【UniApp开发小程序】私聊功能uniapp界面实现 (买家、卖家 沟通商品信息)【后端基于若依管理系统开发】
文章目录
- 效果显示
- WebSocket连接
- 使用全局变量
- WebSocket连接细节
- 最近和自己聊天的用户信息
- 界面效果
- 界面代码
- 最近的聊天内容太长
- 日期时间显示
- 未读消息数量显示
- 私聊界面
- 界面展示
- 代码实现
- 英文长串不换行问题
- 聊天区域自动滑动到底部
- 键盘呼出,聊天区域收缩,聊天区域滑动到底部
- 通知WebSocket服务器哪两个用户开始聊天
效果显示

WebSocket连接
使用全局变量
本小程序在用户浏览首页的时候创建WebSocket连接,并将连接获得的WebSocket对象存储到全局变量中,方便其他页面来使用WebSocket
首先在项目的main.js文件中声明全局变量socket

Vue.prototype.$socket = null
对全局变量进行赋值
Vue.prototype.$socket = this.$socket;
后续如果需要使用全局变量,直接使用this.$socket即可
WebSocket连接细节
下面的代码中有一个headbeat方法,该方法主要用来定时给WebSocket服务器发送一个信号,告诉WebSocket服务器当前客户端还处于连接状态。当心跳停止的时候(比如客户端断网),后端服务就会将用户信息从连接中移除
/*** 创建websocket连接*/
initWebsocket() {// console.log("this.socket:" + this.$socket)if (this.$socket == null || this.$socket.readyState != 1) {this.$socket = uni.connectSocket({url: "ws://10.23.17.146:8085/websocket/" + uni.getStorageSync("curUser").userName,success(res) {console.log('WebSocket连接成功', res);},})// console.log("this.socket:" + this.$socket)// 监听WebSocket连接打开事件this.$socket.onOpen((res) => {console.log("websocket连接成功")Vue.prototype.$socket = this.$socket;// 连接成功,开启心跳this.headbeat();});// 连接异常this.$socket.onError((res) => {console.log("websocket连接出现异常");// 重连this.reconnect();})// 连接断开this.$socket.onClose((res) => {console.log("websocket连接关闭");// 重连this.reconnect();})}
},
/*** 重新连接*/
reconnect() {console.log("重连");// 防止重复连接if (this.lockReconnect == true) {return;}// 锁定,防止重复连接this.lockReconnect = true;this.initWebsocket();// 连接完成,设置为falsethis.lockReconnect = false;
},
// 开启心跳
headbeat() {console.log("websocket心跳");var that = this;setTimeout(function() {if (that.$socket.readyState == 1) {// websocket已经连接成功that.$socket.send({data: JSON.stringify({status: "ping"})})// 调用启动下一轮的心跳that.headbeat();} else {// websocket还没有连接成功,重连that.reconnect();}}, that.heartbeatTime);
},
最近和自己聊天的用户信息
界面效果

