前端面试:【跨域与安全】跨域问题及解决方案
嗨,亲爱的Web开发者!在构建现代Web应用时,跨域问题和安全性一直是不可忽视的挑战之一。本文将深入探讨跨域问题的背景以及解决方案,以确保你的应用既安全又能与其他域名的资源进行互操作。
1. 什么是跨域问题?
跨域问题指的是在Web开发中,浏览器的同源策略(Same-Origin Policy)限制了一个网页从一个源(域名、协议、端口)加载的文档或脚本如何与来自另一个源的资源进行互操作。这种限制是为了防止潜在的安全漏洞,如跨站点请求伪造(CSRF)和信息泄漏。
2. 跨域问题的常见情况:
- 不同域名之间的XHR请求:例如,你的网页在
example.com上,试图从api.example2.com获取数据。 - 不同端口之间的请求:例如,你的网页在
example.com:3000上,试图从example.com:4000获取数据。 - 不同协议之间的请求:例如,你的网页使用HTTPS,但试图请求来自HTTP的资源。
3. 跨域问题的解决方案:
解决跨域问题需要谨慎处理,以下是一些常见的解决方案:
3.1 JSONP(仅限GET请求): JSONP是一种利用<script>标签进行GET请求的技术,它允许你从不同域名获取数据。不过,JSONP只支持GET请求,并且存在安全风险。
3.2 CORS(Cross-Origin Resource Sharing): CORS是一种更安全的方式,它通过在服务器上设置响应头来允许或拒绝跨域请求。服务器可以指定允许哪些域名的请求访问资源。
// 在Express中启用CORS
const express = require('express');
const app = express();app.use((req, res, next) => {res.header('Access-Control-Allow-Origin', 'http://example.com'); // 允许example.com跨域访问res.header('Access-Control-Allow-Methods', 'GET, POST, OPTIONS');res.header('Access-Control-Allow-Headers', 'Content-Type');next();
});// 其他路由和中间件
3.3 代理服务器: 你可以在自己的服务器上设置一个代理,将请求发送到目标域并将响应传递回浏览器。这样,浏览器将只与你的服务器通信,而不涉及跨域。
3.4 使用iframe或window.postMessage(): 这种方法允许你在不同域之间进行通信。通过在iframe中加载内容,或者使用window.postMessage()来实现安全的跨域通信。
4. 安全性和最佳实践:
- 请谨慎处理跨域请求,确保只允许信任的域名访问你的资源。
- 不要在GET请求中包含敏感数据,因为它们可能会出现在日志中。
- 使用HTTPS来保护数据传输的安全性。
- 更新你的服务器软件和库,以防止已知的安全漏洞。
跨域问题是Web开发中的一项关键挑战,但通过使用JSONP、CORS、代理服务器等解决方案,你可以安全地进行跨域通信。记住保持安全性和最佳实践,确保你的Web应用在处理跨域问题时始终安全可靠。
亲爱的Web开发者,现在你已经了解了跨域问题及其解决方案,以及如何确保Web应用的安全性。继续构建安全可靠的Web应用,为用户提供出色的体验吧!
相关文章:

前端面试:【跨域与安全】跨域问题及解决方案
嗨,亲爱的Web开发者!在构建现代Web应用时,跨域问题和安全性一直是不可忽视的挑战之一。本文将深入探讨跨域问题的背景以及解决方案,以确保你的应用既安全又能与其他域名的资源进行互操作。 1. 什么是跨域问题? 跨域问…...

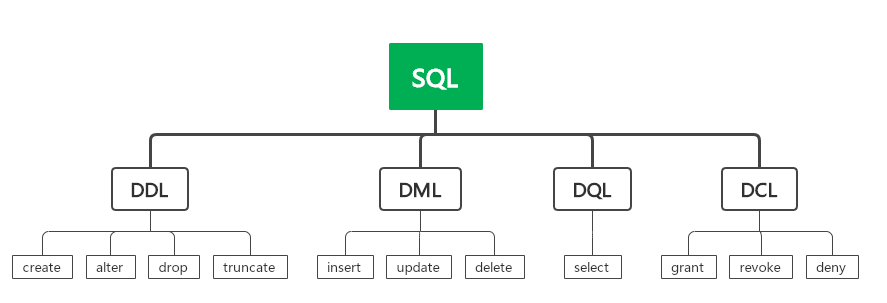
【SQL中DDL DML DQL DCL所包含的命令】
SQL中DDL DML DQL DCL所包含的命令 关于DDL、DML、DQL、DCL的定义和适用范围如下: 数据定义语言(Data Definition Language,DDL): DDL用于创建、修改和删除数据库中的表、视图、索引等对象。它的主要命令包括CREATE、A…...

