JavaScript 变量
变量是用于存储信息的"容器"。
实例
var x=5;
var y=6;
var z=x+y;
尝试一下 »
就像代数那样
x=5
y=6
z=x+y
在代数中,我们使用字母(比如 x)来保存值(比如 5)。
通过上面的表达式 z=x+y,我们能够计算出 z 的值为 11。
在 JavaScript 中,这些字母被称为变量。
 | 您可以把变量看做存储数据的容器。 |
JavaScript 变量
与代数一样,JavaScript 变量可用于存放值(比如 x=5)和表达式(比如 z=x+y)。
变量可以使用短名称(比如 x 和 y),也可以使用描述性更好的名称(比如 age, sum, totalvolume)。
变量必须以字母开头
变量也能以 $ 和 _ 符号开头(不过我们不推荐这么做)
变量名称对大小写敏感(y 和 Y 是不同的变量)
 | JavaScript 语句和 JavaScript 变量都对大小写敏感。 |
JavaScript 数据类型
JavaScript 变量还能保存其他数据类型,比如文本值 (name="Bill Gates")。
在 JavaScript 中,类似 "Bill Gates" 这样一条文本被称为字符串。
JavaScript 变量有很多种类型,但是现在,我们只关注数字和字符串。
当您向变量分配文本值时,应该用双引号或单引号包围这个值。
当您向变量赋的值是数值时,不要使用引号。如果您用引号包围数值,该值会被作为文本来处理。
实例
var pi=3.14;
var person="John Doe";
var answer='Yes I am!';
尝试一下 »
声明(创建) JavaScript 变量
在 JavaScript 中创建变量通常称为"声明"变量。
我们使用 var 关键词来声明变量:
var carname;变量声明之后,该变量是空的(它没有值)。
如需向变量赋值,请使用等号
carname="Volvo";不过,您也可以在声明变量时对其赋值:
var carname="Volvo";在下面的例子中,我们创建了名为 carname 的变量,并向其赋值 "Volvo",然后把它放入 id="demo" 的 HTML 段落中:
实例
<p id="demo"></p>
var carname="Volvo";
document.getElementById("demo").innerHTML=carname;
尝试一下 »
提示:你可以通过本站的JavaScript编程实战部分来练习如何声明JavaScript变量。
 | 一个好的编程习惯是,在代码开始处,统一对需要的变量进行声明。 |
一条语句,多个变量
您可以在一条语句中声明很多变量。该语句以 var 开头,并使用逗号分隔变量即可:
var lastname="Doe", age=30, job="carpenter";声明也可横跨多行:
var lastname="Doe",
age=30,
job="carpenter";Value = undefined
在计算机程序中,经常会声明无值的变量。未使用值来声明的变量,其值实际上是 undefined。
在执行过以下语句后,变量 carname 的值将是 undefined:
var carname;重新声明 JavaScript 变量
如果重新声明 JavaScript 变量,该变量的值不会丢失:
在以下两条语句执行后,变量 carname 的值依然是 "Volvo":
var carname="Volvo";
var carname;JavaScript 算数
您可以通过 JavaScript 变量来做算数,使用的是 = 和 + 这类运算符:
实例
y=5;
x=y+2;
尝试一下 »
您将在本教程稍后的章节学到更多有关 JavaScript 运算符的知识。
您可以在JavaScript编程实战部分中了解JavaScript算数。
JavaScript变量学习图

相关文章:

JavaScript 变量
变量是用于存储信息的"容器"。实例var x5;var y6;var zxy;尝试一下 就像代数那样x5y6zxy在代数中,我们使用字母(比如 x)来保存值(比如 5)。通过上面的表达式 zxy,我们能够计算出 z 的值为 11。在…...

【前端验证】环境仿真中对于寄存器配置的随机策略讨论
前言 本篇文章旨在讨论环境仿真中对于寄存器配置的随机。 寄存器域的随机性 使用ralgen生成的寄存器本身是rand属性的,也就是说其自身是可以通过约束随机的方式在用例中进行随机性配置的,比如下面这个寄存器: class ral_reg_REG_PRJ_sys_cfg_base_config extends uvm_re…...

Servlet如何读取Web资源文件?【操作演示】
在实际开发中,有时候可能会需要读取Web应用中的一些资源文件,比如配置文件,图片等。为此,在ServletContext接口中定义了一些读取Web资源的方法,这些方法是依靠Servlet容器来实现的。Servlet容器根据资源文件相对于Web应…...

