Kdab QML (part9)自由缩放时钟
文章目录
- Kdab QML (part9)自由缩放时钟
- 代码
- 详细解释
- 运行截图
Kdab QML (part9)自由缩放时钟
代码
import QtQuick 2.15
import QtQuick.Window 2.15Window {id: rootwidth: 500height: 500visible: truecolor: "lightgrey"title: qsTr("Hello World")Item {property int _minSide: Math.min(root.width,root.height)x: 10 + (root.width - _minSide)/2y: 10 + (root.width - _minSide)/2width: _minSide - 20height: _minSide - 20scale: Math.min(width / background.sourceSize.width,height / background.sourceSize.height)transformOrigin: Item.TopLeftImage {id: backgroundsource: "background.png"}Image {id: smallArmsource: "smallArm.png"x:background.width/2 - width/2y:background.height/2 - 914transform: Rotation {origin.x: smallArm.width/2origin.y: 914RotationAnimation on angle {from: 0to: 360*2duration: 60000loops:Animation.Infinite}}}//--> slideImage {// The 1255 is the anchor point of the arm, measured in the file itselfid: largeArmsource: "largeArm.png"x: background.width/2 - width/2y: background.height/2 - 1255transform: Rotation {origin.x: largeArm.width/2origin.y: 1255angle: 90 // Likely a calculation from other properties//--> hide// Anngle above is just for the slides :-)RotationAnimation on angle {from:0to: 360*24 // 24 hours in a dayduration: 60000 // run through a complete day in one minute.loops: Animation.Infinite}//<-- hide}}//<-- slide}
