短视频seo源码矩阵系统开源---代码php分享
前言:短视频seo源码 短视频seo矩阵系统源码私有化部署
短视频seo源码 短视频seo矩阵系统源码私有化怎么部署?
首先我们来给大家普及一下什么是短视频seo矩阵系统?视频矩阵分为多平台矩阵与一个平台多账号矩阵,加上seo排名优化,使在一个平台或者多个不同平台搜索的视频排名前列的多个账号都是同一家公司或者一个人所有。
如下图所示简单明了的说明两者的不同点:


二、短视频SEO源码的实现规则路径,可以参考以下步骤:
1. 关键词研究:通过分析目标观众和相关竞争对手,确定适合的关键词。这有助于提高视频的搜索可见性。
2. 视频标题:使用含有目标关键词的吸引人的标题。确保标题简洁明了,能够准确描述视频内容。 3. 视频描述:在描述中使用关键词,同时提供有关视频内容和相关信息的详细描述。描述应该是吸引人的、易于理解的,以增加点击率。
4. 标签和分类:选择与视频内容相关的标签和分类,这些标签和分类能够帮助搜索引擎更准确地识别和呈现你的视频。
5. 视频缩略图:使用有吸引力和相关性的缩略图,吸引用户点击观看视频。缩略图应该反映视频内容,并符合平台规定的尺寸和格式要求。
6. 视频质量:提供高质量的视频内容,包括良好的图像和声音质量,以提升用户体验和观看时长。 7. 社交分享:通过社交媒体和其他平台分享你的视频,增加它的曝光度和传播速度。这将有助于提高视频的排名和流量。
8. 内容更新:定期更新你的短视频内容,保持活跃度和吸引力。持续提供有价值的内容,有助于建立观众忠诚度并提高搜索引擎排名。 通过遵循以上SEO规则路径,可以提高短视频在搜索引擎中的可见性和排名,增加观众访问量和用户参与度。
三、短视频SEO源码搜索技术需要考虑开发以下几点:
1. 关键词优化:通过研究目标受众的搜索习惯,选择合适的关键词,并在标题、描述、标签等元素中进行优化,提高视频的搜索排名。
2. 内容质量:优质、有吸引力的内容能够提高用户观看时长和互动率,从而提高搜索排名。
3. 视频封面优化:吸引人的视频封面能够引起用户的兴趣,提高点击率,进而提高搜索排名。
4. 视频描述:详细、准确的视频描述可以提供给搜索引擎更多的信息,方便其理解和分类视频。
5. 内链布局:在短视频平台内部进行合理的内链布局,增加视频之间的相关性,提高整体的搜索排名。
6. 外链引用:通过在其他网站、论坛、社交媒体等渠道引用视频,并配上相关的关键词和链接,提高视频的曝光度和外链数量。
7. 用户体验优化:提升用户观看视频的体验,包括减少加载时间、提供清晰的画质、适度的广告等,从而帮助提高SEO效果。 总之,短视频SEO源码搜索技术需要综合考虑关键词优化、内容质量、封面优化、描述、内链布局、外链引用和用户体验优化等方面来提升视频的搜索排名。



相关文章:

