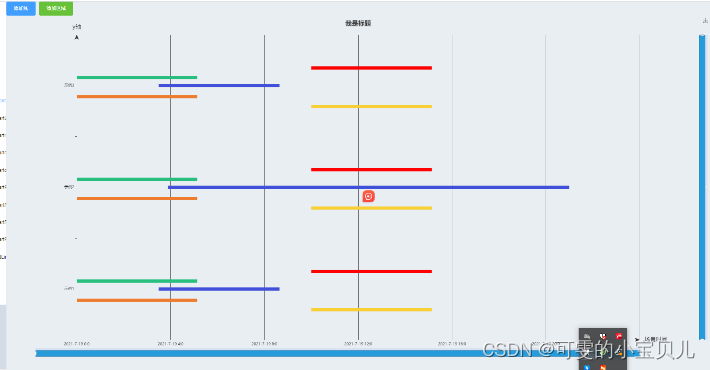
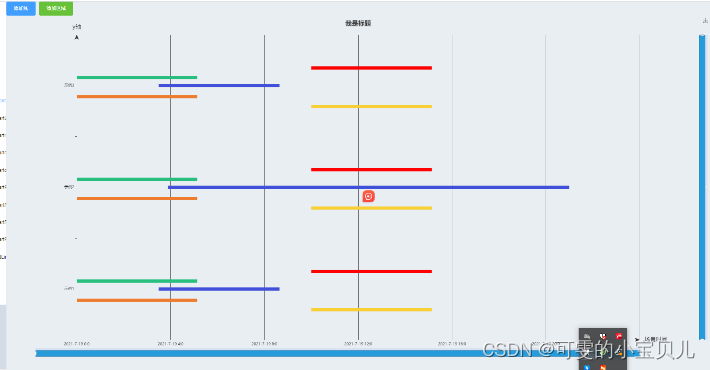
echarts 甘特图一组显示多组数据

