个人首次使用UniAPP使用注意事项以及踩坑
个人首次使用UniAPP
使用注意事项以及踩坑
自我记录 持续更新
1.vscode 插件
uni-create-view 快速nui-app页面的
uni-helper uni-app代码提示的
uniapp小程序扩展 鼠标悬停查文档
Error Lens 行内提示报错
"types": ["@dcloudio/types", "miniprogram-api-typings", "@uni-helper/uni-app-types","@uni-helper/uni-ui-types"]miniprogram-api-typings 是一种增强小程序开发体验的工具,特别适用于使用 TypeScript 进行小程序开发的开发者。
@uni-helper/uni-app-types 是一个用于增强 uni-app 开发体验的 TypeScript 类型声明库,它可以帮助你在编写跨平台应用时获得更准确的代码提示和类型检查,提高代码质量和开发效率。
@uni-helper/uni-ui-types 是一个为 uni-ui 组件库提供的 TypeScript 类型声明库。
2.统一代码风格
- 安装
eslint+prettier
pnpm i -D eslint prettier eslint-plugin-vue @vue/eslint-config-prettier @vue/eslint-config-typescript @rushstack/eslint-patch @vue/tsconfig
新建 .eslintrc.cjs 文件,添加以下 eslint 配置
/* eslint-env node */
require('@rushstack/eslint-patch/modern-module-resolution') // 加载模块解析的修复补丁。
// 导出一个对象,该对象包含ESLint的配置信息。
module.exports = { root: true, // 指定该配置文件为根配置文件。extends: [ // 指定扩展的规则集,这里包括了一些规则的插件和扩展。'plugin:vue/vue3-essential', // Vue.js 3.x项目的基本规则。'eslint:recommended', // ESLint官方推荐的规则。'@vue/eslint-config-typescript', // Vue.js项目中使用TypeScript的规则。'@vue/eslint-config-prettier',// 与Prettier代码格式化工具一起使用的规则。],// 小程序全局变量globals: { //指定全局变量,这些变量可以在代码中直接使用而不需要声明。uni: true,wx: true,WechatMiniprogram: true,getCurrentPages: true,getApp: true,UniApp: true,UniHelper: true,App: true,Page: true,Component: true,AnyObject: true,},parserOptions: { //指定解析器选项,这里将ECMAScript版本设置为最新。ecmaVersion: 'latest',},rules: { //指定自定义的规则,这里列出了一些自定义规则的配置。'prettier/prettier': [ //使用Prettier的规则进行代码格式化,包括使用单引号、省略分号、限制一行的最大字符数、使用逗号结尾等。'warn',// 表示如果代码与这些配置不符合,ESLint将发出警告。具体的配置包括:{singleQuote: true, // 使用单引号而不是双引号。semi: false, //不使用分号结尾。printWidth: 100, // 限制一行的字符数为100。trailingComma: 'all', // 使用逗号结尾的方式。endOfLine: 'auto', // 自动识别换行符。},],'vue/multi-word-component-names': ['off'], // 禁用在Vue组件名中使用多个单词的规则。'vue/no-setup-props-destructure': ['off'], // 禁用在Vue组件props中使用解构赋值的规则。'vue/no-deprecated-html-element-is': ['off'], // 禁用使用已废弃的`is`属性的规则。'@typescript-eslint/no-unused-vars': ['off'], // 禁用未使用的TypeScript变量的规则。},
}
package.json 中添加
{"script": {// ... 省略 ..."lint": "eslint . --ext .vue,.js,.ts --fix --ignore-path .gitignore"}
}
然后 运行 pnpm lint 自动修复了
- https://prettier.io/docs/en/options.html 常见规则
vscode 开启 eslint 自动修复
json
"editor.codeActionsOnSave": {"source.fixAll": true,},
3.使用uCharts
组件方式 快速上手
npm i @qiun/ucharts
4.报错相关
Some selectors are not allowed in component wxss, including tag name selectors, ID selectors, and attribute selectors.
不能用标签选择器 如 button text 这样的 应该加类名
5.获取屏幕边界到安全区域的距离
// 获取屏幕边界到安全区域距离
const { safeAreaInsets } = uni.getSystemInfoSync()
6.分享
onShareAppMessage
// 分享的信息
onShareAppMessage((res) => {// 分享事件来源:menu(右上角分享按钮)return {title: '请来填写一下个人信息!',path: '/pages/addInfo/index',}
})
7.内置组件picker的踩坑
<view class="uni-title uni-common-pl">地区选择器</view><view class="uni-list"><view class="uni-list-cell"><view class="uni-list-cell-left"> 当前地区为: </view><view class="uni-list-cell-db"><pickermode="region":value="regionList"@change="onRegionChange"@cancel="onRangeCancel"level="city"><view class="" v-if="regionList.length">{{ regionList[0] }} - {{ regionList[1] }}</view><view v-else>{{ '请选择城市' }}</view></picker></view></view></view>
源码里面是有 选择器层级的 province 省级 city 市级 region 区级 sub-district 街道级
但是官网文档没有显示 然后微信开发者工具也不好使,一度以为废弃了,偶然间发现*****mmp的手机预览就可以
相关文章:

