vue js 回调函数 异步处理 为什么要 let that = this
1 异步就是开个事务(只有主线程 等主线程空闲),用that 值 做处理,然后返回处理结果,而that的值是开启事务那一刻的this的值.而在主线程处理的时候,this的一直在变化, that的值保留在那一刻
ps 或是将本obj 传递给其他的obj使用处理
ps 开启新事务或开启新子线程都是 在新的obj里处理数据,所以不是同一个obj
-> 所以你不能在不是相同的obj 用this 指定另一个obj
js this 指的是什么_tenc1239的博客-CSDN博客
在 JavaScript 中,异步代码会在单独的线程中运行,
并且会在未来的某个时刻返回结果。在异步函数中,
this 的值可能会发生变化,因此我们需要在异步函数外部将 this 赋值给另一个变量 that,
以便我们在异步函数中能够访问对象的属性。当异步代码返回结果时,
我们可以使用回调函数来处理返回的结果。在回调函数中,
我们可以使用之前保存的 that 值来访问对象的属性。回调函数确实可以用于异步或耗时的操作,但是它不是开启子线程的方式。
在 JavaScript 中,主线程是唯一的线程,我们无法创建子线程来执行代码。
当我们执行异步操作时,会将它们添加到事件队列中,并继续执行主线程中的其他任务。
当异步操作完成时,会将回调函数添加到事件队列中,等待主线程空闲时执行。所以说,回调函数的作用是允许我们在异步操作完成后执行一些回调任务,
而不需要在主线程中等待这些操作完成。这样可以使我们的程序更加高效。抱歉,我之前的回答可能有误导性。JavaScript 中确实不支持多线程,
它是单线程的。当我们执行异步操作时,这些操作会被添加到事件队列中,
等待主线程空闲时执行。这并不是开启了一个子线程来执行异步操作,
而是利用了事件循环来实现异步编程。主线程会不断地从事件队列中取出任务执行,
这样就不会阻塞主线程,使程序更加高效。我希望这次能够更清楚地回答你的问题。那 that= this 的目的就是让that等于this再创建异步事件时的值,
等待主线程空闲时 用这个值处理?是的,这是一种常见的解决异步编程中 this 指向丢失的问题的方式。
在 JavaScript 中,函数的执行环境是动态的,this 指向是根据函数的调用方式来确定的。
当函数被作为回调函数传递,且回调函数是在异步事件中被调用时,this 指向有可能会丢失。
为了保持 this 指向,我们可以将 this 保存在一个变量中,
这样在回调函数中使用这个变量即可保持正确的 this 指向。一般来说,
这个变量被命名为 that,也可以是其他的名字。在异步事件中,that 会等待主线程空闲时再被使用。2 异步 但是没有在异步处理函数中 不用that = this
async handleAnalysis(params) {this.logList.push(`数据分析: ${minDate} - ${maxDate}`)
}3 异步在异步处理函数中 用that = this
request.onsuccess = function (event) {that.logList.push(`数据获取成功 : ${key}`)
}4 回调函数 用that = this ->回调函数的作用是允许我们在一个函数中处理一些异步或耗时的操作,而不需要等待它们完成
4.1
var obj = {name: "obj",method: function() {// 在对象方法中,this 指向该对象console.log(this.name); // 输出 "obj"var innerFunction = function() {// 在内部函数中,this 指向全局对象console.log(this.name); // 输出 undefined}innerFunction();}
}
obj.method();4.2 箭头函数
function doSomething(param1, param2, callback) {// some code here// 当操作完成时,调用回调函数,并将结果作为参数传递给回调函数callback(result);
}// 调用doSomething函数,传递一个箭头函数作为回调函数
doSomething(1, 2, result => {// 回调函数的处理逻辑
});
4.3
相关文章:

vue js 回调函数 异步处理 为什么要 let that = this
1 异步就是开个事务(只有主线程 等主线程空闲),用that 值 做处理,然后返回处理结果,而that的值是开启事务那一刻的this的值.而在主线程处理的时候,this的一直在变化, that的值保留在那一刻 ps 或是将本obj 传递给其他的obj使用处理 ps 开启新事务或开启新子线程都是 在新的ob…...

