使用Mavon-Editor编辑器上传本地图片到又拍云云存储(Vue+SpringBoot)
需求:将本地的图片上传到服务器或者云存储中,考虑之后,这里我选的是上传到又拍云云存储。
技术背景:
前端:Vue+Ajax
后端:SpringBoot
存储:又拍云云存储
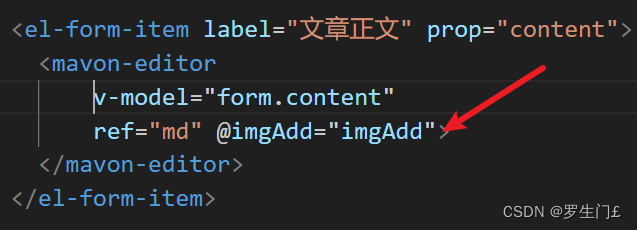
原理:Mavon-Editor编辑器有两个重要的属性和事件
ref="md"
@imgAdd="imgAdd"
所以需要将用到Mavon-Editor编辑器的组件中添加上这个属性和事件。

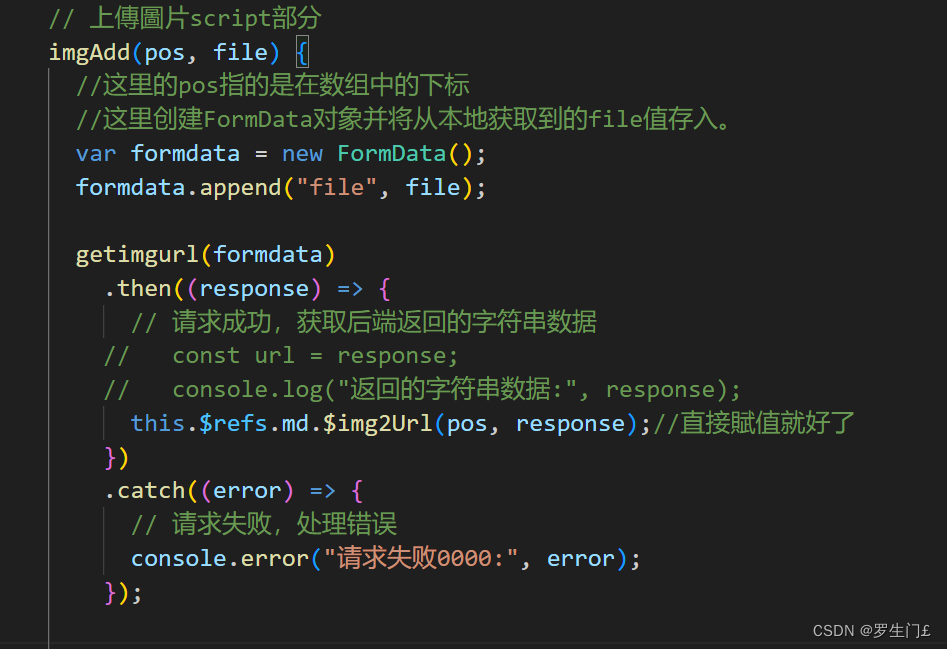
然后在方法中定义imgAdd函数

代码片段:
// 上傳圖片script部分imgAdd(pos, file) {//这里的pos指的是在数组中的下标//这里创建FormData对象并将从本地获取到的file值存入。var formdata = new FormData();formdata.append("file", file);getimgurl(formdata).then((response) => {// 请求成功,获取后端返回的字符串数据// const url = response;// console.log("返回的字符串数据:", response);this.$refs.md.$img2Url(pos, response);//直接賦值就好了}).catch((error) => {// 请求失败,处理错误console.error("请求失败0000:", error);});},
其中请求路径是你自己的后端
例如:http:localhost:8080/admin/xxx