个人首次使用UniAPP使用注意事项以及踩坑
个人首次使用UniAPP 使用注意事项以及踩坑 自我记录 持续更新 1.vscode 插件 uni-create-view 快速nui-app页面的 uni-helper uni-app代码提示的 uniapp小程序扩展 鼠标悬停查文档 Error Lens 行内提示报错 "types": ["dcloudio/types", "mini…...

VSCode 如何解决 scanf 的输入问题——Code is already running!
文章如何使用 VSCode 软件运行C代码中已经介绍了如何在 VSCode 软件中运行C代码,但最近在使用 scanf 想从键盘输入时,运行代码后显示“Code is already running!”,如下图所示,在输出窗口是无法通过键盘输入的。 解决办法如下&am…...

短视频seo源码矩阵系统开源---代码php分享
前言:短视频seo源码 短视频seo矩阵系统源码私有化部署 短视频seo源码 短视频seo矩阵系统源码私有化怎么部署? 首先我们来给大家普及一下什么是短视频seo矩阵系统?视频矩阵分为多平台矩阵与一个平台多账号矩阵,加上seo排名优化&…...

【docker】中文无法显示输入等问题解决方法
every blog every motto: You can do more than you think. csdn: https://blog.csdn.net/weixin_39190382?typeblog ID: 胡侃有料 0. 前言 docker 路径中文不显示,无法输入中文问题解决方法 1. 解决方法 1.1 临时解决 打开etc/profile文件,末尾添…...

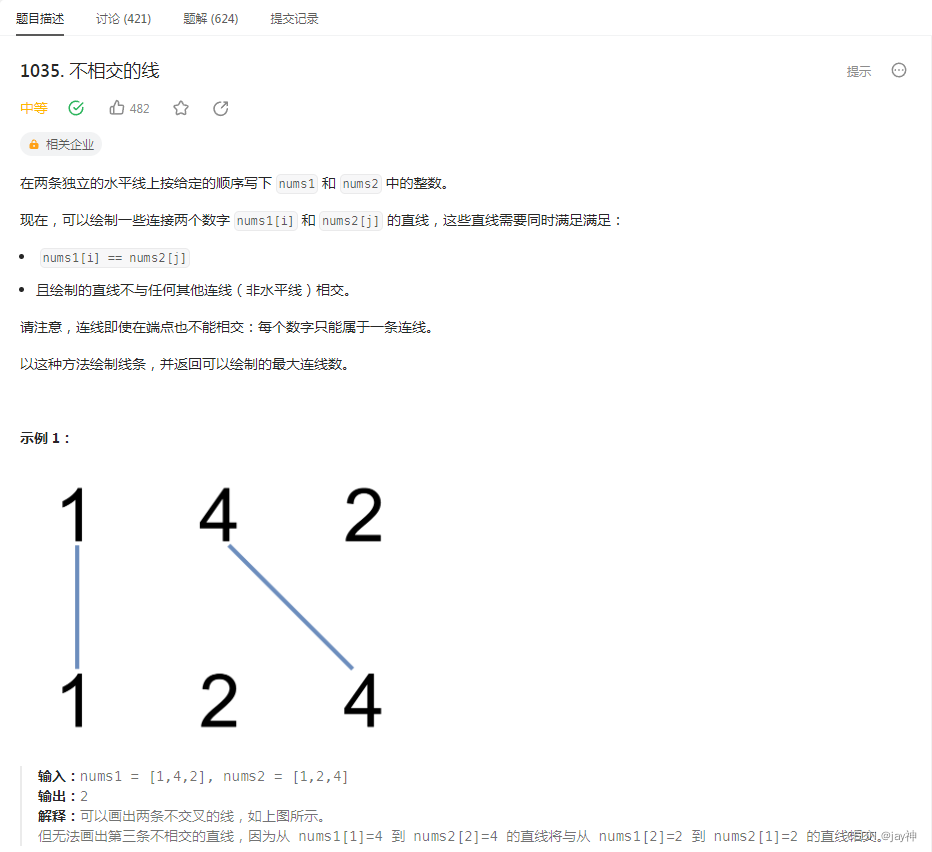
leetcode 1035. 不相交的线
2023.8.25 本题可以转化为:求两数组的最长公共子序列。 进而可以用dp算法解决。 方法类似于这题最长公共子序列 。 代码如下: class Solution { public:int maxUncrossedLines(vector<int>& nums1, vector<int>& nums2) {vector<…...

