Bootstrap Blazor 实战动态表单组件
1.新建工程
源码
新建工程b18ValidateForm,使用 nuget.org 进行 BootstrapBlazor 组件安装, Chart 库,字体. 将项目添加到解决方案中
dotnet new blazorserver -o b18ValidateForm
dotnet add b06chart package BootstrapBlazor
dotnet add b06chart package BootstrapBlazor.FontAwesome
dotnet sln add b18ValidateForm/b18ValidateForm.csproj
2.样式表和Javascript 引用
增加主题样式表到 Pages/_Layout.cshtml 文件中
删除 <link rel="stylesheet" href="css/bootstrap/bootstrap.min.css" />
并在下面添加三行
<link href="_content/BootstrapBlazor.FontAwesome/css/font-awesome.min.css" rel="stylesheet" />
<link href="_content/BootstrapBlazor/css/bootstrap.blazor.bundle.min.css" rel="stylesheet" />
添加 Javascript 引用到 Pages/_Layout.cshtml 文件中
在 <script src="_framework/blazor.server.js"></script> 之前添加
<script src="_content/BootstrapBlazor/js/bootstrap.blazor.bundle.min.js" asp-append-version="true"></script>
3.添加增加命名空间引用到 _Imports.razor 文件中
@using BootstrapBlazor.Components
4.增加 BootstrapBlazorRoot 组件到 App.razor 文件中
<BootstrapBlazorRoot><Router AppAssembly="@typeof(App).Assembly">...</Router>
</BootstrapBlazorRoot>
5.添加BootstrapBlazor服务到 Program.cs 文件中
在 builder.Services.AddSingleton<WeatherForecastService>(); 后加入
builder.Services.AddBootstrapBlazor();
6.添加EditorForm测试代码
Index.razor
<EditorForm Model="@Model"><FieldItems><EditorItem @bind-Field="@context.Name" /><EditorItem @bind-Field="@context.Education" /><EditorItem @bind-Field="@context.Complete" /></FieldItems><Buttons><Button Icon="fa-solid fa-floppy-disk" Text="提交" /></Buttons>
</EditorForm>
Index.razor.cs
using BootstrapBlazor.Components;
using Microsoft.Extensions.Localization;
using System.Collections.Concurrent;
using System.ComponentModel.DataAnnotations;
using System.Diagnostics.CodeAnalysis;namespace b18ValidateForm.Pages;public sealed partial class Index
{[NotNull]private Foo? Model { get; set; }/// <summary>/// <inheritdoc/>/// </summary>protected override void OnInitialized(){Model = new Foo(){Name = "",Count = 1,Address = "TestAddress",DateTime = new DateTime(1997, 12, 05),Education = EnumEducation.Middle};}}
/// <summary>
/// Demo示例数据
/// Demo sample data
/// </summary>
public class Foo
{// 列头信息支持 Display DisplayName 两种标签/// <summary>////// </summary>[Display(Name = "主键")][AutoGenerateColumn(Ignore = true)]public int Id { get; set; }/// <summary>////// </summary>[Required(ErrorMessage = "{0}不能为空")][AutoGenerateColumn(Order = 10, Filterable = true, Searchable = true)][Display(Name = "姓名")]public string? Name { get; set; }/// <summary>////// </summary>[AutoGenerateColumn(Order = 1, FormatString = "yyyy-MM-dd", Width = 180)][Display(Name = "日期")]public DateTime? DateTime { get; set; }/// <summary>////// </summary>[Display(Name = "地址")][Required(ErrorMessage = "{0}不能为空")][AutoGenerateColumn(Order = 20, Filterable = true, Searchable = true)]public string? Address { get; set; }/// <summary>////// </summary>[Display(Name = "数量")][Required][AutoGenerateColumn(Order = 40, Sortable = true)]public int Count { get; set; }/// <summary>////// </summary>[Display(Name = "是/否")][AutoGenerateColumn(Order = 50)]public bool Complete { get; set; }/// <summary>////// </summary>[Required(ErrorMessage = "请选择学历")][Display(Name = "学历")][AutoGenerateColumn(Order = 60)]public EnumEducation? Education { get; set; }/// <summary>////// </summary>[Required(ErrorMessage = "请选择一种{0}")][Display(Name = "爱好")][AutoGenerateColumn(Order = 70, Editable = false)]public IEnumerable<string> Hobby { get; set; } = new List<string>();#region Static methods/// <summary>/// /// </summary>protected static readonly Random Random = new();/// <summary>/// 生成Foo类,随机数据/// Generate Foo class, random data/// </summary>/// <param name="localizer"></param>/// <returns></returns>public static Foo Generate(IStringLocalizer<Foo> localizer) => new(){Id = 1,Name = localizer["Foo.Name", "1000"],DateTime = System.DateTime.Now,Address = localizer["Foo.Address", $"{Random.Next(1000, 2000)}"],Count = Random.Next(1, 100),Complete = Random.Next(1, 100) > 50,Education = Random.Next(1, 100) > 50 ? EnumEducation.Primary : EnumEducation.Middle};/// <summary>/// 生成 Foo 类,随机数据/// Generate Foo class, random data/// </summary>/// <returns>返回一个Foo类的List,Return a List of Foo class</returns>public static List<Foo> GenerateFoo(int count = 80) => Enumerable.Range(1, count).Select(i => new Foo(){Id = i,Name = "Foo.Name"+ $"{i:d4}",DateTime = System.DateTime.Now.AddDays(i - 1),Address = "Foo.Address"+$"{Random.Next(1000, 2000)}",Count = Random.Next(1, 100),Complete = Random.Next(1, 100) > 50,Education = Random.Next(1, 100) > 50 ? EnumEducation.Primary : EnumEducation.Middle}).ToList();/// <summary>/// 通过 Count 获得颜色/// </summary>/// <param name="count"></param>/// <returns></returns>public static Color GetProgressColor(int count) => count switch{>= 0 and < 10 => Color.Secondary,>= 10 and < 20 => Color.Danger,>= 20 and < 40 => Color.Warning,>= 40 and < 50 => Color.Info,>= 50 and < 70 => Color.Primary,_ => Color.Success};/// <summary>/// 通过 Id 获取 Title/// </summary>/// <returns></returns>private static string GetTitle() => Random.Next(1, 80) switch{>= 1 and < 10 => "Clerk",>= 10 and < 50 => "Engineer",>= 50 and < 60 => "Manager",>= 60 and < 70 => "Chief",_ => "General Manager"};/// <summary>/// /// </summary>/// <param name="id"></param>/// <returns></returns>public static string GetTitle(int id) => Cache.GetOrAdd(id, key => GetTitle());/// <summary>/// /// </summary>/// <returns></returns>public static Func<IEnumerable<Foo>, string, SortOrder, IEnumerable<Foo>> GetNameSortFunc() => Utility.GetSortFunc<Foo>();private static ConcurrentDictionary<int, string> Cache { get; } = new();#endregion
}/// <summary>
///
/// </summary>
public enum EnumEducation
{/// <summary>////// </summary>[Display(Name = "小学")]Primary,/// <summary>////// </summary>[Display(Name = "中学")]Middle
}
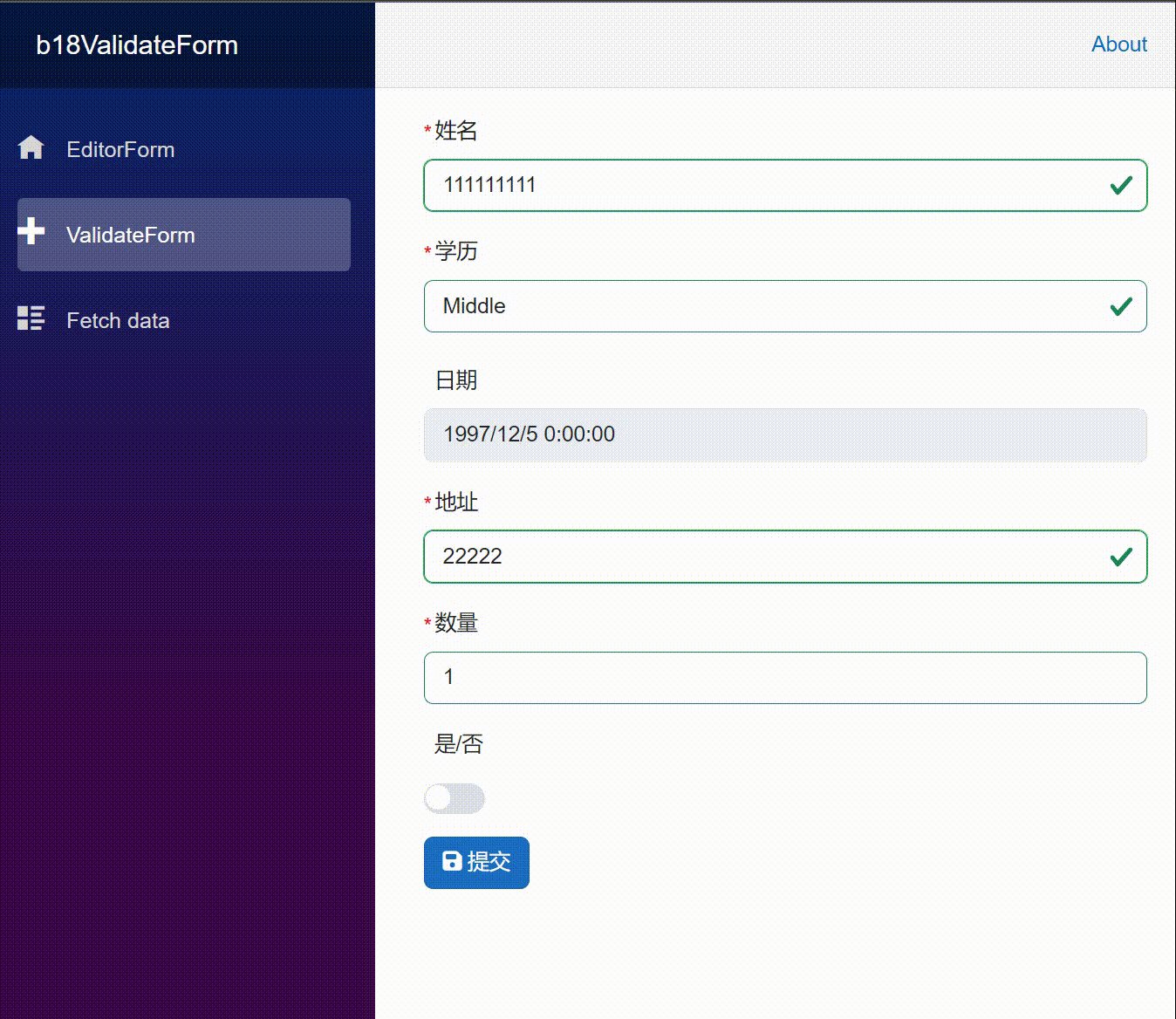
7.运行

