html理论基础
组织:中国互动出版网(http://www.china-pub.com/)
RFC文档中文翻译计划(http://www.china-pub.com/compters/emook/aboutemook.htm)
E-mail:ouyang@china-pub.com
译者:黄俊(hujiao hj_chinese@yahoo.com)
译文发布时间:2001-4-26
版权:本中文翻译文档版权归中国互动出版网所有。可以用于非商业用途自由转载,但必须
保留本文档的翻译及版权信息。
Network Working Group E. Nebel
Request For Comments: 1867 L. Masinter
Category: Experimental Xerox Corporation
November 1995
HTML中基于表单的文件上传
(RFC1867 Form-based File Upload in HTML)
本备忘录的状态
本备忘录描述了一种Internet社区的试验协议。本备忘录并未规定任何Internet标准,它需
要进一步进行讨论和建议以得到改进。本备忘录的发布不受限制。
目录
1.摘要2
2.带有文件提交功能的HTML表单2
3.建议采纳的应用3
3.1 FILE组件的显示4
3.2提交之后的动作4
3.3 multipart/form-data的使用4
3.4其他属性的解释5
4.向后兼容性的考虑5
5.其他的考虑6
5.1压缩,加密6
5.2文件传输延迟6
5.3传输二进制数据的其他解决办法7
5.4 不修改<INPUT>7
5.5字段内容的默认类型8
5.6允许ACTION指向"mailto:"8
5.7第三方传输的远程文件8
5.8用ENCTYPE=x-www-form-urlencoded来传输文件8
5.9将CRLF作为行分隔符8
5.10和multipart/related的关系9
5.11含有非ASCII码的字段名9
6.例子9
7. multipart/form-data的登记10
8.安全性考虑11
9.结论11
作者地址:12
A.为multipart/form-data登记的媒体类型12
参考:13
1.摘要
目前,HTML的表单让表单编写者能够通过表单得到浏览表单的用户的信息。在许多需要得
到用户输入的应用中,表单被证明是非常有用的。但是,因为HTML表单并没有提供让用
户可以上传文件或数据的途径,这种能力受到了一定的限制。所以那些需要从用户那儿得到
文件的服务提供商们不得不自己来建立相应的应用程序。(我们可以在www-talk邮件列表
中找到这类客户浏览器的例子。)既然文件上传是能够让许多应用程序受益的特点,这使得
人们要求扩展HTML,以便能让信息提供商们能够统一地处理文件上传请求,并为文件上传
响应提供统一的MIME兼容的表现形式。本方案同时也包括了一个向后保持兼容的策略介
绍,以便能让新的服务器能和现有的HTML客户端进行互动。
本建议独立于现有的各版本HTML。
2.带有文件提交功能的HTML表单
现有的HTML规范为INPUT元素的TYPE属性定义了八种可能的值,分别是:CHECKBOX,
HIDDEN, IMAGE, PASSWORD, RADIO, RESET, SUBMIT, TEXT. 另外,当表单采用
POST方式的时候,表单默认的具有"application/x-www-form-urlencoded" 的ENCTYPE
属性。
本建议对HTML做出了两处修改:
1)为INPUT元素的TYPE属性增加了一个FILE选项。
2)INPUT标记可以具有ACCEPT属性,该属性能够指定可被上传的文件类型或文件格式
列表。
另外,本建议还定义了一种新的MIME类型:multipart/form-data,以及当处理一个带有
ENCTYPE="multipart/form-data" 并且/或含有<INPUT type="file">的标记的表单时所应该
采取的行为。
这些改变可以被视为是完全独立的,但对于合理的文件上传需求来说,这些改变都是必需的。
举例来说,当HTML表单作者想让用户能够上传一个或更多的文件时,他可以这么写:
<FORM ENCTYPE="multipart/form-data" ACTION="_URL_" METHOD=POST>
File to process: <INPUT NAME="userfile1" TYPE="file">
<INPUT TYPE="submit" VALUE="Send File">
</FORM>
HTML DTD里所需要做出的改动是为InputType实体增加一个选项。此外,我们也建议用
一系列用逗号分隔的文件类型来作为INPUT标记的ACCEPT属性。
... (其他元素) ...
<!ENTITY % InputType "(TEXT | PASSWORD | CHECKBOX |
RADIO | SUBMIT | RESET |
IMAGE | HIDDEN | FILE )">
<!ELEMENT INPUT - 0 EMPTY>
<!ATTLIST INPUT
TYPE %InputType TEXT
NAME CDATA #IMPLIED -- required for all but submit and reset
VALUE CDATA #IMPLIED
SRC %URI #IMPLIED -- for image inputs --
CHECKED (CHECKED) #IMPLIED
SIZE CDATA #IMPLIED --like NUMBERS,
but delimited with comma, not space
MAXLENGTH NUMBER #IMPLIED
ALIGN (top|middle|bottom) #IMPLIED
ACCEPT CDATA #IMPLIED --list of content types
>
... (其他元素) ...
3.建议采纳的应用
因为用户端有多种途径来选择最合适的方式来解释HTML内容,本节针对其中的一种:
WWW浏览器来建议如何实现文件上传。
3.1 FILE组件的显示
当浏览器遇到一个FILE类型的INPUT标记时,它将显示一个文件名(或者是前面所选择
的文件名),和一个Browse(浏览)按钮或类似的选择方式。选择这个Browse(浏览)
按钮将触发浏览器对应于其所运行的平台相应的文件选择方式。举例来说,基于Windows
