HTML-CSS-js教程
HTML
双标签<html> </html>
单标签<img>
html5的DOCTYPE声明
<!DOCTYPE html>
html的基本骨架
<!DOCTYPE html>
<html>
</html>
head标签
用于定义文档的头部。文档的头部包含了各种属性和信息,包括文档的标题,在Web中的位置以及和其他文档的关系等。绝大多数文档头部包含的数据都不会真正作为内容显示给读者
<!DOCTYPE html>
<html> <head></head>
</html>
body标签
定义文档的主体,包含文档的所有内容,在页面中显示出来,用户可以直接看到的内容
<!DOCTYPE html>
<html> <head></head><body></body>
</html>
title标签
定义文档的标题,可以显示在浏览器的标签栏或状态栏上。<title>标签是<head>标签中唯一必须要求包含的东西,就是说head一定要写title,title的增加有利于SEO(搜索引擎优化)优化
<!DOCTYPE html>
<html> <head><title> </title></head><body></body>
</html>
meta标签
用来描述HTML网页文档的属性,关键词等。例如charset=“utf-8”
<!DOCTYPE html>
<html> <head><meta charset=utf-8"><title> </title></head><body></body>
</html>
标题
<h1></h1>
<h6></h6>
生成h1~h6快捷键:h$*6
- 请确保将HTML标题标签只用于标题
- 不要因为生成粗体或大号的文本而使用标题
- 正确使用标题有益于SEO
标签位置
<h1 align="left"> </h1>
段落标签<p>
文本换行 <br>
水平线 <hr>
图片 <img src="" >
src:路径名称
alt:图片显示有问题后的替代文本
width,height 通常只更改width从而保持图片的原比例
title:鼠标悬停的提示
路径
- 绝对路径
- 相对路径
- 子集关系
/ - 父集关系
../ - 同集关系
./(可以省略)
- 子集关系
- 网络路径
超文本链接 <a href=""> name </a>
<a href=" ">
<img > (可以放图文)</a>
文本标签
<em> 着重文字
<b> 粗体文字
<i> 斜体字
<strong> 加重语气
<del> 删除字
span 元素没有特定的含义
有序列表
<ol type="i"><li><li>
<ol>
type更改每列开头为数字或字母…
无序列表
<ul type="disc"><li><li>
<ul>
表格
<table><tr><td> </td> <td> </td> </tr><tr><td> </td> <td> </td> </tr>
</table>
快捷键生成 table>tr*8>td*2{sss}
合并单元格
水平合并colspan
垂直合并rowspan
表单
表达是由容器和控件组成,输入框叫做控件,表单就是容器,能够容纳各种各样的控件 <form action="url" method="get|post" name="myform"></form>
action:服务器地址
name:表单名称
method中get和post的区别
- 数据提交方式,get把提交的数据url 可以看到,post看不到
- get一般用于提交少量数据,post用来提交大量数据
表单元素:表单标签,表单域,表单按钮
文本框
提交按钮
<form>username: <input type="text">password: <input type="password"><input type="submit" value="Login"></form>
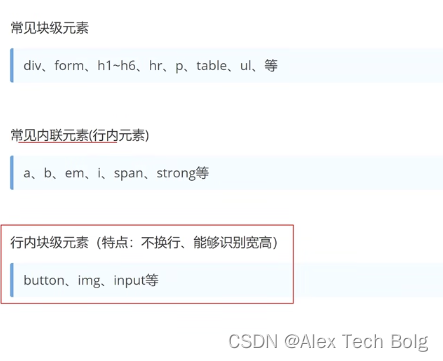
元素分类
块元素与行内元素


