spring-boot 整合 前端框架 React 增删改查(附源码)
看了很多 关于 SpringBoot 增删改查 的文章 ,但是 React 前端框架这块似乎没什么人玩,一般都是Vue进行整合 ,所以想写一篇关于 React 整合 SpringBoot 增删改查的项目

React 学习区域
-
React中文教程: https://www.php.cn/doc/react/tutorial/tutorial.html
-
React 社区: https://www.php.cn/doc/react/tutorial/tutorial.html
-
其他React技术社区 : https://www.duidaima.com/Group/Category/React
搭建环境
- 导入依赖
<dependencies><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-web</artifactId></dependency><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-test</artifactId><scope>test</scope></dependency><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-data-jpa</artifactId></dependency><dependency><groupId>mysql</groupId><artifactId>mysql-connector-java</artifactId></dependency><dependency><groupId>com.alibaba</groupId><artifactId>druid</artifactId><version>1.1.10</version></dependency><dependency><groupId>org.projectlombok</groupId><artifactId>lombok</artifactId></dependency><dependency><groupId>org.apache.commons</groupId><artifactId>commons-text</artifactId><version>1.2</version></dependency></dependencies>
这里我们使用的Spring Data JPA 来作为持久层, 当然你也可以使用MyBATIS ,或者其他方案
为什么选择 JPA
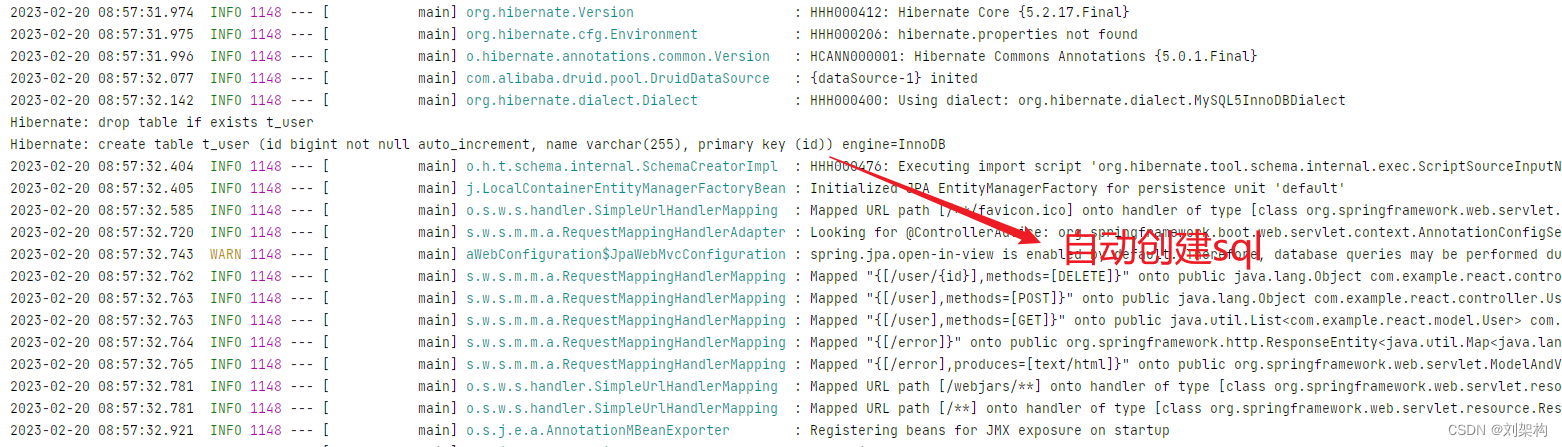
因为JPA ,他可以自动根据实体类进行生成表
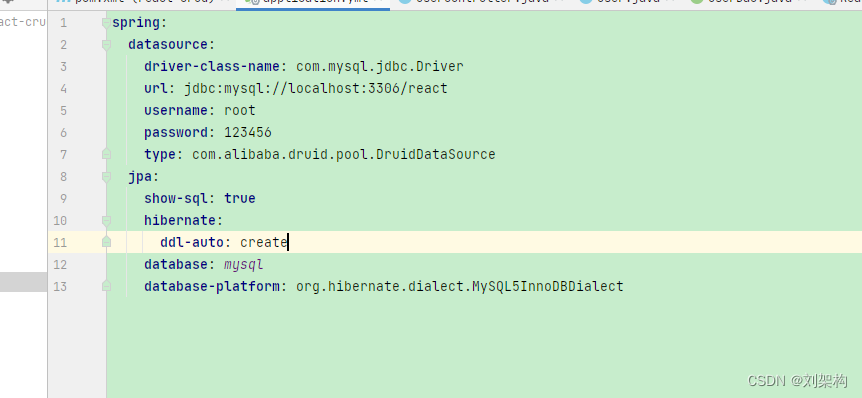
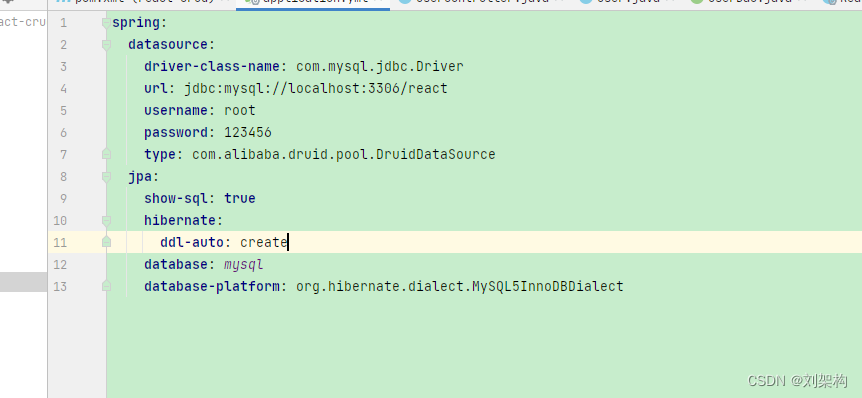
- 配置对应的数据库 连接
spring:datasource:driver-class-name: com.mysql.jdbc.Driverurl: jdbc:mysql://localhost:3306/reactusername: rootpassword: 123456type: com.alibaba.druid.pool.DruidDataSourcejpa:show-sql: truehibernate:ddl-auto: updatedatabase: mysqldatabase-platform: org.hibernate.dialect.MySQL5InnoDBDialect

