【VS Code插件开发】消息通信(四)
🐱 个人主页:不叫猫先生,公众号:前端舵手
🙋♂️ 作者简介:前端领域优质作者、阿里云专家博主,共同学习共同进步,一起加油呀!
📢 资料领取:前端进阶资料可以找我免费领取
🔥 摸鱼学习交流:我们的宗旨是在「工作中摸鱼,摸鱼中进步」,期待大佬一起来摸鱼(文末有我wx或者私信)

目录
- 消息从扩展传递到Webview
- 1、reveal用法
- 2、案例
- 3、展示
- 消息从 Web 视图传递到扩展
- 1、acquireVsCodeApi
- 2、onDidReceiveMessage
- 3、案例
在开发过程中,扩展和 Webview 可以互相通信,消息既可以从扩展传递到Webview,反之也是可以的。
消息从扩展传递到Webview
1、reveal用法
在使用面板的时候,会用到reveal先方法,先讲解一下reveal的用法:
reveal 是一个方法,用于将 Webview 面板显示在用户界面中的特定编辑器列(比如:左侧编辑器、右侧编辑器等)。比如下面的代码中currentPanel.reveal(vscode.ViewColumn.One) 是用来显示已经创建的面板 currentPanel 并将其显示在 vscode.ViewColumn.One 编辑器列中。
总结一下:currentPanel 在已经创建 Webview 面板时存在,而 reveal是将已创建的 Webview 面板显示在用户界面的指定编辑器列的方法。
2、案例
消息从扩展传递到Webview,可以通过下面的代码逻辑实现:
- 注册命令
demoPlugin.doRefactor - 执行该命令时,通过
webview.postMessage({ command: 'refactor' })向 Webview 发送消息指令或者数据信息 - Webview 通过
window.addEventListener('message', callback)监听到扩展发送的指令或者数据,然后执行相应的逻辑
export function activate(context: vscode.ExtensionContext) {// Only allow a single Cat Coderlet currentPanel: vscode.WebviewPanel | undefined = undefined;context.subscriptions.push(vscode.commands.registerCommand('demoPlugin.start', () => {if (currentPanel) {currentPanel.reveal(vscode.ViewColumn.One);} else {currentPanel = vscode.window.createWebviewPanel('catCoding','Cat Coding',vscode.ViewColumn.One,{enableScripts: true});currentPanel.webview.html = getWebviewContent();currentPanel.onDidDispose(() => {currentPanel = undefined;},undefined,context.subscriptions);}}));// new commandcontext.subscriptions.push(vscode.commands.registerCommand('demoPlugin.doRefactor', () => {if (!currentPanel) {return;}// Send a message to our webview.// You can send any JSON serializable data.currentPanel.webview.postMessage({ command: 'refactor' });}));
}
//1ms对count加1,然后乘0.5再向上取整,将最终结果通过操作dom显示在页面中
function getWebviewContent() {return `<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Cat Coding</title>
</head>
<body><img src="https://media.giphy.com/media/JIX9t2j0ZTN9S/giphy.gif" width="300" /><h1 id="lines-of-code-counter">0</h1><script>const counter = document.getElementById('lines-of-code-counter');let count = 0;setInterval(() => {counter.textContent = count++;}, 100);// Handle the message inside the webviewwindow.addEventListener('message', event => {const message = event.data; // The JSON data our extension sentswitch (message.command) {case 'refactor':count = Math.ceil(count * 0.5);counter.textContent = count;break;}});</script>
</body>
</html>`;
}
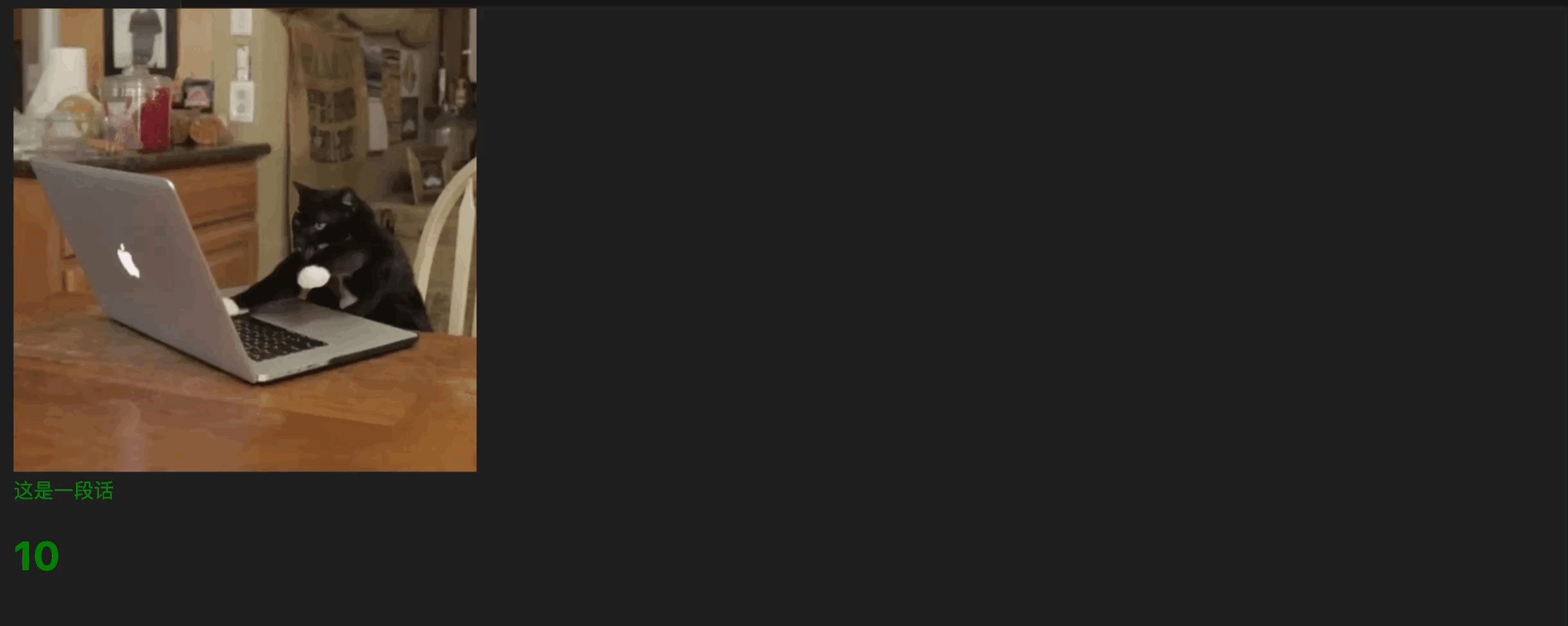
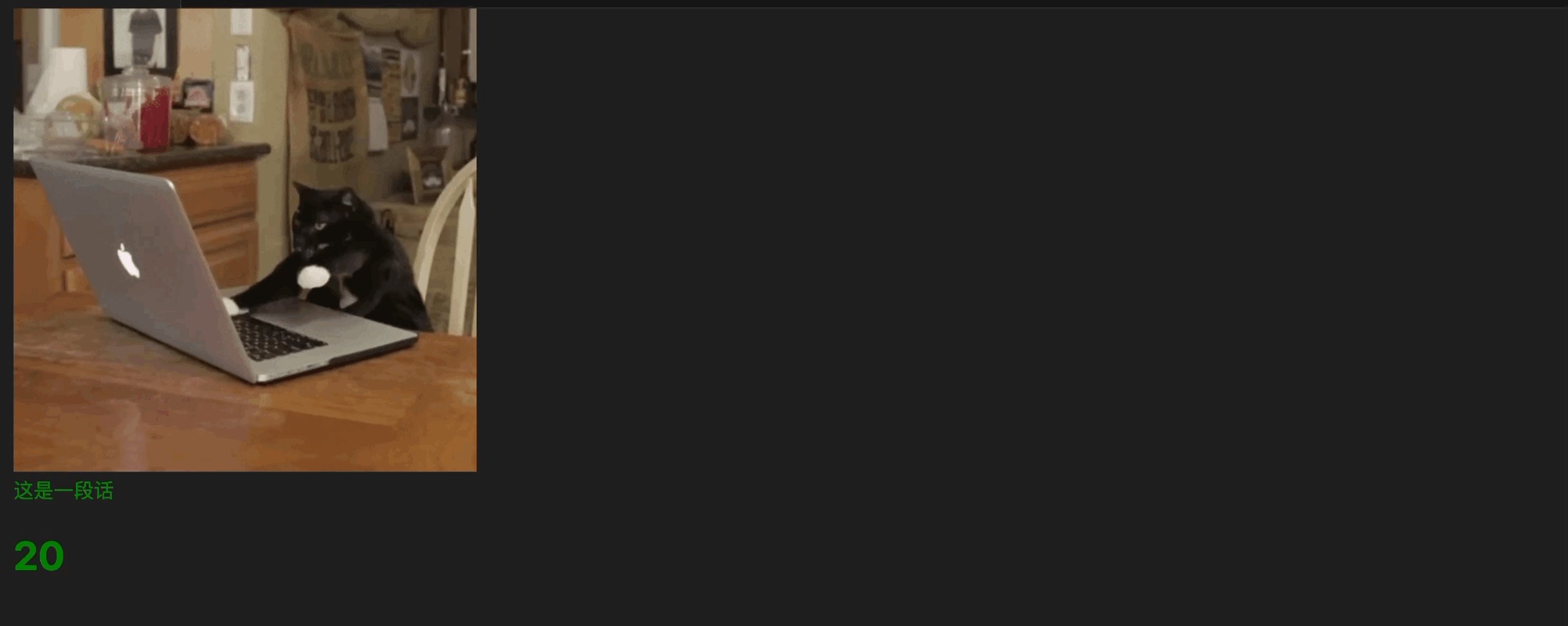
3、展示
其中的数字就是执行了 doRefactor 与 Webview 进行了通信,Webview 监听到传过来的指令是自己需要的,然后执行相应的逻辑来展示数字变化