Hystrix: 服务降级
cloud是基础,eureka是服务注册和发现,consumer是消费者去消费provider里的东西,消费方式就是Feign和Ribbon,feign 接口消费,ribbon Rest消费 服务降级发生在客户端,客户端因为请求关闭的服务器࿰…...
)
高精度运算(加减乘除乘法)
所谓高精度,就是大数的运算,这个大数可能是要远远超过现有数据类型的最大范围。如果我们想进行这样的运算,就要掌握计算的原理——竖式运算。 加法 我们这里先简单考虑非负数的加法,竖式这么列对吧: ①存储 我们如何…...

Mysql数据库技术知识整理
Mysql的知识点目录 重点:架构,引擎,索引,锁机制,事务机制,日志机制,集群,调优 3、Mysql索引 索引概念 覆盖索引: 条件列和结果列都在索引中索引下推: 查询会先过滤条件列,然后回表查数据最左前缀匹配&am…...

SpringBoot整合Mybatis 简单试用
1. 导入依赖 我使用MySQL,需要导入MySQL的驱动依赖此外要在SpringBoot中使用Mybatis,则需要导入Mybatis启动器 <dependency><groupId>org.mybatis.spring.boot</groupId><artifactId>mybatis-spring-boot-starter</artifact…...

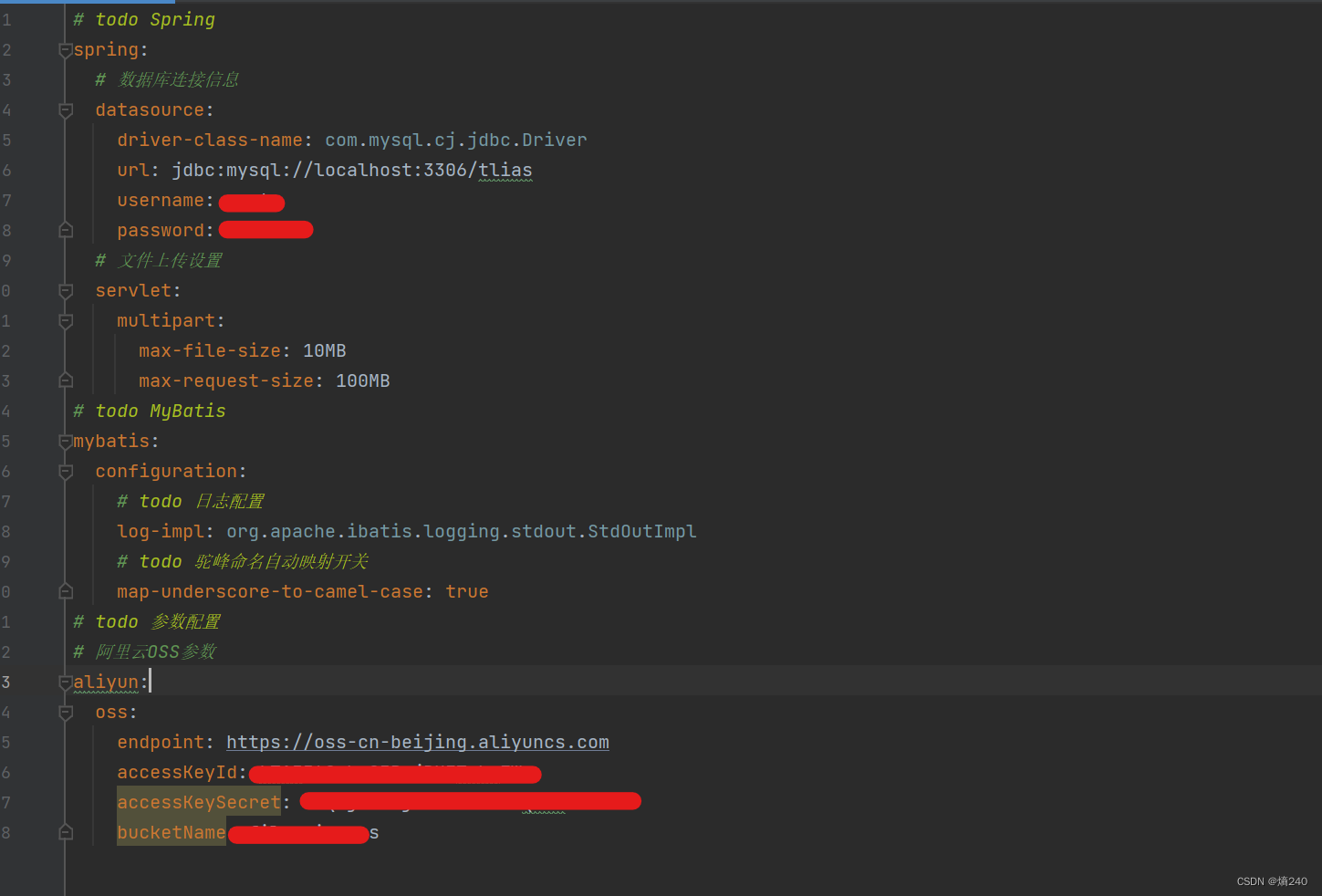
SpringBoot案例-配置文件-yml配置文件
配置格式 SpringBoot提供了多种属性配置方式 application.propertiesapplication.ymlapplication.yaml常见配置文件格式对比 XML(臃肿) <configuration><database><host>localhost</host><port>3306</port><use…...