- 编写实体类
import lombok.*;
import lombok.experimental.Accessors;import javax.persistence.*;@Table(name = "t_user")
@Entity
@Setter
@Getter
@NoArgsConstructor
@AllArgsConstructor
@ToString
@Accessors(chain = true)
public class User {@Id@GeneratedValue(strategy = GenerationType.IDENTITY)private Long id;private String name;
}- 编写 Dao层(Mapper)
import org.springframework.data.jpa.repository.JpaRepository;
import org.springframework.stereotype.Repository;@Repository
public interface UserDao extends JpaRepository<User,Long> {}大家这里可以 把 ddl-auto : create

前端环境
- 使用create-react-app创建react应用
xxx脚手架: 用来帮助程序员快速创建一个基于xxx库的模板项目
包含了所有需要的配置(语法检查、jsx编译、devServer…)
下载好了所有相关的依赖
可以直接运行一个简单效果
react提供了一个用于创建react项目的脚手架库: create-react-app
项目的整体技术架构为: react + webpack + es6 + eslint
使用脚手架开发的项目的特点: 模块化, 组件化, 工程化
1.2. 创建项目并启动
第一步,全局安装:
npm install -g create-react-app
第二步,切换到想创项目的目录,使用命令:
create-react-app hello-react
第三步,进入项目文件夹:
cd hello-react
第四步,启动项目:
npm start
React 脚手架项目结构
public ---- 静态资源文件夹favicon.icon ------ 网站页签图标index.html -------- 主页面logo192.png ------- logo图logo512.png ------- logo图manifest.json ----- 应用加壳的配置文件robots.txt -------- 爬虫协议文件
src ---- 源码文件夹App.css -------- App组件的样式App.js --------- App组件App.test.js ---- 用于给App做测试index.css ------ 样式index.js ------- 入口文件logo.svg ------- logo图reportWebVitals.js--- 页面性能分析文件(需要web-vitals库的支持)setupTests.js---- 组件单元测试的文件(需要jest-dom库的支持)
Index.js 是入口文件
import React from 'react';
import ReactDOM from 'react-dom';
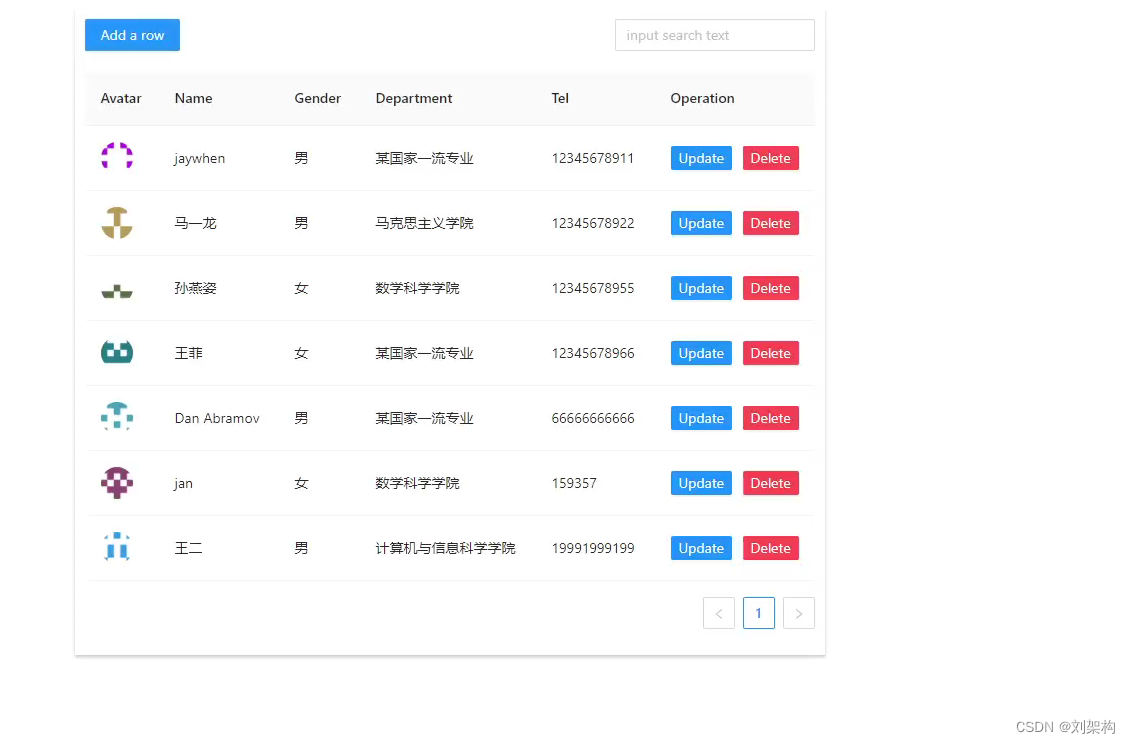
import 'bootstrap/dist/css/bootstrap.min.css'import App from './App';ReactDOM.render(<App />, document.getElementById('root'));- 前端代码
import React, {Component} from 'react';
import axios from 'axios'
