前端工程化之模块化
模块化的背景
- 前端模块化是一种标准,不是实现
- 理解模块化是理解前端工程化的前提
- 前端模块化是前端项目规模化的必然结果
什么是前端模块化?
前端模块化就是将复杂程序根据规范拆分成若干模块,一个模块包括输入和输出。而且模块的内部实现是私有的,它通过对外暴露接口与其他模块通信,而不是直接调用。现在在HTML文件中可以引用的script包括脚本和模块,其中模块具有更高的开发效率(可读性强、复用性高),而脚本具有更高的页面性能,因为模块相对文件多,加载速度慢。需要注意的是模块在浏览器中运行会存在兼容性的问题,在script声明type="module"即可使用ES Module模块化规范。
模块化的进化过程
- 全局function模式,将不同的功能封装成不同的函数,缺陷是容易引发全局命名冲突。比如刚开始在一个js文件中中定义一个一个的函数作为模块,但是这些函数挂载windows上的,污染全局作用域,我在另一个js文件中定义同名的函数就会导致命名冲突,而且无法管理模块依赖关系,进而早起模块化完全依靠约定。
function api(){return {data:{a:1,b:2}}}
- 全局namespace模式,约定每个模块暴露一个全局对象,所有的模块成员暴露在对象下,缺点是外部能够修改模块内部数据。将函数放在对象模块中挂载到window上,但是这样外部也能修改对象内部的属性。
var __Module={api(){return {data:{a:1,b:2}}}
}
那么我们可以通过函数作用域加闭包的特性来解决。
- IIFE模式,将模块成员放在函数私有作用域中,通过自执行函数创建闭包,对于暴露给外部的成员通过挂载到全局对象这种方式实现。这种方式实现了私有成员的概念,缺陷是无法解决模块间相互依赖问题。
(function(){var a =1;function getA(){return a;}function setA(a){window.__module.a = a;}window.__module = {a,getA,setA}
})();
- IIFE模式增强,支持传入自定义依赖,缺陷是多依赖传入时,代码阅读困难,无法支持大规模的模块化开发,无特定语法支持,代码简陋。
(function(global){var a =1;function getA(){return a;}function setA(a){window.__module.a = a;}global.__Module_API = {a,getA,setA}
})(window)(function(global,moduleAPI){global.__Module = {setA:moduleApi.setA}
})(window,window.__Module_API)
以上就是早期没有工具和规范的情况下对模块化的落地方式。
通过约定的方式去做模块化,不同的开发者和项目会有不同的差异,我们就需要一个标准去规范模块化的实现方式。针对与模块加载的方式,以上方法都是通过script标签手动引入的方式,模块加载不受代码的控制,时间久了维护会非常麻烦。那么就需要一个模块化的标准和自动加载模块的基础库。
CommonJS规范
介绍
CommonJS规范是Node.js默认模块规范,他规定了每个文件就是一个模块,每个模块有自己的作用域,它的模块加载采用同步加载方式,加载模块的时候必须模块加载完成后再执行后续的代码。它通过require来加载模块,通过exports或module.exports输出模块。
特点
- 所有代码都运行在模块作用域,不会污染全局作用域
- 模块可以多次加载,第一次加载时会运行模块,模块输出结果会被缓存,再次加载时,会从缓存结果中直接读取模块输出结果
- 模块加载的顺序是按照其在代码中出现的顺序
- 模块输出的值是值得拷贝,类似IIFE方案中的内部变量