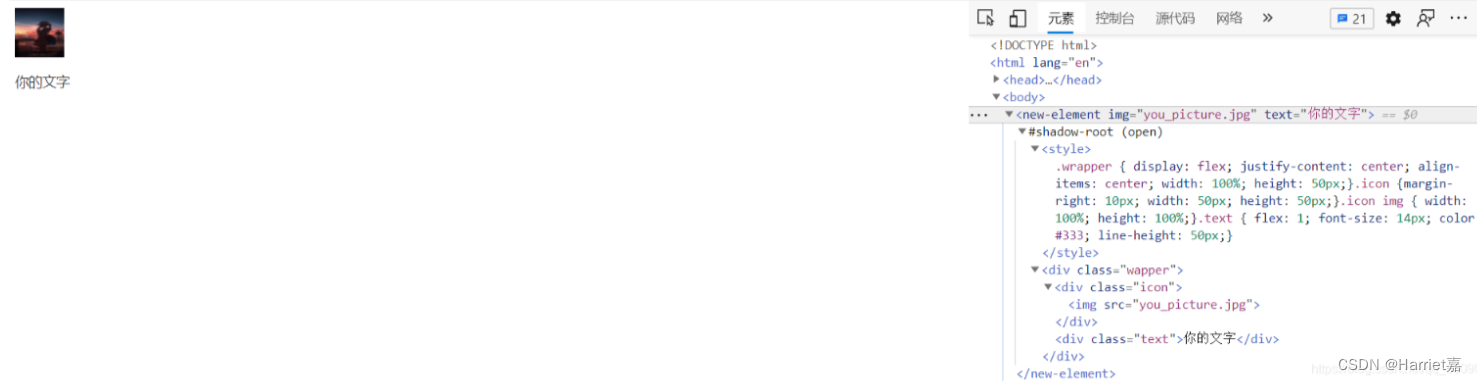
Web Components
Web Components标准非常重要的一个特性是,它使开发者能够将HTML页面的功能封装为custom elements(自定义标签),可以使用CustomElementRegistry来管理自定义标签 <script>//1、创建自定义标签class NewElement extends HTML…...

IT运维软件的费用是多少?
正常一套IT运维软件费用一般在5千-50万之间不等,而且分为一次性付费或年付费模式,付费方式导致的价格也不同。 正常情况下IT运维软件的具体价格,是需要根据企业的实际需求来进行综合评估,一般来说,影响具体价格费用有以…...

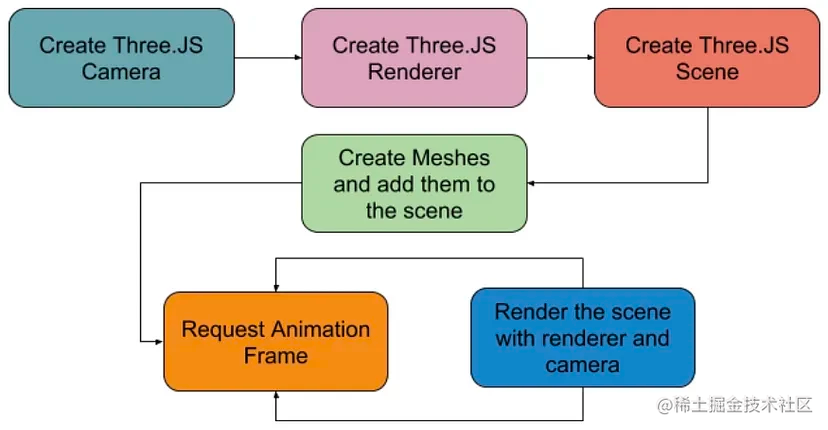
基于Three.js的WebXR渲染入门
1、Three.js 渲染管线快速概览 我不会花太多时间讨论 Three.JS 渲染管道的工作原理,因为它在互联网上有详细记录(例如,此链接)。 我将在下图中列出基础知识,以便更容易理解各个部分的去向。 2、WebXR 设备 API 入门 在我们深入了解 WebXR API 本身之前,您应该知道 WebX…...

