开源TTS+gtx1080+cuda11.7+conda+python3.9吊打百度TTS
一、简介
开源项目,文本提示的生成音频模型
https://github.com/suno-ai/bark
Bark是由Suno创建的基于变换器的文本到音频模型。Bark可以生成极为逼真的多语种演讲以及其他音频 - 包括音乐、背景噪音和简单的声音效果。该模型还可以产生非言语沟通,如笑声、叹息和哭声。为了支持研究社区,我们提供了预训练的模型检查点,可用于推断,并可供商业使用。
二、演示链接:
https://pan.baidu.com/s/1O9_la6TBar75NfI1yut4Lg?pwd=utqg 提取码: utqg
三、支持的语言
| Language | Status |
|---|---|
| English (en) | ✅ |
| German (de) | ✅ |
| Spanish (es) | ✅ |
| French (fr) | ✅ |
| Hindi (hi) | ✅ |
| Italian (it) | ✅ |
| Japanese (ja) | ✅ |
| Korean (ko) | ✅ |
| Polish (pl) | ✅ |
| Portuguese (pt) | ✅ |
| Russian (ru) | ✅ |
| Turkish (tr) | ✅ |
| Chinese, simplified (zh) | ✅ |
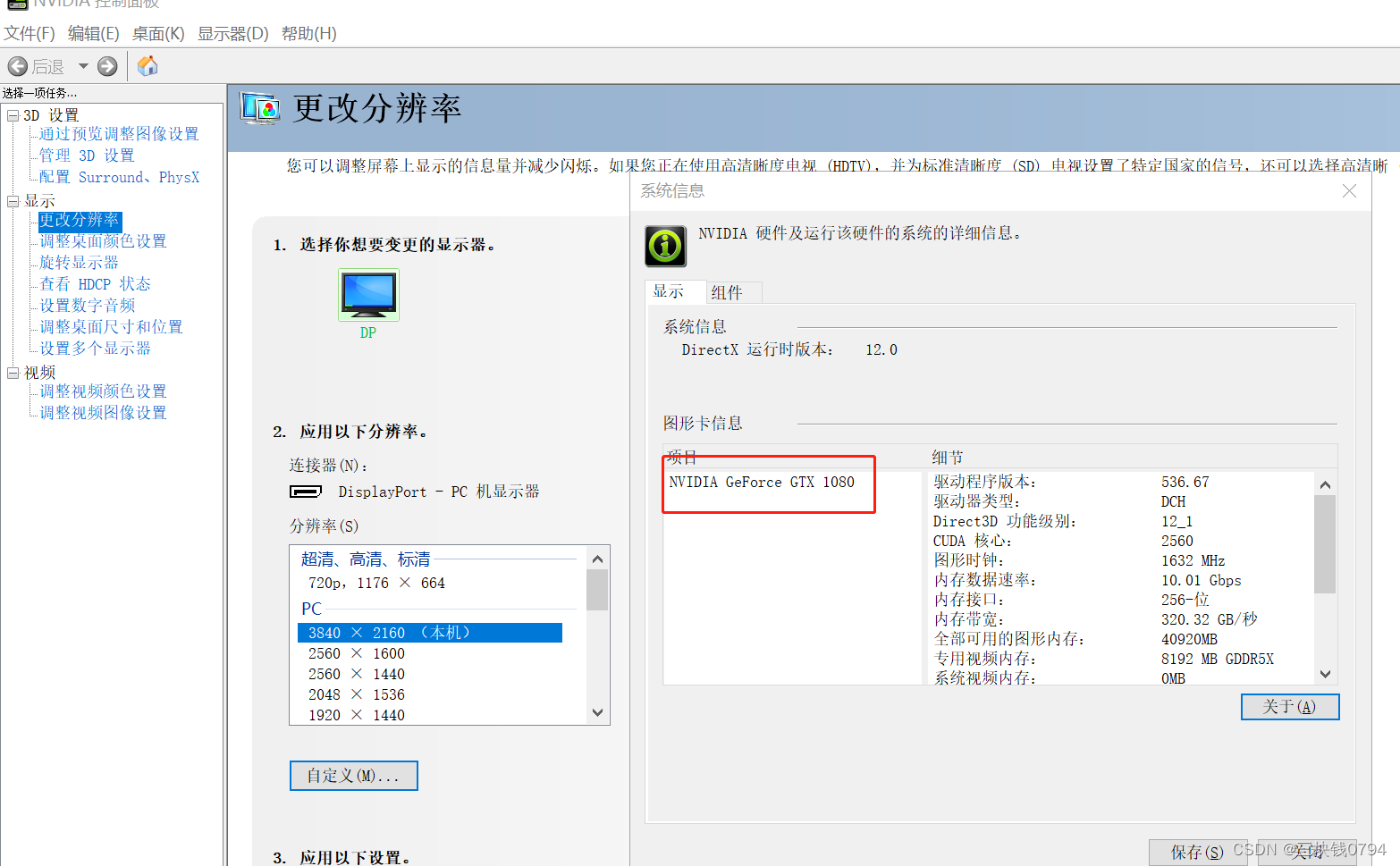
显卡信息