打包
CommonJS要想在浏览器中使用的话需要使用browserify来打包。
browserify打包原理主要是:通过自执行函数实现模块化,将每个模块编号,存入一个对象,每个模块标记依赖模块。它内部实现了require方法,核心是通过call方法调用模块,并传入require、module、exports方法,通过module存储模块信息,通过exports存储模块输出信息。
AMD规范
AMD(Asynchronous Module Definition)规范采用异步加载模块,允许指定回调函数。Node模块通常都位于本地,加载速度快,所以适用于同步加载,但是在浏览器运行环境中,用同步加载会阻塞浏览器渲染,所以在浏览器环境中,模块需要请求获取,适用于异步加载。因此就诞生了AMD规范,用于异步加载,其中require.js就是AMD的一个具体实现库。目前不管是CMD或是AMD用的都很少,在Node开发中通常用CommonJS规范,在浏览器中用ES Module规范。
引用了require.js之后,它会全局定义一个define函数和require函数,所有的模块要用define去定义。define有三个参数:第一个模块名,第二个是数组用于声明模块依赖项,第三个是一个函数,函数参数与第二个参数依赖项一一对应,每一个参数为依赖项导出的成员。函数的作用可以理解为当前模块提供私有的空间,如果要向外导出成员可以通过return来实现。
define('module1',['jquery','./module2'],function($,module2){return {}
});
而require函数则用来加载模块,当调用require函数的时候,其内部会自动创建script标签来发送脚本文件的请求,并执行相对应的模块代码。
require(['./module1'],function (module1){module1.start();
})
目前绝大部分第三方库都支持AMD规范,但是因为要使用频繁使用require、define导致AMD使用起来相对复杂。另外如果模块代码划分的很细致,那么在同一个页面中,JS文件的请求次数相对多,导致页面效率低下。
CMD规范
CMD规范整合了CommonJS和AMD的优点,通过异步加载模块。CMD专门用于浏览器端,其中淘宝的sea.js就是CMD规范的一个具体实现库。
//CMD规范,类似CommonJS规范
define(function(require,exports,module){//通过require引入依赖var $ = require('jquery')//通过exports 或者module.exports对外暴露成员module.exports = function(){}
})
ESModule规范
目前模块化标准规范已经非常成熟统一了,在Node.js中遵循CommonJS组织模块,在浏览器端使用ESModule规范。目前前端模块化基本统一为CommonJS + ESModule规范。
ESModule规范是目前应用最为广泛的模块化规范,它的设计理念是在编译时就确定模块依赖关系及输入输出。而CommonJS和AMD由于采用闭包的形式必须在运行时才能确定依赖和输入、输出。ESM通过import加载模块,通过export输出模块。
使用ESModule,通过给script标签添加type=module属性,就可以以ESModule的标准执行JS代码。
<script type="module"></script>
ESModule有如下几个特性:
- ESM自动采用严格模式,忽略’use strict’
- 每个ESM都是运行在单独的私有作用域中
- 在ESM中外部的JS模块是通过CORS的方式请求的
- ESM的script标签会延迟执行脚本,等同于defer属性
注意
在ESM中 export {}它只是导出成员的语法,不是导出字面量对象,import {} from 'xxx',也是语法,不是解构对象,如果想导出对象可以使用export default {},使用import xxx from 'xxx'获取对象。其次通过export {name}导出的name值是引用的不是拷贝,它的值会受到导出模块内部修改的影响,而且name只是可读不能修改。
导入模块的用法
- 引用路径必须是完整的文件名称不能省略
.js扩展名,相对路径要是用./,可以使用绝对路径和url的方式。
import {name} from './module.js';
import {name} from '/xxx/module.js';
import {name} from 'http://localhost:3000/module.js';
- 加载模块,并不导出成员
import './xxx.js';
- 使用 * 的方式提取所有的模块,使用as存放在对象中
import * as mod from './xxx.js';
- 使用import函数,在运行阶段动态导入模块
import('./xxx.js').then((module)=>{console.log(module);
});
- 同时导出命名成员和默认成员
//a.js
...
export {name,age}
export default 'title'//b.js
import {name,age,default as title} from './a.js';
//或者
import title,{name,age} from './a.js';
导出模块的用法
通过export将目录下散落的模块在index文件中导出,方便外部使用
export {name,age} from './module.js';
如果要使用commonjs规范的话就要将对应的js文件改为.cjs后缀名。
Node.js新版本支持
在Node.js新版本中,在package.json中添加type="module"字段就可以使用ESModule规范了。
CommonJS和ESModule规范对比
- CommonJS模块输出的是值得拷贝,ES6模块输出的是值得引用
- CommonJS模块是运行时加载,ES6模块是编译时输出接口
- CommonJS是单个值导出,ES6 Module可以导出多个
- CommonJS是同步加载,ES6 Module是支持异步加载,通过import()来实现
- CommonJS的this是当前模块,ES6 Module的this是undefined
- CommonJS和ES6 Module的语法不同
- CommonJS是Node.js默认采用的模块化规范,Node14后默认支持ESM。ESM是浏览器默认采用的模块化规范。
模块打包工具
模块化解决了我们在复杂应用当中的代码组织问题,但是随着引入模块化,又产生了新的问题。例如以下问题:
- ES Modules存在环境兼容问题
- 通过模块化的方式划分的模块文件比较多,且网络请求频繁
- 所有的前端资源都需要模块化,不仅仅是JS需要模块化,像html和css都需要模块化
针对第一个问题,我们需要一个工具将代码进行编译,在开发阶段将新特性的代码转换为兼容绝大多数环境的代码。

针对第二个问题,将模块化的文件打包到一块。

针对第三个问题,将其他资源通过代码的方式进行控制,统一去维护。

针对以上问题就需要模块打包工具来解决,例如webpack、parcel和rollup。
通过使用webpack就可以将零散的代码打包到js文件中,对于那些有环境兼容问题的代码就可以通过模块加载器loader去做兼容转换,他还具有代码拆分的能力,可以按我们的需要去打包,不用担心将所有的代码打包到一块,导致文件比较大的问题。我们可以将应用加载过程中初次运行所必须的模块打包到一起,其他的模块单独存放,等到应用运行过程中需要某个模块,再异步加载这个模块,从而实现增量加载或者渐进式加载。
对于资源文件webpack支持在JS中以模块化的方式去载入任意类型的资源文件。打包工具解决的是前端整体的模块化,并不单指JavaScript模块化。
看完觉得对您有所帮助别忘记关注呦

相关文章:

前端工程化之模块化
模块化的背景 前端模块化是一种标准,不是实现理解模块化是理解前端工程化的前提前端模块化是前端项目规模化的必然结果 什么是前端模块化? 前端模块化就是将复杂程序根据规范拆分成若干模块,一个模块包括输入和输出。而且模块的内部实现是私有的&…...

文件服务器实现方式汇总
hello,伙伴们,大家好,今天这一期shigen来给大家推荐几款可以一键实现文件浏览器的工具,让你轻松的实现文件服务器和内网的文件传输、预览。 基于node 本次推荐的是http-server, 它的githuab地址是:http-s…...

ChatGPT计算机科学与技术专业的本科毕业论文,2000字。论文查重率低于30%。
目录 摘要 Abstract 绪论 1.1 研究背景 1.2 研究目的和意义 2.1 ChatGPT技术概述 2.2 ChatGPT技术的优缺点分析 2.2.1 优点 2.2.2 缺点 摘要 本论文围绕ChatGPT展开,介绍了该技术的发展历程、特点及应用,分析了该技术的优缺点,提出了…...

