2023前端面试笔记 —— HTML5
系列文章目录
| 内容 | 链接 |
|---|---|
| 2023前端面试笔记 | HTML5 |
文章目录
- 系列文章目录
- 前言
- 一、HTML 文件中的 DOCTYPE 是什么作用
- 二、HTML、XML、XHTML 之间有什么区别
- 三、前缀为 data- 开头的元素属性是什么
- 四、谈谈你对 HTML 语义化的理解
- 五、HTML5 对比 HTML4 有哪些不同之处
- 六、meta 标签有哪些常用用法
- 七、img 标签的 srcset 的作用是什么
- 八、响应式图片处理优化: Picture 标签
- 九、 在 script 标签上使用 defer 和 async 的区别是什么?
- 十、前端做本地数据存储的方式有哪些
- 总结
前言
HTML5作为最新的HTML标准,为前端开发带来了许多新的特性和功能。在前端面试中,HTML5的知识和应用已经成为了必备的技能。本篇文章将总结HTML5的重要知识点和常见面试题,帮助读者更好地准备前端面试,提升自己的竞争力。
一、HTML 文件中的 DOCTYPE 是什么作用
HTML超文本标记语言: 是一个标记语言, 就有对应的语法标准
DOCTYPE 即 Document Type(文档类型声明): 是HTML文件中的一个声明,用于指定当前HTML文档所使用的标准或规范
主要作用是告诉浏览器的解析器要使用哪种 HTML规范 或 XHTML规范 来解析页面
DOCTYPE 需要放置在 HTML 文件的 标签之前,如:
<!DOCTYPE html>
<html>...
</html>
早期标准:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>...
</html>
二、HTML、XML、XHTML 之间有什么区别
| 语言 | 说明 |
|---|---|
| HTML4 (超文本标记语言) | 主要用于做界面呈现。HTML 是先有实现,后面才慢慢制定标准的,导致HTML⾮常混乱和松散,语法非常的不严谨。 |
| XML (可扩展标记语言) | 主要⽤于存储数据和结构。语法严谨,可扩展性强。由于 JSON 也有类似作⽤但更轻量⾼效, XML 的市场变得越来越⼩。 |
| XHTML (可扩展超文本标记语言) | 属于加强版 HTML,为解决 HTML 的混乱问题而生,在语法方面变得和 XML 一样严格。另外,XHTML 的出现也催生了 HTML 5,让HTML向规范化严谨化过渡。 |
| HTML5(超文本标记语言) | 在HTML4的基础上进行拓展,用于页面呈现 (目前标准) |
- XML的要求会比较严格:
- 有且只能有一个根元素
- 大小写敏感
- 正确嵌套
- 必须双引号
- 必须闭合标签
- …
<?xml version="1.0" encoding="utf-8"?>
<root><father id='box'><child>小张</child><child>小王</child></father>
</root>

三、前缀为 data- 开头的元素属性是什么
前缀为 “data-” 开头的元素属性被称为自定义数据属性。这些属性允许开发者在HTML元素中存储自定义的数据(如元素ID),以便在JavaScript中进行访问和操作。
<div id="mydiv" data-id="001">001</div>
// 获取dom节点
let mydiv = document.getElementById('mydiv')// 读取自定义属性里的数据
console.log(mydiv.dataset.message) // 001// 修改id数据值
mydiv.dataset.id = "002"
-
读取