消息从 Web 视图传递到扩展
Webview 还可以将消息传递回其扩展程序。这是通过使用 postMessageweb 视图内的特殊 VS Code API 对象上的函数来完成的。要访问 VS Code API 对象,可以在 Webview 调用acquireVsCodeApi方法。每个会话只能调用该函数一次。您必须保留此方法返回的 VS Code API 实例,并将其分发给需要使用它的任何其他函数。
1、acquireVsCodeApi
acquireVsCodeApi是VS Code 内置的方法,他在 Webview 内部获取一个可以用来与 VS Code 宿主环境进行通信的 API 对象,以实现 Webview 与扩展代码之间的交互。
用法如下:
- Webview 发送数据
const vscode = acquireVsCodeApi();vscode.postMessage({command: '指令',text: '你的数据'})
- 扩展接收数据
2、onDidReceiveMessage
onDidReceiveMessage 是 Webview 对象的一个方法,用于注册一个事件监听器,以接收从宿主环境(扩展代码)发送过来的消息。
语法:panel.webview.onDidReceiveMessage(listener, this?, disposables?)
参数:
-
listener: 监听回调函数,监听从宿主环境发送来的消息。消息通常为一个或多个字段的对象,然后根据消息的字段来执行不同的操作。
-
第二个参数是一个可选的 this 上下文
-
context.subscriptions: 类型为数组,用于保存资源的引用,以便在扩展被停用时进行清理,防止内存泄漏。
用法:
panel.webview.onDidReceiveMessage(message => {switch (message.command) {case 'alert':vscode.window.showErrorMessage(message.text);return;}},undefined,context.subscriptions
);3、案例
count每1ms加1,当随机数(大于0小于1)小于 count * 0.01 的时候,就向扩展程序发送消息,扩展程序通过onDidReceiveMessage监听消息。
export function activate(context: vscode.ExtensionContext) {context.subscriptions.push(vscode.commands.registerCommand('demoPlugin.start', () => {const panel = vscode.window.createWebviewPanel('catCoding','Cat Coding',vscode.ViewColumn.One,{enableScripts: true});panel.webview.html = getWebviewContent();// Handle messages from the webviewpanel.webview.onDidReceiveMessage(message => {switch (message.command) {case 'alert':vscode.window.showErrorMessage(message.text);return;}},undefined,context.subscriptions);}));
}function getWebviewContent() {return `<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Cat Coding</title>
</head>
<body><img src="https://media.giphy.com/media/JIX9t2j0ZTN9S/giphy.gif" width="300" /><h1 id="lines-of-code-counter">0</h1><script>(function() {const vscode = acquireVsCodeApi();const counter = document.getElementById('lines-of-code-counter');let count = 0;setInterval(() => {counter.textContent = count++;// Alert the extension when our cat introduces a bugif (Math.random() < 0.001 * count) {vscode.postMessage({command: 'alert',text: '🐛 on line ' + count})}}, 100);}())</script>
</body>
</html>`;
}
相关文章:

【VS Code插件开发】消息通信(四)
🐱 个人主页:不叫猫先生,公众号:前端舵手 🙋♂️ 作者简介:前端领域优质作者、阿里云专家博主,共同学习共同进步,一起加油呀! 📢 资料领取:前端…...