界面代码
<template><view class="container"><scroll-view @scrolltolower="getMoreChatUserVo"><view v-for="(chatUserVo,index) in chatUserVoList" :key="index" @click="trunToChat(chatUserVo)"><view style="height: 10px;"></view><view class="chatUserVoItem"><view style="display: flex;align-items: center;"><uni-badge class="uni-badge-left-margin" :text="chatUserVo.unReadChatNum" absolute="rightTop"size="small"><u--image :showLoading="true" :src="chatUserVo.userAvatar" width="50px" height="50px":fade="true" duration="450"><view slot="error" style="font-size: 24rpx;">加载失败</view></u--image></uni-badge></view><view style="margin: 10rpx;"></view><viewstyle="line-height: 20px;width: 100%;display: flex;justify-content: space-between;flex-direction: column;"><view style="display: flex; justify-content: space-between;"><view><view class="nickname">{{chatUserVo.userNickname}}</view><view class="content">{{chatUserVo.lastChatContent}}</view></view><view class="date">{{formatDateToString(chatUserVo.lastChatDate)}}</view></view><!-- <view style="height: 10px;"></view> --><u-line></u-line></view></view></view></scroll-view></view>
</template><script>import {listChatUserVo} from "@/api/market/chat.js";import {listChat} from "@/api/market/chat.js"export default {data() {return {chatUserVoList: [],page: {pageNum: 1,pageSize: 15},}},created() {},methods: {/*** 滑动到底部,自动加载新一页的数据*/getMoreChatUserVo() {this.page.pageNum++;this.listChatUserVo();},listChatUserVo() {listChatUserVo(this.page).then(res => {// console.log("res:"+JSON.stringify(res.rows))// this.chatUserVoList = res.rows;for (var i = 0; i < res.rows.length; i++) {this.chatUserVoList.push(res.rows[i]);}})},/*** 格式化日期* @param {Object} date*/formatDateToString(dateStr) {let date = new Date(dateStr);// 今天的日期let curDate = new Date();if (date.getFullYear() == curDate.getFullYear() && date.getMonth() == curDate.getMonth() && date.getDate() == curDate.getDate()) {// 如果和今天的年月日都一样,那就只显示时间return this.toDoubleNum(date.getHours()) + ":" + this.toDoubleNum(date.getMinutes());} else {// 如果年份一样,就只显示月日return (curDate.getFullYear() == date.getFullYear() ? "" : (date.getFullYear() + "-")) + this.toDoubleNum((date.getMonth() + 1)) +"-" +this.toDoubleNum(date.getDate());}},/*** 如果传入的数字是两位数,直接返回;* 否则前面拼接一个0* @param {Object} num*/toDoubleNum(num) {if (num >= 10) {return num;} else {return "0" + num;}},/*** 转到私聊页面*/trunToChat(chatUserVo) {let you = {avatar: chatUserVo.userAvatar,nickname: chatUserVo.userNickname,username: chatUserVo.userName}uni.navigateTo({url: "/pages/chat/chat?you=" + encodeURIComponent(JSON.stringify(you))})},/*** 接收消息*/receiveMessage() {this.$socket.onMessage((response) => {// console.log("接收消息:" + response.data);let message = JSON.parse(response.data);// 收到消息,将未读消息数量加一for (var i = 0; i < this.chatUserVoList.length; i++) {if (this.chatUserVoList[i].userName == message.from) {this.chatUserVoList[i].unReadChatNum++;// 显示对方发送的最新消息listChat(message.from, {pageNum: 1,pageSize: 1}).then(res => {this.chatUserVoList[i].lastChatContent = res.rows[0].content});break;}}})},},onLoad(e) {this.receiveMessage();},onShow: function() {this.chatUserVoList = [];this.listChatUserVo();},}
</script><style lang="scss">.container {padding: 20rpx;.chatUserVoItem {display: flex;margin: 0 5px;.nickname {font-weight: 700;}.content {color: #A7A7A7;font-size: 14px;/* 让消息只显示1行,超出的文字内容使用...来代替 */overflow: hidden;text-overflow: ellipsis;display: -webkit-box;-webkit-line-clamp: 1;-webkit-box-orient: vertical;}.date {color: #A7A7A7;font-size: 12px;}}// .uni-badge-left-margin {// margin-left: 10px;// }}
</style>
最近的聊天内容太长
当最近的一条聊天内容太长的时候,页面不太美观,缺少整齐的感觉

解决的方式非常简单,只需要添加以下样式即可
.content {/* 让消息只显示1行,超出的文字内容使用...来代替 */overflow: hidden;text-overflow: ellipsis;display: -webkit-box;-webkit-line-clamp: 1;-webkit-box-orient: vertical;
}

日期时间显示
本文显示日期时间的时候,遵循以下原则:
- 如果上次聊天时间的年月日和今天一致,那就只显示时间,即显示
时:分 - 如果上次聊天时间的年份和今年一致,那就只显示
月-日 - 如果上面的条件都不满足,就显示
年-月-日
在显示月、日、时、分的时候,如果数字是一位数字,就在前面补一个零,具体操作如方法toDoubleNum
/*** 格式化日期* @param {Object} date*/
formatDateToString(dateStr) {let date = new Date(dateStr);// 今天的日期let curDate = new Date();if (date.getFullYear() == curDate.getFullYear() && date.getMonth() == curDate.getMonth() && date.getDate() == curDate.getDate()) {// 如果和今天的年月日都一样,那就只显示时间return this.toDoubleNum(date.getHours()) + ":" + this.toDoubleNum(date.getMinutes());} else {// 如果年份一样,就只显示月日return (curDate.getFullYear() == date.getFullYear() ? "" : (date.getFullYear() + "-")) + this.toDoubleNum((date.getMonth() + 1)) +"-" +this.toDoubleNum(date.getDate());}
},
/**
* 如果传入的数字是两位数,直接返回;* 否则前面拼接一个0* @param {Object} num*/
toDoubleNum(num) {if (num >= 10) {return num;} else {return "0" + num;}
},
未读消息数量显示
未读消息数量显示使用角标组件,即uni-badge,使用该组件需要下载安装插件,下载链接,下载之前需要看广告,哈哈哈,当然有钱可以不看

显示效果如下图

<uni-badge class="uni-badge-left-margin" :text="chatUserVo.unReadChatNum" absolute="rightTop"size="small"><u--image :showLoading="true" :src="chatUserVo.userAvatar" width="50px" height="50px":fade="true" duration="450"><view slot="error" style="font-size: 24rpx;">加载失败</view></u--image>
</uni-badge>
私聊界面
界面展示
【微信公众平台模拟的手机界面】

