客户端中保存,不参与服务器通讯。
2、生命周期:
cookie可设置失效时间。
localStorage除非手动清除否则可永久保存。
sessionStorage关闭当前页面或浏览器后失效。
3、存储大小
cookie 4KB左右
session 5MB
4、使用情景
cookie因每次请求都会携带在http中,可用来识别用户登录。
localStorage可用来跨页面传参。
sessionStorage可用来保留一些临时数据。
Canvas和SVG
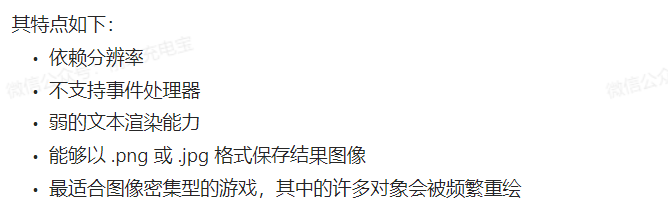
1、Canvas:图形容器,用于图形的绘制,通过JavaScript来绘制2D图形,逐像素进行渲染,当其位置发生变化,就会重绘。
- 位图绘制: Canvas 是一个 HTML5 元素,提供了一个位图绘制的区域,你可以在上面绘制像素。绘制结果是一张位图图像。
- 像素操作: 你可以直接操作像素数据,绘制图形、图像和复杂的效果。因为是像素操作,缩放可能会导致图像失真。
- 实时绘制: Canvas 适用于需要实时更新和绘制的场景,如游戏、数据可视化等。
- 动画和交互性: Canvas 能够实现动画效果,但需要通过 JavaScript 来处理动画帧和交互事件。
- 图形复杂性: 对于绘制简单图形或需要复杂的像素级操作的情况,Canvas 是一个不错的选择。

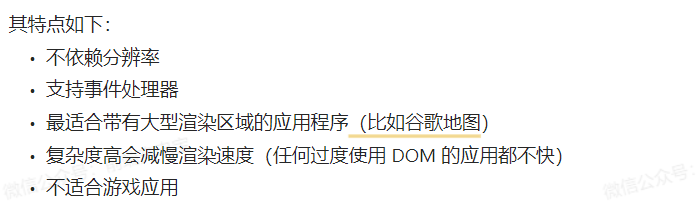
2、SVG: 基于可扩展标记语言XML描述的2D图形的语言,每个被绘制的图形均被视为对象,如果对象的属性发生变化,那么浏览器能够自动重现图形。
- 矢量图形: SVG 是一种基于 XML 的图形描述语言,它使用矢量图形来描述图像,这意味着图像可以无限缩放而不失真。
- DOM 元素: SVG 图形被视为 DOM(文档对象模型)元素,可以像 HTML 元素一样进行操作。这使得它可以与其他 DOM 元素交互、操作和样式化。
- 分辨率无关性: 由于是矢量图形,SVG 不依赖于分辨率,所以它适合用于不同大小的显示屏和设备。
- 动画和交互性: SVG 支持内置的动画和交互功能,可以使用 CSS 和 JavaScript 来实现复杂的动态效果。
- 图形复杂性: 对于图像和图形的绘制,特别是在需要复杂路径和形状的情况下,SVG 是一个很好的选择。
- 文本支持: SVG 具有文本支持,可以嵌入文本和文字,使其成为图像和图表的好选择。

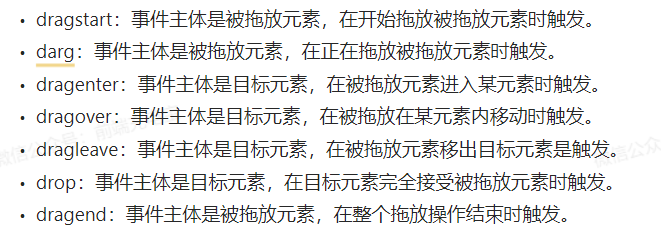
拖放 (HTML5 drag API)
拖放:拖放是一种常见的特性,即抓取对象以后拖到另一个位置。