HTML5新增标签

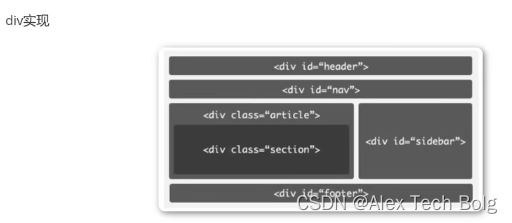
容器 <div>
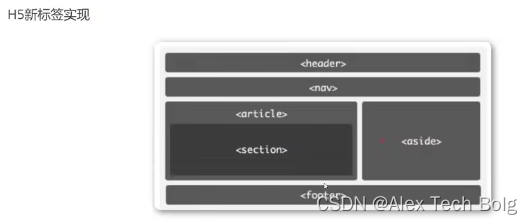
H5新标签
头部 <header>
导航 <nav>
定义文档中的节,比如章节、页眉、页脚 <section>
侧边栏 <aside>
脚部 <footer>
代表一个独立、完整的相关内容块,比如完整的帖子,博客文章等 <article>


CSS
css (Cascading style sheets) 样式表 .css
用于html文档中元素样式的定义
语法
css规则由两个主要的部分构成:选择器,以及一条或多条声明(样式)

CSS的引入方式
内联样式
<p style="color:red; font-size: 20px;">内联样式</p>
- 不建议。缺乏整体性和规划性,不利于维护,维护成本高
内部样式
使用 <style> 标签在文档头部定义内部样式表
- 单个页面内的CSS代码具有统一性和规划性,便于维护,但是在多个页面之间容易混乱
外部样式(推荐)

<link rel="stylesheet" href="./public.css">
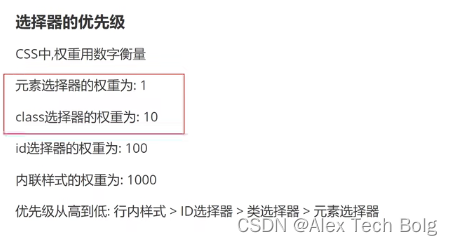
选择器一
CSS语法规则:选择器,以及一条或多条声明(样式)
全局选择器
可以与任何元素匹配,优先级最低,一般做样式初始化
*{font-size: 30px;color: red;}
元素选择器
HTML文档中的元素,p,d,div,img
类选择器
用圆点. 来定义,针对你想要的所有标签使用
优点:灵活
选择器二
ID选择器
针对某一个特定的标签来使用,只能使用一次
#text{color: red;font-size: 30px;
}<p id="text">Hello</p>

关系选择器
后代选择器 E F{ }
直接子元素 E>F{ }
相邻兄弟选择器 E+F{ }:E元素之后紧邻的一个F
通用兄弟选择器 E~F{ }:E元素之后的所有F
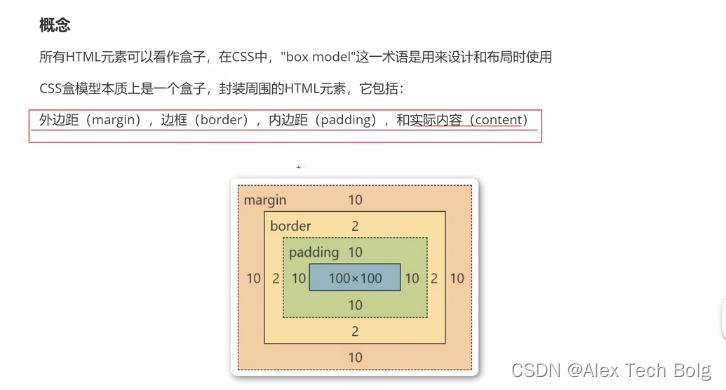
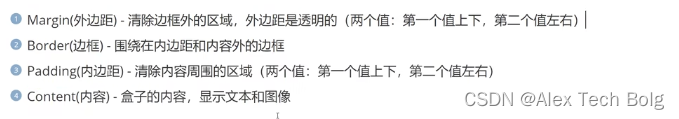
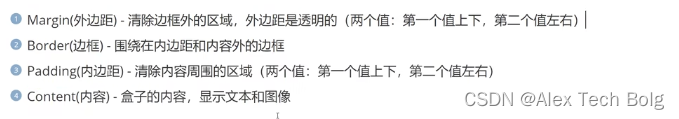
CSS 盒子模型 Box Model