【手机端,键盘呼出之后的聊天区域】

代码实现
<template><view style="height:100vh;"><!-- @scrolltoupper:上滑到顶部执行事件,此处用来加载历史消息 --><!-- scroll-with-animation="true" 设置滚动条位置的时候使用动画过渡,让动作更加自然 --><scroll-view :scroll-into-view="scrollToView" scroll-y="true" class="messageListScrollView":style="{height:scrollViewHeight}" @scrolltoupper="getHistoryChat()":scroll-with-animation="!isFirstListChat" ref="chatScrollView"><view v-for="(message,index) in messageList" :key="message.id" :id="`message`+message.id"style="width: 750rpx;min-height: 60px;"><view style="height: 10px;"></view><view v-if="message.type==0" class="messageItemLeft"><view style="width: 8px;"></view><u--image :showLoading="true" :src="you.avatar" width="50px" height="50px" radius="3"></u--image><view style="width: 7px;"></view><view class="messageContent left">{{message.content}}</view></view><view v-if="message.type==1" class="messageItemRight"><view class="messageContent right">{{message.content}}</view><view style="width: 7px;"></view><u--image :showLoading="true" :src="me.avatar" width="50px" height="50px" radius="3"></u--image><view style="width: 8px;"></view></view></view></scroll-view><view class="messageSend"><view class="messageInput"><u--textarea v-model="messageInput" placeholder="请输入消息内容" autoHeight></u--textarea></view><view style="width:5px"></view><view class="commmitButton" @click="send()">发 送</view></view></view></template><script>import {getUserProfileVo} from "@/api/user";import {listChat} from "@/api/market/chat.js"let socket;export default {data() {return {webSocketUrl: "",socket: null,messageInput: '',// 我自己的信息me: {},// 对方信息you: {},scrollViewHeight: undefined,messageList: [],// 底部滑动到哪里scrollToView: '',page: {pageNum: 1,pageSize: 15},isFirstListChat: true,loadHistory: false,// 消息总条数total: 0,}},created() {this.me = uni.getStorageSync("curUser");},beforeDestroy() {console.log("执行销毁方法");this.endChat();},onLoad(e) {// 设置初始高度this.scrollViewHeight = `calc(100vh - 20px - 44px)`;this.you = JSON.parse(decodeURIComponent(e.you));uni.setNavigationBarTitle({title: this.you.nickname,})this.startChat();this.listChat();this.receiveMessage();},onReady() {// 监听键盘高度变化,以便设置输入框的高度uni.onKeyboardHeightChange(res => {let keyBoardHeight = res.height;console.log("keyBoardHeight:" + keyBoardHeight);this.scrollViewHeight = `calc(100vh - 20px - 44px - ${keyBoardHeight}px)`;this.scrollToView = '';setTimeout(() => {this.scrollToView = 'message' + this.messageList[this.messageList.length - 1].id;}, 150)})},methods: {/*** 发送消息*/send() {if (this.messageInput != '') {let message = {from: this.me.userName,to: this.you.username,text: this.messageInput}// console.log("this.socket.send:" + this.$socket)// 将组装好的json发送给服务端,由服务端进行转发this.$socket.send({data: JSON.stringify(message)});this.total++;let newMessage = {// code: this.messageList.length,type: 1,content: this.messageInput};this.messageList.push(newMessage);this.messageInput = '';this.toBottom();}},/*** 开始聊天*/startChat() {let message = {from: this.me.userName,to: this.you.username,text: "",status: "start"}// 告诉服务端要开始聊天了this.$socket.send({data: JSON.stringify(message)});},/*** 结束聊天*/endChat() {let message = {from: this.me.userName,to: this.you.username,text: "",status: "end"}// 告诉服务端要结束聊天了this.$socket.send({data: JSON.stringify(message)});},/*** 接收消息*/receiveMessage() {this.$socket.onMessage((response) => {// console.log("接收消息:" + response.data);let message = JSON.parse(response.data);let newMessage = {// code: this.messageList.length,type: 0,content: message.text};this.messageList.push(newMessage);this.total++;// 让scroll-view自动滚动到最新的数据那里// this.$nextTick(() => {// // 滑动到聊天区域最底部// this.scrollToView = 'message' + this.messageList[this// .messageList.length - 1].id;// });this.toBottom();})},/*** 查询对方和自己最近的聊天数据*/listChat() {return new Promise((resolve, reject) => {listChat(this.you.username, this.page).then(res => {for (var i = 0; i < res.rows.length; i++) {this.total = res.total;if (res.rows[i].fromWho == this.me.userName) {res.rows[i].type = 1;} else {res.rows[i].type = 0;}// 将消息放到数组的首位this.messageList.unshift(res.rows[i]);}if (this.isFirstListChat == true) {// this.$nextTick(function() {// // 滑动到聊天区域最底部// this.scrollToView = 'message' + this.messageList[this// .messageList.length - 1].id;// })this.toBottom();this.isFirstListChat = false;}resolve();})})},/*** 滑到最顶端,分页加一,拉取更早的数据*/getHistoryChat() {// console.log("获取历史消息")this.loadHistory = true;if (this.messageList.length < this.total) {// 当目前的消息条数小于消息总量的时候,才去查历史消息this.page.pageNum++;this.listChat().then(() => {})}},/*** 滑动到聊天区域最底部*/toBottom() {// 让scroll-view自动滚动到最新的数据那里this.scrollToView = '';setTimeout(() => {// 滑动到聊天区域最底部this.scrollToView = 'message' + this.messageList[this.messageList.length - 1].id;}, 150)}}}
</script><style lang="scss">.messageListScrollView {background: #F5F5F5;overflow: auto;.messageItemLeft {display: flex;align-items: flex-start;justify-content: flex-start;.messageContent {max-width: calc(750rpx - 10px - 50px - 15px - 10px - 50px - 15px);padding: 10px;// margin-top: 10px;border-radius: 7px;font-family: sans-serif;// padding: 10px;// 让view只包裹文字width: auto;// display: inline-block !important;// display: inline;// 解决英文字符串、数字不换行的问题word-break: break-all;word-wrap: break-word;}}.messageItemRight {display: flex;align-items: flex-start;justify-content: flex-end;.messageContent {max-width: calc(750rpx - 10px - 50px - 15px - 10px - 50px - 15px);padding: 10px;// margin-top: 10px;border-radius: 7px;font-family: sans-serif;// padding: 10px;// 让view只包裹文字width: auto;// display: inline-block !important;// display: inline;// 解决长英文字符串、数字不换行的问题word-wrap: break-word;}}.right {background-color: #94EA68;}.left {background-color: #ffffff;}}.messageSend {display: flex;background: #ffffff;padding-top: 5px;padding-bottom: 15px;.messageInput {border: 1px #EBEDF0 solid;border-radius: 5px;width: calc(750rpx - 65px);margin-left: 5px;}.commmitButton {height: 38px;border-radius: 5px;width: 50px;display: flex;align-items: center;justify-content: center;color: #ffffff;background: #3C9CFF;}}
</style>
英文长串不换行问题