-
写入

通过自定义数据属性,开发者可以在HTML元素中嵌入自定义的数据,以便在开发中进行
数据传递和操作。这对于实现动态交互和数据绑定等功能非常有用。
四、谈谈你对 HTML 语义化的理解
-
语义化:改善搜索引擎优化(SEO),并提高代码的可读性,通过选择合适的标签来表达文档结构和内容的含义,可以使网页更加清晰、易于理解
-
语义化之前:
在提倡语义化之前,你可能会使用各种各样的标签去实现同样的功能,比如:使用 span、div、p、a 等做按钮、使用 div 做一切。从功能方面来说,这确实是不存在什么问题的,完全可以达到功能效果。但这不符合直觉,非常不友好
对人不友好:阅读代码的人不能一眼看出代码的功能
对机器不友好:解析代码的程序不能很好的对这些元素进行分类处理 -
语义化之后:
为了解决上面说的问题,HTML5 规范提倡语义化标签,即使⽤恰当语义的 HTML 标签让⻚⾯具有良好的结构与含义,⽐如:<p>标签就代表段落、<article>代表正⽂内容、<button>代表按钮、<header>代表头部、等等… -
语义化的好处:
| 对开发者 | 对机器 |
|---|---|
| 使⽤了语义化标签的程序,可读性明显增强,开发者可以比较容易和清晰地看出⽹⻚的结构;这也更利于整个开发团队的协作开发和后续维护工作 | 带有语义的网页代码在⽂字类应用上的表现⼒丰富,利于搜索引擎爬⾍程序来爬取和提取出有效的信息;语义化标签还⽀持读屏软件,根据⽂章可以⾃动⽣成⽬录等,方便特殊人群无障碍的使用这些网页程序。 |
语义化适合内容型的网站来使用(如简书、知乎),对其⽹站内容的传播有很⼤帮助。
五、HTML5 对比 HTML4 有哪些不同之处
是否了解 html5 新增的一些新特性
| 不同点 | 备注说明 |
|---|---|
| 只有一种 DOCTYPE ⽂件类型声明(统一标准) | <!DOCTYPE html> |
| 增加了一些新的标签元素(功能性, 语义化) | section, video, progress, nav, meter, time, aside, canvas, command, datalist, details, embed, figcaption, figure, footer, header, hgroup… |
| input 支持了几个新的类型值 | date, email, url 等等 |
| 新增了一些标签属性 | charset(⽤于 meta 标签);async(⽤于 script 标签) |
| 新增的全域属性 | contenteditable, draggable… hidden… |
| 新增API | 本地存储, 地理定位, Canvas绘图, 拖拽API, 即时通信WebSocket… |
获取地理定位: navigator.geolocation.getCurrentPosition(successCallback, errorCallback) (为了安全, 需要在 https 网站使用)
- 更标准 —— 只有一种文件类型声明
<!DOCTYPE html> - 新增标签 —— 功能性:
<audio>和<video>(多媒体支持)、<canvas>(绘制图形和动画)
—— 语义化:<header>、<nav>、<section>、<article>、<footer>等 - 新增type表单属性 ——
date(日历)、email(自带表单校验)、url(自带表单校验) - 新增全域属性 ——
contenteditable(内容可编辑)、draggable(可拖拽)、hidden(隐藏) - 新增API ——
地理定位API、拖放API、Web Sockets、本地存储(localStorage和sessionStorage)
六、meta 标签有哪些常用用法
<meta> 标签的具体功能一般由 name/http-equiv 和 content 两部分属性来定义。
- 如果设置 name 属性,则它描述的是网页文档的信息(例如:作者、⽇期和时间、⽹⻚描述、 关键词)
- 如果设置 http-equiv 属性,则它描述的相当于是 HTTP 响应头信息(例如:网页内容信息, 网页缓存等)
一些常用的功能及写法:
- 设置网页关键词 (SEO)
<meta name="keywords" content="电商,好货,便宜">
- 设置网页视口(viewport)控制视⼝的⼤⼩、缩放和⽐例等 (移动端开发)
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
- 设置 http 响应头:Content-Type 网页内容类型 (字符集)
<meta http-equiv="content-type" content="text/html;charset=utf-8">
- 设置字符集可简写为
<meta charset="utf-8">

七、img 标签的 srcset 的作用是什么
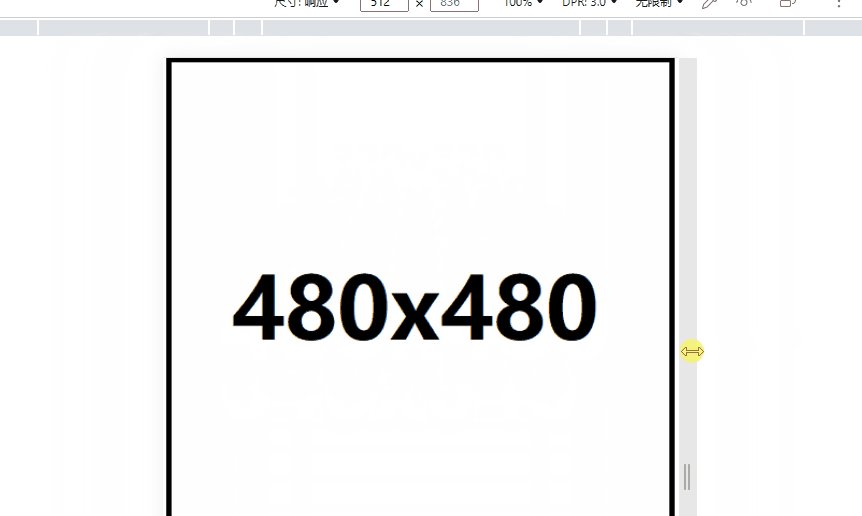
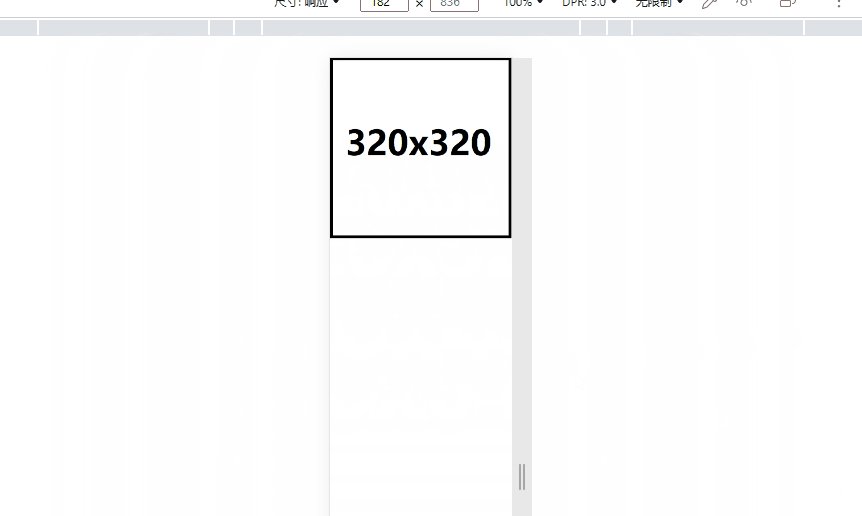
处理响应式图片的方式 css媒体查询换的是背景图片(@media规则和background-image属性), 而不是 img 标签的 src
开发者和设计师们竞相寻求 处理响应式图片 的方法。
你愿意在一个大显示屏上显示模糊地、马赛克状的图像?还是你愿意在你的手机上加载一个巨大的(虽然更漂亮的)图像?这个问题令人左右为难。
其实通过使用 img 标签的 srcset 属性,可定义一组额外的图片集合,让浏览器根据不同的屏幕状况选取合适的图片来显示。
也就是图片的响应式处理能力 —— 可以根据不同的设备像素比提供适当的图像,提高网页加载速度和用户体验。
如果你的响应式需求比较简单,只需要针对屏幕的不同 dpr (device pixel ratio,设备像素比)来决定图片的显示的话,
- dpr 设备像素比, 越高, 能够显示的越清晰 (dpr: 2, dpr: 3)
那么就只要这么写(浏览器手动切换完DPR需要刷新才能看见效果):
<img srcset="320.png 1x, 480.png 2x, 640.png 3x" />

