vue3+ts使用vue-i18n
vue3+ts使用vue-i18n
1、安装插件
npm install --save vue-i18nyarn add vue-i18n
2、配置文件
locale/index.ts
import { createI18n } from 'vue-i18n'
import zhCN from './lang/zh-CN'
import enUS from './lang/en-US'export const LOCALE_OPTIONS = [{ label: '中文', value: 'zh-CN' },{ label: 'English', value: 'en-US' },
];
const defaultLocale = localStorage.getItem('locale') || 'zh-CN';
const i18n = createI18n({locale: defaultLocale,legacy: false, // 解决控制台报错 Uncaught SyntaxError: Not available in legacy modemessages: {'zh-CN': zhCN,'en-US': enUS,}
})export default i18n
locale/lang/zh-CN.ts
export default {'menu.list': '列表','menu.message': '信息',
}
locale/lang/en-US.ts
export default {'menu.list': 'List','menu.message': 'Message'
}
3、在main.ts引入
main.ts
import i18n from './locale'// 在app.mount之前
app.use(i18n)
4、在页面中使用
<template><div><ul><liv-for="(item, index) in locales":key="index"@click="changeLocale(item.value)">{{ item.label }}</li></ul><p>{{ $t('menu.list') }}</p><p>{{ $t('menu.message') }}</p><p></p></div>
</template><script setup lang="ts">
import { LOCALE_OPTIONS } from '@/locale'
import { useI18n } from 'vue-i18n'const locales = [...LOCALE_OPTIONS
]const i18n = useI18n()
function changeLocale(value: string) {i18n.locale.value = value;localStorage.setItem('locale', value)
}
</script>
5、解决控制台报错/警告
5.1、需要配置全局变量
- 警告信息
You are running the esm-bundler build of vue-i18n. It is recommended to configure your bundler to explicitly replace feature flag globals with boolean literals to get proper tree-shaking in the final bundle.
- 解决方案
vue.config.js
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({chainWebpack: (config) => {config.resolve.alias.set('vue-i18n', 'vue-i18n/dist/vue-i18n.cjs.js')},
})
5.2、遗留模式报错
- 报错信息
Uncaught SyntaxError: Not available in legacy mode
- 解决方案
import { createI18n } from 'vue-i18n'const i18n = createI18n({...legacy: false, // 解决控制台报错 Uncaught SyntaxError: Not available in legacy mode...
})
相关文章:

vue3+ts使用vue-i18n
vue3ts使用vue-i18n 1、安装插件 npm install --save vue-i18nyarn add vue-i18n2、配置文件 locale/index.ts import { createI18n } from vue-i18n import zhCN from ./lang/zh-CN import enUS from ./lang/en-USexport const LOCALE_OPTIONS [{ label: 中文, value: zh…...

在Ubuntu上安装和设置RabbitMQ服务器,轻松实现外部远程访问
文章目录 前言1.安装erlang 语言2.安装rabbitMQ3. 内网穿透3.1 安装cpolar内网穿透(支持一键自动安装脚本)3.2 创建HTTP隧道 4. 公网远程连接5.固定公网TCP地址5.1 保留一个固定的公网TCP端口地址5.2 配置固定公网TCP端口地址 前言 RabbitMQ是一个在 AMQP(高级消息队列协议)基…...