四、安装步骤
1.安装conda
2.安装python3.9
conda create --name brakAI python=3.93.激活brakAI环境
conda activate barkAI4.安装 pytorc
conda install pytorch==2.0.0 torchvision==0.15.0 torchaudio==2.0.0 pytorch-cuda=11.7 -c pytorch -c nvidia5.查看了版本
import torch
print(torch.cuda.is_available())
print(torch.__version__) 
6.克隆bark
git clone https://github.com/suno-ai/bark
cd bark && pip install . 
7.测试
from bark import SAMPLE_RATE, generate_audio, preload_models
from scipy.io.wavfile import write as write_wav
from IPython.display import Audio# download and load all models
preload_models()# generate audio from text
text_prompt = """CSDN是全球知名中文IT技术交流平台,创建于1999年,包含原创博客、精品问答、职业培训、技术论坛、资源下载等产品服务,提供原创、优质、完整内容的专业IT技术开发社区.。
"""
audio_array = generate_audio(text_prompt)# save audio to disk
write_wav("bark_generation22.wav", SAMPLE_RATE, audio_array)# play text in notebook
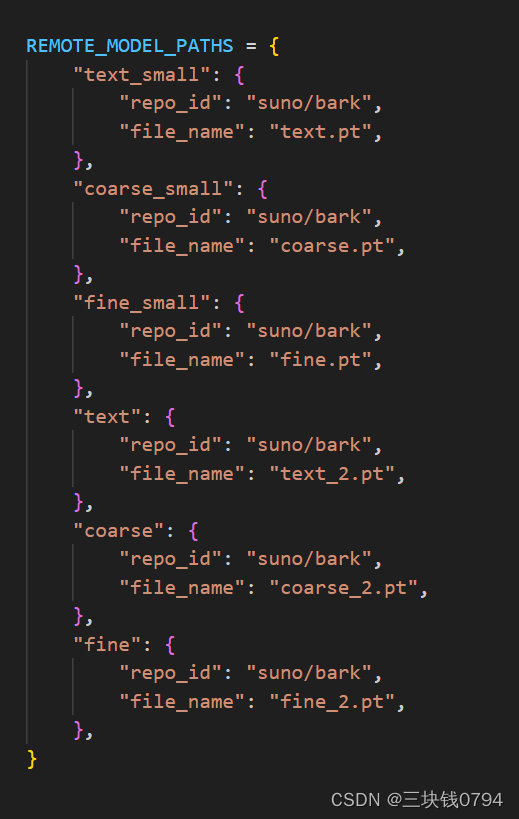
Audio(audio_array, rate=SAMPLE_RATE)会自动下载模型文件text_2.pt,也可以自己下载suno/bark at main
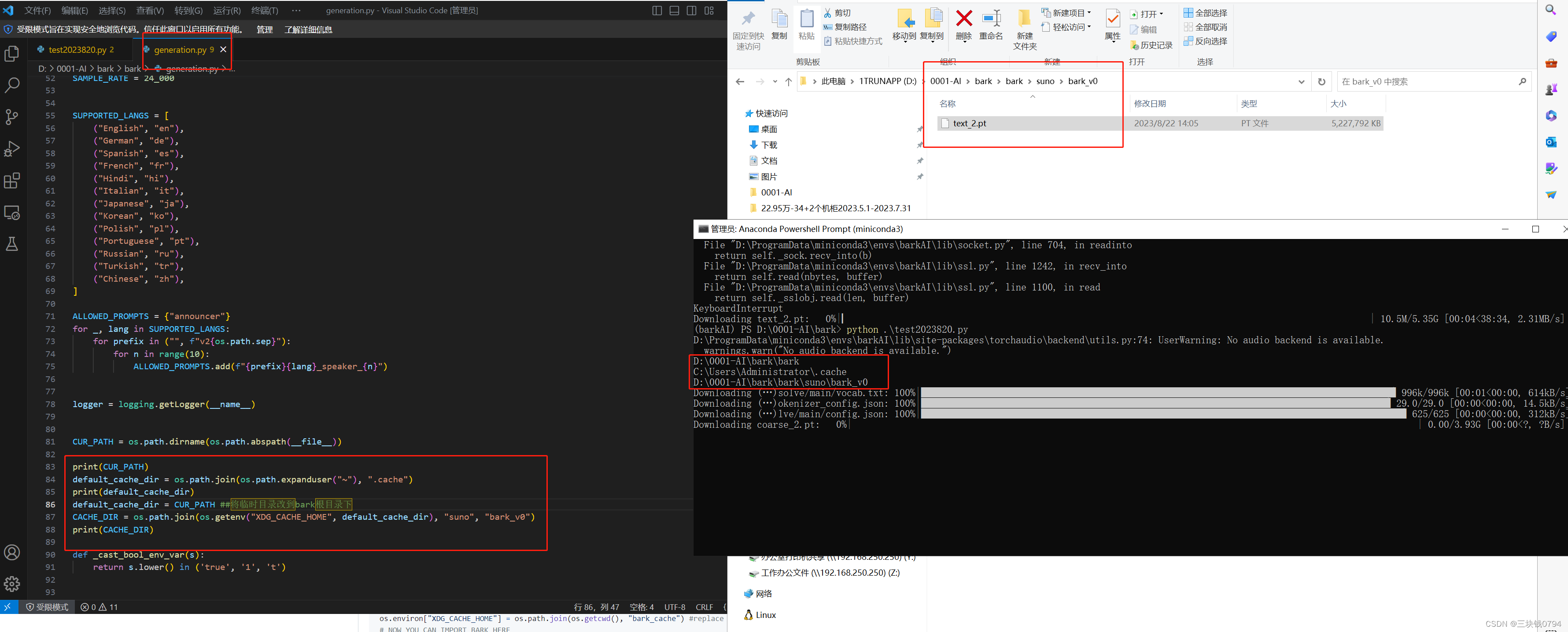
模型路径 bark/generation.py