弹性盒子 flex box
JavaScript
Some Questions
Node.js 是什么:
- 一种javascript的运行环境,能够使得javascript脱离浏览器运行
- node.js就是一个前端觉得写个功能还要等后端捣鼓半天,然后干脆就自己用javascript把后端搞定的一个东西。
相关文章:

HTML-CSS-js教程
HTML 双标签<html> </html> 单标签<img> html5的DOCTYPE声明 <!DOCTYPE html>html的基本骨架 <!DOCTYPE html> <html> </html>head标签 用于定义文档的头部。文档的头部包含了各种属性和信息,包括文档的标题&#…...

【Nacos】Nacos配置中心客户端启动源码分析
SpringCloud项目启动过程中会解析bootstrop.properties、bootstrap.yaml配置文件,启动父容器,在子容器启动过程中会加入PropertySourceBootstrapConfiguration来读取配置中心的配置。 PropertySourceBootstrapConfiguration#initialize PropertySource…...

中国特色地流程管理系统,天翎让流程审批更简单
编者按:本文分析了国内企业在采购流程管理系统常遇到的一些难点,并从适应中国式流程管理模式的特点出发,介绍了符合中国特色的流程审批管理系统——天翎流程管理系统。关键词:可视化开发,拖拽建模,审批控制…...
)
Python算法:DFS排列与组合算法(手写模板)
自写排列算法: 例:前三个数的全排列(从小到大) def dfs(s,t):if st: #递归结束,输出一个全排列print(b[0:n])else:for i in range(t):if vis[i]False:vis[i]Trueb[s]a[i] #存排列dfs(s1,t)vis[i]Falsea[1,2,3,4,…...

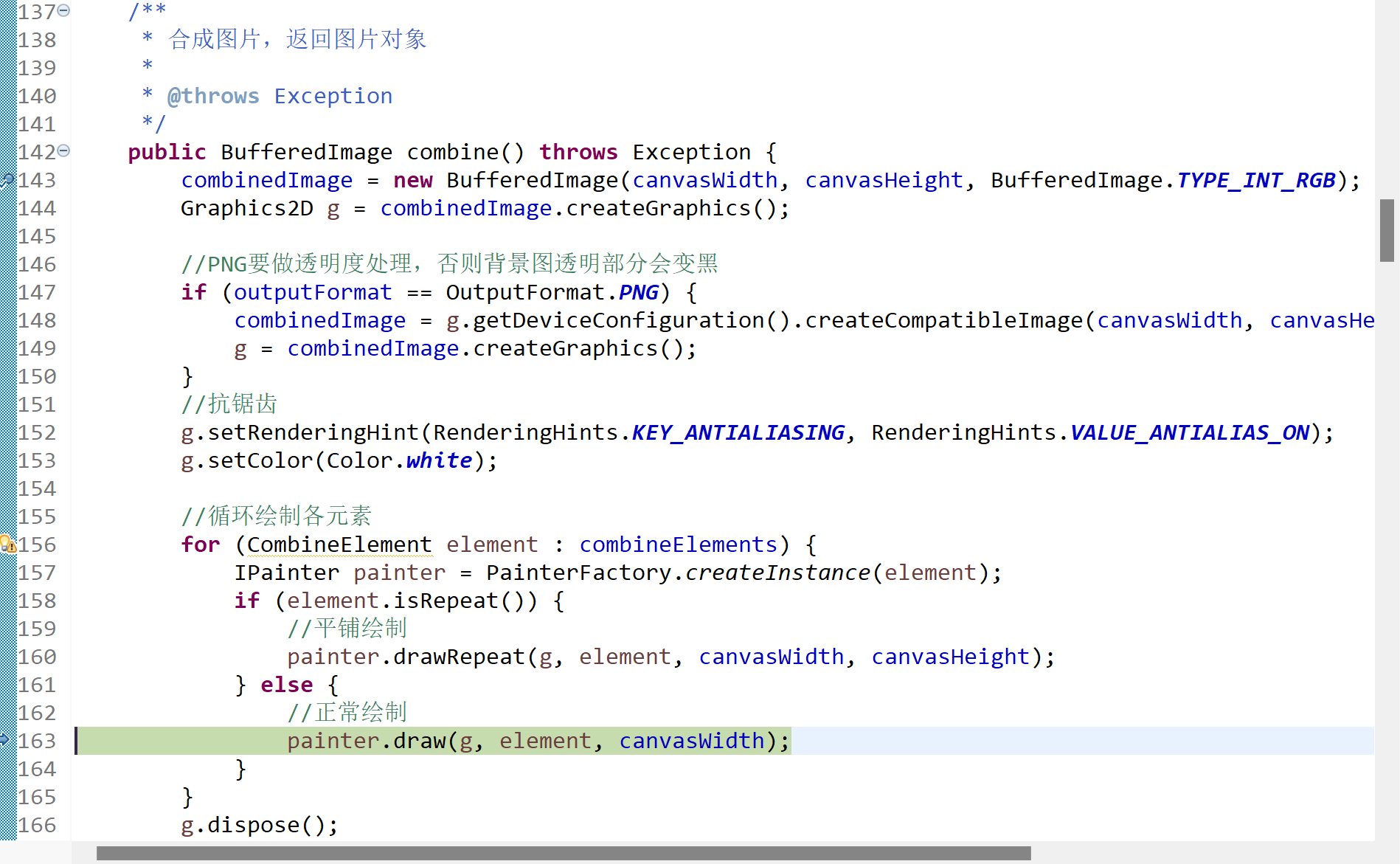
拿来就用的Java海报生成器ImageCombiner(一)
背景如果您是UI美工大师或者PS大牛,那本文一定不适合你;如果当您需要自己做一张海报时,可以立马有小伙伴帮您实现,那本文大概率也不适合你。但是,如果你跟我一样,遇上到以下场景,最近公司上了不…...