import './App.css'class App extends Component {constructor(props) {super(props);this.state = {id:'',name:'',list:[]}}render() {return (<div className="container-fluid" style={{marginTop: '20px'}}><div className="row"><div className="col-xs-4 col-xs-offset-1"><table className="table table-bordered"><thead><tr><th>ID</th><th>用户名</th><th>操作</th></tr></thead><tbody>{this.state.list.map(item=>{return (<tr key={item.id}><td>{item.id}</td><td>{item.name}</td><td><button className="btn btn-primary" onClick={()=>{this.setState({id:item.id,name:item.name})}}>修改</button><button className="btn btn-danger" style={{marginLeft:'5px'}} onClick={()=>{this.deleteItem(item)}}>删除</button></td></tr>)})}</tbody></table></div><div className="col-xs-3 col-xs-offset-1"><form className="form-horizontal"><div className="form-group"><label htmlFor="name" className="col-xs-3">用户名</label><div className="col-xs-8"><input type="text" id="name" className="form-control" value={this.state.name} onChange={(e)=>{this.setState({name:e.target.value})}}/></div></div><div className="form-group"><div className="col-sm-offset-2 col-sm-10"><button className="btn btn-default" onClick={this.handleFormSubmit}>提交</button></div></div></form></div></div></div>);}componentDidMount(){this.query();}query = () => {axios.get('/user').then(({data})=>{this.setState({list:data});})}deleteItem = (item) => {axios.delete(`/user/${item.id}`).then(({data})=>{console.log(data);this.query();})}handleFormSubmit = (e) => {e.preventDefault();if(this.state.name != ''){axios.post('/user',{id:!this.state.id?'':this.state.id,name:this.state.name}).then(({data})=>{this.setState({id:'',name:''});this.query();})}}
}export default App;- 前端源码 : https://github.com/jaywhen/springboot-react-crud-frontend
- 后端源码: https://github.com/jaywhen/springboot-react-crud-backend
相关文章:

spring-boot 整合 前端框架 React 增删改查(附源码)
看了很多 关于 SpringBoot 增删改查 的文章 ,但是 React 前端框架这块似乎没什么人玩,一般都是Vue进行整合 ,所以想写一篇关于 React 整合 SpringBoot 增删改查的项目 React 学习区域 React中文教程: https://www.php.cn/doc/react/tutorial/…...

未来的城市:智慧城市定义、特征、应用、场景
智慧城市是通过连接一个地区的物理、经济和社会基础设施,以创新、有效和高效的方式应用和实施技术来发展城市的概念,以改善服务并实现更好的生活质量。智慧城市是一个将信息和通信技术融入日常治理的城市区域,旨在实现效率、改善公共服务、增…...

Qt线程池QThreadPool使用示例
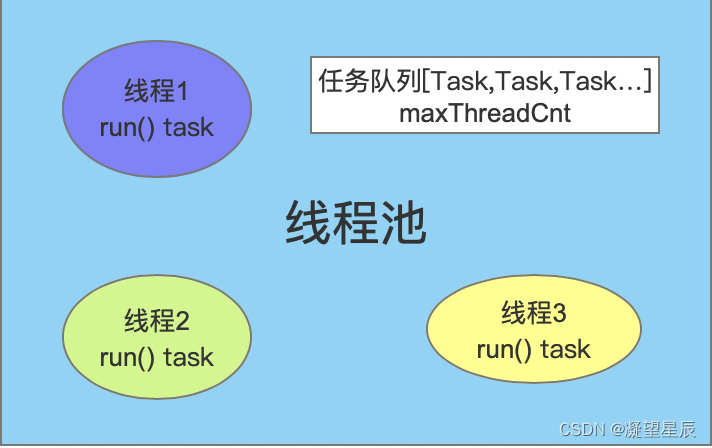
目录前言1.线程池原理介绍2.QThreadPool详细介绍反复执行同一个任务设置线程过期时间线程数量信息3.QThreadPool示例4.总结前言 线程池顾名思义就是同时管理多个线程的"池子",它是一种并发处理技术,在程序中使用线程池能够提高线程的使用效率…...