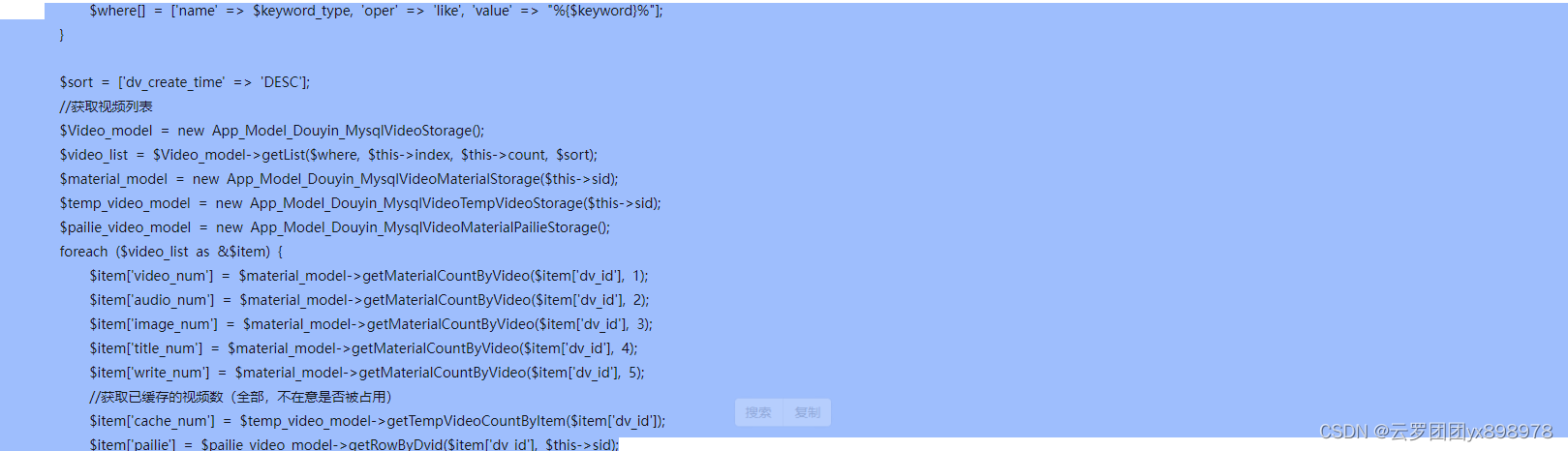
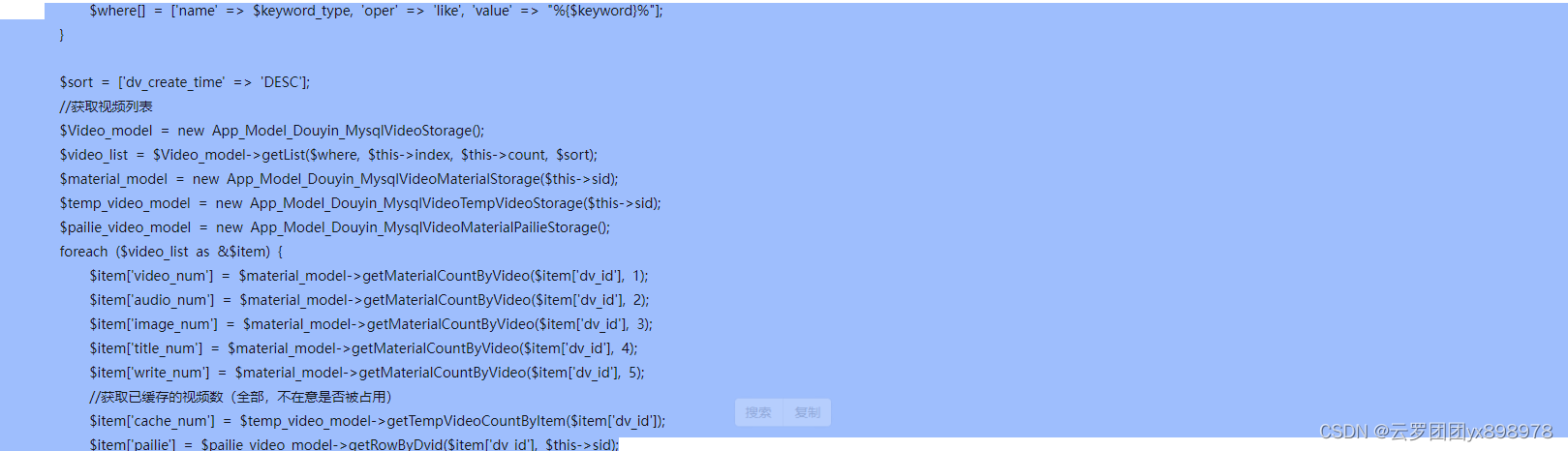
短视频seo源码矩阵系统开源---代码php分享
前言:短视频seo源码 短视频seo矩阵系统源码私有化部署 短视频seo源码 短视频seo矩阵系统源码私有化怎么部署? 首先我们来给大家普及一下什么是短视频seo矩阵系统?视频矩阵分为多平台矩阵与一个平台多账号矩阵,加上seo排名优化&…...

【docker】中文无法显示输入等问题解决方法
every blog every motto: You can do more than you think. csdn: https://blog.csdn.net/weixin_39190382?typeblog ID: 胡侃有料 0. 前言 docker 路径中文不显示,无法输入中文问题解决方法 1. 解决方法 1.1 临时解决 打开etc/profile文件,末尾添…...