【C++】类和对象(二)
目录 一、默认成员函数 二、构造函数 1、构造函数概念 2、构造函数编写 3、默认构造函数 4、内置类型成员的补丁 三、析构函数 1、析构函数概念 2、析构函数编写 3、默认析构函数 四、拷贝构造函数 1、拷贝构造函数概念及编写 2、默认拷贝构造函数 3、拷贝构造…...

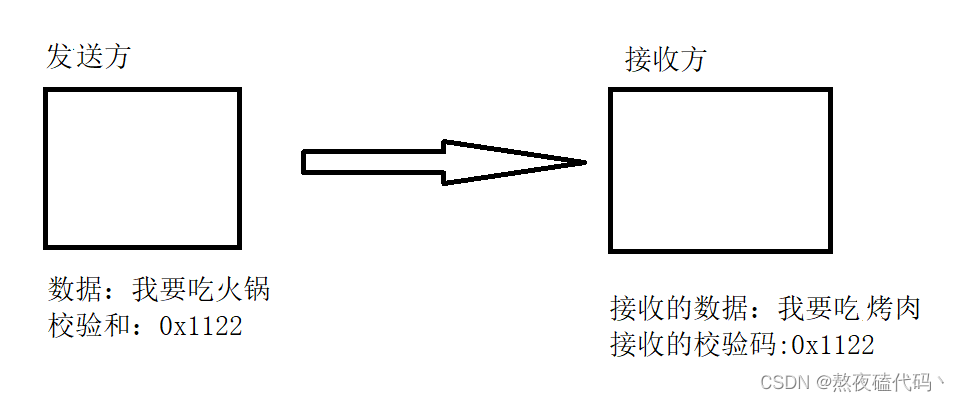
UDP协议
文章目录一、前沿知识应用层传输层二、UDP协议一、前沿知识 应用层 应用层:描述了应用程序如何理解和使用网络中的通信数据。 我们程序员在应用层的主要工作是自定义协议,因为下面四层都在系统内核/驱动程序/硬件中已经实现好了,不能去修改…...