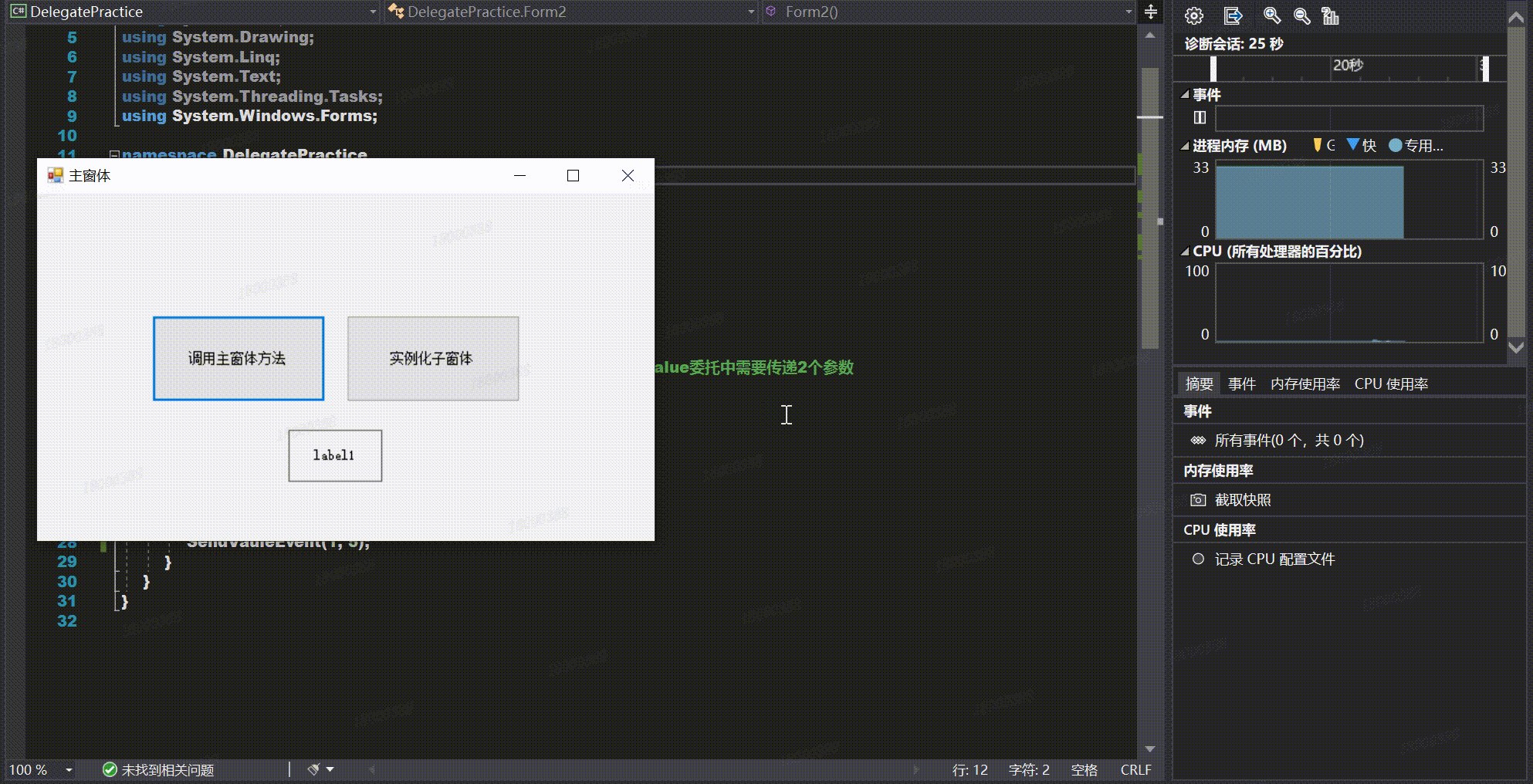
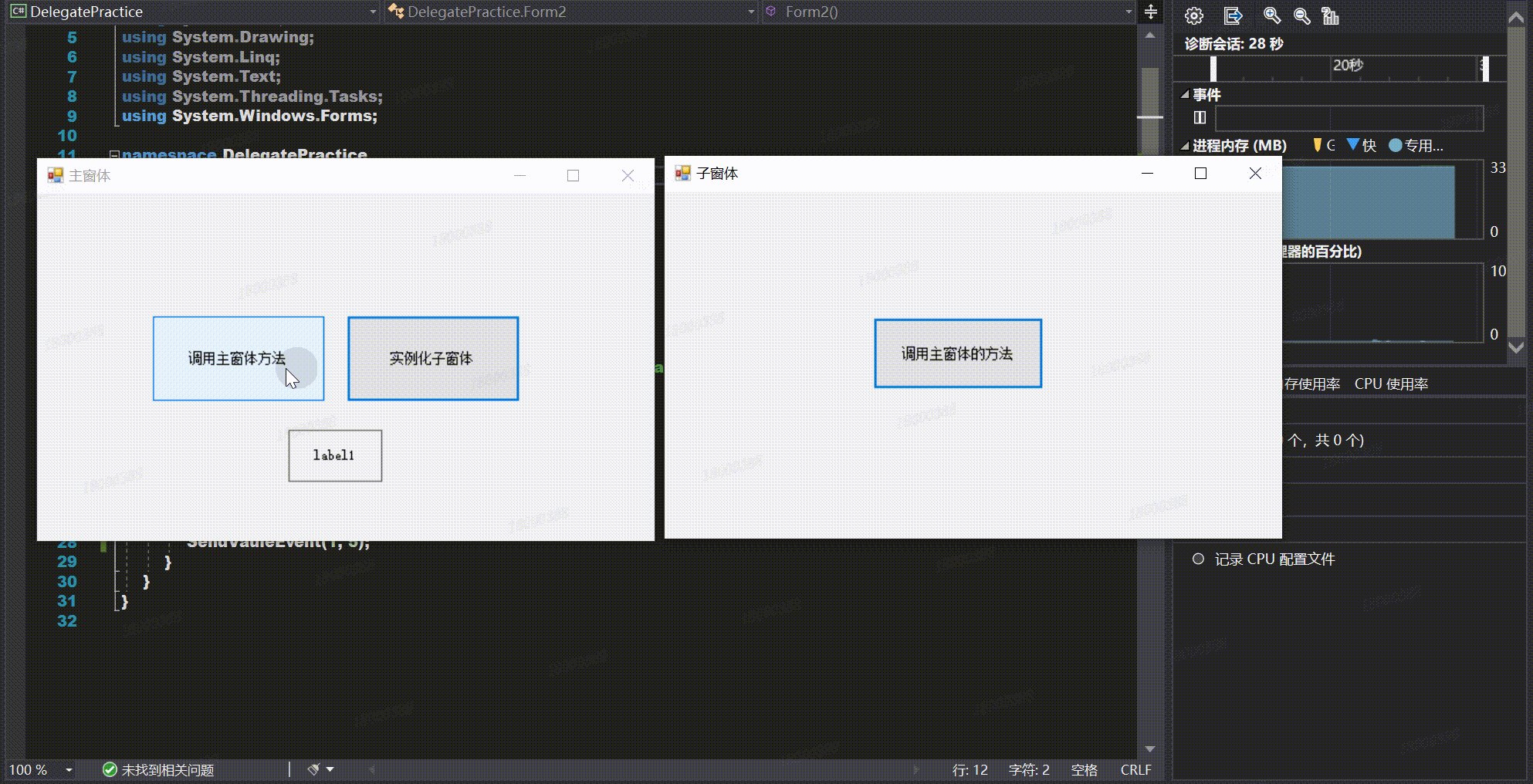
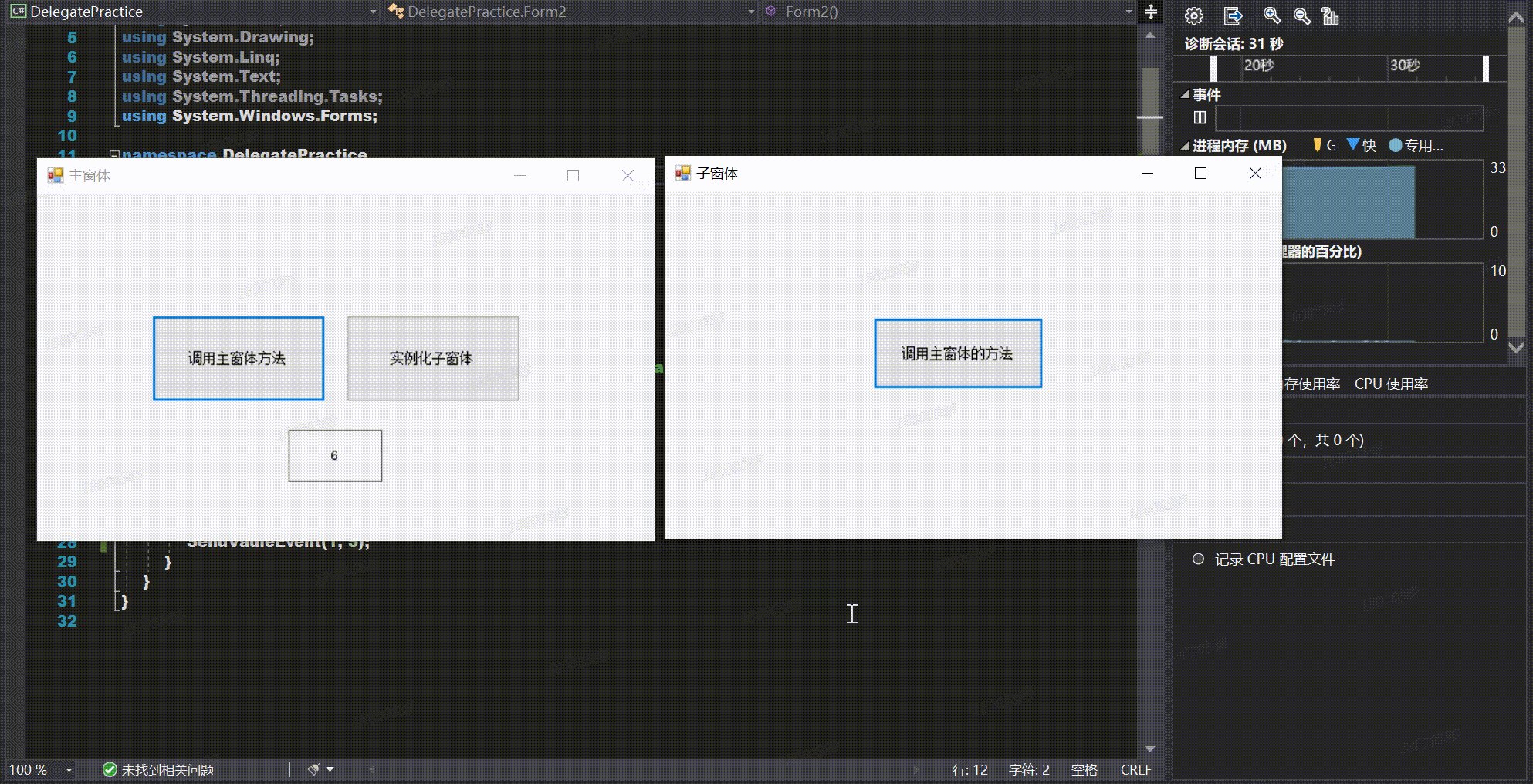
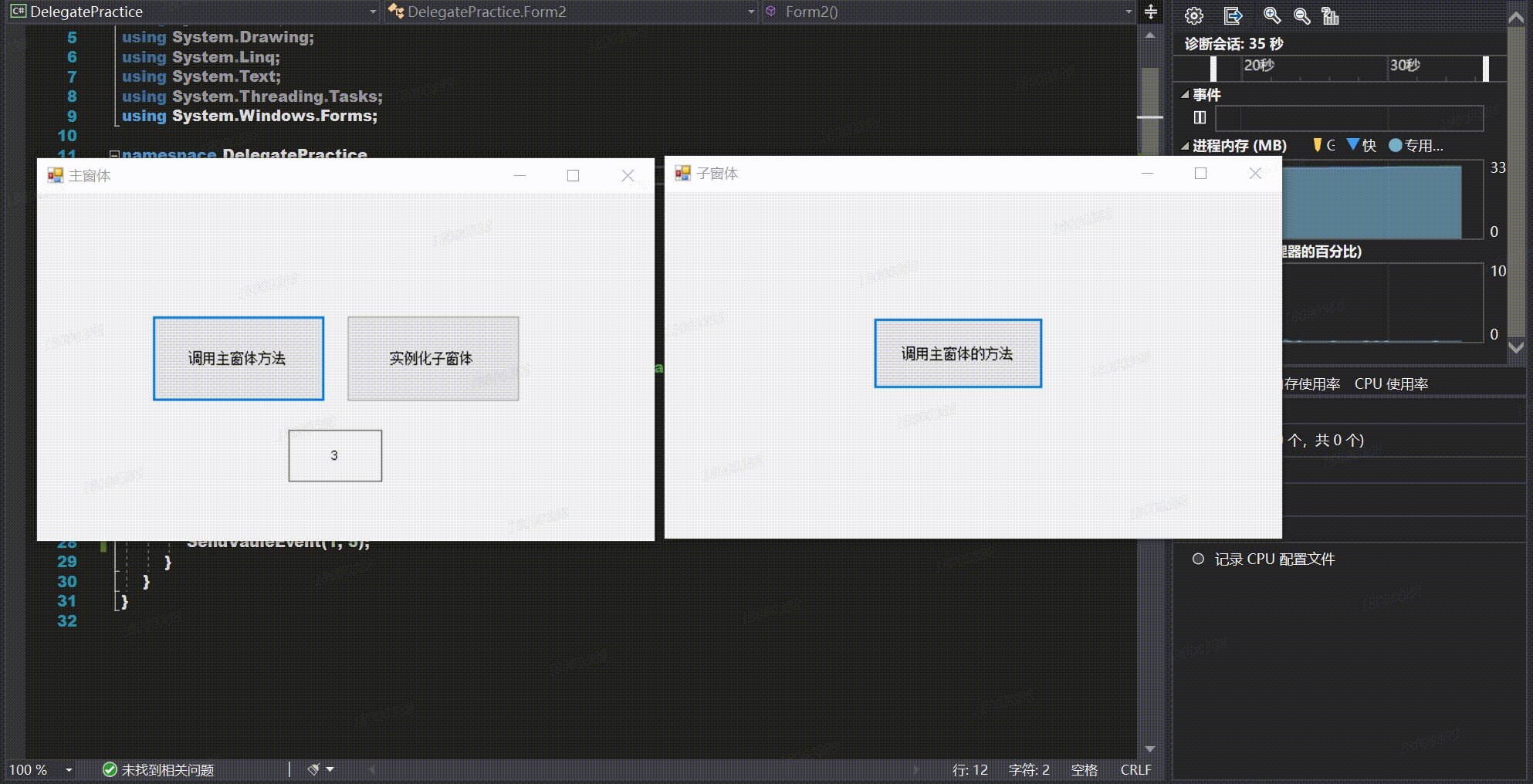
【Winform学习笔记(八)】通过委托实现跨窗体传值
通过委托实现跨窗体传值 前言正文1、委托及事件2、通过委托实现跨窗体传值的步骤1.在子窗体中定义委托2.在子窗体中声明一个委托类型的事件3.调用委托类型事件4.在实例化子窗体后,子窗体订阅事件接受方法5.实现具体的事件 3、具体示例4、完整代码5、实现效果 前言 …...