}详细解释
这是一个使用QtQuick 2.0编写的QML文件,用于创建一个图形界面元素。下面是每一行的解释:
-
/*************************************************************************: 这是一个注释,通常用于提供关于代码版权和许可的信息。 -
import QtQuick 2.0: 导入QtQuick 2.0模块,使得该QML文件可以使用QtQuick的功能和元素。 -
Rectangle {: 开始定义一个矩形元素。 -
id: root: 给这个矩形元素指定一个ID,以便在其他地方引用它。 -
color: "lightgrey": 设置矩形的背景颜色为浅灰色。 -
width: 500: 设置矩形的宽度为500个单位。 -
height: 500: 设置矩形的高度为500个单位。 -
Item {: 在矩形内部定义一个Item元素,这将是一个容器。 -
property int _minSide: Math.min(root.width, root.height): 定义一个名为_minSide的属性,该属性计算并存储矩形的宽度和高度之间的较小值。 -
x: 10 + (root.width - _minSide)/2: 设置Item元素的X坐标,将其放置在矩形内居中,但留出10个单位的边距。 -
y: 10 + (root.height - _minSide)/2: 设置Item元素的Y坐标,将其放置在矩形内居中,但留出10个单位的边距。 -
width: _minSide - 20: 设置Item元素的宽度,使其比矩形较小的一边小20个单位。 -
height: _minSide - 20: 设置Item元素的高度,使其比矩形较小的一边小20个单位。 -
scale: Math.min(width / background.sourceSize.width, height / background.sourceSize.height): 设置Item元素的缩放比例,以使背景图像适应Item元素的大小,同时保持纵横比。 -
transformOrigin: Item.TopLeft: 设置变换的原点为左上角。 -
Image {: 在Item元素内部定义一个Image元素,用于显示图像。 -
id: background: 给该Image元素指定一个ID。 -
source: "background.png": 设置图像的来源文件为"background.png"。 -
Image {: 在Item元素内部定义另一个Image元素,这将用于显示另一图像。 -
id: smallArm: 给该Image元素指定一个ID。 -
source: "smallArm.png": 设置图像的来源文件为"smallArm.png"。 -
x: background.width/2 - width/2: 设置图像的X坐标,使其水平居中在Item元素内。 -
y: background.height/2 - 914: 设置图像的Y坐标,其中914是图像的锚点(在文件本身中测量得到的)。 -