<style>#div1 {width: 140px;height: 160px;padding: 10px;border: 1px solid #a1a1a1;}#dragimg {width: 120px;height: 140px;}
</style><body><div id="div1" ondrop="drop(event)" ondragover="allowDrag(event)"></div><img src="./static/123.png" draggable="true" ondragstart="drag(event)" decoding="async" loading="lazy" id="dragimg"><script>function allowDrag(event) {event.preventDefault()}function drag(ev) {ev.dataTransfer.setData("Text", ev.target.id);}function drop(ev) {ev.preventDefault()var data = ev.dataTransfer.getData("Text")ev.target.appendChild(document.getElementById(data))}</script>
</body>
WebSocket
WebSocket:是 HTML5 开始提供的一种在单个 TCP 连接上进行全双工通讯的协议,实现了浏览器与服务器全双工通信,能更好的节省服务器资源和带宽并达到实时通讯的目的。
【WebSocket】前端使用WebSocket实时通信
img的srcset属性
<img src="/static/flamingo-fallback.jpg"srcset="/static/flamingo4x.png 4x,/static/flamingo3x.png 3x,/static/flamingo2x.png 2x,/static/flamingo1x.png 1x "sizes="(max-width: 360px) 340px, 128px" />
//在图片密度为1x时,加载/static/flamingo1x.png
//在图片密度为2x时,加载/static/flamingo2x.png
//在图片密度为3x时,加载/static/flamingo3x.png
//在图片密度为4x时,加载/static/flamingo4x.png
//sizes="[media query] [length], [media query] [length] ... "
实现响应式图片,在指定宽度或像素密度下加载对应的图片地址。
srcset指定图片的地址和对应的图片质量。sizes用来设置图片的尺寸零界点。
行内元素、块级元素、空元素
1、行内元素特点:
· 可以与其他行内元素位于同一行;
· 行内内部可以容纳其他行内元素,但不可以容纳块元素,不然会出现无法预知的效果;
常见行内元素有:span、img、input、select、strong、em、a、b。
2、块元素特点:
· 独占一行,排斥其他元素跟其位于同一行,包括块元素和行内元素;
· 块元素内部可以容纳其他块元素或行元素;
常见块元素有:h1~h6、p、div、ul、ol、li、dl、dt、dd、hr。
3、空元素特点:
· 没有内容的HTML元素
· 自闭合标签
常见的空元素有:br、hr、img、input、link、meta。
Web Worker
当在 HTML 页面中执行脚本时,页面的状态是不可响应的,直到脚本已完成。
web worker 是运行在后台的 JavaScript,独立于其他脚本,不会影响页面的性能。您可以继续做任何愿意做的事情:点击、选取内容等等,而此时 web worker 在后台运行。
JavaScript采用的是单线程,当有多个任务时,需要排队执行,而web worker的作用是为JavaScript创造多线程环境,允许主线程创建Worker线程,在主线程运行任务时,Worker线程在后台运行其他任务,互不干扰。
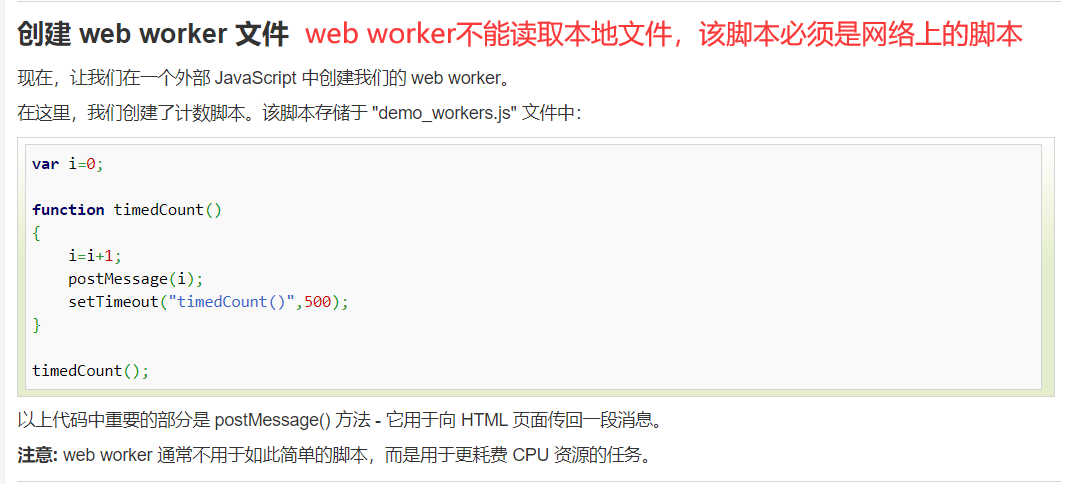
Web Worker 使用教程
<body><p>计数:<span id="result"></span></p><button onclick="startWorker()">开始工作</button><button onclick="stopWorker()">停止工作</button><script>var wkr;function startWorker() {//检测是否存在 Workerif (typeof (Worker) !== "undefined") { if (typeof (wkr) == "undefined") {wkr = new Worker("demo_workers.js") //创建Web Worker对象}//向 web worker 添加一个 "onmessage" 事件监听器wkr.onmessage = function (event) {document.getElementById("result").innerHTML = event.data}} else {document.getElementById("result").innerHTML = "抱歉,您的浏览器不支持Web Workers..."}}function stopWorker() {wkr.terminate() //终止 Web Workerwkr = undefined}</script>
</body>


