Vue3+Vite 初始化Cesium
Vue3+Vite 初始化Cesium
安装依赖
yarn add cesium
yarn add vite-plugin-cesium -D
加载vite-plugin-cesium插件
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import cesium from 'vite-plugin-cesium';export default defineConfig({plugins: [vue(),cesium()]
});
初始化Cesium
<template><div id="map"></div>
</template><script lang="ts" setup>
import { onMounted } from 'vue'
import * as Cesium from 'cesium'onMounted(() => {const viewer = new Cesium.Viewer('map')window.viewer = viewer
})
</script><style lang="scss" scoped>
#map {width: 100%;height: 100%;
}
</style>git
相关文章:

Vue3+Vite 初始化Cesium
Vue3Vite 初始化Cesium 安装依赖 yarn add cesium yarn add vite-plugin-cesium -D加载vite-plugin-cesium插件 import { defineConfig } from vite import vue from vitejs/plugin-vue import cesium from vite-plugin-cesium;export default defineConfig({plugins: [vue(…...

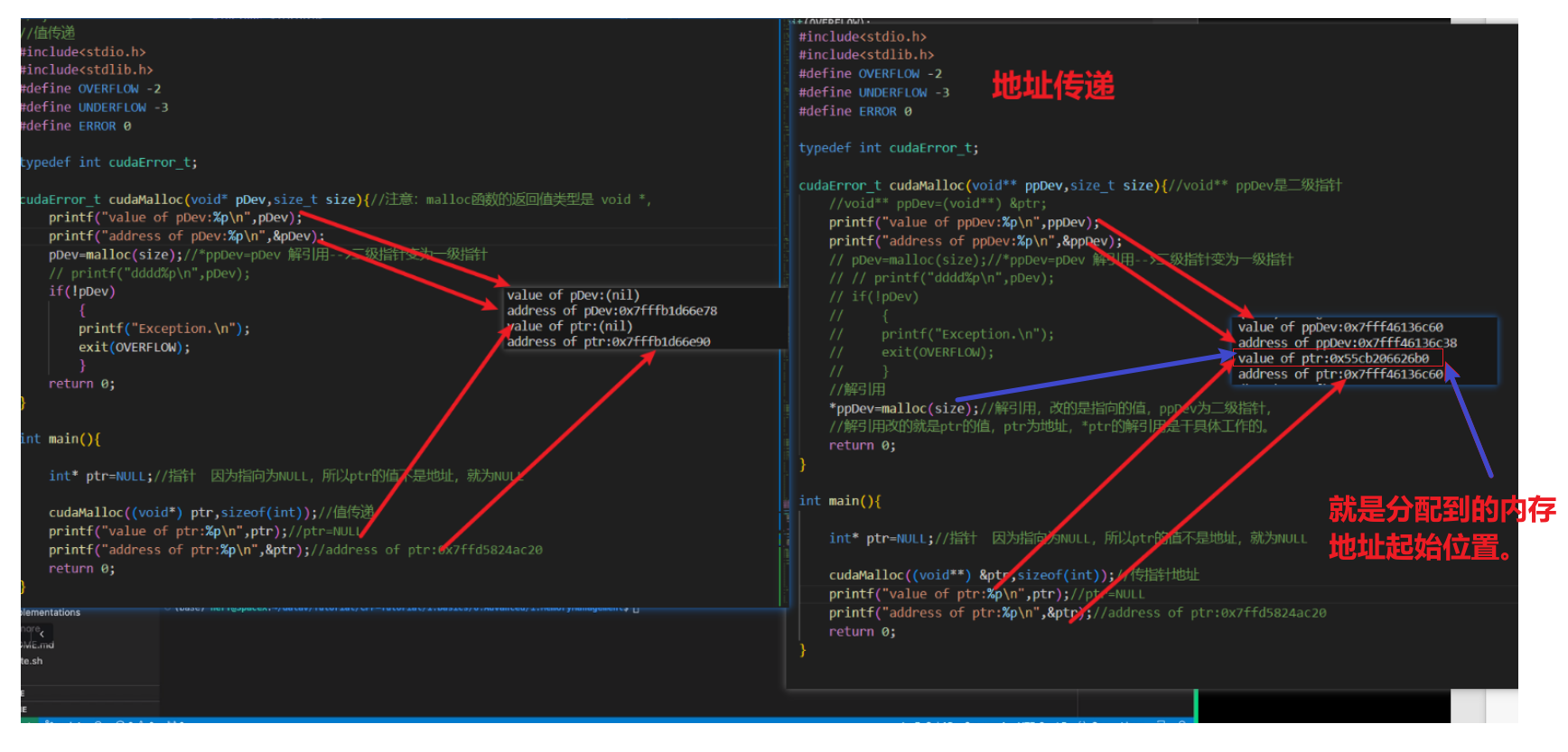
c++内存地址分配
...