transform: Rotation {: 在smallArm Image元素内部定义一个Rotation元素,用于旋转图像。 -
origin.x: smallArm.width/2: 设置旋转的原点X坐标为图像宽度的一半。 -
origin.y: 914: 设置旋转的原点Y坐标为914。 -
RotationAnimation on angle {: 在Rotation元素内部定义一个RotationAnimation元素,用于对图像进行角度旋转动画。 -
from: 0: 设置动画的起始角度为0度。 -
to: 360*2: 设置动画的结束角度为720度,表示两个完整的旋转周期。 -
duration: 60000: 设置动画的持续时间为60000毫秒(即60秒)。 -
loops: Animation.Infinite: 设置动画循环次数为无限循环。 -
}: 结束角度旋转动画的定义。 -
}: 结束smallArm Image元素的定义。 -
Image {: 在Item元素内部定义另一个Image元素,用于显示另一图像,这是大臂的图像。 -
id: largeArm: 给该Image元素指定一个ID。 -
source: "largeArm.png": 设置图像的来源文件为"largeArm.png"。 -
x: background.width/2 - width/2: 设置图像的X坐标,使其水平居中在Item元素内。 -
y: background.height/2 - 1255: 设置图像的Y坐标,其中1255是图像的锚点(在文件本身中测量得到的)。 -
transform: Rotation {: 在largeArm Image元素内部定义一个Rotation元素,用于旋转图像。 -
origin.x: largeArm.width/2: 设置旋转的原点X坐标为图像宽度的一半。 -
origin.y: 1255: 设置旋转的原点Y坐标为1255。 -
angle: 90: 设置图像的初始旋转角度为90度。 -
RotationAnimation on angle {: 在Rotation元素内部定义一个RotationAnimation元素,用于对图像进行角度旋转动画。 -
from: 0: 设置动画的起始角度为0度。 -
to: 360*24: 设置动画的结束角度为8640度,表示一天内的完整旋转。 -
duration: 60000: 设置动画的持续时间为60000毫秒(即60秒),使得图像在一分钟内完成一天的旋转。 -
loops: Animation.Infinite: 设置动画循环次数为无限循环。 -
}: 结束角度旋转动画的定义。 -
}: 结束largeArm Image元素的定义。 -
}: 结
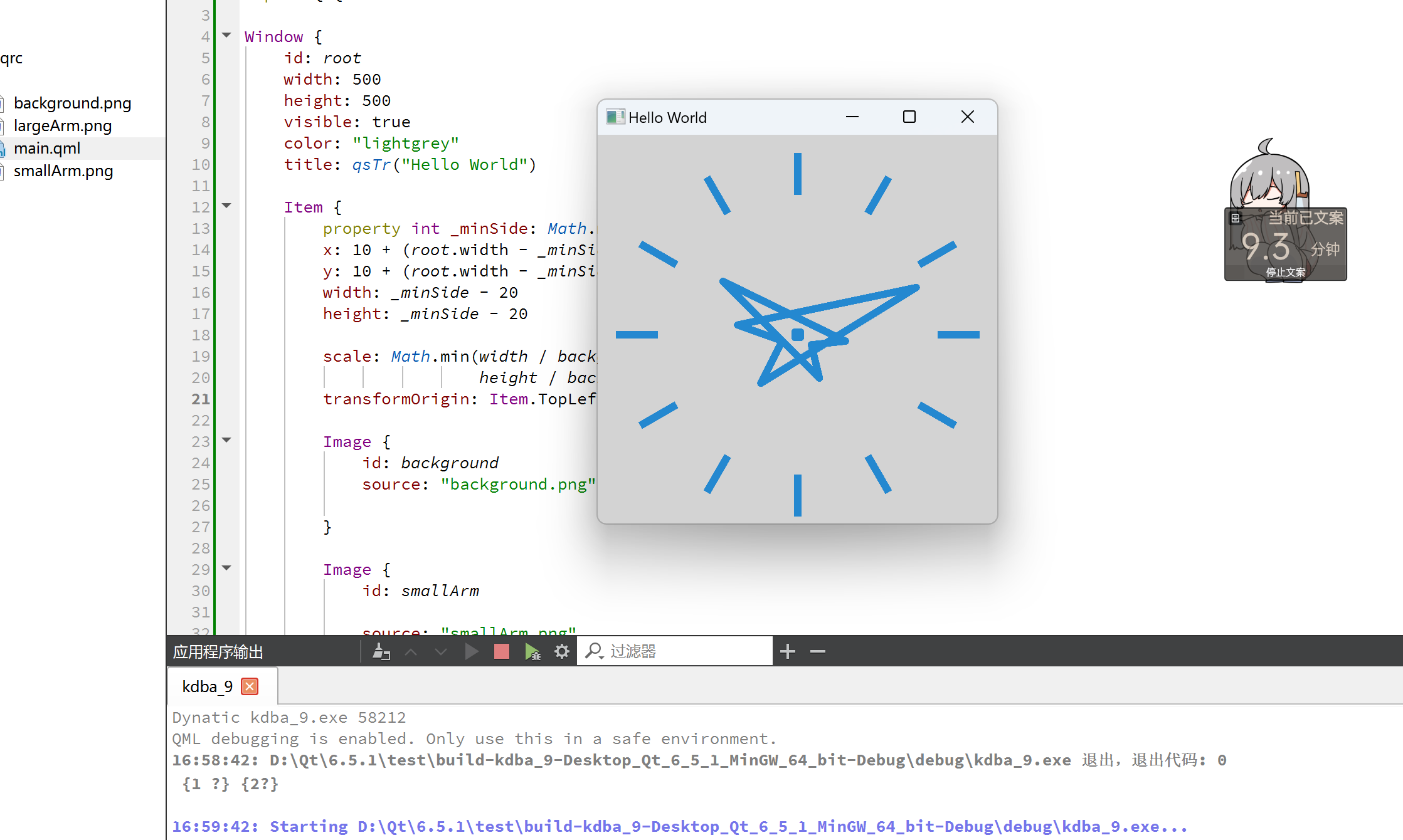
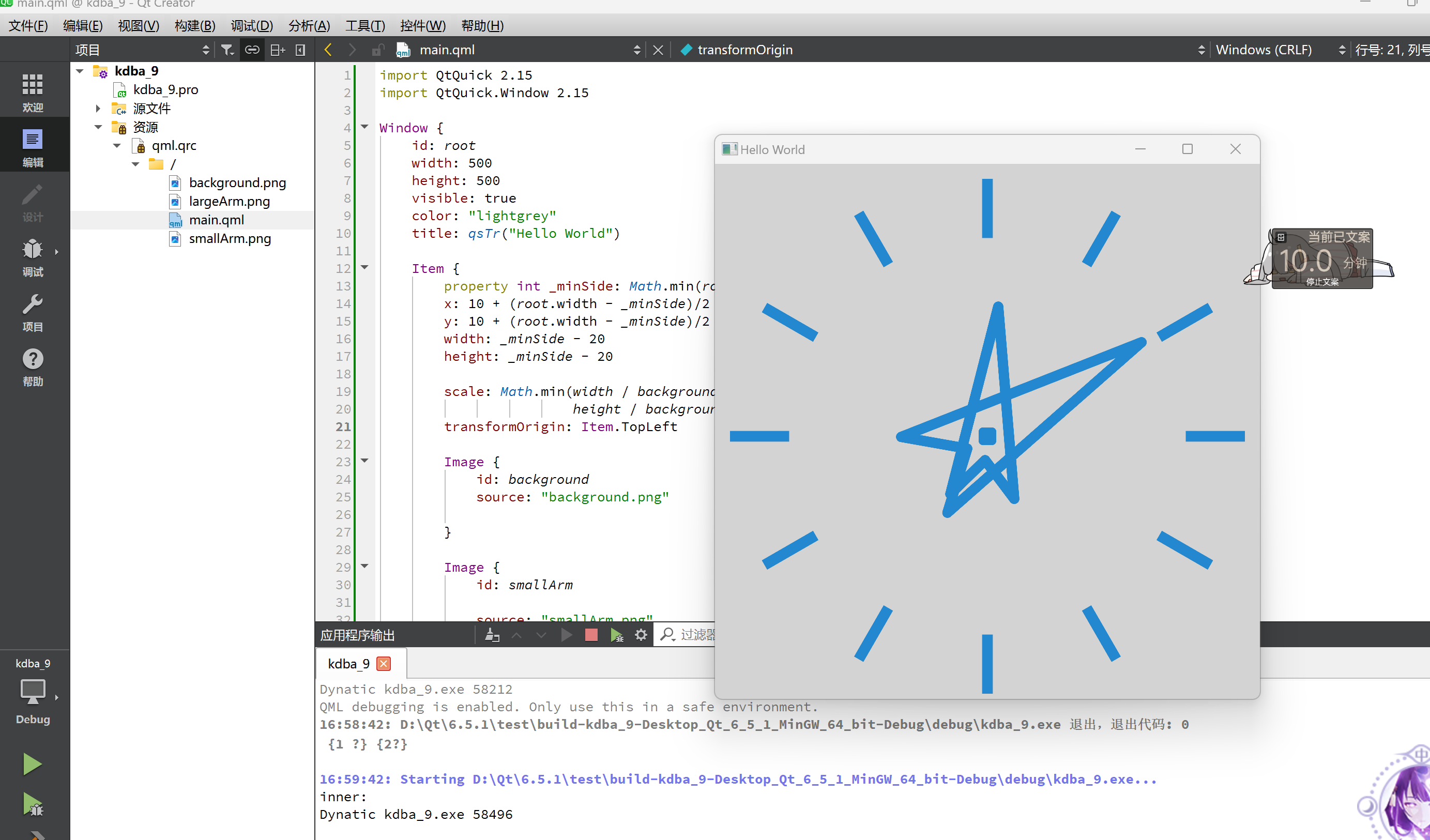
运行截图
 ## 运行截图
## 运行截图
[外链图片转存中…(img-IS7gRfti-1692867979984)]