HTML5离线存储
离线存储:通过将网页的资源(如 HTML、CSS、JavaScript、图像等)保存在用户的设备上,允许用户在没有网络连接的情况下,仍然能够访问和使用网页。在用户连接网络之后,更新用户机器上的缓存文件。

过程:
1、创建一个Cache Manifest文件,在其中列出需要在离线时缓存的资源,以及网络策略,并在需要离线存储功能的HTML文件中,通过<html lang="en" manifest="index.manifest">引入该文件。
2、在线时:当用户第一次访问这个页面时,浏览器会根据页面头部manifest属性的信息,下载并解析Cache Manifest文件的内容。浏览器会根据CACHE部分列出的资源进行下载并保存到本地。当再次访问时,浏览器会使用离线资源加载页面,并且通过对比新的manifest文件与旧的manifest文件,进行下载并更新需要更新的资源。
3、离线时:浏览器会直接使用离线存储资源。
CACHE MANIFEST
# Version 1.0CACHE:
styles.css
script.js
images/logo.pngNETWORK:
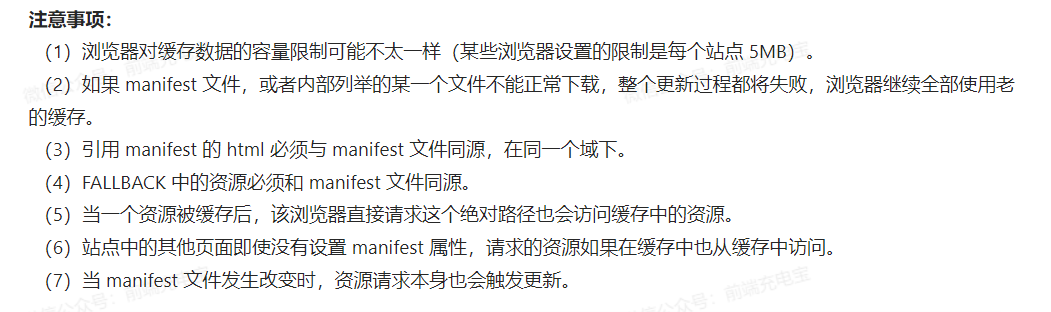
*FALLBACK:.manifest 文件由多个部分组成,包括 “CACHE”、“NETWORK” 和 “FALLBACK”。其中:
CACHE 部分列出了需要在离线时缓存的资源。
NETWORK 定义了在离线状态下需要从网络加载的资源。通常使用 * 表示所有资源都需要从网络加载,也就是离线时不使用本地缓存。但当CACHE和NETWORK中有一个相同的资源,那么这个资源还是会被离线存储,即CACHE的优先级更高。
FALLBACK 可以定义一些在离线时备用的资源。例如,如果某个资源在离线时不可用,你可以为它指定一个备用的资源。