【Spring】难理解的Aop编程 | 入门?
作者:狮子也疯狂 专栏:《spring开发》 坚持做好每一步,幸运之神自然会驾凌在你的身上 目录一. 🦁 前言二. 🦁 常见概念2.1 常见术语2.2 AOP入门Ⅰ. 🐇 功能场景Ⅱ. 🐇 实现过程2.3 通知类型Ⅰ.…...

2 月 25 日,论道京城 | 云原生开源项目应用实践报名开启
在数字化转型的浪潮中,云原生已经逐渐成为人们关注的焦点。开源社区作为云原生技术创新的根据地,为云原生的产业发展打造了丰富的技术生态圈,也在广泛的实践中源源不断地创造着新的机遇。想知道云原生存储技术实现了怎样的突破吗?…...

第五、六章 贪心算法、回溯算法
贪心算法 适合于贪心算法求解的问题具有:贪心选择性质、最优子结构性质。 贪心算法可以获取到问题的局部最优解,不一定能获取到全局最优解。 贪心算法总是作出在当前看来最好的选择;并且每次贪心选择都能将问题化简为一个更小的与原问题具有…...

k8s-kubectl命令
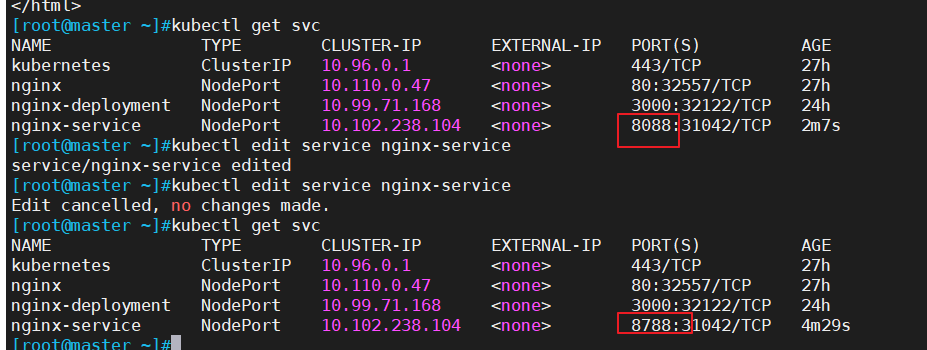
文章目录一、kubectl 基本命令1、陈述式资源管理方法:2、声明式资源管理办法二、基本信息查看三、项目的生命周期创建kubectl run命令四、金丝雀发布(Canary Release)——陈述式管理方法五、声明式管理方法kubectl create 和 kubectl apply区别一、kubectl 基本命令 1、陈述式…...

36、基于51单片机频率计 LCD 1602显示系统设计
摘要 数字频率计是一种基本的测量仪器。它被广泛应用于航天、电子、测控等领域,还被应用在计算机及各种数学仪表中。一般采用的是十进制数字,显示被测信号频率。基本功能是测量正弦信号,方波信号以及其他各种单位时间内变坏的物理量。由于其…...

【vue】elemente-ui table toggleRowSelection 默认选择无效[已解决]
项目场景: 点击按钮,弹出一个弹出框,内部出现一个table表,表内数据是动态获取,同时得勾选上几个table表的数据,类似以下的图 问题描述 点击按钮显示弹出框,加载table中的数据,默…...
 HttpMessageConverter扩展)
SpringMVC DispatcherServlet源码(5) HttpMessageConverter扩展
前文通过阅读源码,深入分析了DispatcherServlet及相关组件的工作流程,本文不再阅读源码,介绍一下扩展HttpMessageConverter的方式。 HttpMessageConverter工作方式及扩展方式 前文介绍过,HttpMessageConverter是读写请求体和响应…...

day16_API
今日内容 上课同步视频:CuteN饕餮的个人空间_哔哩哔哩_bilibili 同步笔记沐沐霸的博客_CSDN博客-Java2301 零、 复习昨日 一、作业 二、String 三、StringBuffer&StringBuilder 四、日期 零、 复习昨日 见晨考 一、String String代表字符串,类,java程序中的所有字符串&…...