将临时目录改到bark 根目录,模型文件下载到这个目录下

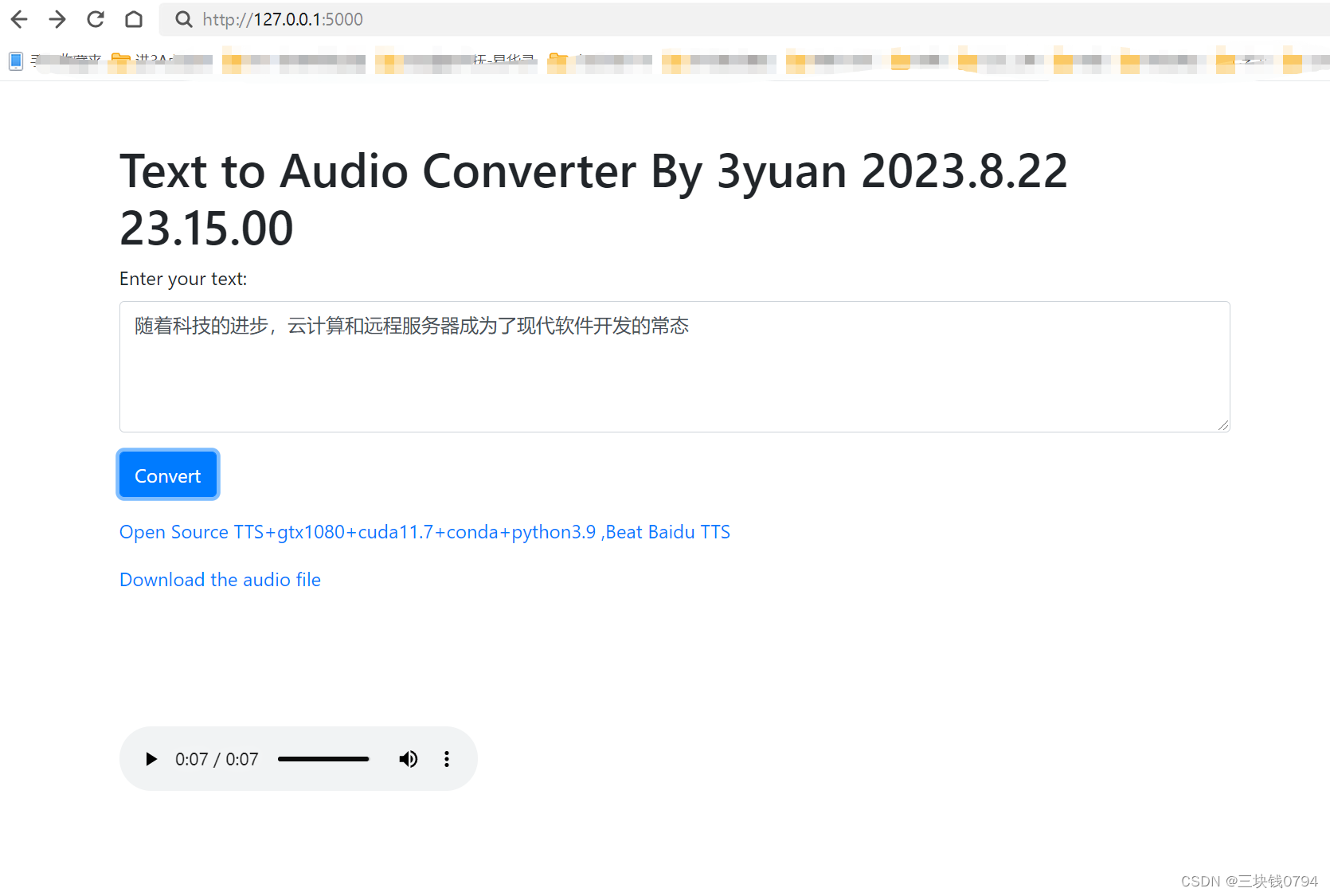
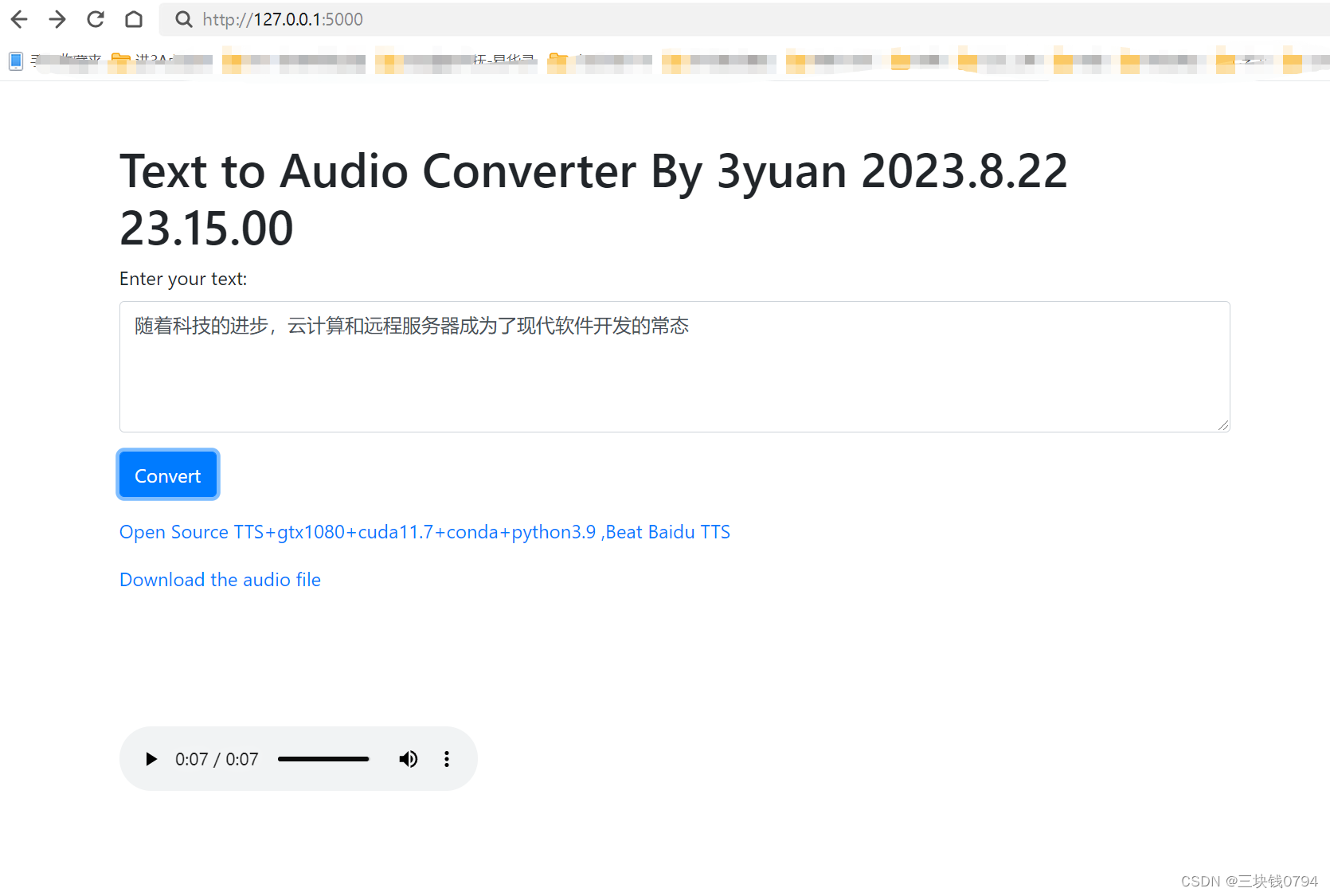
五、网页版提供服务