每篇附一张高清壁纸,记得点赞收藏哦

相关文章:

Kdab QML (part9)自由缩放时钟
文章目录 Kdab QML (part9)自由缩放时钟代码详细解释运行截图 Kdab QML (part9)自由缩放时钟 代码 import QtQuick 2.15 import QtQuick.Window 2.15Window {id: rootwidth: 500height: 500visible: truecolor: "lightgrey"title: qsTr("Hello World")It…...

Java网络编程(二)经典案例[粘包拆包]
粘包拆包 概述 TCP是面向流的协议,TCP在网络上传输的数据就是一连串的数据,完全没有分界线。 TCP协议的底层并不了解上层业务的具体定义,它会根据TCP缓冲区的实际情况进行包的划分。 在业务层面认为一个完整的包可能会被TCP拆分成多个小包进行发送,也可能把多个小的包封装成一…...

无分布式锁的ID生成
起因 TEAM GARDEN 本来ID是自增的,后面发现自增ID比较麻烦,有问题: 不可控的间隔: 如果你在插入数据时,中途删除了一些行,导致自增的ID出现间隔,那么新插入的行会填充这些间隔,可能…...

X2000 Linux UVC
参考文档:\doc\开发使用说明\USB使用说明文档\设备\USB_UVC\xburst2\USB_UVC.pdf 一、内核添加USB UVC功能 1、确定所用dts文件 进入到/tools/iconfigtool/IConfigToolApp/路径下,执行./IConfigTool 选择config文件,查看kernel默认配置 配…...

HCIP-OpenStack组件之neutron
neutron(ovs、ovn) OVS OVS(Open vSwitch)是虚拟交换机,遵循SDN(Software Defined Network,软件定义网络)架构来管理的。 OVS介绍参考:https://mp.weixin.qq.com/s?__bizMzAwMDQyOTcwOA&mid2247485088&idx1…...
)
数学建模-常见算法(3)
KMP算法(Knuth-Morris-Pratt算法) KMP算法是一种用于字符串匹配的算法,它的时间复杂度为O(mn)。该算法的核心思想是在匹配失败时,利用已经匹配的信息,减少下一次匹配的起始位置。 def kmp(text, pattern): n len(…...

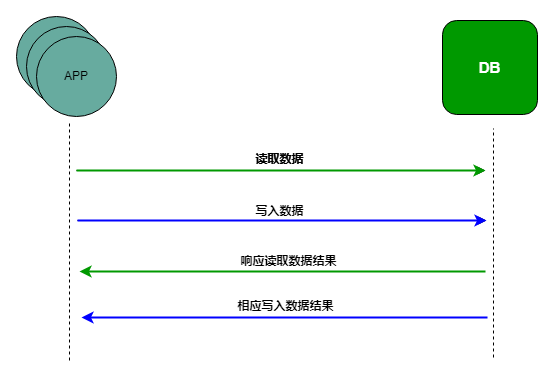
缓存的设计方式
问题情况: 当有大量的请求到内部系统时,若每一个请求都需要我们操作数据库,例如查询操作,那么对于那种数据基本不怎么变动的数据来说,每一次都去数据库里面查询,是很消耗我们的性能 尤其是对于在海量数据…...

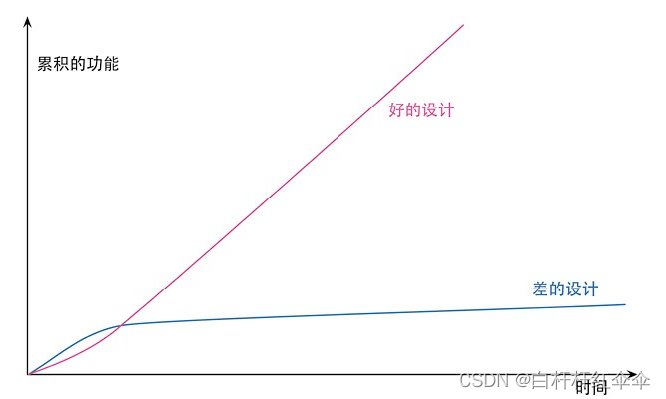
CH02_重构的原则(什么是重构、为什么重构、何时重构)
什么是重构 重构(名词):对软件内部结构的一种调整,目的是在不改变软件可观察行为的前提下,提高其可理解性,降低其修改成本。 重构(动词):使用一系列重构手法࿰…...
)
26. 删除有序数组中的重复项(简单系列)
给你一个 升序排列 的数组 nums ,请你 原地 删除重复出现的元素,使每个元素 只出现一次 ,返回删除后数组的新长度。元素的 相对顺序 应该保持 一致 。然后返回 nums 中唯一元素的个数。 考虑 nums 的唯一元素的数量为 k ,你需要做…...

