Vue路由(详解)
目录
路由原理
路由到底有什么作用?
路由安装和使用(vue2)
路由跳转
跳转实例:
路由的传值和取值
传值实例:
查询参和路由参的区别:
嵌套路由
嵌套实例:
路由守卫
守卫实例:
路由原理
路由是Vue中的一个重要的插件。
Vue是单页面应用就一个HTML页面,但是我们要实现页面的跳转效果,那么我就需要使用路由。
单页面的跳转是什么呢?实际上就是局部改变,其实还是一个单页面,只是看起来像跳转的样子。
单页应用的路由模式有两种
1、哈希模式(利用hashchange 事件监听 url的hash 的改变)
2、history模式(使用此模式需要后台配合把接口都打到我们打包后的index.html上)
路由到底有什么作用?
下图淘宝例子:底部红色框中的按钮点击的话,绿色框中的内容会发生改变,实现单页面应用

路由安装和使用(vue2)
路由下载地址上个博客写过,没下的可以去看看。
导入路由插件:
<script src="../js/vue2.7.js"></script><!--vue文件-->
<script src="../js/vue-router.js"></script><!--路由文件-->安装路由插件到Vue中:
<script>//安装路由,前提要导入路由jsVue.use(VueRouter)
</script>创建VueRouter对象:
var Login = Vue.extends({template:`<div>我是登录页面</div>`
});
// 创建VueRouter对象,并配置路由
var myRouter = new VueRouter({// 配置路由routes:[// 指定路由链接、路由名称、路由页面(组件){path:'/login',name:'login',component:Login}]
});使用路由:
var app= new Vue({el:'#app',// 引入到vue 实例中,并在模板中使用<router-view>router:myRouter,template:`<div>头部<router-view></router-view><!--路由出口-->尾部</div>`
})路由跳转
路由的跳转有两种方式:
-
使用<router-link>标签
<router-link to='/login'></router-link> -
编程式路由,使用js
this.$router.push({path:'/login'}); this.$router.replace({path:'/login'});
说明:
- this.$router.push(); 会向history中添加记录
- this.$router.replace();不会向history中添加记录。
- this.$router.go(-1)常用来做返回上一个地址。
push和replace的区别就是在跳转后,后退或前进能不能使用
路由中的对象:
- this.$route 路由信息对象,只读。
- this.$router 路由操作对象,只写。
跳转实例:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><div id="app">头部<router-link to="/login">登录</router-link><!--登录的标签方式--><router-link to="/person">个人</router-link><!--个人的标签方式--><button @click="toLogin">登录按钮</button><!--登录的点击事件方式--><button @click="toPerson">个人按钮</button><!--个人的点击事件方式--><!--下面是路由出口--><router-view></router-view>尾部</div>
</body>
<script src="../js/vue2.7.js"></script>
<script src="../js/vue-router.js"></script>
<script>//安装路由,前提要导入路由jsVue.use(VueRouter)//创建一个登录子组件var login={template:`<div>登陆页面</div>`,}//创建一个个人子组件var person={template:`<div>个人页面</div>`,}//创建路由配置实例,主要实现 路由和子组件之间的映射var myrouter=new VueRouter({routes: [{path:'/login',name:'login',component:login},{path:'/person',name:'person',component:person}]})let app=new Vue({el:"#app",router:myrouter,methods: {toLogin(){this.$router.push({path:'/login'})},toPerson(){this.$router.replace({path:'/person'})},},})
</script>
</html>路由的传值和取值
查询参
配置。查询参可以和path属性匹配,也可以和name属性匹配。
<router-link :to="{path:'/login',query:{id:queryid}}"></router-link>或者
<router-link :to="{name:'login',query:{id:queryid}}"></router-link>或者
this.$router.push({path:'/login',query:{id:this.queryid}});取参
// 此代码可以写到子组件的钩子函数中
this.$route.query.id路由参
配置路由规则
var router = new VueRouter({routers:[// 需要在配置路由规则时,使用冒号指定参数{name:'login',path:'/login/:id',component:LoginVue}]
});配置。意:在这里path和params两个参数不能同时使用,
路由参配置的时候要使用name,因为path会根据参数的不同会改变。
<router-link :to="{name:'login',params:{id:paramId}}"></router-link>或者
this.$router.push({name:'login',params:{id:this.paramId}});取参
// 此代码可以写到子组件的钩子函数中
this.$route.params.id传值实例:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><div id="app">头部<router-link :to="{path:'/login',query:{id:loginId}}">登录query-link方式</router-link><button @click="toLogin">登录query-按钮方式</button><router-link :to="{name:'person',params:{id:personId}}">个人params-link方式</router-link><button @click="toPerson">个人params-按钮方式</button><br><router-view></router-view><!--路由出口-->尾部</div>
</body>
<script src="../js/vue2.7.js"></script>
<script src="../js/vue-router.js"></script>
<script>//安装路由,前提要导入路由jsVue.use(VueRouter)var login={template:`<div>登陆页面</div>`,mounted() {console.log(this.$route.query.id);},}//创建一个个人子组件var person={template:`<div>个人页面</div>`,mounted() {console.log(this.$route.params.id);},}//创建路由配置实例,主要实现 路由和子组件之间的映射var myrouter=new VueRouter({routes: [{path:'/login',name:'login',component:login},{path:'/person/:id',name:'person',component:person}]})let app=new Vue({el:"#app",router:myrouter,data() {return {loginId:66,personId:33}},methods: {toLogin(){this.$router.push({path:'/login',query:{id:this.loginId}})},toPerson(){this.$router.push({name:'person',params:{id:this.personId}})},},})
</script>
</html>查询参和路由参的区别:
在地址栏参数的不同
查询参: 路由参:


大家会出现的问题:
相同路由,但参数不同。造成页面不刷新的问题,只需要给路由出口加一个属性就行。
<router-view :key="$route.fullPath"></router-view>嵌套路由
路由间有层级关系。他们在模板中也有嵌套关系。
可以一次性配置多个路由。
嵌套实例:
实例里面写的都有注释方便大家理解,对于不理解的地方大家多看几遍,或许就能理解了。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><div id="app"><router-view></router-view><!--路由出口--></div>
</body>
<script src="../js/vue2.7.js"></script>
<script src="../js/vue-router.js"></script>
<script>Vue.use(VueRouter);//导航组件let nav={template:`<div><router-link :to="{name:'nav.index'}">首页</router-link><router-link :to="{name:'nav.person'}">个人</router-link><router-link :to="{name:'nav.message'}">消息</router-link><router-view></router-view><!--导航组件的路由出口--></div>`}//主页面子组件let index={template:`<div>主页面</div>`}//个人页面子组件let person={template:`<div>个人页面</div>`}//消息页面子组件let message={template:`<div>消息页面</div>`}let router=new VueRouter({routes:[{path:'/nav',name:'nav',component:nav,children:[//配置二级路由{path:'',redirect:'/nav/index'},//默认显示二级路由页面链接是/nav/index的路由{path:'index',name:'nav.index',component:index},{path:'person',name:'nav.person',component:person},{path:'message',name:'nav.message',component:message},]},{path:'',redirect:'/nav'//默认显示页面链接是/nav的路由}]})let app = new Vue({el:'#app',router,//这个地方使用的是简写根据ES6新语法,对象名和参数相同可以直接使用对象名。});
</script>
</html>路由守卫
可以做登录的验证判断,购物车是否购买后跳转页面判断。
使用路由的钩子函数beforeEach实现
守卫实例:
我将路由守卫放在了刚才的嵌套路由的实例里面,作用是判断路径是否是首页
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><div id="app"><router-view></router-view><!--路由出口--></div>
</body>
<script src="../js/vue2.7.js"></script>
<script src="../js/vue-router.js"></script>
<script>Vue.use(VueRouter);//导航子组件let nav={template:`<div><router-link :to="{name:'nav.index'}">首页</router-link><router-link :to="{name:'nav.person'}">个人</router-link><router-link :to="{name:'nav.message'}">消息</router-link><router-view></router-view><!--导航组件中的路由出口--></div>`}//主页面子组件let index={template:`<div>主页面</div>`}//个人页面子组件let person={template:`<div>个人页面</div>`}//消息页面子组件let message={template:`<div>消息页面</div>`}let router=new VueRouter({routes:[{path:'/nav',name:'nav',component:nav,children:[//配置二级路由{path:'',redirect:'/nav/index'},//默认显示二级路由页面链接是/nav/index的路由{path:'index',name:'nav.index',component:index},{path:'person',name:'nav.person',component:person},{path:'message',name:'nav.message',component:message},]},{path:'',redirect:'/nav'//默认显示页面链接是/nav的路由}]})let app = new Vue({el:'#app',router,//这个地方使用的是简写根据ES6新语法,对象名和参数相同可以直接使用对象名。mounted() {this.$router.beforeEach((to,from,next)=>{console.log(to);if(to.path=='/nav/index'){// 跳转到目标路由next();}else{//如果路径不对的话延时两秒再进入setTimeout(function(){next();},2000);}});}});
</script>
</html>相关文章:

Vue路由(详解)
目录 路由原理 路由到底有什么作用? 路由安装和使用(vue2) 路由跳转 跳转实例: 路由的传值和取值 传值实例: 查询参和路由参的区别: 嵌套路由 嵌套实例: 路由守卫 守卫实例࿱…...

打开软件提示msvcp140.dll丢失的解决方法,msvcp140主要丢失原因
今天,我将为大家介绍一种非常常见的问题——msvcp140.dll丢失。这个问题可能会导致许多应用程序无法正常运行,甚至崩溃。但是,请不要担心,我会为大家提供5种解决方法,帮助大家轻松解决问题。 首先,我们来看…...