对于可变宽度的图像,我们使用srcset搭配w描述符以及sizes属性 。
-
w描述符告诉浏览器列表中的每个图像的宽度。 -
sizes属性需要至少包含两个值,是由逗号分隔的列表。
根据最新规范,如果srcset中任何图像使用了w描述符,那么必须要设置sizes属性。
sizes属性有两个值:
-
第一个是
媒体查询条件; -
第二个是
图片对应的尺寸值,在特定媒体条件下,此值决定了图片的宽度。需要注意是,源图尺寸值不能使用百分比,如果要用100%,vw是唯一可用的CSS单位。
<img alt="img元素srcset属性浅析"srcset="320.png 320w, 480.png 480w, 640.png 640w"sizes="(max-width: 320px) 100vw, (max-width: 360px) 320px,(max-width: 480px) 360px,(max-width: 640px) 480px,640px"src="640.png"
/>
为 img 定义以上属性后,浏览器的工作流程如下:
- 检查设备的实际宽度
- 检查 img 标签的 sizes 属性中定义的媒体查询条件列表,并计算哪个条件最先匹配到
- 得到图片此时的响应式宽度
- 加载 srcset 中最接近, 最适合媒体查询匹配到的宽度的图片
注意: 测试时, 清除缓存测试, 因为一旦加载了高清图, 就不会回过去再用小图替换了
且我们无法确定究竟显示哪张图像,因为每个浏览器根据我们提供的信息挑选适当图像的算法是有差异的。
( srcset和size列表是对浏览器的一个建议(hint),而非指令。由浏览器根据其能力、网络等因素来决定。)
八、响应式图片处理优化: Picture 标签
picture元素就像是图像和其源的容器。浏览器仍然需要img元素,用来表明需要加载的图片
在 <picture> 下可放置零个或多个<source>标签、以及一个<img>标签,为不同的屏幕设备和场景显示不同的图片。
如果source匹配到了, 就会优先用匹配到的, 如果没有匹配到会往下继续找
使用picture元素选择图像,不会有歧义。
浏览器的工作流程如下:
-
浏览器会先根据当前的情况,去匹配和使用
<source>提供的图片 -
如果未匹配到合适的
<source>,就使用<img>标签提供的图片
<picture><source srcset="640.png" media="(min-width: 640px)"><source srcset="480.png" media="(min-width: 480px)"><img src="320.png" alt="">
</picture>
大于640px–>640.png 480px–640px–>480.png 其余匹配不到的 320.png

九、 在 script 标签上使用 defer 和 async 的区别是什么?
明确: defer 和 async 的使用, 可以用于提升网页性能
script标签存在两个属性,defer和async,因此 script标签 的使用分为三种情况:
-
<script src="example.js"></script>没有defer或async属性,浏览器会立即加载并执行相应的脚本。不等待后续加载的文档元素,读到就开始加载和执行,此举会阻塞后续文档的加载 -
<script async src="example.js"></script>有了async属性,表示后续文档的加载和渲染与js脚本的加载并行进行的,即异步执行; -
<script defer src="example.js"></script>有了defer属性,加载后续文档的过程和js脚本的加载是并行进行的(异步),此时的js脚本仅加载不执行, js脚本的执行需要等到文档所有元素解析完成之后,DOMContentLoaded事件触发执行之前。
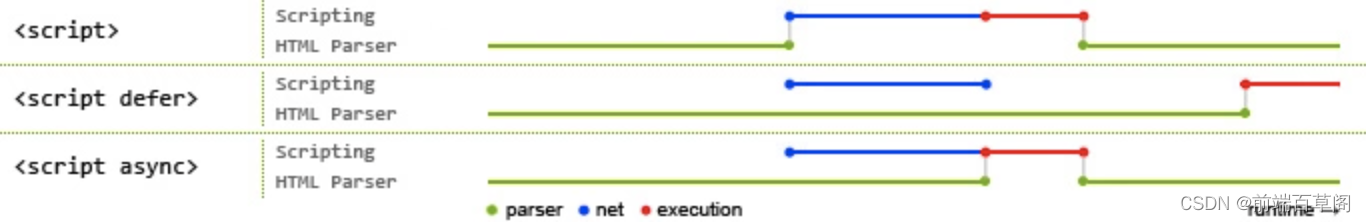
下图是使用了 defer、async、和未使用时的运行情况对比:

绿线:HTML 的解析时间
蓝线:JS 脚本的加载时间
红色:JS 脚本的执行时间
从图中我们可以明确一下几点:
-
1.defer和async在网络加载过程是一致的,都是异步执行的;(放在页面顶部, 也不会阻塞页面的加载, 与页面加载同时进行)
-
2.两者的区别, 脚本加载完成之后, async是立刻执行, defer会等一等执行 (等前面的defer脚本执行, 等dom的加载)
所以, js脚本加上 async 或 defer, 放在头部可以减少网页的下载加载时间, 如果不考虑兼容性, 可以用于优化页面加载的性能
<!-- 1. 默认的写法, 会阻塞后面结构的加载和解析 --><!-- <script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.12/vue.js"></script><script src="https://cdn.bootcdn.net/ajax/libs/element-ui/2.15.0/index.js"></script> --><!-- 2. async 异步加载文件, 不会阻塞, 脚本加载完, async立刻执行 --><!-- async 使用场景: 适合于不依赖于其他js文件的脚本加载 --><!-- <script async src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.12/vue.js"></script><script async src="https://cdn.bootcdn.net/ajax/libs/element-ui/2.15.0/index.js"></script> --><!-- 3. defer 异步加载文件, 不会阻塞, 脚本加载完, 不会立刻执行, 会等一等, 等dom结构的加载, 且等上面的defer的脚本先执行, 它再执行 (保证顺序)--><!-- 如果有依赖关系, 用defer --><script defer src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.12/vue.js"></script><script defer src="https://cdn.bootcdn.net/ajax/libs/element-ui/2.15.0/index.js"></script>
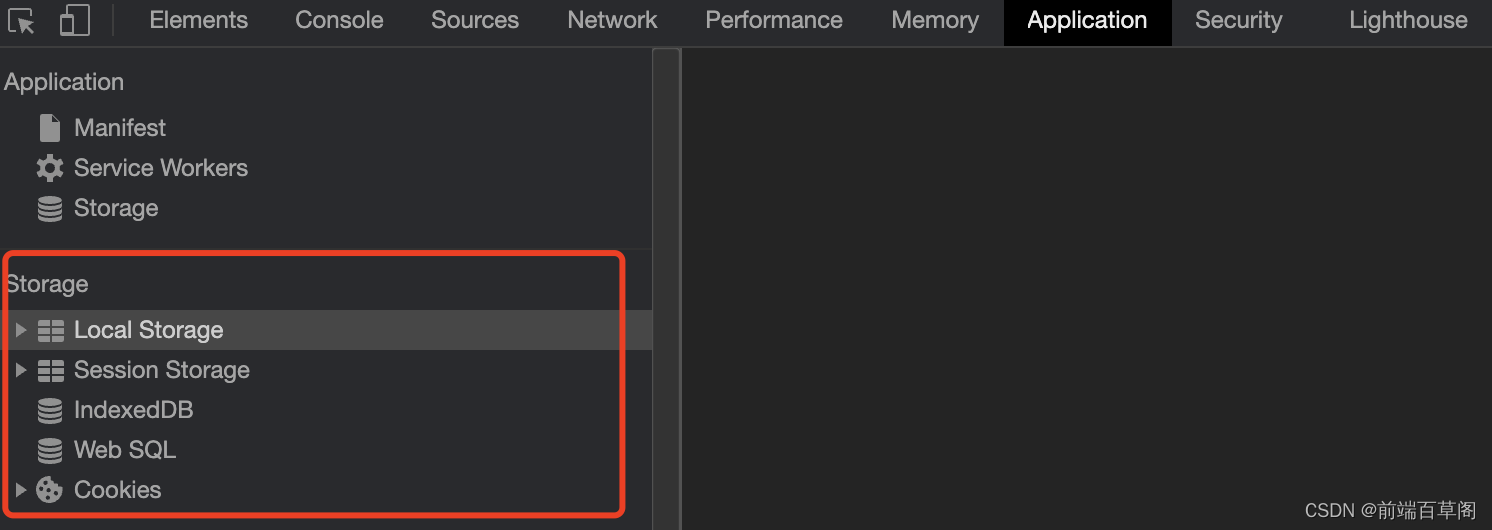
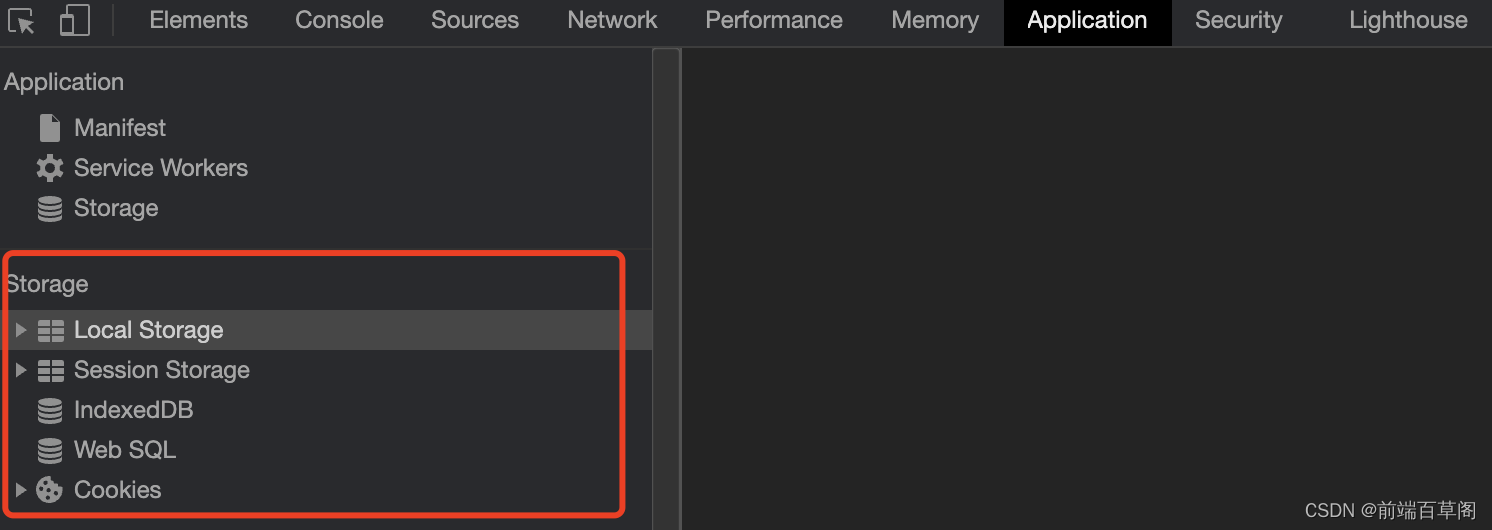
十、前端做本地数据存储的方式有哪些
| 方式名称 | 功能说明 |
|---|---|
| Cookies(HTML5 前加入) | 1.会为每个请求自动携带所有的Cookies数据,比较方便,但是也是缺点,浪费流量; 2.每个domain(站点)限制存储20个cookie; 3. 容量只有4K4.浏览器API比较原始,需要自行封装操作。 (js-cookie插件) |
| localStorage(HTML5 加入) | 1.兼容IE8+,操作方便; 2. 永久存储,除非手动删除;3. 容量为5M |
| sessionStorage(HTML5 加入) | 1.功能基本与 localStorage 相似,但当前页面关闭后即被自动清理;2.与Cookies、localStorage 不同点是不能在所有同源窗口间共享,属于会话级别的存储 |
| Web SQL(非标准功能) | 1.2010年已被废弃,但一些主流浏览器中都有相关的实现;2.类似于 SQLite 数据库,是一种真正意义上的关系型数据库,⽤SQL进⾏操作; |
| IndexedDB(HTML5 加入) | 1.是一种 NoSQL 数据库,⽤键值对进⾏储存,可进⾏快速读取操作; 2.适合复杂 Web存储场景,⽤JS操作⽅便 (前端大量存数据的场景较少, 如果有, 可以用) 3.存储空间容量, 大于等于 250MB,甚至没有上限 |
- web存储的方式:
- localStorage 5M (用户不删, 一直都在)
- sessionStorage 5M (关闭浏览器, 自动销毁)
- cookie 4k (可以设置过期时间;缺点: 太小, 操作不方便 插件: js-cookie)
- web sql (废弃;sql语句 select * from …)
- IndexedDB >= 250M (适合于存储大量的数据, 且甚至没有上限;异步操作性能好)

