前端Vue3框架知识点大全
Vue.js是一种流行的JavaScript前端框架,它的第三个版本Vue3带来了许多令人兴奋的新特性和改进。
1、响应式数据:
Vue 3采用了基于Proxy的响应式系统,相比Vue 2中的Object.defineProperty,Proxy提供了更强大和灵活的拦截器,可以捕获对象的各种操作。这使得Vue 3的响应式系统更加高效和可靠。
2、组合式 API:
Vue 3引入了组合式 API,这是一种新的组织组件逻辑的方式。相比于Vue 2的选项式 API,组合式 API可以更好地重用和组合逻辑代码,使得组件更加可维护和可测试。
3、更好的类型推导:
Vue 3使用TypeScript编写,提供了更好的类型推导支持。这意味着在开发过程中,你可以获得更准确的类型检查和自动完成,减少错误和提高开发效率。
4、虚拟DOM优化:
Vue 3的虚拟DOM算法进行了重写,采用了一种更高效的渲染方式。通过批量处理更新和优化的算法,Vue 3在性能方面有了显著的提升。
5、更好的Tree-Shaking:
Vue 3通过更细粒度的模块设计,提供了更好的Tree-Shaking支持。这意味着在构建过程中,只会打包使用到的代码,减小最终的文件大小。
6、Teleport:
Vue 3引入了Teleport,这是一种强大的组件传送机制,可以将组件的内容渲染到DOM中的任意位置。这在处理模态框、对话框、弹出菜单等场景下非常有用。
7、全局API的修改:
Vue 3对一些全局API进行了修改和优化。例如,全局的Vue构造函数被移除,全局API改为通过createApp函数来创建应用实例。这种变化使得代码更加模块化和清晰。
8、Composition API和Options API共存:
Vue 3中的组合式API和选项式API是可以共存的。这意味着在迁移项目时,你可以选择逐步采用组合式API,而不需要一次性改写整个项目。
9、新的生命周期钩子:
Vue 3引入了一些新的生命周期钩子函数,例如beforeMount和beforeUnmount。这些钩子函数提供了更精细的控制和更丰富的组件生命周期管理。
10、Fragment:
Vue 3引入了Fragment(片段)组件,允许在模板中返回多个根节点而无需包装它们。这提供了更大的灵活性,可以更自由地组织和嵌套组件。
11、多v-model修饰符:
Vue 3扩展了v-model指令,支持多个修饰符。你可以通过添加修饰符来自定义v-model的行为,例如使用.lazy修饰符实现延迟更新或使用.number修饰符将输入值转换为数字类型。
12、Suspense:
Vue 3引入了Suspense(暂停)组件,用于优雅地处理异步组件的加载过程。它允许你在组件加载时显示一个占位符,直到异步组件加载完成后再渲染真正的内容。
13、全局状态管理:
Vue 3提供了一个新的全局状态管理工具@vue/reactivity,它可以独立于Vue框架使用。这个工具使用响应式系统来管理全局状态,使得跨组件的状态共享更加简单和可靠。
14、事件修饰符的更新:
Vue 3对事件修饰符进行了更新,提供了更多的修饰符选项。例如,你可以使用.self修饰符限制事件只在元素自身触发,或使用.passive修饰符将事件监听器设为被动模式,提高滚动性能。
15、自定义指令的更新:
Vue 3对自定义指令进行了更新,提供了更强大和灵活的自定义指令API。你可以更容易地编写自定义指令,并通过App.directive方法进行注册和使用。
16、静态根节点提升:
Vue 3通过静态根节点提升优化,减少了对模板中静态内容的重复渲染。这项优化可以显著减少渲染时间和减轻浏览器的工作负担。
17、Error Boundaries:
Vue 3引入了Error Boundaries(错误边界),用于捕获并处理组件树中的错误。通过使用Error Boundaries,你可以防止错误在组件树中的传播,并提供优雅的错误处理和回退策略。
18、新的动画系统:
Vue 3带来了全新的动画系统,使用了更简单和一致的API。你可以通过<transition>和<transition-group>组件来创建动画效果,并且在性能方面有所提升。
19、Devtools改进:
Vue 3的开发者工具(Devtools)进行了全面的改进,提供了更多的功能和调试工具。你可以更好地检查组件的状态、事件、组合式 API等,以及更方便地调试性能和进行时间旅行调试。
总结起来,Vue 3引入了许多新的特性和改进,包括响应式数据、组合式 API、虚拟DOM优化、更好的Tree-Shaking、Teleport、全局API的修改等。它提供了更好的类型推导和TypeScript支持,同时也提供了一些新的生命周期钩子函数和指令修饰符。
Vue 3还引入了一些新的组件和工具,如Fragment、Suspense、全局状态管理、Error Boundaries和新的动画系统。此外,开发者工具也得到了改进,提供了更强大的调试和性能分析功能。
Vue 3的这些新特性和改进使得开发者能够更高效、更灵活地构建现代化的Web应用程序。它提供了更好的开发体验、更好的性能和更好的工程化支持,是前端开发中值得学习和应用的重要框架之一。
黑马程序员Vue全套视频教程,从vue2.0到vue3.0一套全覆盖,前端学习核心框架教程
黑马程序员前端Vue3小兔鲜电商项目实战,vue3全家桶从入门到实战电商项目一套通关
相关文章:

