React创建组件的三种方式及其区别是什么?
在React中,创建组件的三种主要方式是函数式组件、类组件和使用React Hooks的函数式组件。以下是对每种方式的详细解释以及它们之间的区别:
1、函数式组件: 函数式组件是使用纯粹的JavaScript函数来定义的。它接收一个props对象作为参数,并返回一个用于描述组件UI的React元素。函数式组件是React中最简单和最常见的方式。
示例代码:
function FunctionalComponent(props) {return <div>{props.message}</div>;
}
函数式组件的特点:
- 简洁:相对于类组件,函数式组件通常具有更短、更易读的代码。
- 无状态:函数式组件没有内部状态(state),它只接收props并返回一个React元素。因此,它被认为是无状态组件。
- 适用性广泛:函数式组件适用于简单的静态UI展示,或者当不需要内部状态管理和生命周期方法时。
2、类组件: 类组件是通过继承React的Component类并使用ES6类语法来定义的。类组件具有更多的功能和灵活性,可以使用内部状态(state)和生命周期方法。
示例代码:
class ClassComponent extends React.Component {constructor(props) {super(props);this.state = { count: 0 };}render() {return <div>{this.state.count}</div>;}
}
类组件的特点:
- 内部状态管理:类组件可以通过使用
this.state对象来管理内部状态,并通过setState方法更新状态。 - 生命周期方法:类组件提供了一系列生命周期方法(如
componentDidMount、componentDidUpdate等),可以用于在不同的阶段执行特定的逻辑。 - 适用于复杂逻辑:当组件需要处理复杂的状态管理、生命周期方法和性能优化时,类组件是更合适的选择。
3、使用React Hooks的函数式组件: React Hooks是React 16.8版本引入的一种机制,它允许我们在函数式组件中使用状态(state)和其他React特性,而无需编写类。
示例代码:
import React, { useState } from 'react';function HooksComponent() {const [count, setCount] = useState(0);return (<div><div>{count}</div><button onClick={() => setCount(count + 1)}>Increment</button></div>);
}
使用React Hooks的函数式组件的特点:
- 状态管理:使用
useStateHook可以在函数式组件中添加内部状态,而无需使用类组件。 - 副作用处理:使用
useEffectHook可以处理组件中的副作用,如订阅事件、数据获取和清理等。 - 更少的样板代码:相对于类组件,使用Hooks的函数式组件通常具有更少的样板代码,使代码更简洁易读。
区别与选择:
- 函数式组件和类组件之间的最大区别是状态管理和生命周期方法的使用。函数式组件更适合于简单的无状态UI展示,而类组件适用于需要复杂状态管理和生命周期方法的情况。
- 使用React Hooks的函数式组件是在React 16.8版本引入的新特性,它提供了一种更简洁和灵活的方式来处理状态和副作用。如果项目使用的是较新版本的React,可以优先考虑使用Hooks。
- 对于旧版React项目或需要与已有类组件进行交互的场景,使用类组件是必要的。
- 当只需要展示静态内容或仅使用外部props数据时,函数式组件是最简单和最轻量级的选择。
在实际开发中,根据项目需求和个人偏好选择适当的组件创建方式。在React社区中,函数式组件和使用Hooks的函数式组件越来越受欢迎,因为它们提供了更简洁和可测试的代码。但是,类组件仍然是React生态系统中广泛使用的一种方式,并且在某些场景下仍然是合适的选择。
黑马程序员前端React视频教程,react零基础入门原理详解到好客租房项目实战
相关文章:

React创建组件的三种方式及其区别是什么?
在React中,创建组件的三种主要方式是函数式组件、类组件和使用React Hooks的函数式组件。以下是对每种方式的详细解释以及它们之间的区别: 1、函数式组件: 函数式组件是使用纯粹的JavaScript函数来定义的。它接收一个props对象作为参数&…...
W6100-EVB-PICO进行UDP组播数据回环测试(九)
前言 上一章我们用我们的开发板作为UDP客户端连接服务器进行数据回环测试,那么本章我们进行UDP组播数据回环测试。 什么是UDP组播? 组播是主机间一对多的通讯模式, 组播是一种允许一个或多个组播源发送同一报文到多个接收者的技术。组播源将…...