LeetCode150道面试经典题-- 二叉树的最大深度(简单)
1.题目 给定一个二叉树 root ,返回其最大深度。 二叉树的 最大深度 是指从根节点到最远叶子节点的最长路径上的节点数。 2.示例 3.思路 深度优先遍历 一个二叉树要查询到最大深度,可以将问题转为从根节点出发,查看左右子树的最大深度&am…...

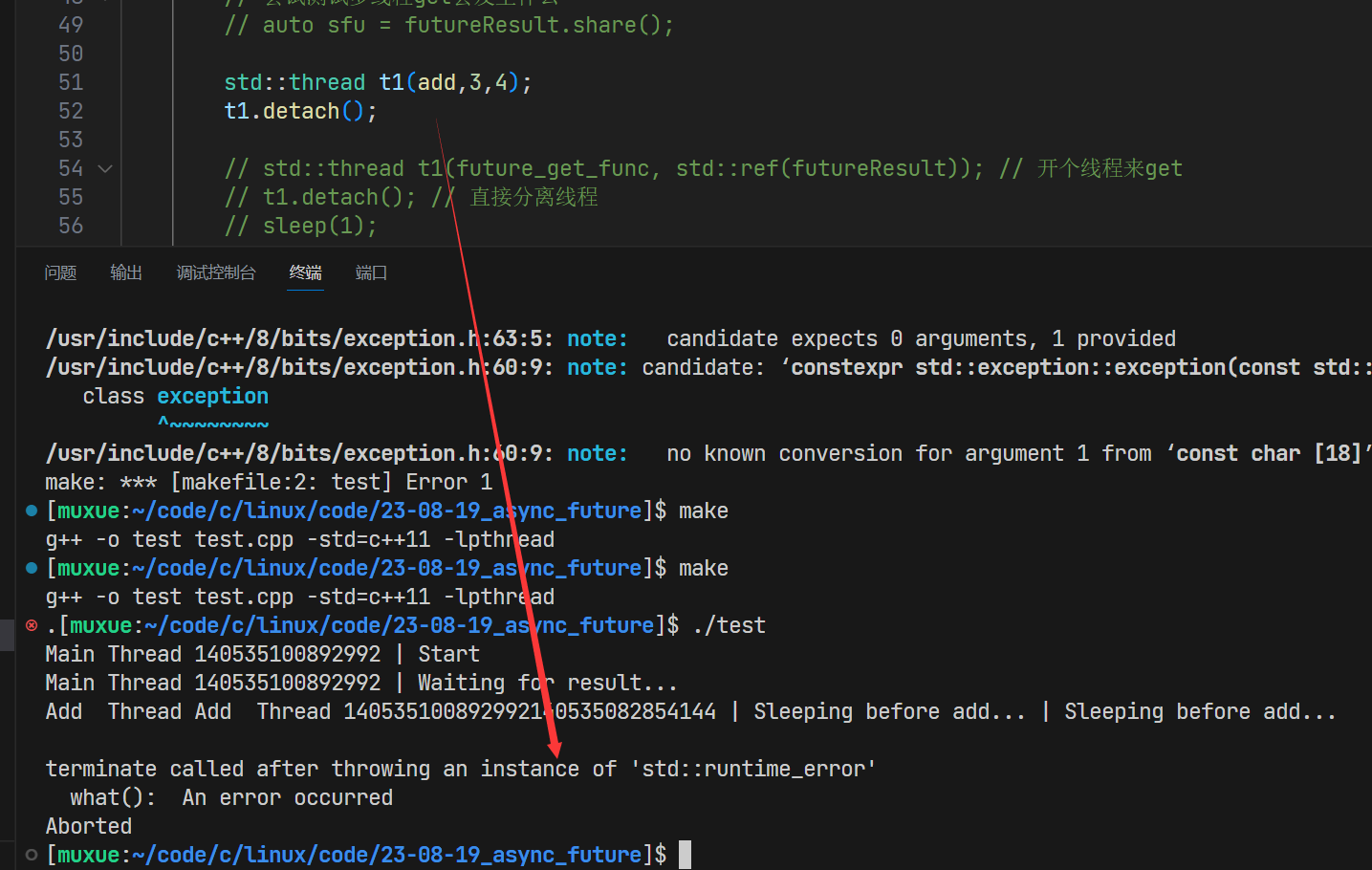
【C++11】future和async等
C11的future和async等关键字 1.async和future的概念 std::async 和 std::future 是 C11 引入的标准库功能,用于实现异步编程,使得在多线程环境中更容易处理并行任务。它们可以帮助你在不同线程中执行函数,并且能够方便地获取函数的结果。 在…...