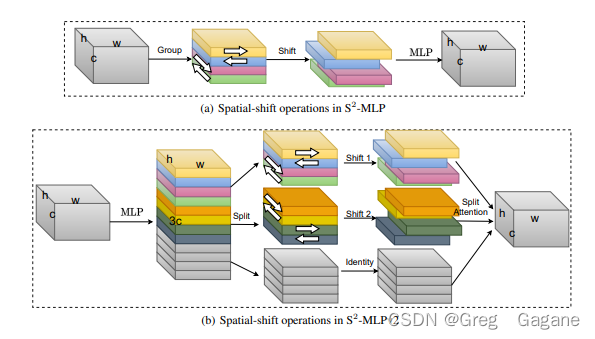
改进YOLO系列:9.添加S2Attention注意力机制
添加S2Attention注意力机制 1. S2Attention注意力机制论文2. S2Attention注意力机制原理3. S2Attention注意力机制的配置3.1common.py配置3.2yolo.py配置3.3yaml文件配置1. S2Attention注意力机制论文 论文题目:S 2 -MLPV2: IMPROVED SPATIAL-SHIFT MLP ARCHITECTURE…...

微服务Feign组件远程调用自定义解码器
Feign远程调用响应结果格式 public class Result<T> {/*** 响应码,200为成功*/private Integer code;/*** 响应信息*/private String message;/*** 响应的具体对象*/private T data; }自定义Feign解码器 Component // 注入Spring的IOC容器中,所有…...

FairyGUI编辑器自定义菜单扩展插件
本文涉及到的软件有:FairyGUI,VSCode 代码环境涉及到了:Lua VSCode插件:EmmyLua 在编写FairyGUI编辑器菜单前,了解一下FairyGUIEditor的API会有效的帮助我们解决很多问题。FairyGUI的扩展是通过编辑器自带的插件功能…...

若依二次开发
目录 本地启动 前端代码 后端代码 代码适配 数据表初始化 远程部署...

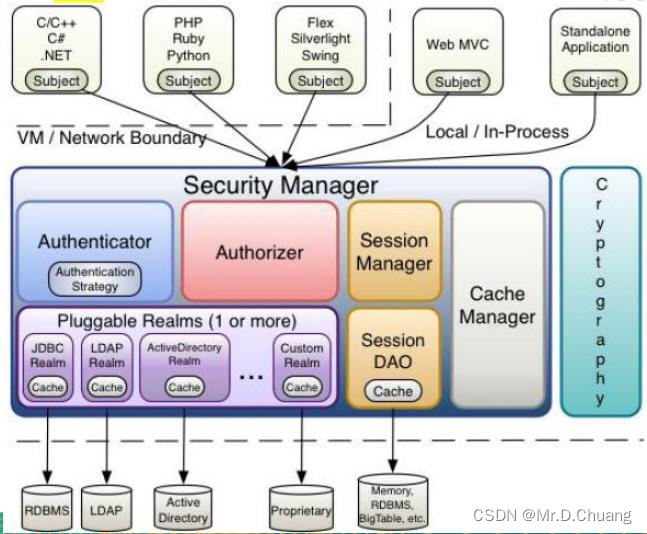
安全(权限)框架Shiro概述及原理
1.1 Shiro是什么 Apache Shiro是一个功能强大且易于使用的Java安全(权限)框架。Shiro可以完成:认证、授权、加密、会话管理、与Web集成、缓存 等。借助Shiro您可以快速轻松地保护任何应用程序——从最小的移动应用程序到最大的Web和企业应用…...

java: 无法访问org.springframework.boot.SpringApplication 错误的类文件
项目场景: 提示:这里简述项目相关背景: 错误1: java: 无法访问org.springframework.boot.SpringApplication 错误的类文件: /D:/Software/env-java/apache-maven-3.6.1/repository/org/springframework/boot/spring-boot/3.1.2/sp…...