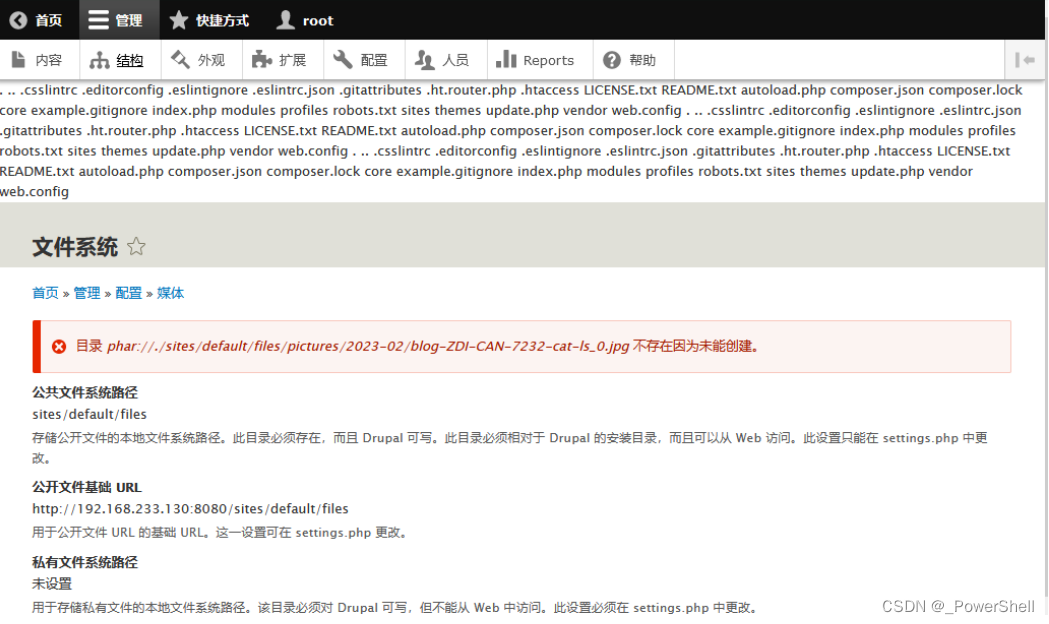
[ vulhub漏洞复现篇 ] Drupal 远程代码执行漏洞(CVE-2019-6339)
🍬 博主介绍 👨🎓 博主介绍:大家好,我是 _PowerShell ,很高兴认识大家~ ✨主攻领域:【渗透领域】【数据通信】 【通讯安全】 【web安全】【面试分析】 🎉点赞➕评论➕收藏 养成习…...

flex-shrink和felx-grow
本文就是简单的介绍下flex-shrink和felx-grow的作用和计算方式吧;关于这个介绍也是很多;flex-shrinkflex-shrink是flex布局中的一种方式,简单来说,就是当布局大小小于容器大小的时候,使用flex-shrink能够按照一定的比例…...

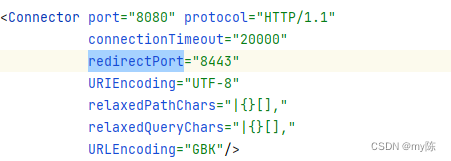
将HTTP接口配置成HTTPS
一、使用Java的keytool.exe程序生成本机的TLS许可找到Java的jdk目录进入bin默认安装路径C:\Program Files\Java\jdk1.8.0_91\bin 进入命令面板,在bin的路径栏中输入cmd敲击回车即可使用keytoolkeytool -genkeypair -alias tomcat_https -keypass 123456 -keyalg RSA…...

YOLOV5报错解决办法
🌈🌈😄😄 欢迎来到茶色岛独家岛屿,本期将为大家揭晓YOLOV5报错解决办法,做好准备了么,那么开始吧。 🌲🌲🐴🐴 1.在pycharm终端使用pip install…...