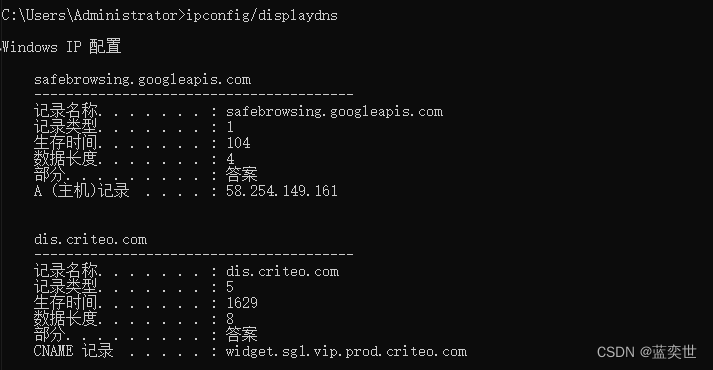
关于路由器和DNS解析的一些新理解
其实我本人对于交换机和路由器这些网络硬件是比较感兴趣的,也在一点一点的学习相关知识,每次解决一个问题,就让我对一些事情有新的思考。。 今天前台同事,的机器突然上不了网,,和领导一起去看了一波&#…...

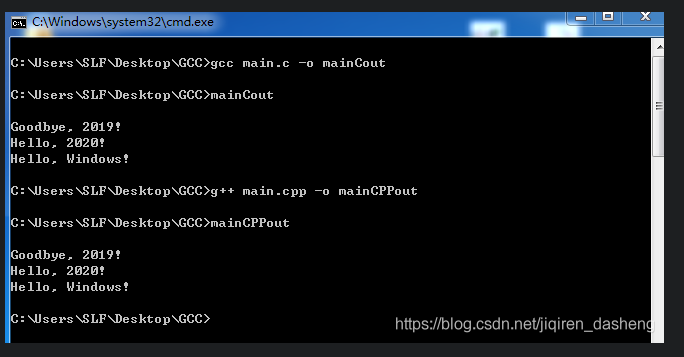
vscode 与 C++
序 具体流程的话,官方文档里都有的:C programming with Visual Studio Code 浏览器下载一个mingw64,解压,配置环境变量vscode里安装c相关的插件没了 第一步只看文字,可能有点抽象,相关视频: …...

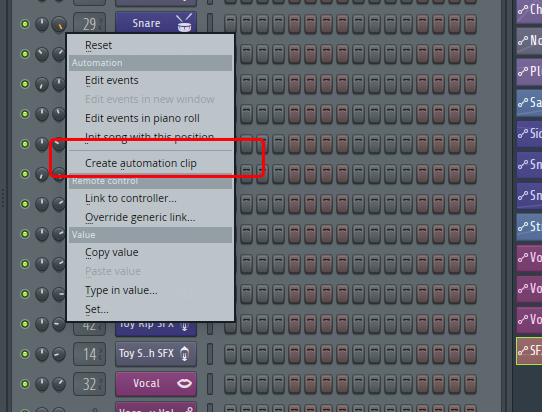
水果flstudio好用吗?中文版FL21最新版本如何下载
FL Studio21版是一款功能强大的音乐制作软件,广泛应用于电子音乐、流行音乐、电影配乐等领域。它提供了丰富多样的音频合成和编辑工具,使音乐制作变得更加灵活多样。无论是初学者还是专业音乐制作人,都可以通过直观的界面和丰富的音频特效来实…...
函数详解,PHP判断是否为数组)
PHP is_array()函数详解,PHP判断是否为数组
「作者主页」:士别三日wyx 「作者简介」:CSDN top100、阿里云博客专家、华为云享专家、网络安全领域优质创作者 「推荐专栏」:对网络安全感兴趣的小伙伴可以关注专栏《网络安全入门到精通》 is_array 一、基本使用二、空数组三、同时判断多个…...

面试题-React(三):什么是JSX?它与常规JavaScript有什么不同?
在React的世界中,JSX是一项引人注目的技术,它允许开发者在JavaScript中嵌套类似HTML的标签,用于描述UI组件的结构。本篇博客将通过丰富的代码示例,深入探索JSX语法,解析其在React中的用法和优势。 一、JSX基础语法 在…...

纯前端实现图片上传七牛云
首先安装下依赖: npm install qiniu-js crypto-js 然后封装一下 uploaderHelper.ts import * as qiniu from qiniu-js; // ts-ignore import CryptoJS from crypto-js// 请求接口上传图片 export function uploadFile(file: File) {const uptoken getToken(你的…...