<template><el-button type="primary" @click="addlin">添加线</el-button><el-button type="success" @click="addArea">添加区域</el-button><div ref="echart" id="echart" class="echart"></div>
</template><script setup>
import { nextTick, onMounted, ref } from "vue";
import * as echarts from "echarts";
let colorTheme = ["#4150d8","#28bf7e","#ed7c2f","#ff0000","#f9cf36","#4a5bdc","#7b04f4","#ee04f4","#04a0f4","#1af404","#d4f404","#f404f1",
];
// 0 代表y轴索引 后面0 代表 甘特图一个数据有多行 0 代表1个 1 代表2个
// [0, "2021-07-19 03:29:19", "2021-07-19 08:38:50", 0]
let showData = [[{value: [0, "2021-07-19 03:29:19", "2021-07-19 08:38:50", 0],},{value: [1, "2021-07-19 03:53:07", "2021-07-19 21:00:08", 1],},{value: [2, "2021-07-19 03:29:19", "2021-07-19 08:38:50", 0],},],[{value: [0, "2021-07-19 00:00:00", "2021-07-19 05:08:02", 0],},{value: [1, "2021-07-19 00:00:00", "2021-07-19 05:08:02", 0],},{value: [2, "2021-07-19 00:00:00", "2021-07-19 05:08:02", 0],},],[{value: [0, "2021-07-19 00:00:00", "2021-07-19 05:08:02", 2],},{value: [1, "2021-07-19 00:00:00", "2021-07-19 05:08:02", 2],},{value: [2, "2021-07-19 00:00:00", "2021-07-19 05:08:02", 2],},],[{value: [0, "2021-07-19 10:00:00", "2021-07-19 15:08:02", 3],},{value: [1, "2021-07-19 10:00:00", "2021-07-19 15:08:02", 3],},{value: [2, "2021-07-19 10:00:00", "2021-07-19 15:08:02", 3],},],[{value: [0, "2021-07-19 10:00:00", "2021-07-19 15:08:02", 4],},{value: [1, "2021-07-19 10:00:00", "2021-07-19 15:08:02", 4],},{value: [2, "2021-07-19 10:00:00", "2021-07-19 15:08:02", 4],},],
];let linflag = false;
const addlin = () => {linflag = !linflag;option.series = option.series.map((item) => {item.markLine = {data: [],};return item;});if (linflag) {option.series[0].markLine = {//使用警戒线symbol: "none", //取消警戒线箭头silent: "true", //图形是否不响应和触发鼠标事件,默认为 false,即响应和触发鼠标事件data: [{ xAxis: "2021-07-19 10:53:07" }],label: {show: true,color: "red",fontSize: 20,formatter: "",},lineStyle: {//线条颜色与线条虚实color: colorTheme[0], //航线的颜色type: "scrollDataIndex",},};}myChart.setOption(option);
};let areaflag = false;
const addArea = () => {areaflag = !areaflag;option.series = option.series.map((item) => {item.markArea = {data: [],};return item;});if (areaflag) {option.series[0].markArea = {itemStyle: {color: "rgba(0,0,0,0.2)",},data: [[{ xAxis: "2021-07-19 03:29:19" },{ xAxis: "2021-07-19 08:29:19" },],],};}myChart.setOption(option);
};
// 分配y值
const produceSeries = (data) => {let len = data.length;let step = len % 2 == 1 ? -5 : 2;let series = [];data.map((val, index) => {if (step == -5) {series.push(configSeriec(val, index, 0));step = step + 30;return;}if (index % 2 == 0) {series.push(configSeriec(val, index, step));step = step + 20;} else {series.push(configSeriec(val, index, -step));step = step + 10;}});function configSeriec(val, index, step) {return {type: "custom",renderItem: (params, api) => {//开发者自定义的图形元素渲染逻辑,是通过书写 renderItem 函数实现的var categoryIndex = api.value(0); //这里使用 api.value(0) 取出当前 dataItem 中第一个维度的数值。var start = api.coord([api.value(1), categoryIndex]); // 这里使用 api.coord(...) 将数值在当前坐标系中转换成为屏幕上的点的像素值。var end = api.coord([api.value(2), categoryIndex]);var height = 10;return {type: "rect", // 表示这个图形元素是矩形。还可以是 'circle', 'sector', 'polygon' 等等。y: step,shape: echarts.graphic.clipRectByRect({// 矩形的位置和大小。x: start[0],y: start[1] - height / 2,width: end[0] - start[0],height: height,},{// 当前坐标系的包围盒。x: params.coordSys.x,y: params.coordSys.y,width: params.coordSys.width,height: params.coordSys.height,}),style: api.style(),};},encode: {x: [1, 2], // data 中『维度1』和『维度2』对应到 X 轴y: 0, // data 中『维度0』对应到 Y 轴},itemStyle: {normal: {color: function (params) {//return colorTheme[params.value[0]];return colorTheme[index];},},},data: val,};}return series;