前端面试:【算法与数据结构】常见数据结构解析
在计算机科学中,数据结构是组织和存储数据的方式。精通常见的数据结构对于解决计算机科学和编程问题至关重要。本文将深入探讨常见的数据结构:数组、链表、栈、队列和哈希表,以帮助你建立坚实的数据结构基础。 1. 数组(Array&…...

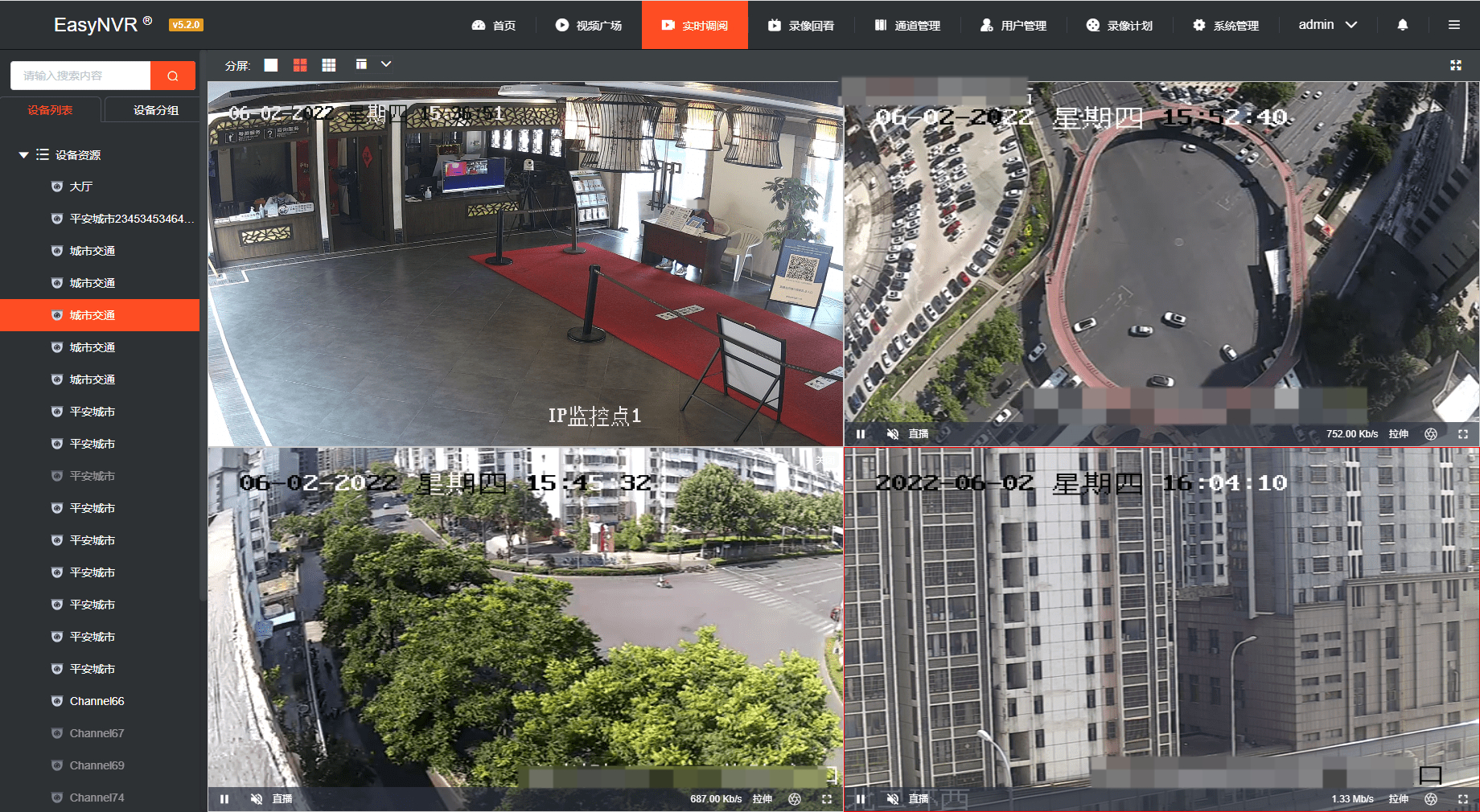
RTSP/Onvif视频服务器EasyNVR安防视频云服务平台出现崩溃并重启的情况解决方案
EasyNVR安防视频云服务平台的特点是基于RTSP/Onvif协议将前端设备统一接入,在平台进行转码、直播、处理及分发,在安防监控场景中,EasyNVR可实现实时监控、云端录像、云存储、告警、级联等视频能力,极大满足行业的视频监控需求。 有…...