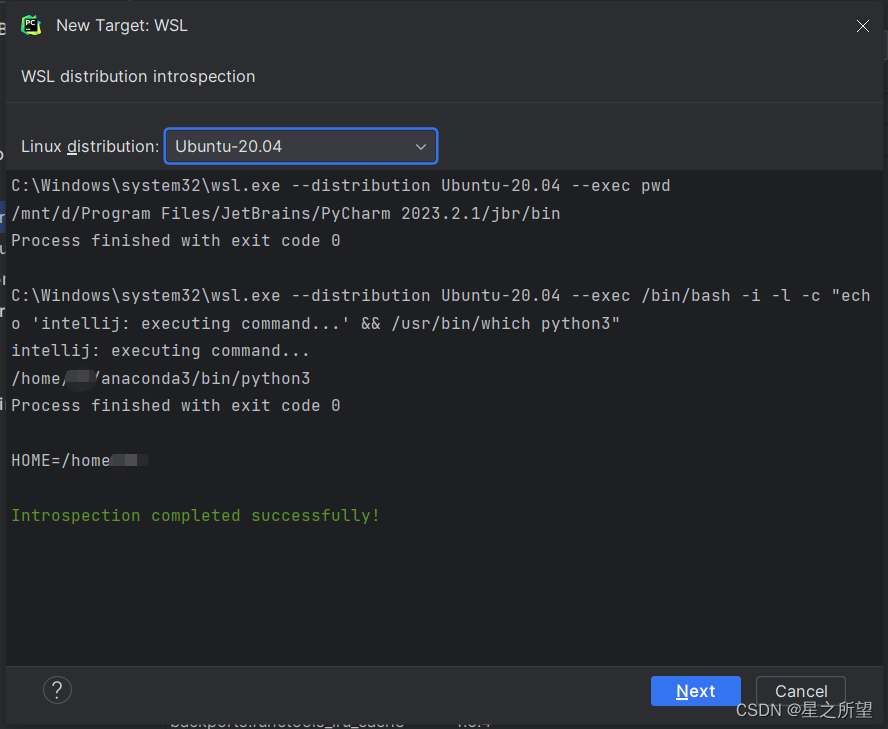
win10+wsl2+Ubuntu20.2+Pycharm+WSL解释器
目的:创建一个ubuntu系统下的python解释器,作为win平台下的pycharm的解释器。 这样做的好处是可以直接在win系统里操作文件,相比于linux方便一点,而且也不用对wsl的子系统进行迁移。 一、安装前准备 1. 设置-Windows更新-window…...

EL与JSTL
目录 EL EL语法 EL运算符 JSTL JSTL标签分类 JSP脚本:代码结构混乱、脚本与HTML 混合易出错、代码不易维护。 EL表达式:优化程序代码,增加程序可读性。 EL EL语法 EL表达式 ${ EL 表达式 } EL操作符 操作符“ . ” 获取对象的属性&a…...

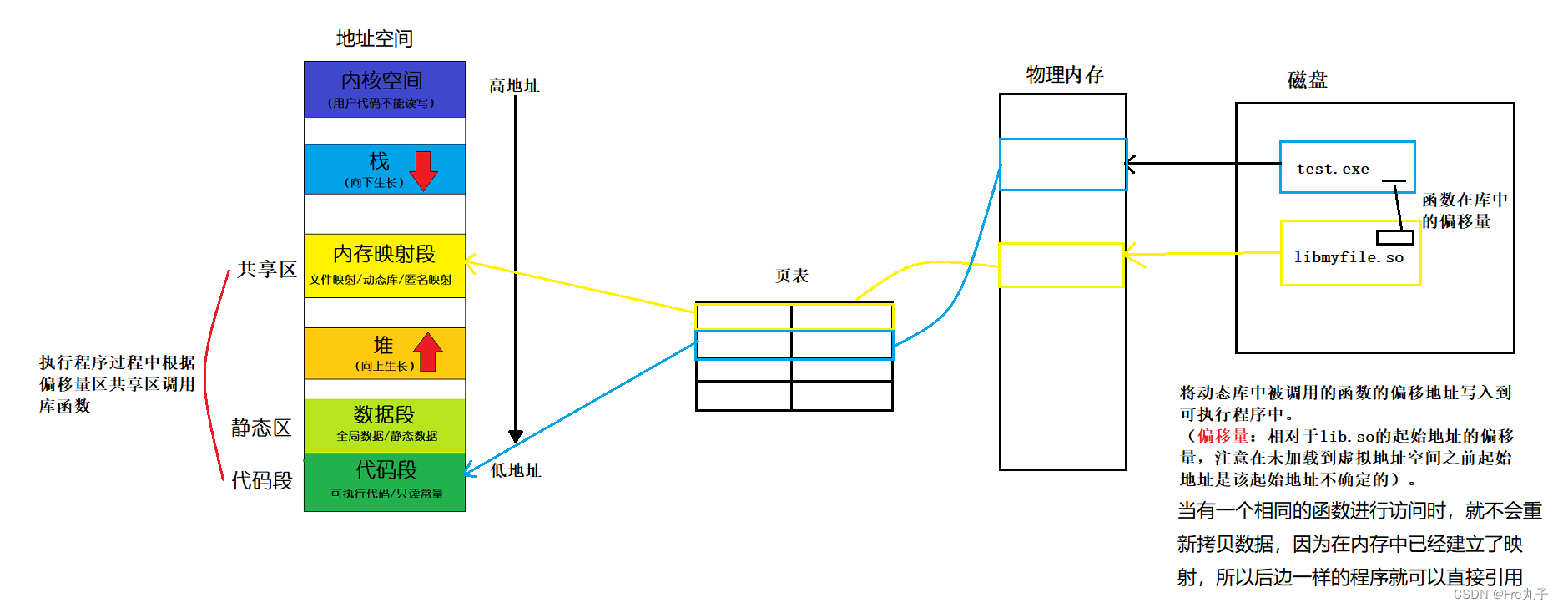
【Linux】动态库和静态库
动态库和静态库 软链接硬链接硬链接要注意 自定义实现一个静态库(.a)解决、使用方法静态库的内部加载过程 自定义实现一个动态库(.so)动态库加载过程 静态库和动态库的特点 软链接 命令:ln -s 源文件名 目标文件名 软链接是独立连接文件的,他…...