};let option = {// grid: {// left: "5%",// right: "7%",// bottom: "5%",// containLabel: false,// },title: {text: "我是标题",top: "1%",x: "center",textStyle: {fontSize: 20,color: "#333333",},},tooltip: {enterable: true,backgroundColor: "rgba(255,255,255,1)", //背景颜色(此时为默认色)borderRadius: 5, //边框圆角padding: 10, // [5, 10, 15, 20] 内边距textStyle: {color: "#000",},position: function (point, params, dom, rect, size) {dom.innerHTML = params.value[1] + "~" + params.value[2];},},legend: {//图例data: "我是图例",left: "90px",top: 22,itemWidth: 16,itemHeight: 16,selectedMode: false, // 图例设为不可点击textStyle: {color: "#333333",fontSize: 16,},},toolbox: {show: true,feature: {saveAsImage: {},},},xAxis: {name: "场景时间",nameTextStyle: {color: "#333333",fontSize: 18,},type: "time",splitNumber: 6,max: "2021-07-20 00:00:00",min: "2021-07-19 00:00:00", //将data里最小时间的整点时间设为min,否则min会以data里面的min为开始进行整点递增axisLabel: {show: true,formatter: function (value) {//在这里写你需要的时间格式var t_date = new Date(value);return ([t_date.getFullYear(),t_date.getMonth() + 1,t_date.getDate(),].join("-") +" " +[t_date.getHours(), t_date.getMinutes()].join(":"));},},splitLine: {show: true,lineStyle: {color: "#333333",},},axisLine: {show: true,color: "#333333",symbol: ["none", "arrow"],lineStyle: {color: "#333333",width: 1,type: "solid",},},},yAxis: {name: "y轴",nameTextStyle: {color: "#333333",fontSize: 18,},axisLine: {color: "#333333",lineStyle: {color: "#333333",},symbol: ["none", "arrow"],},axisLabel: {show: true,textStyle: {color: "#333333", //这里用参数代替了},},data: ["示例1", "示例2", "示例3"],},dataZoom: [{show: true,realtime: true,start: 0,end: 100,height: 20,borderColor: "rgba(43,48,67,0.5)",fillerColor: "#269cdb", //滑动块的颜色backgroundColor: "rgba(44, 92, 170, 0.35)", //两边未选中的滑动条区域的颜色xAxisIndex: [0, 1],width: "86%",},{type: "inside",realtime: true,start: 30,end: 70,// xAxisIndex: [0, 1],},{type: "slider",show: true,// 设置组件控制的y轴yAxisIndex: 0,right: 15,// top: 60,// 数据窗口范围的起始百分比。范围是:0 ~ 100。表示 0% ~ 100%// 也可以用 startValue设置起始值// start: "0",// end: "50",maxSpan: 20,maxValueSpan: 3, // 最大显示y轴的条数width: 20, //滚动条的粗细// height: 450,// 组件的背景颜色// left: 600, //左边的距离// right: 8,//右边的距离borderRadius: 8,borderColor: "rgba(43,48,67,0.5)",fillerColor: "#269cdb", //滑动块的颜色backgroundColor: "rgba(44, 92, 170, 0.35)", //两边未选中的滑动条区域的颜色// 是否显示detail,即拖拽时候显示详细数值信息showDetail: false,// 控制手柄的尺寸handleSize: 16,// 是否在 dataZoom-silder 组件中显示数据阴影。数据阴影可以简单地反应数据走势。showDataShadow: false,zoomLock: true, //禁止拖拽 y轴固定,不能拉长滚动条},{type: "inside",yAxisIndex: [0],start: 1,end: 36,// 鼠标滚轮Y轴能触发缩放 false 禁止滚轮缩放 true 滚轮可以缩放zoomOnMouseWheel: false,// 不按任何功能键,鼠标移动能触发数据窗口平移},],series: produceSeries(showData),
};let echart = ref();
let myChart;
onMounted(() => {nextTick(() => {console.log(echart.value);myChart = echarts.init(echart.value);myChart.setOption(option);});
});
</script>
<style lang="less">
.echart {width: 100%;height: 1000px;
}
</style>相关文章:

echarts 甘特图一组显示多组数据
<template><el-button type"primary" click"addlin">添加线</el-button><el-button type"success" click"addArea">添加区域</el-button><div ref"echart" id"echart" class&qu…...

1139. 最大的以 1 为边界的正方形;2087. 网格图中机器人回家的最小代价;1145. 二叉树着色游戏
1139. 最大的以 1 为边界的正方形 核心思想:枚举正方向的右下角坐标(i,j),然后你只需要判断四条边的连续一的最小个数即可,这里是边求连续一的个数同时求解结果。 087. 网格图中机器人回家的最小代价 核心…...

css滚动条的使用
前言: css滚动条的使用。 1、使用案例1:背景不要,只展示一个滚动条 如果是默认整体,::就够用了,如果是某个元素,可以 .abc:: ,如果是scss这种的 &:: ::-webkit-scrollbar {width: 6px; } ::-webkit…...

优化Python代理爬虫的应用
当我们在资源受限的环境中使用Python代理爬虫时,我们需要采取一些优化措施,以确保程序的高效性和稳定性。在本文中,我将分享一些关于如何优化Python代理爬虫在资源受限环境下的应用的实用技巧。 首先我们来了解,哪些情况算是资源…...

[C++] STL_vector使用与常用接口的模拟实现
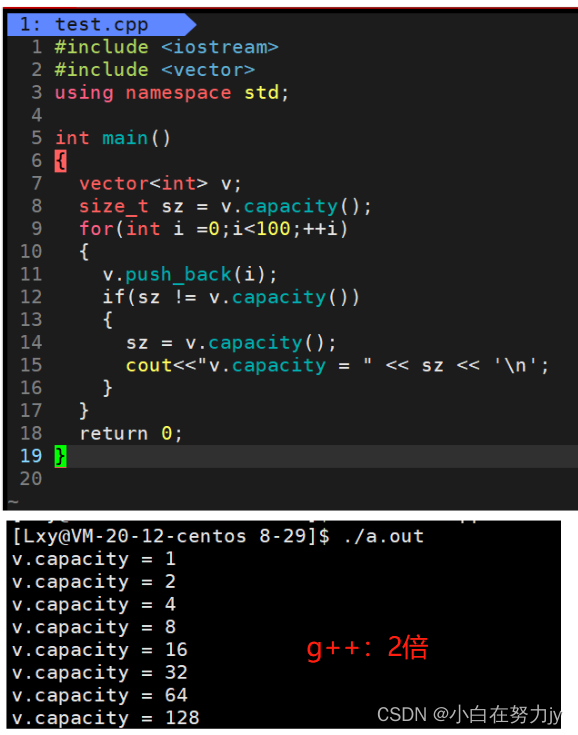
文章目录 1、vector的介绍2、vector的使用2.1 vector的定义2.2 vector迭代器的使用2.3 vector的空间增长问题 3、vector的增删查改3.1 push_back(重点)3.2 pop_back(重点)3.3 operator[](重点)3.4 insert3.…...

【LeetCode】167. 两数之和 II - 输入有序数组 - 双指针
目录标题 2023-8-23 09:25:08 2023-8-23 09:25:08 自己写的不是常量级的额外空间,但是写出来了,记录一下。 下次写的时候,请用双指针。 (其实我想了想一想,双指针就没感觉出来:因为我只想到双指针两个都…...

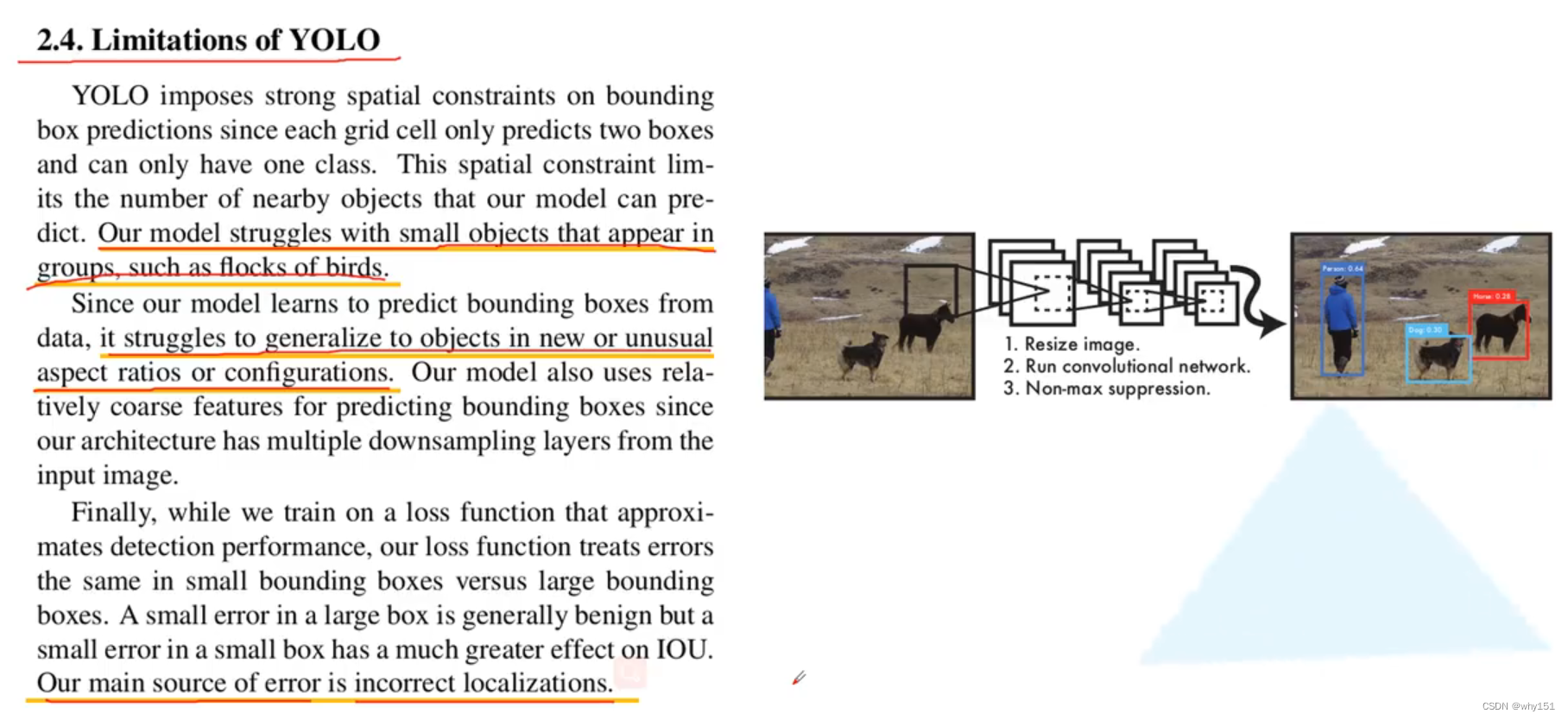
YOLOV1
YOU ONLY LOOK ONCE...