软考高级系统架构设计师系列论文九十四:论计算机网络的安全性设计
软考高级系统架构设计师系列论文九十四:论计算机网络的安全性设计 一、计算机网络安全性设计相关知识点二、摘要三、正文四、总结一、计算机网络安全性设计相关知识点 软考高级系统架构设计师:计算机网络...

jenkins Linux如何修改jenkins 默认的工作空间workspace
由于jenkins默认存放数据的目录是/var/lib/jenkins,一般这个var目录的磁盘空间很小的,就几十G,所以需要修改jenkins的默认工作空间workspace 环境 jenkins使用yum安装的 centos 7 正题 1 查看jenkins安装路径 [rootlocalhost jenkins_old_data]# rpm…...

Mysql报错 mysqladmin flush-hosts
出现这个的原因是错误连接达到数据库设置的最大值。 此时需要释放重置连接最大值。 进入mysql使用命令 flush-hosts;环境说明: 内网测试服务器192.168.18.251 为WEB服务器,安装了mysql; 内网音视频转码服务器192.168.18.253安装了转码工具࿰…...

javaee idea创建maven项目,使用el和jstl
如果使用el表达式出现下图问题 解决办法 这是因为maven创建项目时,web.xml头部声明默认是2.3,这个默认jsp关闭el表达式 办法1 在每个需要用到el和jstl的页面的上面加一句: <% page isELIgnored"false" %> 方法2 修改web.xml文件开…...
)
同一个服务器发布两个前端(网站)
一开始怎么设置都是505,后来把网站文件的位置换到原已经发布成功的网站位置,就成功了。考虑应该是权限问题 server {listen 80;server_name localhost;# https配置参考 start#listen 443 ssl;# 证书直接存放 /docker/nginx/cert/ 目录下即…...

部署常用指南
https://docs.conda.io/en/latest/miniconda.html#installing 环境配置 安装和配置 Anaconda 安装 Anaconda。 配置镜像源: yaml conda配置 vim ~/.condarc channels: - https://mirrors.tuna.tsinghua.edu.cn/anaconda/pkgs/pro/ - https://mirrors.tuna.ts…...

4.5 TCP优化
TCP 三次握手的性能提升 三次握手的过程在一个 HTTP 请求的平均时间占比 10% 以上,所以要正确使用三次握手的中参数,需要先用netstat命令查看是哪个握手阶段出了问题,主动发起连接的客户端优化相对简单些,而服务端需要监听端口&a…...

pdf太大怎么压缩大小?这样压缩文件很简单
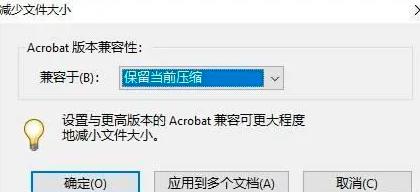
工作和学习中,用到PDF文件的机会还是比较多的,但有时候PDF文件过大会给我们带来困扰,比如上传PDF文件时会因超出系统大小导致无法上传,这时候简单的解决方法就是压缩PDF文件,下面就来看看具体的操作方法吧~ 方法一&…...