后端main.pyp
# -*- coding: utf-8 -*-
from flask import Flask, request, send_file, render_template_string ,jsonify
from bark import SAMPLE_RATE, generate_audio, preload_models
from scipy.io.wavfile import write as write_wav
import tempfile
import time
import osapp = Flask(__name__)# 下载和加载所有模型
preload_models()@app.route('/')
def index():return render_template_string(open('templates/index.html').read())@app.route('/generate', methods=['POST'])
def generate():text_prompt = request.form.get('text')if text_prompt:text_prompt = request.form['text']audio_array = generate_audio(text_prompt)timestamp = str(int(time.time()))filename = timestamp + "times.wav"filepath = os.path.join('wavfile', filename)write_wav(filepath, SAMPLE_RATE, audio_array)file_url = '/wavfile/' + filenamereturn jsonify({"file_url": file_url})else:return "No text provided!", 400if __name__ == '__main__':app.run(host='0.0.0.0' ,debug=True)
前端index.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Text to Audio</title><link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.0.0/dist/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.0.0/dist/js/bootstrap.min.js" integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl" crossorigin="anonymous"></script>
</head>
<body><div class="container mt-5"><h1>Text to Audio Converter By 3yuan 2023.8.22 23.15.00</h1><div class="form-group"><label for="text">Enter your text:</label><textarea class="form-control" id="text" rows="4" required></textarea></div><button id="convert" class="btn btn-primary">Convert</button><div class="mt-3"><a href="https://blog.csdn.net/jxyk2007/article/details/132425993?">Open Source TTS+gtx1080+cuda11.7+conda+python3.9 ,Beat Baidu TTS</a></div><img id="loading" class="img-responsive mt-3" src="{{ url_for('static', filename='loading.gif') }}" style="display: none;" alt="Loading..."><div id="result" class="mt-3"></div><div id="result2" class="mt-3"></div></div><script src="https://code.jquery.com/jquery-3.3.1.min.js"></script><script>$("#convert").click(function() {var text = $("#text").val();if (text) {$("#loading").show();$.post("/generate", { text: text }, function(data) {$("#loading").hide();var link = $('<a href="' + data.file_url + '" download="' + data.file_url + '">Download the audio file</a>');$("#result").html(link);var link2 = $(" <video src="+ data.file_url +" data-canonical-src="+ data.file_url + " controls='controls' autoplay='autoplay' style='max-height:200px; min-height: 100px'></video>");$("#result2").html(link2);});} else {alert("Please enter some text!");}});</script>
</body>
</html>
其他模型下载,文字转语言
Models - Hugging Face
相关文章:

开源TTS+gtx1080+cuda11.7+conda+python3.9吊打百度TTS
一、简介 开源项目,文本提示的生成音频模型 https://github.com/suno-ai/bark Bark是由Suno创建的基于变换器的文本到音频模型。Bark可以生成极为逼真的多语种演讲以及其他音频 - 包括音乐、背景噪音和简单的声音效果。该模型还可以产生非言语沟通,如…...