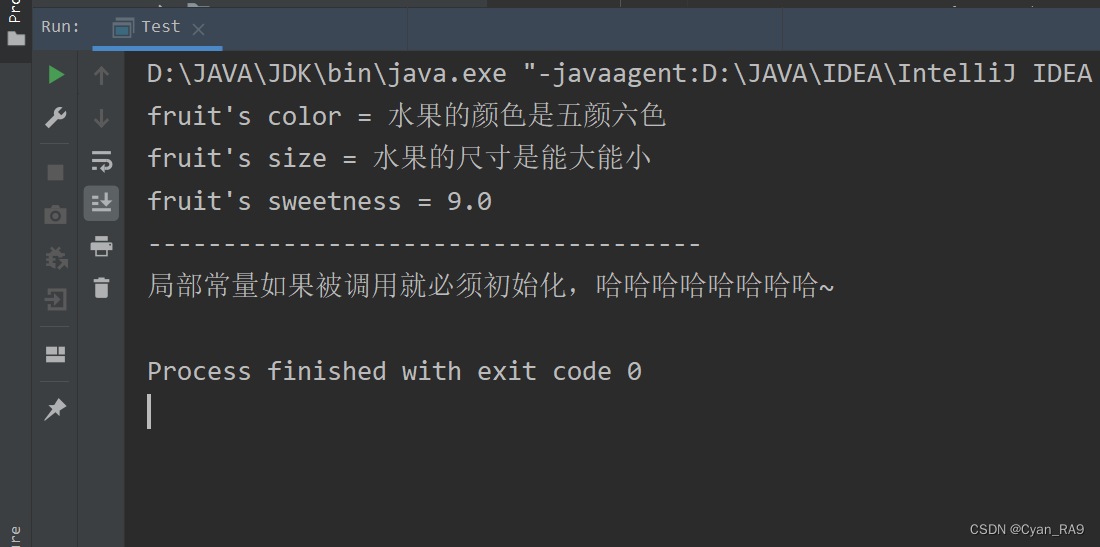
java final关键字 详解
概述:作用:细节:演示:总结:一、概述 : final [ˈ faɪnl],最终的,最后的,决定性的,不可改变的。final作为Java中的一个关键字可以用来修饰类,方法,…...

Vbs_To_Exe制作简易exe程序
文章目录一、准备vbs脚本文件二、工具打包exe一、准备vbs脚本文件 新建一个文本文档 复制下面代码到文本文档中 Set speech CreateObject("SAPI.SpVoice") speech.Speak "l love you!"修改文本后缀为.vbs。编码选择ANSI(解决中文乱码问题&am…...

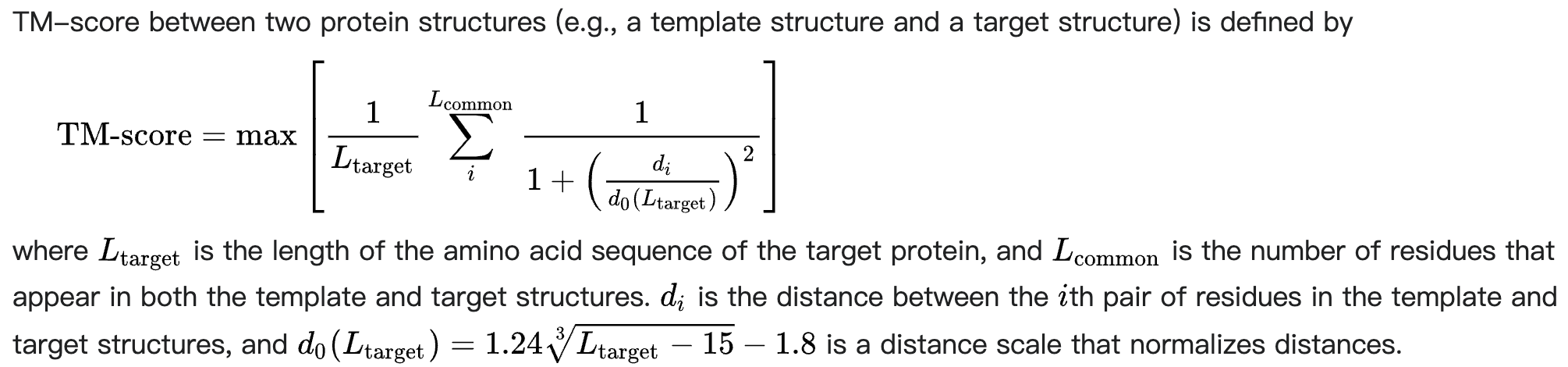
AI制药 - TMScore(US-align)、RMSD、Sequence 源码
欢迎关注我的CSDN:https://spike.blog.csdn.net/ 本文地址:https://blog.csdn.net/caroline_wendy/article/details/129125467 参考文档:Nature Methods | 蛋白、RNA、DNA及其复合物结构的比对算法US-align 官网地址:https://zhanggroup.org/US-align/ TMScore TMScore,…...

关于个人的经历
简介 我是一个意外接触微机技术的五年专生(前三年寄读一个中专,后两年回大专学校),2020年中考失利,以高中线上30分去了现在所在五年专,专业是软件,目前个人已过程序员,网管,信息处理员ÿ…...
)
设计在单链表中删除值相同的多余结点的算法(包括指针的引用的知识点)
1 C中指针与引用的区别 引用相当于起别名int m; int &n m;n 相当于 m 的别名(绰号),对 n 的任何操作就是对m的操作。 所以 n 既不是m的拷贝,也不是指向 m 的指针,其实n就是 m 它自己。 引用的注意事项ÿ…...