的浏览器将会弹出一个文件选择窗口。在这个文件选择窗口中,用户可以进行替换现有的选
择,为选择增加一个新的文件等操作。浏览器的设计者可以自己确定所选择的文件名列表是
否可以被用户手工修改。
如果该标记有ACCEPT属性,浏览器还可以限制符合该平台的文件类型。
3.2提交之后的动作
当用户填完了表单,并且选择了SUBMIT元素,浏览器应该将表单的内容和所选择的文件
的内容传回。对于传送那些大容量的二进制数据或包含非ASCII字符的文本来说,
application/x-www-form-urlencoded编码类型是远远不能满足要求的。于是,我们提出了一
种新的媒体类型:multipart/form-data,用来作为将填写好的表单内容从客户端传回到主机
端的高效方式。
3.3 multipart/form-data的使用
第7节里面对multipart/form-data做出了具体的定义。最极端的情况是选择中不包括任何数
据。(这种选择在某些情况下是非常可能的。)作为数据流的一部分,表单中的每一项内容
都按照它们在表单中出现的顺序被依次发送。每一部分由它们在HTML表单中INPUT标记
的名字所标识。如果该部分内容的类型是已知的,就用相应的媒体内容进行标识(举例来说,
可以从文件的扩展名或者从操作系统的相关类型信息中得知),否则的话,就标识为
application/octet-stream。
如果有多个文件被选中上传,它们必须按照multipart/mixed格式进行传输。
虽然HTTP协议能够传送任意形式的二进制数据,邮件传送(举例来说,如果表单的ACTION
是mailto的形式)的默认方式是7位编码。但是如果传送的内容和默认的编码方式不兼容
的话,所传送的内容将需要进行编码,并且加上一个"content-transfer-encoding"标识头。
(此方面详细内容可参看RFC 1521第5节)。
上传文件的原始文件名也应该一道被传送,或者是作为filename参数,或者是
'content-disposition: form-data'的标题头,如果传送的是多个文件的话,也可以是子内容中
的'content-disposition:file'的标题头。客户端应用程序应该尽量提供文件名。如果客户端操
作系统上的文件名包含有非US-ASCII字符,文件名可以用类似的字符或者是按照RFC1522
中描述的方法进行编码。这在某些情况下有其便利之处,比如说上传的文件中可能包含互相
关联的关系,例如一个TeX文件可能会有一个后缀为.sty的附加类型描述文件。
在服务器端,ACTION可能是指向一个HTTP地址,借助CGI来完成表单的处理程序。在
这种情况下,CGI程序将会注意到内容类型是multipart/form-data,并采取措施来处理不同
的字段(校验合法性,按照处理顺序将文件写入磁盘等等)
3.4其他属性的解释
<INPUT TYPE=file>标记可以有一个VALUE属性来指定默认的文件名。这有可能会影响到
平台无关性,但也可能非常有用。举例来说在某些有多个提交过程的操作中,可以避免让用
户不停的选择同样的文件名。
可以用“SIZE=宽,高”来指定SIZE属性。宽度默认为文件名的宽度,而高度是所选择的
文件列表的显示区域大小。举例来说,对那些希望在浏览器中实现上传多个文件,并且显示
多行的文件输入框(当然,旁边还有一个Browse按钮)的人来说,这点非常有用。当没有
指定高度值时,将只会显示一个单行的文件输入框(如果表单设计者只希望上传一个文件的
话),而如果高度值大于1的话,将显示带有滚动条的多行输入框(如果表单设计者希望
上传多个文件的话)。
4.向后兼容性的考虑
尽管对于现有的WWW表单机制来说,一个成功的改进方案不一定要考虑这点,但是考虑
一种迁移的策略也是有帮助的:对于那些使用比较老版本的浏览器的用户来说,借助于一个
附加程序,他们也能够进行文件上传。现有的绝大部分浏览器在碰到<INPUT TYPE=FILE>
时,会将它按照<INPUT TYPE=TEXT>对待,并给用户一个文本输入框。用户能在这个框
里面输入文件名。此外,似乎现有的浏览器都忽略了表单元素中的ENCTYPE参数,并按
照application/x-www-form-urlencoded传送表单数据。
这样的话,当服务器端的CGI处理传送回来的表单数据时,如果数据类型是
application/x-www-form-urlencoded,而不是multipart/form-data,就可以知道用户使用的
浏览器没有实现文件上传。
在这种情况下,服务器端的CGI不会返回一个“text/html”响应,而是返回一个数据流以
便附加程序能够处理;这个数据流可能被标识为"application/x-please-send-files",并包含
以下内容:
?表单数据实际需要被传送至的(标准)URL地址(以CRLF结尾)
?应该包含文件内容的字段名字列表(用空格间隔开,以CRLF结尾)
?客户端传至服务器端的application/x-www-form-urlencoded表单数据
这时候,浏览器需要被设置以便能启动一个附加程序来处理application/x-please-send-files
请求。
附加程序能够处理表单数据,并且注意到那些包含有“本地文件名”、需要用实际的文件内
容替代的字段。它可能会需要提示用户来改变或增加文件列表,然后重新将数据和文件内容
打包成multipart/form-data,并再次传回给服务器。
附加程序能够象那些新版本的浏览器实际处理数据那样处理表单,并按照原始的ACTION
指定的URL地址将数据发送。这样处理的好处是服务器端可以使用“同样的”CGI来处理
老版本及新版本的浏览器。
附加程序不需要显示表单数据,但是“需要”确保用户能够得知传送的文件是恰当的。(这
是为了避免那些不怀好意的服务器要求传送用户本来没有要求传送的文件而可能带来的安
全问题。)如果能够显示当前正在传送的文件状态,将非常有帮助。
5.其他的考虑
5.1压缩,加密
本方案并没有考虑可能存在的文件压缩。经过一定的考虑,我们发现如果要让浏览器自己来
决定那些文件需要被压缩的话,对文件压缩进行优化的讨论将变得非常复杂。许多连接层的
传输协议(比如说高速调制解调器)在连接层对数据进行压缩,如果在这一层上对压缩进行
优化可能不是非常恰当。如果确实希望如此的话,可以让浏览器选择是否对文件内容进行
content-transfer-encoding的x-compress压缩,并且在服务器端处理数据前进行数据解压