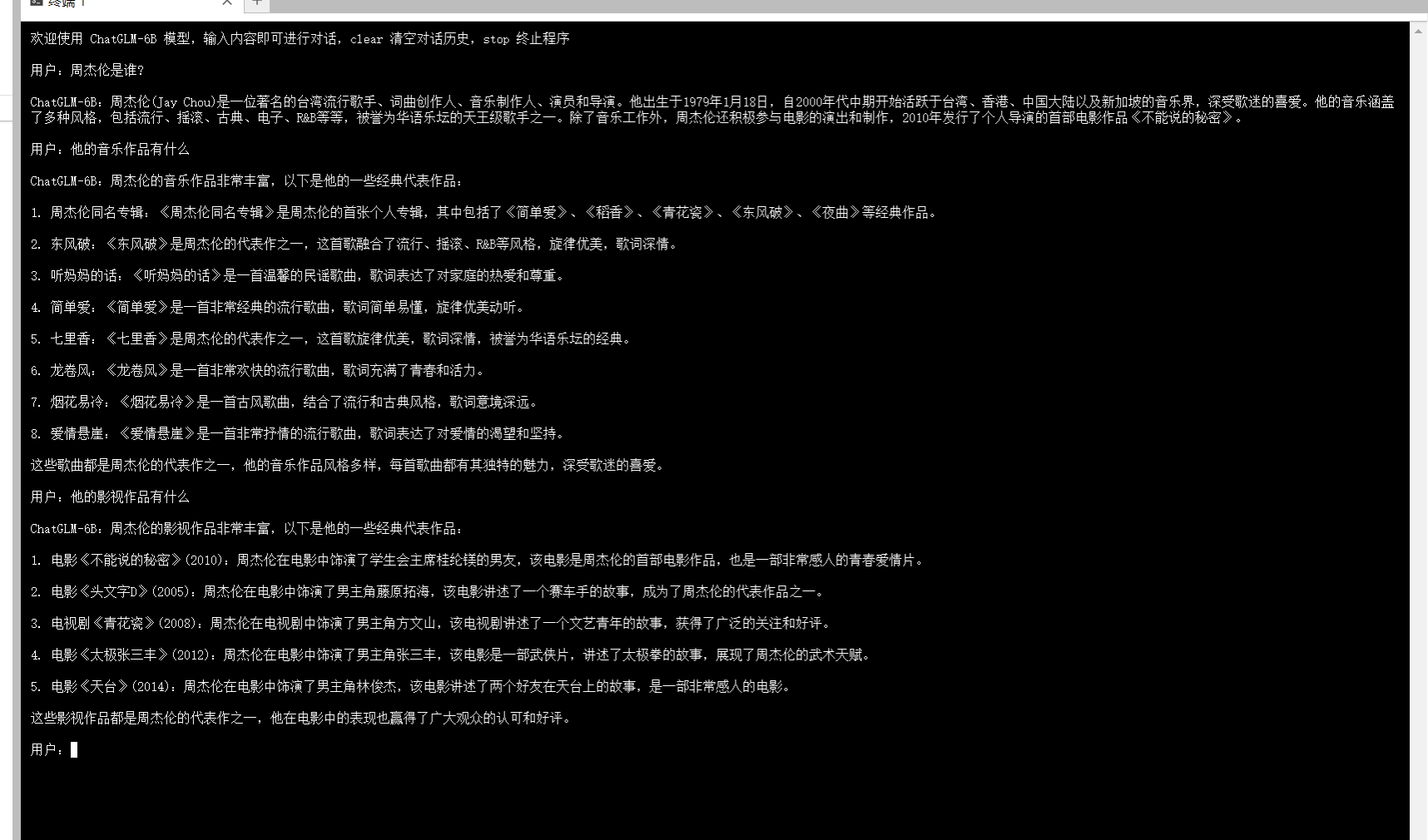
【私有GPT】CHATGLM-6B部署教程
【私有GPT】CHATGLM-6B部署教程 CHATGLM-6B是什么? ChatGLM-6B是清华大学知识工程和数据挖掘小组(Knowledge Engineering Group (KEG) & Data Mining at Tsinghua University)发布的一个开源的对话机器人。根据官方介绍,这是…...

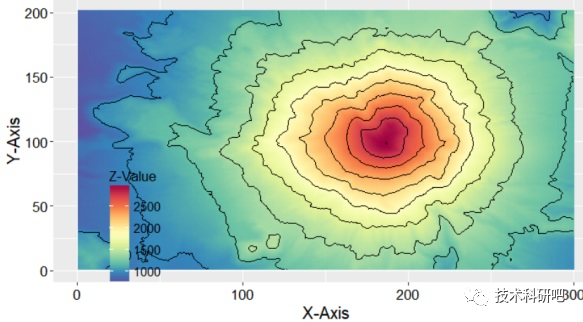
基于“R语言+遥感“水环境综合评价方法教程
详情点击链接:基于"R语言遥感"水环境综合评价方法教程 一:R语言 1.1 R语言特点(R语言) 1.2 安装R(R语言) 1.3 安装RStudio(R语言) (1)下载地址…...