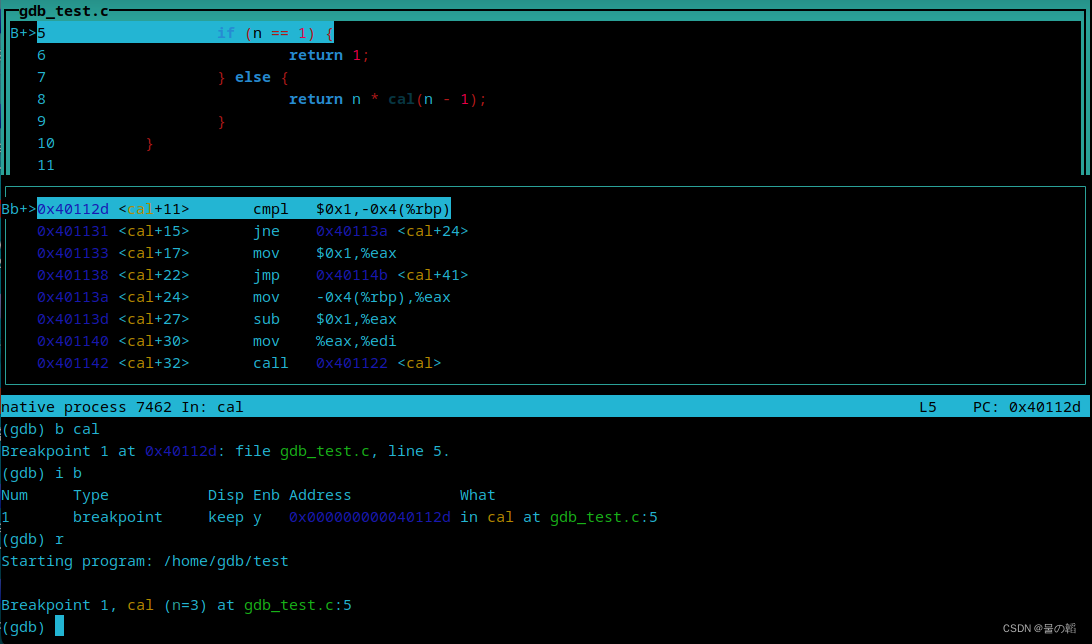
Linux 系统下 GDB 调试器的使用
文章目录 简介GDB 的介绍GDB 的使用 GDB 常用命令及示例查看相关操作断点相关操作运行相关操作变量相关操作分隔窗口操作 简介 GDB 的介绍 GDB 是 GNU 调试程序,是用来调试 C 和 C 程序的调试器。它可以让程序开发者在程序运行时观察程序的内部结构和内存的使用情况…...

个人首次使用UniAPP使用注意事项以及踩坑
个人首次使用UniAPP 使用注意事项以及踩坑 自我记录 持续更新 1.vscode 插件 uni-create-view 快速nui-app页面的 uni-helper uni-app代码提示的 uniapp小程序扩展 鼠标悬停查文档 Error Lens 行内提示报错 "types": ["dcloudio/types", "mini…...

VSCode 如何解决 scanf 的输入问题——Code is already running!
文章如何使用 VSCode 软件运行C代码中已经介绍了如何在 VSCode 软件中运行C代码,但最近在使用 scanf 想从键盘输入时,运行代码后显示“Code is already running!”,如下图所示,在输出窗口是无法通过键盘输入的。 解决办法如下&am…...

短视频seo源码矩阵系统开源---代码php分享
前言:短视频seo源码 短视频seo矩阵系统源码私有化部署 短视频seo源码 短视频seo矩阵系统源码私有化怎么部署? 首先我们来给大家普及一下什么是短视频seo矩阵系统?视频矩阵分为多平台矩阵与一个平台多账号矩阵,加上seo排名优化&…...

【docker】中文无法显示输入等问题解决方法
every blog every motto: You can do more than you think. csdn: https://blog.csdn.net/weixin_39190382?typeblog ID: 胡侃有料 0. 前言 docker 路径中文不显示,无法输入中文问题解决方法 1. 解决方法 1.1 临时解决 打开etc/profile文件,末尾添…...

