uniapp结合Canvas+renderjs根据经纬度绘制轨迹(二)
uniapp结合Canvas+renderjs根据经纬度绘制轨迹
文章目录
- uniapp结合Canvas+renderjs根据经纬度绘制轨迹
- 效果图
- template
- renderjs
- js
- 数据结构
- 根据官方建议要想在
app-vue流畅使用Canvas动画,需要使用renderjs技术,把操作canvas的js逻辑放到视图层运行,避免逻辑层和视图层频繁通信。 - 这里呢结合
renderjs技术实现绘制轨迹图形。
你可能需要先了解renderjs如何数据通讯:renderjs 与 app-vue之间数据交互
html中使用canvas根据经纬度绘制轨迹
效果图

template
coordsAll监听数据变化,只要coordsAll数据改变,就是触发initData方法。
<template><view class="map-track-wrap"><!-- xxx --><view class="track-list" :prop="coordsAll" :change:prop="canvas.initData"><!-- xxx --><view class="d-flex canvas-box"><canvas class="canvas" :class="`canvas${index}`"></canvas></view></view></view>
</template>
renderjs
<script module="canvas" lang="renderjs">export default {methods: {initData() {for (let i = 0; i < this.coordsAll.length; i++) {// 绘制图形this.draw(this.coordsAll[i], i);}},draw(locationList, idx) {let canvasHeight = 72,canvasWidth = 72,canvasEle = document.querySelectorAll(`.canvas${idx}>canvas`)[0],ctx = canvasEle.getContext('2d'),amuXArr = [],amuYArr = []for (let i = 0; i < locationList.length; i++) {amuXArr.push(locationList[i].lat);amuYArr.push(locationList[i].lng);}amuYArr = amuYArr.map((item) => {return item * -1;});let xMax = Math.max(...amuXArr);let xMin = Math.min(...amuXArr);let yMax = Math.max(...amuYArr);let yMin = Math.min(...amuYArr);let xScale = canvasWidth / (xMax - xMin);let yScale = canvasHeight / (yMax - yMin);let scale = xScale < yScale ? xScale : yScale;let xoffset = (canvasWidth - (xMax - xMin) * scale) / 2;let yoffset = (canvasHeight - (yMax - yMin) * scale) / 2;ctx.save(); // 保存状态ctx.translate(0, canvasHeight);ctx.rotate(-Math.PI / 2);ctx.beginPath();// 根据偏移量移动点位并画图ctx.moveTo((amuXArr[0] - xMin) * scale + xoffset,(yMax - amuYArr[0]) * scale + yoffset);for (let i = 1; i < amuXArr.length; i++) {ctx.lineTo((amuXArr[i] - xMin) * scale + xoffset,(yMax - amuYArr[i]) * scale + yoffset);}ctx.strokeStyle = '#1FE298';ctx.stroke();ctx.restore(); // 恢复状态}}}
</script>
js
renderjs中不支持uni.request,所以请求后台获取数据操作在script中进行,然后监听参数变化,将参数传递过来进行渲染。
searchList() { // 处理数据let list = this.dataList;if (list.length > 0) {for(let i = 0; i < list.length; i++) {let tmpLocation = list[i].locations;// 页面监听 coordsAll,把数据传递renderjs,会触发 initData 方法this.coordsAll.push(JSON.parse(tmpLocation));}}
}
数据结构
- 测试数据,具体根据个人所需处理数据
[{locations: [{"lng": 113.980502,"lat": 22.54161},{"lng": 113.972839,"lat": 22.533976},{"lng": 113.98925,"lat": 22.524669},{"lng": 113.990034,"lat": 22.537097},{"lng": 114.00916,"lat": 22.534477}]},{locations: [{"lng": 113.924271,"lat": 22.537654},{"lng": 113.9367,"lat": 22.532806},{"lng": 113.928494,"lat": 22.518594},{"lng": 113.942673,"lat": 22.524502},{"lng": 113.944302,"lat": 22.538601}]},{locations: [{"lng": 113.98049,"lat": 22.54301},{"lng": 114.06374,"lat": 22.51134},{"lng": 114.06259,"lat": 22.50951},{"lng": 114.06178,"lat": 22.51031},{"lng": 113.96047,"lat": 22.54611}]}
]
相关文章:

uniapp结合Canvas+renderjs根据经纬度绘制轨迹(二)
uniapp结合Canvasrenderjs根据经纬度绘制轨迹 文章目录 uniapp结合Canvasrenderjs根据经纬度绘制轨迹效果图templaterenderjsjs数据结构 根据官方建议要想在 app-vue 流畅使用 Canvas 动画,需要使用 renderjs 技术,把操作canvas的js逻辑放到视图层运…...