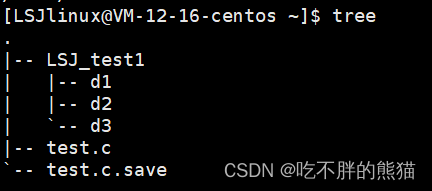
【linux】基本指令(二)【man、echo、cat、cp】
目录 一、man指令二、echo指令三、cat指令二、cp指令一些常见快捷键 一、man指令 Linux的命令有很多参数,我们不可能全记住,可以通过查看联机手册获取帮助。访问Linux手册页的命令是 man 语法: man [选项] 命令 常用选项 1.-k 根据关键字搜索联机帮助 2…...

【视频】Python用LSTM长短期记忆神经网络对不稳定降雨量时间序列进行预测分析|数据分享...
全文下载链接:http://tecdat.cn/?p23544 在本文中,长短期记忆网络——通常称为“LSTM”——是一种特殊的RNN递归神经网络,能够学习长期依赖关系(点击文末“阅读原文”获取完整代码数据)。 本文使用降雨量数据…...

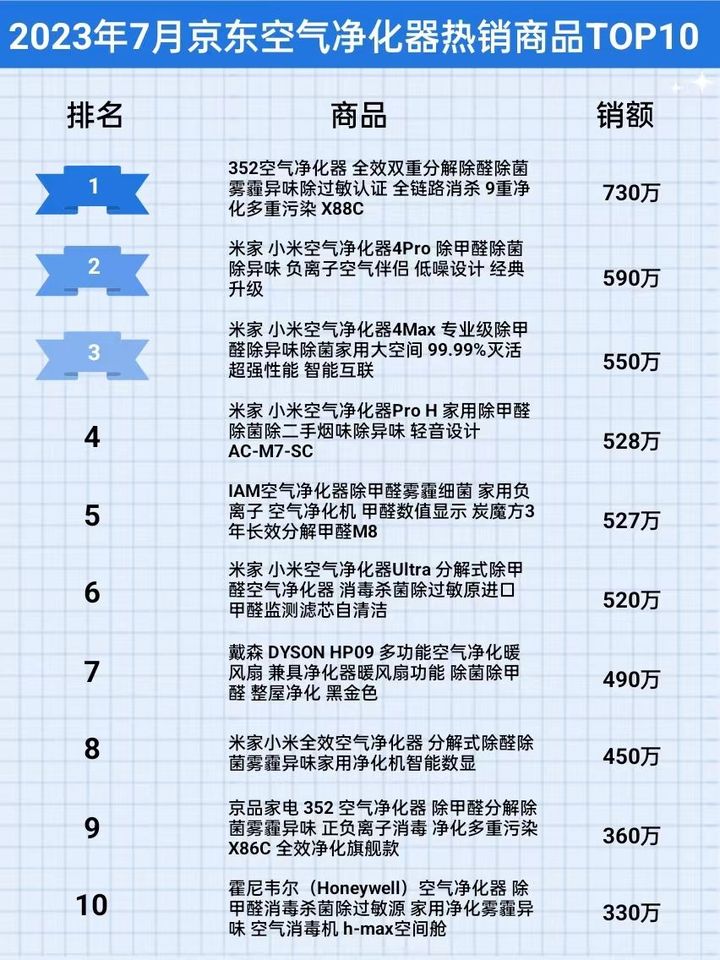
2023年7月京东空气净化器行业品牌销售排行榜(京东运营数据分析)
随着科技发展,智能家具在日常生活中出现的频率越来越高,许多曾经不被关注的家电也出现在其中,包括近年来逐渐兴起的空气净化器。伴随人们对自身健康的重视度越来越高,作为能够杀灭空气污染物、有效提高空气清洁度的产品࿰…...

原生小案例:如何使用HTML5 Canvas构建画板应用程序
使用HTML5 Canvas构建绘图应用是在Web浏览器中创建交互式和动态绘图体验的绝佳方式。HTML5 Canvas元素提供了一个绘图表面,允许您操作像素并以编程方式创建各种形状和图形。本文将为您提供使用HTML5 Canvas创建绘图应用的概述和指导。此外,它还将通过解释…...