To_Heart—题解——P6234 [eJOI2019] T形覆盖
link. 突然很想写这篇题解。虽然题目不算难。 考场只有30分是为什么呢?看来是我没有完全理解这道题目吧! 首先很明显的转换是,把 T 型覆盖看成十字形,再考虑最后减去某一块的贡献。 然后然后直接往原图上面放十字形!对于每一个…...

[软件工具]精灵标注助手目标检测数据集格式转VOC或者yolo
有时候我们拿到一个数据集发现是xml文件格式如下: <?xml version"1.0" ?> <doc><path>C:\Users\Administrator\Desktop\test\000000000074.jpg</path><outputs><object><item><name>dog</name>…...

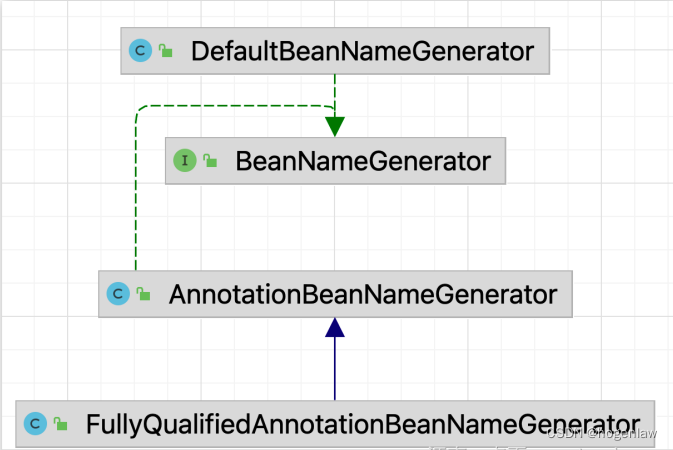
Spring BeanName自动生成原理
先看代码演示 项目先定义一个User类 public class User {private String name;Overridepublic String toString() {return "User{" "name" name \ };}public String getName() {return name;}public void setName(String name) {this.name name;} }…...

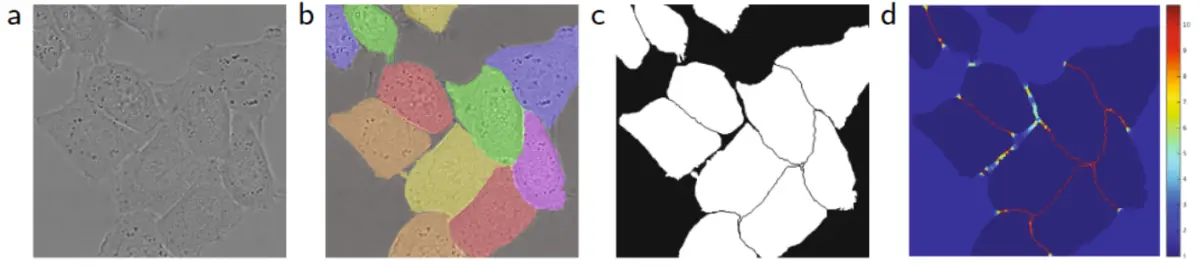
论文阅读_图形图像_U-NET
name_en: U-Net: Convolutional Networks for Biomedical Image Segmentation name_ch: U-Net:用于生物医学图像分割的卷积网络 addr: http://link.springer.com/10.1007/978-3-319-24574-4_28 doi: 10.1007/978-3-319-24574-4_28 date_read: 2023-02-08 date_publi…...

基于热交换算法优化的BP神经网络(预测应用) - 附代码
基于热交换算法优化的BP神经网络(预测应用) - 附代码 文章目录 基于热交换算法优化的BP神经网络(预测应用) - 附代码1.数据介绍2.热交换优化BP神经网络2.1 BP神经网络参数设置2.2 热交换算法应用 4.测试结果:5.Matlab代…...

基于秃鹰算法优化的BP神经网络(预测应用) - 附代码
基于秃鹰算法优化的BP神经网络(预测应用) - 附代码 文章目录 基于秃鹰算法优化的BP神经网络(预测应用) - 附代码1.数据介绍2.秃鹰优化BP神经网络2.1 BP神经网络参数设置2.2 秃鹰算法应用 4.测试结果:5.Matlab代码 摘要…...

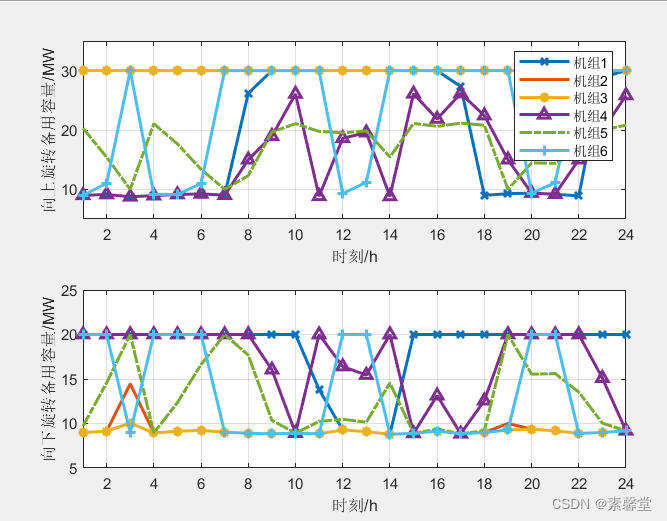
2.文章复现《热电联产系统在区域综合能源系统中的定容选址研究》(附matlab程序)
0.代码链接 1.简述 光热发电是大规模利用太阳能的新兴方式,其储热系 统能够调节光热电站的出力特性,进而缓解光热电站并网带来的火电机组调峰问题。合理配置光热电站储热容量,能够 有效降低火电机组调峰成本。该文提出一种光热电站储热容 量配…...