前端Vue3框架知识点大全
Vue.js是一种流行的JavaScript前端框架,它的第三个版本Vue3带来了许多令人兴奋的新特性和改进。 1、响应式数据: Vue 3采用了基于Proxy的响应式系统,相比Vue 2中的Object.defineProperty,Proxy提供了更强大和灵活的拦截器&#…...

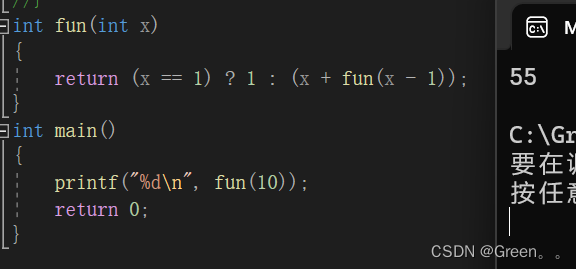
C语言练习2(巩固提升)
C语言练习2 选择题 前言 “志之所趋,无远弗届,穷山距海,不能限也。”对想做爱做的事要敢试敢为,努力从无到有、从小到大,把理想变为现实。要敢于做先锋,而不做过客、当看客,让创新成为青春远航的…...

Vulnhub: DriftingBlues: 1靶机
kali:192.168.111.111 靶机:192.168.111.215 信息收集 端口扫描 nmap -A -sC -v -sV -T5 -p- --scripthttp-enum 192.168.111.215 80端口首页源码 访问noteforkingfish.txt,发现为Ook!加密的密文 解密后提示需要用户eric和修改hosts文件&…...