开源硬件:下一个技术革命?
🌷🍁 博主猫头虎 带您 Go to New World.✨🍁 🦄 博客首页——猫头虎的博客🎐 🐳《面试题大全专栏》 文章图文并茂🦕生动形象🦖简单易学!欢迎大家来踩踩~🌺 &a…...

开发一个npm组件包
vue项目初始化 vue create mytest 启动项目以后 组件开发 开发的组件写在 package中 如下如例 开发一个 listpage的组件 里面放了一个a链接注册组件配置打包 "package": "vue-cli-service build --target lib ./src/package/index.js --name managerpage -…...

有限与无限游戏 | 真北荐书
2023佛山敏捷之旅暨DevOps Meetup志愿者为进行大会的组织与准备,每周三晚有一个例会。 例会前等人的时间,涌现出一个小的分享环节。今天分享这本书:《有限与无限游戏》。 大家选择成为志愿者,是一个无限游戏。而组织活动和完成各种…...

网络安全(黑客)自学剖析
想自学网络安全(黑客技术)首先你得了解什么是网络安全!什么是黑客! 网络安全可以基于攻击和防御视角来分类,我们经常听到的 “红队”、“渗透测试” 等就是研究攻击技术,而“蓝队”、“安全运营”、“安全…...

Leetcode每日一题:1267. 统计参与通信的服务器
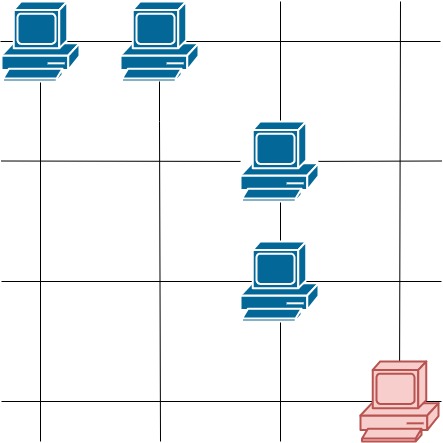
原题 这里有一幅服务器分布图,服务器的位置标识在 m * n 的整数矩阵网格 grid 中,1 表示单元格上有服务器,0 表示没有。 如果两台服务器位于同一行或者同一列,我们就认为它们之间可以进行通信。 请你统计并返回能够与至少一台其…...

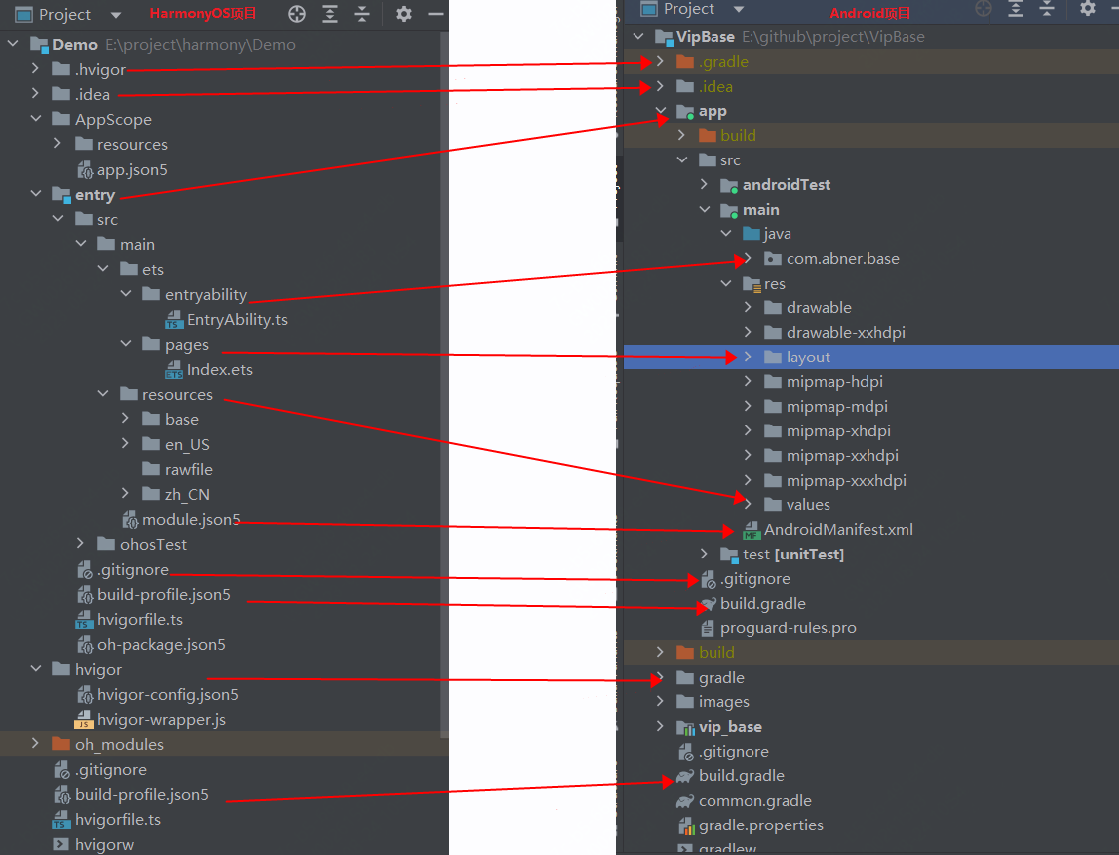
HarmonyOS开发:超详细了解项目的工程结构
前言 系列文章目录: HarmonyOS开发第一步,熟知开发工具DevEco Studio 当我们熟练的掌握了DevEco Studio之后,就可以创建项目进行练习了,和市场上大多数IDE一样,DevEco Studio也给我们提供了很多的实例模板,…...