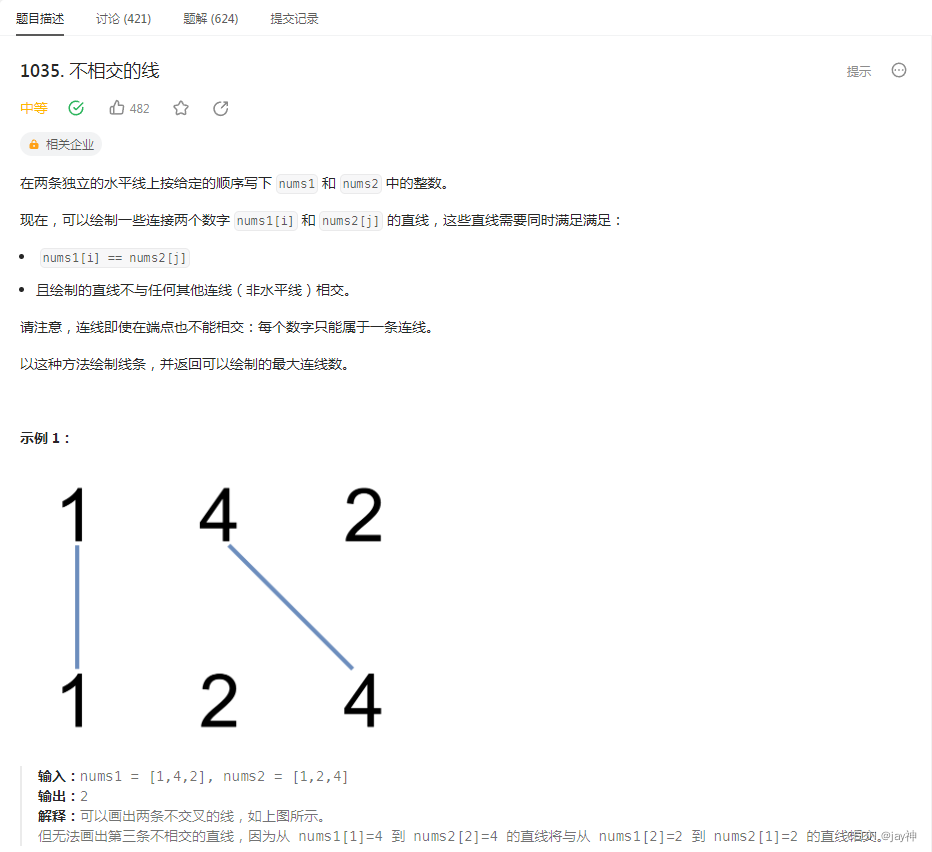
leetcode 1035. 不相交的线
2023.8.25 本题可以转化为:求两数组的最长公共子序列。 进而可以用dp算法解决。 方法类似于这题最长公共子序列 。 代码如下: class Solution { public:int maxUncrossedLines(vector<int>& nums1, vector<int>& nums2) {vector<…...

Hystrix: 服务降级
cloud是基础,eureka是服务注册和发现,consumer是消费者去消费provider里的东西,消费方式就是Feign和Ribbon,feign 接口消费,ribbon Rest消费 服务降级发生在客户端,客户端因为请求关闭的服务器࿰…...
)
高精度运算(加减乘除乘法)
所谓高精度,就是大数的运算,这个大数可能是要远远超过现有数据类型的最大范围。如果我们想进行这样的运算,就要掌握计算的原理——竖式运算。 加法 我们这里先简单考虑非负数的加法,竖式这么列对吧: ①存储 我们如何…...

Mysql数据库技术知识整理
Mysql的知识点目录 重点:架构,引擎,索引,锁机制,事务机制,日志机制,集群,调优 3、Mysql索引 索引概念 覆盖索引: 条件列和结果列都在索引中索引下推: 查询会先过滤条件列,然后回表查数据最左前缀匹配&am…...

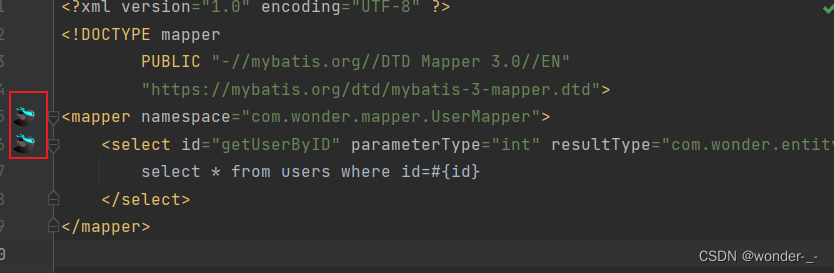
SpringBoot整合Mybatis 简单试用
1. 导入依赖 我使用MySQL,需要导入MySQL的驱动依赖此外要在SpringBoot中使用Mybatis,则需要导入Mybatis启动器 <dependency><groupId>org.mybatis.spring.boot</groupId><artifactId>mybatis-spring-boot-starter</artifact…...