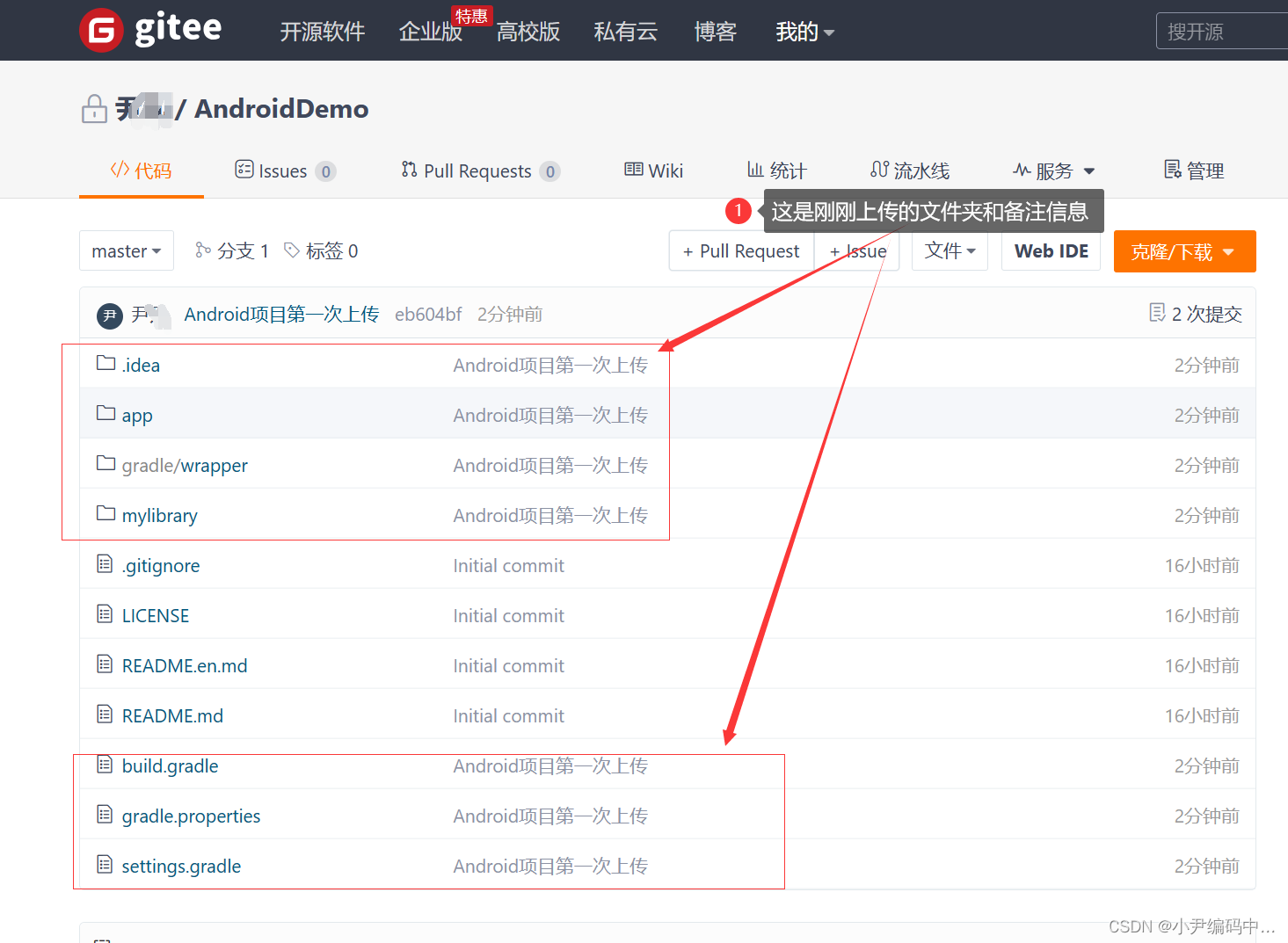
Android项目如何上传Gitee仓库
前言 最近Android项目比较多,我都是把Android项目上传到Gitee中去,GitHub的话我用的少,可能我还是更喜欢Gitee吧,毕竟Gitee仓库用起来更加方便 一. 创建Gitee仓库 1. 先创建一个Gitee账号,然后登录上去 2. 创建Androi…...

MySQL——基础——联合查询
联合查询 - union,union all 对于union查询,就是把多次查询的结果合并起来,形成一个新的查询结果集 SELECT 字段列表 FROM 表A ... UNION [ALL] SELECT 字段列表 FROM 表B ...; 1.将薪资低于5000的员工,和 年龄大于50的员工全部查询出来 use itcast; select * from participat…...

Vue3+Vite 初始化Cesium
Vue3Vite 初始化Cesium 安装依赖 yarn add cesium yarn add vite-plugin-cesium -D加载vite-plugin-cesium插件 import { defineConfig } from vite import vue from vitejs/plugin-vue import cesium from vite-plugin-cesium;export default defineConfig({plugins: [vue(…...