VR全景加盟会遇到哪些问题?全景平台会提供什么?
想创业,你是否也遇到这些问题呢?我是外行怎么办?没有团队怎么办?项目回本周期快吗?项目靠谱吗?加盟平台可信吗?等等这类疑问。近几年,VR产业发展迅速,尤其是VR全景项目在…...

如何进行微服务的集成测试
集成测试的概念 说到集成测试,相信每个测试工程师并不陌生,它不是一个崭新的概念,通过维基百科定义可以知道它在传统软件测试中的含义。 Integration testing (sometimes called integration and testing, abbreviated I&T) is the pha…...

spark grpc 在master运行报错 exitcode13 User did not initialize spark context
程序使用sparksql 以及protobuf grpc ,执行报错 ApplicationMaster: Final app status: FAILED, exitCode: 13, (reason: Uncaught exception: java.lang.IllegalStateException: User did not initialize spark context! 先说原因 : 1.使用了不具备权限…...

nginx 反向代理的原理
Nginx(发音为"engine X")是一个高性能、轻量级的开源Web服务器和反向代理服务器。它的反向代理功能允许将客户端的请求转发到后端服务器,然后将后端服务器的响应返回给客户端。下面是Nginx反向代理的工作原理: 1.客户端…...

【SpringBoot】第二篇:RocketMq使用
背景: 本文会介绍多种案例,教大家如何使用rocketmq。 一般rocketmq使用在微服务项目中,属于分模块使用。这里使用springboot单体项目来模拟使用。 本文以windows系统来做案例。 下载rocketmq和启动: RocketMQ 在 windows 上运行…...

飞天使-vim简单使用技巧
此文是记录技巧使用,如果想节约时间,可以直接看最后一个章节 vim 的介绍 vim号称编辑器之神,唯快不破,可扩展,各种插件满天飞。 vi 1991 vim 1.14 vim四种模式 普通模式: 移动光标, 删除文本,…...

分布式搜索引擎----elasticsearch
目录 1、初识elasticsearch 1.1、什么是elasticsearch 1.2.ELK技术栈 2、正向索引和倒排索引 2.1、正向索引 2.2、倒排索引 2.3、正向索引和倒排索引的区别 3、elasticsearch中的概念理解 3.1、文档和字段 3.2、索引和映射 3.3、mysql与elasticsearch 1、初识elasti…...

AnnotationConfigApplicationContext类和ClasspathXmlApplicationContext类的区别?
在 Spring Framework 中,AnnotationConfigApplicationContext 和 ClasspathXmlApplicationContext 是两个不同的应用程序上下文实现,用于配置和管理 Spring Bean 容器。它们之间的主要区别在于配置的方式和使用场景。 1. **AnnotationConfigApplication…...

使用VSCode SSH实现公网远程连接本地服务器开发的详细教程
文章目录 前言1、安装OpenSSH2、vscode配置ssh3. 局域网测试连接远程服务器4. 公网远程连接4.1 ubuntu安装cpolar内网穿透4.2 创建隧道映射4.3 测试公网远程连接 5. 配置固定TCP端口地址5.1 保留一个固定TCP端口地址5.2 配置固定TCP端口地址5.3 测试固定公网地址远程 前言 远程…...

Codeforces Round 894 (Div. 3)
还是打一下卡!!! (A,B,C) 目录 A. Gift Carpet 链接 : 题面 : 题目意思 : 思路 : 代码 : B. Sequence Game 链接 : 题面 : 编辑 题目意思 : 思路 : 代码 : C. Flower City Fence 原题链接 : 题面 : 题目意思 : 思路 : 代码 : A. Gift Carpet 链…...