Windows用户如何安装Cpolar
目录 概述 什么是cpolar? cpolar可以用在哪些场景? 1. 注册cpolar帐号 1.1 访问官网站点 2. 下载Windows版本cpolar客户端 2.1 下载并安装 2.2 安装完验证 3. token认证 3.1 将token值保存到默认的配置文件中 3.2 创建一个随机url隧道&#x…...
梯度下降230820a)
C++最易读手撸神经网络两隐藏层(任意Nodes每层)梯度下降230820a
这是史上最简单、清晰,最易读的…… C语言编写的 带正向传播、反向传播(Forward ……和Back Propagation)……任意Nodes数的人工神经元神经网络……。 大一学生、甚至中学生可以读懂。 适合于,没学过高数的程序员……照猫画虎编写人工智能、…...

机器学习理论笔记(二):数据集划分以及模型选择
文章目录 1 前言2 经验误差与过拟合3 训练集与测试集的划分方法3.1 留出法(Hold-out)3.2 交叉验证法(Cross Validation)3.3 自助法(Bootstrap) 4 调参与最终模型5 结语 1 前言 欢迎来到蓝色是天的机器学习…...

10*1000【2】
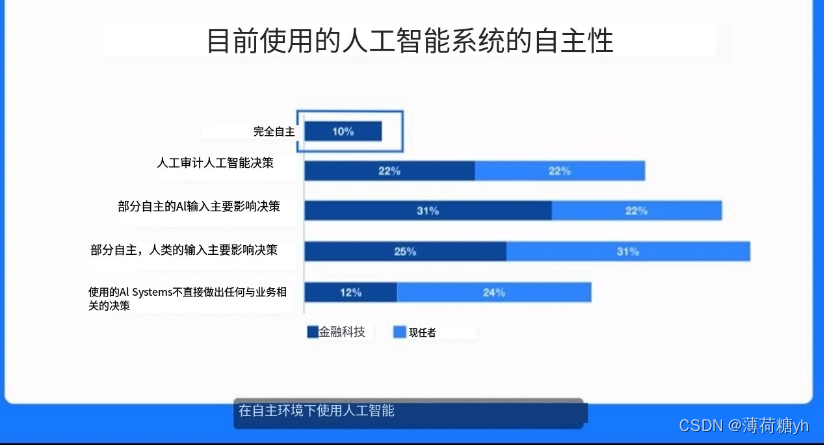
知识: -----------金融科技背后的技术---------------- -------------三个数字化趋势 1.数据爆炸:internet of everything(iot);实时贡献数据;公有云服务->提供了灵活的计算和存储。 2.由计算能力驱动的&#x…...

“探秘JS加密算法:MD5、Base64、DES/AES、RSA你都知道吗?”
目录 1、什么是JS、JS反爬是什么?JS逆向是什么? 2、JS逆向的大致流程 3、逆向的环境搭建 3.1、安装node.js 3.2、安装js代码调试工具(vscode) 3.3、安装PyExecJs模块 4、JS常见加密算法 4.1、Base64算法 4.2、MD5算法 4.3、DES/AES算法 4.2.2 AES与DES的…...

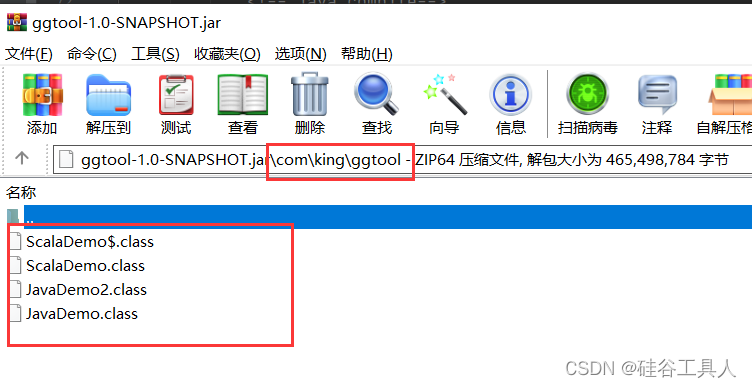
Spark项目Java和Scala混合打包编译
文章目录 项目结构Pom完整文件编译查看 实际开发用有时候引用自己写的一些java工具类,但是整个项目是scala开发的spark程序,在项目打包时需要考虑到java和scala混合在一起编译。 今天看到之前很久之前写的一些打包编译文章,发现很多地方不太对…...