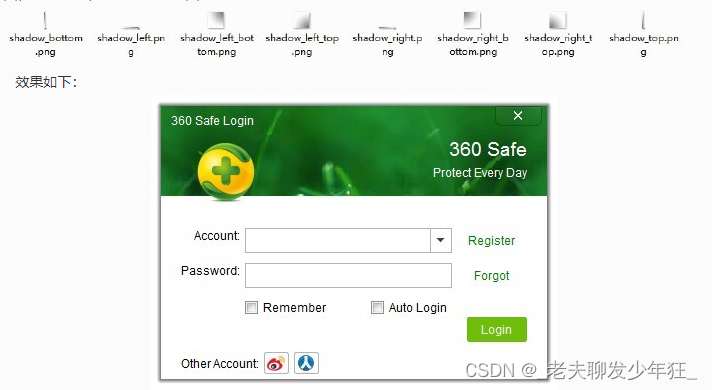
Qt 阴影边框
阴影边框很常见,诸如360以及其他很多软件都有类似效果,了解CSS3的同学们应该都知道box-shadow,它就是来设定阴影效果的,那么Qt呢?看过一些资料,说是QSS是基于CSS2的,既然如此,box-sh…...

前端面试:【性能优化】页面加载性能、渲染性能、资源优化
嗨,亲爱的前端开发者!在今天的Web世界中,用户期望页面加载速度快、交互流畅。因此,前端性能优化成为了至关重要的任务。本文将探讨三个关键方面的性能优化:页面加载性能、渲染性能以及资源优化,以帮助你构建…...

从按下电源键到进入系统,CPU在干什么?
本专栏更新速度较慢,简单讲讲计算机的那些事,简单讲讲那些特别散乱杂的知识,欢迎各位朋友订阅专栏啊 感谢一路相伴的朋友们 浅淡操作系统系列第2篇 目录 通电 保护模式和实模式 内存管理单元MMU 逻辑地址?物理地址࿱…...

TypeScript初体验
1.安装编译TS工具包 npm i -g typescript 2. 查看版本号 tsc -v 3.创建ts文件 说明:创建一个index.ts文件 4.TS编译为JS tsc index.ts 5.执行JS代码 node index.js 6.简化TS的步骤 6.1安装 npm i -g ts-node 6.2执行 ts-node index.ts...

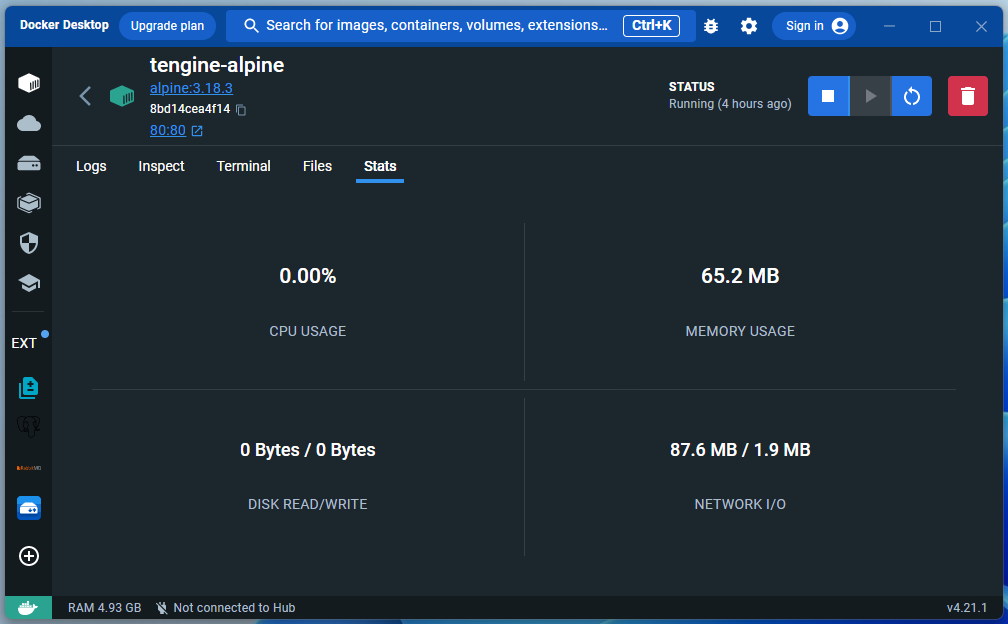
基于 Alpine 环境源码构建 alibaba-tengine(阿里巴巴)的 Docker 镜像
About Alpine(简介) Alpine Linux 是一款极其轻量级的 Linux 发行版,基于 busybox,多被当做 Docker 镜像的底包(基础镜像),在使用容器时或多或少都会接触到此系统,本篇文章我们以该镜…...