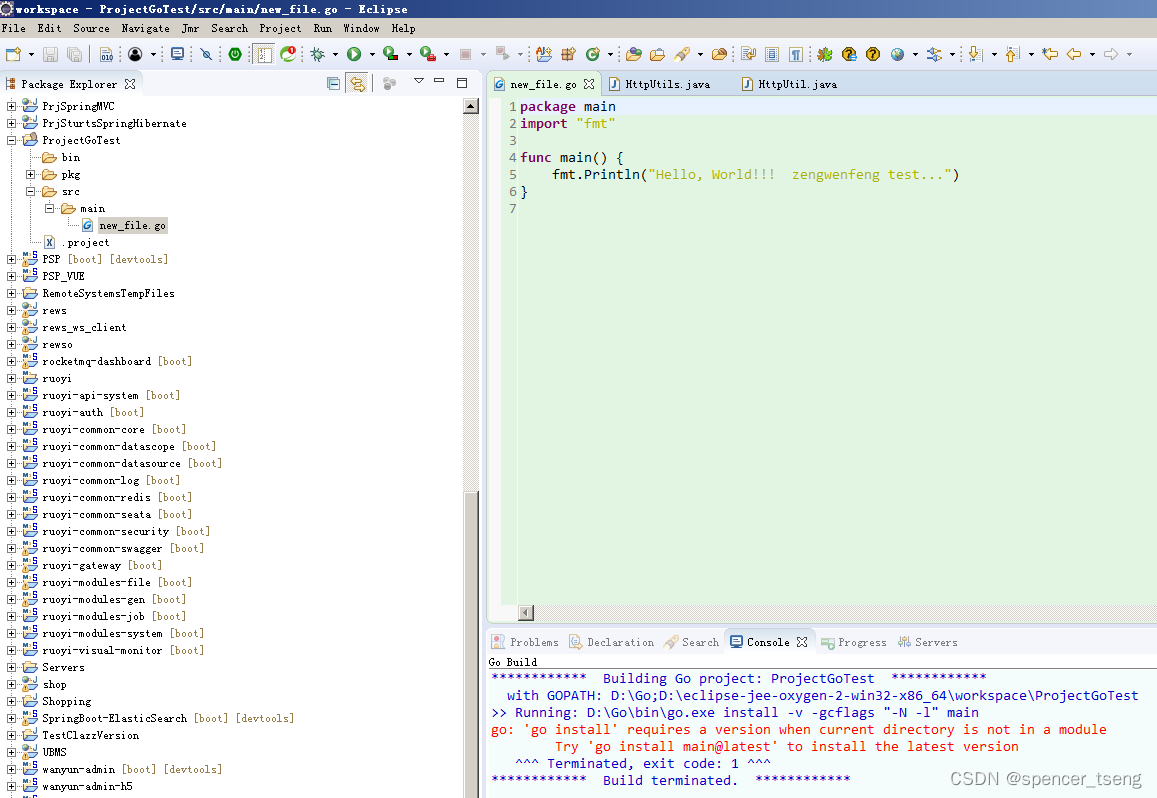
resource doesn‘t have a corresponding Go package.
resource doesnt have a corresponding Go package. GO这个鬼东西不能直接放src下。 ************ Building Go project: ProjectGoTest ************with GOPATH: D:\Go;D:\eclipse-jee-oxygen-2-win32-x86_64\workspace\ProjectGoTest >> Running: D:\Go\bin\go.exe …...