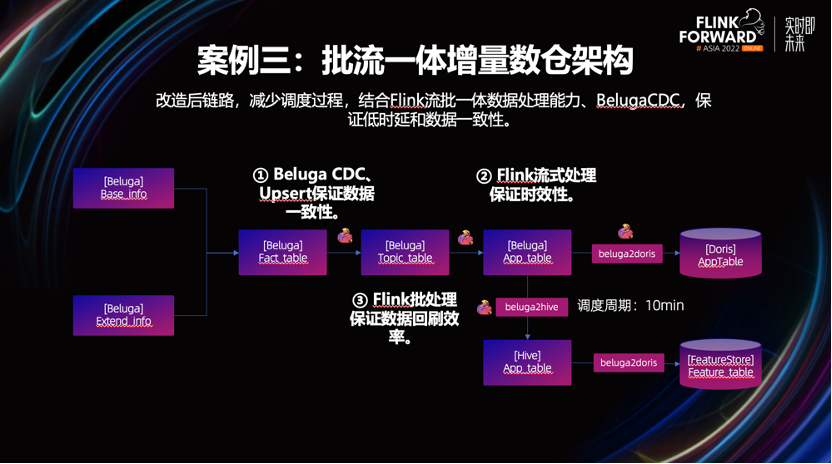
美团增量数仓建设新进展
摘要:本文整理自美团系统研发工程师汤楚熙,在 Flink Forward Asia 2022 实时湖仓专场的分享。本篇内容主要分为四个部分: 建设背景核心能力设计与优化业务实践未来展望 点击查看原文视频 & 演讲PPT 一、美团增量数仓的建设背景 美团数仓架…...

LeetCode解法汇总2337. 移动片段得到字符串
目录链接: 力扣编程题-解法汇总_分享记录-CSDN博客 GitHub同步刷题项目: https://github.com/September26/java-algorithms 原题链接:力扣(LeetCode)官网 - 全球极客挚爱的技术成长平台 描述: 给你两个字…...

Fpass与Fstop
在MATLAB中,“Fpass”、“Fstop”、"Apass"和"Astop"是数字滤波器设计中常用的参数。它们用于定义滤波器的频率响应和滤波器的性能。 "Fpass"表示通带频率,指的是滤波器允许通过的频率范围。在数字滤波器设计中࿰…...