HTML基础知识点
目录 编辑一、使用 vscode 二、研究代码的特点 三、HTML 常见标签 注释标签 标题标签 段落标签 换行标签 格式化标签 图片标签 超链接标签 表格标签 列表标签 表单标签: form 标签 input标签: select textarea标签: 无语…...

基于CBAM-CNN卷积神经网络预测研究(Python代码实现)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

iOS开发Swift-基本运算符
1.一元、二元、三元运算符 一元单一操作对象-a !b c!二元两个操作对象2 3三元三目运算符a ? b : c 2.赋值运算符() let a 10 var b 5 b a let (x, y) (1, 2)赋值运算符不返回任何值,所以 if x y { ... } 无效。 3.算术运算符 - * / 默认不允许数…...

Flink java 工具类
flink 环境构建工具类 public class ExecutionEnvUtil {/*** 从配置文件中读取配置(生效优先级:配置文件<命令行参数<系统参数)** param args* return org.apache.flink.api.java.utils.ParameterTool* date 2023/8/4 - 10:05 AM*/public static …...

2023年你需要知道的最佳预算Wi-Fi路由器清单
买新路由器?让我们帮助你挑选一些既有很多功能和性能,又经济实惠的产品。 购买Wi-Fi路由器并不一定要倾家荡产,尤其是如果你不需要一个提供数百Mbps速度的路由器。廉价路由器是一个很好的选择,它包含了许多功能,不会对钱包造成影响。 一、2023年在廉价Wi-Fi路由器中寻找…...

Go语言基础之流程控制
流程控制是每种编程语言控制逻辑走向和执行次序的重要部分,流程控制可以说是一门语言的“经脉”。 Go语言中最常用的流程控制有if和for,而switch和goto主要是为了简化代码、降低重复代码而生的结构,属于扩展类的流程控制。 if else(分支结构…...