title与h1、b与strong、i与em的区别
1、title与h1:
title:通常用于指定文档的标题,显示在浏览器的标题栏或标签页上,不会在网页内容上显示出来。
h1:HTML 标题元素,用于表示文档的主要标题。一个页面应该只有一个 h1 元素,表示页面的主题或主要内容。
2、b与strong:
b:表示粗体文本的标签,它在样式上使文本变粗,但没有强调的语义含义。
strong:表示强调的语义标签,它在样式上通常也会使文本变粗,但更重要的是强调文本的重要性或语义上的强调。搜索引擎和屏幕阅读器等工具可能会对 strong 元素给予更大的重视。
3、i与em:
i:表示斜体文本的标签,它在样式上使文本变斜,但没有强调的语义含义。
em:表示强调的语义标签,它在样式上通常也会使文本变斜,但更重要的是强调文本的重要性或语义上的强调。与 strong 类似,em 也可能受到搜索引擎和阅读器的特殊处理。
iframe的优缺点
<iframe>(内联框架)是 HTML 中的一个元素,用于在当前网页中嵌入另一个网页或内容。
优点:
1、异步加载:解决加载缓慢的第三方内容(如图表、广告等)加载问题,能并行加载脚本。
2、方便管理: <iframe> 内部的内容与外部页面相互隔离,内部内容的样式和脚本不会影响外部页面,且 <iframe> 允许你将不同的功能模块分开开发和维护。如果有多页面需要用到iframe的内容,只要修改iframe的内容就可以实现统一管理。
3、内容嵌入:可以在一个页面中完整的嵌入另一个页面或内容。
缺点:
1、性能问题:如果过多地使用 <iframe> ,会导致页面加载时间延长,增加服务器的http请求(iframe和主页面共享连接池,而浏览器对相同域的连接有限制,所以会影响页面的并行加载),阻塞父页面的load事件。
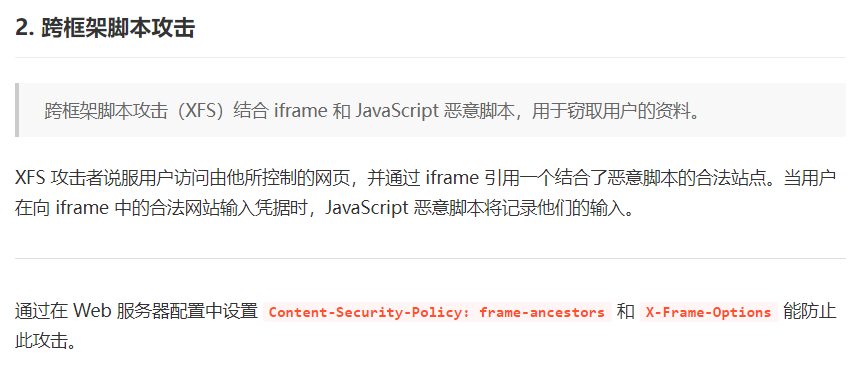
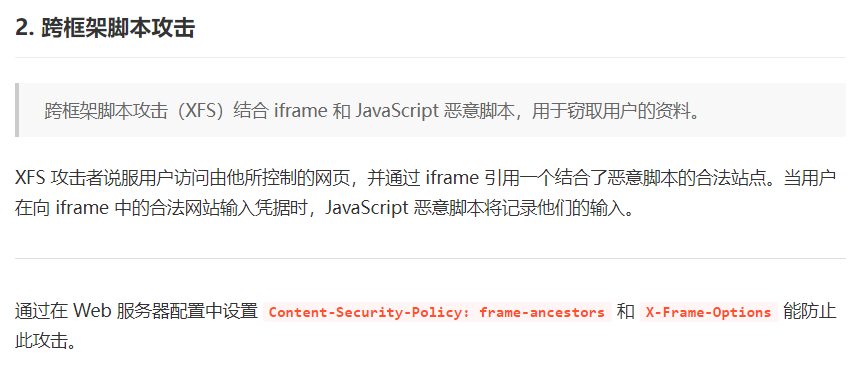
2、跨域安全性:如果在 <iframe> 中嵌入了来自其他域的内容,可能会受到跨域脚本攻击或其他安全问题的影响。

3、SEO问题:搜索引擎可能无法正确解释嵌入在 <iframe> 中的内容,影响搜索引擎优化。
4、可维护性:过多地使用 <iframe> 可能会导致页面的维护变得复杂,尤其是当多个嵌套 <iframe> 之间需要进行交互时。
渐进增强和优雅降级之间的区别
“渐进增强” 和 “优雅降级” 是两种前端设计理念,旨在确保网页在不同浏览器和设备上的兼容性和用户体验。
渐进增强: 渐进增强主要是针对低版本的浏览器进行页面重构,从基本功能开始,逐步添加更高级的功能和样式,以适应不同浏览器和设备的能力,达到更好的用户体验。
优雅降级: 优雅降级是从一个完整、丰富的功能和样式出发,逐步降低功能和样式,以适应旧版浏览器的能力。核心思想是构建一个面向现代浏览器的优化版本,然后在老旧浏览器中逐渐降低功能,以确保网页在这些浏览器中的可用性。
区别:
1、渐进增强是从一个非常基础的,能够起作用的版本开始的,并在此基础上不断扩充,以适应未来环境的需要;优雅降级是从复杂的现状开始的,并试图减少用户体验的供给。
2、渐进增强是向前看,同时保证其根基处于安全地带;降级意味着往回看,主键降低功能。
3、渐进增强适用于构建跨浏览器兼容的网站,强调核心功能和可用性。优雅降级适用于优先关注现代浏览器,但仍要确保在旧版本浏览器上有合理的降级方案。
学习文章:前端面试题之HTML篇
相关文章:

【HTML】HTML面试知识梳理
目录 DOCTYPE(文章类型)head标签浏览器乱码的原因及解决常用的meta标签与SEOscript标签中defer和async的区别src&href区别HTML5有哪些更新语义化标签媒体标签表单进度条、度量器DOM查询Web存储Canvas和SVG拖放 (HTML5 drag API࿰…...