R语言:联合多指标的ROC曲线
# 加载数据和包rm(list=ls())library(pROC)library(ggplot2)setwd("C:/Users/syy/Desktop/MRI_lab/")data<- read.csv("test1.csv", header = T)data$Groups...

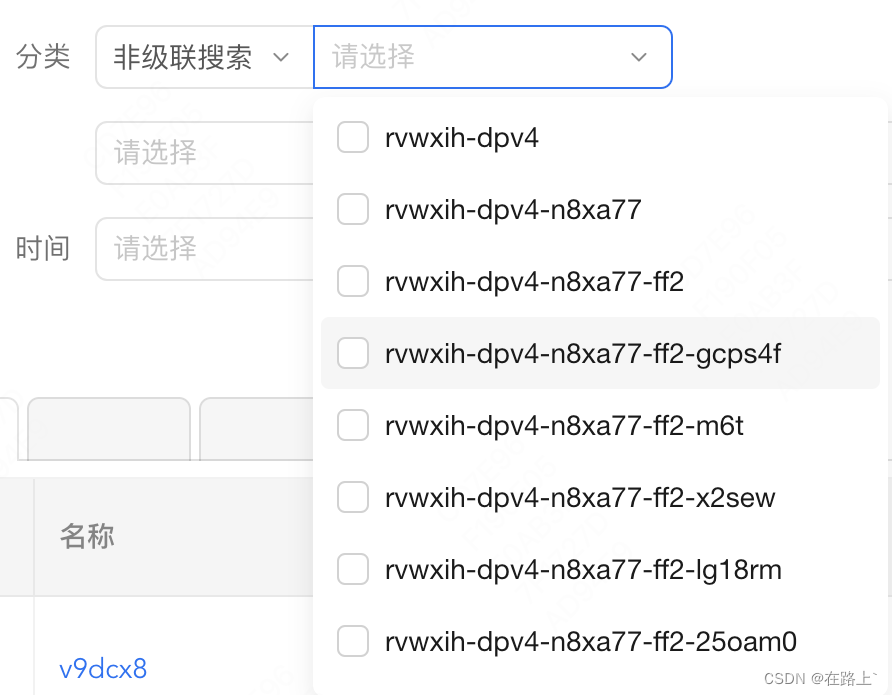
将一个树形结构的数据平铺成一个一维数组(vue3)
一、需求描述 由于自带组件库没有具体完善,无法实现像element-ui这种可以多选选择任意一级的选项,也就是说,选择父级的时候不会联动选择子级的全部 例如: 所以,才会出现【二、案例场景】类似的场景,可以用来多选 ,并可以实现单选父级而不关联子级,选择了将树状数据进…...

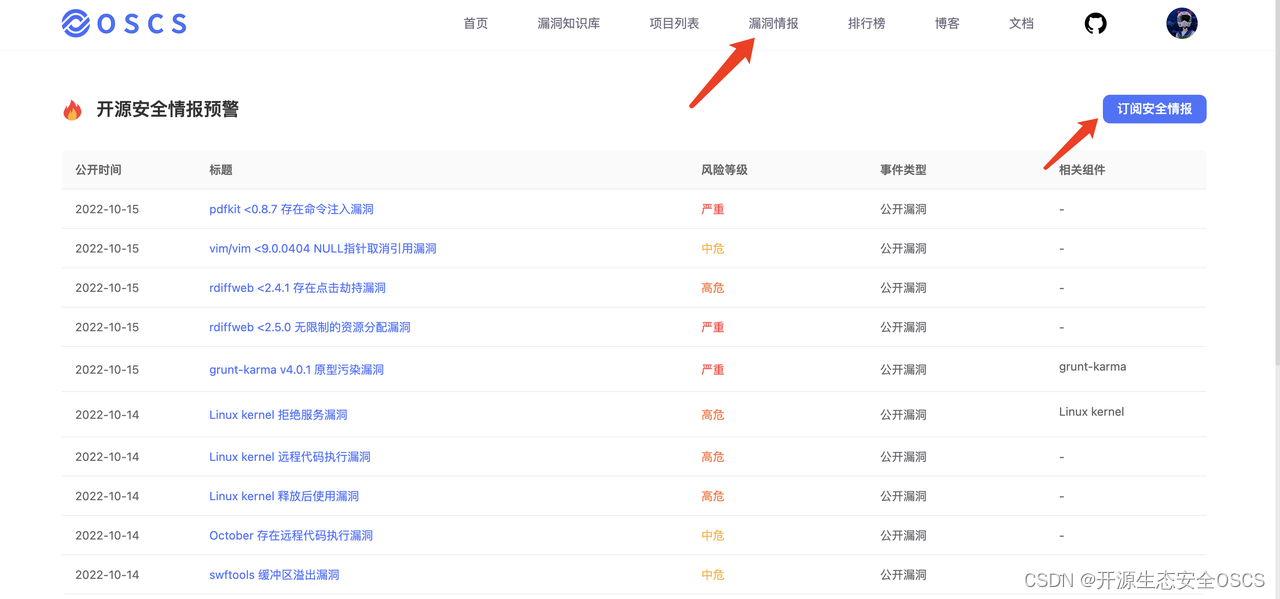
OSCS开源安全周报第 56 期:Apache Airflow Spark Provider 任意文件读取漏洞
本周安全态势综述 OSCS 社区共收录安全漏洞 3 个,公开漏洞值得关注的是 Apache NiFi 连接 URL 验证绕过漏洞(CVE-2023-40037)、PowerJob 未授权访问漏洞(CVE-2023-36106)、Apache Airflow Spark Provider 任意文件读取漏洞(CVE-2023-40272)。 针对 NPM 、PyPI 仓库…...