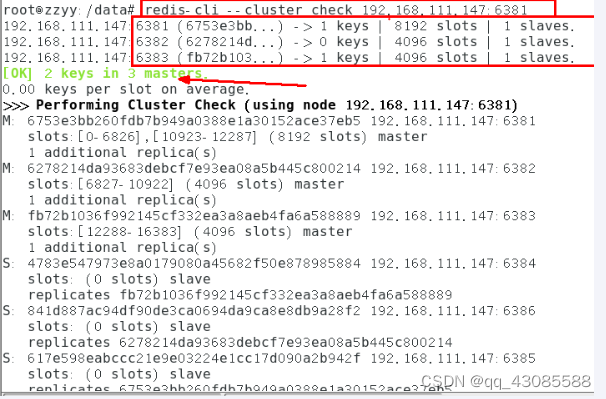
Redis多机实现
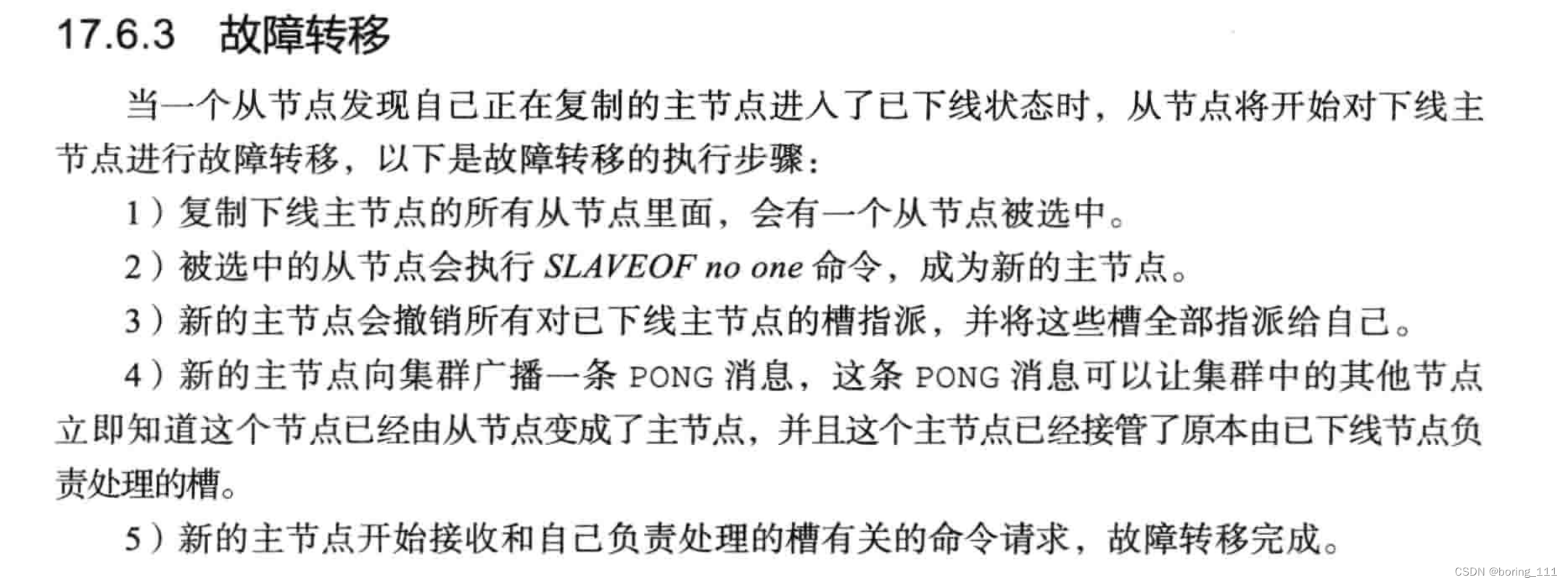
Background 为啥要有多机--------------1.容错 2.从服务器分担读压力。 主从结构一大难题------------如何保障一致性,对这个一致性要求不是很高,因为redis是用来做缓存的 同时我们要自动化进行故障转移-------哨兵机制,同时哨兵也可能cra…...

ClickHouse安装及部署
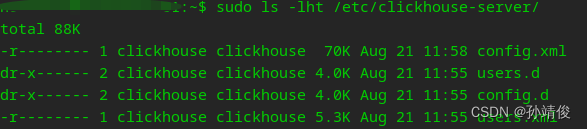
文章目录 Docker快速安装Ubuntu预编译安装包安装检查是否支持SSE4.2使用预编译安装包 Tgz安装包配置文件修改修改密码配置远程访问 其他主机访问文章参考 Docker快速安装 本地pull镜像 docker run -d --name ch-server --ulimit nofile262144:262144 -p 9000:9000 -p 8123:81…...