ACL2023 Prompt 相关文章速通 Part 1
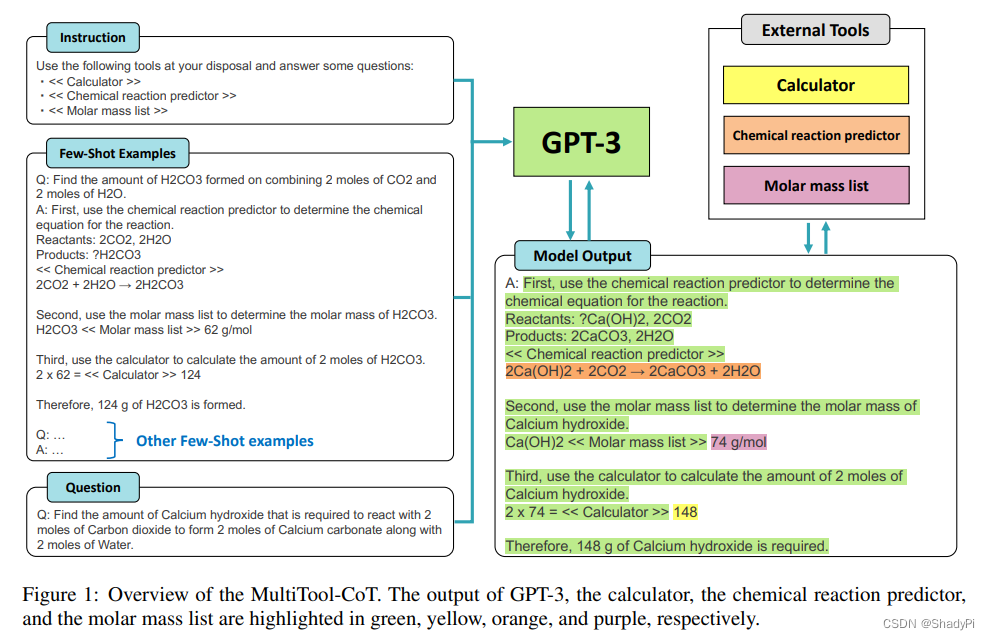
Accepted Papers link: ACL2023 main conference accepted papers 文章目录 Accepted PapersPrompter: Zero-shot Adaptive Prefixes for Dialogue State Tracking Domain AdaptationQuery Refinement Prompts for Closed-Book Long-Form QAPrompting Language Models for Lin…...

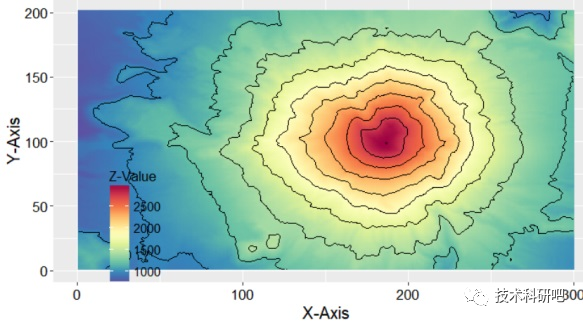
“R语言+遥感“水环境综合评价方法
详情点击链接:"R语言遥感"水环境综合评价方法 一:R语言 1.1 R语言特点(R语言) 1.2 安装R(R语言) 1.3 安装RStudio(R语言) (1)下载地址 &…...

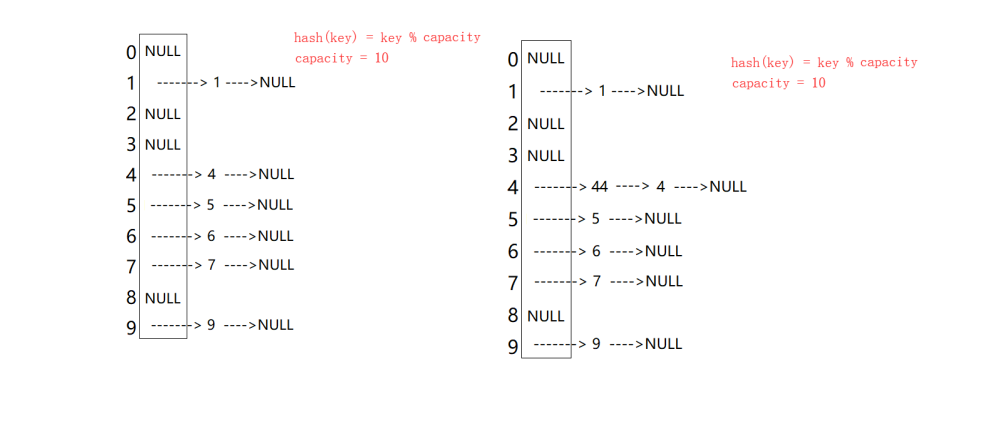
数据结构之哈希
哈希 1. 哈希概念2. 哈希冲突3. 哈希冲突解决3.1 哈希表的闭散列3.2 哈希表的开散列 2. 哈希的应用2.1 位图2.2 布隆过滤器 哈希(Hash)是一种将任意长度的二进制明文映射为较短的二进制串的算法。它是一种重要的存储方式,也是一种常见的检索方…...
-散点图(一))
可视化绘图技巧100篇基础篇(七)-散点图(一)
目录 前言 适用场景 图例 普通散点图与可视化 曲线图 气泡图...