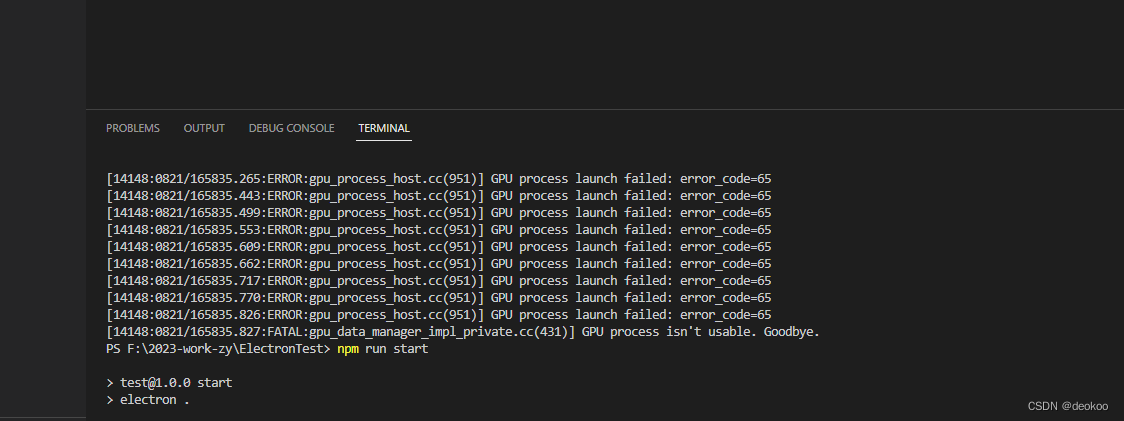
Electron 报gpu_process_host.cc(951)] GPU process launch faile错误
解决方法,在入口js文件中,添加如下代码: app.commandLine.appendSwitch(no-sandbox)...

每天一分享#读up有感#
不知道开头怎么写,想了一下,要不,就这样吧,开头也就写完 今日分享 分享一博主的分享——https://blog.csdn.net/zhangay1998/article/details/121736687 全程高能,大佬就diao,一鸣惊人、才能卓越、名扬四…...

threejs贴图系列(一)canvas贴图
threejs不仅支持各种texture的导入生成贴图,还可以利用canvas绘制图片作为贴图。这就用到了CanvasTexture,它接受一个canas对象。只要我们绘制好canvas,就可以作为贴图了。这里我们利用一张图片来实现这个效果。 基础代码: impo…...

taro react/vue h5 中的上传input onchange 值得区别
<inputclassNamebase-input-file-h5typefileacceptimage/*capturecameraonChange{onChangeInput} />1、taro3react 2、taro3vue3...