改进YOLO系列:7.添加CA注意力机制
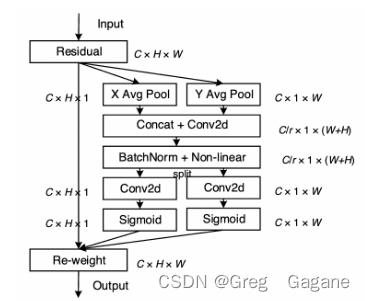
添加CA注意力机制 1. CA注意力机制论文2. CA注意力机制原理3. CA注意力机制的配置3.1common.py配置3.2yolo.py配置3.3yaml文件配置1. CA注意力机制论文 论文题目:Coordinate Attention for Efficient Mobile Network Design 论文链接:Coordinate Attention for Effi…...

Linux笔记--Ubuntu设置sftp服务
目录 1--修改配置文件 2--注销代码 3--更改代码 4--重启服务 1--修改配置文件 vim /etc/ssh/sshd_config 2--注销代码 ① 注销: Subsystem sftp /usr/libexec/openssh/sftp-server ② 更改为: Subsystem sftp internal-sftp 3--更改代码 Per…...

火山引擎边缘云,助你沉浸式回忆童年
发现了吗?在抖音、西瓜视频上能观看4K修复的经典港片了!得益于抖音、中国电影资料馆、火山引擎共同发起的“经典香港电影修复计划”,我们童年时期看过的《大话西游之大圣娶亲》《武状元苏乞儿》等22部港片以更清晰、流畅、颜色饱满的状态回归…...

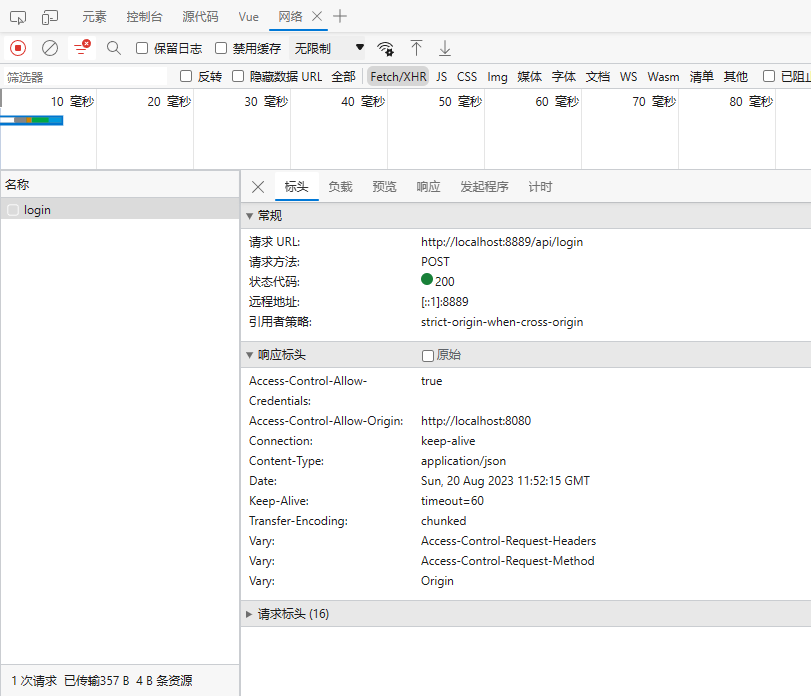
Axios跨域请求处理
问题背景: vue 项目用 axios 进行请求的时候,总是报“Access to XMLHttpRequest at ‘http://localhost:8889/api/login’ from origin ‘http://localhost:8080……’”的错误 实际上就是前后端分离的情况下,发生了跨域的问题 跨域定义&…...