总结
在面试前端岗位时,除了掌握HTML5的知识,还需要注重实际项目经验和解决问题的能力。因此,希望本篇文章能够为读者提供一个全面的HTML5知识,并激发读者对于前端开发的热情和探索精神。祝愿大家在前端面试中取得好的成绩!
相关文章:

2023前端面试笔记 —— HTML5
系列文章目录 内容链接2023前端面试笔记HTML5 文章目录 系列文章目录前言一、HTML 文件中的 DOCTYPE 是什么作用二、HTML、XML、XHTML 之间有什么区别三、前缀为 data- 开头的元素属性是什么四、谈谈你对 HTML 语义化的理解五、HTML5 对比 HTML4 有哪些不同之处六、meta 标签有…...

【LeetCode】面试题总结 消失的数字 最小k个数
1.消失的数字 两种思路 1.先升序排序,再遍历并且让后一项与前一项比较 2.转化为数学问题求等差数列前n项和 (n的大小为数组的长度),将根据公式求得的应有的和数与数组中实际的和作差 import java.util.*; class Solution {public …...
)
导入功能importExcel (现成直接用)
1. 实体类字段上加 Excel(name "xxx"), 表示要导入的字段 Excel(name "用户名称")private String nickName; 2. controller (post请求) /*** 导入用户数据** param file 文件* param updateSupport 是否更新支持,如果已存在,则进…...

cvc-complex-type.2.4.a: 发现了以元素 ‘base-extension‘ 开头的无效内容。应以 ‘{layoutlib}‘ 之一开头
不能飞的猪只是没用的猪。 —— 宫崎骏 《红猪》 常见的1种case 记录一下,新电脑安装android studio导入公司那些gradle还是5.5左右的工程以后,各种不适应。编译问题出现了。老电脑都是好好的。 cvc-complex-type.2.4.a: 发现了以元素 ‘base-extensi…...

cortex-A7核IIC实验
iic.h: #ifndef __IIC_H__ #define __IIC_H__ #include "stm32mp1xx_gpio.h" #include "stm32mp1xx_rcc.h"/* 通过程序模拟实现I2C总线的时序和协议* GPIOF ---> AHB4* I2C1_SCL ---> PF14* I2C1_SDA ---> PF15** */#define SET_SDA_…...
和 await task.run() 区别 await 运行机制)
task.run()和 await task.run() 区别 await 运行机制
Task.Run() 和 await Task.Run() 都涉及异步编程,但它们在使用场景和效果上有一些区别。1. **Task.Run():**- Task.Run() 是一个用于在后台线程上执行代码块的方法。它将指定的代码块包装在一个新的Task中,并在后台线程上运行。它不会阻塞调用…...