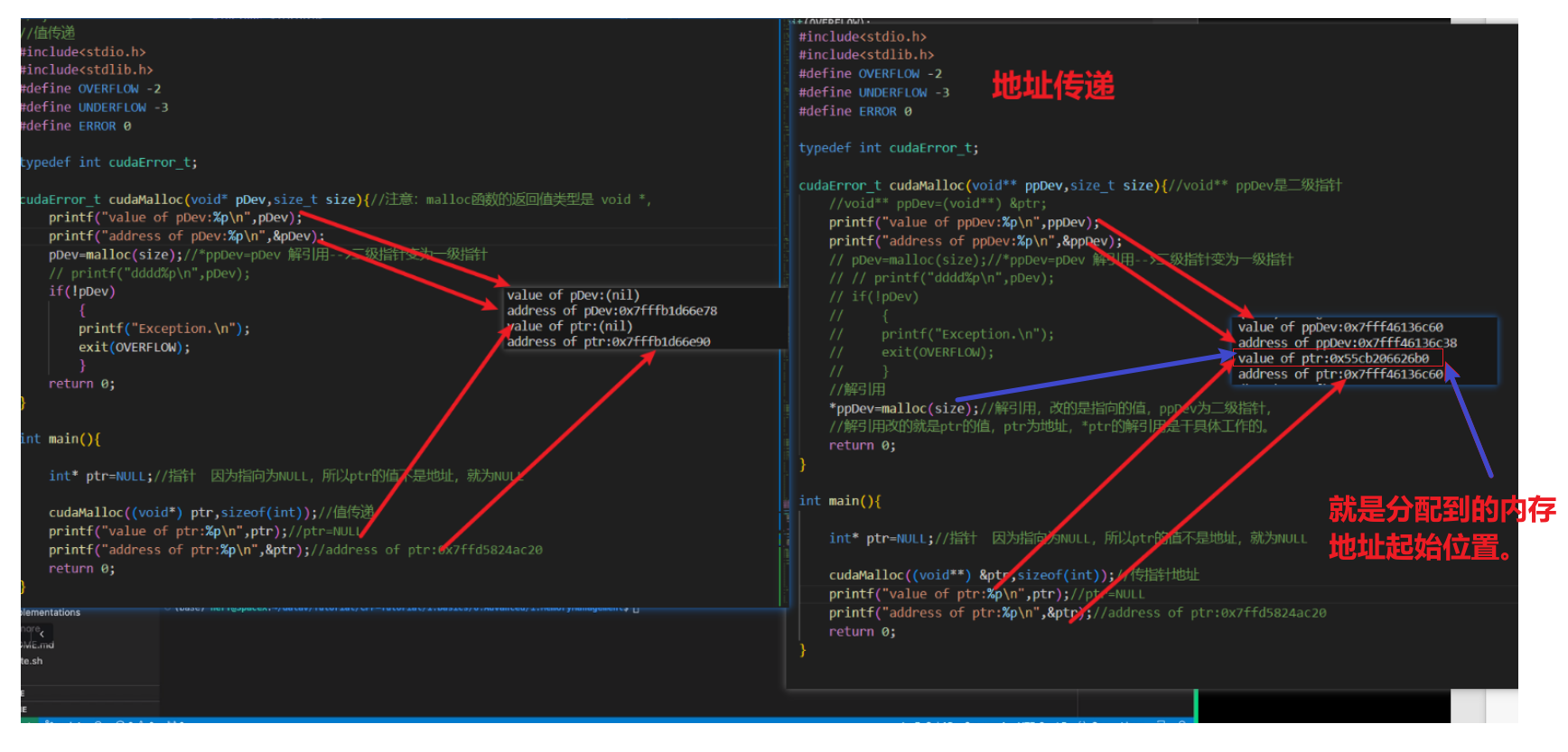
c++内存地址分配
...