【微服务】微服务调用原理及服务治理
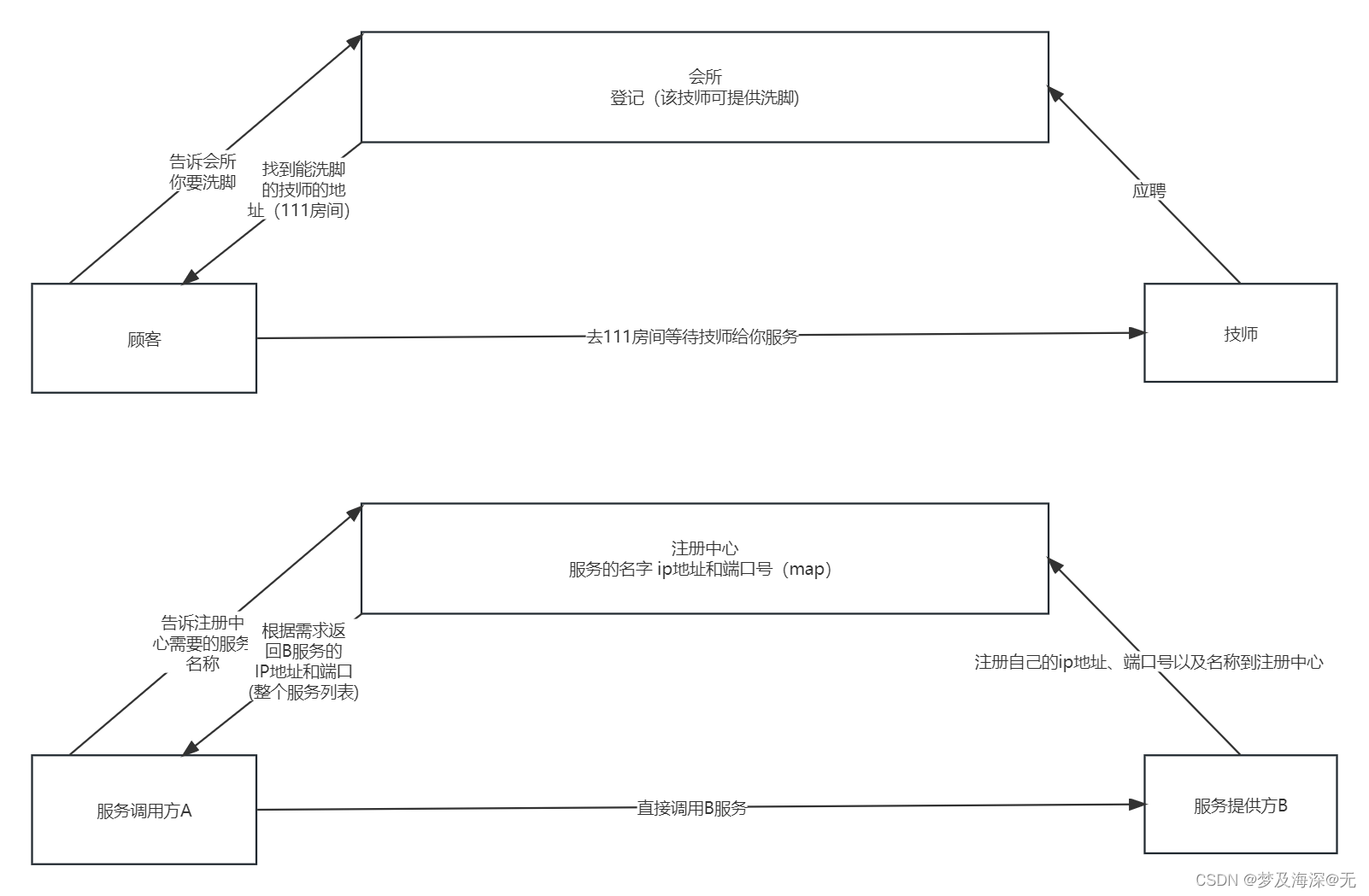
本文通过图文结合,简要讲述微服务的调用原理,以及服务治理的相关概念。 1.微服务的调用原理 举个栗子:你去会所洗脚。首先,技师肯定要先去会所应聘,通过之后,会所会记录该技师的信息和技能,然后…...

【在Windows下搭建Tomcat HTTP服务】
文章目录 前言1.本地Tomcat网页搭建1.1 Tomcat安装1.2 配置环境变量1.3 环境配置1.4 Tomcat运行测试1.5 Cpolar安装和注册 2.本地网页发布2.1.Cpolar云端设置2.2 Cpolar本地设置 3.公网访问测试4.结语 前言 Tomcat作为一个轻量级的服务器,不仅名字很有趣࿰…...

前端Vue3框架知识点大全
Vue.js是一种流行的JavaScript前端框架,它的第三个版本Vue3带来了许多令人兴奋的新特性和改进。 1、响应式数据: Vue 3采用了基于Proxy的响应式系统,相比Vue 2中的Object.defineProperty,Proxy提供了更强大和灵活的拦截器&#…...