十二月券商金工精选
✦研报目录✦ ✦简述✦ 按发布时间排序 华宝证券 主动暴露的得与失—从Barra框架到私募指增因子分析方法 发布日期:2022-12-01 关键词:股票、Barra、风险暴露、指数增强 主要内容:本文针对私募指数增强产品的策略流程,设计…...

JUnit
Junit 简介 JUnit是一个开源的java单元测试框架,它是XUnit测试体系架架构的一种体现 是Java语言事实上的标准单元测试库真正的优势来自于JUnit所采作用的思想和技术,而不是框架本身。推动了单元测试、测试先行的编程和测试驱动的开发JUnit衍生了许多xUn…...

MySQL学习笔记4-乐观锁和悲观锁
1.定义 乐观锁和倍灌水是并发控制采用的技术手段,确保当多个数位同时对数据中同一数据存取时,不会破坏事物的隔离性、统一性和数据库统一性 乐观锁 假定不会发生并发冲突,只在提交操作时检测是否违反数据完整性 实现方式: 记录…...

踩大坑:json格式存储wav二进制内容
需求描述: 需要将wav音频文件以二进制的形式读出,存放到 json 中,发送post请求到服务,服务解析json,得到二进制内容后放进ASR模型得出转录结果。 记一次坑: # 将wav以二进制形式读出存放到json中 f ope…...

加入CSDN的一年,我收获了这些……
加入CSDN的一年,我收获了这些……加入CSDN的一年,我收获了这些……加入CSDN的一年,我收获了这些…… 🚀🚀时光如白驹过隙般,飞逝而过。一转眼,我就已经是一名大二的学生了,也已经在…...

【Python学习笔记】44.Python3 MongoDB和urllib
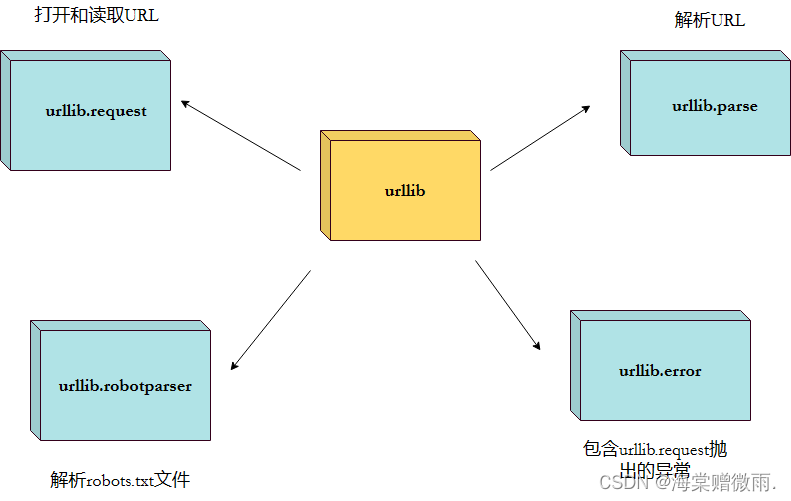
前言 本章介绍Python的MongoDB和urllib。 Python MongoDB MongoDB 是目前最流行的 NoSQL 数据库之一,使用的数据类型 BSON(类似 JSON)。 PyMongo Python 要连接 MongoDB 需要 MongoDB 驱动,这里我们使用 PyMongo 驱动来连接。…...

LVS中的keepalived高可用
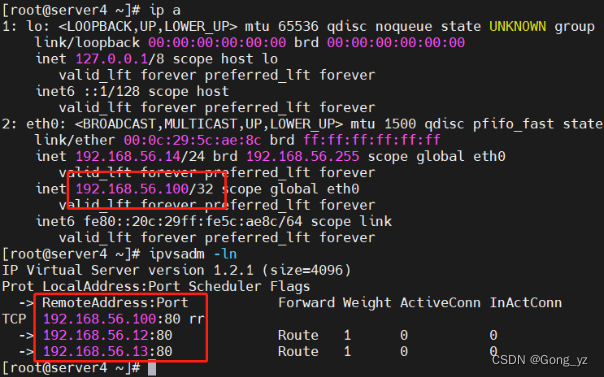
文章目录前言一、Keepalived简介二、keepalived工作原理三、配置文件四、实验1.某台Real Server down2.LVS本身down实验过程:五、代码详细演示整体过程调度器安装软件、设置测试keepalived对后端RS的健康检测backup服务主机设置前言 一、Keepalived简介 Keepalived是…...