8.新需求: 在点击[是/否]的时候,动态控制姓名和地址栏只读
尝试把代码改为
<EditorForm Model="@Model"><FieldItems>@*<InputDIY Context="@context" />*@@if (context.Complete){<EditorItem @bind-Field="@context.Name" Readonly="@context.Complete" /><EditorItem @bind-Field="@context.Education" Readonly="@context.Complete" />}<EditorItem @bind-Field="@context.DateTime" Readonly="true" /><EditorItem @bind-Field="@context.Complete" /></FieldItems><Buttons><Button Icon="fa-solid fa-floppy-disk" Text="提交" /></Buttons>
</EditorForm>
运行之, 并没有达到预期. 无论怎么改变[是/否]检查框,姓名和地址栏都是可写的,因为渲染机制问题,所以要改一下思路.
正确方法是把逻辑包成一个组件,组件里面就可以局部刷新达到预期效果
9.新建组件 InputDIY.razor
<Row><BootstrapInput @bind-Value="@Context!.Name" IsDisabled="@Context!.Complete" ShowLabel="true" /><BootstrapInput @bind-Value="@Context!.Education" IsDisabled="@Context!.Complete" ShowLabel="true" /> </Row><br />@code{[Parameter] public Foo? Context { get; set; }}
Index.razor代码改为
<EditorForm Model="@Model"><FieldItems><InputDIY Context="@context" /><EditorItem @bind-Field="@context.Name" Editable="@context.Complete" /><EditorItem @bind-Field="@context.Education" Editable="@context.Complete" /><EditorItem @bind-Field="@context.DateTime" Readonly="true" /><EditorItem @bind-Field="@context.Complete" /></FieldItems><Buttons><Button Icon="fa-solid fa-floppy-disk" Text="提交" /></Buttons>
</EditorForm>
注:如果不加入以下写法,会照成InputDIY里面渲染一次Name列,FieldItems又渲染一次Name列.这是MS的内部机制一个小坑,暂时没有办法避开.
<EditorItem @bind-Field="@context.Name" Editable="@context.Complete" />
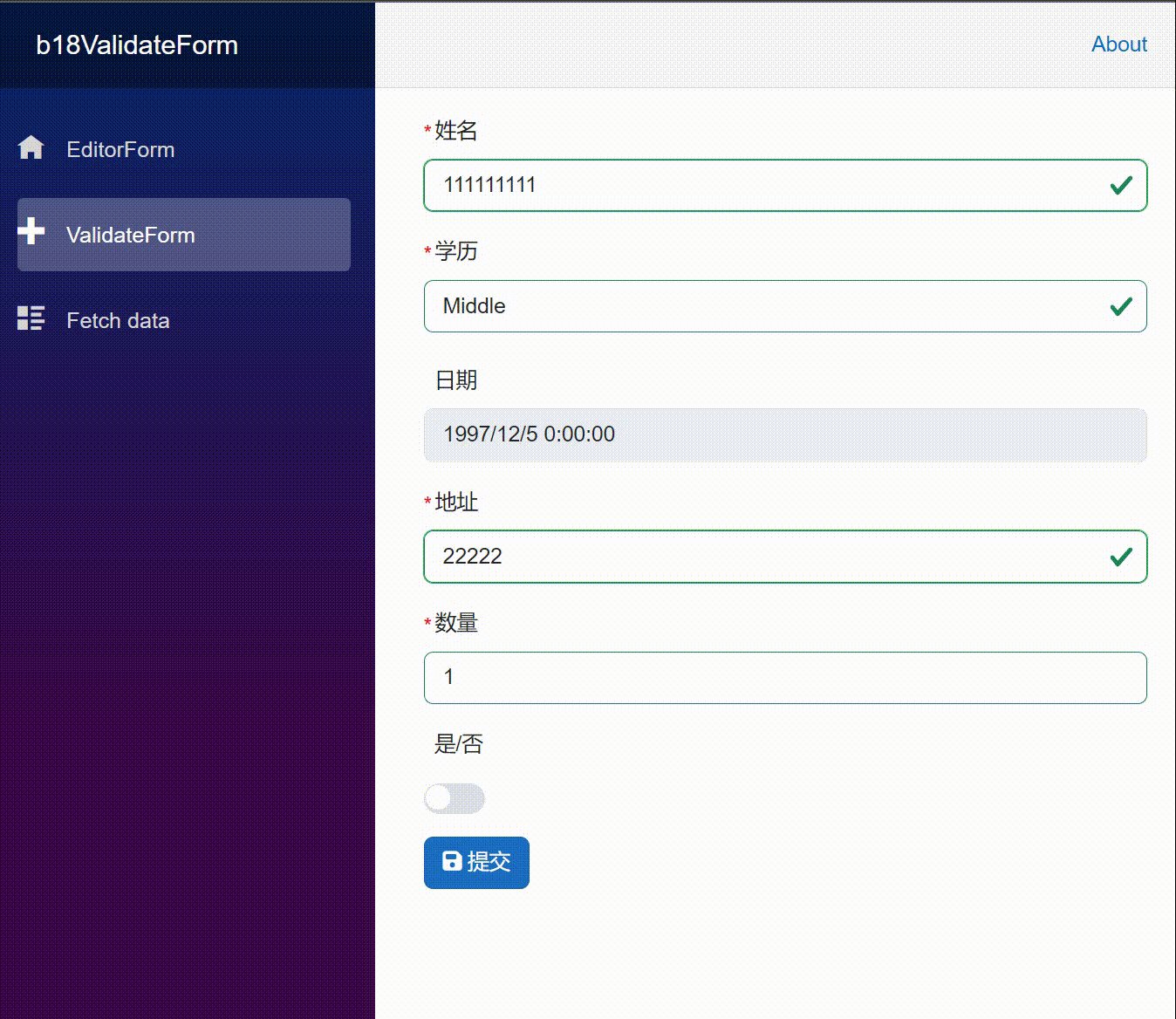
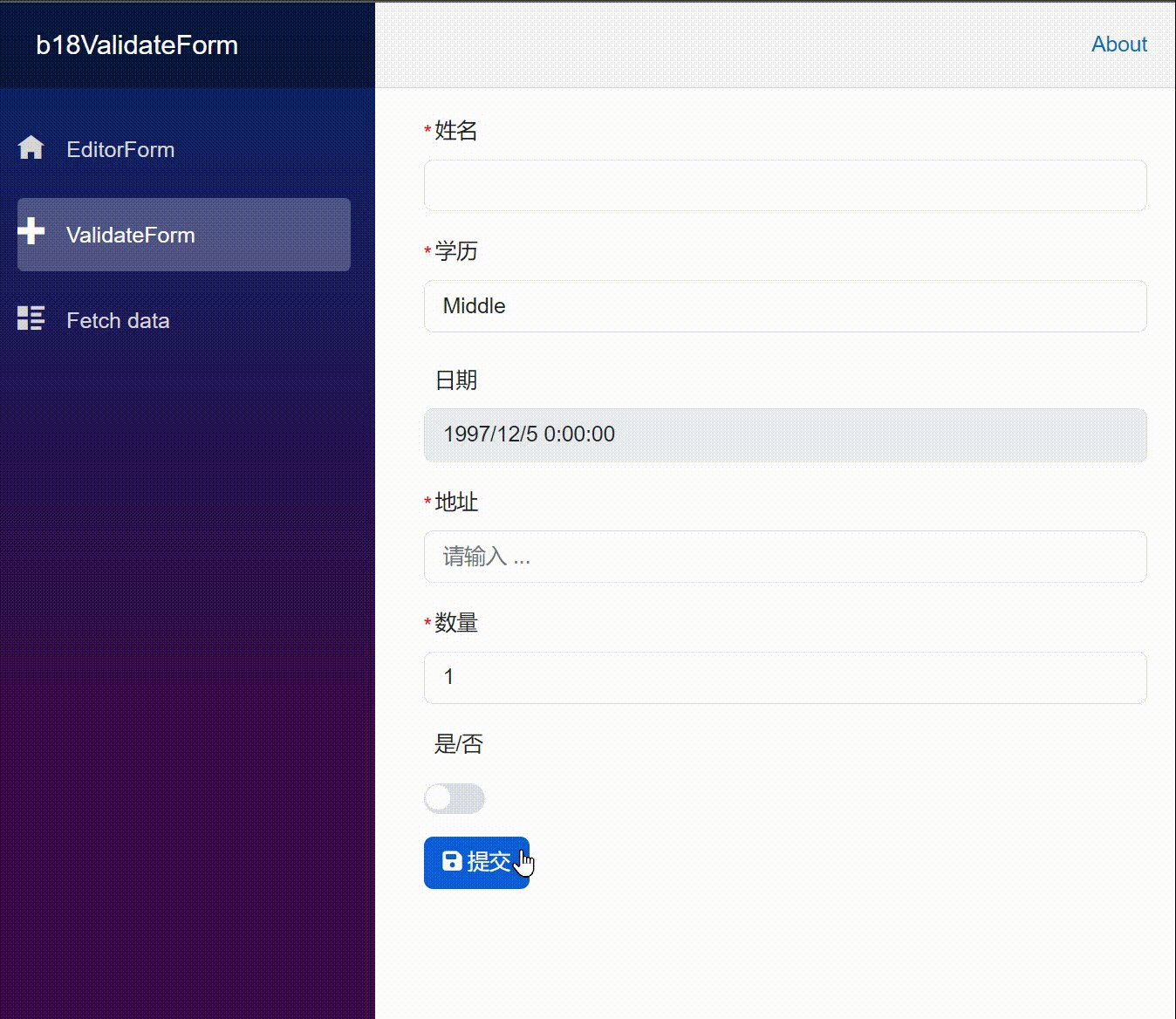
10.运行效果