这个问题属于是整串英文被以为是一个单词了,所以没有换行,看下面的句子,英文单词可以比较短的,所以会自动换行

解决这个问题只需要添加下面的css即可
// 解决长英文字符串、数字不换行的问题
word-wrap: break-word;
下面是添加之后的效果

聊天区域自动滑动到底部
在聊天的时候,无论是发送一条新的消息,还是接收到一条新的消息,聊天区域都需要自动滑动到最新的消息那里。本文使用scroll-view组件来包裹显示聊天消息,在scroll-view组件中,可以通过给scroll-into-view属性赋值来指定聊天区域所显示到的位置。使用时需要注意如下问题:
- 需要先给每一条消息设置一个id属性,id属性存储的内容不能以数字开头,因此本文在id之间拼接了一个字符串’message’
- scroll-view需要被设置好高度,本文通过绑定一个变量来设置高度,如
:style="{height:scrollViewHeight}",因为手机端使用小程序打字时键盘呼出会影响聊天区域的高度

后续通过给scrollToView设置不同的值即可控制聊天区域的滑动,比如每接收到一条新的消息,就调用toBottom方法,该方法通过设置scrollToView为'message' + this.messageList[this.messageList.length - 1].id将聊天区域滑动到最新的消息处。需要注意的是,在进行该值的设置之前,需要延迟一段时间,否则滑动可能不成功,本文延迟150ms,读者也可以探索不同的值,该值不能太大或者太小。
通过设置scroll-view的属性scroll-with-animation的值为true,可以让消息区域在滑动的时候使用动画过渡,这样滑动更加自然。
键盘呼出,聊天区域收缩,聊天区域滑动到底部
当键盘呼出时,需要将聊天区域的高度减去键盘的高度。同时将scrollToView赋值为最后一条消息的id。需要注意的是,在设置scrollToView之前,需要先将scrollToView设置为空字符串,否则滑动效果可能不成功
onReady() {// 监听键盘高度变化,以便设置输入框的高度uni.onKeyboardHeightChange(res => {let keyBoardHeight = res.height;console.log("keyBoardHeight:" + keyBoardHeight);this.scrollViewHeight = `calc(100vh - 20px - 44px - ${keyBoardHeight}px)`;this.scrollToView = '';setTimeout(() => {this.scrollToView = 'message' + this.messageList[this.messageList.length - 1].id;}, 150)})
},
通知WebSocket服务器哪两个用户开始聊天
为了便于后端在存储聊天数据的时候辨别消息是否为已读状态。比如,在小王开始聊天之前,需要先告诉后端:“小王要开始和小明聊天了”,如果正好小明也告诉后端:“我要和小王聊天了”,那小王发出去的消息就会被设置为已读状态,因为他们两个此时此刻正在同时和对方聊天,那小王发出去的消息就默认被小明看到了,因此设置为已读状态
/**
* 开始聊天
*/
startChat() {let message = {from: this.me.userName,to: this.you.username,text: "",status: "start"}// 告诉服务端要开始聊天了this.$socket.send({data: JSON.stringify(message)});
},
/*** 结束聊天*/
endChat() {let message = {from: this.me.userName,to: this.you.username,text: "",status: "end"}// 告诉服务端要结束聊天了this.$socket.send({data: JSON.stringify(message)});
},
相关文章:

【UniApp开发小程序】私聊功能uniapp界面实现 (买家、卖家 沟通商品信息)【后端基于若依管理系统开发】
文章目录 效果显示WebSocket连接使用全局变量WebSocket连接细节 最近和自己聊天的用户信息界面效果界面代码最近的聊天内容太长日期时间显示未读消息数量显示 私聊界面界面展示代码实现英文长串不换行问题聊天区域自动滑动到底部键盘呼出,聊天区域收缩,聊…...