后端需要做的:
1:导包
<!-- 又拍云配置--><dependency><groupId>com.upyun</groupId><artifactId>java-sdk</artifactId><version>4.2.3</version></dependency>
2:编写控制层处理前端请求
import com.UpYun;
import com.upyun.UpException;
import org.springframework.beans.factory.annotation.Value;
import org.springframework.web.bind.annotation.*;
import org.springframework.web.multipart.MultipartFile;
import java.io.IOException;
import java.util.UUID;/*** 功能描述** @author:* @date: 2023年08月20日 15:37*/
@RestController
@RequestMapping("/admin")
@CrossOrigin(origins = "*", methods = {RequestMethod.GET, RequestMethod.POST, RequestMethod.PUT, RequestMethod.DELETE},allowedHeaders = {"Content-Type", "Authorization"})
public class ImgUpload {@Value("${upload.upyun.bucket-name}")private String bucketName;@Value("${upload.upyun.username}")private String username;@Value("${upload.upyun.password}")private String password;//上面的可以直接写死,不需要注入,@PostMapping("imgAdd")// 这个路径就是前端发post请求的路径public String uploadImg( MultipartFile file) throws UpException, IOException {// 拼接文件名
// System.out.println("进来了"+file);String trueFileName =file.getOriginalFilename();
// String suffix = trueFileName .substring(trueFileName .lastIndexOf("."));String fileName = UUID.randomUUID().toString()+trueFileName;// 上传到又拍云UpYun upYun=new UpYun(bucketName,username,password);
// UpYun upYun=new UpYun("空间名","操作员名称","操作员密码");String dirPath="/img/blog-img/";// 为每个文章创建了一个文件夹boolean mkDir = upYun.mkDir(dirPath);if(mkDir){
// System.out.println(dirPath+fileName);upYun.writeFile(dirPath+fileName,file.getBytes(),false);String url="https://你的域名"+dirPath+fileName;System.out.println("url: "+url.toString());return url;}else {return "后端:图片上传失败";}}}
主要思想:就是前端将本地上传的文件通过发送Ajax请求传递给后台,后台将图片上传到云存储中,然后再向前端返回图片存储的路径,这样就能正常显示在界面上了。
相关文章:

使用Mavon-Editor编辑器上传本地图片到又拍云云存储(Vue+SpringBoot)
需求:将本地的图片上传到服务器或者云存储中,考虑之后,这里我选的是上传到又拍云云存储。 技术背景: 前端:VueAjax 后端:SpringBoot 存储:又拍云云存储原理:Mavon-Editor编辑器有两个…...

QT使用QXlsx实现对Excel的创建与文字的存取 QT基础入门【Excel的操作】
准备:搭建环境引用头文件QT中使用QtXlsx库的三种方法 QT基础入门【Excel的操作】_吻等离子的博客-CSDN博客 #include "xlsxdocument.h"const QString ExcelName="./test.xlsx"; QTXLSX_USE_NAMESPACE // 添加Xlsx命名空间 1、初始化excel表格 注意!两…...

前端遇到困扰怎么办?10年前端在线帮您解决问题,只需一杯下午茶
前端遇到困扰怎么办?10年前端在线帮您解决问题,只需一杯下午茶...

c#值类型和引用类型
在C#中,变量可以是值类型或引用类型。下面是一些常见的值类型和引用类型 值类型: 基本数据类型:bool、byte、sbyte、char、short、ushort、int、uint、long、ulong、float、double、decimal 枚举类型:enum 结构体类型࿱…...

机器学习算法示例的收集;MetaAI编码工具Code Llama;“天工AI搜索”首发实测
🦉 AI新闻 🚀 Meta推出新一代AI编码工具Code Llama,助力程序员提高开发效率 摘要:Meta推出Code Llama,这是一个基于Llama 2语言模型打造的AI编码工具,能够生成新的代码并调试人类编写的工作。Code Llama可…...

大模型一、大语言模型的背景和发展
文章目录 背景模型1 文本LLM模型ChatGLMChatGLM2-6BChinese-LLaMA-Alpaca:Chinese-LLaMA-Alpaca-2:Chinese-LlaMA2:Llama2-Chinese:OpenChineseLLaMA:BELLE:Panda:Robin (罗宾):Fengshenbang-LM…...

Linux常用命令——dhcpd命令
在线Linux命令查询工具 dhcpd 运行DHCP服务器。 语法 dhcpd [选项] [网络接口]选项 -p <端口> 指定dhcpd监听的端口 -f 作为前台进程运行dhcpd -d 启用调试模式 -q 在启动时不显示版权信息 -t 简单地测试配置文件的语法是否正确的,但不会尝试执行任何网络…...