Java进阶篇--IO流的第二篇《多样的流》
目录 Java缓冲流 BufferedReader和BufferedWriter类 Java随机流 Java数组流 字节数组流 ByteArrayInputStream流的构造方法: ByteArrayOutputStream流的构造方法: 字符数组流 Java数据流 Java对象流 Java序列化与对象克隆 扩展小知识&#x…...

iPhone 14 Pro 动态岛的功能和使用方法详解
当iPhone 14 Pro机型发布时,苹果公司将软件功能与屏幕顶部的药丸状切口创新集成,称之为“灵动岛”,这让许多人感到惊讶。这篇文章解释了它的功能、工作原理,以及你如何与它互动以执行动作。 一、什么是灵动岛?它是如何工作的 在谣言周期的早期iPhone 14 Pro 在宣布时…...

掌握这20条你将超过90%的测试员
1、不断学习 不管是“软技能”,比如公开演讲, 或者编程语言,亦或新的测试技术,成功的软件测试工程师总是会从繁忙中抽出时间来坚持学习。 2、管理你的时间 我们的时间很容易被大块的工作和不断的会议所占据,导致我们…...

LightDB create table时列约束支持enable/disable关键字
功能介绍 为了方便用户从Oracle数据库迁移到LightDB数据库,LightDB从23.3版本开始支持 create table时列约束支持enable/disable关键字。这个功能仅是语法糖。 使用说明 执行create table时,列约束后面可以选择性添加enable/disable关键字。 create …...

使用BeeWare实现iOS调用Python
1、准备工作 1.1、安装Python 1.2、设置虚拟环境 我们现在将创建一个虚拟环境——一个“沙盒”,如果我们将软件包安装到虚拟环境中,我们计算机上的任何其他Python项目将不会受到影响。如果我们把虚拟环境搞得一团糟,我们将能够简单地删除它…...

无公网IP内网穿透使用vscode配置SSH远程ubuntu随时随地开发写代码
文章目录 前言1、安装OpenSSH2、vscode配置ssh3. 局域网测试连接远程服务器4. 公网远程连接4.1 ubuntu安装cpolar内网穿透4.2 创建隧道映射4.3 测试公网远程连接 5. 配置固定TCP端口地址5.1 保留一个固定TCP端口地址5.2 配置固定TCP端口地址5.3 测试固定公网地址远程 前言 远程…...

二叉树、红黑树、B树、B+树
二叉树 一棵二叉树是结点的一个有限集合,该集合或者为空,或者是由一个根节点加上两棵别称为左子树和右子树的二叉树组成。 二叉树的特点: 每个结点最多有两棵子树,即二叉树不存在度大于2的结点。二叉树的子树有左右之分…...

12,【设计模式】工厂
设计模式工厂 通过工程来构建任意参数对象&&std::forwardstd::move 在C中,“工厂”(Factory)是一种设计模式,它提供了一种创建对象的方式,将对象的创建和使用代码分离开来,提高了代码的可扩展性和可…...

mysql 8.0 窗口函数 之 分布函数 与 sql server (2017以后支持) 分布函数 一样
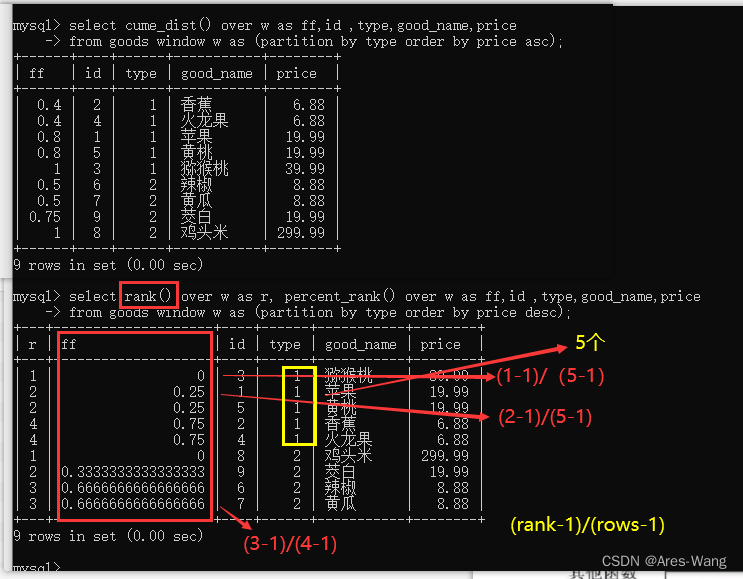
mysql 分布函数 percent_rank() :等级值 百分比cume_dist() :累积分布值 percent_rank() 计算方式 (rank-1)/(rows-1), 其中 rank 的值为使用RANK()函数产生的序号,rows 的值为当前…...