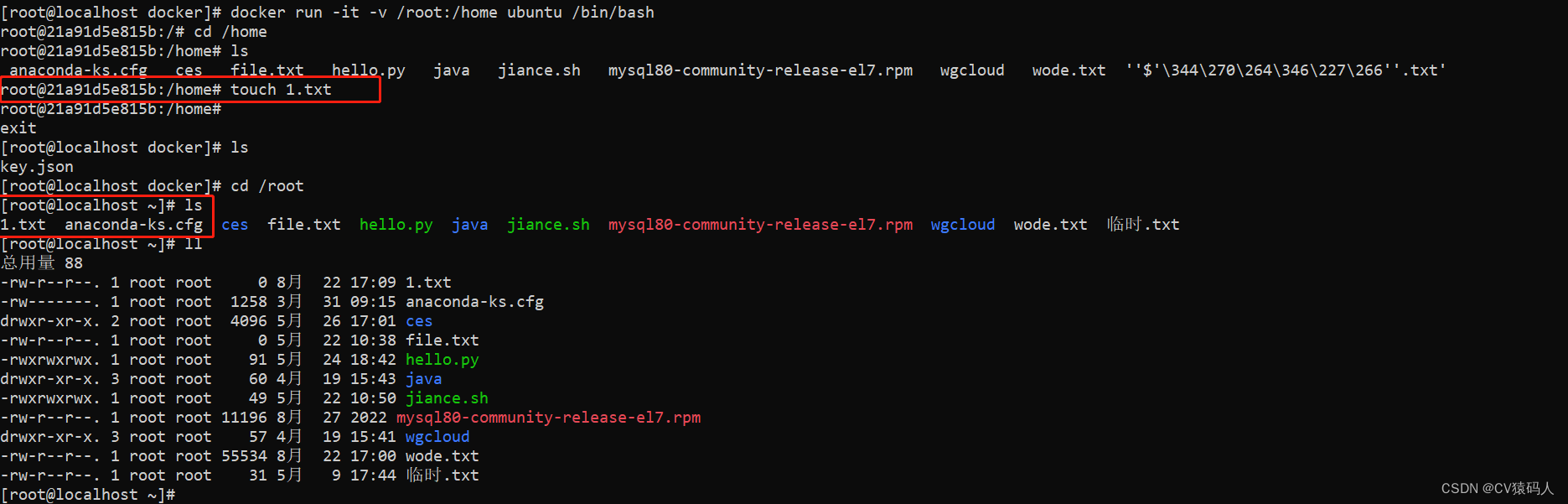
Docker(二) Docker容器
在docker中的容器都是由镜像所创建的,一个镜像可以创建多个容器。 一、调试Docker 启动Docker systemctl start docker 查看Docker中有哪些镜像 docker images 下载镜像 docker pull hello-world 运行镜像 docker run hello-world 出现 Hello from Docker! 这…...