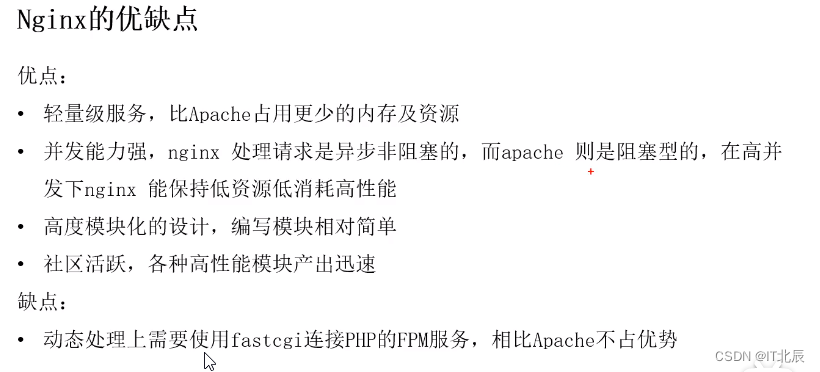
Apache和Nginx各有什么优缺点,应该如何选择?
Apache和Nginx各有什么优缺点,应该如何选择? Apache和Nginx都有各自的优点和缺点,选择应该根据您的具体需求而定。Nginx的优点包括:轻量级,与同等web服务相比,Nginx占用更少的内存和资源;抗并发…...

基于JAVA SpringBoot和UniAPP的宠物服务预约小程序
随着社会的发展和人们生活水平的提高,特别是近年来,宠物快速进入人们的家中,成为人们生活中重要的娱乐内容之一,过去宠物只是贵族的娱乐,至今宠物在中国作为一种生活方式得到了广泛的认可,随着人们精神文明…...

TensorRT推理手写数字分类(三)
系列文章目录 (一)使用pytorch搭建模型并训练 (二)将pth格式转为onnx格式 (三)onxx格式转为engine序列化文件并进行推理 文章目录 系列文章目录前言一、TensorRT是什么?二、如何通过onnx生成en…...

创建git项目并提交
1.创建仓库 2.点击创建 3复制gitee码云的HttpS连接 4 提交上传 打开项目并点击菜单栏上的【CVS】–》【Import into version control】–》【Create Git Repository】创建本地仓库 在打开的【Create Git Repository】对话框内选择本地仓库的位置,这里我选择…...

Android JNI修改Java对象的变量
在JNI中,本地代码(C/C)中修改了Java对象的变量,并且将其传递回Java端,那么Java端会看到变量的修改,尝试以下两种方式进行修改: 添加native方法 data class MyData(var key:Int,var value:String…...

VS+Qt 自定义Dialog
与QtCreator不同,刚用VS添加Qt Dialog界面有点懵,后整理了下: 1.右击项目,选择“添加-模块”,然后选择“Qt-Qt Widgets Class” 2.选择基类[1]QDialog,更改[2]ui文件名称,修改定义Dialog[3]对应类名&#…...
)
从零开始学习 Java:简单易懂的入门指南之时间类(十七)
时间类 第一章 Date类1.1 Date概述1.2 Date常用方法 第二章 SimpleDateFormat类2.1 构造方法2.2 格式规则2.3 常用方法2.4 练习1(初恋女友的出生日期)2.5 练习2(秒杀活动) 第三章 Calendar类3.1 概述3.2 常用方法3.3 get方法示例3.4 set方法示例:3.5 add方法示例&am…...

List 去重两种方式:stream(需要JDK1.8及以上)、HashSet
1、使用Stream 方法 使用JDK1.8及以上 /*** Java合并两个List并去掉重复项的几种做法* param args*/public static void main(String[] args) {String[] str1 {"1", "2", "3", "4", "5", "6"};List<String&…...