CleanMyMac2024永久版Mac清理工具
Mac电脑作为相对封闭的一个系统,它会中毒吗?如果有一天Mac电脑产生了疑似中毒或者遭到恶意不知名攻击的现象,那又应该如何从容应对呢?这些问题都是小编使用Mac系统一段时间后产生的疑惑,通过一番搜索研究,小…...

软考高级系统架构设计师(一)计算机硬件
【原文链接】软考高级系统架构设计师(一)计算机硬件 1.1 计算机硬件组成 1.1.1 计算机的基本硬件组成 运算器控制器存储器输入设备输出设备 1.1.2 中央处理单元(CPU) 中央处理单元(CPU)的组成 运算器…...

bat文件中自定义cmd命令;执行完退出命令提示符窗口
1. bat中启动cmd命令 start cmd /k " cmd中命令行里自定义的命令 " 2.编写规则 start cmd /k "命令1 & 命令2 & 命令3" (无论前面命令是否成功, 后面都会执行start cmd /k "命令1 && 命令2 && 命令3 " (仅…...

深度学习的经典算法的论文、解读和代码实现
文章目录 CNN网络的经典算法LeNet-5AlexNetVGGInceptionInception-v1(GoogLeNet)BN-Inception ResNetR-CNNR-CNNFast R-CNNFaster R-CNN YOLOYOLO v1YOLO v2YOLO v3YOLO v4 RNN的经典算法RNNGRULSTMEncoder-DecoderAttentionTransformer CNN网络的经典算法 LeNet-5 来源论文&…...