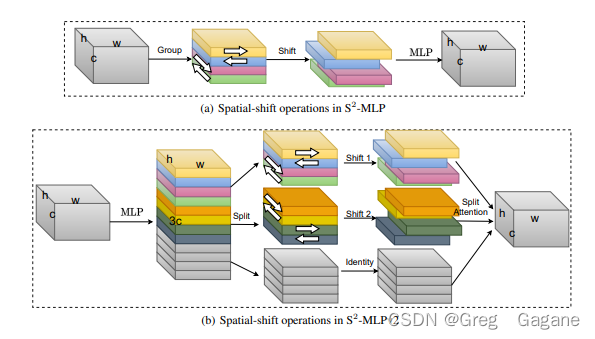
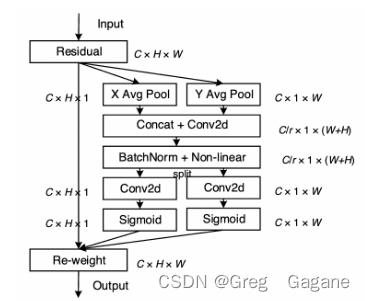
改进YOLO系列:9.添加S2Attention注意力机制
添加S2Attention注意力机制 1. S2Attention注意力机制论文2. S2Attention注意力机制原理3. S2Attention注意力机制的配置3.1common.py配置3.2yolo.py配置3.3yaml文件配置1. S2Attention注意力机制论文 论文题目:S 2 -MLPV2: IMPROVED SPATIAL-SHIFT MLP ARCHITECTURE…...

微服务Feign组件远程调用自定义解码器
Feign远程调用响应结果格式 public class Result<T> {/*** 响应码,200为成功*/private Integer code;/*** 响应信息*/private String message;/*** 响应的具体对象*/private T data; }自定义Feign解码器 Component // 注入Spring的IOC容器中,所有…...

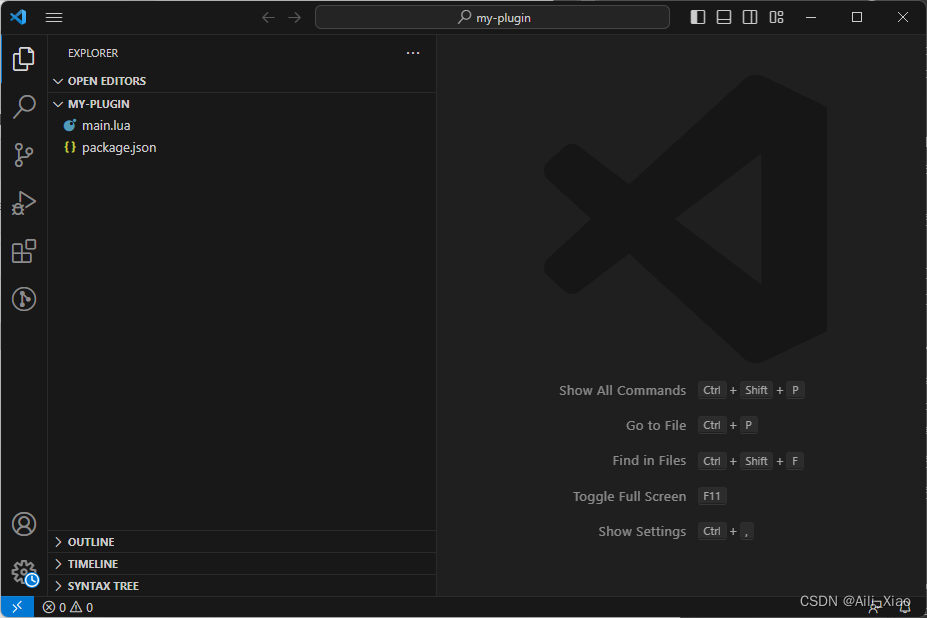
FairyGUI编辑器自定义菜单扩展插件
本文涉及到的软件有:FairyGUI,VSCode 代码环境涉及到了:Lua VSCode插件:EmmyLua 在编写FairyGUI编辑器菜单前,了解一下FairyGUIEditor的API会有效的帮助我们解决很多问题。FairyGUI的扩展是通过编辑器自带的插件功能…...

若依二次开发
目录 本地启动 前端代码 后端代码 代码适配 数据表初始化 远程部署...