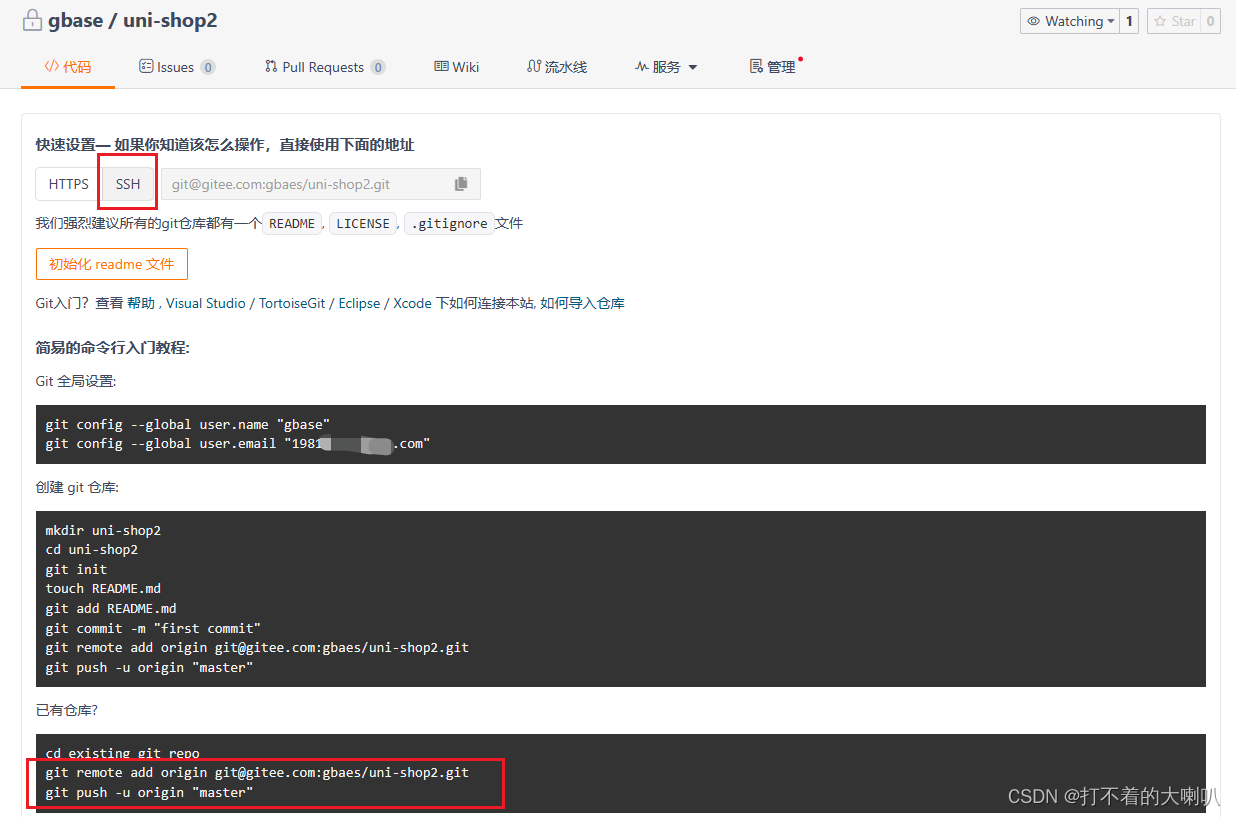
Git 安装、配置并把项目托管到码云 Gitee
错误聚集篇: 由于我 git 碰见大量错误,所以集合了一下: git 把项目托管到 码云出现的错误集合_打不着的大喇叭的博客-CSDN博客https://blog.csdn.net/weixin_49931650/article/details/132460492 1、安装 git 1.1 安装步骤 1.1.1 下载对应…...

C++信息学奥赛1147:最高分数的学生姓名
#include <iostream> #include <string> using namespace std; int main() {int n;// 输入一个整数ncin>>n;cin.ignore();string arr;string str;int max0;int fen;// 循环读取n个评分和对应的字符串for(int i0;i<n;i){cin>>fen>>arr;if(fen&…...

STM32使用PID调速
STM32使用PID调速 PID原理 PID算法是一种闭环控制系统中常用的算法,它结合了比例(P)、积分(I)和微分(D)三个环节,以实现对系统的控制。它的目的是使 控制系统的输出值尽可能接近预…...

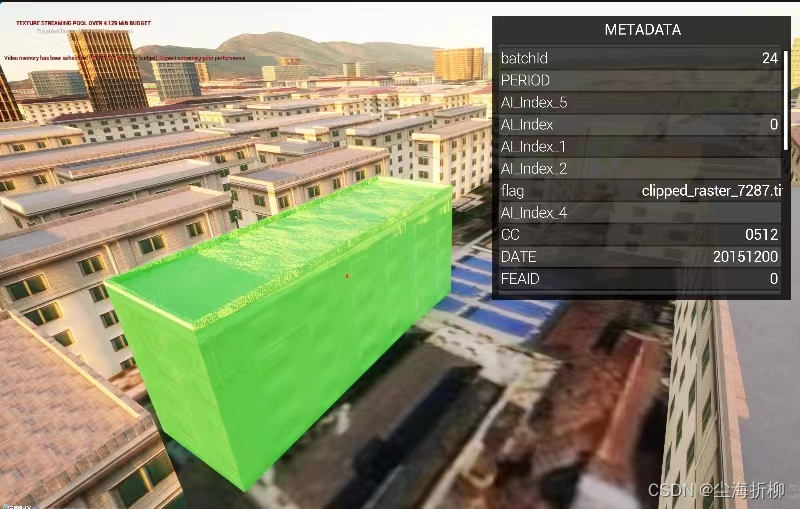
【UE5:CesiumForUnreal】——3DTiles数据属性查询和单体高亮
目录 0.1 效果展示 0.2 实现步骤 1 数据准备 2 属性查询 2.1 射线检测 2.2 获取FeatureID 2.3 属性查询 2.4 属性显示 3 单体高亮 3.1 构建材质参数集 3.2 材质参数设置 3.3 添加Cesium Encode Metadata插件 3.4 从纹理中取出特定FeatureId属性信息 3.5 创建…...