【Vue3】组件数据懒加载
组件数据懒加载-基本使用 目标:通过useIntersectionObserver优化新鲜好物和人气推荐模块 电商类网站,尤其是首页,内容有好几屏,而如果一上来就加载所有屏的数据,并渲染所有屏的内容会导致首页加载很慢。 数据懒加载&a…...

基于 SmartX 分布式存储的 iSCSI 与两种 NVMe-oF 技术与性能对比
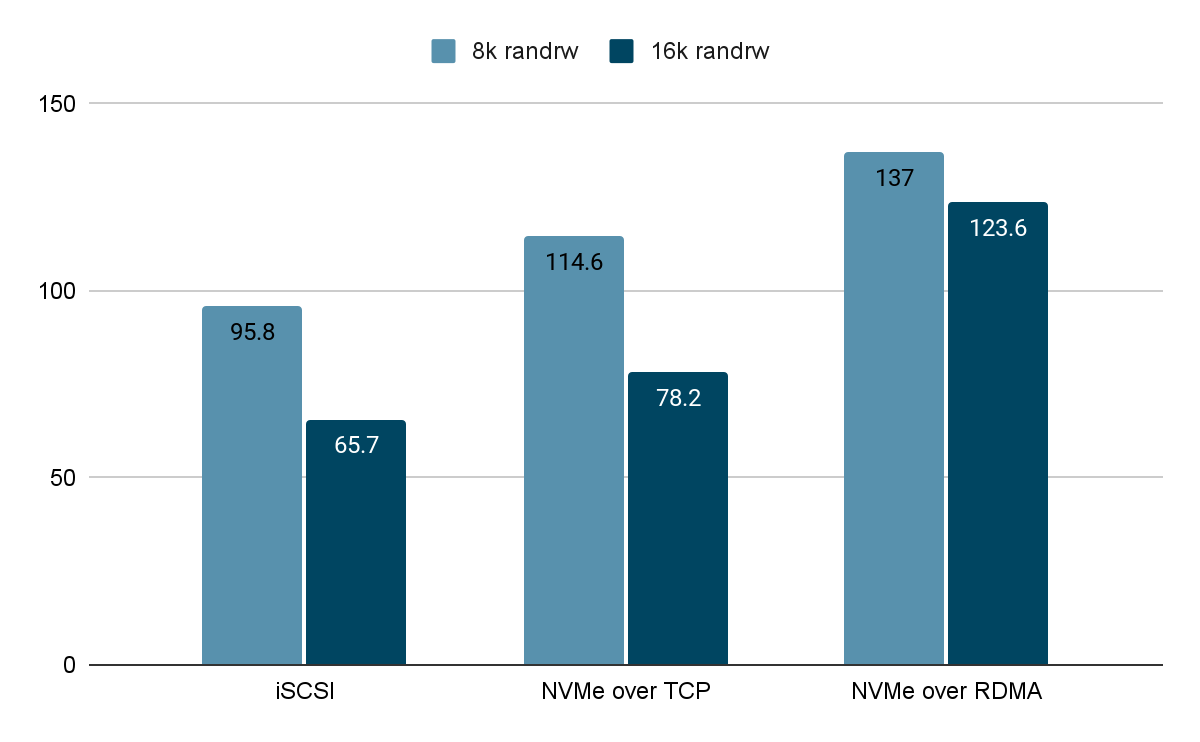
作者:深耕行业的 SmartX 金融团队本文重点SmartX 分布式块存储 ZBS 提供 2 种存算分离架构下的数据接入协议,分别是 iSCSI 和 NVMe-oF。其中,iSCSI 虽然具有很多优势,但不适合支持高性能的工作负载,这也是 SmartX 选择…...