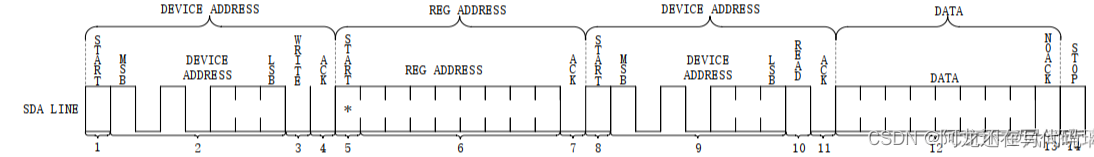
【IMX6ULL驱动开发学习】09.Linux之I2C框架简介和驱动程序模板
参考:Linux之I2C驱动_linux i2c驱动_风间琉璃•的博客-CSDN博客 目录 一、I2C驱动框架简介 1.1 I2C总线驱动 1.2 I2C设备驱动 二、I2C总线-设备-驱动模型 2.1 i2c_driver 2.2 i2c_client 2.3 I2C 设备数据收发和处理 三、Linux I2C驱动程序模板…...

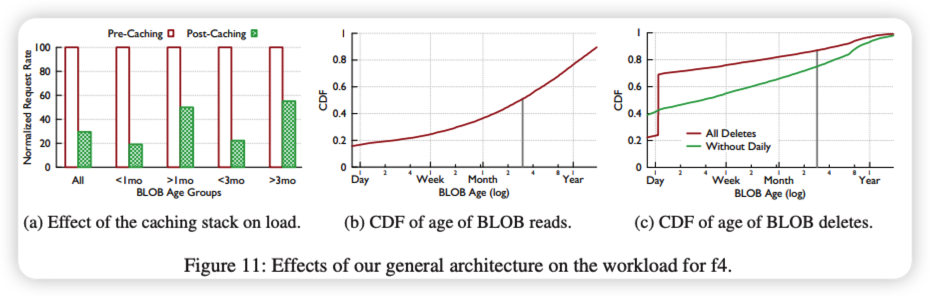
【seaweedfs】3、f4: Facebook’s Warm BLOB Storage System 分布式对象存储的冷热数据
论文地址 Facebook的照片、视频和其他需要可靠存储和快速访问的二进制大型对象(BLOB)的语料库非常庞大,而且还在继续增长。随着BLOB占用空间的增加,将它们存储在我们传统的存储系统-- Haystack 中变得越来越低效。为了提高我们的存储效率(以Blob的有效复…...

基于亚马逊云科技服务,构建大语言模型问答知识库
随着大语言模型效果明显提升,其相关的应用不断涌现呈现出越来越火爆的趋势。其中一种比较被广泛关注的技术路线是大语言模型(LLM)知识召回(Knowledge Retrieval)的方式,在私域知识问答方面可以很好的弥补通…...