政府网站定期巡检:构建高效、安全与透明的数字政务
在数字时代,政府网站已不仅仅是一个信息发布窗口,更是政府与公众互动的桥梁、政务服务的主要渠道以及数字化治理的重要平台。因此,确保政府网站的高效运行、信息安全与透明公开就显得尤为重要。在此背景下,定期的网站巡检与巡查成…...

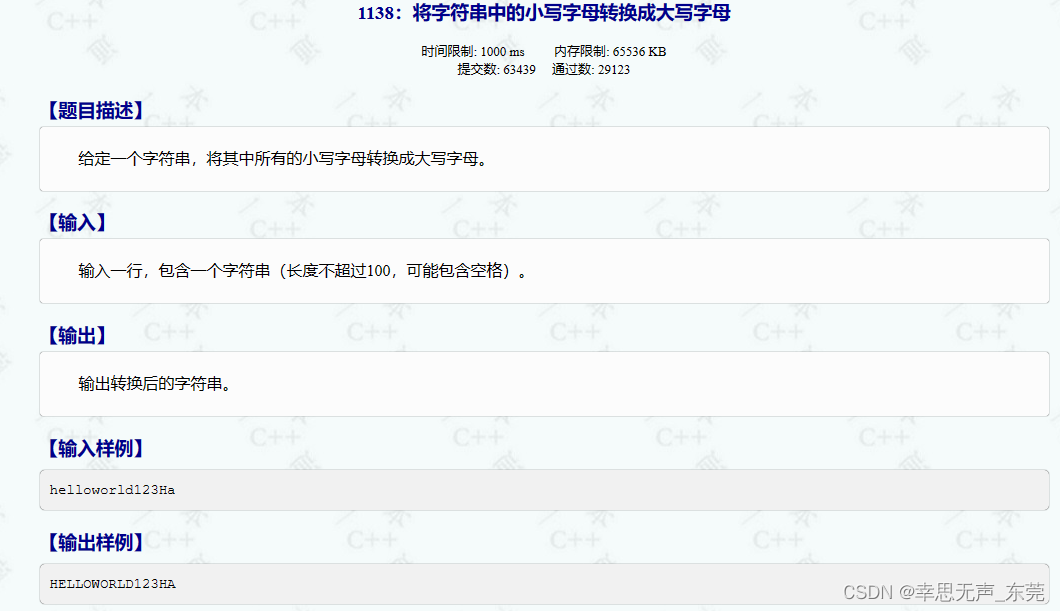
C++信息学奥赛1138:将字符串中的小写字母转换成大写字母
#include<bits/stdc.h> using namespace std; int main() {string arr;// 输入一行字符串getline(cin, arr);for(int i0;i<arr.length();i){if(arr[i]>97 and arr[i]<122){char aarr[i]-32; // 将小写字母转换为大写字母cout<<a; // 输出转换后的字符}els…...

leetcode1475. 商品折扣后的最终价格 【单调栈】
简单题 第一次错误做法 class Solution { public:vector<int> finalPrices(vector<int>& prices) {int n prices.size();stack<int> st;unordered_map<int, int> mp;int i 0;while(i ! prices.size()) {int t prices[i];if (st.empty() || t …...

macOS M1使用TensorFlow GPU加速
本人是在pycharm运行代码,安装了tensorflow版本2.13.0 先运行代码查看有没有使用GPU加速: import tensorflow as tf# Press the green button in the gutter to run the script. if __name__ __main__:physical_devices tf.config.list_physical_dev…...