无涯教程-PHP - 返回类型声明
在PHP 7中,引入了一个新函数返回类型声明,返回类型声明指定函数应返回的值的类型,可以声明返回类型的以下类型。 intfloatbooleanstringinterfacesarraycallable 有效返回类型 <?phpdeclare(strict_types1);function returnIntValue(i…...

DOS常见命令
DOS常见命令 DOS是什么如何打开DOScmd常见的命令集合 DOS是什么 DOC命令是我们浏览器中的终端 ,但不同的是我们打开软件的方式 使用的是点击文件图标,点击图标的同时 我们也相当于使用一个命令 只是我们看不见而已 在电脑上操作的时候 通常都是使用命令…...

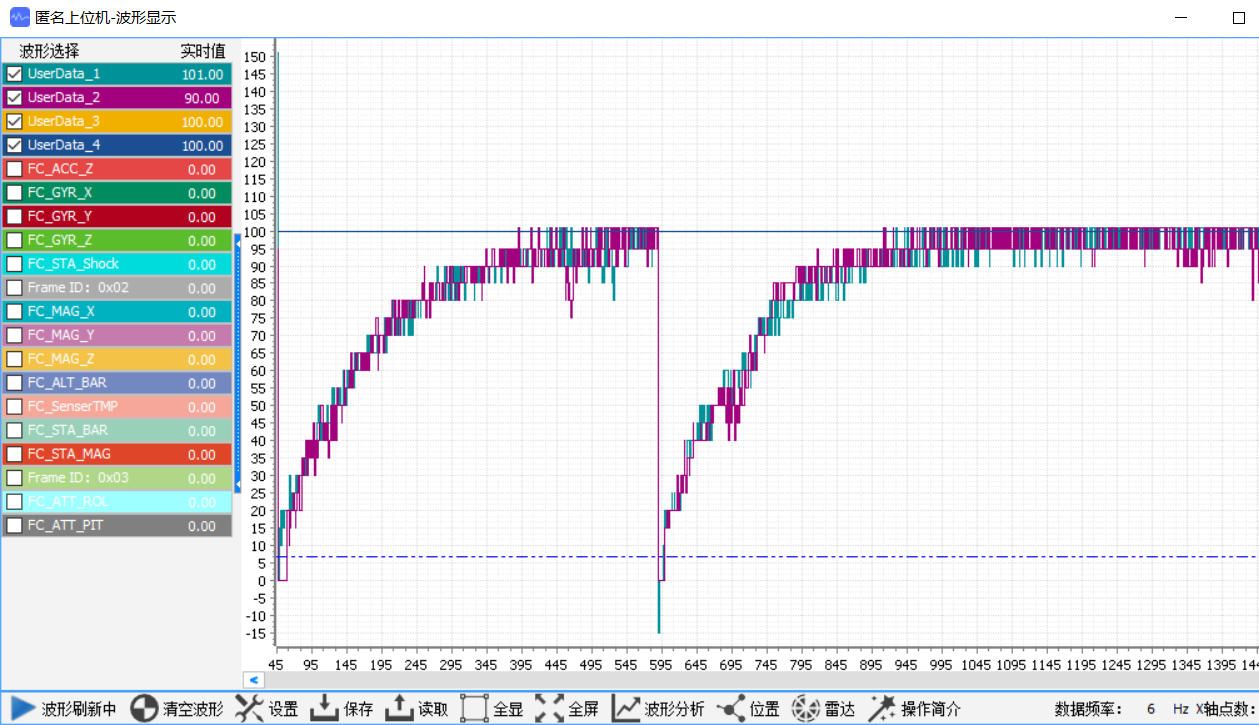
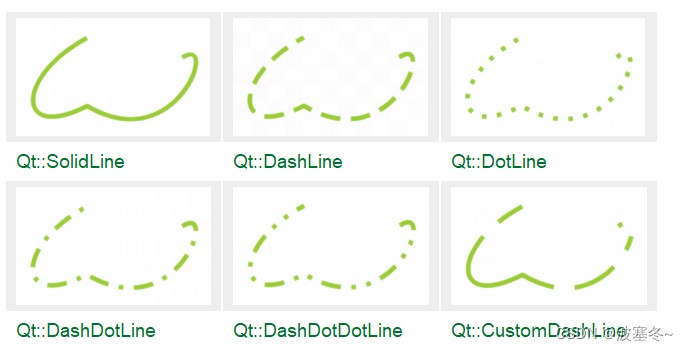
Qt应用开发(拓展篇)——示波器/图表 QCustomPlot
一、介绍 QCustomPlot是一个用于绘图和数据可视化的Qt C小部件。它没有进一步的依赖关系,提供友好的文档帮助。这个绘图库专注于制作好看的,出版质量的2D绘图,图形和图表,以及为实时可视化应用程序提供高性能。 QCustomPl…...