如何开启esxi主机的ssh远程连接
环境:esxi主机,说明:esxi主机默认ssh是不开启的,需要人工手动启动,也可以设置同esxi主机一起开机启动。 1、找到esxi主机,点击“配置”那里,再点击右边的属性,如图所示: …...

Android Studio实现解析HTML获取json,解析json图片URL,将URL存到list,进行瀑布流展示
目录 效果build.gradle(app)添加的依赖(用不上的可以不加)AndroidManifest.xml错误activity_main.xmlitem_image.xmlMainActivityImage适配器ImageModel 接收图片URL 效果 build.gradle(app)添加的依赖&…...

Centos7 交叉编译QT5.9.9源码 AArch64架构
环境准备 centos7 镜像 下载地址:http://mirrors.aliyun.com/centos/7.9.2009/isos/x86_64/ aarch64交叉编译链 下载地址:https://releases.linaro.org/components/toolchain/binaries/7.3-2018.05/aarch64-linux-gnu/ QT5.9.9源代码 下载地址࿱…...

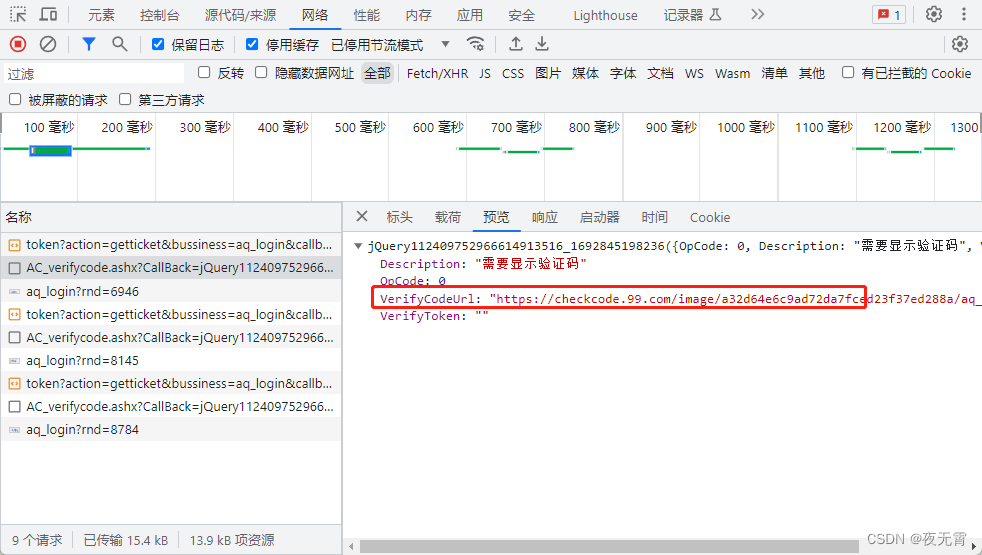
爬虫逆向实战(二十)--某99网站登录
一、数据接口分析 主页地址:某99网站 1、抓包 通过抓包可以发现登录接口是AC_userlogin 2、判断是否有加密参数 请求参数是否加密? 通过查看“载荷”可以发现txtPassword和aws是加密参数 请求头是否加密? 无响应是否加密? 无…...

【C# 基础精讲】LINQ to Objects查询
LINQ to Objects是LINQ技术在C#中的一种应用,它专门用于对内存中的对象集合进行查询和操作。通过使用LINQ to Objects,您可以使用统一的语法来查询、过滤、排序、分组等操作各种.NET对象。本文将详细介绍LINQ to Objects的基本概念、常见的操作和示例&am…...

【力扣】209. 长度最小的子数组 <滑动窗口>
【力扣】209. 长度最小的子数组 给定一个含有 n 个正整数的数组和一个正整数 target 。 找出该数组中满足其和 ≥ target 的长度最小的连续子数组 [numsl, numsl1, …, numsr-1, numsr] ,并返回其长度。如果不存在符合条件的子数组,返回 0 。 示例 1&a…...

帮助中心应该用什么工具做?
在线帮助中心是指一个位于互联网上的资源平台,提供给用户获取产品或服务相关信息、解决问题以及获取技术支持的渠道。它通常包含了组织化的知识库、常见问题解答(FAQ)、操作指南、教程视频、用户手册等内容。在线帮助中心的主要目标是为用户提…...

前端面试:【跨域与安全】跨域问题及解决方案
嗨,亲爱的Web开发者!在构建现代Web应用时,跨域问题和安全性一直是不可忽视的挑战之一。本文将深入探讨跨域问题的背景以及解决方案,以确保你的应用既安全又能与其他域名的资源进行互操作。 1. 什么是跨域问题? 跨域问…...