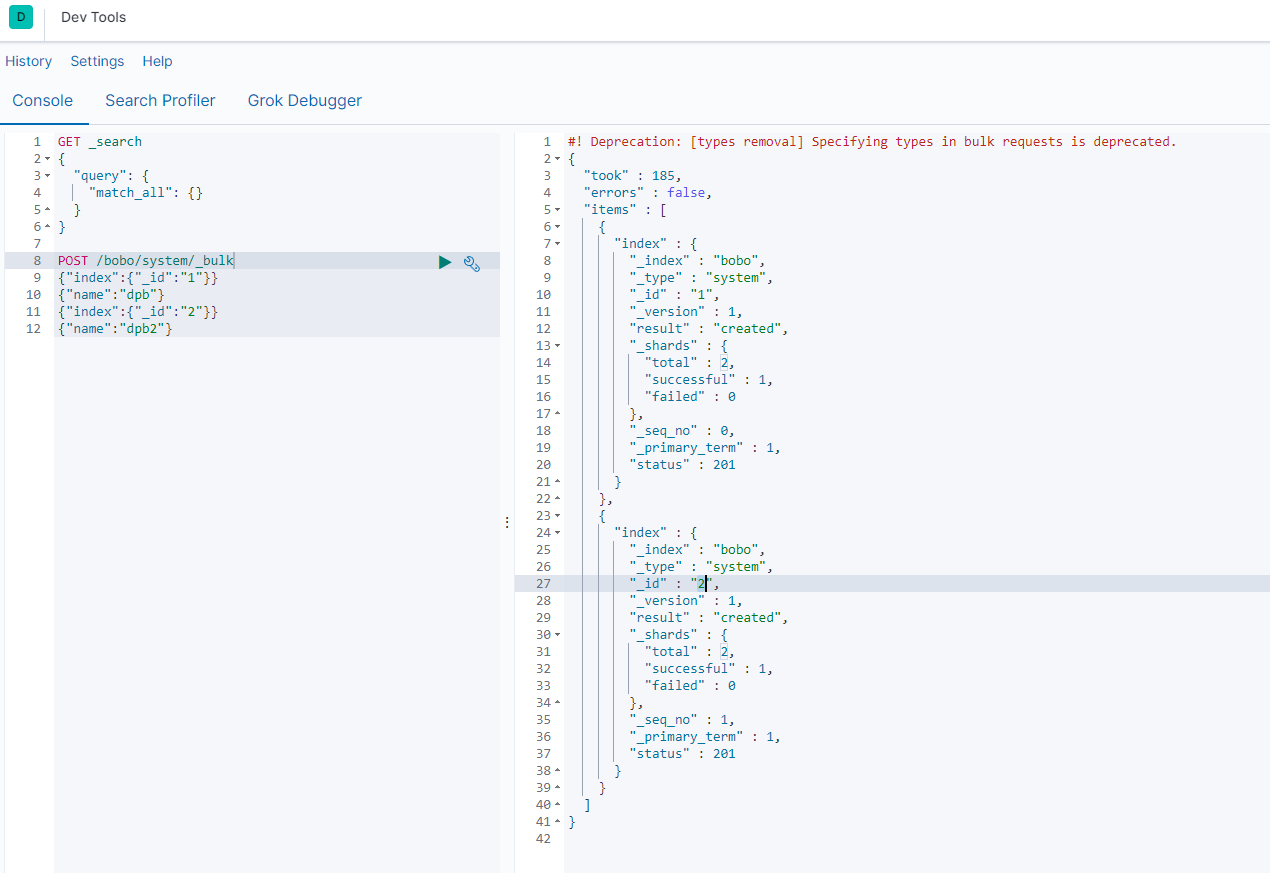
【业务功能篇81】微服务SpringCloud-ElasticSearch-Kibanan-docke安装-入门实战
ElasticSearch 一、ElasticSearch概述 1.ElasticSearch介绍 ES 是一个开源的高扩展的分布式全文搜索引擎,是整个Elastic Stack技术栈的核心。它可以近乎实时的存储,检索数据;本身扩展性很好,可以扩展到上百台服务器,…...

【UniApp开发小程序】私聊功能uniapp界面实现 (买家、卖家 沟通商品信息)【后端基于若依管理系统开发】
文章目录 效果显示WebSocket连接使用全局变量WebSocket连接细节 最近和自己聊天的用户信息界面效果界面代码最近的聊天内容太长日期时间显示未读消息数量显示 私聊界面界面展示代码实现英文长串不换行问题聊天区域自动滑动到底部键盘呼出,聊天区域收缩,聊…...

【BASH】回顾与知识点梳理(三十六)
【BASH】回顾与知识点梳理 三十六 三十六. 认识与分析登录档36.1 什么是登录档CentOS 7 登录档简易说明登录档的重要性Linux 常见的登录档档名登录档所需相关服务 (daemon) 与程序CentOS 7.x 使用 systemd 提供的 journalctl 日志管理 登录档内容的一般格式 36.2 rsyslog.servi…...

十三、pikachu之暴力破解
文章目录 1、暴力破解概述2、基于表单的暴力破解3、验证码的绕过3.1 验证码的认证流程3.2 验证码绕过(on client)3.3 验证码绕过(on server)3.4 token防爆破? 1、暴力破解概述 “暴力破解”是一攻击具手段,…...