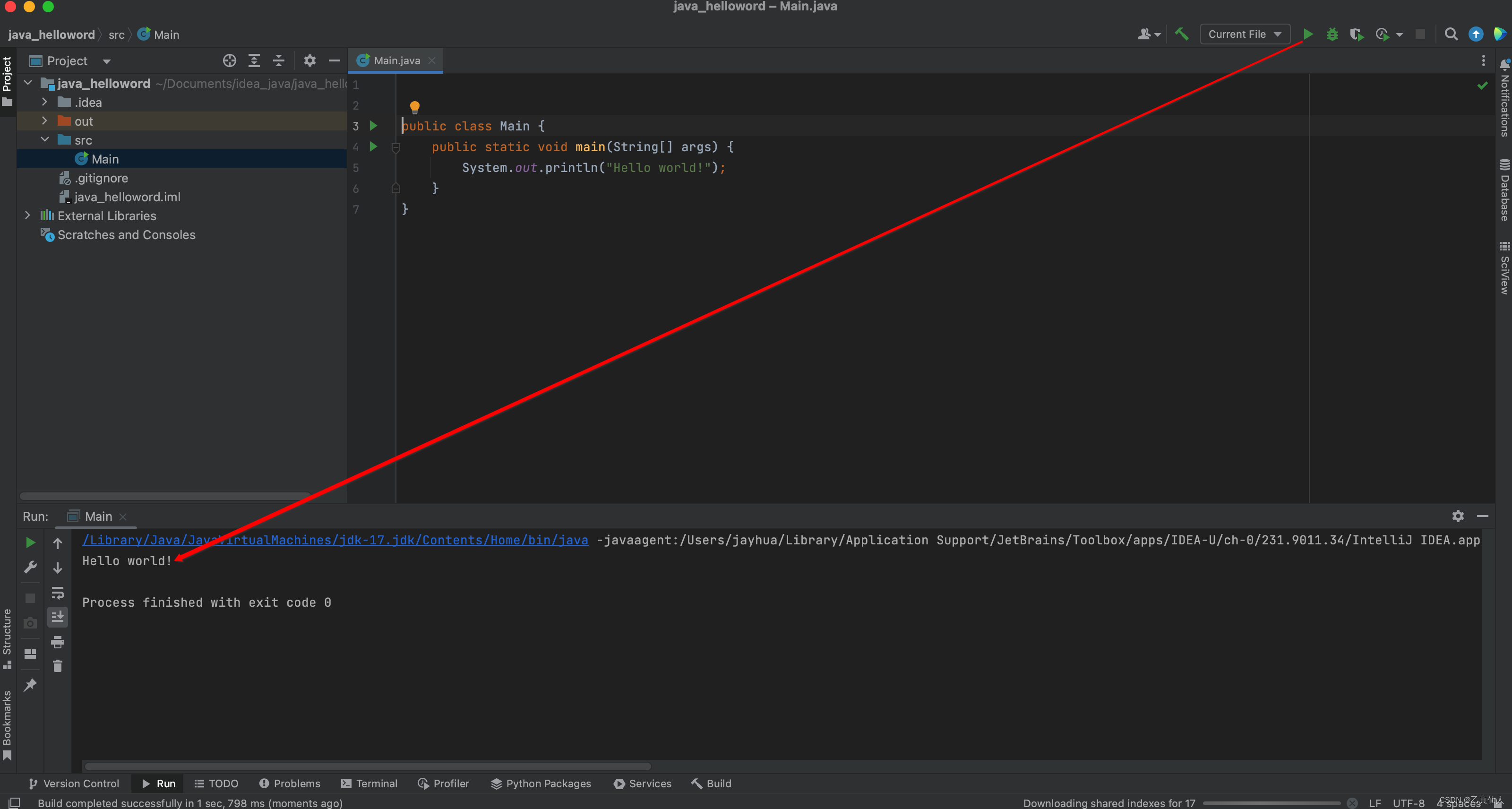
Java快速入门体验
Java快速入门体验 一、环境信息1.1 硬件信息1.2 软件信息 二、Maven安装2.1 Maven介绍2.2 Maven安装包下载2.3 Maven安装2.4 Maven初始化 三、Java安装3.1 JDK下载3.2 JDK安装3.3 JDK初始化 四、开发环境搭建4.1 安装开发工具4.2 关联Maven环境4.2.1 新建JAVA项目4.2.2 Maven与…...

父组件传给子组件的数据是异步的,为什么会导致子组件比父组件先执行?
当父组件传递给子组件的数据是异步获取的时候,可能会导致子组件先执行的问题。这是因为在 Vue 的更新机制中,当组件的模板开始渲染时,会立即触发子组件的创建和挂载过程,而父组件的数据可能还没有完全加载完成。 具体来说…...