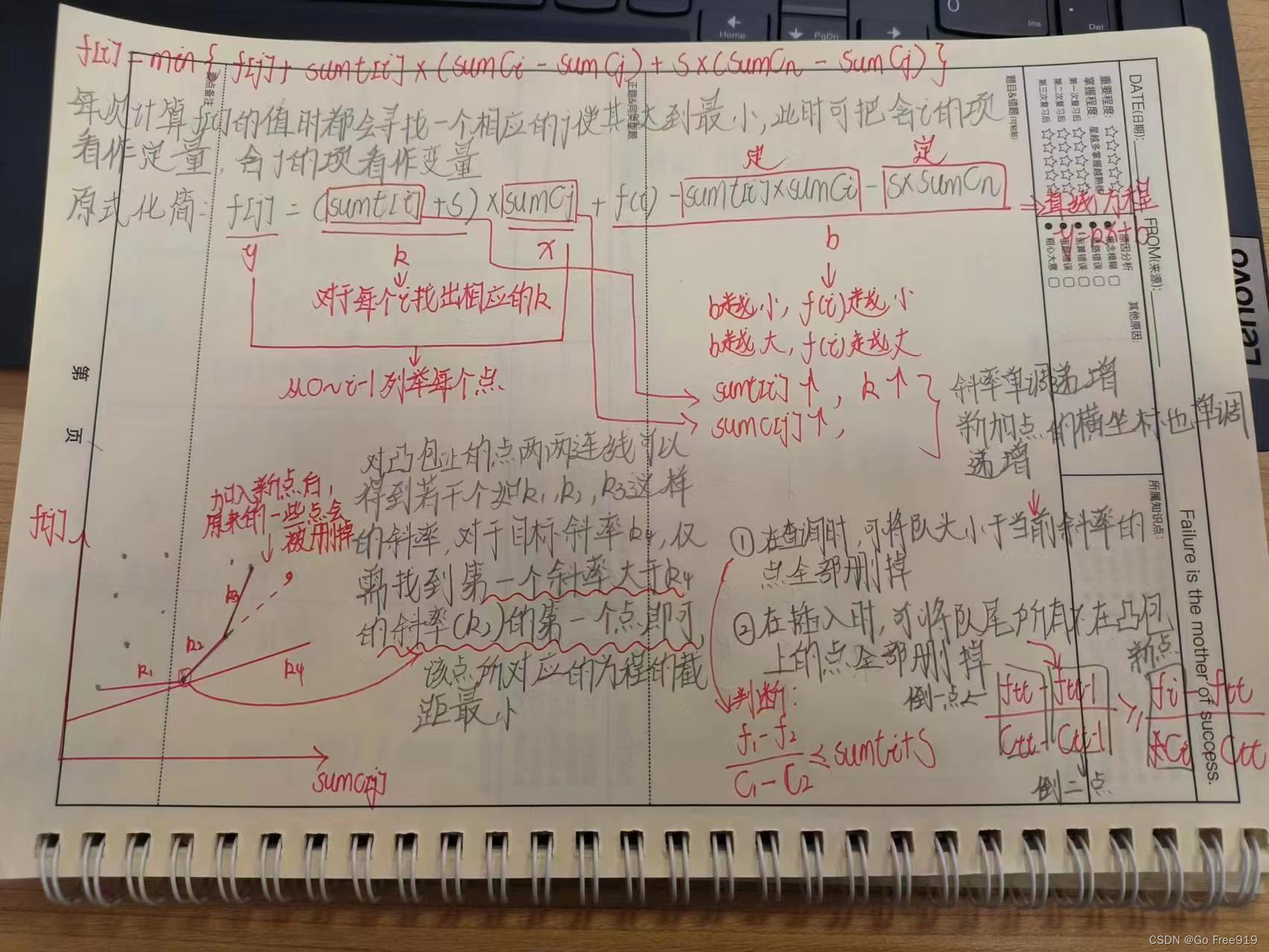
(AcWing) 任务安排(I,II,III)
任务安排I: 有 N 个任务排成一个序列在一台机器上等待执行,它们的顺序不得改变。 机器会把这 N 个任务分成若干批,每一批包含连续的若干个任务。 从时刻 0 开始,任务被分批加工,执行第 i 个任务所需的时间是 Ti。 另外&#x…...

Excel筛选后复制粘贴不连续问题的解决
一直以来都没好好正视这个问题认真寻求解决办法 终于还是被需求逼出来了,懒人拯救世界[doge] 一共找到两个方法,个人比较喜欢第二种,用起来很方便 Way1:CtrlG定位可见单元格后使用vlookup解决(感觉不定位直接公式向下…...

【SCSS变量】$ | | var | @for | @include | @function | @each 等常用方法使用
SCSS优点:编写清晰、无冗余、语义化的CSS,减少不必要的重复工作 1、变量声明($)和使用2、使用 & 代替父元素3、在HTML中使用 :style{--name: 动态值}自定义属性,在SCSS中用var(--name)函数绑定动态变量值ÿ…...

Appium+python自动化(十六)- ADB命令
简介 Android 调试桥(adb)是多种用途的工具,该工具可以帮助你你管理设备或模拟器 的状态。 adb ( Android Debug Bridge)是一个通用命令行工具,其允许您与模拟器实例或连接的 Android 设备进行通信。它可为各种设备操作提供便利,如安装和调试…...

工业安全零事故的智能守护者:一体化AI智能安防平台
前言: 通过AI视觉技术,为船厂提供全面的安全监控解决方案,涵盖交通违规检测、起重机轨道安全、非法入侵检测、盗窃防范、安全规范执行监控等多个方面,能够实现对应负责人反馈机制,并最终实现数据的统计报表。提升船厂…...

《通信之道——从微积分到 5G》读书总结
第1章 绪 论 1.1 这是一本什么样的书 通信技术,说到底就是数学。 那些最基础、最本质的部分。 1.2 什么是通信 通信 发送方 接收方 承载信息的信号 解调出其中承载的信息 信息在发送方那里被加工成信号(调制) 把信息从信号中抽取出来&am…...

EtherNet/IP转DeviceNet协议网关详解
一,设备主要功能 疆鸿智能JH-DVN-EIP本产品是自主研发的一款EtherNet/IP从站功能的通讯网关。该产品主要功能是连接DeviceNet总线和EtherNet/IP网络,本网关连接到EtherNet/IP总线中做为从站使用,连接到DeviceNet总线中做为从站使用。 在自动…...