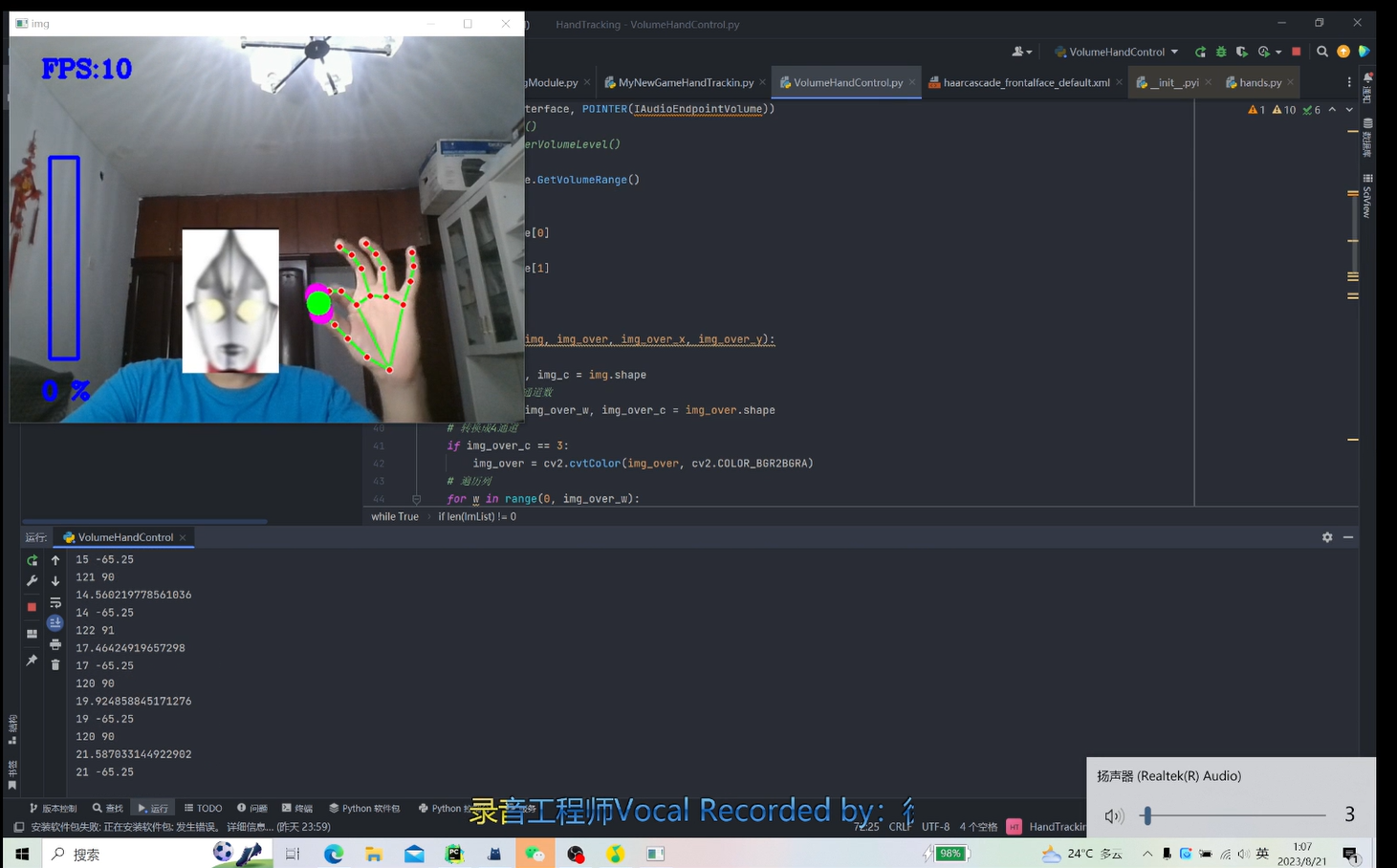
用手势操控现实:OpenCV 音量控制与 AI 换脸技术解析
基于opencv的手势控制音量和ai换脸 HandTrackingModule.py import cv2 import mediapipe as mp import timeclass handDetector():def __init__(self, mode False, maxHands 2, model_complexity 1, detectionCon 0.5, trackCon 0.5):self.mode modeself.maxHands max…...