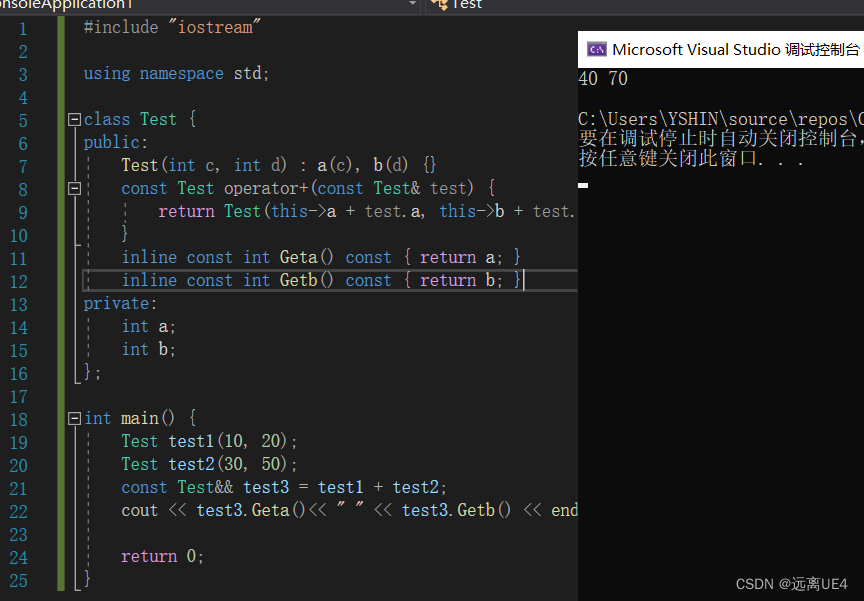
泛型编程 学习笔记
#include "iostream"using namespace std;template<typename T> void Print(T a) {cout << a << endl; }int main() {int a 5;double b 2.3;char c e;string d "sdfasd";Print(a);Print(b);Print(c);Print(d);return 0; } 它可以不用…...

电脑文件删除了可以找回吗?分享一种简单恢复删除电脑文件办法!
电脑文件删除了可以找回吗?可以。在原理上讲电脑删除的文件是有希望恢复的,因为操作系统在删除文件的时候并会不会立刻将文件彻底删除。当文件被删除的时候,其文件记录被删除,并且被文件占用的磁盘空间被标记为空闲。 这样对于用户…...
event模块)
Pygame编程(4)event模块
Pygame编程(4)event模块 函数示例 函数 pygame.event.pump 让 Pygame 内部自动处理事件pygame.event.get 从队列中获取事件pygame.event.poll 从队列中获取一个事件pygame.event.wait 等待并从队列中获取一个事件pygame.event.peek 检测某类型事件是否在…...

Python数据采集实战-使用BeautifulSoup框架解析HTML文档并提取所需内容(附源码和实现效果)
实现功能 使用BeautifulSoup框架解析HTML文档并提取所需内容的例子:假设我们要从以下HTML文档中提取所有超链接的链接地址 实现代码 from bs4 import BeautifulSoup import requests# 发送请求并获取HTML文档 url "https://www.baidu.com" response r…...

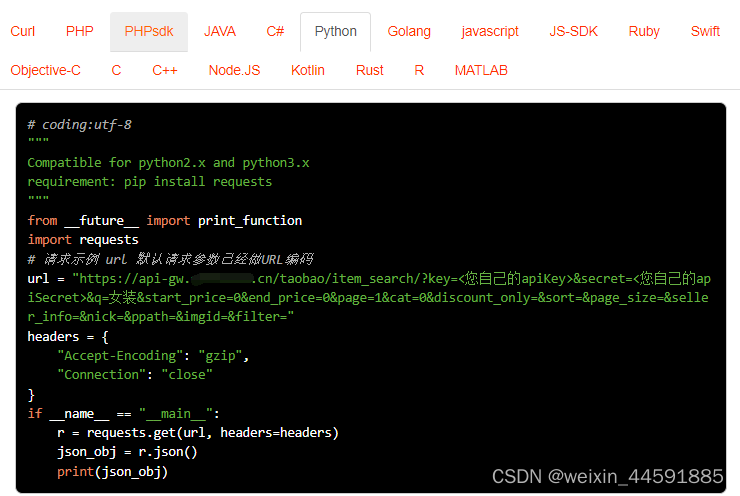
Java“牵手”天猫商品列表数据,关键词搜索天猫商品数据接口,天猫API申请指南
天猫商城是一个网上购物平台,售卖各类商品,包括服装、鞋类、家居用品、美妆产品、电子产品等。要获取天猫商品列表和商品详情页面数据,您可以通过开放平台的接口或者直接访问天猫商城的网页来获取商品详情信息。以下是两种常用方法的介绍&…...