【BASH】回顾与知识点梳理(三十六)
【BASH】回顾与知识点梳理 三十六 三十六. 认识与分析登录档36.1 什么是登录档CentOS 7 登录档简易说明登录档的重要性Linux 常见的登录档档名登录档所需相关服务 (daemon) 与程序CentOS 7.x 使用 systemd 提供的 journalctl 日志管理 登录档内容的一般格式 36.2 rsyslog.servi…...

十三、pikachu之暴力破解
文章目录 1、暴力破解概述2、基于表单的暴力破解3、验证码的绕过3.1 验证码的认证流程3.2 验证码绕过(on client)3.3 验证码绕过(on server)3.4 token防爆破? 1、暴力破解概述 “暴力破解”是一攻击具手段,…...

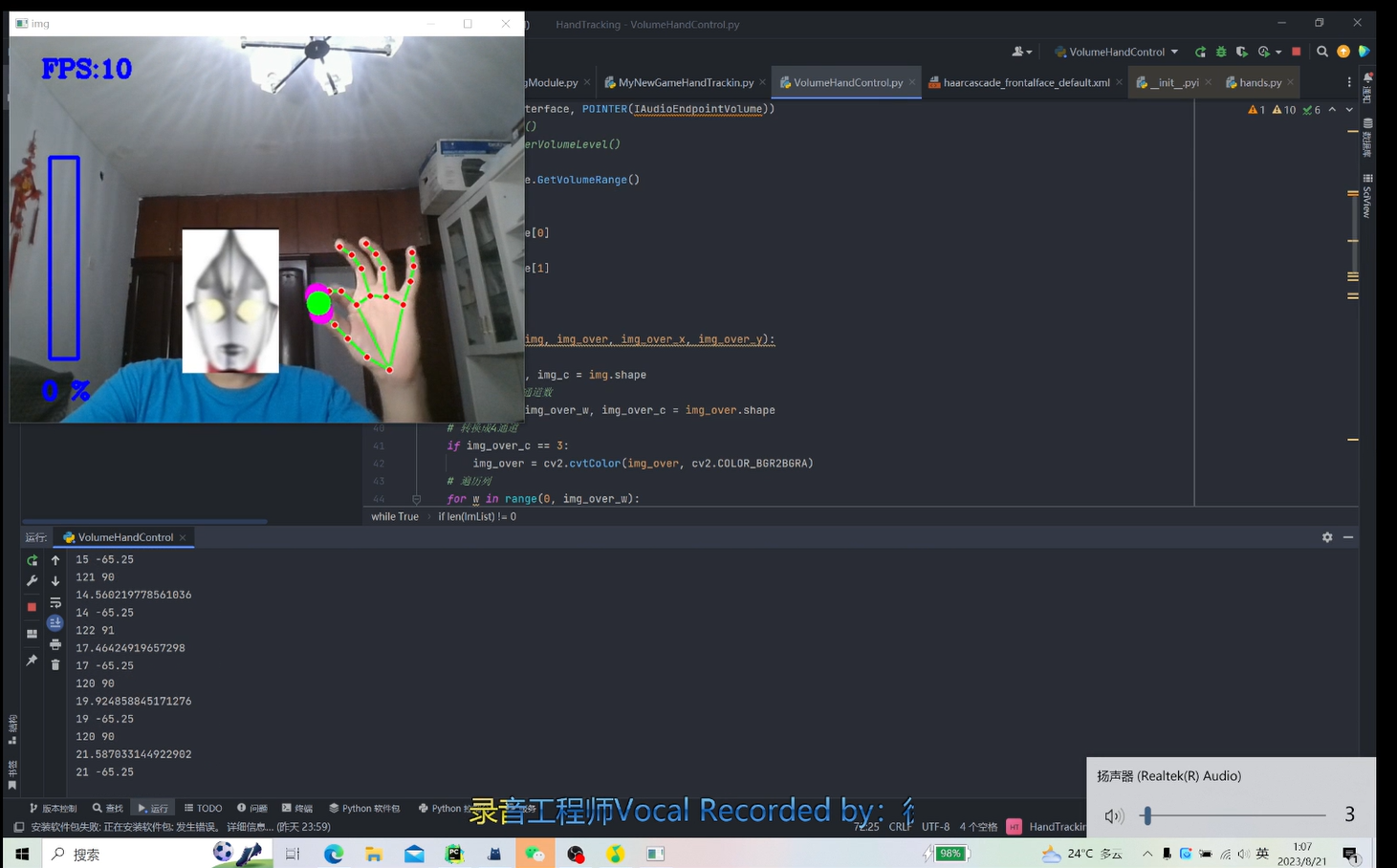
用手势操控现实:OpenCV 音量控制与 AI 换脸技术解析
基于opencv的手势控制音量和ai换脸 HandTrackingModule.py import cv2 import mediapipe as mp import timeclass handDetector():def __init__(self, mode False, maxHands 2, model_complexity 1, detectionCon 0.5, trackCon 0.5):self.mode modeself.maxHands max…...