[HarekazeCTF2019]Easy Notes-代码审计
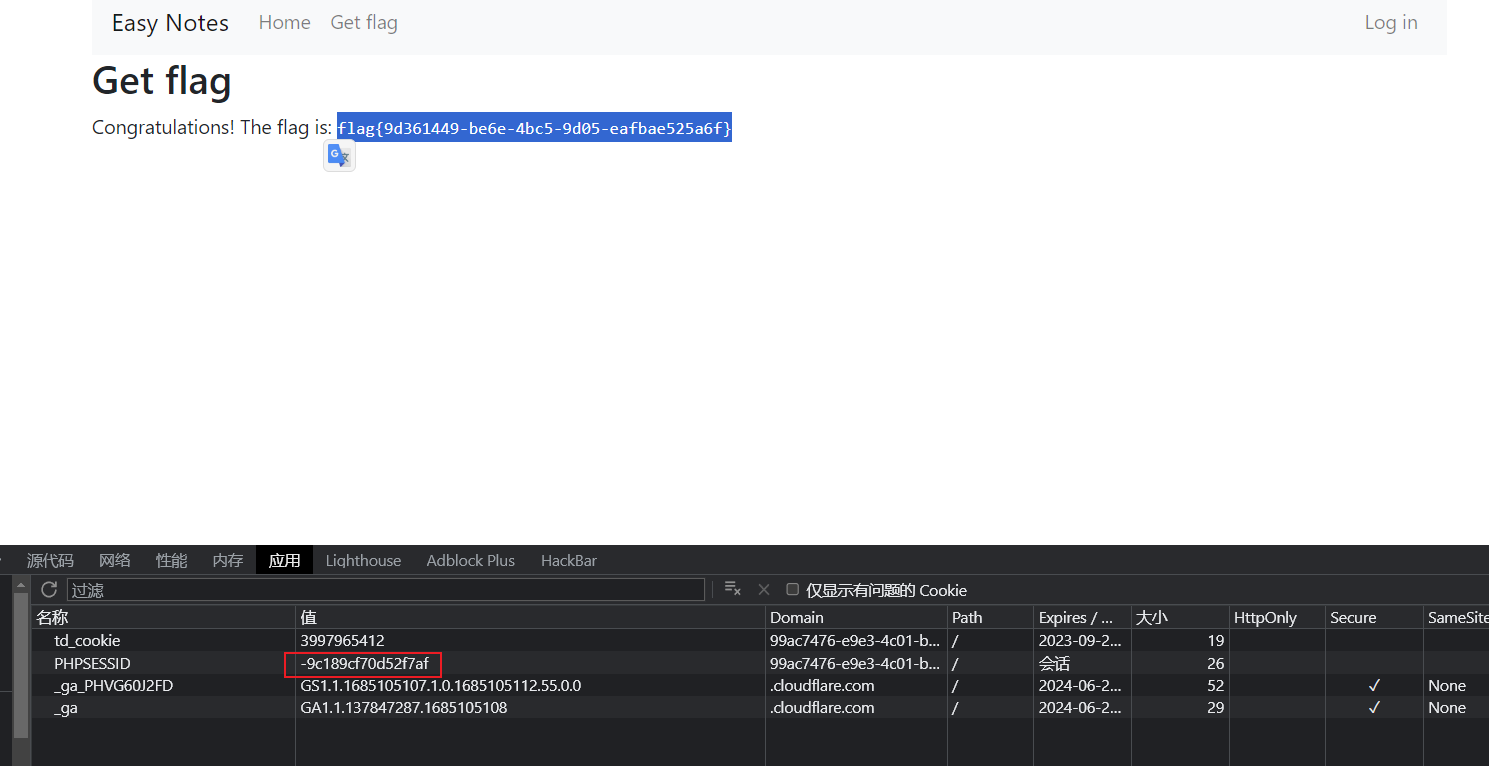
文章目录 [HarekazeCTF2019]Easy Notes-代码审计 [HarekazeCTF2019]Easy Notes-代码审计 登录之后有几个功能点,可以添加节点,然后使用Export导出 我们查看源码, 我们发现想要拿到flag的条件时$_SESSION[admin]true 如果我们能够控制sessio…...

nginx-location正则
一 Nginx的location语法 location [||*|^~] /uri/ { … } 严格匹配。如果请求匹配这个location,那么将停止搜索并立即处理此请求~ 区分大小写匹配(可用正则表达式)~* 不区分大小写匹配(可用正则表达式)!~ 区分大小写不匹配!~* 不区分大小写不匹配^~ 如果把这个前缀…...

