html实现页面切换、顶部标签栏(可删、可切换,点击左侧超链接出现标签栏)
一、在一个页面(不跨页面)
效果:


代码
<!DOCTYPE html>
<html><head><style>/* 设置标签页外层容器样式 */.tab-container {width: 100%;background-color: #f1f1f1;overflow: hidden;}/* 设置标签页选项卡的样式 */.tab {float: left;padding: 8px 16px;background-color: #ccc;cursor: pointer;}/* 设置选中的标签页样式 */.active {background-color: #aaa;}/* 设置标签页内容的样式 */.tab-content {display: none;padding: 16px;background-color: #fff;}</style></head><body><div class="tab-container"><!-- 标签页选项卡 --><div class="tab active" onclick="openTab(event,'tab1')">标签页1</div><div class="tab" onclick="openTab(event,'tab2')">标签页2</div><div class="tab" onclick="openTab(event,'tab3')">标签页3</div><!-- 标签页内容 --><div id="tab1" class="tab-content" style="display:block;"><h3>标签页1内容</h3><p>这是标签页1的内容。</p></div><div id="tab2" class="tab-content"><h3>标签页2内容</h3><p>这是标签页2的内容。</p></div><div id="tab3" class="tab-content"><h3>标签页3内容</h3><p>这是标签页3的内容。</p></div></div><script>function openTab(event, tabName) {// 获取所有标签页内容元素var tabContent = document.getElementsByClassName("tab-content");// 隐藏所有标签页内容for (var i = 0; i < tabContent.length; i++) {tabContent[i].style.display = "none";}// 移除所有标签页选项卡的 active 类var tabs = document.getElementsByClassName("tab");for (var i = 0; i < tabs.length; i++) {tabs[i].className = tabs[i].className.replace(" active", "");}// 显示当前选中标签页内容document.getElementById(tabName).style.display = "block";// 添加 active 类到当前选中标签页选项卡event.currentTarget.className += " active";}</script></body>
</html>
二、Tab标签,跨页面效果
效果

代码
首页
<!DOCTYPE html>
<html><head><style>.tab {display: inline-block;padding: 8px;background-color: #f2f2f2;cursor: pointer;}.tab.active {background-color: #ccc;}#content {border: 1px solid #ccc;padding: 10px;height: 400px;overflow: auto;}</style></head><body><div id="tabs"></div><div id="content"></div><script>// 示例超链接列表数据var links = [{ title: '页面一', url: 'page1.html' },{ title: '页面二', url: 'page2.html' },{ title: '页面三', url: 'page3.html' }];var tabsContainer = document.getElementById('tabs');var contentContainer = document.getElementById('content');// 创建标签页和加载内容函数function createTabAndLoadContent(title, url) {var tab = document.createElement('div');tab.innerText = title;tab.className = 'tab';// 点击标签页切换内容tab.addEventListener('click', function() {loadContent(url);setActiveTab(tab);});tabsContainer.appendChild(tab);}// 加载内容到右侧窗口function loadContent(url) {contentContainer.innerHTML = '加载中...';// 模拟异步加载页面内容setTimeout(function() {// 使用iframe展示页面内容contentContainer.innerHTML = '<iframe src="' + url + '" frameborder="0" style="width: 100%; height: 100%;"></iframe>';}, 500);}// 设置活动标签页样式function setActiveTab(tab) {var tabs = Array.from(tabsContainer.getElementsByClassName('tab'));tabs.forEach(function(t) {t.classList.remove('active');});tab.classList.add('active');}// 初始化超链接列表和标签页links.forEach(function(link) {createTabAndLoadContent(link.title, link.url);});</script></body>
</html>
page1.html
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>页面1</title></head><body>页面1</body>
</html>三、 Tab标签实现页面顶部标签栏
效果