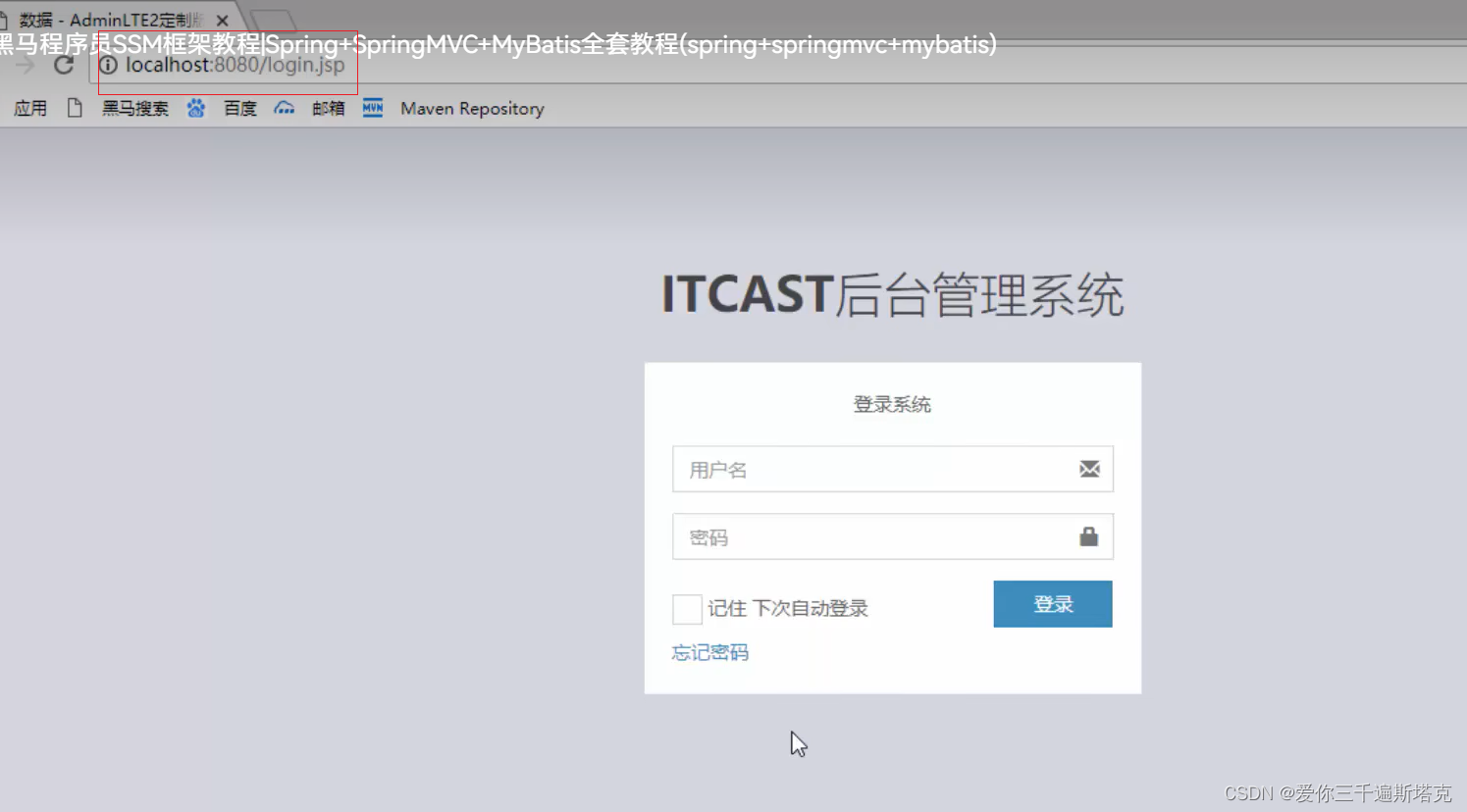
SpingMVC拦截器-用户登录权限控制分析
视频链接:08-SpringMVC拦截器-用户登录权限控制代码实现2_哔哩哔哩_bilibili 114 1、做了一个用户跟角色添加的相关操作 1.1 这个后台工程,没有进行相关操作也能够进行登录: 2、现在我做一个用户的权限控制,如果当前我没有进行操…...

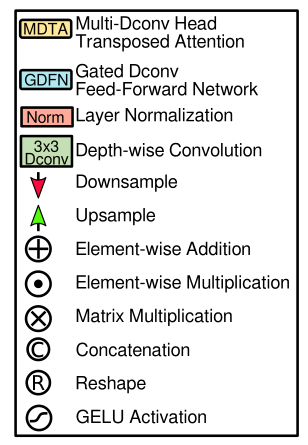
MDTA模块(Restormer)
From a layer normalized tensor Y ∈ R H ^ W ^ C ^ \mathbf{Y} \in \mathbb{R}^{\hat{H} \times \hat{W} \times \hat{C}} Y∈RH^W^C^, our MDTA first generates query ( Q ) (\mathbf{Q}) (Q), key ( K ) (\mathbf{K}) (K) and value ( V ) (\mathbf{V}) (V) project…...

C++ 新特性 | C++ 11 | decltype 关键字
一、decltype 关键字 1、介绍 decltype 是 C11 新增的一个用来推导表达式类型的关键字。和 auto 的功能一样,用来在编译时期进行自动类型推导。引入 decltype 是因为 auto 并不适用于所有的自动类型推导场景,在某些特殊情况下 auto 用起来很不方便&…...

2023国赛数学建模思路 - 案例:退火算法
文章目录 1 退火算法原理1.1 物理背景1.2 背后的数学模型 2 退火算法实现2.1 算法流程2.2算法实现 建模资料 ## 0 赛题思路 (赛题出来以后第一时间在CSDN分享) https://blog.csdn.net/dc_sinor?typeblog 1 退火算法原理 1.1 物理背景 在热力学上&a…...