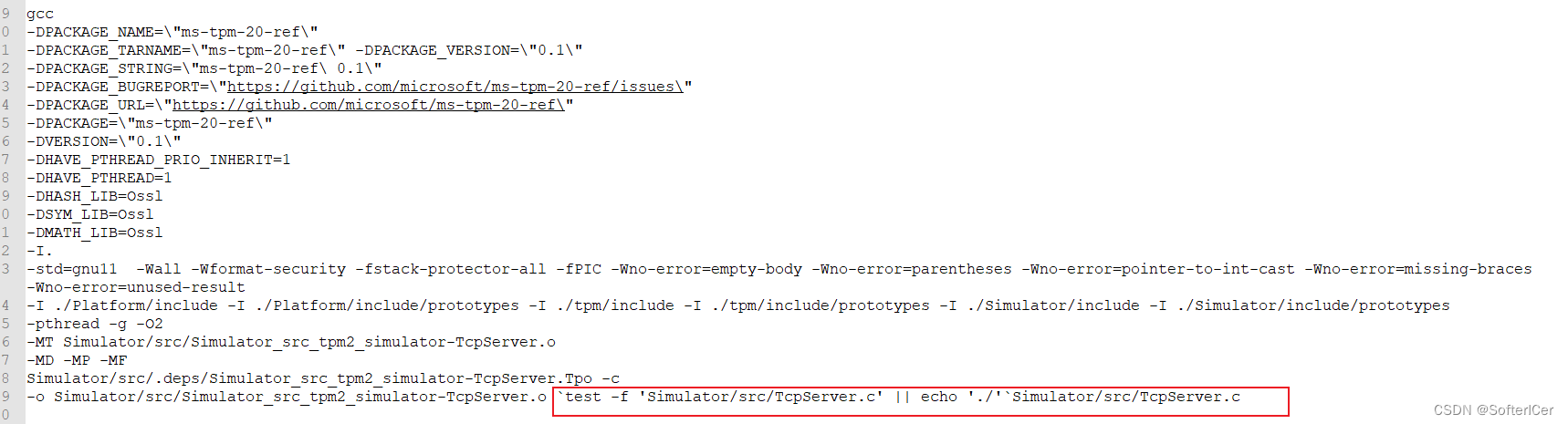
GNU-gcc编译选项-1
include目录 -I ,比如: -I. -I ./Platform/include -I ./Platform/include/prototypes -I ./tpm/include -I ./tpm/include/prototypes -I ./Simulator/include -I ./Simulator/include/prototypes 编译选项 在GCC编译器中,-D是一个编译选项&…...