缩。但这将不在该方案中进行讨论。
同样,本方案也没有包括对数据进行加密的机制。这应该由其他的数据保密传输协议进行处
理,或者是保密HTTP(HTTPs),或者是电子邮件。
5.2文件传输延迟
在某些情况下,在确实准备接受数据前,服务器先对表单数据中的某些元素(比如说用户名,
账号等)进行验证是推荐的做法。但是,经过一定的考虑后,我们认为如果服务器想这样做
的话,最好是采用一系列的表单,并将前面所验证过的数据元素作为“隐藏”字段传回给客
户端,或者是通过安排表单使那些需要验证的元素先显示出来。这样的话,那些需要做复杂
的应用的服务器可以自己维持事务处理的状态,而那些简单的应用的则可以实现得简单些。
HTTP协议可能需要知道整个事务处理中的内容总长度。即使没有明确要求,HTTP客户端
也应该提供上传的所有文件的内容总长度,这样一个繁忙的服务器就能够判断文件的内容是
否是过大以至于将不能完整地处理,从而返回一个错误代码并关闭该连接,而不用等到接受
了所有的数据才进行判断。目前一些现有的CGI应用对所有的POST事务都需要知道内容
总长度。
如果INPUT标记含有一个MAXLENGTH属性,客户端可以将这个属性值看作是服务器端
所能够接受的传送文件的最大字节数。在这种情况下,服务器能够在上传开始前,提示客户
端在服务器上有多少空间可以用来进行文件上传。但是应该引起注意的是,这仅仅是一个提
示,在表单被创建后和文件上传前,服务器的实际需求可能会发生改变。
在任何情况下,如果接受的文件过大的话,任何一个HTTP服务器都有可能在文件传输的
过程中中断传输。
5.3传输二进制数据的其他解决办法
有些人曾经建议使用一种新的MIME类型"aggregate",比如说aggregate/mixed 或是
content-transfer-encoding "包"来描述那些不确定长度的二进制数据,而不是靠分解为多个
部分来表示。虽然我们并不反对这么做,但这需要增加额外的设计和标准化工作来让大家接
受并理解"aggregate"。 从另一方面来说,"分解为多部分"的机制工作得很好,能够非常简
单的在客户发送端和服务器接受端加以实现,而且能像其他一些综合处理二进制数据的方式
一样高效率地工作。
5.4 不修改<INPUT>
有些人曾经提到过,为什么要修改INPUT来实现文件上传功能,而不是为表单元素提供一
个完全不同的类型?在这种种考虑中,当我们使用<INPUT>时,最重要的考虑是兼容策略。
事实上,<INPUT>标记"早就已经"被修改过以用来包含各种输入的数据,相比较于创造不同
种类的<INPUT>标记,对<INPUT>进行加强看起来是更为合理的办法。INPUT的“类型”
并不是它所返回的内容类型,而更象是“多类型”的,也就是说,它表示了和用户互动的方
式。它的定义被仔细地斟酌以便其既能在文本浏览器,也能在声音标记中使用。
5.5字段内容的默认类型
HTML中许多字段都需要用户进行输入。过去人们对这些表单数据应该如何传回到服务器有
些意见分歧。但是将这些INPUT字段的内容看成是纯文本很明显将有助于消除这方面的分
歧。客户端再将这些数据传回到服务器以前应该将它们用CRLF分隔开,并进行适当的编
码。
5.6允许ACTION指向"mailto:"
虽然和本方案无关,但是如果允许客户端的表单的ACTION指向一个"mailto:"地址将肯定非
常有用。不管本方案本身怎么设想,这都是一个好主意。同样的,那些用来接受邮件的表单
的ACTION也应该默认指向"reply-to:"。这两个设想有助于让HTML表单借助于HTTP服务
器工作,但通过电子邮件发送内容。或者也可以这么做:允许HTML表单能够被电子邮件
发送,当HTML中指明的邮件收件人填写完表单后,再将结果发送作为邮件传送回来。
5.7第三方传输的远程文件
在某些情况下,那些操作客户端软件的用户可能希望通过指定一个URL地址来传送位于网
上,而不是本地的数据文件。在这种情况下,浏览器能够发送给客户一个指向远程数据的连
接,而不是实际的所有内容吗?这种要求实际上是可以办得到的,举例来说,只要让客户在
发送给服务器的数据当中,用"message/external-body"来指明数据的类型,同时将
"access-type"设置为连接的地址,并在发送的内容中包含远程数据的URL地址就可以了。
5.8用ENCTYPE=x-www-form-urlencoded来传输文件
如果一个表单包含了<INPUT TYPE=file>元素,但是表单本身未包含ENCTYPE属性,也
就是没有详细说明相应的行为的话。这将可能导致为服务器进行不恰当的对大量数据进行
URN编码,而这将是服务器端所不希望看到的
5.9将CRLF作为行分隔符
象所有的MIME传输一样,在用POST方式传送表单内容的时候,CRLF都被用作行的分
隔符。
5.10和multipart/related的关系
MIMESGML小组正在考虑制订一种新的类型,称为multipart/related。它包含和
multipart/form-data类似的特点。Form-data的使用和应用却是完全不同的,所以它被单独
进行描述。
在某些情况下,有可能将HTML表单的内容(包括文件)作为multipart/related进行编码,
但这和本方案所讨论的情况有很大的不同。
5.11含有非ASCII码的字段名
需要注意的是MIME的标题头通常是由7位的US-ASCII字符集构成。所以如果字段名的字
符不属于该字符集的话,就必须按照RFC 1522里面所提到的方法进行编码。在HTML 2.0
里面,默认的字符集是ISO-8859-1,而由非ASCII码字符组成的字段名就必须进行编码。
6.例子
假设服务器段提供的是如下的HTML:
<FORM ACTION="http://server.dom/cgi/handle"
ENCTYPE="multipart/form-data"
METHOD=POST>
What is your name? <INPUT TYPE=TEXT NAME=submitter>
What files are you sending? <INPUT TYPE=FILE NAME=pics>
</FORM>
用户在“姓名”字段里面填写"Joe Blow",对问题'What files are you sending?',用户选择
了一个文本文件"file1.txt"。
客户段可能发送回如下的数据:
Content-type: multipart/form-data, boundary=AaB03x