代码
<!DOCTYPE html>
<html><head><style>/* 左侧超链接列表 */.link {display: block;padding: 8px;background-color: #f2f2f2;cursor: pointer;}/* 顶部标签栏 */#tabsContainer {display: flex;align-items: center;}.tab {display: flex;align-items: center;/* padding: 5px 15px 5px 15px; */background-color: #f2f2f2;cursor: pointer;position: relative;margin-right: 10px;border-radius: 3px;}/* 标签标题 */.tab .title {/* margin-right: 5px; *//* width:10px; *//* border:1px solid black; */padding:5px 15px 5px 15px;/* width:90% */}/* 标签关闭按钮 */.tab .close-btn {/* width:10%; */font-size: 10px;font-weight: bold;cursor: pointer;padding:5px 5px 5px 0;/* border:1px solid black; */}.tab.active {background-color: #ccc;}/* 右侧内容 */#links {float: left;width: 200px;padding: 10px;}#tabs {padding: 10px;}#content {border: 1px solid #ccc;padding: 10px;height: 400px;overflow: auto;}</style></head><body><div id="links"><!-- 在这里添加你的超链接 --><a href="#" onclick="loadContent('page1.html', '超链接1'); return false;"class="link">超链接1</a><a href="#" onclick="loadContent('page2.html', '超链接2'); return false;"class="link">超链接2</a><a href="#" onclick="loadContent('page3.html', '超链接3'); return false;"class="link">超链接3</a></div><div id="tabsContainer"></div><div id="content"></div><script>var tabsContainer = document.getElementById('tabsContainer');var contentContainer = document.getElementById('content');var activeTab = null;// 加载内容到右侧窗口function loadContent(url, tabName) {contentContainer.innerHTML = '加载中...';// 模拟异步加载页面内容setTimeout(function() {// 使用 iframe 展示页面内容contentContainer.innerHTML = '<iframe src="' + url + '" frameborder="0" style="width: 100%; height: 100%;"></iframe>';// 创建标签并将其激活createTabAndSetActive(url, tabName);}, 500);}// 创建标签并将其激活function createTabAndSetActive(url, tabName) {// 如果标签已存在,则激活该标签var tab = tabsContainer.querySelector('[data-url="' + url + '"]');if (tab) {setActiveTab(tab);return;}// 创建新的标签tab = document.createElement('div');tab.className = 'tab';tab.setAttribute('data-url', url);var title = document.createElement('span');title.className = 'title';title.innerText = tabName;tab.appendChild(title);var closeBtn = document.createElement('span');closeBtn.innerText = 'X';closeBtn.className = 'close-btn';closeBtn.addEventListener('click', function(event) {event.stopPropagation();closeTab(tab);});tab.appendChild(closeBtn);// 点击标签页切换内容tab.addEventListener('click', function() {loadContent(url, tabName);setActiveTab(tab);});tabsContainer.appendChild(tab);setActiveTab(tab);}// 设置活动标签页样式function setActiveTab(tab) {var tabs = Array.from(tabsContainer.getElementsByClassName('tab'));tabs.forEach(function(t) {t.classList.remove('active');});tab.classList.add('active');activeTab = tab;}// 关闭标签页function closeTab(tab) {if (tab === activeTab) {contentContainer.innerHTML = '';activeTab = null;}tab.parentNode.removeChild(tab);}</script></body>
</html>
相关文章:

html实现页面切换、顶部标签栏(可删、可切换,点击左侧超链接出现标签栏)
一、在一个页面(不跨页面) 效果: 代码 <!DOCTYPE html> <html><head><style>/* 设置标签页外层容器样式 */.tab-container {width: 100%;background-color: #f1f1f1;overflow: hidden;}/* 设置标签页选项卡的样式…...