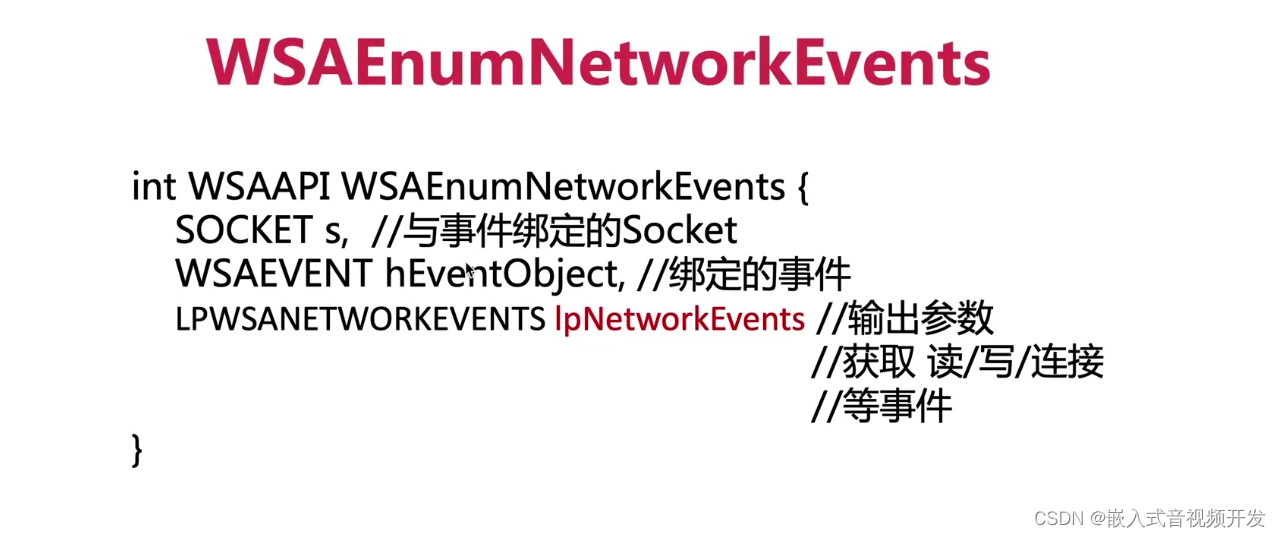
5.8.webrtc事件处理基础知识
在之前的课程中呢,我向你介绍了大量web rtc线程相关内容,今天呢,我们来看一下线程事件处理的基本知识。首先,我们要清楚啊,不同的平台处理事件的API是不一样的,这就如同我们当时创建线程是类似的࿰…...

无人机甚高频无线电中继通讯U-ATC118
简介 甚高频无线电中继通讯系统使用经过适航认证的机载电台连接数字网络传输模块,通过网络远程控制无缝实现无人机操作员与塔台直接语音通话。无人机操作员可以从地面控制站远程操作机载电台进行频率切换、静噪开关、PTT按钮,电台虚拟面板与真实面板布局…...

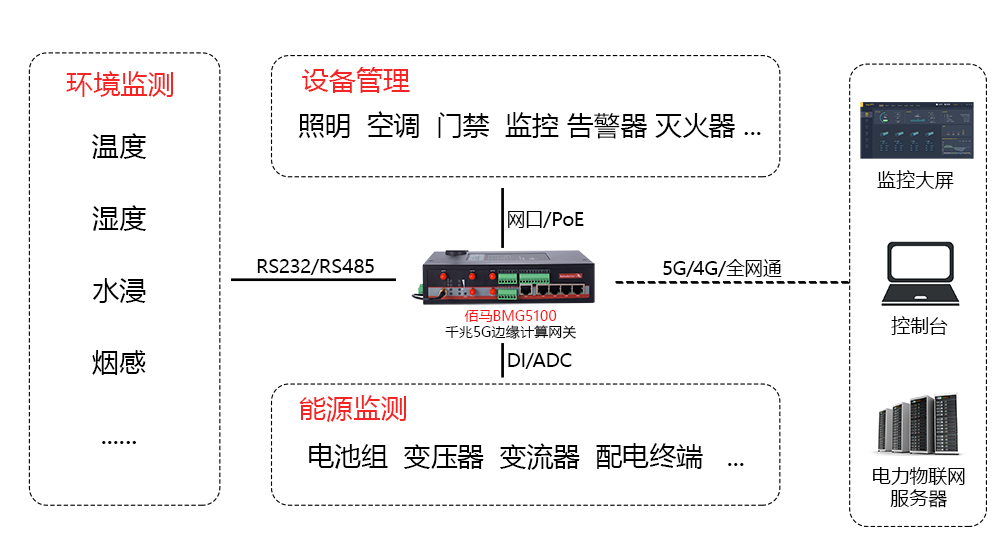
基于5G边缘网关的储能在线监测方案
近年以来,光伏、风力、水力发电等产业发展迅速,新能源在电力市场的占比持续增加,已经成为电力系统的重要组成部分。但由于光伏、风力、水力等发电方式存在天然的波动性,因此也需要配套储能、蓄能系统,保障新能源运行和…...