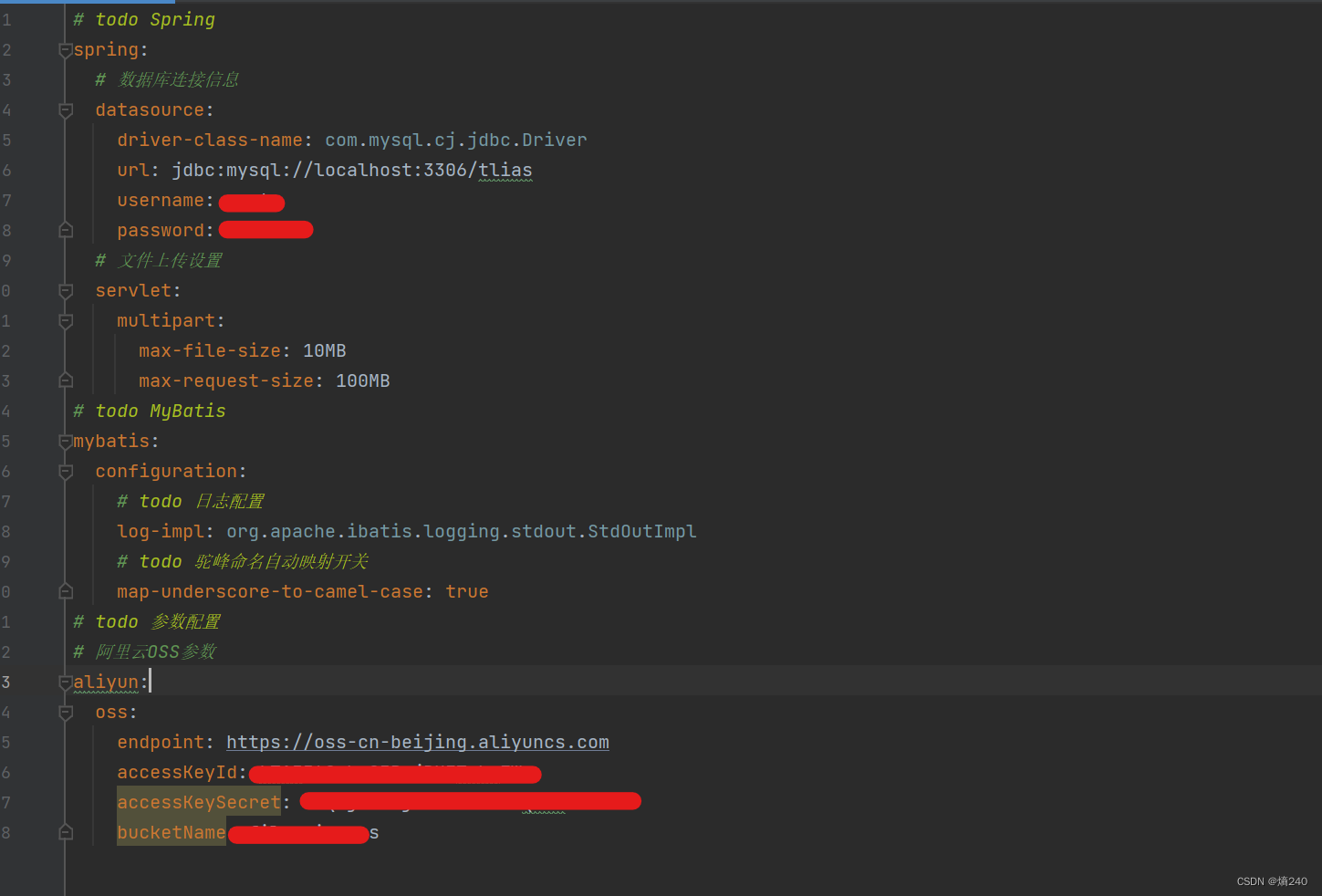
SpringBoot案例-配置文件-yml配置文件
配置格式 SpringBoot提供了多种属性配置方式 application.propertiesapplication.ymlapplication.yaml常见配置文件格式对比 XML(臃肿) <configuration><database><host>localhost</host><port>3306</port><use…...

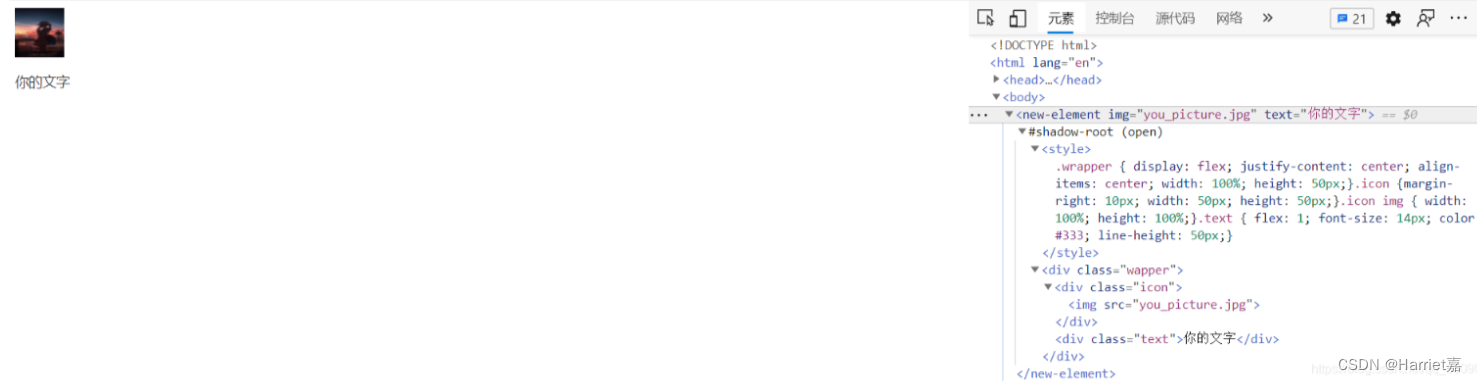
Web Components
Web Components标准非常重要的一个特性是,它使开发者能够将HTML页面的功能封装为custom elements(自定义标签),可以使用CustomElementRegistry来管理自定义标签 <script>//1、创建自定义标签class NewElement extends HTML…...