关于什么是框架
框架(Framework)是一个框子——指其约束性,也是一个架子——指其支撑性。 IT语境中的框架,特指为解决一个开放性问题而设计的具有一定 性的支撑结构。在此结构上约束可以根据具体问题扩展、安插更多的组成部分,从而更迅…...

iOS开发Swift-集合类型
集合基本类型:数组 Array (有序), 集合 Set (无序不重复), 字典 Dictionary (无序键值对) 1.数组 Arrays (1)数组的表示 Array<Element> [Element](2)创建空数组 var someInts: [Int] [] someInts.count //数组长度(3)带值数组 var…...

【keepalived双机热备与 lvs(DR)】
目录 一、概述 1.简介 2.原理 3.作用 二、安装 1.配置文件 2.配置项 三、功能模块 1.core 2.vrrp 3.check 四、配置双机热备 1.master 2.backup 五、验证 1.ping验证 2.服务验证 六、双机热备的脑裂现象 七、keepalivedlvs(DR) 1.作…...

C++笔记之静态成员函数可以在类外部访问私有构造函数吗?
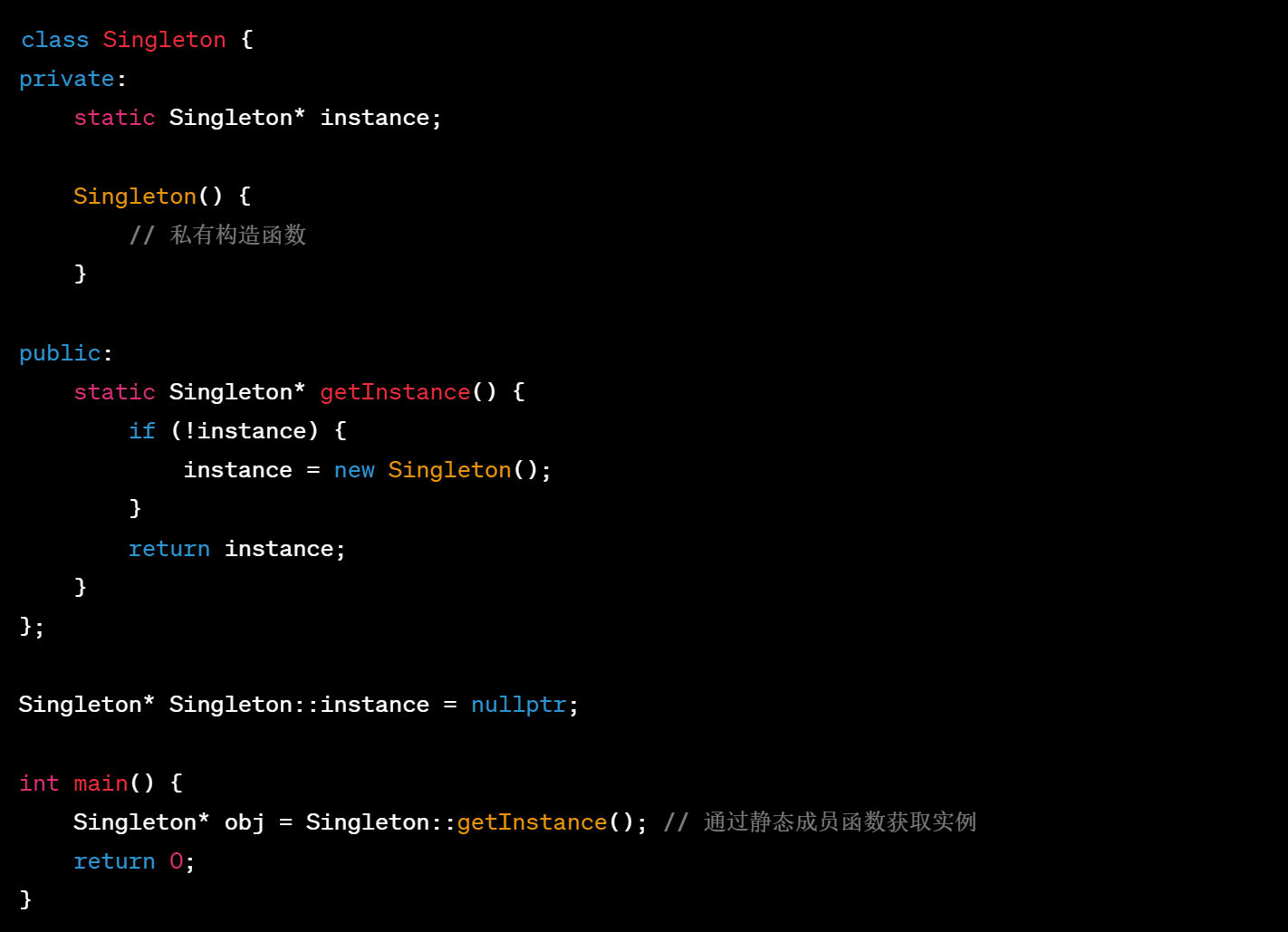
C笔记之静态成员函数可以在类外部访问私有构造函数吗? code review! 静态成员函数可以在类外部访问私有构造函数。在C中,访问控制是在编译时执行的,而不是在运行时执行的。这意味着静态成员函数在编译时是与类本身相关联的,而不…...