微信小程序胶囊位置计算,避开胶囊位置
由于小程序在不同的手机上顶部布局会发生变化,不能正确避开胶囊位置,所以通过官方给出的胶囊信息,可以计算出胶囊位置,并避开 图示例: 此处思路是,获取胶囊底部位置,并拉开10个px 计算出来的…...

快速指南:使用Termux SFTP通过远程进行文件传输——”cpolar内网穿透“
文章目录 1. 安装openSSH2. 安装cpolar3. 远程SFTP连接配置4. 远程SFTP访问4. 配置固定远程连接地址 SFTP(SSH File Transfer Protocol)是一种基于SSH(Secure Shell)安全协议的文件传输协议。与FTP协议相比,SFTP使用了…...

记录一个用C#实现的windows计时执行任务的服务
记录一个用C#实现的windows计时执行任务的服务 这个服务实现的功能是每天下午六点统计一次指定路径的文件夹大小 using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; using System.Diagnostics; using System.IO; using Syst…...

“深入剖析JVM内部机制:了解Java虚拟机的工作原理“
标题:深入剖析JVM内部机制:了解Java虚拟机的工作原理 摘要:本文将深入剖析JVM内部机制,详细介绍Java虚拟机的工作原理。我们将探讨JVM的组成部分、类加载过程、内存管理、垃圾回收以及即时编译等关键概念。此外,还将提…...

golang远程开发调试设置vscode插件失败解决方法记录
golang远程开发,插件安装失败 Failed to find the "go" binary in either GOROOT() or PATH(/root/.vscode-server/bin/b3e4e68a0bc097f0ae7907b217c1119af9e03435/bin/remote-cli:/usr/local/sbin:/usr/local/bin:/usr/sbin:/usr/bin:/sbin:/bin:/usr/g…...

数据结构:二叉树及相关操作
文章目录 前言一、树的概念及结构1.什么是树2. 树的相关概念3.树的表示 二、二叉树概念及结构1.二叉树概念2.特殊的二叉树3.二叉树的性质4.二叉树的存储结构 三、平衡二叉树实现1.创建树和树的前中后遍历1.前中后遍历2.创建树且打印前中后遍历 2.转换为平衡二叉树和相关操作1.转…...

4.物联网LWIP之C/S编程,stm32作为服务器,stm32作为客户端,代码的优化
LWIP配置 服务器端实现 客户端实现 错误分析 一。LWIP配置(FREERTOS配置,ETH配置,LWIP配置) 1.FREERTOS配置 为什么要修改定时源为Tim1?不用systick? 原因:HAL库与FREERTOS都需要使用systi…...

【C语言】扫雷游戏(可展开)——超细教学
🚩纸上得来终觉浅, 绝知此事要躬行。 🌟主页:June-Frost 🚀专栏:C语言 🔥该篇将运用数组来实现 扫雷游戏。 目录: 🌟思路框架测试游戏 🌟测试部分函数实现&am…...

数据的深海潜行:数据湖、数据仓库与数据湖库之间的微妙关系
导言:数据的重要性与存储挑战 在这个信息爆炸的时代,数据已经成为企业的核心资产,而如何高效、安全、便捷地存储这些数据,更是每个组织面临的重大挑战。 数据作为组织的核心资产 数据在过去的几十年里从一个辅助工具演变成企业的…...

Docker 安装 Redis集群
1. 面试题 1.1 1~2亿条数据需要缓存,请问如何设计这个存储案例 单机单台不可能实现,肯定是用分布式存储,用redis如何落地? 1.2 上述问题工程案例场景设计类题目,解决方案 1.2.1 哈希取余分区 2亿条记录就是2亿个k,v&…...