IT运维软件的费用是多少?
正常一套IT运维软件费用一般在5千-50万之间不等,而且分为一次性付费或年付费模式,付费方式导致的价格也不同。 正常情况下IT运维软件的具体价格,是需要根据企业的实际需求来进行综合评估,一般来说,影响具体价格费用有以…...

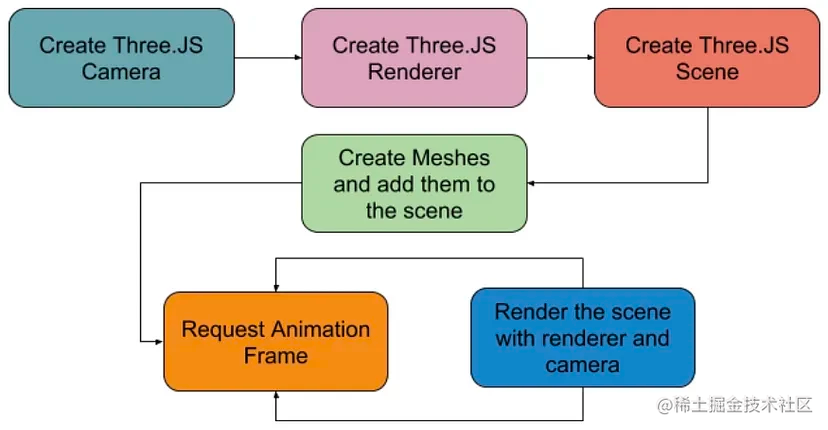
基于Three.js的WebXR渲染入门
1、Three.js 渲染管线快速概览 我不会花太多时间讨论 Three.JS 渲染管道的工作原理,因为它在互联网上有详细记录(例如,此链接)。 我将在下图中列出基础知识,以便更容易理解各个部分的去向。 2、WebXR 设备 API 入门 在我们深入了解 WebXR API 本身之前,您应该知道 WebX…...

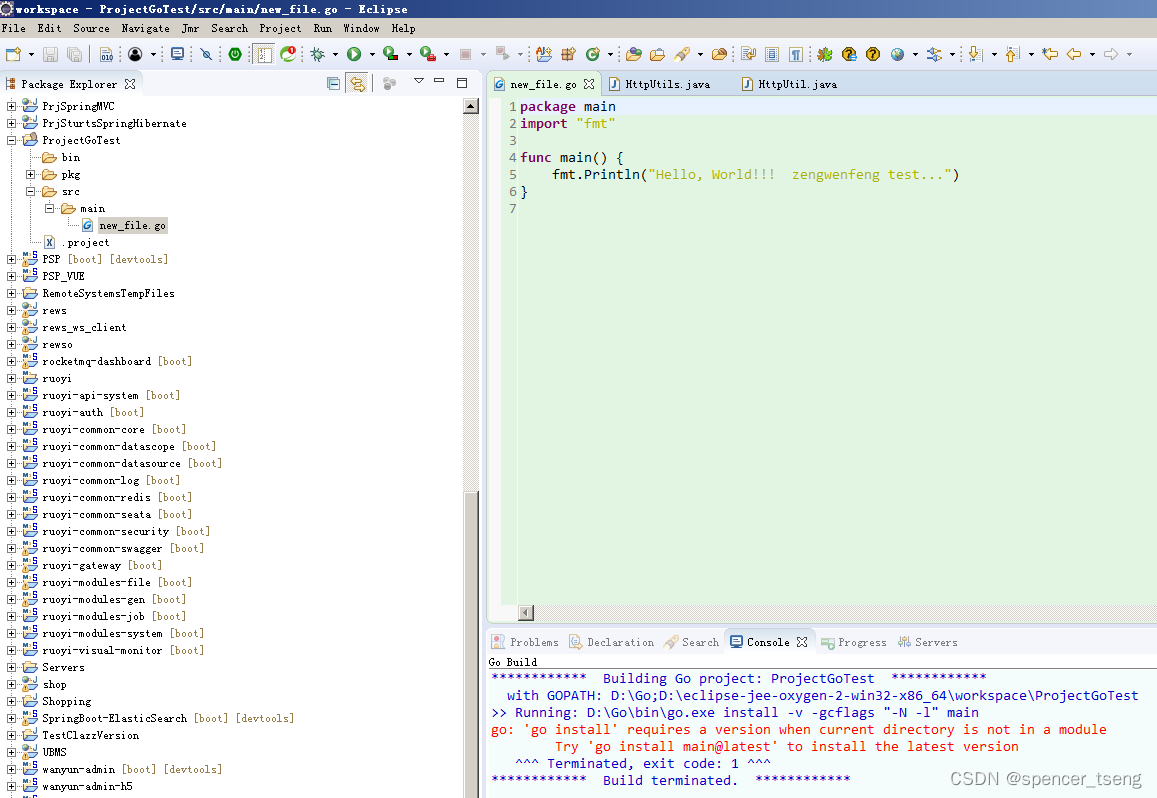
resource doesn‘t have a corresponding Go package.
resource doesnt have a corresponding Go package. GO这个鬼东西不能直接放src下。 ************ Building Go project: ProjectGoTest ************with GOPATH: D:\Go;D:\eclipse-jee-oxygen-2-win32-x86_64\workspace\ProjectGoTest >> Running: D:\Go\bin\go.exe …...