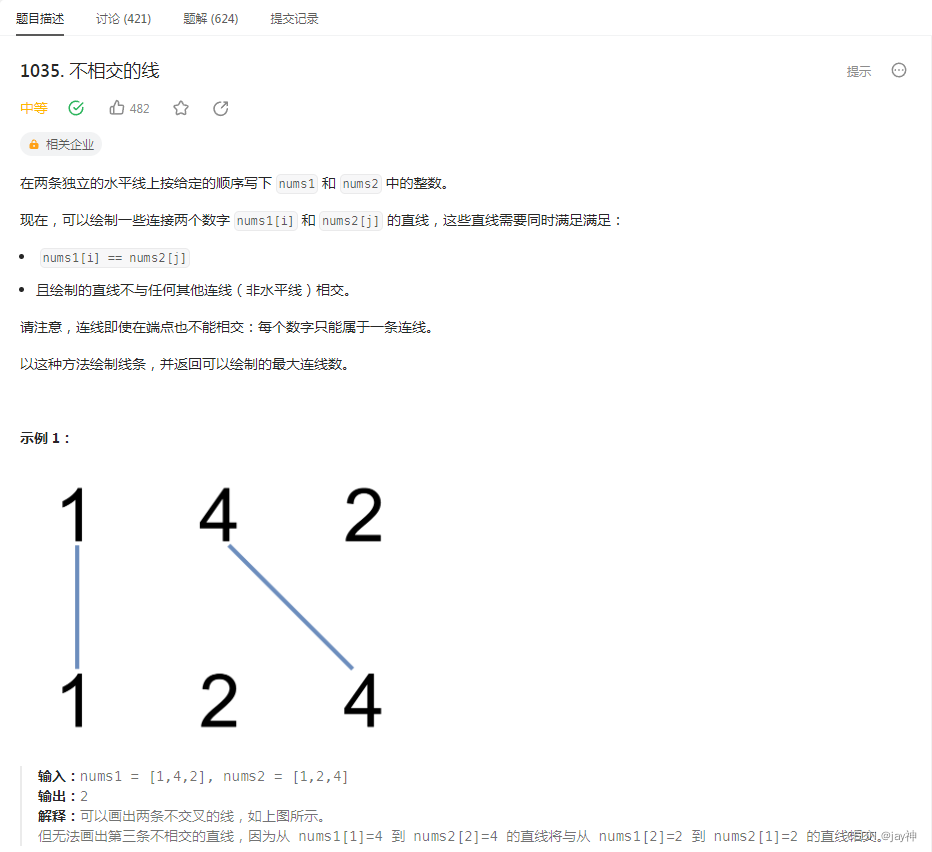
leetcode 1035. 不相交的线
2023.8.25 本题可以转化为:求两数组的最长公共子序列。 进而可以用dp算法解决。 方法类似于这题最长公共子序列 。 代码如下: class Solution { public:int maxUncrossedLines(vector<int>& nums1, vector<int>& nums2) {vector<…...

Hystrix: 服务降级
cloud是基础,eureka是服务注册和发现,consumer是消费者去消费provider里的东西,消费方式就是Feign和Ribbon,feign 接口消费,ribbon Rest消费 服务降级发生在客户端,客户端因为请求关闭的服务器࿰…...
)
高精度运算(加减乘除乘法)
所谓高精度,就是大数的运算,这个大数可能是要远远超过现有数据类型的最大范围。如果我们想进行这样的运算,就要掌握计算的原理——竖式运算。 加法 我们这里先简单考虑非负数的加法,竖式这么列对吧: ①存储 我们如何…...

Mysql数据库技术知识整理
Mysql的知识点目录 重点:架构,引擎,索引,锁机制,事务机制,日志机制,集群,调优 3、Mysql索引 索引概念 覆盖索引: 条件列和结果列都在索引中索引下推: 查询会先过滤条件列,然后回表查数据最左前缀匹配&am…...

SpringBoot整合Mybatis 简单试用
1. 导入依赖 我使用MySQL,需要导入MySQL的驱动依赖此外要在SpringBoot中使用Mybatis,则需要导入Mybatis启动器 <dependency><groupId>org.mybatis.spring.boot</groupId><artifactId>mybatis-spring-boot-starter</artifact…...