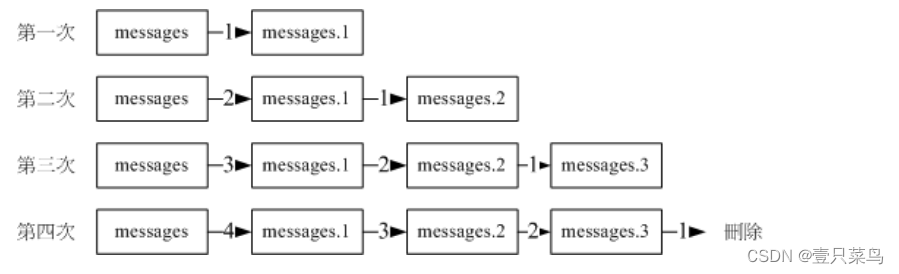
【leetcode 力扣刷题】移除链表元素 多种解法
移除链表元素的多种解法 203. 移除链表元素解法①:头节点单独判断解法②:虚拟头节点解法③:递归 203. 移除链表元素 题目链接:203.移除链表元素 题目内容: 理解题意:就是单纯的删除链表中所有值等于给定的…...

leetcode503. 下一个更大元素 II 单调栈
思路: 与之前 739、1475 单调栈的问题如出一辙,唯一不同的地方就是对于遍历完之后。栈中元素的处理,之前的栈中元素因无法找到符合条件的值,直接加入vector中。而这里需要再重头遍历一下数组,找是否有符合条件的&…...

Oracle中列的维护
由于商业环境中,数据是不断变化的,客户的需求也是不断变化的,所以当一个表用了一段时间后,其结构就有可能需要变化。 而在Oracle中,提供了alter table这种方式来改变列。 从Oracle9.2版本之后: 如果需要变…...
)
后端项目开发:分页功能的实现(Mybatis+pagehelper)
分页查询是项目中的常用功能,此处我们基于Mybatis对分页查询进行处理。 引入分页依赖 <!-- pagehelper --> <dependency><groupId>com.github.pagehelper</groupId><artifactId>pagehelper-spring-boot-starter</artifactId>…...

SpringBoot集成Drools
一:简介 规则引擎全称为业务规则管理系统(Business Rule Management System)简称BRMS,主要思想是将应用程序中的业务决策部分分离开来,并使用预定义的语义模块编写业务决策(业务规则),由用户或开发者在需要时进行配置、管理。 其实就是将计算逻辑写在脚本中,通过Jav…...

React创建组件的三种方式及其区别是什么?
在React中,创建组件的三种主要方式是函数式组件、类组件和使用React Hooks的函数式组件。以下是对每种方式的详细解释以及它们之间的区别: 1、函数式组件: 函数式组件是使用纯粹的JavaScript函数来定义的。它接收一个props对象作为参数&…...
W6100-EVB-PICO进行UDP组播数据回环测试(九)
前言 上一章我们用我们的开发板作为UDP客户端连接服务器进行数据回环测试,那么本章我们进行UDP组播数据回环测试。 什么是UDP组播? 组播是主机间一对多的通讯模式, 组播是一种允许一个或多个组播源发送同一报文到多个接收者的技术。组播源将…...

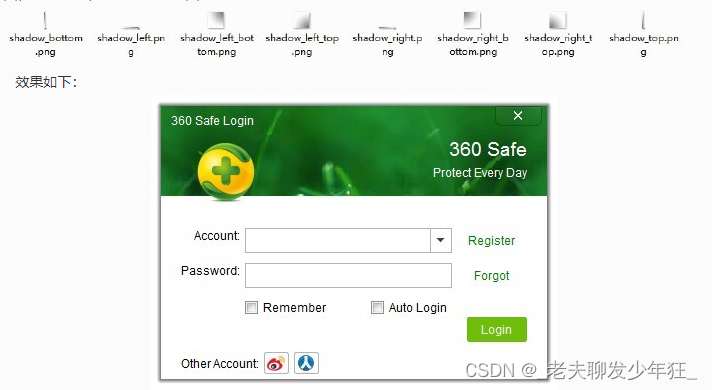
Qt 阴影边框
阴影边框很常见,诸如360以及其他很多软件都有类似效果,了解CSS3的同学们应该都知道box-shadow,它就是来设定阴影效果的,那么Qt呢?看过一些资料,说是QSS是基于CSS2的,既然如此,box-sh…...

前端面试:【性能优化】页面加载性能、渲染性能、资源优化
嗨,亲爱的前端开发者!在今天的Web世界中,用户期望页面加载速度快、交互流畅。因此,前端性能优化成为了至关重要的任务。本文将探讨三个关键方面的性能优化:页面加载性能、渲染性能以及资源优化,以帮助你构建…...