计算机系统结构复习-名词解释2
1.定向:在某条指令产生计算结果之前,其他指令并不真正立即需要该计算结果,如果能够将该计算结果从其产生的地方直接送到其他指令中需要它的地方,那么就可以避免停顿。 2.多级存储层次:由若干个采用不同实现技术的存储…...

二叉树-144.二叉树的前序遍历-力扣(LeetCode)
一、题目解析 对于递归方法的前序遍历十分简单,但对于一位合格的程序猿而言,需要掌握将递归转化为非递归的能力,毕竟递归调用的时候会调用大量的栈帧,存在栈溢出风险。 二、算法原理 递归调用本质是系统建立栈帧,而非…...

LeetCode 0386.字典序排数:细心总结条件
【LetMeFly】386.字典序排数:细心总结条件 力扣题目链接:https://leetcode.cn/problems/lexicographical-numbers/ 给你一个整数 n ,按字典序返回范围 [1, n] 内所有整数。 你必须设计一个时间复杂度为 O(n) 且使用 O(1) 额外空间的算法。…...

ABAP设计模式之---“Tell, Don’t Ask原则”
“Tell, Don’t Ask”是一种重要的面向对象编程设计原则,它强调的是对象之间如何有效地交流和协作。 1. 什么是 Tell, Don’t Ask 原则? 这个原则的核心思想是: “告诉一个对象该做什么,而不是询问一个对象的状态再对它作出决策。…...

实现p2p的webrtc-srs版本
1. 基本知识 1.1 webrtc 一、WebRTC的本质:实时通信的“网络协议栈”类比 将WebRTC类比为Linux网络协议栈极具洞察力,二者在架构设计和功能定位上高度相似: 分层协议栈架构 Linux网络协议栈:从底层物理层到应用层(如…...

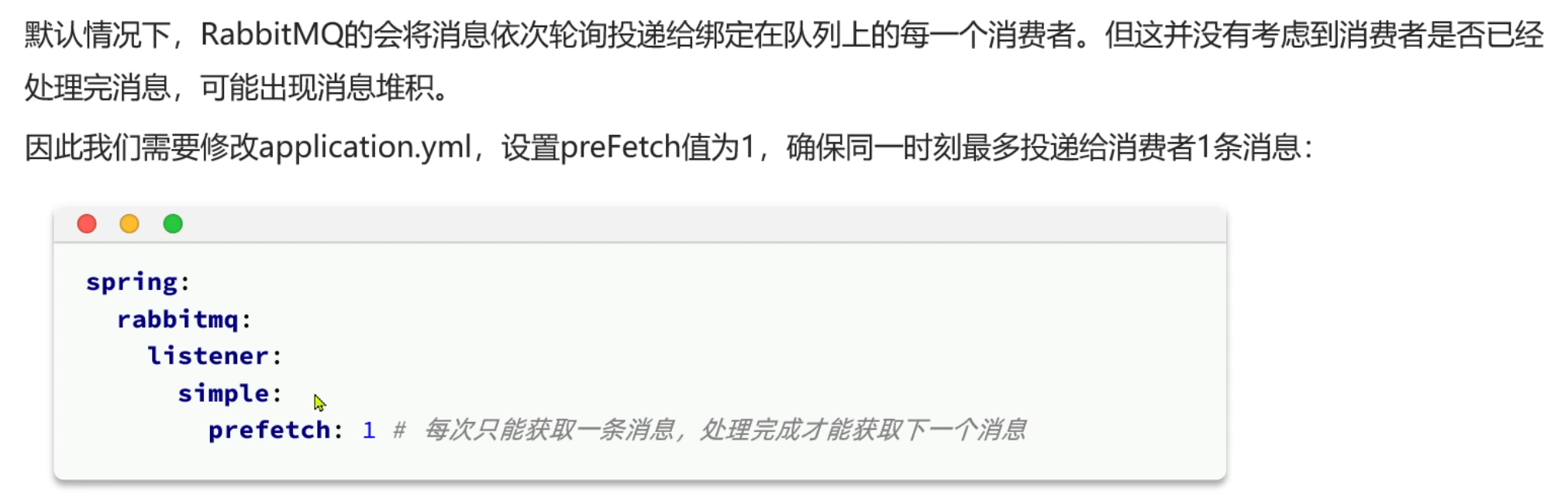
RabbitMQ work模型
Work 模型是 RabbitMQ 最基础的消息处理模式,核心思想是 多个消费者竞争消费同一个队列中的消息,适用于任务分发和负载均衡场景。同一个消息只会被一个消费者处理。 当一个消息队列绑定了多个消费者,每个消息消费的个数都是平摊的&a…...