IT人的晋升之路——关于人际交往能力的培养
对于咱们的程序员来说,工作往往不是最难的,更难的是人际交往和关系的维护处理。很多时候我们都宁愿加班,也不愿意是社交,认识新的朋友,拓展自己的圈子。对外的感觉就好像我们丧失了人际交往能力,是个呆子&a…...

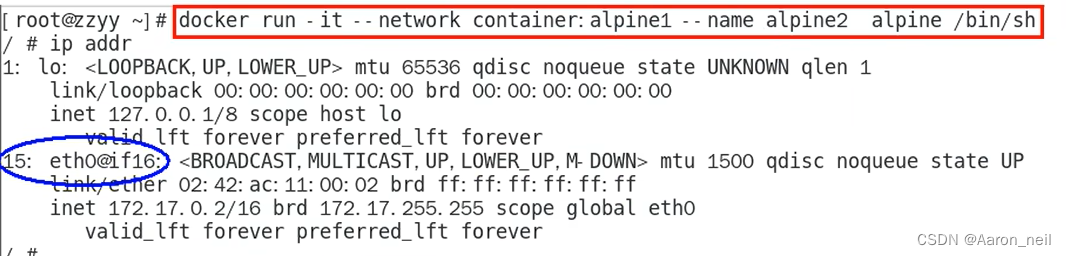
Docker进阶 - 8. docker network 网络模式之 container
目录 1. container 模式概述 2. 使用Alpine操作系统来验证 container 模式 1. container 模式概述 container网络模式新建的容器和已经存在的一个容器共享一个网络ip配置而不是和宿主机共享。新创建的容器不会创建自己的网卡,配置自己的IP,而是和一个…...

2年功能测试月薪9.5K,100多天自学自动化,跳槽涨薪4k后我的路还很长...
前言 其实最开始我并不是互联网从业者,是经历了一场六个月的培训才入的行,这个经历仿佛就是一个遮羞布,不能让任何人知道,就算有面试的时候被问到你是不是被培训的,我还是不能承认这段历史。我是为了生存,…...

“数字孪生”:为什么要仿真嵌入式系统?
01.仿真是什么? 仿真的概念非常广泛,但归根结底都是使用可控的手段来模仿真实的情况,通常应用于现实世界中实施难度大甚至是无法实践的事物。 众所周知,嵌入式系统通常是形式多样的、面向特定应用的软硬件综合体,无…...
)
Java基础知识总结(上)
Java基础知识总结 1. Java语言的特点 简单易学,相较于python等语言具有较好的严谨性以及报错机制; 面向对象(封装,继承,多态),Java中所有内容都是基于类进行扩展的,由类创建的实体…...

MySQL 2:MySQL约束
一、定义 约束(constraint),即表中数据的限制条件。在表设计中加入约束的目的是保证表中记录的完整性和有效性。 比如user表,有些列(手机号)的值不能为空,有些列(身份证号ÿ…...

C4--Vivado添加列表中不存在的FLash器件2023-02-10
以华邦SPI FLASH W25Q128JVEIQ为例进行说明。(其他Flash添加步骤一致) 1.本地vivado安装目录D:\Softwares\xlinx_tools\Vivado\2020.2\data\xicom下,找到xicom_cfgmem_part_table.csv文件,这个表与vivado hardware manager中的器…...

php代码审计
准备工作 了解CMS的基本信息 该CMS使用的是什么设计模式?该CMS每个目录大概负责的功能(视图、缓存、控制器等)。该CMS处理请求的基本流程是如何走的?以及在系统中使用的全局过滤函数是如何对数据进行处理的? 代码审计方法 敏感函数回溯 …...