LeetCode面试经典150题(day 2)
26. 删除有序数组中的重复项 难度:简单 给你一个 升序排列 的数组 nums ,请你 原地 删除重复出现的元素,使每个元素 只出现一次 ,返回删除后数组的新长度。元素的 相对顺序 应该保持 一致 。然后返回 nums 中唯一元素的个数。 考虑 nums 的唯…...

阿里云机器学习PAI全新推出特征平台 (Feature Store),助力AI建模场景特征数据高效利用
推荐算法与系统在全球范围内已得到广泛应用,为用户提供了更个性化和智能化的产品推荐体验。在推荐系统领域,AI建模中特征数据的复用、一致性等问题严重影响了建模效率。阿里云机器学习平台 PAI 推出特征平台(PAI-FeatureStore) 。…...

网络安全工具和资源推荐: 介绍网络安全领域中常用的工具、框架、资源和学习资料
章节1: 前言 随着数字化时代的不断深入,网络安全的重要性愈发凸显。在这个信息爆炸的时代,我们必须保护个人隐私、敏感数据以及网络基础设施免受各种威胁。本文将为您介绍一些网络安全领域中常用的工具、框架、资源和学习资料,帮助您更好地入…...

『C语言入门』探索C语言函数
文章目录 导言一、函数概述定义与作用重要性 二、函数分类库函数自定义函数定义使用好处 三、函数参数实际参数(实参)形式参数(形参)内存分配 四、函数调用传值调用传址调用 五、函数嵌套调用与链式访问嵌套调用链式访问 六、函数…...

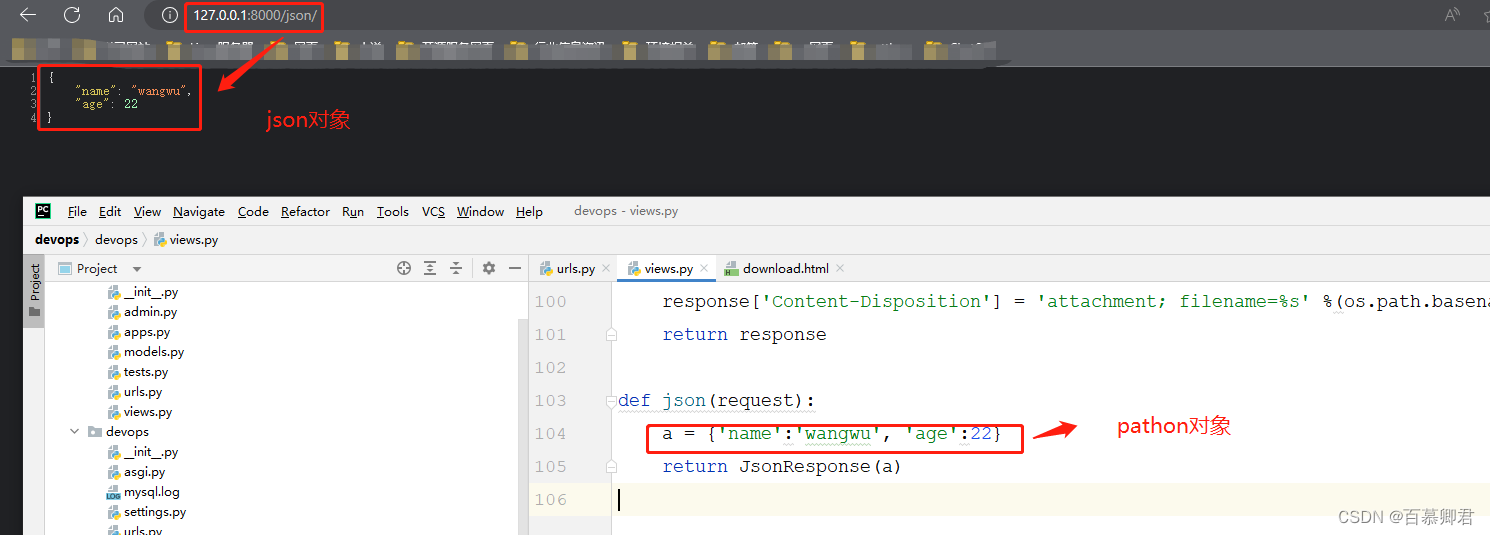
Django基础3——视图函数
文章目录 一、基本了解1.1 Django内置函数1.2 http请求流程 二、HttpRequest对象(接受客户端请求)2.1 常用属性2.2 常用方法2.3 服务端接收URL参数2.4 QueryDict对象2.5 案例2.5.1 表单GET提交2.5.2 表单POST提交2.5.3 上传文件 三、HttpResponse对象&am…...

python 基础篇 day 4 选择结构—— if 结构
文章目录 if 基础结构单 if 语句if-else 语句if-elif-else 语句嵌套的 if 语句 if 进阶用法使用比较运算符使用逻辑运算符使用 in 关键字range() 函数使用 is 关键字使用 pass 语句 三目运算符语法例子注意补充举例注意 if 基础结构 单 if 语句 if 条件: 执行条件为真时的代码…...