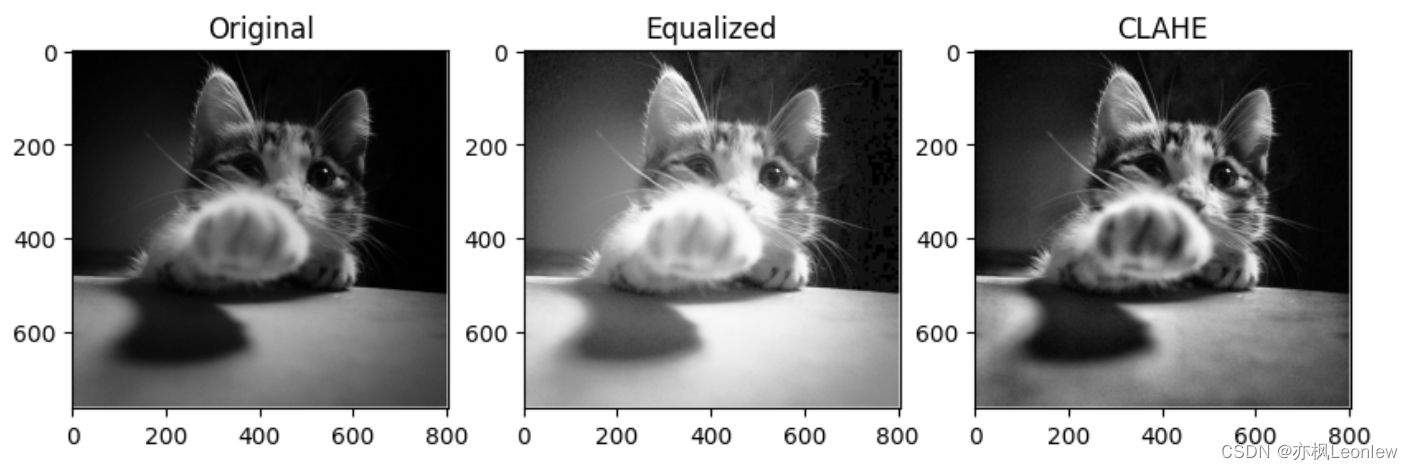
Python Opencv实践 - 图像直方图自适应均衡化
import cv2 as cv import numpy as np import matplotlib.pyplot as pltimg cv.imread("../SampleImages/cat.jpg", cv.IMREAD_GRAYSCALE) print(img.shape)#整幅图像做普通的直方图均衡化 img_hist_equalized cv.equalizeHist(img)#图像直方图自适应均衡化 #1. 创…...

Linux编程:在程序中异步的调用其他程序
Linux编程:execv在程序中同步调用其他程序_风静如云的博客-CSDN博客 介绍了同步的调用其他程序的方法。 有的时候我们需要异步的调用其他程序,也就是不用等待其他程序的执行结果,尤其是如果其他程序是作为守护进程运行的,也无法等待其运行的结果。 //ssss程序 #include …...

04有监督算法——支持向量机
1.支持向量机 1.1 定义 支持向量机( Support Vector Machine )要解决的问题 什么样的法策边界才是最好的呢? 特征数据本身如果就很难分,怎么办呢? 计算复杂度怎么样?能实际应用吗? 支持向量机( Support Vector Machine , SVM)是一类按监督学习( s…...
)
macos 使用vscode 开发python 爬虫(安装一)
使用VS Code进行Python爬虫开发是一种常见的选择,下面是一些步骤和建议: 安装VS Code:首先,确保你已经在你的macOS上安装了VS Code。你可以从官方网站(https://code.visualstudio.com/)下载并安装最新版本…...

专有网络VPC私网/公网类产品选择
私网类产品选择 VPC互连:云企业网,对等连接 VPC与本地IDC互连:VPN网关,高速通道,云企业网,智能接入网关 VPC与多站点连接:VPN网关,智能接入网关,VPN网关高速通道 远程接…...

Connect-The-Dots靶场
靶场下载 https://www.vulnhub.com/entry/connect-the-dots-1,384/ 一、信息收集 探测存活主机 netdiscover -r 192.168.16.161/24nmap -sP 192.168.16.161/24端口操作系统扫描 nmap -sV -sC -A -p 1-65535 192.168.16.159扫描发现开放端口有 21 ftp 80 http 20…...