接口测试入门,如何划分接口文档
1.首先最主要的就是要分析接口测试文档,每一个公司的测试文档都是不一样的。具体的就要根据自己公司的接口而定,里面缺少的内容自己需要与开发进行确认。 我认为一针对于测试而言的主要的接口测试文档应该包含的内容分为以下几个方面。 a.具体的一个业…...

数据库学习第二天
第7章 系统预定义函数 函数:代表一个独立的可复用的功能。 和Java中的方法有所不同,不同点在于:MySQL中的函数必须有返回值,参数可以有可以没有。 MySQL中函数分为: (1)系统预定义函数&…...

NODE => CORS跨域资源共享学习
1.CORS跨域资源共享 cors是Express的一个第三方中间件。通过安装和配置cors中间件,可以很方便地解决跨域问题 运行npm install cors 安装中间件使用const cors require(‘cors’) 导入中间件在路由之前调用 app.use(cors()&#…...

golang rabbitMQ 生产者复用channel以及生产者组分发策略
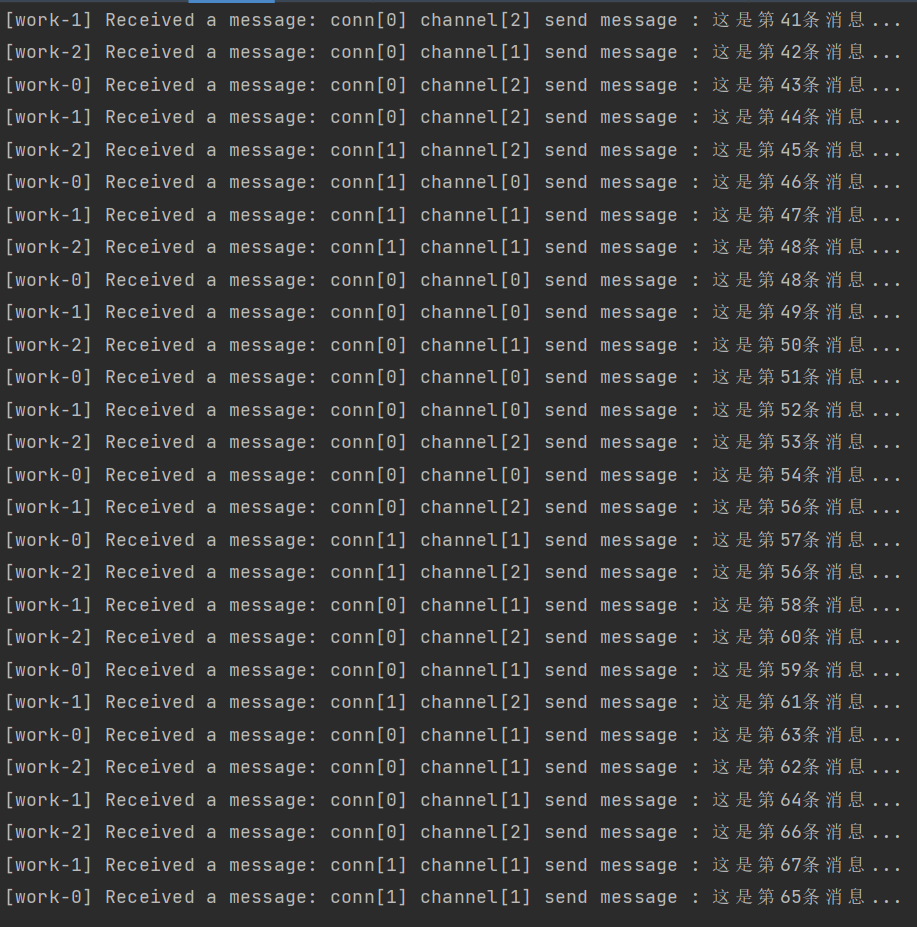
引用的是rabbitMQ官方示例的库:github.com/rabbitmq/amqp091-go在网络编程中我们知道tcp连接的创建、交互、销毁等相关操作的"代价"都是很高的,所以就要去实现如何复用这些连接,并要做到高效并可靠。预期效果:项目初始化…...