通过Wrangler CLI在worker中创建数据库和表
官方使用文档:Getting started Cloudflare D1 docs 创建数据库 在命令行中执行完成之后,会在本地和远程创建数据库: npx wranglerlatest d1 create prod-d1-tutorial 在cf中就可以看到数据库: 现在,您的Cloudfla…...
` 方法)
深入浅出:JavaScript 中的 `window.crypto.getRandomValues()` 方法
深入浅出:JavaScript 中的 window.crypto.getRandomValues() 方法 在现代 Web 开发中,随机数的生成看似简单,却隐藏着许多玄机。无论是生成密码、加密密钥,还是创建安全令牌,随机数的质量直接关系到系统的安全性。Jav…...

React19源码系列之 事件插件系统
事件类别 事件类型 定义 文档 Event Event 接口表示在 EventTarget 上出现的事件。 Event - Web API | MDN UIEvent UIEvent 接口表示简单的用户界面事件。 UIEvent - Web API | MDN KeyboardEvent KeyboardEvent 对象描述了用户与键盘的交互。 KeyboardEvent - Web…...

反射获取方法和属性
Java反射获取方法 在Java中,反射(Reflection)是一种强大的机制,允许程序在运行时访问和操作类的内部属性和方法。通过反射,可以动态地创建对象、调用方法、改变属性值,这在很多Java框架中如Spring和Hiberna…...

【Zephyr 系列 10】实战项目:打造一个蓝牙传感器终端 + 网关系统(完整架构与全栈实现)
🧠关键词:Zephyr、BLE、终端、网关、广播、连接、传感器、数据采集、低功耗、系统集成 📌目标读者:希望基于 Zephyr 构建 BLE 系统架构、实现终端与网关协作、具备产品交付能力的开发者 📊篇幅字数:约 5200 字 ✨ 项目总览 在物联网实际项目中,**“终端 + 网关”**是…...

【学习笔记】深入理解Java虚拟机学习笔记——第4章 虚拟机性能监控,故障处理工具
第2章 虚拟机性能监控,故障处理工具 4.1 概述 略 4.2 基础故障处理工具 4.2.1 jps:虚拟机进程状况工具 命令:jps [options] [hostid] 功能:本地虚拟机进程显示进程ID(与ps相同),可同时显示主类&#x…...

Go 语言并发编程基础:无缓冲与有缓冲通道
在上一章节中,我们了解了 Channel 的基本用法。本章将重点分析 Go 中通道的两种类型 —— 无缓冲通道与有缓冲通道,它们在并发编程中各具特点和应用场景。 一、通道的基本分类 类型定义形式特点无缓冲通道make(chan T)发送和接收都必须准备好࿰…...

【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的“no matching...“系列算法协商失败问题
【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的"no matching..."系列算法协商失败问题 摘要: 近期,在使用较新版本的OpenSSH客户端连接老旧SSH服务器时,会遇到 "no matching key exchange method found", "n…...

华为OD机试-最短木板长度-二分法(A卷,100分)
此题是一个最大化最小值的典型例题, 因为搜索范围是有界的,上界最大木板长度补充的全部木料长度,下界最小木板长度; 即left0,right10^6; 我们可以设置一个候选值x(mid),将木板的长度全部都补充到x,如果成功…...

破解路内监管盲区:免布线低位视频桩重塑停车管理新标准
城市路内停车管理常因行道树遮挡、高位设备盲区等问题,导致车牌识别率低、逃费率高,传统模式在复杂路段束手无策。免布线低位视频桩凭借超低视角部署与智能算法,正成为破局关键。该设备安装于车位侧方0.5-0.7米高度,直接规避树枝遮…...