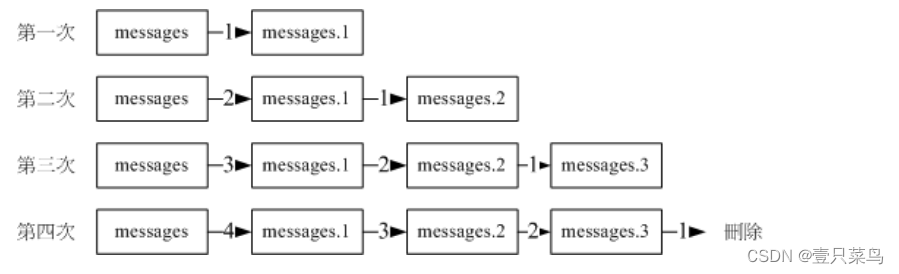
【leetcode 力扣刷题】移除链表元素 多种解法
移除链表元素的多种解法 203. 移除链表元素解法①:头节点单独判断解法②:虚拟头节点解法③:递归 203. 移除链表元素 题目链接:203.移除链表元素 题目内容: 理解题意:就是单纯的删除链表中所有值等于给定的…...

leetcode503. 下一个更大元素 II 单调栈
思路: 与之前 739、1475 单调栈的问题如出一辙,唯一不同的地方就是对于遍历完之后。栈中元素的处理,之前的栈中元素因无法找到符合条件的值,直接加入vector中。而这里需要再重头遍历一下数组,找是否有符合条件的&…...

【力扣数据库知识手册笔记】索引
索引 索引的优缺点 优点1. 通过创建唯一性索引,可以保证数据库表中每一行数据的唯一性。2. 可以加快数据的检索速度(创建索引的主要原因)。3. 可以加速表和表之间的连接,实现数据的参考完整性。4. 可以在查询过程中,…...

Qt Widget类解析与代码注释
#include "widget.h" #include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget) {ui->setupUi(this); }Widget::~Widget() {delete ui; }//解释这串代码,写上注释 当然可以!这段代码是 Qt …...

质量体系的重要
质量体系是为确保产品、服务或过程质量满足规定要求,由相互关联的要素构成的有机整体。其核心内容可归纳为以下五个方面: 🏛️ 一、组织架构与职责 质量体系明确组织内各部门、岗位的职责与权限,形成层级清晰的管理网络…...

Python如何给视频添加音频和字幕
在Python中,给视频添加音频和字幕可以使用电影文件处理库MoviePy和字幕处理库Subtitles。下面将详细介绍如何使用这些库来实现视频的音频和字幕添加,包括必要的代码示例和详细解释。 环境准备 在开始之前,需要安装以下Python库:…...

拉力测试cuda pytorch 把 4070显卡拉满
import torch import timedef stress_test_gpu(matrix_size16384, duration300):"""对GPU进行压力测试,通过持续的矩阵乘法来最大化GPU利用率参数:matrix_size: 矩阵维度大小,增大可提高计算复杂度duration: 测试持续时间(秒&…...

前端开发面试题总结-JavaScript篇(一)
文章目录 JavaScript高频问答一、作用域与闭包1.什么是闭包(Closure)?闭包有什么应用场景和潜在问题?2.解释 JavaScript 的作用域链(Scope Chain) 二、原型与继承3.原型链是什么?如何实现继承&a…...

CMake控制VS2022项目文件分组
我们可以通过 CMake 控制源文件的组织结构,使它们在 VS 解决方案资源管理器中以“组”(Filter)的形式进行分类展示。 🎯 目标 通过 CMake 脚本将 .cpp、.h 等源文件分组显示在 Visual Studio 2022 的解决方案资源管理器中。 ✅ 支持的方法汇总(共4种) 方法描述是否推荐…...

Java多线程实现之Thread类深度解析
Java多线程实现之Thread类深度解析 一、多线程基础概念1.1 什么是线程1.2 多线程的优势1.3 Java多线程模型 二、Thread类的基本结构与构造函数2.1 Thread类的继承关系2.2 构造函数 三、创建和启动线程3.1 继承Thread类创建线程3.2 实现Runnable接口创建线程 四、Thread类的核心…...

HashMap中的put方法执行流程(流程图)
1 put操作整体流程 HashMap 的 put 操作是其最核心的功能之一。在 JDK 1.8 及以后版本中,其主要逻辑封装在 putVal 这个内部方法中。整个过程大致如下: 初始判断与哈希计算: 首先,putVal 方法会检查当前的 table(也就…...

【Go语言基础【12】】指针:声明、取地址、解引用
文章目录 零、概述:指针 vs. 引用(类比其他语言)一、指针基础概念二、指针声明与初始化三、指针操作符1. &:取地址(拿到内存地址)2. *:解引用(拿到值) 四、空指针&am…...