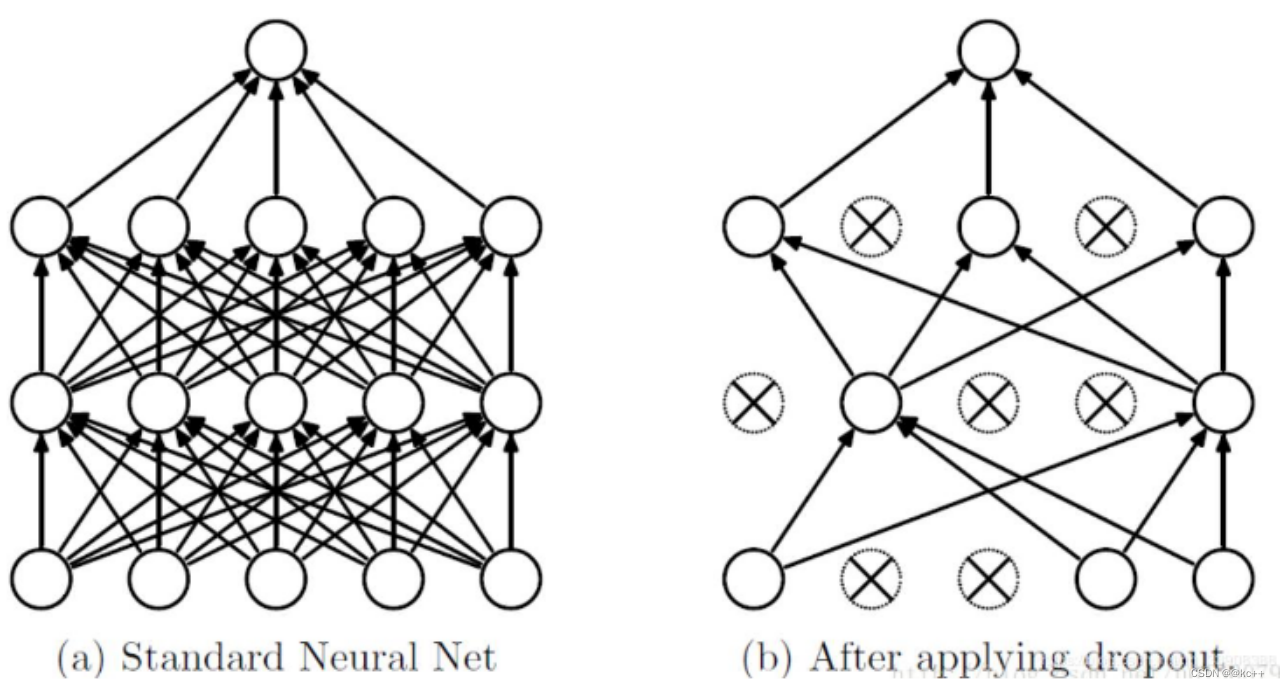
深度学习处理文本(NLP)
文章目录 引言1. 反向传播1.1 实例流程实现1.2 前向传播1.3 计算损失1.4 反向传播误差1.5 更新权重1.6 迭代1.7 BackPropagation & Adam 代码实例 2. 优化器 -- Adam2.1 Adam解析2.2 代码实例 3. NLP任务4. 神经网络处理文本4.1 step1 字符数值化4.2 step 2 矩阵转化为向量…...

汽车电子笔记之:AUTOSAR方法论及基础概念
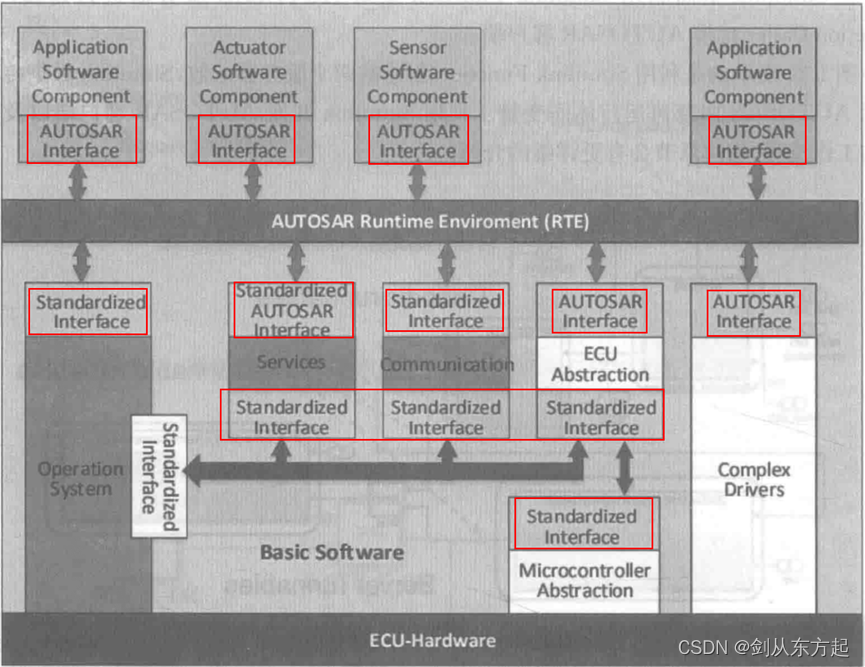
目录 1、AUTOSAR方法论 2、AUTOSAR的BSW 2.1、MCAL 2.2、ECU抽象层 2.3、服务层 2.4、复杂驱动 3、AUTOSAR的RTE 4、AUTOSAR的应用层 4.1、SWC 4.2、AUTOSAR的通信 4.3、AUTOSAR软件接口 1、AUTOSAR方法论 AUTOSAR为汽车电子软件系统开发过程定义了一套通用的技术方法…...