科技赋能,教育革新——大步迈向体育强国梦
在 "全民健身"、"体育强国建设"战略的推进下,体育考试成绩被纳入重要升学考试且分值不断提高,体育科目的地位逐步上升到前所未有的高度,在此趋势下,体育教学正演变出更多元化、个性化的需求。然而现实中却面临…...

【秋招基础】后端开发——笔面试常见题目
综述: 💞目的:本系列是个人整理为了秋招算法的,整理期间苛求每个知识点,平衡理解简易度与深入程度。 🥰来源:材料主要源于网上知识点进行的,每个代码参考热门博客和GPT3.5࿰…...

自定义loadbalance实现feignclient的自定义路由
自定义loadbalance实现feignclient的自定义路由 项目背景 服务A有多个同事同时开发,每个同事都在dev或者test环境发布自己的代码,注册到注册中心有好几个(本文nacos为例),这时候调用feign可能会导致请求到不同分支的服务上面,会…...

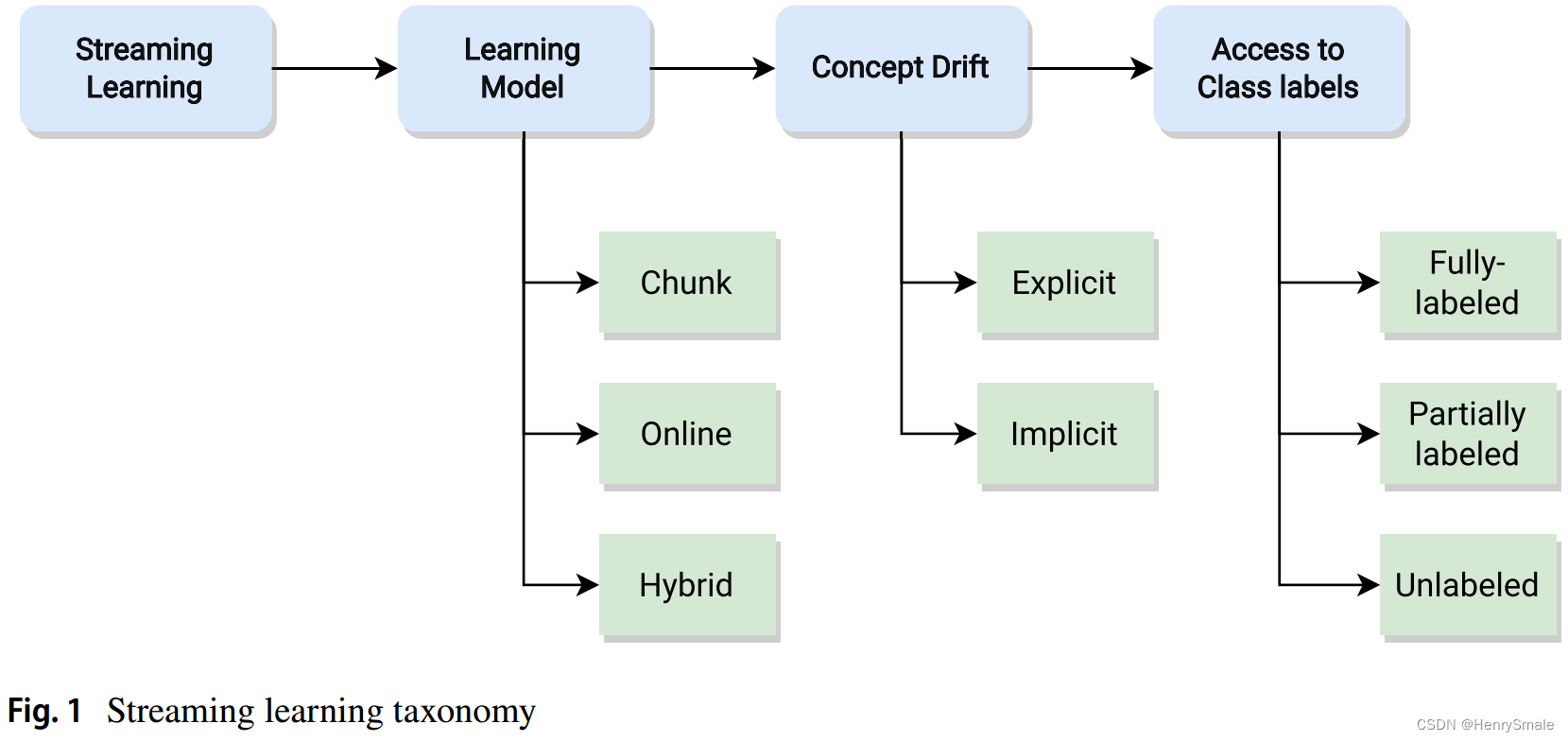
论文笔记:从不平衡数据流中学习的综述: 分类、挑战、实证研究和可重复的实验框架
0 摘要 论文:A survey on learning from imbalanced data streams: taxonomy, challenges, empirical study, and reproducible experimental framework 发表:2023年发表在Machine Learning上。 源代码:https://github.com/canoalberto/imba…...