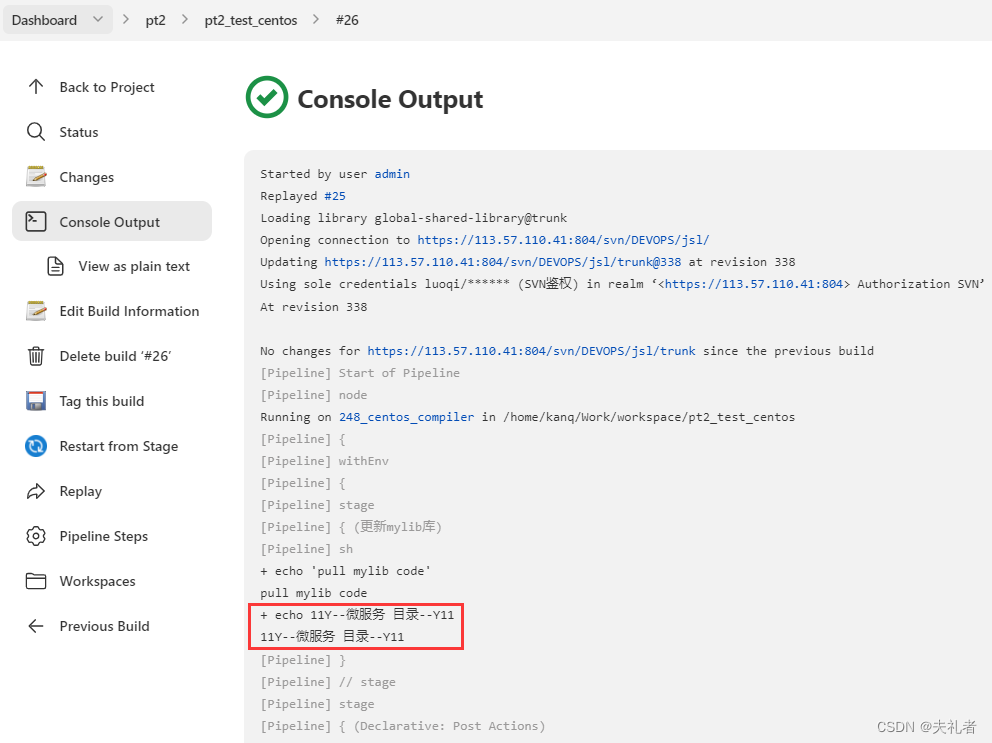
【DEVOPS】Jenkins使用问题 - 控制台输出乱码
0. 目录 1. 问题描述2. 解决方案3. 最终效果4. 总结 1. 问题描述 部门内部对于Jenkins的使用采取的是Master Slave Work Node的方式,即作为Master节点的Jenkins只负责任务调度,具体的操作由对应的Slave Work Node去执行。 最近团队成员反馈一个问题&a…...

logback-spring.xml
<?xml version"1.0" encoding"UTF-8"?> <configuration> <appender name"stdout" class"ch.qos.logback.core.ConsoleAppender"> <encoder> <springProfile name"dev"> <pattern>%d{…...

华为OD机试之报文重排序【Java源码】
题目描述 对报文进行重传和重排序是常用的可靠性机制,重传缓中区内有一定数量的子报文,每个子报文在原始报文中的顺序已知,现在需要恢复出原始报文。 输入描述 输入第一行为N,表示子报文的个数,0 <N ≤ …...

回归预测 | MATLAB实现BES-ELM秃鹰搜索优化算法优化极限学习机多输入单输出回归预测(多指标,多图)
回归预测 | MATLAB实现BES-ELM秃鹰搜索优化算法优化极限学习机多输入单输出回归预测(多指标,多图) 目录 回归预测 | MATLAB实现BES-ELM秃鹰搜索优化算法优化极限学习机多输入单输出回归预测(多指标,多图)效…...

DPU在东数西算背景下如何赋能下一代算力基础设施 中科驭数在未来网络发展大会论道
以ChatGPT为代表的人工智能大模型的快速发展,对网络信息技术创新发展提出了新的挑战,我国东数西算重大工程也在加速布局。以确定性网络、算力网络为代表的未来网络核心技术,正成为决定未来经济和产业发展的关键。 8月23日,第七届…...

2021年12月 C/C++(四级)真题解析#中国电子学会#全国青少年软件编程等级考试
第1题:移动路线 桌子上有一个m行n列的方格矩阵,将每个方格用坐标表示,行坐标从下到上依次递增,列坐标从左至右依次递增,左下角方格的坐标为(1,1),则右上角方格的坐标为(m,n)。 小明是个调皮的孩子,一天他捉来一只蚂蚁,不小心把蚂蚁的右脚弄伤了,于是蚂蚁只能向上或向右…...

ArcGIS Serve Windows下用户密码变更导致Server服务无法启动问题
问题: 因未知原因Windows下的Server安装账户密码变更,但是又忘记了密码,导致,Server服务启动失败,错误1069: 解决方法: 在账户管理界面,重置对应的arcgis账户的密码,…...