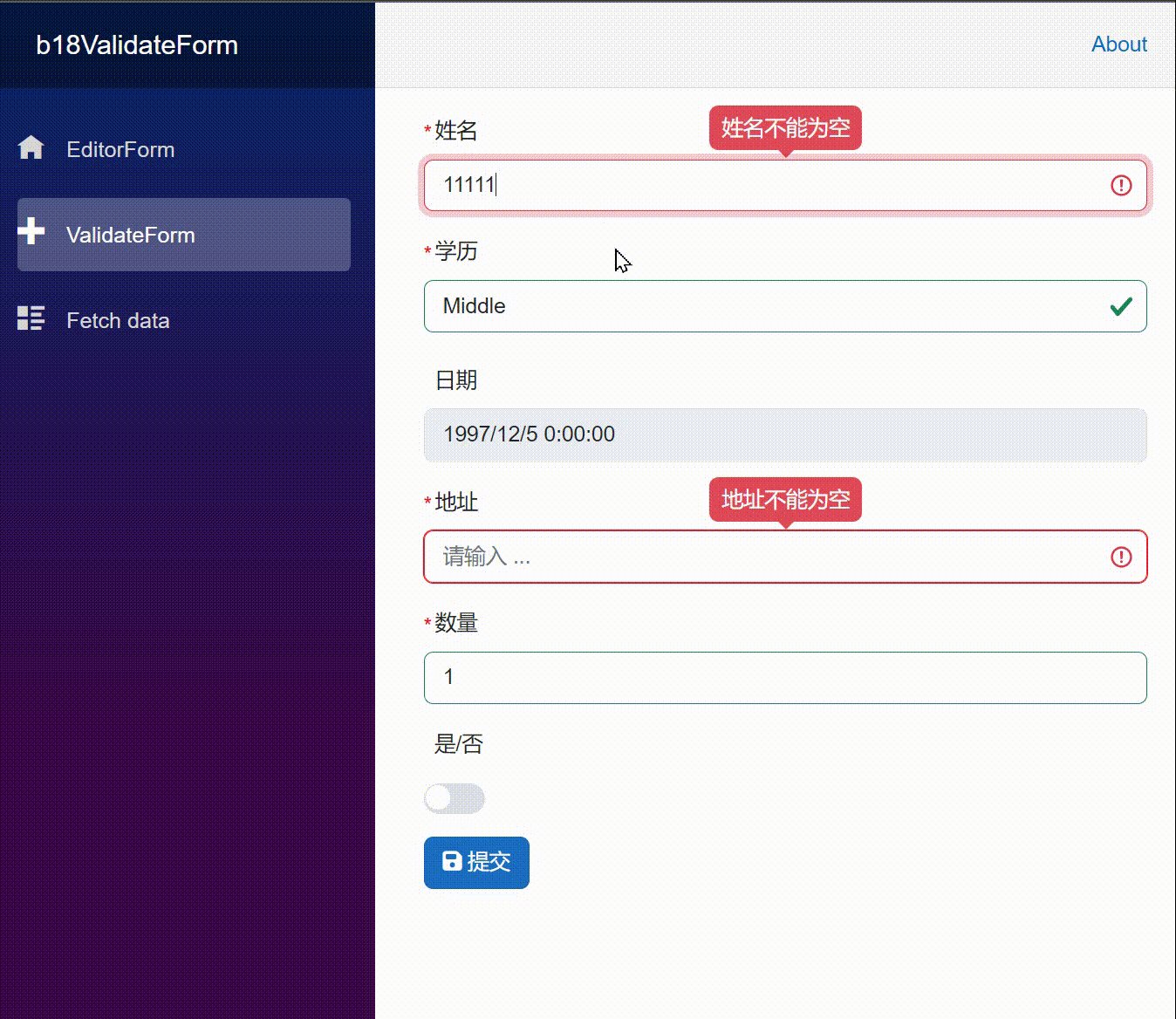
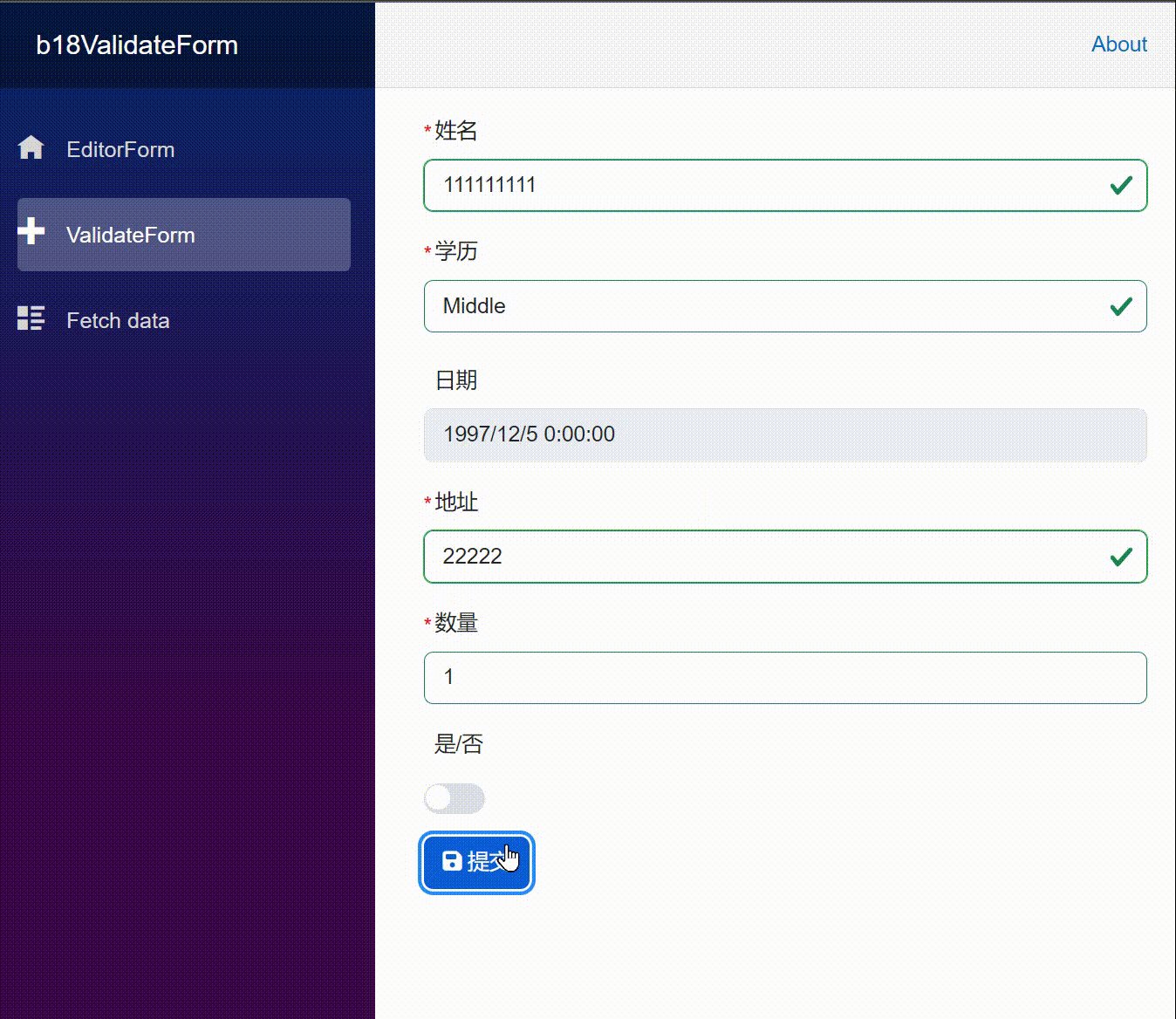
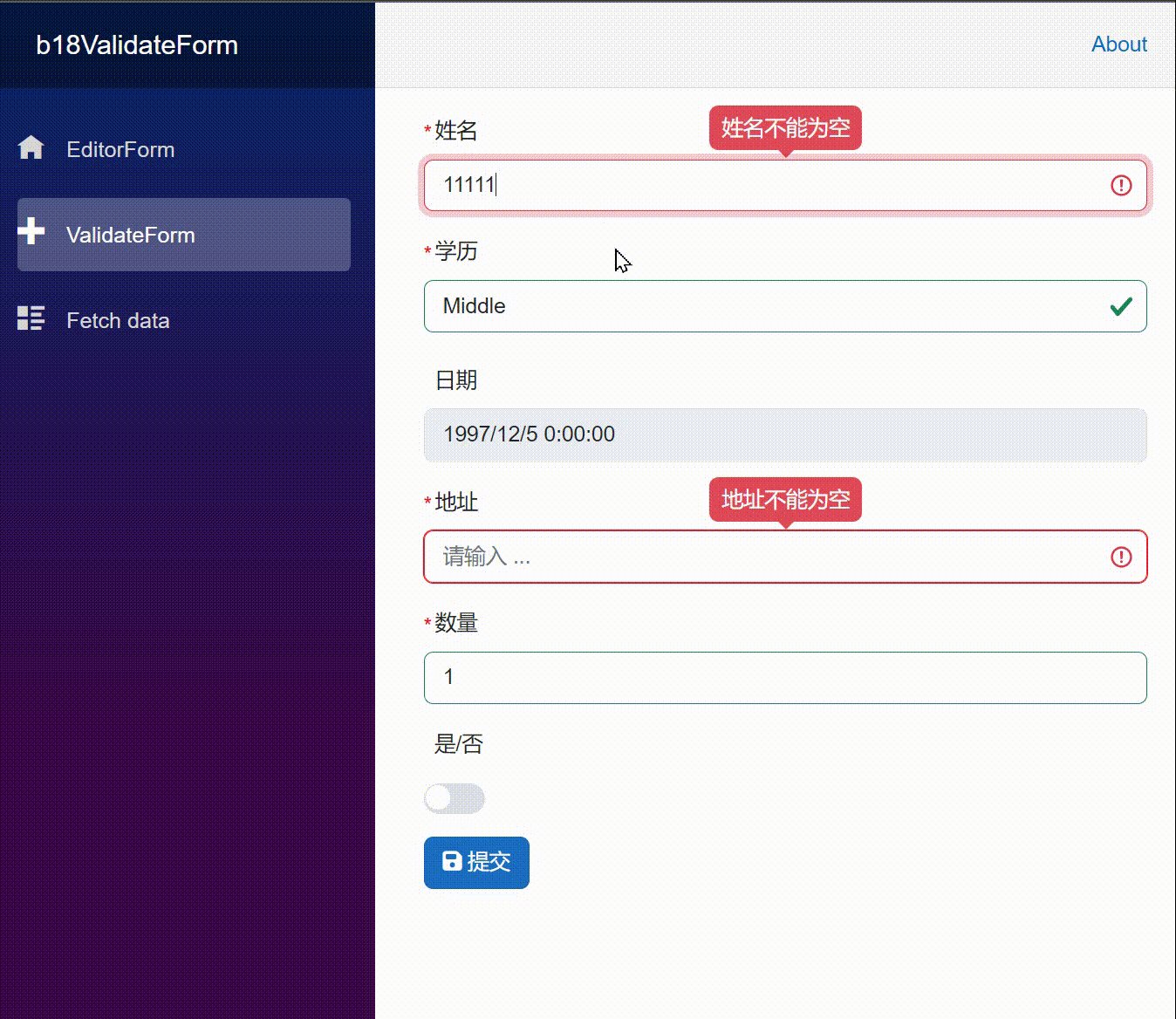
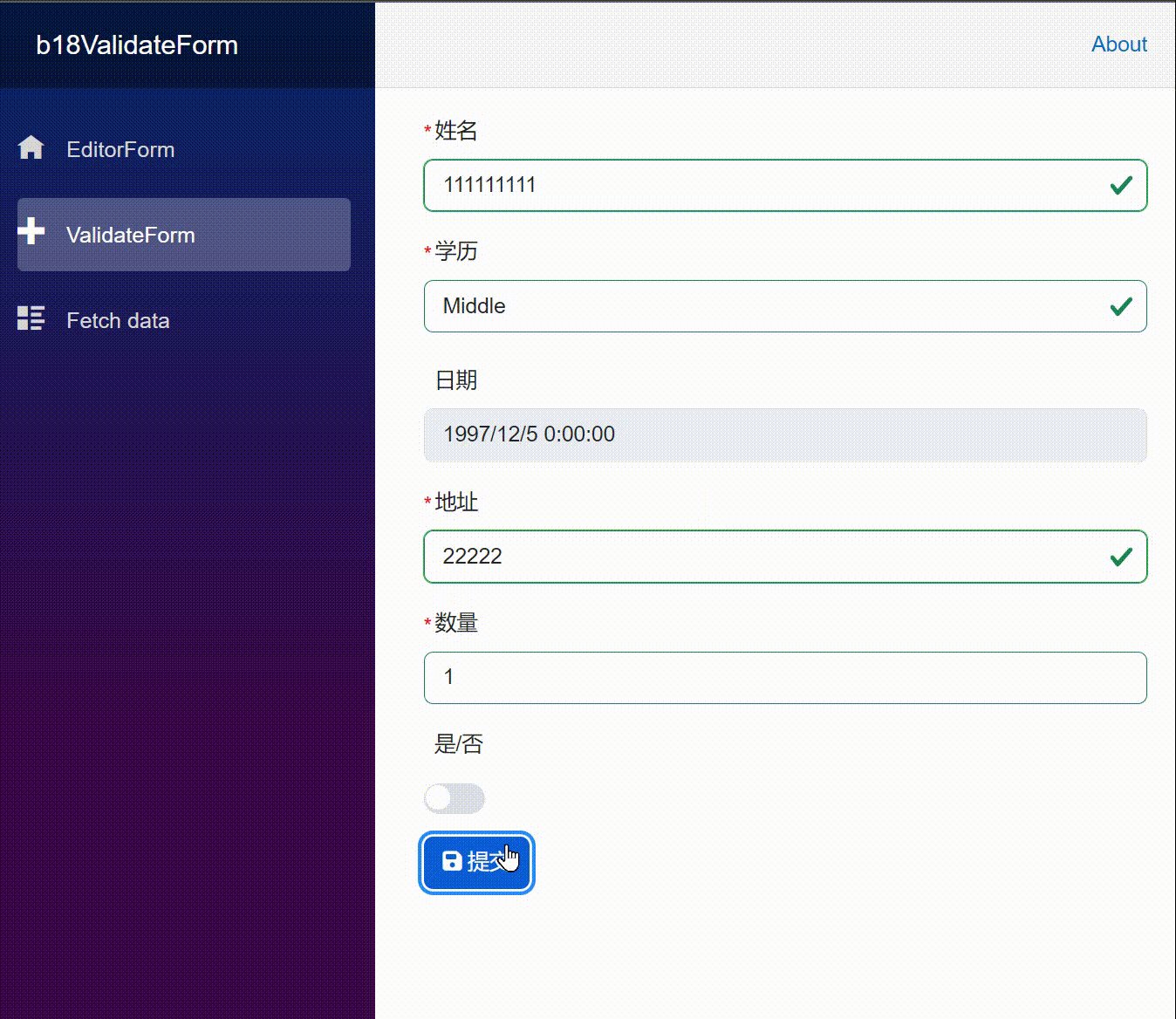
11.数据验证 ValidateForm
<ValidateForm Model="@Model"><EditorForm TModel="Foo"><FieldItems><InputDIY Context="@context" /><EditorItem @bind-Field="@context.Name" Editable="@context.Complete" /><EditorItem @bind-Field="@context.Education" Editable="@context.Complete" /><EditorItem @bind-Field="@context.DateTime" Readonly="true" /><EditorItem @bind-Field="@context.Complete" /></FieldItems><Buttons><Button ButtonType="ButtonType.Submit" Icon="fa-solid fa-floppy-disk" Text='提交' /></Buttons></EditorForm>
</ValidateForm>