--AaB03x
content-disposition: form-data; name="field1"
Joe Blow
--AaB03x
content-disposition: form-data; name="pics"; filename="file1.txt"
Content-Type: text/plain
... file1.txt 的内容...
--AaB03x--
如果用户同时还选择了另一个图片文件"file2.gif",那么客户端可能发送的数据将是:
Content-type: multipart/form-data, boundary=AaB03x
--AaB03x
content-disposition: form-data; name="field1"
Joe Blow
--AaB03x
content-disposition: form-data; name="pics"
Content-type: multipart/mixed, boundary=BbC04y
--BbC04y
Content-disposition: attachment; filename="file1.txt"
Content-Type: text/plain
... file1.txt 的内容...
--BbC04y
Content-disposition: attachment; filename="file2.gif"
Content-type: image/gif
Content-Transfer-Encoding: binary
... file2.gif的内容...
--BbC04y--
--AaB03x--
7. multipart/form-data的登记
multipart/form-data的媒体内容遵从RFC 1521所规定的多部分的数据流规则。它主要被用
来描述表单填写后返回的数据。在一个表单中(这里指的是HTML,当然其他一些应用也可
能使用表单),有一系列字段提供给用户进行填写,每个字段都有自己的名字。在一个确定
的表单中,每个名字都是唯一的。
multipart/form-data由多个部分组成,每一部分都有一个content-disposition标题头,它的
值是"form-data",它的属性指明了其在表单内的字段名。举例来说,'content-disposition:
form-data; name="xxxxx"',这里的xxxxx就是对应于该字段的字段名。如果字段名包含非
ASCII码字符的话,还应该按照RFC 1522里面所规定的方法进行编码。
对所有的多部分MIME类型来说,每一部分有一个可选的Content-Type,默认的值是
text/plain。如果文件的内容是通过表单填写上传返回的话,那么输入的文件就被定义为
application/octet-stream,或者,如果知道是什么类型的话,就定义为相应的媒体类型。如
果一个表单返回多个文件,那么它们就作为multipart/form-data中所结合的multipart/mixed
被返回。
如果所传送的内容不符合默认的编码方式的话,该部分都将被编码,并加上
"content-transfer-encoding"的标题头。
上传的文件也可能被指定文件名,文件名可以由标题头"content-disposition"中的filename
参数所指定。虽然这并不是必需的,但我们强烈建议在能够得知原始文件名的情况下这么做。
对于很多应用程序来说,这都是必需的或者是有用的。
8.安全性考虑
如果用户没有明确要求发送某个文件,用户端就不应该发送该文件,这点非常重要。所以,
在碰到<INPUT TYPE=file VALUE="yyyy">的标记的时候,HTML解释器应该能够让用户确
认默认的文件名。不要使用隐含的字段来指定任何文件。
本方案并没有包括对数据加密的讨论;这应该是保密数据传输协议,或者是加密HTTP,或
者是MOSS所提供的加密协议(在RFC 1848中有具体的描述)所讨论的问题。
一旦文件上传成功,就将取决于文件接受方来处理文件或者是储存在适当的地方。
9.结论
我们所建议的应用让客户端有很大的弹性来决定它发送到服务器的文件的类型和数量,也让
服务器端有权决定是否接受上传的文件,同时也让服务器有机会和那些不支持类型为file的
INPUT的浏览器进行互动。
对HTML DTD的改动虽然很简单,但却有很大的作用。能够让目前这种缺少文件上传机制
的万维网实现很多种服务。这将给万维网实际的性能增加许多惊人的价值。
作者地址:
Larry Masinter
Xerox Palo Alto Research Center
3333 Coyote Hill Road
Palo Alto, CA 94304
Phone: (415) 812-4365
Fax: (415) 812-4333
EMail: masinter@parc.xerox.com
Ernesto Nebel
XSoft, Xerox Corporation
10875 Rancho Bernardo Road, Suite 200
San Diego, CA 92127-2116
Phone: (619) 676-7817
Fax: (619) 676-7865
EMail: nebel@xsoft.sd.xerox.com
A.为multipart/form-data登记的媒体类型
媒体类型名称:
multipart
子类型名称:
form-data
必需的参数:
无
可选参数:
无
编码考虑:
和其他类型相比没有额外的考虑。
发行的规范:
RFC 1867
安全性考虑
multipart/form-data并未引进新的安全性考虑来针对那些可能存在所附的内容中的问题。
参考:
[RFC 1521] MIME (多用途的网际邮件扩充协议) 第一部分:
网上邮件内容格式的确定和规范机制
N. Borenstein & N. Freed.
1993年9月.
[RFC 1522] MIME (多用途的网际邮件扩充协议) 第二部分:
非ASCII码文本的邮件头扩充
K. Moore.
1993年9月.
[RFC 1806] 英特网上的信息通讯和表达
信息: Content-Disposition标题头.
R. Troost & S. Dorner,
1995年6月.
RFC 1867 Form-based File Upload in HTMLHTML中基于表单的文件上传
RFC文档中文翻译计划1
相关文章:

html理论基础
组织:中国互动出版网(http://www.china-pub.com/)RFC文档中文翻译计划(http://www.china-pub.com/compters/emook/aboutemook.htm)E-mail:ouyangchina-pub.com译者:黄俊(hujiao hj_c…...

【安卓开发】数据存储全方案--详解持久化技术
读书笔记系列:第一行代码 Android 6.1 持久化技术简介 三种数据持久化方式:文件存储、SharedPreference存储以及数据库存储,除此之外还可以存储在SD卡中(不安全) 6.2 文件存储 该方法不对存储的内容做格式化处理都…...

Vue项目实战
一、产品开发的大致流程 一般公司流程如下: 1、产品经理设计产品原型图 2、UI设计师设计符合需求的原型UI图 3、前端100%还原高保真UI设计图 4、后端设计接口 5、前后端接口联调 6、前后端功能自测 7、测试、运维进行产品的测试和上线 一般大型公司流程如下&…...

Github 学生优惠包 -- 最新防踩坑指南
Github学生优惠包的申请最近越来越麻烦,里面有非常多的坑,留下此文防止各位申请的时候踩到。 此文面向中国大陆真正有学生身份的同学!!! 文章目录前言1.用到的网址2.申请所需3.详细步骤4.踩坑点前言 记得在一年以前还…...