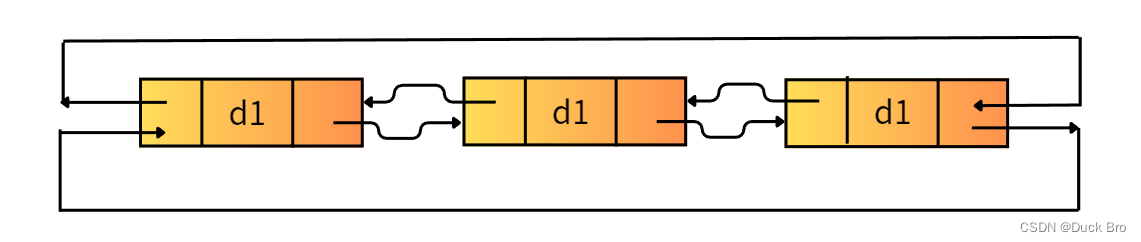
数据结构入门 — 链表详解_单链表
前言 数据结构入门 — 单链表详解* 博客主页链接:https://blog.csdn.net/m0_74014525 关注博主,后期持续更新系列文章 文章末尾有源码 *****感谢观看,希望对你有所帮助***** 系列文章 第一篇:数据结构入门 — 链表详解_单链表 第…...

从零学算法151
151.给你一个字符串 s ,请你反转字符串中 单词 的顺序。 单词 是由非空格字符组成的字符串。s 中使用至少一个空格将字符串中的 单词 分隔开。 返回 单词 顺序颠倒且 单词 之间用单个空格连接的结果字符串。 注意:输入字符串 s中可能会存在前导空格、尾随…...

【Vue】动态设置元素类以及样式
Vue2 动态设置元素类以及样式 1.动态设置类 class 1.1 字符串语法 通过v-bind绑定元素的class属性,为其指定一个字符串: <div v-bind:class"className">class动态绑定</div> <script> export default {data() {return {…...

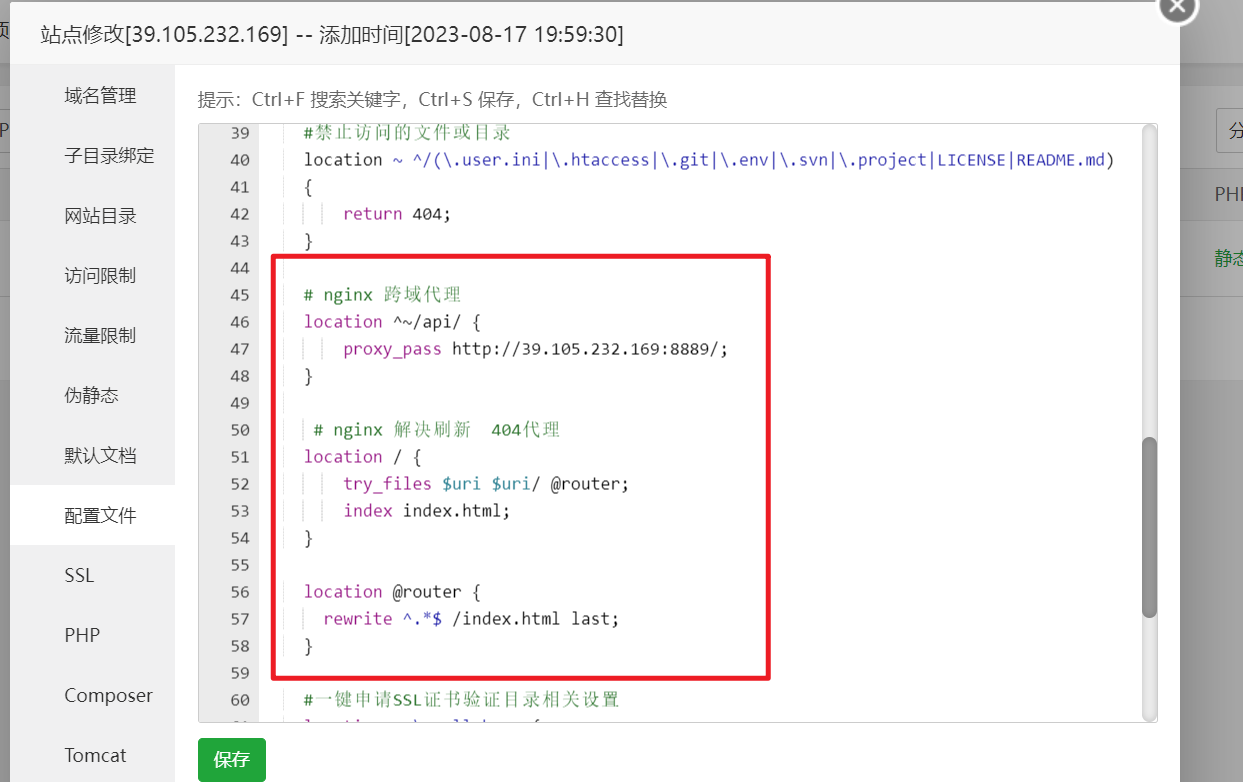
node和前端项目宝塔部署
首先需要一台服务器 购买渠道:阿里云、腾讯云、百度云、华为云 一、以阿里云为例 购买esc 可临时购买测试服务器 二、安装宝塔 复制公网ip地址 通过Xshell 进行账号密码的连接 连接后访问宝塔官网 宝塔面板下载,免费全能的服务器运维软件 找到自己…...
指令的指南)
在Ubuntu中设置开机自动运行(sudo)指令的指南
在Ubuntu系统中,有时需要在系统启动时自动执行某些命令,特别是需要 sudo权限的指令。为了实现这一功能,可以使用多种方法,包括编写Systemd服务、配置 rc.local文件或使用 cron任务计划。本文将详细介绍这些方法,并提供…...
的原因分类及对应排查方案)
JVM暂停(Stop-The-World,STW)的原因分类及对应排查方案
JVM暂停(Stop-The-World,STW)的完整原因分类及对应排查方案,结合JVM运行机制和常见故障场景整理而成: 一、GC相关暂停 1. 安全点(Safepoint)阻塞 现象:JVM暂停但无GC日志,日志显示No GCs detected。原因:JVM等待所有线程进入安全点(如…...