C#设计模式六大原则之--迪米特法则
设计模式六大原则是单一职责原则、里氏替换原则、依赖倒置原则、接口隔离原则、迪米特法则、开闭原则。它们不是要我们刻板的遵守,而是根据实际需要灵活运用。只要对它们的遵守程度在一个合理的范围内,努为做到一个良好的设计。本文主要介绍一下.NET(C#)…...

一次js请求一般情况下有哪些地方会有缓存处理?
目录 1、DNS缓存 2、CDN缓存 3、浏览器缓存 4、服务器缓存 1、DNS缓存 DNS缓存指DNS返回了正确的IP之后,系统就会将这个结果临时储存起来。并且它会为缓存设定一个失效时间 (例如N小时),在这N小时之内,当你再次访问这个网站时࿰…...
)
CSDN编程题-每日一练(2023-08-24)
CSDN编程题-每日一练(2023-08-24) 一、题目名称:计算公式二、题目名称:蛇形矩阵三、题目名称:小玉家的电费一、题目名称:计算公式 时间限制:1000ms内存限制:256M 题目描述: 给定整数n。 计算公式: n i-1 ∑ ∑ [gcd(i + j, i - j) = 1] i=1 j=1 输入描述: 输入整数n…...

怎么把PDF转成Word?需要注意什么事项?
PDF是一种常见的文档格式,但是与Word文档不同,PDF文件通常不能直接编辑。如果您想编辑PDF文件中的文本,或者想将PDF文件转换为Word文档,下面我们就来看一看把PDF转成Word有哪些方法和注意事项。 PDF转Word工具 有许多将PDF转换为…...

wordpress后台更新后 前端没变化的解决方法
使用siteground主机的wordpress网站,会出现更新了网站内容和修改了php模板文件、js文件、css文件、图片文件后,网站没有变化的情况。 不熟悉siteground主机的新手,遇到这个问题,就很抓狂,明明是哪都没操作错误&#x…...

基于FPGA的PID算法学习———实现PID比例控制算法
基于FPGA的PID算法学习 前言一、PID算法分析二、PID仿真分析1. PID代码2.PI代码3.P代码4.顶层5.测试文件6.仿真波形 总结 前言 学习内容:参考网站: PID算法控制 PID即:Proportional(比例)、Integral(积分&…...

DeepSeek 赋能智慧能源:微电网优化调度的智能革新路径
目录 一、智慧能源微电网优化调度概述1.1 智慧能源微电网概念1.2 优化调度的重要性1.3 目前面临的挑战 二、DeepSeek 技术探秘2.1 DeepSeek 技术原理2.2 DeepSeek 独特优势2.3 DeepSeek 在 AI 领域地位 三、DeepSeek 在微电网优化调度中的应用剖析3.1 数据处理与分析3.2 预测与…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院查看报告小程序
一、开发环境准备 工具安装: 下载安装DevEco Studio 4.0(支持HarmonyOS 5)配置HarmonyOS SDK 5.0确保Node.js版本≥14 项目初始化: ohpm init harmony/hospital-report-app 二、核心功能模块实现 1. 报告列表…...

MySQL 8.0 OCP 英文题库解析(十三)
Oracle 为庆祝 MySQL 30 周年,截止到 2025.07.31 之前。所有人均可以免费考取原价245美元的MySQL OCP 认证。 从今天开始,将英文题库免费公布出来,并进行解析,帮助大家在一个月之内轻松通过OCP认证。 本期公布试题111~120 试题1…...

NFT模式:数字资产确权与链游经济系统构建
NFT模式:数字资产确权与链游经济系统构建 ——从技术架构到可持续生态的范式革命 一、确权技术革新:构建可信数字资产基石 1. 区块链底层架构的进化 跨链互操作协议:基于LayerZero协议实现以太坊、Solana等公链资产互通,通过零知…...

微信小程序云开发平台MySQL的连接方式
注:微信小程序云开发平台指的是腾讯云开发 先给结论:微信小程序云开发平台的MySQL,无法通过获取数据库连接信息的方式进行连接,连接只能通过云开发的SDK连接,具体要参考官方文档: 为什么? 因为…...
中关于正整数输入的校验规则)
Element Plus 表单(el-form)中关于正整数输入的校验规则
目录 1 单个正整数输入1.1 模板1.2 校验规则 2 两个正整数输入(联动)2.1 模板2.2 校验规则2.3 CSS 1 单个正整数输入 1.1 模板 <el-formref"formRef":model"formData":rules"formRules"label-width"150px"…...

基于 TAPD 进行项目管理
起因 自己写了个小工具,仓库用的Github。之前在用markdown进行需求管理,现在随着功能的增加,感觉有点难以管理了,所以用TAPD这个工具进行需求、Bug管理。 操作流程 注册 TAPD,需要提供一个企业名新建一个项目&#…...

scikit-learn机器学习
# 同时添加如下代码, 这样每次环境(kernel)启动的时候只要运行下方代码即可: # Also add the following code, # so that every time the environment (kernel) starts, # just run the following code: import sys sys.path.append(/home/aistudio/external-libraries)机…...