2023年美国大学生数学建模A题:受干旱影响的植物群落建模详解+模型代码(二)
前言 资源放CSDN上面过不了审核,都快结束了都没过审真的麻了,订阅专栏的同学直接加我微信直接发你。我只打造优质专栏。专注建模四年,博主参与过大大小小数十来次数学建模,理解各类模型原理以及每种模型的建模流程和各类题目分析方法。此专栏的目的就是为了让零基础快速使…...

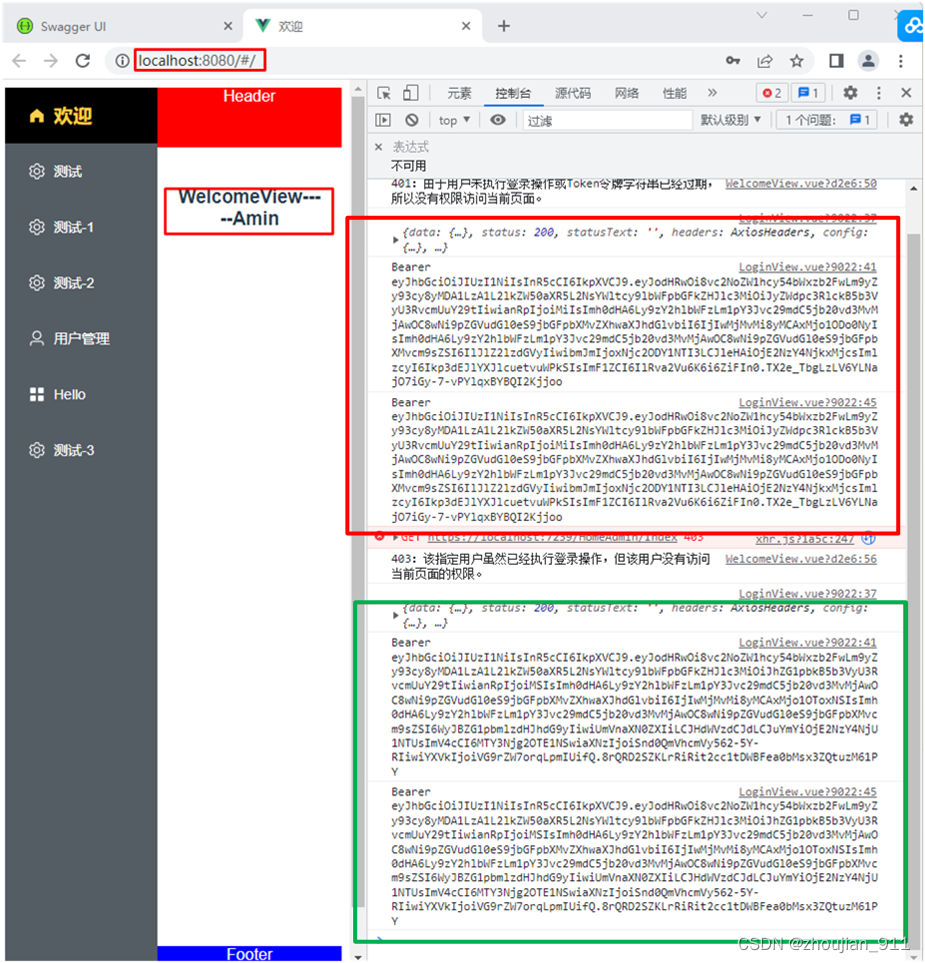
第47章 后端管理首页与Axios拦截守卫原理
1 404全局拦截 1.1 定义布局页:src\views\ 404View.vue <template> <el-container> <el-main> </el-main> <el-footer> <h1>大人,你要找的页面离家出走了!小的正在努力寻找中…</h1> </el-fo…...

【前端】小程序开发入门:安装开发工具、目录结构与项目配置
文章目录前期准备目录结构app.jsonpageswindow其他前期准备 开发小程序要先申请一个对应的AppID:微信小程序 (qq.com) 微信官方小程序开发文档:微信开放文档 (qq.com) 然后安装一个小程序开发工具: 选择稳定版: 安装后打开&…...