12.DEMO源码
相关文章:

Bootstrap Blazor 实战动态表单组件
1.新建工程 源码 新建工程b18ValidateForm,使用 nuget.org 进行 BootstrapBlazor 组件安装, Chart 库,字体. 将项目添加到解决方案中 dotnet new blazorserver -o b18ValidateForm dotnet add b06chart package BootstrapBlazor dotnet add b06chart package BootstrapBlazo…...

Elasticsearch 集成---Spark Streaming 框架集成
一.Spark Streaming 框架介绍 Spark Streaming 是 Spark core API 的扩展,支持实时数据流的处理,并且具有可扩展, 高吞吐量,容错的特点。 数据可以从许多来源获取,如 Kafka , Flume , Kin…...

Kotlin 中的 协程 基础篇
一、什么叫协程 协程可以称为轻量级线程,线程代码块; 二、GlobalScope 协程 CoroutineScope (协程作用域) 的上下文中通过 launch、async 等构造器来启动。GlobalScope ,即全局作用域内启动了一个新的协程,这意味这该协程的生命周期只受整…...

SQL事务
事务的概念: 事务是在数据库上按照一定的逻辑顺序执行的任务序列,既可以由用户手动执行,也可以由某种数据库程序自动执行。事务就是一些SQL语句组(每条单独的SQL语句也算一个事务),其中事务中的SQL…...
 与 setState() 用法)
关于flutter中 initState() 与 setState() 用法
initState()函数是在组件渲染之前执行的。在Flutter中,initState()是StatefulWidget的生命周期方法之一,在调用build()方法之前被调用。当创建一个StatefulWidget并将其添加到组件树中时,Flutter会实例化该组件的状态对象,并在调用…...

智能电话机器人是如何自主学习的
电话机器人主要通过语音识别和针对语意的理解识别客户所说的内容,针对性的回答问题,为企业高效筛选意向客户。除了电话机器人语音识别之外,电话机器人能够自主学习,不断完善产品知识及话术等,是它智能的另一种体现。那…...

【Rust】Rust学习 第十八章模式用来匹配值的结构
模式是 Rust 中特殊的语法,它用来匹配类型中的结构,无论类型是简单还是复杂。结合使用模式和 match 表达式以及其他结构可以提供更多对程序控制流的支配权。模式由如下一些内容组合而成: 字面值解构的数组、枚举、结构体或者元组变量通配符占…...

我的学习笔记:数据处理
数据清洗 对数据进行处理和加工,以使其适合分析和建模。数据清洗包括去除重复数据、填补缺失值、处理异常值和转换数据格式等操作,以提高数据的可靠性和准确性,避免数据分析时出现偏差,提高决策的准确性。 数据去重:通…...

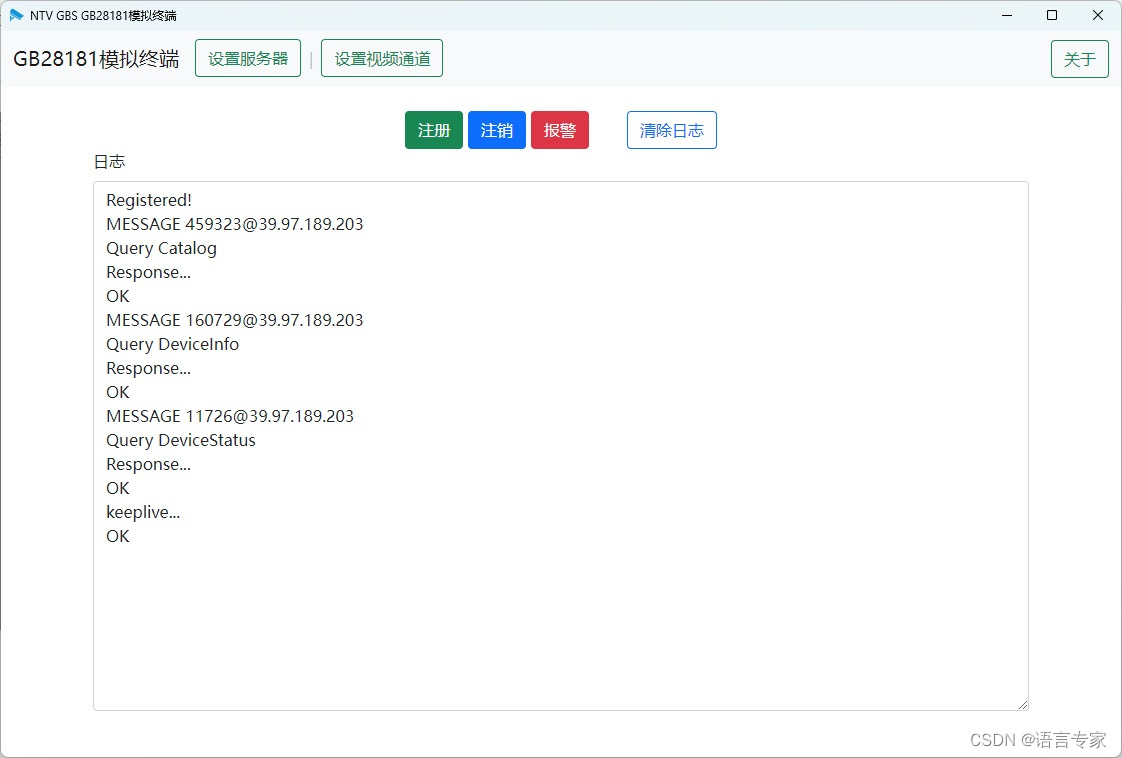
GB28181国标平台测试软件NTV-GBC(包含服务器和模拟客户端)
GB28181国标平台测试软件NTV-GBC用于对GB28181国标平台进行测试(测试用例需要服务器软件,服务器软件可以是任何标准的国标平台,我们测试使用的是NTV-GBS),软件实现了设备注册、注销、目录查询,消息订阅、INVITE&#x…...

云原生:重塑企业的技术疆界
云原生技术正在重新塑造我们对软件开发、部署和运维的理解。这些技术带来了灵活性、可扩展性以及在复杂环境中保证稳定性的可能性,这些都是企业在云原生场景中比较关注的问题。本文将主要聚焦于云原生场景,探讨其影响和作用。 云原生的定义 云原生计算基…...

华为星闪,一项将 “ 更稳 WiFi ” 和 “ 更好蓝牙 ” 融合起来的通信标准
兼顾多用途和专业化的 AI 大模型、移除安卓代码的 HarmonyOS NEXT 、给折叠屏应用提供适配方向的《 折叠屏/平板应用体验评估标准 》。。。 不过除了这些比较贴近我们普通用户,容易讲清楚的东西,华为还官宣了一个大家可能没注意的黑科技: 星…...