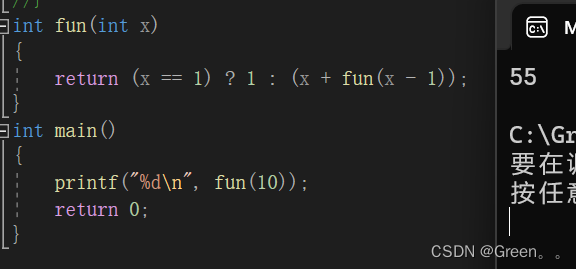
C语言练习2(巩固提升)
C语言练习2 选择题 前言 “志之所趋,无远弗届,穷山距海,不能限也。”对想做爱做的事要敢试敢为,努力从无到有、从小到大,把理想变为现实。要敢于做先锋,而不做过客、当看客,让创新成为青春远航的…...

Vulnhub: DriftingBlues: 1靶机
kali:192.168.111.111 靶机:192.168.111.215 信息收集 端口扫描 nmap -A -sC -v -sV -T5 -p- --scripthttp-enum 192.168.111.215 80端口首页源码 访问noteforkingfish.txt,发现为Ook!加密的密文 解密后提示需要用户eric和修改hosts文件&…...

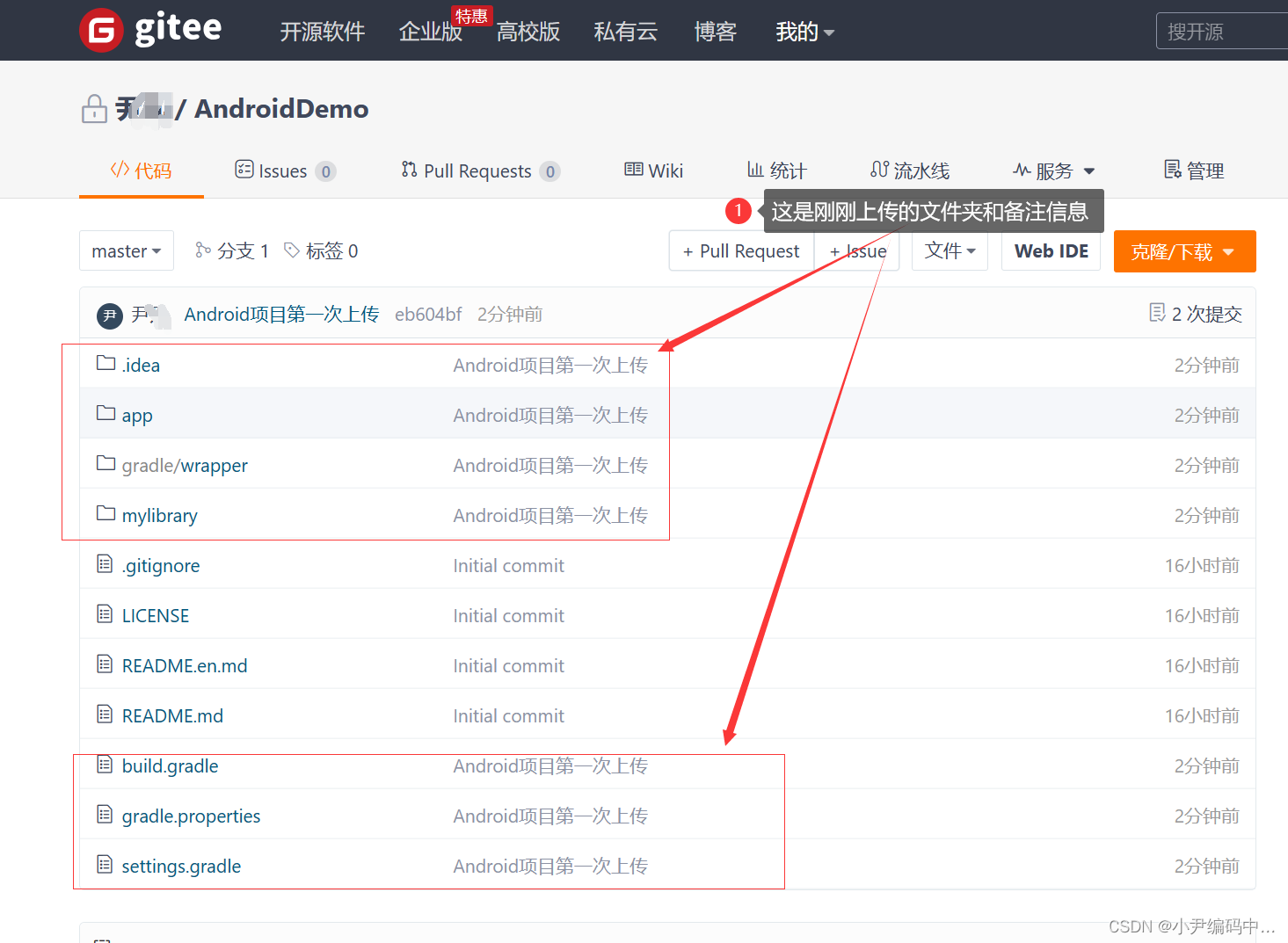
Android项目如何上传Gitee仓库
前言 最近Android项目比较多,我都是把Android项目上传到Gitee中去,GitHub的话我用的少,可能我还是更喜欢Gitee吧,毕竟Gitee仓库用起来更加方便 一. 创建Gitee仓库 1. 先创建一个Gitee账号,然后登录上去 2. 创建Androi…...