鼠标拖拽盒子移动
目录 需求思路代码页面展示【补充】纯js实现 需求 浮动的盒子添加鼠标拖拽功能 思路 给需要拖动的盒子添加鼠标按下事件鼠标按下后获取鼠标点击位置与盒子边缘的距离给 document 添加鼠标移动事件鼠标移动过程中,将盒子的位置进行重新定位侦听 document 鼠标弹起&a…...

AUTOSAR从入门到精通-【应用篇】面向车联网的车辆攻击方法及入侵检测
目录 前言 国内外研究现状 (1)车辆攻击方法的研究 (2)车辆安全防护技术的研究...

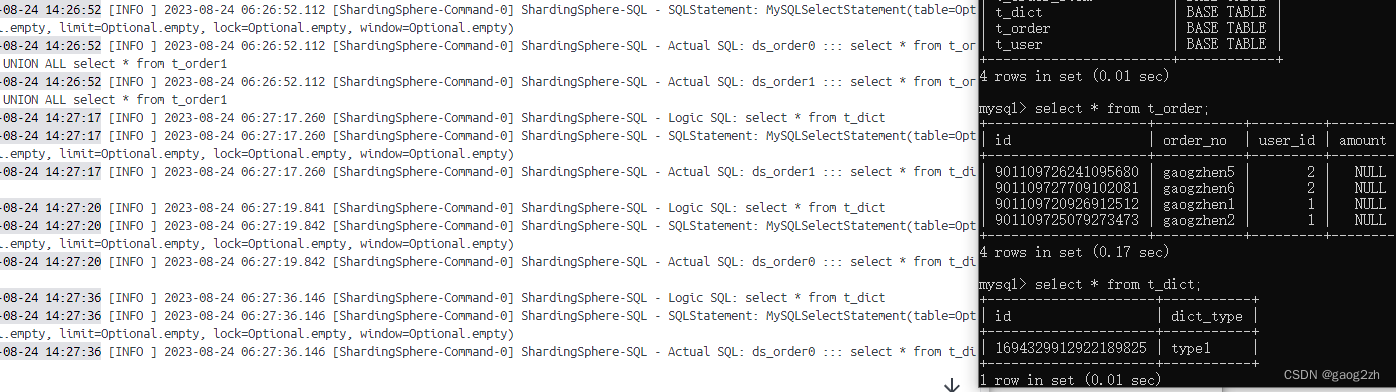
0101prox-shardingsphere-中间件
1 启动ShardingSphere-Proxy 1.1 获取 目前 ShardingSphere-Proxy 提供了 3 种获取方式: 二进制发布包DockerHelm 这里我们使用Docker安装。 1.2 使用Docker安装 step1:启动Docker容器 docker run -d \ -v /Users/gaogzhen/data/docker/shardings…...

FactoryBean和BeanFactory:Spring IOC容器的两个重要角色简介
目录 一、简介 二、BeanFactory 三、FactoryBean 四、区别 五、使用场景 总结 一、简介 在Spring框架中,IOC(Inversion of Control)容器是一个核心组件,它负责管理和配置Java对象及其依赖关系,实现了控制反转&a…...

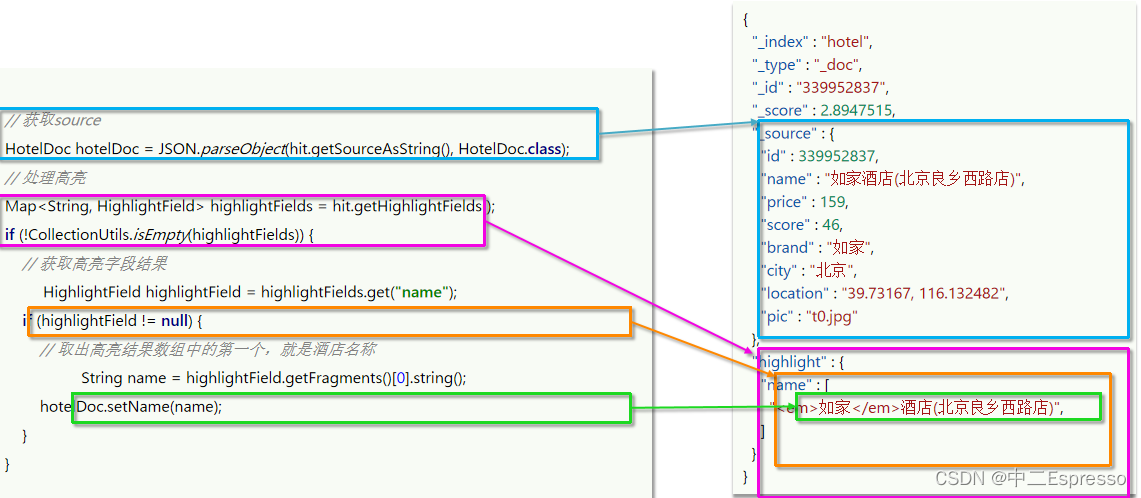
微服务中间件--分布式搜索ES
分布式搜索ES 11.分布式搜索 ESa.介绍ESb.IK分词器c.索引库操作 (类似于MYSQL的Table)d.查看、删除、修改 索引库e.文档操作 (类似MYSQL的数据)1) 添加文档2) 查看文档3) 删除文档4) 修改文档 f.RestClient操作索引库1) 创建索引库2) 删除索引库/判断索引库 g.RestClient操作文…...