从按下电源键到进入系统,CPU在干什么?
本专栏更新速度较慢,简单讲讲计算机的那些事,简单讲讲那些特别散乱杂的知识,欢迎各位朋友订阅专栏啊 感谢一路相伴的朋友们 浅淡操作系统系列第2篇 目录 通电 保护模式和实模式 内存管理单元MMU 逻辑地址?物理地址࿱…...

TypeScript初体验
1.安装编译TS工具包 npm i -g typescript 2. 查看版本号 tsc -v 3.创建ts文件 说明:创建一个index.ts文件 4.TS编译为JS tsc index.ts 5.执行JS代码 node index.js 6.简化TS的步骤 6.1安装 npm i -g ts-node 6.2执行 ts-node index.ts...

基于 Alpine 环境源码构建 alibaba-tengine(阿里巴巴)的 Docker 镜像
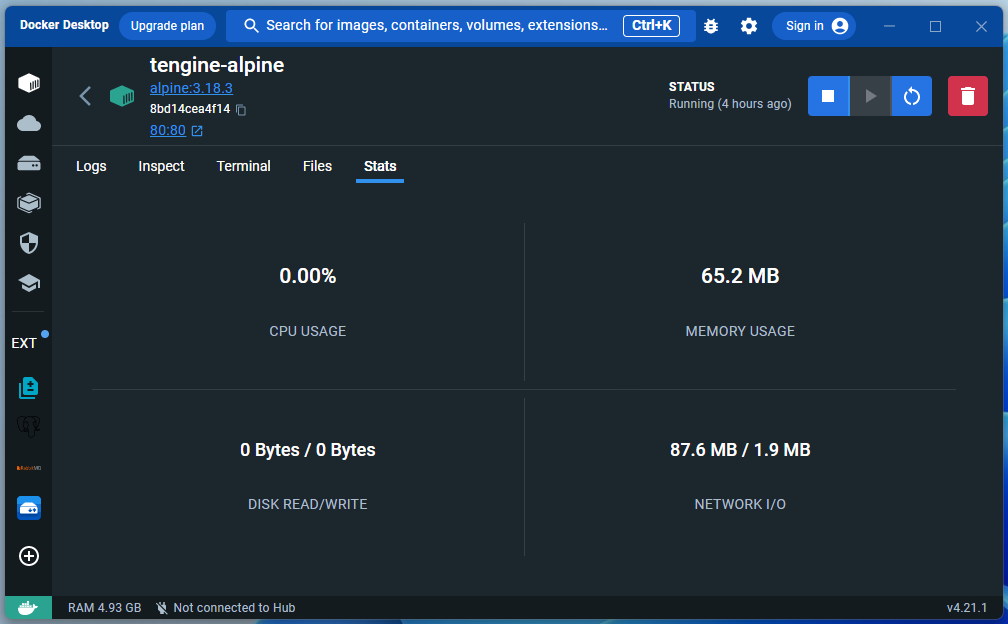
About Alpine(简介) Alpine Linux 是一款极其轻量级的 Linux 发行版,基于 busybox,多被当做 Docker 镜像的底包(基础镜像),在使用容器时或多或少都会接触到此系统,本篇文章我们以该镜…...

政府网站定期巡检:构建高效、安全与透明的数字政务
在数字时代,政府网站已不仅仅是一个信息发布窗口,更是政府与公众互动的桥梁、政务服务的主要渠道以及数字化治理的重要平台。因此,确保政府网站的高效运行、信息安全与透明公开就显得尤为重要。在此背景下,定期的网站巡检与巡查成…...

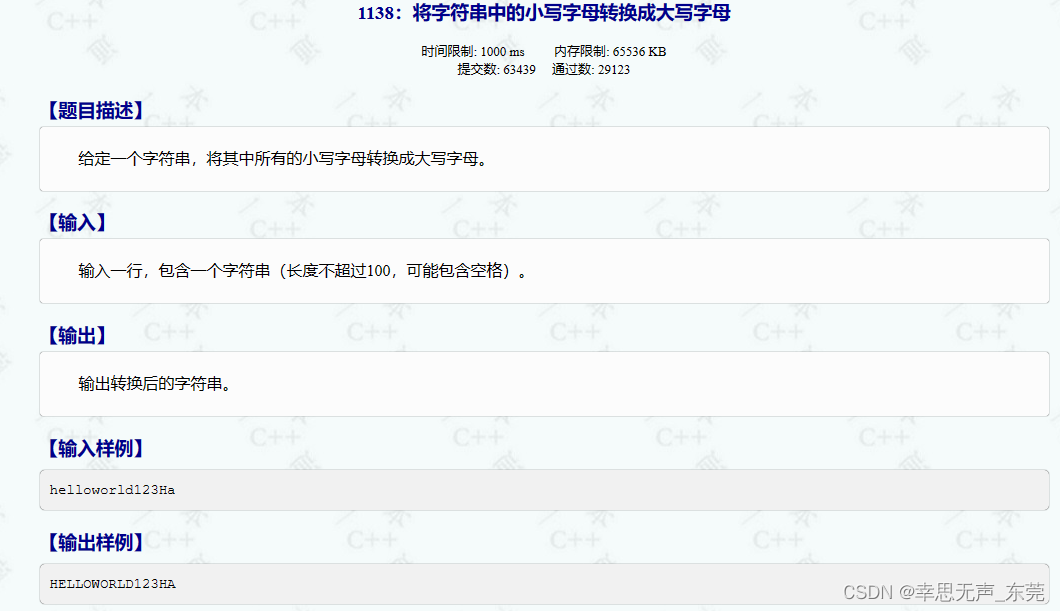
C++信息学奥赛1138:将字符串中的小写字母转换成大写字母
#include<bits/stdc.h> using namespace std; int main() {string arr;// 输入一行字符串getline(cin, arr);for(int i0;i<arr.length();i){if(arr[i]>97 and arr[i]<122){char aarr[i]-32; // 将小写字母转换为大写字母cout<<a; // 输出转换后的字符}els…...