企业如何增强终端安全?
在数字化转型加速的今天,企业的业务运行越来越依赖于终端设备。从员工的笔记本电脑、智能手机,到工厂里的物联网设备、智能传感器,这些终端构成了企业与外部世界连接的 “神经末梢”。然而,随着远程办公的常态化和设备接入的爆炸式…...

宇树科技,改名了!
提到国内具身智能和机器人领域的代表企业,那宇树科技(Unitree)必须名列其榜。 最近,宇树科技的一项新变动消息在业界引发了不少关注和讨论,即: 宇树向其合作伙伴发布了一封公司名称变更函称,因…...

C# 表达式和运算符(求值顺序)
求值顺序 表达式可以由许多嵌套的子表达式构成。子表达式的求值顺序可以使表达式的最终值发生 变化。 例如,已知表达式3*52,依照子表达式的求值顺序,有两种可能的结果,如图9-3所示。 如果乘法先执行,结果是17。如果5…...

Linux系统部署KES
1、安装准备 1.版本说明V008R006C009B0014 V008:是version产品的大版本。 R006:是release产品特性版本。 C009:是通用版 B0014:是build开发过程中的构建版本2.硬件要求 #安全版和企业版 内存:1GB 以上 硬盘…...
)
安卓基础(Java 和 Gradle 版本)
1. 设置项目的 JDK 版本 方法1:通过 Project Structure File → Project Structure... (或按 CtrlAltShiftS) 左侧选择 SDK Location 在 Gradle Settings 部分,设置 Gradle JDK 方法2:通过 Settings File → Settings... (或 CtrlAltS)…...

实战三:开发网页端界面完成黑白视频转为彩色视频
一、需求描述 设计一个简单的视频上色应用,用户可以通过网页界面上传黑白视频,系统会自动将其转换为彩色视频。整个过程对用户来说非常简单直观,不需要了解技术细节。 效果图 二、实现思路 总体思路: 用户通过Gradio界面上…...

rknn toolkit2搭建和推理
安装Miniconda Miniconda - Anaconda Miniconda 选择一个 新的 版本 ,不用和RKNN的python版本保持一致 使用 ./xxx.sh进行安装 下面配置一下载源 # 清华大学源(最常用) conda config --add channels https://mirrors.tuna.tsinghua.edu.cn…...

软件工程 期末复习
瀑布模型:计划 螺旋模型:风险低 原型模型: 用户反馈 喷泉模型:代码复用 高内聚 低耦合:模块内部功能紧密 模块之间依赖程度小 高内聚:指的是一个模块内部的功能应该紧密相关。换句话说,一个模块应当只实现单一的功能…...