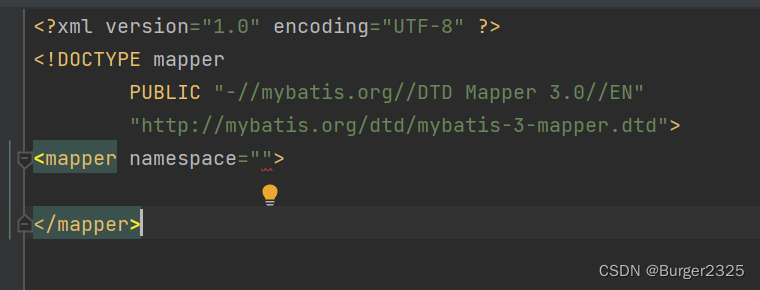
IDEA创建Mybatis格式XML文件
设置位置:File | Settings | Editor | File and Code Templates 选择Files,点击号 Name中输入xml模板名(名称自行决定),后缀名extension输入xml(固定) 内容处输入Mybatis的xml文件模板内容&…...

二叉树中的最大路径和-递归
路径 被定义为一条从树中任意节点出发,沿父节点-子节点连接,达到任意节点的序列。同一个节点在一条路径序列中 至多出现一次 。该路径 至少包含一个 节点,且不一定经过根节点。 路径和 是路径中各节点值的总和。 给你一个二叉树的根节点 root…...

Python if-else 速记
文章目录 在 Python 中使用三元运算符作为 if-else 速记总结 编程中经常使用速记符号来简化我们的工作。 速记符号是一种可以更简洁、更省时省力地完成工作的方法。 本文将讨论 Python 中使用的速记符号作为 if-else 语句的快捷方式。 在 Python 中使用三元运算符作为 if-else…...

Python使用内置的json模块来处理JSON数据
目录 1、解释说明: 2、使用示例: 3、注意事项: 1、解释说明: 在Python中,我们可以使用内置的json模块来处理JSON数据。这个模块提供了四个主要的函数:dumps、loads、dump、load。 - dumps:将…...

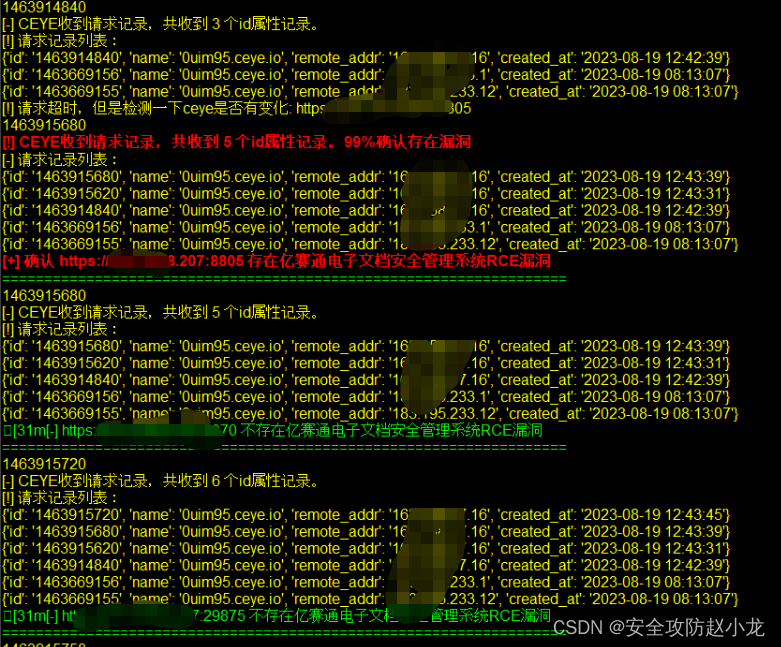
亿赛通电子文档安全管理系统 RCE漏洞
亿赛通电子文档安全管理系统 RCE漏洞 一、 产品简介二、 漏洞概述三、 复现环境四、 漏洞复现小龙POC检测: 五、 修复建议 免责声明:请勿利用文章内的相关技术从事非法测试,由于传播、利用此文所提供的信息或者工具而造成的任何直接或者间接的后果及损失…...

信息安全面试题合集
0x00 前言 本篇会记录一些可能会遇到的面试题,持续更新 0x01 Web SQL注入 sql注入常见的闭合方式有哪些?Mysql5.0上下sql注入有什么区别?SQL注入空格被过滤,有什么绕过方式?过滤了逗号,有什么绕过方式&…...

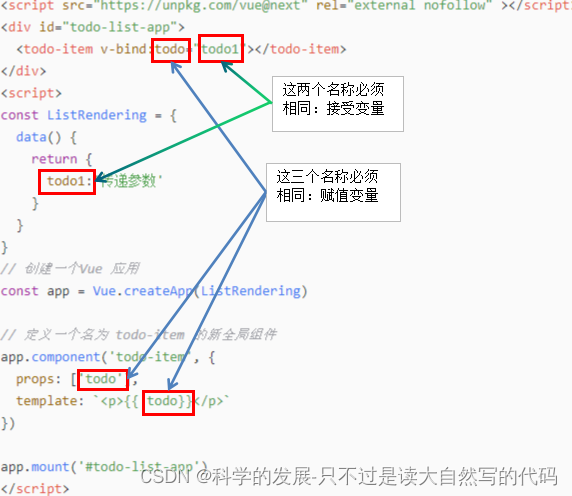
vue 简单实验 自定义组件 传参数 props
1.代码 <script src"https://unpkg.com/vuenext" rel"external nofollow" ></script> <div id"todo-list-app"><todo-item v-bind:todo"todo1"></todo-item> </div> <script> const ListR…...

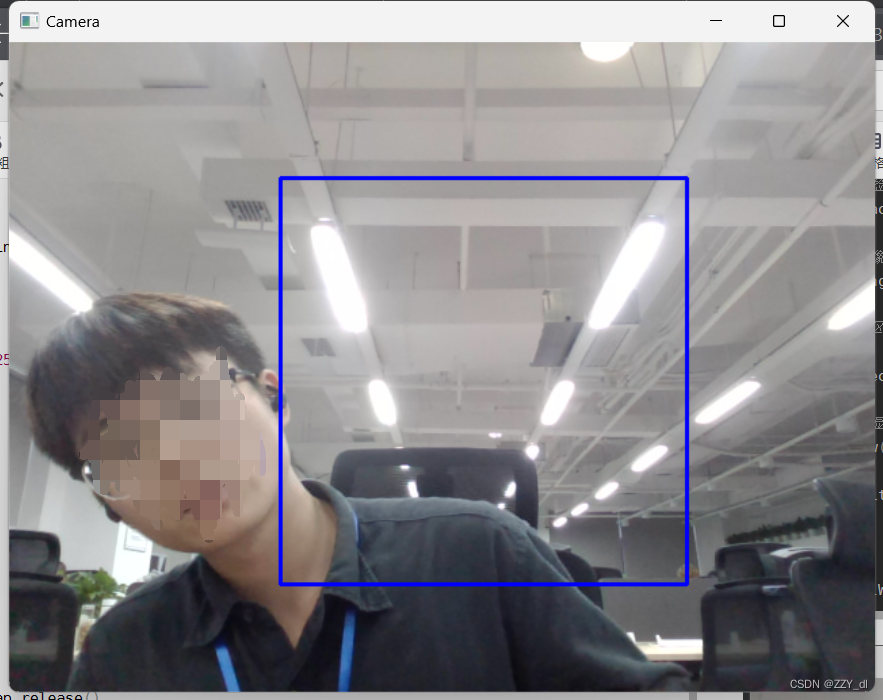
目标检测笔记(十一):如何结合特定区域进行目标检测(基于OpenCV的人脸检测实例)
文章目录 背景代码结果 背景 由于我们在做项目的时候可能会涉及到某个指定区域进行目标检测或者人脸识别等任务,所以这篇博客是为了探究如何在传统目标检测的基础上来结合特定区域进行检测,以OpenCV自带的包为例。 一般来说有两种方式实现区域指定&…...