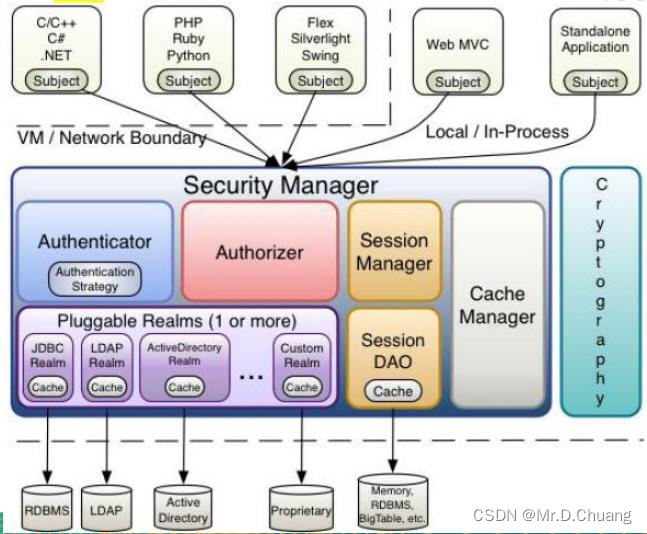
安全(权限)框架Shiro概述及原理
1.1 Shiro是什么 Apache Shiro是一个功能强大且易于使用的Java安全(权限)框架。Shiro可以完成:认证、授权、加密、会话管理、与Web集成、缓存 等。借助Shiro您可以快速轻松地保护任何应用程序——从最小的移动应用程序到最大的Web和企业应用…...

java: 无法访问org.springframework.boot.SpringApplication 错误的类文件
项目场景: 提示:这里简述项目相关背景: 错误1: java: 无法访问org.springframework.boot.SpringApplication 错误的类文件: /D:/Software/env-java/apache-maven-3.6.1/repository/org/springframework/boot/spring-boot/3.1.2/sp…...

改进YOLO系列:7.添加CA注意力机制
添加CA注意力机制 1. CA注意力机制论文2. CA注意力机制原理3. CA注意力机制的配置3.1common.py配置3.2yolo.py配置3.3yaml文件配置1. CA注意力机制论文 论文题目:Coordinate Attention for Efficient Mobile Network Design 论文链接:Coordinate Attention for Effi…...

Linux笔记--Ubuntu设置sftp服务
目录 1--修改配置文件 2--注销代码 3--更改代码 4--重启服务 1--修改配置文件 vim /etc/ssh/sshd_config 2--注销代码 ① 注销: Subsystem sftp /usr/libexec/openssh/sftp-server ② 更改为: Subsystem sftp internal-sftp 3--更改代码 Per…...

火山引擎边缘云,助你沉浸式回忆童年
发现了吗?在抖音、西瓜视频上能观看4K修复的经典港片了!得益于抖音、中国电影资料馆、火山引擎共同发起的“经典香港电影修复计划”,我们童年时期看过的《大话西游之大圣娶亲》《武状元苏乞儿》等22部港片以更清晰、流畅、颜色饱满的状态回归…...

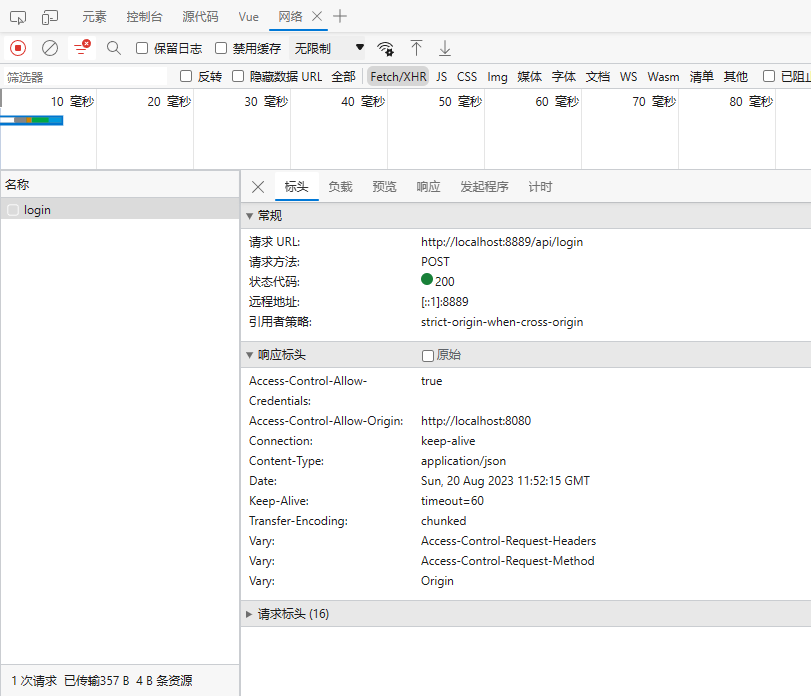
Axios跨域请求处理
问题背景: vue 项目用 axios 进行请求的时候,总是报“Access to XMLHttpRequest at ‘http://localhost:8889/api/login’ from origin ‘http://localhost:8080……’”的错误 实际上就是前后端分离的情况下,发生了跨域的问题 跨域定义&…...