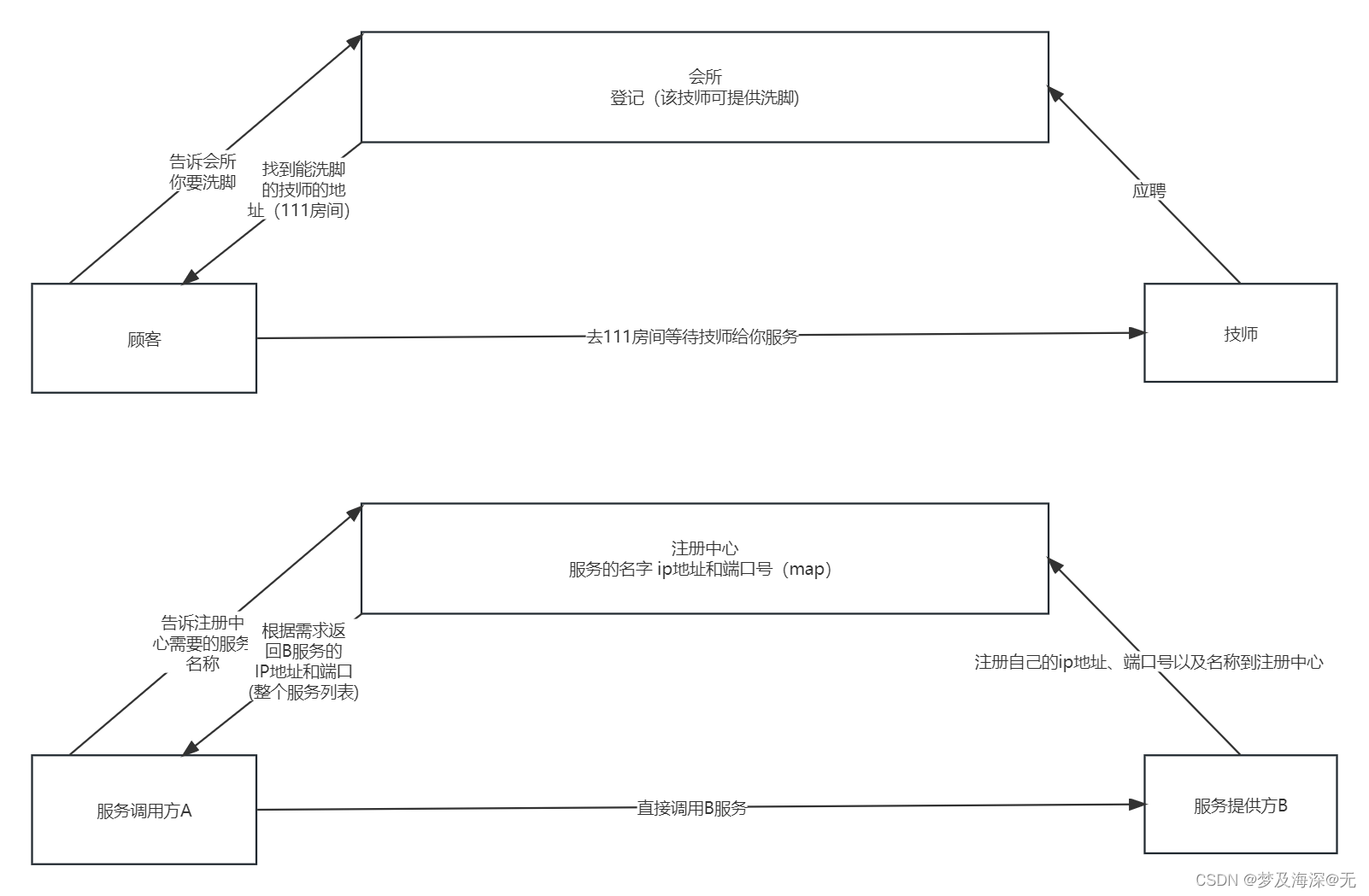
【微服务】微服务调用原理及服务治理
本文通过图文结合,简要讲述微服务的调用原理,以及服务治理的相关概念。 1.微服务的调用原理 举个栗子:你去会所洗脚。首先,技师肯定要先去会所应聘,通过之后,会所会记录该技师的信息和技能,然后…...

【在Windows下搭建Tomcat HTTP服务】
文章目录 前言1.本地Tomcat网页搭建1.1 Tomcat安装1.2 配置环境变量1.3 环境配置1.4 Tomcat运行测试1.5 Cpolar安装和注册 2.本地网页发布2.1.Cpolar云端设置2.2 Cpolar本地设置 3.公网访问测试4.结语 前言 Tomcat作为一个轻量级的服务器,不仅名字很有趣࿰…...