wordpress后台更新后 前端没变化的解决方法
使用siteground主机的wordpress网站,会出现更新了网站内容和修改了php模板文件、js文件、css文件、图片文件后,网站没有变化的情况。 不熟悉siteground主机的新手,遇到这个问题,就很抓狂,明明是哪都没操作错误&#x…...

边缘计算医疗风险自查APP开发方案
核心目标:在便携设备(智能手表/家用检测仪)部署轻量化疾病预测模型,实现低延迟、隐私安全的实时健康风险评估。 一、技术架构设计 #mermaid-svg-iuNaeeLK2YoFKfao {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg…...

智慧工地云平台源码,基于微服务架构+Java+Spring Cloud +UniApp +MySql
智慧工地管理云平台系统,智慧工地全套源码,java版智慧工地源码,支持PC端、大屏端、移动端。 智慧工地聚焦建筑行业的市场需求,提供“平台网络终端”的整体解决方案,提供劳务管理、视频管理、智能监测、绿色施工、安全管…...

安宝特方案丨XRSOP人员作业标准化管理平台:AR智慧点检验收套件
在选煤厂、化工厂、钢铁厂等过程生产型企业,其生产设备的运行效率和非计划停机对工业制造效益有较大影响。 随着企业自动化和智能化建设的推进,需提前预防假检、错检、漏检,推动智慧生产运维系统数据的流动和现场赋能应用。同时,…...

工程地质软件市场:发展现状、趋势与策略建议
一、引言 在工程建设领域,准确把握地质条件是确保项目顺利推进和安全运营的关键。工程地质软件作为处理、分析、模拟和展示工程地质数据的重要工具,正发挥着日益重要的作用。它凭借强大的数据处理能力、三维建模功能、空间分析工具和可视化展示手段&…...

12.找到字符串中所有字母异位词
🧠 题目解析 题目描述: 给定两个字符串 s 和 p,找出 s 中所有 p 的字母异位词的起始索引。 返回的答案以数组形式表示。 字母异位词定义: 若两个字符串包含的字符种类和出现次数完全相同,顺序无所谓,则互为…...

零基础在实践中学习网络安全-皮卡丘靶场(第九期-Unsafe Fileupload模块)(yakit方式)
本期内容并不是很难,相信大家会学的很愉快,当然对于有后端基础的朋友来说,本期内容更加容易了解,当然没有基础的也别担心,本期内容会详细解释有关内容 本期用到的软件:yakit(因为经过之前好多期…...

算法笔记2
1.字符串拼接最好用StringBuilder,不用String 2.创建List<>类型的数组并创建内存 List arr[] new ArrayList[26]; Arrays.setAll(arr, i -> new ArrayList<>()); 3.去掉首尾空格...

【笔记】WSL 中 Rust 安装与测试完整记录
#工作记录 WSL 中 Rust 安装与测试完整记录 1. 运行环境 系统:Ubuntu 24.04 LTS (WSL2)架构:x86_64 (GNU/Linux)Rust 版本:rustc 1.87.0 (2025-05-09)Cargo 版本:cargo 1.87.0 (2025-05-06) 2. 安装 Rust 2.1 使用 Rust 官方安…...

uniapp 开发ios, xcode 提交app store connect 和 testflight内测
uniapp 中配置 配置manifest 文档:manifest.json 应用配置 | uni-app官网 hbuilderx中本地打包 下载IOS最新SDK 开发环境 | uni小程序SDK hbulderx 版本号:4.66 对应的sdk版本 4.66 两者必须一致 本地打包的资源导入到SDK 导入资源 | uni小程序SDK …...