Linux解决RocketMQ中NameServer启动问题
启动步骤可以查看官网,https://github.com/apache/rocketmq 一下说明遇到的问题。 1:ROCKETMQ_HOME问题 根据官网提示进入mq/bin目录下,可以使用./mqnamesrv进行NameServer启动,但是会遇到第一个问题,首次下载Rocket…...

js逆向实战之某书protobuf反序列化
什么是Protobuf? \qquad Protobuf(Protocol Buffer)是 Google 开发的一套数据存储传输协议,作用就是将数据进行序列化后再传输,Protobuf 编码是二进制的,它不是可读的,也不容易手动修改…...

cpolar+JuiceSSH实现手机端远程连接Linux服务器
文章目录 1. Linux安装cpolar2. 创建公网SSH连接地址3. JuiceSSH公网远程连接4. 固定连接SSH公网地址5. SSH固定地址连接测试 处于内网的虚拟机如何被外网访问呢?如何手机就能访问虚拟机呢? cpolarJuiceSSH 实现手机端远程连接Linux虚拟机(内网穿透,手机端连接Linux虚拟机) …...

[MyBatis系列②]Dao层开发的两种方式
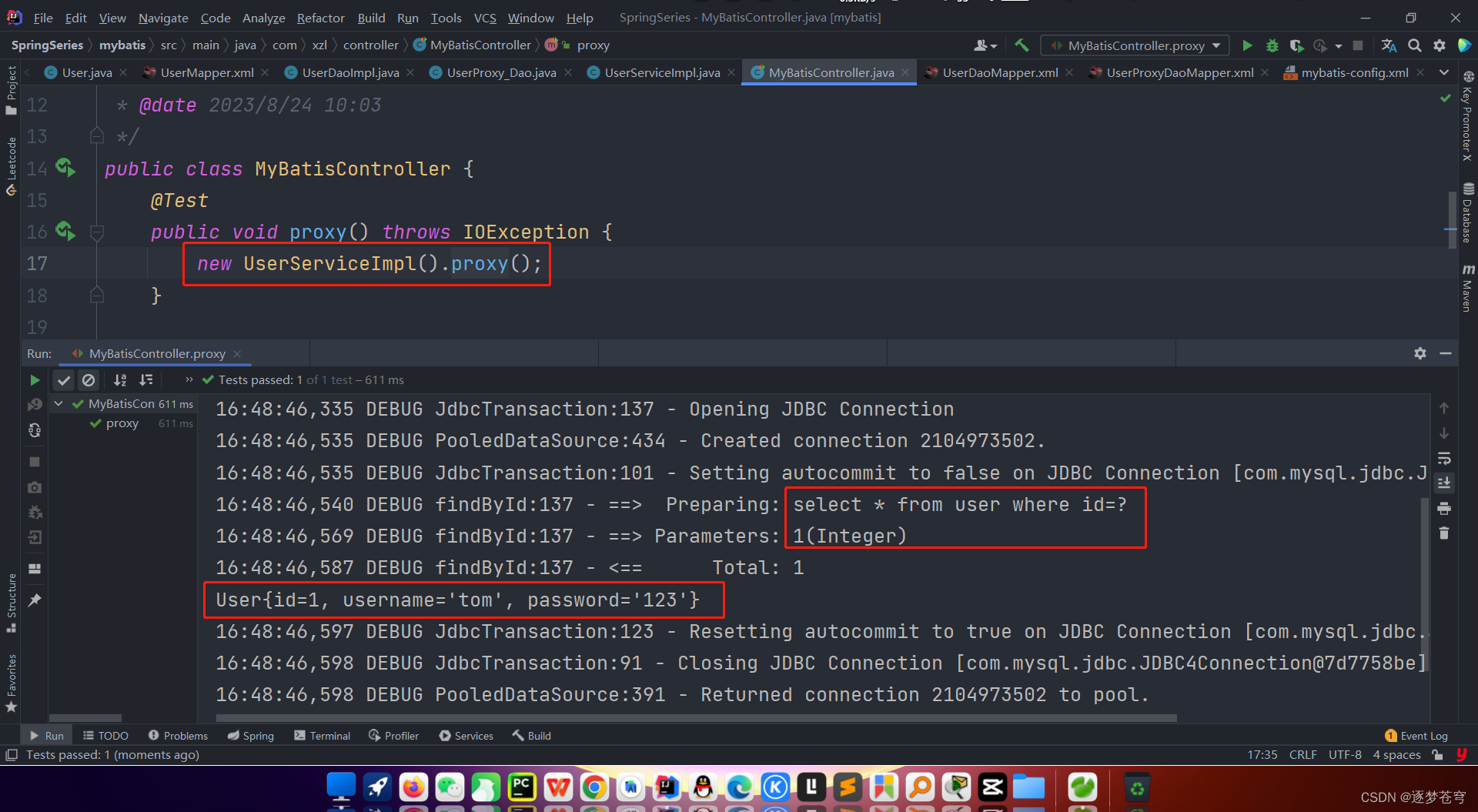
目录 1、传统开发 1.1、代码 1.2、存在的问题 2、代理开发 2.1、开发规范 2.2、代码 ⭐mybatis系列①:增删改查 1、传统开发 传统的mybatis开发中,是在数据访问层实现相应的接口,在实现类中用"命名空间.id"的形式找到对应的映…...