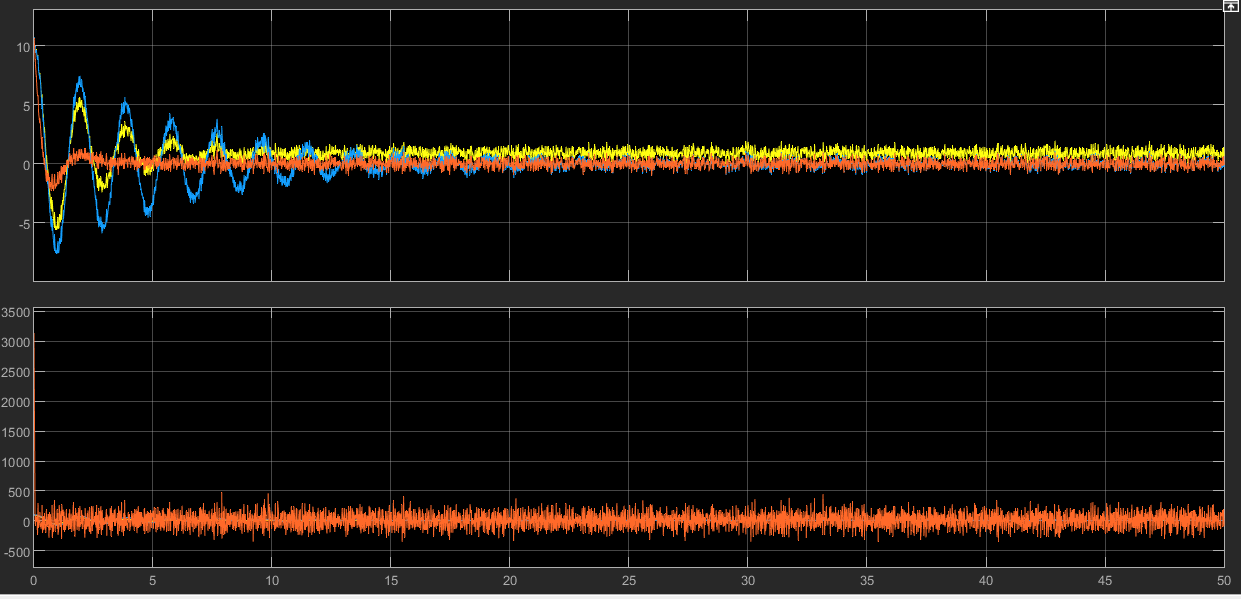
PID直观感受简述
0、仿真控制框图 1、增加p的作用(增加响应)P 2、增加I的作用(消除稳差)PI 3、增加D的作用(抑制波动)PID 加入对噪声很敏 4、综合比对...

谷歌浏览器插件
项目中有时候会用到插件 sync-cookie-extension1.0.0:开发环境同步测试 cookie 至 localhost,便于本地请求服务携带 cookie 参考地址:https://juejin.cn/post/7139354571712757767 里面有源码下载下来,加在到扩展即可使用FeHelp…...

深入浅出Asp.Net Core MVC应用开发系列-AspNetCore中的日志记录
ASP.NET Core 是一个跨平台的开源框架,用于在 Windows、macOS 或 Linux 上生成基于云的新式 Web 应用。 ASP.NET Core 中的日志记录 .NET 通过 ILogger API 支持高性能结构化日志记录,以帮助监视应用程序行为和诊断问题。 可以通过配置不同的记录提供程…...

日语AI面试高效通关秘籍:专业解读与青柚面试智能助攻
在如今就业市场竞争日益激烈的背景下,越来越多的求职者将目光投向了日本及中日双语岗位。但是,一场日语面试往往让许多人感到步履维艰。你是否也曾因为面试官抛出的“刁钻问题”而心生畏惧?面对生疏的日语交流环境,即便提前恶补了…...

centos 7 部署awstats 网站访问检测
一、基础环境准备(两种安装方式都要做) bash # 安装必要依赖 yum install -y httpd perl mod_perl perl-Time-HiRes perl-DateTime systemctl enable httpd # 设置 Apache 开机自启 systemctl start httpd # 启动 Apache二、安装 AWStats࿰…...

转转集团旗下首家二手多品类循环仓店“超级转转”开业
6月9日,国内领先的循环经济企业转转集团旗下首家二手多品类循环仓店“超级转转”正式开业。 转转集团创始人兼CEO黄炜、转转循环时尚发起人朱珠、转转集团COO兼红布林CEO胡伟琨、王府井集团副总裁祝捷等出席了开业剪彩仪式。 据「TMT星球」了解,“超级…...

【项目实战】通过多模态+LangGraph实现PPT生成助手
PPT自动生成系统 基于LangGraph的PPT自动生成系统,可以将Markdown文档自动转换为PPT演示文稿。 功能特点 Markdown解析:自动解析Markdown文档结构PPT模板分析:分析PPT模板的布局和风格智能布局决策:匹配内容与合适的PPT布局自动…...

2021-03-15 iview一些问题
1.iview 在使用tree组件时,发现没有set类的方法,只有get,那么要改变tree值,只能遍历treeData,递归修改treeData的checked,发现无法更改,原因在于check模式下,子元素的勾选状态跟父节…...

如何为服务器生成TLS证书
TLS(Transport Layer Security)证书是确保网络通信安全的重要手段,它通过加密技术保护传输的数据不被窃听和篡改。在服务器上配置TLS证书,可以使用户通过HTTPS协议安全地访问您的网站。本文将详细介绍如何在服务器上生成一个TLS证…...
)
OpenLayers 分屏对比(地图联动)
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 地图分屏对比在WebGIS开发中是很常见的功能,和卷帘图层不一样的是,分屏对比是在各个地图中添加相同或者不同的图层进行对比查看。…...

数学建模-滑翔伞伞翼面积的设计,运动状态计算和优化 !
我们考虑滑翔伞的伞翼面积设计问题以及运动状态描述。滑翔伞的性能主要取决于伞翼面积、气动特性以及飞行员的重量。我们的目标是建立数学模型来描述滑翔伞的运动状态,并优化伞翼面积的设计。 一、问题分析 滑翔伞在飞行过程中受到重力、升力和阻力的作用。升力和阻力与伞翼面…...