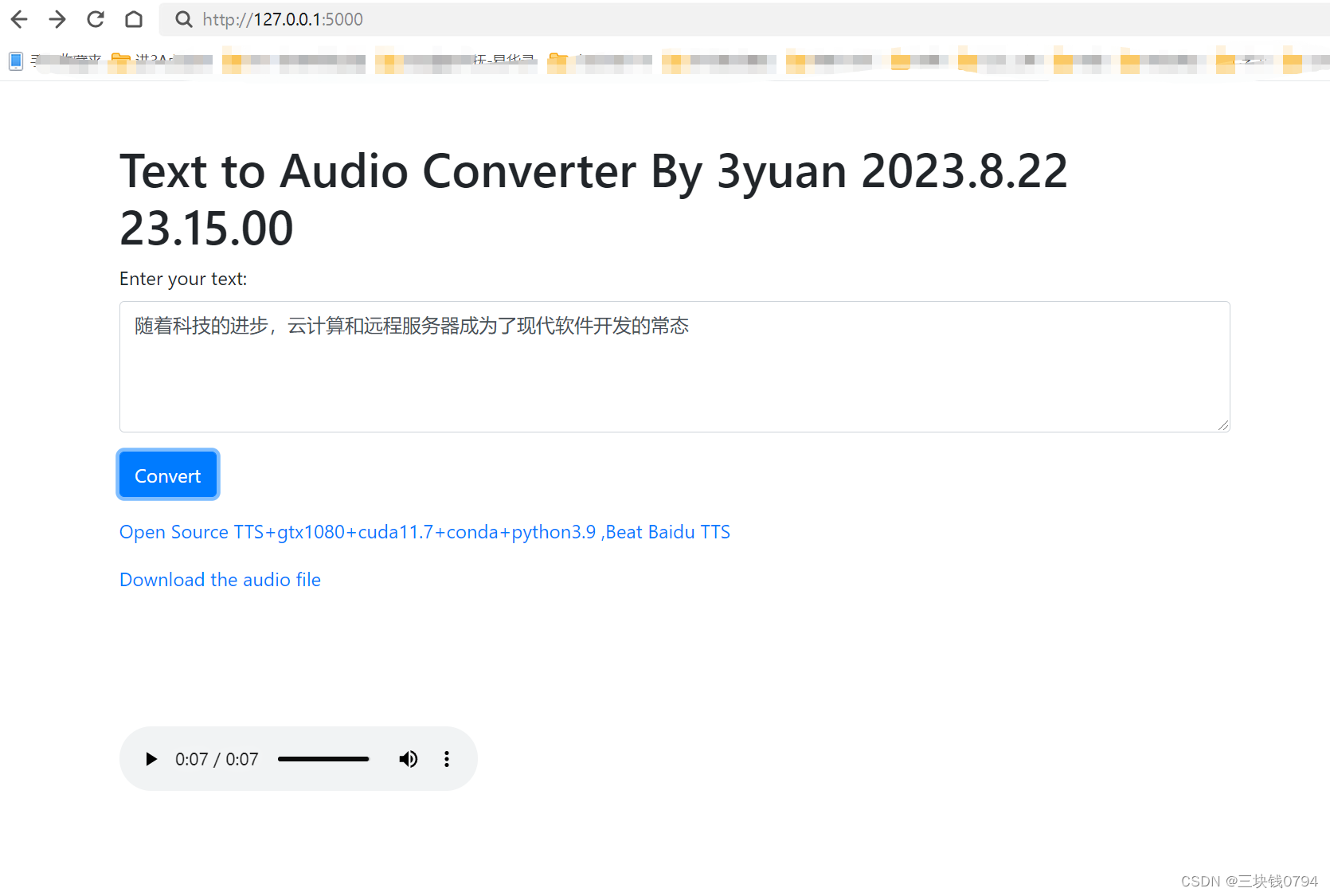
开源TTS+gtx1080+cuda11.7+conda+python3.9吊打百度TTS
一、简介 开源项目,文本提示的生成音频模型 https://github.com/suno-ai/bark Bark是由Suno创建的基于变换器的文本到音频模型。Bark可以生成极为逼真的多语种演讲以及其他音频 - 包括音乐、背景噪音和简单的声音效果。该模型还可以产生非言语沟通,如…...

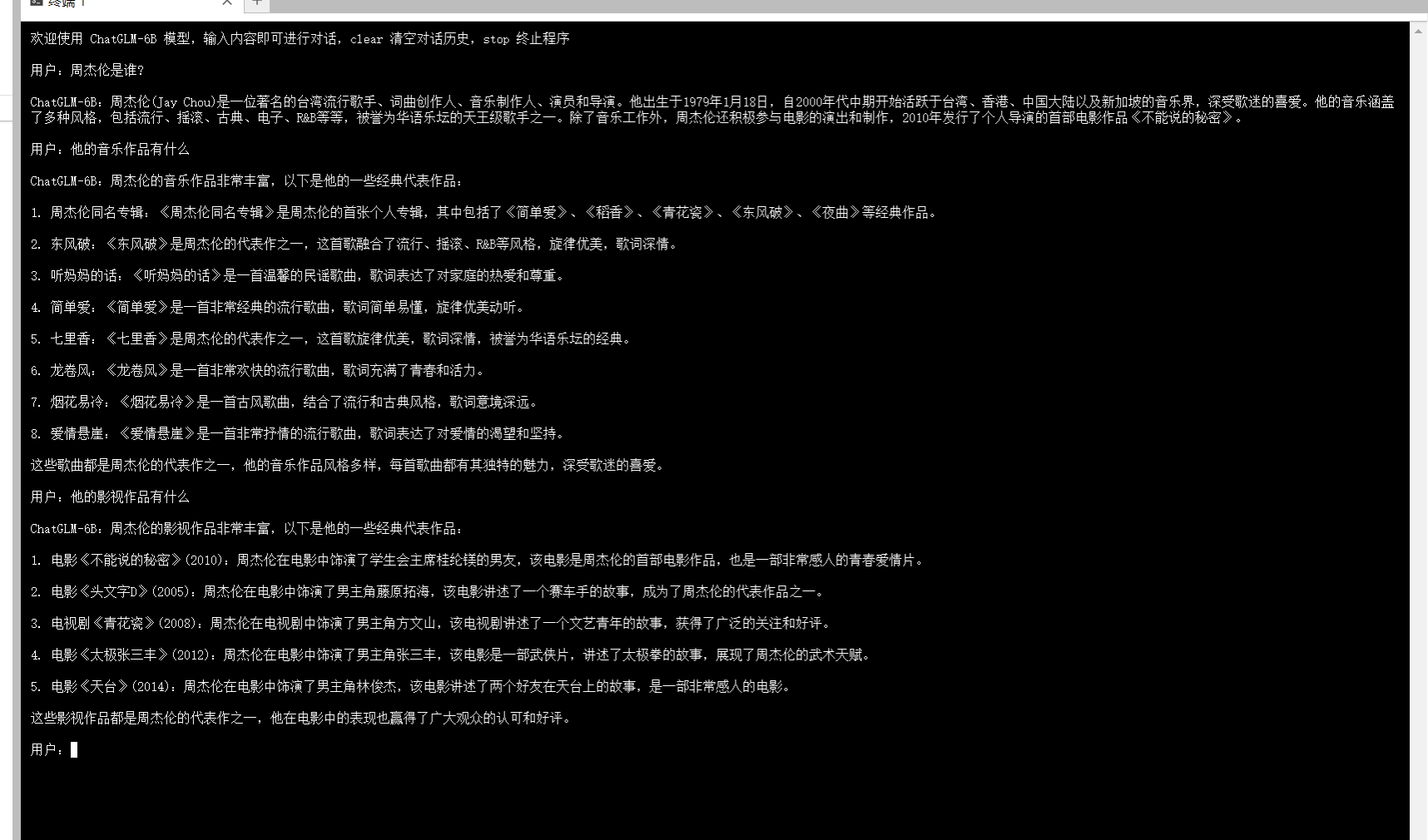
【私有GPT】CHATGLM-6B部署教程
【私有GPT】CHATGLM-6B部署教程 CHATGLM-6B是什么? ChatGLM-6B是清华大学知识工程和数据挖掘小组(Knowledge Engineering Group (KEG) & Data Mining at Tsinghua University)发布的一个开源的对话机器人。根据官方介绍,这是…...