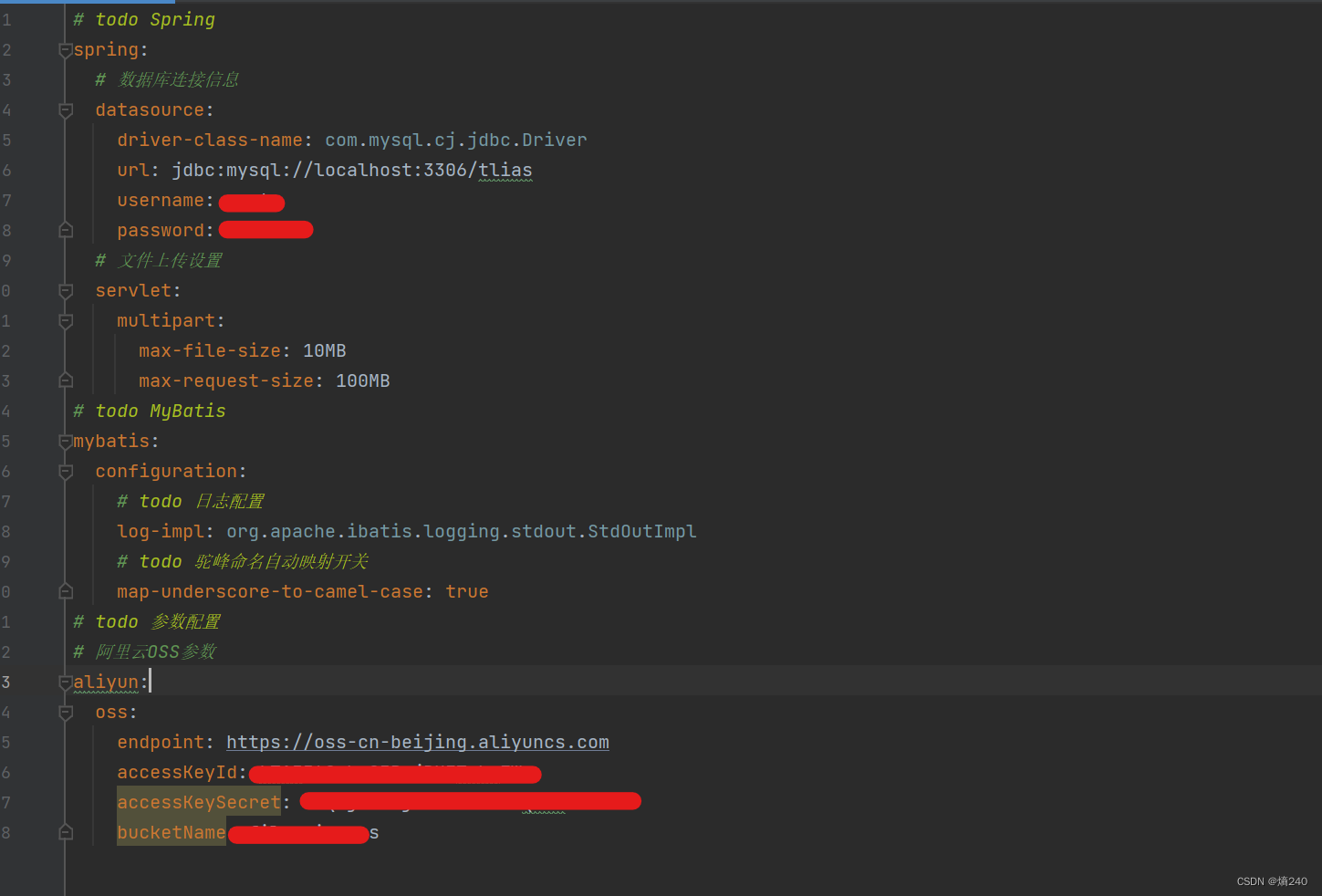
SpringBoot案例-配置文件-yml配置文件
配置格式 SpringBoot提供了多种属性配置方式 application.propertiesapplication.ymlapplication.yaml常见配置文件格式对比 XML(臃肿) <configuration><database><host>localhost</host><port>3306</port><use…...

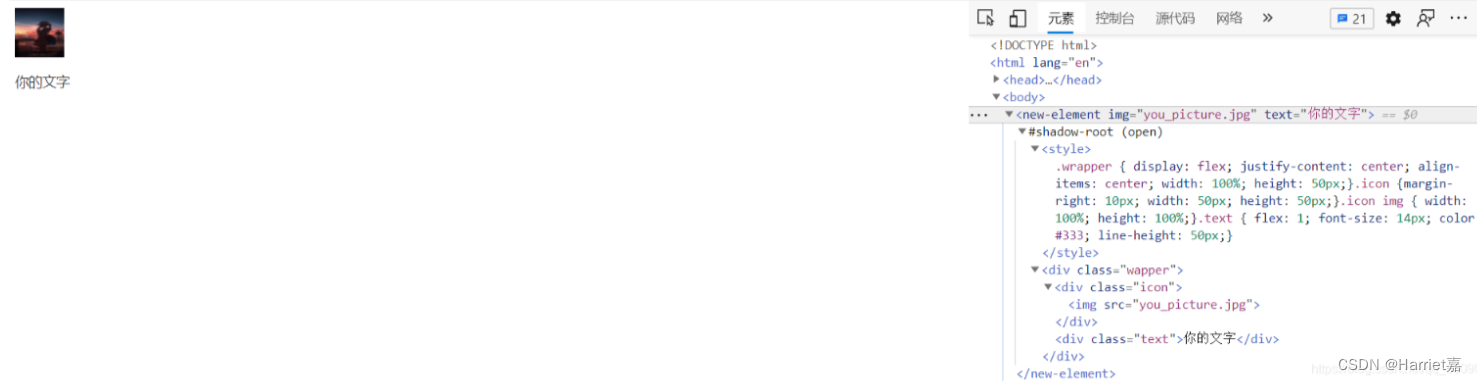
Web Components
Web Components标准非常重要的一个特性是,它使开发者能够将HTML页面的功能封装为custom elements(自定义标签),可以使用CustomElementRegistry来管理自定义标签 <script>//1、创建自定义标签class NewElement extends HTML…...