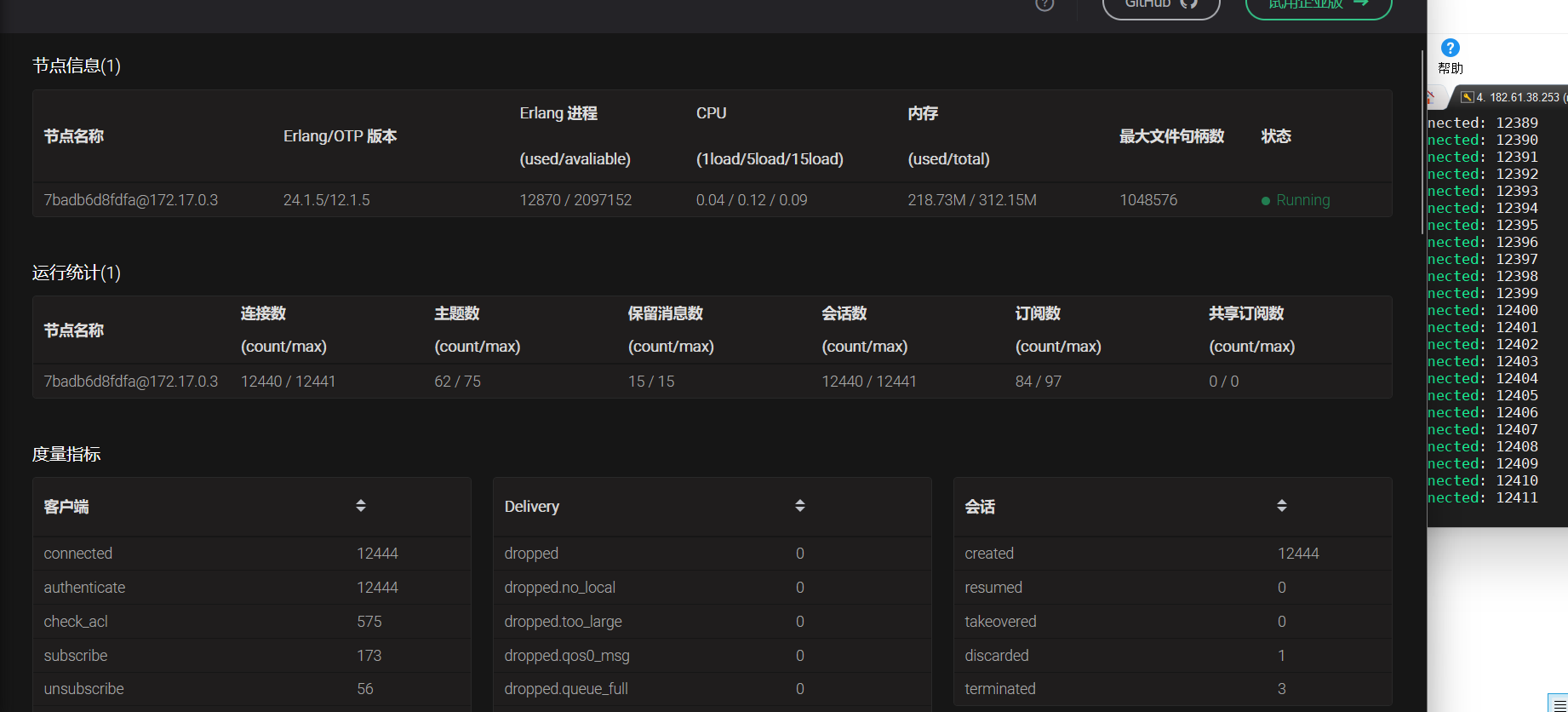
ubuntu20.04 编译安装运行emqx
文章目录 安装依赖编译运行登录dashboard压力测试 安装依赖 Erlang/OTP OTP 24 或 25 版本 apt-get install libncurses5-dev sudo apt-get install erlang如果安装的erlang版本小于24的话,可以使用如下方法自行编译erlang 1.源码获取 wget https://github.com/erla…...