盘古信息PCB行业解决方案:以全域场景重构,激活智造新未来
一、破局:PCB行业的时代之问 在数字经济蓬勃发展的浪潮中,PCB(印制电路板)作为 “电子产品之母”,其重要性愈发凸显。随着 5G、人工智能等新兴技术的加速渗透,PCB行业面临着前所未有的挑战与机遇。产品迭代…...

渗透实战PortSwigger靶场-XSS Lab 14:大多数标签和属性被阻止
<script>标签被拦截 我们需要把全部可用的 tag 和 event 进行暴力破解 XSS cheat sheet: https://portswigger.net/web-security/cross-site-scripting/cheat-sheet 通过爆破发现body可以用 再把全部 events 放进去爆破 这些 event 全部可用 <body onres…...

Golang dig框架与GraphQL的完美结合
将 Go 的 Dig 依赖注入框架与 GraphQL 结合使用,可以显著提升应用程序的可维护性、可测试性以及灵活性。 Dig 是一个强大的依赖注入容器,能够帮助开发者更好地管理复杂的依赖关系,而 GraphQL 则是一种用于 API 的查询语言,能够提…...

【C++从零实现Json-Rpc框架】第六弹 —— 服务端模块划分
一、项目背景回顾 前五弹完成了Json-Rpc协议解析、请求处理、客户端调用等基础模块搭建。 本弹重点聚焦于服务端的模块划分与架构设计,提升代码结构的可维护性与扩展性。 二、服务端模块设计目标 高内聚低耦合:各模块职责清晰,便于独立开发…...

视频行为标注工具BehaviLabel(源码+使用介绍+Windows.Exe版本)
前言: 最近在做行为检测相关的模型,用的是时空图卷积网络(STGCN),但原有kinetic-400数据集数据质量较低,需要进行细粒度的标注,同时粗略搜了下已有开源工具基本都集中于图像分割这块,…...

【无标题】路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论
路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论 一、传统路径模型的根本缺陷 在经典正方形路径问题中(图1): mermaid graph LR A((A)) --- B((B)) B --- C((C)) C --- D((D)) D --- A A -.- C[无直接路径] B -…...

【MATLAB代码】基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),附源代码|订阅专栏后可直接查看
文章所述的代码实现了基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),针对传感器观测数据中存在的脉冲型异常噪声问题,通过非线性加权机制提升滤波器的抗干扰能力。代码通过对比传统KF与MCC-KF在含异常值场景下的表现,验证了后者在状态估计鲁棒性方面的显著优…...

【安全篇】金刚不坏之身:整合 Spring Security + JWT 实现无状态认证与授权
摘要 本文是《Spring Boot 实战派》系列的第四篇。我们将直面所有 Web 应用都无法回避的核心问题:安全。文章将详细阐述认证(Authentication) 与授权(Authorization的核心概念,对比传统 Session-Cookie 与现代 JWT(JS…...

xmind转换为markdown
文章目录 解锁思维导图新姿势:将XMind转为结构化Markdown 一、认识Xmind结构二、核心转换流程详解1.解压XMind文件(ZIP处理)2.解析JSON数据结构3:递归转换树形结构4:Markdown层级生成逻辑 三、完整代码 解锁思维导图新…...

二维FDTD算法仿真
二维FDTD算法仿真,并带完全匹配层,输入波形为高斯波、平面波 FDTD_二维/FDTD.zip , 6075 FDTD_二维/FDTD_31.m , 1029 FDTD_二维/FDTD_32.m , 2806 FDTD_二维/FDTD_33.m , 3782 FDTD_二维/FDTD_34.m , 4182 FDTD_二维/FDTD_35.m , 4793...