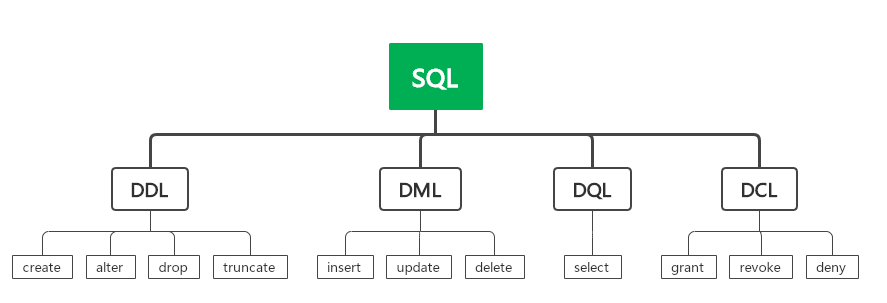
【SQL中DDL DML DQL DCL所包含的命令】
SQL中DDL DML DQL DCL所包含的命令 关于DDL、DML、DQL、DCL的定义和适用范围如下: 数据定义语言(Data Definition Language,DDL): DDL用于创建、修改和删除数据库中的表、视图、索引等对象。它的主要命令包括CREATE、A…...

LeetCode150道面试经典题-- 二叉树的最大深度(简单)
1.题目 给定一个二叉树 root ,返回其最大深度。 二叉树的 最大深度 是指从根节点到最远叶子节点的最长路径上的节点数。 2.示例 3.思路 深度优先遍历 一个二叉树要查询到最大深度,可以将问题转为从根节点出发,查看左右子树的最大深度&am…...

[特殊字符] 智能合约中的数据是如何在区块链中保持一致的?
🧠 智能合约中的数据是如何在区块链中保持一致的? 为什么所有区块链节点都能得出相同结果?合约调用这么复杂,状态真能保持一致吗?本篇带你从底层视角理解“状态一致性”的真相。 一、智能合约的数据存储在哪里…...

XCTF-web-easyupload
试了试php,php7,pht,phtml等,都没有用 尝试.user.ini 抓包修改将.user.ini修改为jpg图片 在上传一个123.jpg 用蚁剑连接,得到flag...
)
rknn优化教程(二)
文章目录 1. 前述2. 三方库的封装2.1 xrepo中的库2.2 xrepo之外的库2.2.1 opencv2.2.2 rknnrt2.2.3 spdlog 3. rknn_engine库 1. 前述 OK,开始写第二篇的内容了。这篇博客主要能写一下: 如何给一些三方库按照xmake方式进行封装,供调用如何按…...

MySQL 隔离级别:脏读、幻读及不可重复读的原理与示例
一、MySQL 隔离级别 MySQL 提供了四种隔离级别,用于控制事务之间的并发访问以及数据的可见性,不同隔离级别对脏读、幻读、不可重复读这几种并发数据问题有着不同的处理方式,具体如下: 隔离级别脏读不可重复读幻读性能特点及锁机制读未提交(READ UNCOMMITTED)允许出现允许…...

8k长序列建模,蛋白质语言模型Prot42仅利用目标蛋白序列即可生成高亲和力结合剂
蛋白质结合剂(如抗体、抑制肽)在疾病诊断、成像分析及靶向药物递送等关键场景中发挥着不可替代的作用。传统上,高特异性蛋白质结合剂的开发高度依赖噬菌体展示、定向进化等实验技术,但这类方法普遍面临资源消耗巨大、研发周期冗长…...

iPhone密码忘记了办?iPhoneUnlocker,iPhone解锁工具Aiseesoft iPhone Unlocker 高级注册版分享
平时用 iPhone 的时候,难免会碰到解锁的麻烦事。比如密码忘了、人脸识别 / 指纹识别突然不灵,或者买了二手 iPhone 却被原来的 iCloud 账号锁住,这时候就需要靠谱的解锁工具来帮忙了。Aiseesoft iPhone Unlocker 就是专门解决这些问题的软件&…...

2.Vue编写一个app
1.src中重要的组成 1.1main.ts // 引入createApp用于创建应用 import { createApp } from "vue"; // 引用App根组件 import App from ./App.vue;createApp(App).mount(#app)1.2 App.vue 其中要写三种标签 <template> <!--html--> </template>…...

测试markdown--肇兴
day1: 1、去程:7:04 --11:32高铁 高铁右转上售票大厅2楼,穿过候车厅下一楼,上大巴车 ¥10/人 **2、到达:**12点多到达寨子,买门票,美团/抖音:¥78人 3、中饭&a…...

CocosCreator 之 JavaScript/TypeScript和Java的相互交互
引擎版本: 3.8.1 语言: JavaScript/TypeScript、C、Java 环境:Window 参考:Java原生反射机制 您好,我是鹤九日! 回顾 在上篇文章中:CocosCreator Android项目接入UnityAds 广告SDK。 我们简单讲…...

新能源汽车智慧充电桩管理方案:新能源充电桩散热问题及消防安全监管方案
随着新能源汽车的快速普及,充电桩作为核心配套设施,其安全性与可靠性备受关注。然而,在高温、高负荷运行环境下,充电桩的散热问题与消防安全隐患日益凸显,成为制约行业发展的关键瓶颈。 如何通过智慧化管理手段优化散…...