100份简历才找一个合适的,2023,软件测试岗位饱和了吗?
各大互联网公司的接连裁员,政策限制的行业接连消失,让今年的求职雪上加霜,想躺平却没有资本,还有人说软件测试岗位饱和了,对此很多求职者深信不疑,因为投出去的简历回复的越来越少了。 另一面企业招人真的…...

(三十七)vue 项目中常用的2个Ajax库
文章目录axios实现vue-resource实现上一篇:(三十六)Vue解决Ajax跨域问题 先看一个github搜索案例 有一个搜索框,输入相关用户名,就能模糊搜索出用户,展现到下方 第一步:我们用到了第三方样式库…...

Python打包调试问题解决
使用pyinstaller打包,发现问题:代码运行时调试的结果不一致代码中设定的图标打包后没有显示出来打包代码程序test.py为入口函数main()所在的文件pyinstaller -F -w -i test.ico test.py 不会出现控制台,图标为test.ic…...

计算机SCI期刊自引率一般是多少? - 易智编译EaseEditing
论文常用来指进行各个学术领域的研究和描述学术研究成果的文章,是探讨问题进行学术研究的一种手段,又是描述学术研究成果进行学术交流的一种工具,包括学年论文、毕业论文、学位论文、科技论文、成果论文等。 一般来说,论文的自引…...

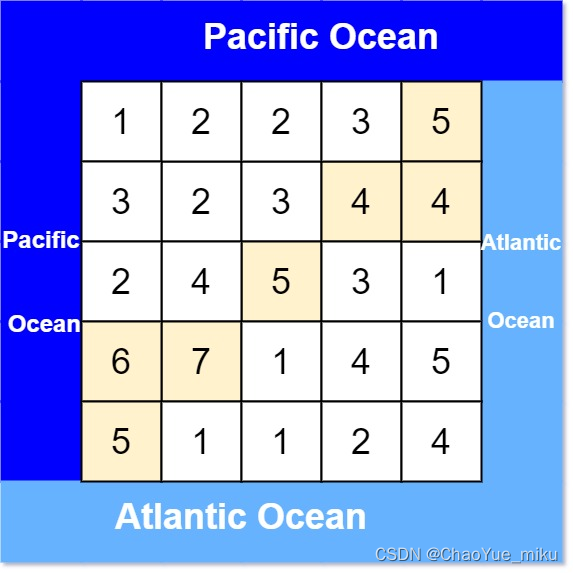
力扣(LeetCode)417. 太平洋大西洋水流问题(2023.02.19)
有一个 m n 的矩形岛屿,与 太平洋 和 大西洋 相邻。 “太平洋” 处于大陆的左边界和上边界,而 “大西洋” 处于大陆的右边界和下边界。 这个岛被分割成一个由若干方形单元格组成的网格。给定一个 m x n 的整数矩阵 heights , heights[r][c]…...
Python解题 - CSDN周赛第30期 - 天然气订单
本期比赛的在线测试系统好像出了点问题,导致很多选手最后提交的分数是0,而问哥也遇到好几次提交后一直显示“运行中”而没有结果的情况。鉴于之前遇到过类似情况,不停地刷新页面才得以继续。但是此问题已经存在并持续了好几期,极大…...

移动WEB开发一、基础知识
零、文章目录 文章地址 个人博客-CSDN地址:https://blog.csdn.net/liyou123456789个人博客-GiteePages:https://bluecusliyou.gitee.io/techlearn 代码仓库地址 Gitee:https://gitee.com/bluecusliyou/TechLearnGithub:https:…...

07 二叉树
开始系统学习算法啦!为后面力扣和 蓝桥杯的刷题做准备!这个专栏将记录自己学习算法是的笔记,包括 概念, 算法运行过程,以及 代码实现,希望能给大家带来帮助,感兴趣的小伙伴欢迎评论区留言或者私…...