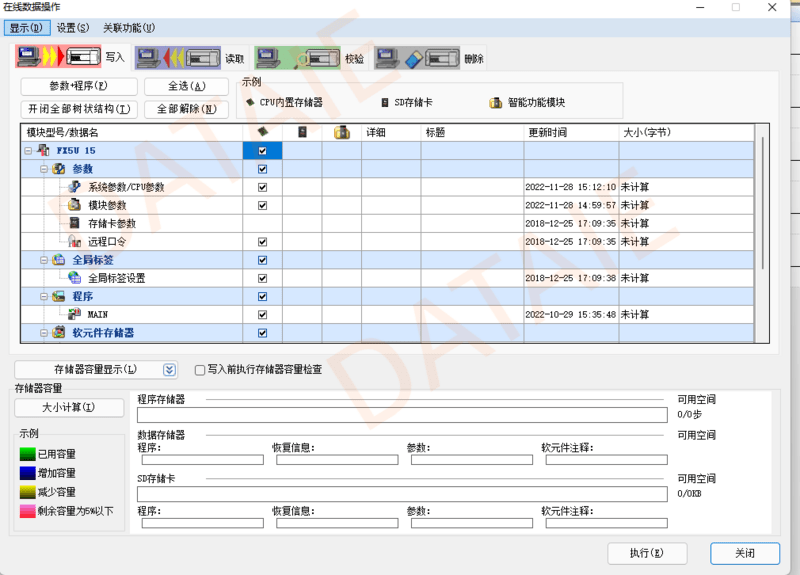
触摸屏与PLC之间 EtherNet/IP无线以太网通信
在实际系统中,同一个车间里分布多台PLC,用触摸屏集中控制。通常所有设备距离在几十米到上百米不等。在有通讯需求的时候,如果布线的话,工程量较大耽误工期,这种情况下比较适合采用无线通信方式。 本方案以MCGS触摸屏和…...

Crontab定时任务运行Docker容器(Ubuntu 20)
对于一些离线预测任务,或者D1天的预测任务,可以简单地采用Crontab做定时调用项目代码运行项目 Crontab简介: Linux crontab命令常见于Unix和类Unix的操作系统之中,用于设置周期性被执行的指令。该命令从标准输入设备读取指令&…...

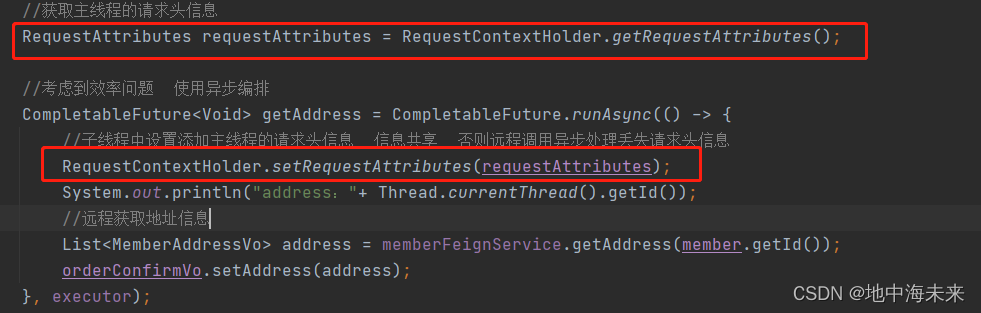
Fegin异步情况丢失上下文问题
在微服务的开发中,我们经常需要服务之间的调用,并且为了提高效率使用异步的方式进行服务之间的调用,在这种异步的调用情况下会有一个严重的问题,丢失上文下 通过以上图片可以看出异步丢失上下文的原因是不在同一个线程,…...
结构体的进阶应用)
基于算法竞赛的c++编程(28)结构体的进阶应用
结构体的嵌套与复杂数据组织 在C中,结构体可以嵌套使用,形成更复杂的数据结构。例如,可以通过嵌套结构体描述多层级数据关系: struct Address {string city;string street;int zipCode; };struct Employee {string name;int id;…...

(十)学生端搭建
本次旨在将之前的已完成的部分功能进行拼装到学生端,同时完善学生端的构建。本次工作主要包括: 1.学生端整体界面布局 2.模拟考场与部分个人画像流程的串联 3.整体学生端逻辑 一、学生端 在主界面可以选择自己的用户角色 选择学生则进入学生登录界面…...

Qt/C++开发监控GB28181系统/取流协议/同时支持udp/tcp被动/tcp主动
一、前言说明 在2011版本的gb28181协议中,拉取视频流只要求udp方式,从2016开始要求新增支持tcp被动和tcp主动两种方式,udp理论上会丢包的,所以实际使用过程可能会出现画面花屏的情况,而tcp肯定不丢包,起码…...
)
rknn优化教程(二)
文章目录 1. 前述2. 三方库的封装2.1 xrepo中的库2.2 xrepo之外的库2.2.1 opencv2.2.2 rknnrt2.2.3 spdlog 3. rknn_engine库 1. 前述 OK,开始写第二篇的内容了。这篇博客主要能写一下: 如何给一些三方库按照xmake方式进行封装,供调用如何按…...

k8s从入门到放弃之Ingress七层负载
k8s从入门到放弃之Ingress七层负载 在Kubernetes(简称K8s)中,Ingress是一个API对象,它允许你定义如何从集群外部访问集群内部的服务。Ingress可以提供负载均衡、SSL终结和基于名称的虚拟主机等功能。通过Ingress,你可…...

vue3 字体颜色设置的多种方式
在Vue 3中设置字体颜色可以通过多种方式实现,这取决于你是想在组件内部直接设置,还是在CSS/SCSS/LESS等样式文件中定义。以下是几种常见的方法: 1. 内联样式 你可以直接在模板中使用style绑定来设置字体颜色。 <template><div :s…...

【JavaWeb】Docker项目部署
引言 之前学习了Linux操作系统的常见命令,在Linux上安装软件,以及如何在Linux上部署一个单体项目,大多数同学都会有相同的感受,那就是麻烦。 核心体现在三点: 命令太多了,记不住 软件安装包名字复杂&…...
的原因分类及对应排查方案)
JVM暂停(Stop-The-World,STW)的原因分类及对应排查方案
JVM暂停(Stop-The-World,STW)的完整原因分类及对应排查方案,结合JVM运行机制和常见故障场景整理而成: 一、GC相关暂停 1. 安全点(Safepoint)阻塞 现象:JVM暂停但无GC日志,日志显示No GCs detected。原因:JVM等待所有线程进入安全点(如…...

云原生安全实战:API网关Kong的鉴权与限流详解
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 一、基础概念 1. API网关(API Gateway) API网关是微服务架构中的核心组件,负责统一管理所有API的流量入口。它像一座…...
: 一刀斩断视频片头广告)
快刀集(1): 一刀斩断视频片头广告
一刀流:用一个简单脚本,秒杀视频片头广告,还你清爽观影体验。 1. 引子 作为一个爱生活、爱学习、爱收藏高清资源的老码农,平时写代码之余看看电影、补补片,是再正常不过的事。 电影嘛,要沉浸,…...