最新SQLMap进阶技术
SQLMap进阶:参数讲解 (1)–level 5:探测等级。 参数“–level 5”指需要执行的测试等级,一共有5个等级(1~5级),可不加“level”,默认是1级。可以在xml/payloads.xml中看…...

观成科技:隐蔽隧道工具Ligolo-ng加密流量分析
1.工具介绍 Ligolo-ng是一款由go编写的高效隧道工具,该工具基于TUN接口实现其功能,利用反向TCP/TLS连接建立一条隐蔽的通信信道,支持使用Let’s Encrypt自动生成证书。Ligolo-ng的通信隐蔽性体现在其支持多种连接方式,适应复杂网…...

生成xcframework
打包 XCFramework 的方法 XCFramework 是苹果推出的一种多平台二进制分发格式,可以包含多个架构和平台的代码。打包 XCFramework 通常用于分发库或框架。 使用 Xcode 命令行工具打包 通过 xcodebuild 命令可以打包 XCFramework。确保项目已经配置好需要支持的平台…...

iOS 26 携众系统重磅更新,但“苹果智能”仍与国行无缘
美国西海岸的夏天,再次被苹果点燃。一年一度的全球开发者大会 WWDC25 如期而至,这不仅是开发者的盛宴,更是全球数亿苹果用户翘首以盼的科技春晚。今年,苹果依旧为我们带来了全家桶式的系统更新,包括 iOS 26、iPadOS 26…...

python打卡day49
知识点回顾: 通道注意力模块复习空间注意力模块CBAM的定义 作业:尝试对今天的模型检查参数数目,并用tensorboard查看训练过程 import torch import torch.nn as nn# 定义通道注意力 class ChannelAttention(nn.Module):def __init__(self,…...

基于uniapp+WebSocket实现聊天对话、消息监听、消息推送、聊天室等功能,多端兼容
基于 UniApp + WebSocket实现多端兼容的实时通讯系统,涵盖WebSocket连接建立、消息收发机制、多端兼容性配置、消息实时监听等功能,适配微信小程序、H5、Android、iOS等终端 目录 技术选型分析WebSocket协议优势UniApp跨平台特性WebSocket 基础实现连接管理消息收发连接…...

Java 加密常用的各种算法及其选择
在数字化时代,数据安全至关重要,Java 作为广泛应用的编程语言,提供了丰富的加密算法来保障数据的保密性、完整性和真实性。了解这些常用加密算法及其适用场景,有助于开发者在不同的业务需求中做出正确的选择。 一、对称加密算法…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一)
宇树机器人多姿态起立控制强化学习框架论文解析 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一) 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化…...

汇编常见指令
汇编常见指令 一、数据传送指令 指令功能示例说明MOV数据传送MOV EAX, 10将立即数 10 送入 EAXMOV [EBX], EAX将 EAX 值存入 EBX 指向的内存LEA加载有效地址LEA EAX, [EBX4]将 EBX4 的地址存入 EAX(不访问内存)XCHG交换数据XCHG EAX, EBX交换 EAX 和 EB…...

全志A40i android7.1 调试信息打印串口由uart0改为uart3
一,概述 1. 目的 将调试信息打印串口由uart0改为uart3。 2. 版本信息 Uboot版本:2014.07; Kernel版本:Linux-3.10; 二,Uboot 1. sys_config.fex改动 使能uart3(TX:PH00 RX:PH01),并让boo…...

让回归模型不再被异常值“带跑偏“,MSE和Cauchy损失函数在噪声数据环境下的实战对比
在机器学习的回归分析中,损失函数的选择对模型性能具有决定性影响。均方误差(MSE)作为经典的损失函数,在处理干净数据时表现优异,但在面对包含异常值的噪声数据时,其对大误差的二次惩罚机制往往导致模型参数…...