ARM linux ALSA 音频驱动开发方法
+他V hezkz17进数字音频系统研究开发交流答疑群(课题组) 一 linux ALSA介绍 ALSA (Advanced Linux Sound Architecture) 是一个用于提供音频功能的开源软件框架。它是Linux操作系统中音频驱动程序和用户空间应用程序之间的接口。ALSA 提供了访问声卡硬件的低级别API,并支持…...

日语AI面试高效通关秘籍:专业解读与青柚面试智能助攻
在如今就业市场竞争日益激烈的背景下,越来越多的求职者将目光投向了日本及中日双语岗位。但是,一场日语面试往往让许多人感到步履维艰。你是否也曾因为面试官抛出的“刁钻问题”而心生畏惧?面对生疏的日语交流环境,即便提前恶补了…...

iOS 26 携众系统重磅更新,但“苹果智能”仍与国行无缘
美国西海岸的夏天,再次被苹果点燃。一年一度的全球开发者大会 WWDC25 如期而至,这不仅是开发者的盛宴,更是全球数亿苹果用户翘首以盼的科技春晚。今年,苹果依旧为我们带来了全家桶式的系统更新,包括 iOS 26、iPadOS 26…...

VB.net复制Ntag213卡写入UID
本示例使用的发卡器:https://item.taobao.com/item.htm?ftt&id615391857885 一、读取旧Ntag卡的UID和数据 Private Sub Button15_Click(sender As Object, e As EventArgs) Handles Button15.Click轻松读卡技术支持:网站:Dim i, j As IntegerDim cardidhex, …...

《从零掌握MIPI CSI-2: 协议精解与FPGA摄像头开发实战》-- CSI-2 协议详细解析 (一)
CSI-2 协议详细解析 (一) 1. CSI-2层定义(CSI-2 Layer Definitions) 分层结构 :CSI-2协议分为6层: 物理层(PHY Layer) : 定义电气特性、时钟机制和传输介质(导线&#…...

Leetcode 3577. Count the Number of Computer Unlocking Permutations
Leetcode 3577. Count the Number of Computer Unlocking Permutations 1. 解题思路2. 代码实现 题目链接:3577. Count the Number of Computer Unlocking Permutations 1. 解题思路 这一题其实就是一个脑筋急转弯,要想要能够将所有的电脑解锁&#x…...

select、poll、epoll 与 Reactor 模式
在高并发网络编程领域,高效处理大量连接和 I/O 事件是系统性能的关键。select、poll、epoll 作为 I/O 多路复用技术的代表,以及基于它们实现的 Reactor 模式,为开发者提供了强大的工具。本文将深入探讨这些技术的底层原理、优缺点。 一、I…...
)
安卓基础(aar)
重新设置java21的环境,临时设置 $env:JAVA_HOME "D:\Android Studio\jbr" 查看当前环境变量 JAVA_HOME 的值 echo $env:JAVA_HOME 构建ARR文件 ./gradlew :private-lib:assembleRelease 目录是这样的: MyApp/ ├── app/ …...

基于Java Swing的电子通讯录设计与实现:附系统托盘功能代码详解
JAVASQL电子通讯录带系统托盘 一、系统概述 本电子通讯录系统采用Java Swing开发桌面应用,结合SQLite数据库实现联系人管理功能,并集成系统托盘功能提升用户体验。系统支持联系人的增删改查、分组管理、搜索过滤等功能,同时可以最小化到系统…...

保姆级教程:在无网络无显卡的Windows电脑的vscode本地部署deepseek
文章目录 1 前言2 部署流程2.1 准备工作2.2 Ollama2.2.1 使用有网络的电脑下载Ollama2.2.2 安装Ollama(有网络的电脑)2.2.3 安装Ollama(无网络的电脑)2.2.4 安装验证2.2.5 修改大模型安装位置2.2.6 下载Deepseek模型 2.3 将deepse…...

【 java 虚拟机知识 第一篇 】
目录 1.内存模型 1.1.JVM内存模型的介绍 1.2.堆和栈的区别 1.3.栈的存储细节 1.4.堆的部分 1.5.程序计数器的作用 1.6.方法区的内容 1.7.字符串池 1.8.引用类型 1.9.内存泄漏与内存溢出 1.10.会出现内存溢出的结构 1.内存模型 1.1.JVM内存模型的介绍 内存模型主要分…...