IT运维软件的费用是多少?
正常一套IT运维软件费用一般在5千-50万之间不等,而且分为一次性付费或年付费模式,付费方式导致的价格也不同。 正常情况下IT运维软件的具体价格,是需要根据企业的实际需求来进行综合评估,一般来说,影响具体价格费用有以…...

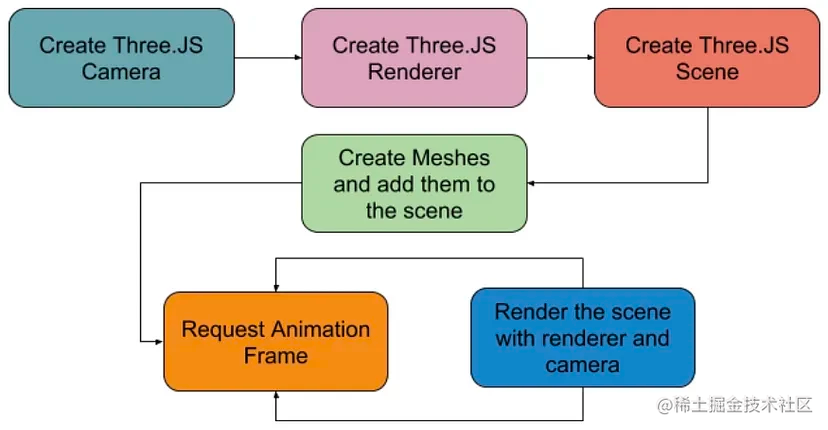
基于Three.js的WebXR渲染入门
1、Three.js 渲染管线快速概览 我不会花太多时间讨论 Three.JS 渲染管道的工作原理,因为它在互联网上有详细记录(例如,此链接)。 我将在下图中列出基础知识,以便更容易理解各个部分的去向。 2、WebXR 设备 API 入门 在我们深入了解 WebXR API 本身之前,您应该知道 WebX…...

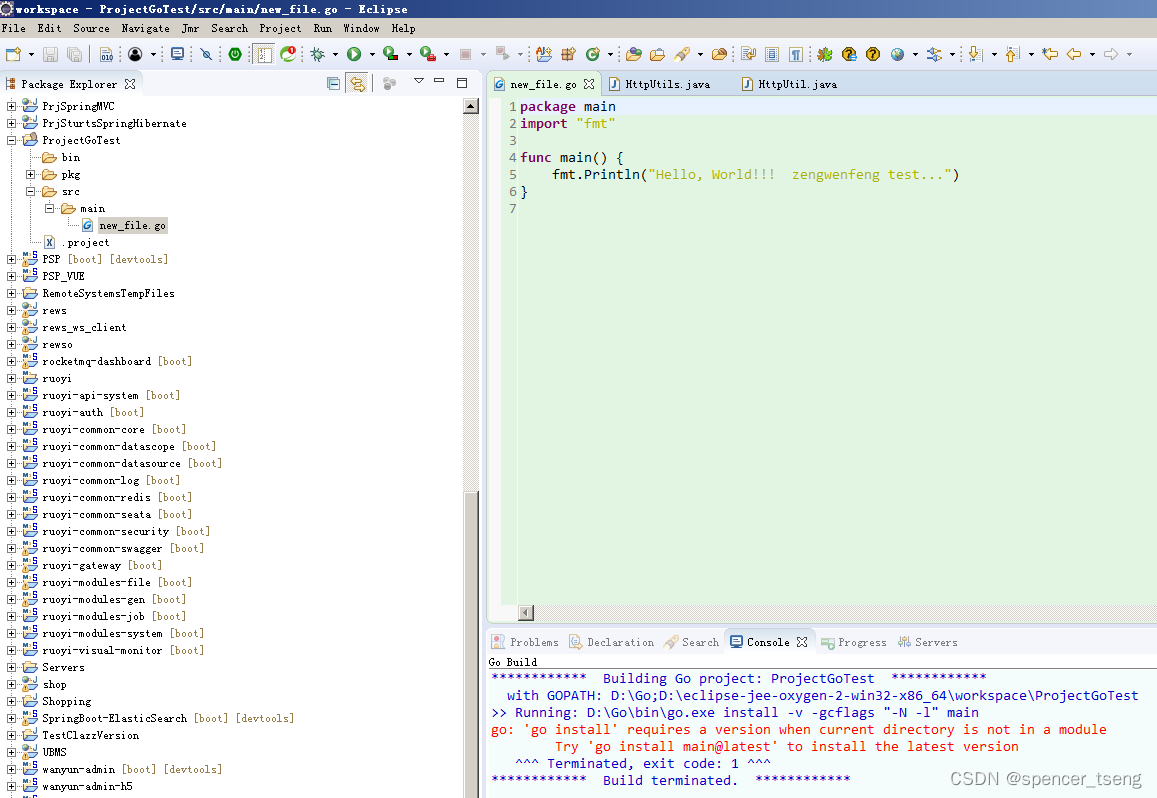
resource doesn‘t have a corresponding Go package.
resource doesnt have a corresponding Go package. GO这个鬼东西不能直接放src下。 ************ Building Go project: ProjectGoTest ************with GOPATH: D:\Go;D:\eclipse-jee-oxygen-2-win32-x86_64\workspace\ProjectGoTest >> Running: D:\Go\bin\go.exe …...