leetcode1475. 商品折扣后的最终价格 【单调栈】
简单题 第一次错误做法 class Solution { public:vector<int> finalPrices(vector<int>& prices) {int n prices.size();stack<int> st;unordered_map<int, int> mp;int i 0;while(i ! prices.size()) {int t prices[i];if (st.empty() || t …...

macOS M1使用TensorFlow GPU加速
本人是在pycharm运行代码,安装了tensorflow版本2.13.0 先运行代码查看有没有使用GPU加速: import tensorflow as tf# Press the green button in the gutter to run the script. if __name__ __main__:physical_devices tf.config.list_physical_dev…...

R语言AI模型部署方案:精准离线运行详解
R语言AI模型部署方案:精准离线运行详解 一、项目概述 本文将构建一个完整的R语言AI部署解决方案,实现鸢尾花分类模型的训练、保存、离线部署和预测功能。核心特点: 100%离线运行能力自包含环境依赖生产级错误处理跨平台兼容性模型版本管理# 文件结构说明 Iris_AI_Deployme…...

《Qt C++ 与 OpenCV:解锁视频播放程序设计的奥秘》
引言:探索视频播放程序设计之旅 在当今数字化时代,多媒体应用已渗透到我们生活的方方面面,从日常的视频娱乐到专业的视频监控、视频会议系统,视频播放程序作为多媒体应用的核心组成部分,扮演着至关重要的角色。无论是在个人电脑、移动设备还是智能电视等平台上,用户都期望…...

UE5 学习系列(三)创建和移动物体
这篇博客是该系列的第三篇,是在之前两篇博客的基础上展开,主要介绍如何在操作界面中创建和拖动物体,这篇博客跟随的视频链接如下: B 站视频:s03-创建和移动物体 如果你不打算开之前的博客并且对UE5 比较熟的话按照以…...

【论文笔记】若干矿井粉尘检测算法概述
总的来说,传统机器学习、传统机器学习与深度学习的结合、LSTM等算法所需要的数据集来源于矿井传感器测量的粉尘浓度,通过建立回归模型来预测未来矿井的粉尘浓度。传统机器学习算法性能易受数据中极端值的影响。YOLO等计算机视觉算法所需要的数据集来源于…...

从零实现STL哈希容器:unordered_map/unordered_set封装详解
本篇文章是对C学习的STL哈希容器自主实现部分的学习分享 希望也能为你带来些帮助~ 那咱们废话不多说,直接开始吧! 一、源码结构分析 1. SGISTL30实现剖析 // hash_set核心结构 template <class Value, class HashFcn, ...> class hash_set {ty…...

dify打造数据可视化图表
一、概述 在日常工作和学习中,我们经常需要和数据打交道。无论是分析报告、项目展示,还是简单的数据洞察,一个清晰直观的图表,往往能胜过千言万语。 一款能让数据可视化变得超级简单的 MCP Server,由蚂蚁集团 AntV 团队…...

SAP学习笔记 - 开发26 - 前端Fiori开发 OData V2 和 V4 的差异 (Deepseek整理)
上一章用到了V2 的概念,其实 Fiori当中还有 V4,咱们这一章来总结一下 V2 和 V4。 SAP学习笔记 - 开发25 - 前端Fiori开发 Remote OData Service(使用远端Odata服务),代理中间件(ui5-middleware-simpleproxy)-CSDN博客…...

Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析
Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析 一、第一轮提问(基础概念问题) 1. 请解释Spring框架的核心容器是什么?它在Spring中起到什么作用? Spring框架的核心容器是IoC容器&#…...

RSS 2025|从说明书学习复杂机器人操作任务:NUS邵林团队提出全新机器人装配技能学习框架Manual2Skill
视觉语言模型(Vision-Language Models, VLMs),为真实环境中的机器人操作任务提供了极具潜力的解决方案。 尽管 VLMs 取得了显著进展,机器人仍难以胜任复杂的长时程任务(如家具装配),主要受限于人…...

tauri项目,如何在rust端读取电脑环境变量
如果想在前端通过调用来获取环境变量的值,可以通过标准的依赖: std::env::var(name).ok() 想在前端通过调用来获取,可以写一个command函数: #[tauri::command] pub fn get_env_var(name: String) -> Result<String, Stri…...