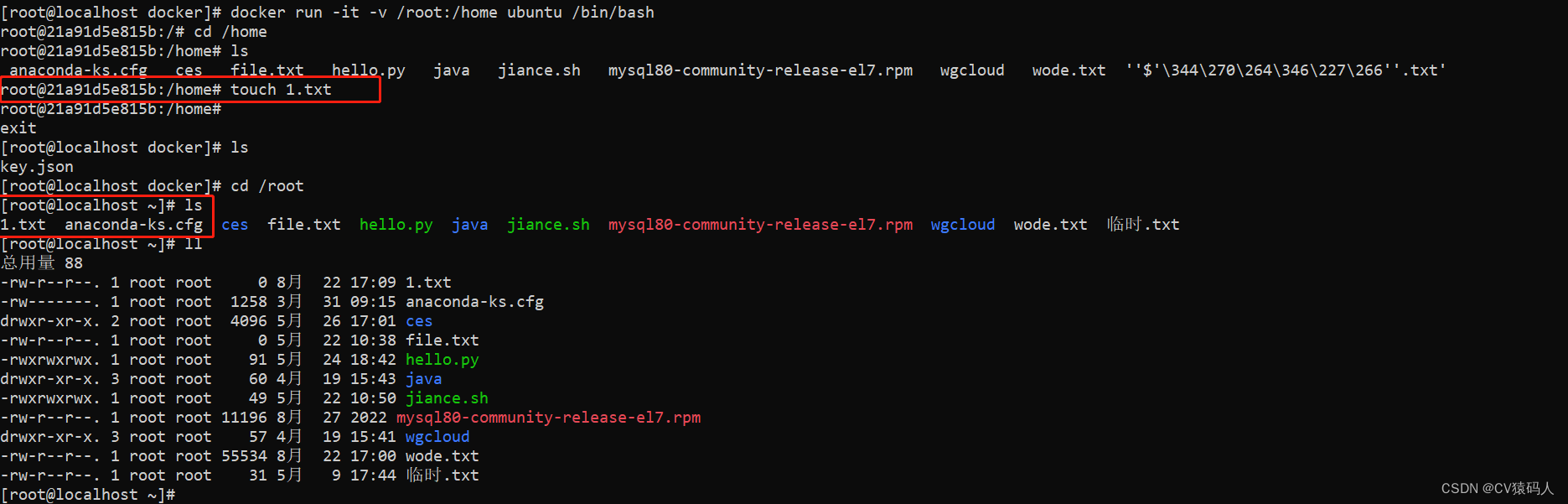
Docker(二) Docker容器
在docker中的容器都是由镜像所创建的,一个镜像可以创建多个容器。 一、调试Docker 启动Docker systemctl start docker 查看Docker中有哪些镜像 docker images 下载镜像 docker pull hello-world 运行镜像 docker run hello-world 出现 Hello from Docker! 这…...

【业务功能篇81】微服务SpringCloud-ElasticSearch-Kibanan-docke安装-入门实战
ElasticSearch 一、ElasticSearch概述 1.ElasticSearch介绍 ES 是一个开源的高扩展的分布式全文搜索引擎,是整个Elastic Stack技术栈的核心。它可以近乎实时的存储,检索数据;本身扩展性很好,可以扩展到上百台服务器,…...