Java反序列化漏洞——CommonsBeanutils1链分析
一、了解Apache Commons BeanutilsApache Commons Beanutils 是 Apache Commons 工具集下的另一个项目,它提供了对普通Java类对象(也称为JavaBean)的一些操作方法。在Java中,有很多class的定义都符合这样的规范若干private实例字段…...

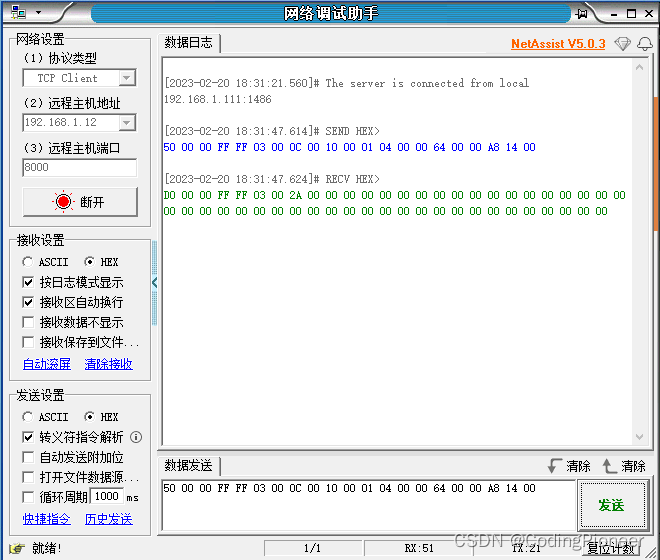
三菱PLC的MC协议配置说明
三菱PLC的MC协议配置说明先说一下弱智的踩坑记录详细配置过程1、三菱Q02H CPUQJ71E71-100以太网模块设置MC协议1.1 PLC编程线连接与编程线驱动安装1.2 PLC通讯测试1.3 PLC MC协议设置1.4 PLC断点重启1.5 网络调试助手测试2、三菱Q03UDE CPU内置以太网设置MC协议2.1 PLC编程线连…...

Python基础复习总结
文章目录Python基础复习Python的下载与安装标识符关键字模块条件、循环语句if elif elsefor循环while循环成员测试Python中的数据类型序列列表 list元组 tuple集合 set字典 dictPython关系运算算术运算符比较运算符逻辑运算符位运算符赋值运算符运算符优先级字符串表示字符串字…...

【Linux操作系统】【综合实验五 网络管理与通信】
文章目录一、实验目的二、实验要求三、实验内容四、实验报告要求一、实验目的 要求了解和熟悉Linux网络客户/服务器管理模式(client/server)与网络环境的配置;熟悉网络远程登录模式与TCP/IP常见终端命令的使用;学会使用在线通信与…...

Qt下实现不规则形状窗口显示
文章目录前言一、资源文件的添加二、初始化窗口三、重写paintEvent函数实现窗口重绘四、重写QMouseEvent相关函数实现不规则窗口的移动及关闭五、demo完整代码六、下载链接总结前言 本文实现了Qt下显示两个不规则形状的窗口demo,其中有Qt的窗口对话框和QPaintEvent…...

使用ribbon实现负载均衡
1.新建两个provider:springcloud-provider-dept-8002 2. 配置跟8001一样 整合 Ribbon 由上述可知,Ribbon 是需要集成在消费端的 所以在消费端 : springcloud-03-consumer-dept-8082 进行修改 在 POM 文件中添加 Ribbon、Eureka 依赖 <!--…...

从页面仔到工程师,前端到底在发挥什么价值
玉伯在前端圈子里摸爬滚打十几年,他对前端价值的理解是什么样的?在他眼里,前端到底是一个怎样的岗位?我们带着这样的问题向他提问。支付宝体验技术部是前端同学最希望加入的团队之一,玉伯带领这个团队做出诸多创新产品…...

Java程序员进阶宝典,让你学习面试无忧!
心净则明,心诚则灵如果你想要一个月速成程序员,那么这篇文章不适合,如果你仅想要在IT圈“耍酷”,那你也不需要研读,如果你执着询问“退化”成为一名程序猿有啥捷径,那我只能告诉你,此路不通!不可…...

Hadoop HDFS的主要架构与读写文件
一、Hadoop HDFS的架构 HDFS:Hadoop Distributed File System,分布式文件系统 1,NameNode 存储文件的metadata,运行时所有数据都保存到内存,整个HDFS可存储的文件数受限于NameNode的内存大小一个Block在…...