IDEA运行Tomcat出现乱码问题解决汇总
最近正值期末周,有很多同学在写期末Java web作业时,运行tomcat出现乱码问题,经过多次解决与研究,我做了如下整理: 原因: IDEA本身编码与tomcat的编码与Windows编码不同导致,Windows 系统控制台…...

eNSP-Cloud(实现本地电脑与eNSP内设备之间通信)
说明: 想象一下,你正在用eNSP搭建一个虚拟的网络世界,里面有虚拟的路由器、交换机、电脑(PC)等等。这些设备都在你的电脑里面“运行”,它们之间可以互相通信,就像一个封闭的小王国。 但是&#…...

stm32G473的flash模式是单bank还是双bank?
今天突然有人stm32G473的flash模式是单bank还是双bank?由于时间太久,我真忘记了。搜搜发现,还真有人和我一样。见下面的链接:https://shequ.stmicroelectronics.cn/forum.php?modviewthread&tid644563 根据STM32G4系列参考手…...

PHP和Node.js哪个更爽?
先说结论,rust完胜。 php:laravel,swoole,webman,最开始在苏宁的时候写了几年php,当时觉得php真的是世界上最好的语言,因为当初活在舒适圈里,不愿意跳出来,就好比当初活在…...

【入坑系列】TiDB 强制索引在不同库下不生效问题
文章目录 背景SQL 优化情况线上SQL运行情况分析怀疑1:执行计划绑定问题?尝试:SHOW WARNINGS 查看警告探索 TiDB 的 USE_INDEX 写法Hint 不生效问题排查解决参考背景 项目中使用 TiDB 数据库,并对 SQL 进行优化了,添加了强制索引。 UAT 环境已经生效,但 PROD 环境强制索…...

centos 7 部署awstats 网站访问检测
一、基础环境准备(两种安装方式都要做) bash # 安装必要依赖 yum install -y httpd perl mod_perl perl-Time-HiRes perl-DateTime systemctl enable httpd # 设置 Apache 开机自启 systemctl start httpd # 启动 Apache二、安装 AWStats࿰…...

解决Ubuntu22.04 VMware失败的问题 ubuntu入门之二十八
现象1 打开VMware失败 Ubuntu升级之后打开VMware上报需要安装vmmon和vmnet,点击确认后如下提示 最终上报fail 解决方法 内核升级导致,需要在新内核下重新下载编译安装 查看版本 $ vmware -v VMware Workstation 17.5.1 build-23298084$ lsb_release…...

论文浅尝 | 基于判别指令微调生成式大语言模型的知识图谱补全方法(ISWC2024)
笔记整理:刘治强,浙江大学硕士生,研究方向为知识图谱表示学习,大语言模型 论文链接:http://arxiv.org/abs/2407.16127 发表会议:ISWC 2024 1. 动机 传统的知识图谱补全(KGC)模型通过…...
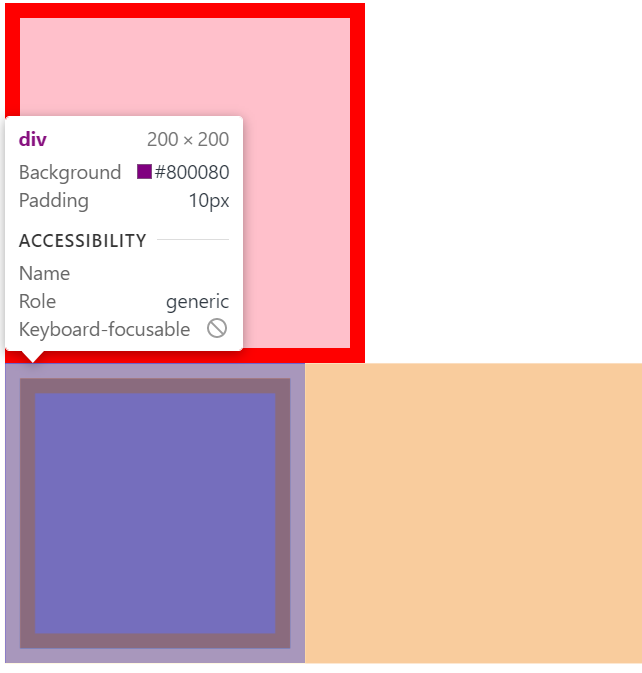
详解:相对定位 绝对定位 固定定位)
css的定位(position)详解:相对定位 绝对定位 固定定位
在 CSS 中,元素的定位通过 position 属性控制,共有 5 种定位模式:static(静态定位)、relative(相对定位)、absolute(绝对定位)、fixed(固定定位)和…...

用docker来安装部署freeswitch记录
今天刚才测试一个callcenter的项目,所以尝试安装freeswitch 1、使用轩辕镜像 - 中国开发者首选的专业 Docker 镜像加速服务平台 编辑下面/etc/docker/daemon.json文件为 {"registry-mirrors": ["https://docker.xuanyuan.me"] }同时可以进入轩…...