未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?
编辑:陈萍萍的公主一点人工一点智能 未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?RWM通过双自回归机制有效解决了复合误差、部分可观测性和随机动力学等关键挑战,在不依赖领域特定归纳偏见的条件下实现了卓越的预测准…...

.Net框架,除了EF还有很多很多......
文章目录 1. 引言2. Dapper2.1 概述与设计原理2.2 核心功能与代码示例基本查询多映射查询存储过程调用 2.3 性能优化原理2.4 适用场景 3. NHibernate3.1 概述与架构设计3.2 映射配置示例Fluent映射XML映射 3.3 查询示例HQL查询Criteria APILINQ提供程序 3.4 高级特性3.5 适用场…...

基于服务器使用 apt 安装、配置 Nginx
🧾 一、查看可安装的 Nginx 版本 首先,你可以运行以下命令查看可用版本: apt-cache madison nginx-core输出示例: nginx-core | 1.18.0-6ubuntu14.6 | http://archive.ubuntu.com/ubuntu focal-updates/main amd64 Packages ng…...

土地利用/土地覆盖遥感解译与基于CLUE模型未来变化情景预测;从基础到高级,涵盖ArcGIS数据处理、ENVI遥感解译与CLUE模型情景模拟等
🔍 土地利用/土地覆盖数据是生态、环境和气象等诸多领域模型的关键输入参数。通过遥感影像解译技术,可以精准获取历史或当前任何一个区域的土地利用/土地覆盖情况。这些数据不仅能够用于评估区域生态环境的变化趋势,还能有效评价重大生态工程…...

前端开发面试题总结-JavaScript篇(一)
文章目录 JavaScript高频问答一、作用域与闭包1.什么是闭包(Closure)?闭包有什么应用场景和潜在问题?2.解释 JavaScript 的作用域链(Scope Chain) 二、原型与继承3.原型链是什么?如何实现继承&a…...

C++ Visual Studio 2017厂商给的源码没有.sln文件 易兆微芯片下载工具加开机动画下载。
1.先用Visual Studio 2017打开Yichip YC31xx loader.vcxproj,再用Visual Studio 2022打开。再保侟就有.sln文件了。 易兆微芯片下载工具加开机动画下载 ExtraDownloadFile1Info.\logo.bin|0|0|10D2000|0 MFC应用兼容CMD 在BOOL CYichipYC31xxloaderDlg::OnIni…...

【从零学习JVM|第三篇】类的生命周期(高频面试题)
前言: 在Java编程中,类的生命周期是指类从被加载到内存中开始,到被卸载出内存为止的整个过程。了解类的生命周期对于理解Java程序的运行机制以及性能优化非常重要。本文会深入探寻类的生命周期,让读者对此有深刻印象。 目录 …...

MyBatis中关于缓存的理解
MyBatis缓存 MyBatis系统当中默认定义两级缓存:一级缓存、二级缓存 默认情况下,只有一级缓存开启(sqlSession级别的缓存)二级缓存需要手动开启配置,需要局域namespace级别的缓存 一级缓存(本地缓存&#…...

Ubuntu系统多网卡多相机IP设置方法
目录 1、硬件情况 2、如何设置网卡和相机IP 2.1 万兆网卡连接交换机,交换机再连相机 2.1.1 网卡设置 2.1.2 相机设置 2.3 万兆网卡直连相机 1、硬件情况 2个网卡n个相机 电脑系统信息,系统版本:Ubuntu22.04.5 LTS;内核版本…...
的打车小程序)
基于鸿蒙(HarmonyOS5)的打车小程序
1. 开发环境准备 安装DevEco Studio (鸿蒙官方IDE)配置HarmonyOS SDK申请开发者账号和必要的API密钥 2. 项目结构设计 ├── entry │ ├── src │ │ ├── main │ │ │ ├── ets │ │ │ │ ├── pages │ │ │ │ │ ├── H…...