【微服务】微服务调用原理及服务治理
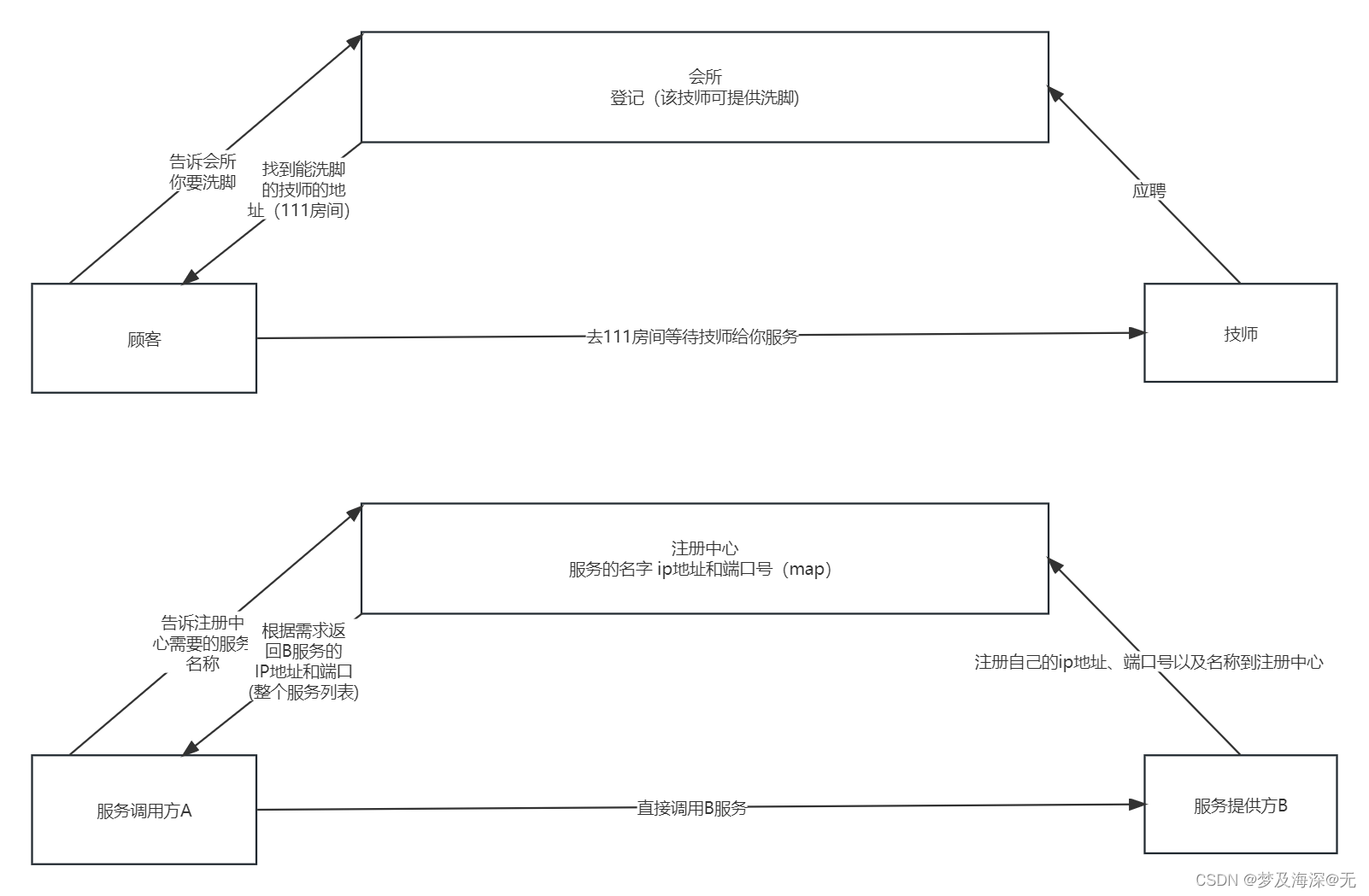
本文通过图文结合,简要讲述微服务的调用原理,以及服务治理的相关概念。 1.微服务的调用原理 举个栗子:你去会所洗脚。首先,技师肯定要先去会所应聘,通过之后,会所会记录该技师的信息和技能,然后…...