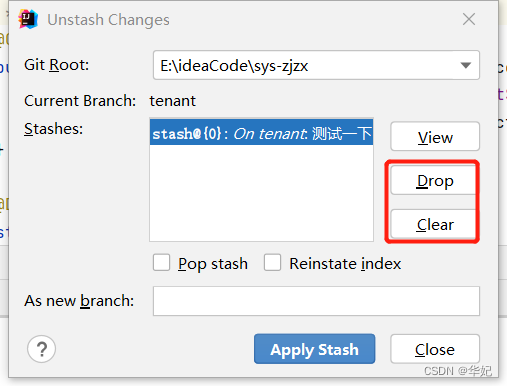
idea切换Git分支时保存未提交的文件
解决方案 我们现在有三个分支,如下图: 我们目前在tenant分支上进行开发,需要去修复master的Bug,假设我们在tenant分支上修改了一个文件,如下图: 方法一:使用Shelve Changes 1、选中tenant上你不…...
Qt串口通信学习文档
这是官方文档,我也在学习。 QSerialPort Class | Qt Serial Port 5.15.14https://doc.qt.io/qt-5/qserialport.html...

018-时间处理库,预处理
018-时间处理库,预处理 ⼀、C语⾔的时间处理库 time.h是C/C++中的⽇期和时间头⽂件,通过他可以获取系统时间及时间格式 转换 time库中常⽤函数介绍 1、函数名称: time 2、函数名称: localtime 3、函数名称: asctime 4、函数名称: ctime 5、函数名称: gmtime 6、函数名…...

vscode里如何用git
打开vs终端执行如下: 1 初始化 Git 仓库(如果尚未初始化) git init 2 添加文件到 Git 仓库 git add . 3 使用 git commit 命令来提交你的更改。确保在提交时加上一个有用的消息。 git commit -m "备注信息" 4 …...

应用升级/灾备测试时使用guarantee 闪回点迅速回退
1.场景 应用要升级,当升级失败时,数据库回退到升级前. 要测试系统,测试完成后,数据库要回退到测试前。 相对于RMAN恢复需要很长时间, 数据库闪回只需要几分钟。 2.技术实现 数据库设置 2个db_recovery参数 创建guarantee闪回点,不需要开启数据库闪回。…...
Cesium相机控制)
三维GIS开发cesium智慧地铁教程(5)Cesium相机控制
一、环境搭建 <script src"../cesium1.99/Build/Cesium/Cesium.js"></script> <link rel"stylesheet" href"../cesium1.99/Build/Cesium/Widgets/widgets.css"> 关键配置点: 路径验证:确保相对路径.…...

dify打造数据可视化图表
一、概述 在日常工作和学习中,我们经常需要和数据打交道。无论是分析报告、项目展示,还是简单的数据洞察,一个清晰直观的图表,往往能胜过千言万语。 一款能让数据可视化变得超级简单的 MCP Server,由蚂蚁集团 AntV 团队…...

Golang——9、反射和文件操作
反射和文件操作 1、反射1.1、reflect.TypeOf()获取任意值的类型对象1.2、reflect.ValueOf()1.3、结构体反射 2、文件操作2.1、os.Open()打开文件2.2、方式一:使用Read()读取文件2.3、方式二:bufio读取文件2.4、方式三:os.ReadFile读取2.5、写…...

从“安全密码”到测试体系:Gitee Test 赋能关键领域软件质量保障
关键领域软件测试的"安全密码":Gitee Test如何破解行业痛点 在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的"神经中枢"。从国防军工到能源电力,从金融交易到交通管控,这些关乎国计民生的关键领域…...

数据结构第5章:树和二叉树完全指南(自整理详细图文笔记)
名人说:莫道桑榆晚,为霞尚满天。——刘禹锡(刘梦得,诗豪) 原创笔记:Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder😊) 上一篇:《数据结构第4章 数组和广义表》…...

数据库——redis
一、Redis 介绍 1. 概述 Redis(Remote Dictionary Server)是一个开源的、高性能的内存键值数据库系统,具有以下核心特点: 内存存储架构:数据主要存储在内存中,提供微秒级的读写响应 多数据结构支持&…...

游戏开发中常见的战斗数值英文缩写对照表
游戏开发中常见的战斗数值英文缩写对照表 基础属性(Basic Attributes) 缩写英文全称中文释义常见使用场景HPHit Points / Health Points生命值角色生存状态MPMana Points / Magic Points魔法值技能释放资源SPStamina Points体力值动作消耗资源APAction…...

运动控制--BLDC电机
一、电机的分类 按照供电电源 1.直流电机 1.1 有刷直流电机(BDC) 通过电刷与换向器实现电流方向切换,典型应用于电动工具、玩具等 1.2 无刷直流电机(BLDC) 电子换向替代机械电刷,具有高可靠性,常用于无人机、高端家电…...