前端Vue3框架知识点大全
Vue.js是一种流行的JavaScript前端框架,它的第三个版本Vue3带来了许多令人兴奋的新特性和改进。 1、响应式数据: Vue 3采用了基于Proxy的响应式系统,相比Vue 2中的Object.defineProperty,Proxy提供了更强大和灵活的拦截器&#…...

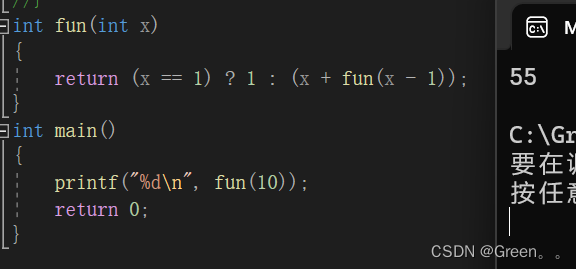
C语言练习2(巩固提升)
C语言练习2 选择题 前言 “志之所趋,无远弗届,穷山距海,不能限也。”对想做爱做的事要敢试敢为,努力从无到有、从小到大,把理想变为现实。要敢于做先锋,而不做过客、当看客,让创新成为青春远航的…...

Vulnhub: DriftingBlues: 1靶机
kali:192.168.111.111 靶机:192.168.111.215 信息收集 端口扫描 nmap -A -sC -v -sV -T5 -p- --scripthttp-enum 192.168.111.215 80端口首页源码 访问noteforkingfish.txt,发现为Ook!加密的密文 解密后提示需要用户eric和修改hosts文件&…...

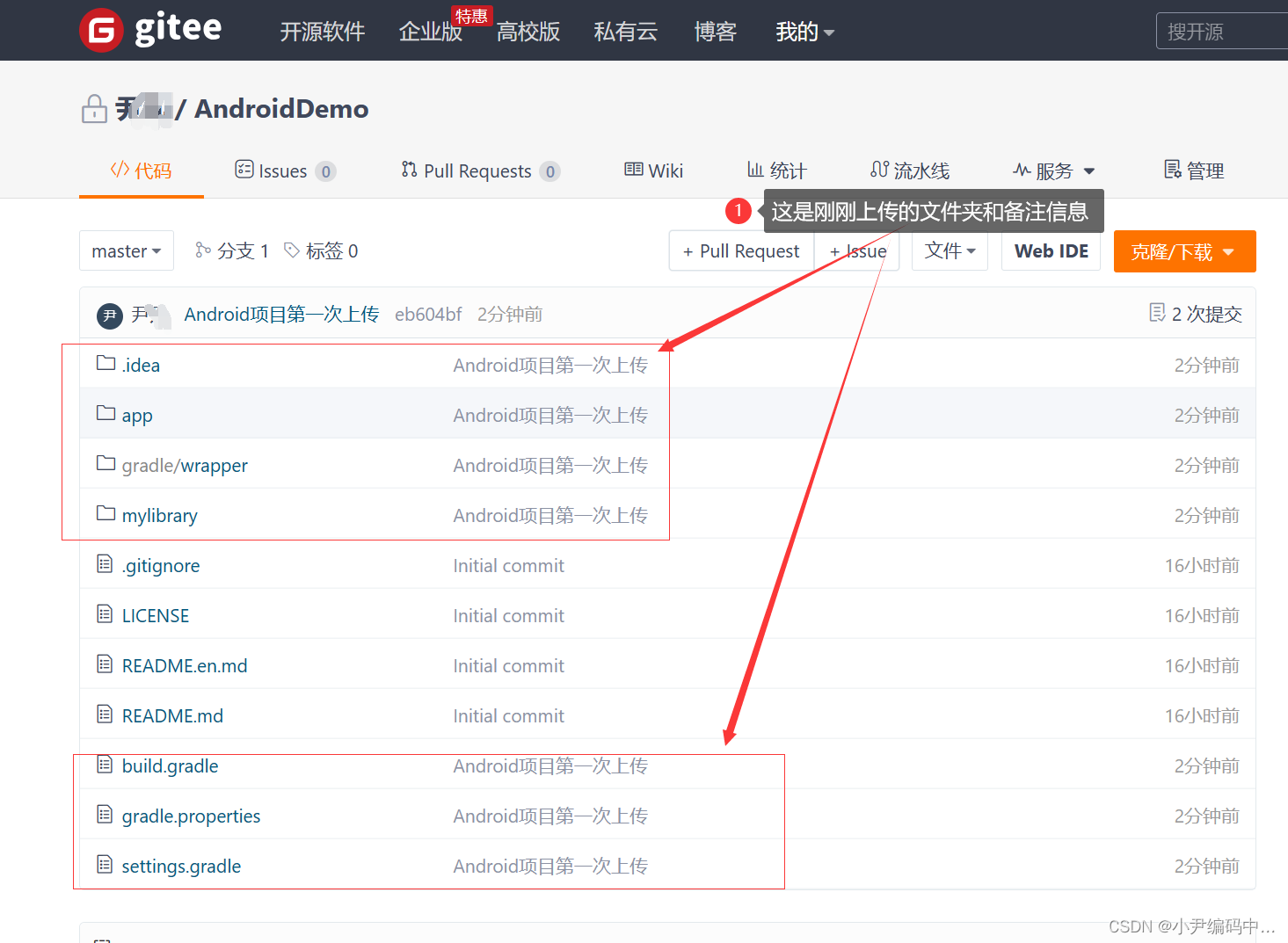
Android项目如何上传Gitee仓库
前言 最近Android项目比较多,我都是把Android项目上传到Gitee中去,GitHub的话我用的少,可能我还是更喜欢Gitee吧,毕竟Gitee仓库用起来更加方便 一. 创建Gitee仓库 1. 先创建一个Gitee账号,然后登录上去 2. 创建Androi…...