SpringBoot-17-MyBatis动态SQL标签之常用标签
文章目录 1 代码1.1 实体User.java1.2 接口UserMapper.java1.3 映射UserMapper.xml1.3.1 标签if1.3.2 标签if和where1.3.3 标签choose和when和otherwise1.4 UserController.java2 常用动态SQL标签2.1 标签set2.1.1 UserMapper.java2.1.2 UserMapper.xml2.1.3 UserController.ja…...

PPT|230页| 制造集团企业供应链端到端的数字化解决方案:从需求到结算的全链路业务闭环构建
制造业采购供应链管理是企业运营的核心环节,供应链协同管理在供应链上下游企业之间建立紧密的合作关系,通过信息共享、资源整合、业务协同等方式,实现供应链的全面管理和优化,提高供应链的效率和透明度,降低供应链的成…...

【配置 YOLOX 用于按目录分类的图片数据集】
现在的图标点选越来越多,如何一步解决,采用 YOLOX 目标检测模式则可以轻松解决 要在 YOLOX 中使用按目录分类的图片数据集(每个目录代表一个类别,目录下是该类别的所有图片),你需要进行以下配置步骤&#x…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个生活电费的缴纳和查询小程序
一、项目初始化与配置 1. 创建项目 ohpm init harmony/utility-payment-app 2. 配置权限 // module.json5 {"requestPermissions": [{"name": "ohos.permission.INTERNET"},{"name": "ohos.permission.GET_NETWORK_INFO"…...

提升移动端网页调试效率:WebDebugX 与常见工具组合实践
在日常移动端开发中,网页调试始终是一个高频但又极具挑战的环节。尤其在面对 iOS 与 Android 的混合技术栈、各种设备差异化行为时,开发者迫切需要一套高效、可靠且跨平台的调试方案。过去,我们或多或少使用过 Chrome DevTools、Remote Debug…...
)
LLaMA-Factory 微调 Qwen2-VL 进行人脸情感识别(二)
在上一篇文章中,我们详细介绍了如何使用LLaMA-Factory框架对Qwen2-VL大模型进行微调,以实现人脸情感识别的功能。本篇文章将聚焦于微调完成后,如何调用这个模型进行人脸情感识别的具体代码实现,包括详细的步骤和注释。 模型调用步骤 环境准备:确保安装了必要的Python库。…...

Sklearn 机器学习 缺失值处理 获取填充失值的统计值
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 使用 Scikit-learn 处理缺失值并提取填充统计信息的完整指南 在机器学习项目中,数据清…...

深入理解 React 样式方案
React 的样式方案较多,在应用开发初期,开发者需要根据项目业务具体情况选择对应样式方案。React 样式方案主要有: 1. 内联样式 2. module css 3. css in js 4. tailwind css 这些方案中,均有各自的优势和缺点。 1. 方案优劣势 1. 内联样式: 简单直观,适合动态样式和…...

自定义线程池1.2
自定义线程池 1.2 1. 简介 上次我们实现了 1.1 版本,将线程池中的线程数量交给使用者决定,并且将线程的创建延迟到任务提交的时候,在本文中我们将对这个版本进行如下的优化: 在新建线程时交给线程一个任务。让线程在某种情况下…...
)
零基础在实践中学习网络安全-皮卡丘靶场(第十一期-目录遍历模块)
经过前面几期的内容我们学习了很多网络安全的知识,而这期内容就涉及到了前面的第六期-RCE模块,第七期-File inclusion模块,第八期-Unsafe Filedownload模块。 什么是"遍历"呢:对学过一些开发语言的朋友来说应该知道&…...