19c补丁后oracle属主变化,导致不能识别磁盘组
补丁后服务器重启,数据库再次无法启动 ORA01017: invalid username/password; logon denied Oracle 19c 在打上 19.23 或以上补丁版本后,存在与用户组权限相关的问题。具体表现为,Oracle 实例的运行用户(oracle)和集…...

RocketMQ延迟消息机制
两种延迟消息 RocketMQ中提供了两种延迟消息机制 指定固定的延迟级别 通过在Message中设定一个MessageDelayLevel参数,对应18个预设的延迟级别指定时间点的延迟级别 通过在Message中设定一个DeliverTimeMS指定一个Long类型表示的具体时间点。到了时间点后…...

反向工程与模型迁移:打造未来商品详情API的可持续创新体系
在电商行业蓬勃发展的当下,商品详情API作为连接电商平台与开发者、商家及用户的关键纽带,其重要性日益凸显。传统商品详情API主要聚焦于商品基本信息(如名称、价格、库存等)的获取与展示,已难以满足市场对个性化、智能…...

【Go】3、Go语言进阶与依赖管理
前言 本系列文章参考自稀土掘金上的 【字节内部课】公开课,做自我学习总结整理。 Go语言并发编程 Go语言原生支持并发编程,它的核心机制是 Goroutine 协程、Channel 通道,并基于CSP(Communicating Sequential Processes࿰…...

高危文件识别的常用算法:原理、应用与企业场景
高危文件识别的常用算法:原理、应用与企业场景 高危文件识别旨在检测可能导致安全威胁的文件,如包含恶意代码、敏感数据或欺诈内容的文档,在企业协同办公环境中(如Teams、Google Workspace)尤为重要。结合大模型技术&…...

分布式增量爬虫实现方案
之前我们在讨论的是分布式爬虫如何实现增量爬取。增量爬虫的目标是只爬取新产生或发生变化的页面,避免重复抓取,以节省资源和时间。 在分布式环境下,增量爬虫的实现需要考虑多个爬虫节点之间的协调和去重。 另一种思路:将增量判…...
安装docker)
Linux离线(zip方式)安装docker
目录 基础信息操作系统信息docker信息 安装实例安装步骤示例 遇到的问题问题1:修改默认工作路径启动失败问题2 找不到对应组 基础信息 操作系统信息 OS版本:CentOS 7 64位 内核版本:3.10.0 相关命令: uname -rcat /etc/os-rele…...

基于Java+MySQL实现(GUI)客户管理系统
客户资料管理系统的设计与实现 第一章 需求分析 1.1 需求总体介绍 本项目为了方便维护客户信息为了方便维护客户信息,对客户进行统一管理,可以把所有客户信息录入系统,进行维护和统计功能。可通过文件的方式保存相关录入数据,对…...

处理vxe-table 表尾数据是单独一个接口,表格tableData数据更新后,需要点击两下,表尾才是正确的
修改bug思路: 分别把 tabledata 和 表尾相关数据 console.log() 发现 更新数据先后顺序不对 settimeout延迟查询表格接口 ——测试可行 升级↑:async await 等接口返回后再开始下一个接口查询 ________________________________________________________…...

LabVIEW双光子成像系统技术
双光子成像技术的核心特性 双光子成像通过双低能量光子协同激发机制,展现出显著的技术优势: 深层组织穿透能力:适用于活体组织深度成像 高分辨率观测性能:满足微观结构的精细研究需求 低光毒性特点:减少对样本的损伤…...