MySQL——基础——联合查询
联合查询 - union,union all 对于union查询,就是把多次查询的结果合并起来,形成一个新的查询结果集 SELECT 字段列表 FROM 表A ... UNION [ALL] SELECT 字段列表 FROM 表B ...; 1.将薪资低于5000的员工,和 年龄大于50的员工全部查询出来 use itcast; select * from participat…...

Vue3+Vite 初始化Cesium
Vue3Vite 初始化Cesium 安装依赖 yarn add cesium yarn add vite-plugin-cesium -D加载vite-plugin-cesium插件 import { defineConfig } from vite import vue from vitejs/plugin-vue import cesium from vite-plugin-cesium;export default defineConfig({plugins: [vue(…...

练习(含atoi的模拟实现,自定义类型等练习)
一、结构体大小的计算及位段 (结构体大小计算及位段 详解请看:自定义类型:结构体进阶-CSDN博客) 1.在32位系统环境,编译选项为4字节对齐,那么sizeof(A)和sizeof(B)是多少? #pragma pack(4)st…...

【Java学习笔记】Arrays类
Arrays 类 1. 导入包:import java.util.Arrays 2. 常用方法一览表 方法描述Arrays.toString()返回数组的字符串形式Arrays.sort()排序(自然排序和定制排序)Arrays.binarySearch()通过二分搜索法进行查找(前提:数组是…...

C++中string流知识详解和示例
一、概览与类体系 C 提供三种基于内存字符串的流,定义在 <sstream> 中: std::istringstream:输入流,从已有字符串中读取并解析。std::ostringstream:输出流,向内部缓冲区写入内容,最终取…...

【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的“no matching...“系列算法协商失败问题
【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的"no matching..."系列算法协商失败问题 摘要: 近期,在使用较新版本的OpenSSH客户端连接老旧SSH服务器时,会遇到 "no matching key exchange method found", "n…...

倒装芯片凸点成型工艺
UBM(Under Bump Metallization)与Bump(焊球)形成工艺流程。我们可以将整张流程图分为三大阶段来理解: 🔧 一、UBM(Under Bump Metallization)工艺流程(黄色区域ÿ…...

门静脉高压——表现
一、门静脉高压表现 00:01 1. 门静脉构成 00:13 组成结构:由肠系膜上静脉和脾静脉汇合构成,是肝脏血液供应的主要来源。淤血后果:门静脉淤血会同时导致脾静脉和肠系膜上静脉淤血,引发后续系列症状。 2. 脾大和脾功能亢进 00:46 …...

大数据驱动企业决策智能化的路径与实践
📝个人主页🌹:慌ZHANG-CSDN博客 🌹🌹期待您的关注 🌹🌹 一、引言:数据驱动的企业竞争力重构 在这个瞬息万变的商业时代,“快者胜”的竞争逻辑愈发明显。企业如何在复杂环…...

6.计算机网络核心知识点精要手册
计算机网络核心知识点精要手册 1.协议基础篇 网络协议三要素 语法:数据与控制信息的结构或格式,如同语言中的语法规则语义:控制信息的具体含义和响应方式,规定通信双方"说什么"同步:事件执行的顺序与时序…...

AT模式下的全局锁冲突如何解决?
一、全局锁冲突解决方案 1. 业务层重试机制(推荐方案) Service public class OrderService {GlobalTransactionalRetryable(maxAttempts 3, backoff Backoff(delay 100))public void createOrder(OrderDTO order) {// 库存扣减(自动加全…...

Qt学习及使用_第1部分_认识Qt---Qt开发基本流程
前言 学以致用,通过QT框架的学习,一边实践,一边探索编程的方方面面. 参考书:<Qt 6 C开发指南>(以下称"本书") 标识说明:概念用粗体倾斜.重点内容用(加粗黑体)---重点内容(红字)---重点内容(加粗红字), 本书原话内容用深蓝色标识,比较重要的内容用加粗倾…...