【UniApp开发小程序】私聊功能uniapp界面实现 (买家、卖家 沟通商品信息)【后端基于若依管理系统开发】
文章目录 效果显示WebSocket连接使用全局变量WebSocket连接细节 最近和自己聊天的用户信息界面效果界面代码最近的聊天内容太长日期时间显示未读消息数量显示 私聊界面界面展示代码实现英文长串不换行问题聊天区域自动滑动到底部键盘呼出,聊天区域收缩,聊…...

【力扣数据库知识手册笔记】索引
索引 索引的优缺点 优点1. 通过创建唯一性索引,可以保证数据库表中每一行数据的唯一性。2. 可以加快数据的检索速度(创建索引的主要原因)。3. 可以加速表和表之间的连接,实现数据的参考完整性。4. 可以在查询过程中,…...

测试markdown--肇兴
day1: 1、去程:7:04 --11:32高铁 高铁右转上售票大厅2楼,穿过候车厅下一楼,上大巴车 ¥10/人 **2、到达:**12点多到达寨子,买门票,美团/抖音:¥78人 3、中饭&a…...

Cilium动手实验室: 精通之旅---13.Cilium LoadBalancer IPAM and L2 Service Announcement
Cilium动手实验室: 精通之旅---13.Cilium LoadBalancer IPAM and L2 Service Announcement 1. LAB环境2. L2公告策略2.1 部署Death Star2.2 访问服务2.3 部署L2公告策略2.4 服务宣告 3. 可视化 ARP 流量3.1 部署新服务3.2 准备可视化3.3 再次请求 4. 自动IPAM4.1 IPAM Pool4.2 …...

【Linux手册】探秘系统世界:从用户交互到硬件底层的全链路工作之旅
目录 前言 操作系统与驱动程序 是什么,为什么 怎么做 system call 用户操作接口 总结 前言 日常生活中,我们在使用电子设备时,我们所输入执行的每一条指令最终大多都会作用到硬件上,比如下载一款软件最终会下载到硬盘上&am…...

实战设计模式之模板方法模式
概述 模板方法模式定义了一个操作中的算法骨架,并将某些步骤延迟到子类中实现。模板方法使得子类可以在不改变算法结构的前提下,重新定义算法中的某些步骤。简单来说,就是在一个方法中定义了要执行的步骤顺序或算法框架,但允许子类…...

LangChain【6】之输出解析器:结构化LLM响应的关键工具
文章目录 一 LangChain输出解析器概述1.1 什么是输出解析器?1.2 主要功能与工作原理1.3 常用解析器类型 二 主要输出解析器类型2.1 Pydantic/Json输出解析器2.2 结构化输出解析器2.3 列表解析器2.4 日期解析器2.5 Json输出解析器2.6 xml输出解析器 三 高级使用技巧3…...

深入解析光敏传感技术:嵌入式仿真平台如何重塑电子工程教学
一、光敏传感技术的物理本质与系统级实现挑战 光敏电阻作为经典的光电传感器件,其工作原理根植于半导体材料的光电导效应。当入射光子能量超过材料带隙宽度时,价带电子受激发跃迁至导带,形成电子-空穴对,导致材料电导率显著提升。…...

网页端 js 读取发票里的二维码信息(图片和PDF格式)
起因 为了实现在报销流程中,发票不能重用的限制,发票上传后,希望能读出发票号,并记录发票号已用,下次不再可用于报销。 基于上面的需求,研究了OCR 的方式和读PDF的方式,实际是可行的ÿ…...
)
背包问题双雄:01 背包与完全背包详解(Java 实现)
一、背包问题概述 背包问题是动态规划领域的经典问题,其核心在于如何在有限容量的背包中选择物品,使得总价值最大化。根据物品选择规则的不同,主要分为两类: 01 背包:每件物品最多选 1 次(选或不选&#…...

spring boot使用HttpServletResponse实现sse后端流式输出消息
1.以前只是看过SSE的相关文章,没有具体实践,这次接入AI大模型使用到了流式输出,涉及到给前端流式返回,所以记录一下。 2.resp要设置为text/event-stream resp.setContentType("text/event-stream"); resp.setCharacter…...