面试题练习第五篇
面试题第五篇1. 说说React生命周期中有哪些坑?如何避免?2. 说说Real diff算法是怎么运作的?3. 调和阶段setState干了什么?4. 说说redux的实现原理是什么,写出核心代码?5. React合成事件的原理?6…...

hadoop02【尚硅谷】
HDFS 大数据学习笔记 一、HDFS产出背景及定义 HDFS产生背景 随着数据量越来越大,在一个操作系统存不下所有的数据,那么就分配到更多的操作系统管理的磁盘中,但是不方便管理和维护,迫切需要一种系统来管理多台机器上的文件&#x…...

Alist ——本地网盘管理器
Alist ——本地网盘管理器 一、下载工具 Alist https://github.com/alist-org/alist二、启动登录 进入下载好的文件中,在地址栏输入cmd进入命令行启动 进入命令行输入 alist start启动 记住密码,和端口进入浏览器 输入 :127.0.0.1:5244用…...

【白话科普】聊聊网络架构变革的关键——SDN
最近二狗子在网上冲浪的时候,不小心将 CDN 搜索成了 SDN,结果跳出来了一大堆相关的知识点。 好学的二狗子当然不会随随便便糊弄过去,于是认认真真学习了好久,终于了解了 SDN 是什么。 原来,SDN 的全称是 Software De…...

IDEA运行Tomcat出现乱码问题解决汇总
最近正值期末周,有很多同学在写期末Java web作业时,运行tomcat出现乱码问题,经过多次解决与研究,我做了如下整理: 原因: IDEA本身编码与tomcat的编码与Windows编码不同导致,Windows 系统控制台…...

Unity3D中Gfx.WaitForPresent优化方案
前言 在Unity中,Gfx.WaitForPresent占用CPU过高通常表示主线程在等待GPU完成渲染(即CPU被阻塞),这表明存在GPU瓶颈或垂直同步/帧率设置问题。以下是系统的优化方案: 对惹,这里有一个游戏开发交流小组&…...

转转集团旗下首家二手多品类循环仓店“超级转转”开业
6月9日,国内领先的循环经济企业转转集团旗下首家二手多品类循环仓店“超级转转”正式开业。 转转集团创始人兼CEO黄炜、转转循环时尚发起人朱珠、转转集团COO兼红布林CEO胡伟琨、王府井集团副总裁祝捷等出席了开业剪彩仪式。 据「TMT星球」了解,“超级…...

Nuxt.js 中的路由配置详解
Nuxt.js 通过其内置的路由系统简化了应用的路由配置,使得开发者可以轻松地管理页面导航和 URL 结构。路由配置主要涉及页面组件的组织、动态路由的设置以及路由元信息的配置。 自动路由生成 Nuxt.js 会根据 pages 目录下的文件结构自动生成路由配置。每个文件都会对…...

Cloudflare 从 Nginx 到 Pingora:性能、效率与安全的全面升级
在互联网的快速发展中,高性能、高效率和高安全性的网络服务成为了各大互联网基础设施提供商的核心追求。Cloudflare 作为全球领先的互联网安全和基础设施公司,近期做出了一个重大技术决策:弃用长期使用的 Nginx,转而采用其内部开发…...

今日学习:Spring线程池|并发修改异常|链路丢失|登录续期|VIP过期策略|数值类缓存
文章目录 优雅版线程池ThreadPoolTaskExecutor和ThreadPoolTaskExecutor的装饰器并发修改异常并发修改异常简介实现机制设计原因及意义 使用线程池造成的链路丢失问题线程池导致的链路丢失问题发生原因 常见解决方法更好的解决方法设计精妙之处 登录续期登录续期常见实现方式特…...

保姆级教程:在无网络无显卡的Windows电脑的vscode本地部署deepseek
文章目录 1 前言2 部署流程2.1 准备工作2.2 Ollama2.2.1 使用有网络的电脑下载Ollama2.2.2 安装Ollama(有网络的电脑)2.2.3 安装Ollama(无网络的电脑)2.2.4 安装验证2.2.5 修改大模型安装位置2.2.6 下载Deepseek模型 2.3 将deepse…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现企业微信功能
1. 开发环境准备 安装DevEco Studio 3.1: 从华为开发者官网下载最新版DevEco Studio安装HarmonyOS 5.0 SDK 项目配置: // module.json5 {"module": {"requestPermissions": [{"name": "ohos.permis…...

(一)单例模式
一、前言 单例模式属于六大创建型模式,即在软件设计过程中,主要关注创建对象的结果,并不关心创建对象的过程及细节。创建型设计模式将类对象的实例化过程进行抽象化接口设计,从而隐藏了类对象的实例是如何被创建的,封装了软件系统使用的具体对象类型。 六大创建型模式包括…...

es6+和css3新增的特性有哪些
一:ECMAScript 新特性(ES6) ES6 (2015) - 革命性更新 1,记住的方法,从一个方法里面用到了哪些技术 1,let /const块级作用域声明2,**默认参数**:函数参数可以设置默认值。3&#x…...