掌握了这项技能的性能测试师,90%都升职加薪了
初入职场的新人该怎么做才能让自己快速成长?在公司一直做着手工测试,如何才能提升自己,避免陷入“只涨年龄不涨经验”的尴尬?做为一名软件测试工程师,我们不得不去面对这些问题,有的人找到了答案࿰…...

前端倒计时误差!
提示:记录工作中遇到的需求及解决办法 文章目录 前言一、误差从何而来?二、五大解决方案1. 动态校准法(基础版)2. Web Worker 计时3. 服务器时间同步4. Performance API 高精度计时5. 页面可见性API优化三、生产环境最佳实践四、终极解决方案架构前言 前几天听说公司某个项…...

【SpringBoot】100、SpringBoot中使用自定义注解+AOP实现参数自动解密
在实际项目中,用户注册、登录、修改密码等操作,都涉及到参数传输安全问题。所以我们需要在前端对账户、密码等敏感信息加密传输,在后端接收到数据后能自动解密。 1、引入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId...

TRS收益互换:跨境资本流动的金融创新工具与系统化解决方案
一、TRS收益互换的本质与业务逻辑 (一)概念解析 TRS(Total Return Swap)收益互换是一种金融衍生工具,指交易双方约定在未来一定期限内,基于特定资产或指数的表现进行现金流交换的协议。其核心特征包括&am…...

LLM基础1_语言模型如何处理文本
基于GitHub项目:https://github.com/datawhalechina/llms-from-scratch-cn 工具介绍 tiktoken:OpenAI开发的专业"分词器" torch:Facebook开发的强力计算引擎,相当于超级计算器 理解词嵌入:给词语画"…...

12.找到字符串中所有字母异位词
🧠 题目解析 题目描述: 给定两个字符串 s 和 p,找出 s 中所有 p 的字母异位词的起始索引。 返回的答案以数组形式表示。 字母异位词定义: 若两个字符串包含的字符种类和出现次数完全相同,顺序无所谓,则互为…...

全面解析各类VPN技术:GRE、IPsec、L2TP、SSL与MPLS VPN对比
目录 引言 VPN技术概述 GRE VPN 3.1 GRE封装结构 3.2 GRE的应用场景 GRE over IPsec 4.1 GRE over IPsec封装结构 4.2 为什么使用GRE over IPsec? IPsec VPN 5.1 IPsec传输模式(Transport Mode) 5.2 IPsec隧道模式(Tunne…...
Mobile ALOHA全身模仿学习
一、题目 Mobile ALOHA:通过低成本全身远程操作学习双手移动操作 传统模仿学习(Imitation Learning)缺点:聚焦与桌面操作,缺乏通用任务所需的移动性和灵活性 本论文优点:(1)在ALOHA…...

#Uniapp篇:chrome调试unapp适配
chrome调试设备----使用Android模拟机开发调试移动端页面 Chrome://inspect/#devices MuMu模拟器Edge浏览器:Android原生APP嵌入的H5页面元素定位 chrome://inspect/#devices uniapp单位适配 根路径下 postcss.config.js 需要装这些插件 “postcss”: “^8.5.…...

打手机检测算法AI智能分析网关V4守护公共/工业/医疗等多场景安全应用
一、方案背景 在现代生产与生活场景中,如工厂高危作业区、医院手术室、公共场景等,人员违规打手机的行为潜藏着巨大风险。传统依靠人工巡查的监管方式,存在效率低、覆盖面不足、判断主观性强等问题,难以满足对人员打手机行为精…...

论文阅读:LLM4Drive: A Survey of Large Language Models for Autonomous Driving
地址:LLM4Drive: A Survey of Large Language Models for Autonomous Driving 摘要翻译 自动驾驶技术作为推动交通和城市出行变革的催化剂,正从基于规则的系统向数据驱动策略转变。传统的模块化系统受限于级联模块间的累积误差和缺乏灵活性的预设规则。…...