软件机器人助力基层网点实现存款数据自动化处理
银行基层网点需要及时了解存款变动情况,以便能够做出相应的安排和决策。过去,各级机构经办人员需要多次登录员工渠道系统,在不同的时间点查询并下载本级及下属机构的实时科目余额表,然后通过人工加工,才能得到存款新增…...
Win10怎么关闭自动更新?简单4招为你解决烦恼!
“买了一部win10的电脑,每次电脑自动更新都会导致我一些文件丢失或者系统错误。怎么才能关闭win10自动更新的功能呢?” Win10自动更新有时候会很影响我们使用电脑。在目前电脑用户中,使用win10系统的用户占大多数。因此很多朋友都会反映win10…...

微软PowerBI考试 PL300-选择 Power BI 模型框架【附练习数据】
微软PowerBI考试 PL300-选择 Power BI 模型框架 20 多年来,Microsoft 持续对企业商业智能 (BI) 进行大量投资。 Azure Analysis Services (AAS) 和 SQL Server Analysis Services (SSAS) 基于无数企业使用的成熟的 BI 数据建模技术。 同样的技术也是 Power BI 数据…...
Cesium相机控制)
三维GIS开发cesium智慧地铁教程(5)Cesium相机控制
一、环境搭建 <script src"../cesium1.99/Build/Cesium/Cesium.js"></script> <link rel"stylesheet" href"../cesium1.99/Build/Cesium/Widgets/widgets.css"> 关键配置点: 路径验证:确保相对路径.…...

大型活动交通拥堵治理的视觉算法应用
大型活动下智慧交通的视觉分析应用 一、背景与挑战 大型活动(如演唱会、马拉松赛事、高考中考等)期间,城市交通面临瞬时人流车流激增、传统摄像头模糊、交通拥堵识别滞后等问题。以演唱会为例,暖城商圈曾因观众集中离场导致周边…...

python/java环境配置
环境变量放一起 python: 1.首先下载Python Python下载地址:Download Python | Python.org downloads ---windows -- 64 2.安装Python 下面两个,然后自定义,全选 可以把前4个选上 3.环境配置 1)搜高级系统设置 2…...

Linux简单的操作
ls ls 查看当前目录 ll 查看详细内容 ls -a 查看所有的内容 ls --help 查看方法文档 pwd pwd 查看当前路径 cd cd 转路径 cd .. 转上一级路径 cd 名 转换路径 …...

Vue2 第一节_Vue2上手_插值表达式{{}}_访问数据和修改数据_Vue开发者工具
文章目录 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染2. 插值表达式{{}}3. 访问数据和修改数据4. vue响应式5. Vue开发者工具--方便调试 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染 准备容器引包创建Vue实例 new Vue()指定配置项 ->渲染数据 准备一个容器,例如: …...

高等数学(下)题型笔记(八)空间解析几何与向量代数
目录 0 前言 1 向量的点乘 1.1 基本公式 1.2 例题 2 向量的叉乘 2.1 基础知识 2.2 例题 3 空间平面方程 3.1 基础知识 3.2 例题 4 空间直线方程 4.1 基础知识 4.2 例题 5 旋转曲面及其方程 5.1 基础知识 5.2 例题 6 空间曲面的法线与切平面 6.1 基础知识 6.2…...

多模态大语言模型arxiv论文略读(108)
CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文标题:CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文作者:Sayna Ebrahimi, Sercan O. Arik, Tejas Nama, Tomas Pfister ➡️ 研究机构: Google Cloud AI Re…...

什么?连接服务器也能可视化显示界面?:基于X11 Forwarding + CentOS + MobaXterm实战指南
文章目录 什么是X11?环境准备实战步骤1️⃣ 服务器端配置(CentOS)2️⃣ 客户端配置(MobaXterm)3️⃣ 验证X11 Forwarding4️⃣ 运行自定义GUI程序(Python示例)5️⃣ 成功效果
全志A40i android7.1 调试信息打印串口由uart0改为uart3
一,概述 1. 目的 将调试信息打印串口由uart0改为uart3。 2. 版本信息 Uboot版本:2014.07; Kernel版本:Linux-3.10; 二,Uboot 1. sys_config.fex改动 使能uart3(TX:PH00 RX:PH01),并让boo…...