React 面试题集锦
目录 如果想要在组件第一次加载后获取该组件的dom元素,应当在以下哪个生命周期中进行 React支持的键盘事件是 使用严格模式(Strict Mode)优点 React 动态引入组件 当使用ReactDOM.unmountComponentAtNode从DOM中卸载组件时 说一下useS…...

19c补丁后oracle属主变化,导致不能识别磁盘组
补丁后服务器重启,数据库再次无法启动 ORA01017: invalid username/password; logon denied Oracle 19c 在打上 19.23 或以上补丁版本后,存在与用户组权限相关的问题。具体表现为,Oracle 实例的运行用户(oracle)和集…...

7.4.分块查找
一.分块查找的算法思想: 1.实例: 以上述图片的顺序表为例, 该顺序表的数据元素从整体来看是乱序的,但如果把这些数据元素分成一块一块的小区间, 第一个区间[0,1]索引上的数据元素都是小于等于10的, 第二…...

从零实现富文本编辑器#5-编辑器选区模型的状态结构表达
先前我们总结了浏览器选区模型的交互策略,并且实现了基本的选区操作,还调研了自绘选区的实现。那么相对的,我们还需要设计编辑器的选区表达,也可以称为模型选区。编辑器中应用变更时的操作范围,就是以模型选区为基准来…...

iPhone密码忘记了办?iPhoneUnlocker,iPhone解锁工具Aiseesoft iPhone Unlocker 高级注册版分享
平时用 iPhone 的时候,难免会碰到解锁的麻烦事。比如密码忘了、人脸识别 / 指纹识别突然不灵,或者买了二手 iPhone 却被原来的 iCloud 账号锁住,这时候就需要靠谱的解锁工具来帮忙了。Aiseesoft iPhone Unlocker 就是专门解决这些问题的软件&…...

基于Uniapp开发HarmonyOS 5.0旅游应用技术实践
一、技术选型背景 1.跨平台优势 Uniapp采用Vue.js框架,支持"一次开发,多端部署",可同步生成HarmonyOS、iOS、Android等多平台应用。 2.鸿蒙特性融合 HarmonyOS 5.0的分布式能力与原子化服务,为旅游应用带来…...

CMake 从 GitHub 下载第三方库并使用
有时我们希望直接使用 GitHub 上的开源库,而不想手动下载、编译和安装。 可以利用 CMake 提供的 FetchContent 模块来实现自动下载、构建和链接第三方库。 FetchContent 命令官方文档✅ 示例代码 我们将以 fmt 这个流行的格式化库为例,演示如何: 使用 FetchContent 从 GitH…...

聊一聊接口测试的意义有哪些?
目录 一、隔离性 & 早期测试 二、保障系统集成质量 三、验证业务逻辑的核心层 四、提升测试效率与覆盖度 五、系统稳定性的守护者 六、驱动团队协作与契约管理 七、性能与扩展性的前置评估 八、持续交付的核心支撑 接口测试的意义可以从四个维度展开,首…...

项目部署到Linux上时遇到的错误(Redis,MySQL,无法正确连接,地址占用问题)
Redis无法正确连接 在运行jar包时出现了这样的错误 查询得知问题核心在于Redis连接失败,具体原因是客户端发送了密码认证请求,但Redis服务器未设置密码 1.为Redis设置密码(匹配客户端配置) 步骤: 1).修…...

【Linux】Linux 系统默认的目录及作用说明
博主介绍:✌全网粉丝23W,CSDN博客专家、Java领域优质创作者,掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域✌ 技术范围:SpringBoot、SpringCloud、Vue、SSM、HTML、Nodejs、Python、MySQL、PostgreSQL、大数据、物…...

搭建DNS域名解析服务器(正向解析资源文件)
正向解析资源文件 1)准备工作 服务端及客户端都关闭安全软件 [rootlocalhost ~]# systemctl stop firewalld [rootlocalhost ~]# setenforce 0 2)服务端安装软件:bind 1.配置yum源 [rootlocalhost ~]# cat /etc/yum.repos.d/base.repo [Base…...