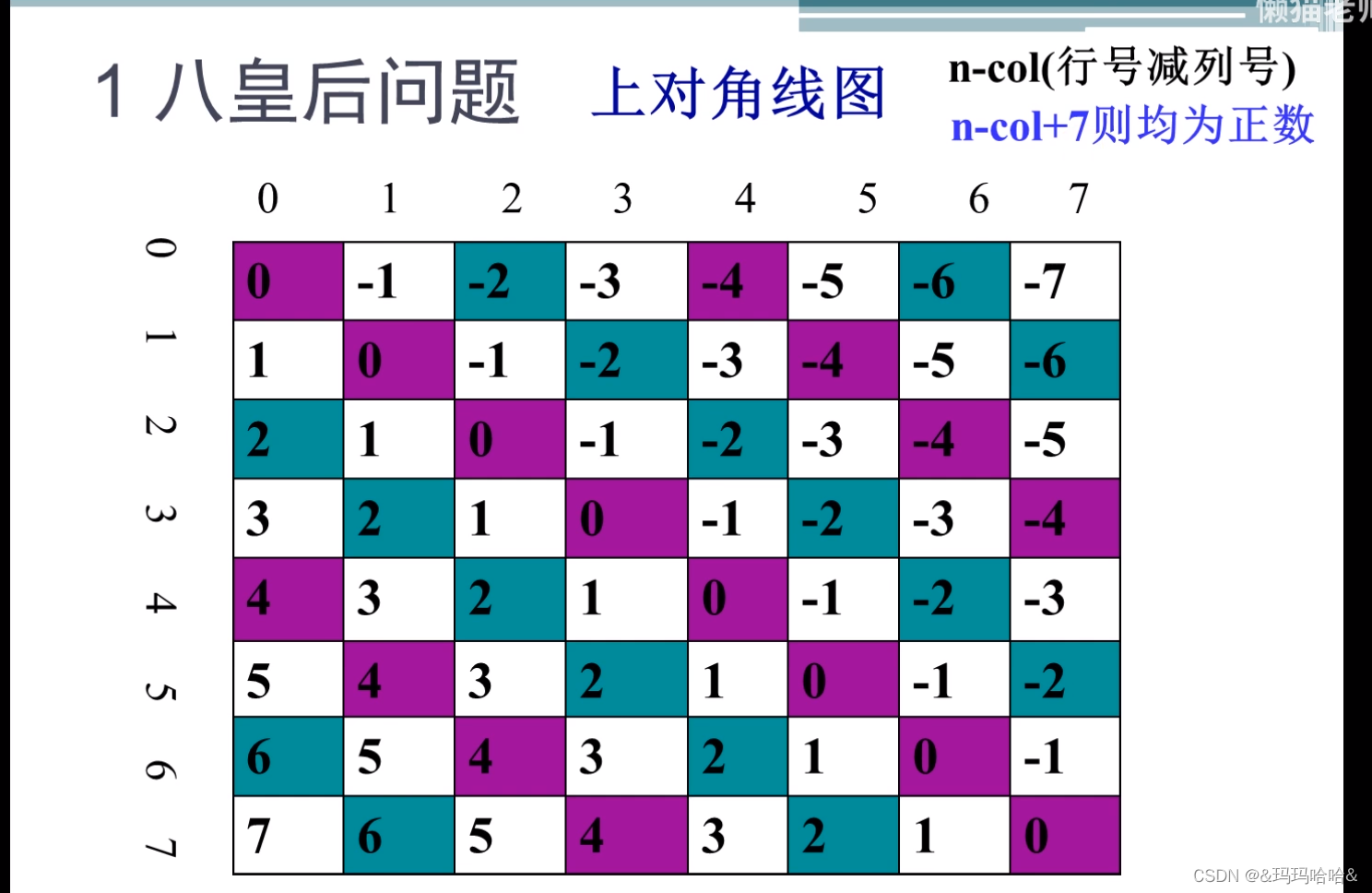
n-皇后问题(DFS)
n−皇后问题是指将 n 个皇后放在 nn 的国际象棋棋盘上,使得皇后不能相互攻击到,即任意两个皇后都不能处于同一行、同一列或同一斜线上。 现在给定整数 n,请你输出所有的满足条件的棋子摆法。 输入格式 共一行,包含整数 n。 输出…...

漏洞利用和权限提升
使用Kali Linux进行漏洞利用和权限提升是渗透测试过程中的一部分,用于评估系统的安全性。 漏洞利用: 选择目标: 首先,确定 要进行漏洞利用的目标系统。这可能是一个具有已知漏洞的应用程序、服务或操作系统。 收集信息ÿ…...

开源网安受邀参加软件供应链安全沙龙,推动企业提升安全治理能力
8月23日下午,合肥软件行业软件供应链安全沙龙在中安创谷科技园举办。此次沙龙由合肥软件产业公共服务中心联合中安创谷科技园公司共同主办,开源网安软件供应链安全专家王晓龙、尹杰受邀参会并带来软件供应链安全方面的精彩内容分享,共同探讨…...

回归分析扫盲:为什么非线性模型不能直接用最优子集选择法
最近有人给我发了篇文章: 一个问题有一堆变量,我们要选取哪些变量来建模呢?我们来看看这篇文章是怎么做的: 这个方法简单来说就是:对于这一堆变量,我们每次尝试剔除其中一个变量,然后用剩下的变…...

单例模式简介
概念: 单例模式(Singleton Pattern)是一种创建型设计模式,它确保一个类只有一个实例,并提供全局访问点。单例模式的核心思想是限制某个类只能创建一个对象实例,并提供对该实例的全局访问。这样可以避免多个…...

WPF自定义命令及属性改变处理
1、项目建构 2、自定义命令 namespace WpfDemo.Base {public class MyCommand : ICommand{Action executeAction;public MyCommand(Action action){executeAction action;}public event EventHandler? CanExecuteChanged;public bool CanExecute(object? parameter){retu…...

macbook m1 docker中使用go
已经有一个centos8的镜像,本来打算在centos8中安装go 安装方法: # 1.下载go的安装包 mkdir install && cd install # 任意创建个文件夹 wget https://go.dev/dl/go1.20.2.linux-amd64.tar.gz# 2. 解压 tar -C xzf go1.20.2.linux-amd64.tar.g…...

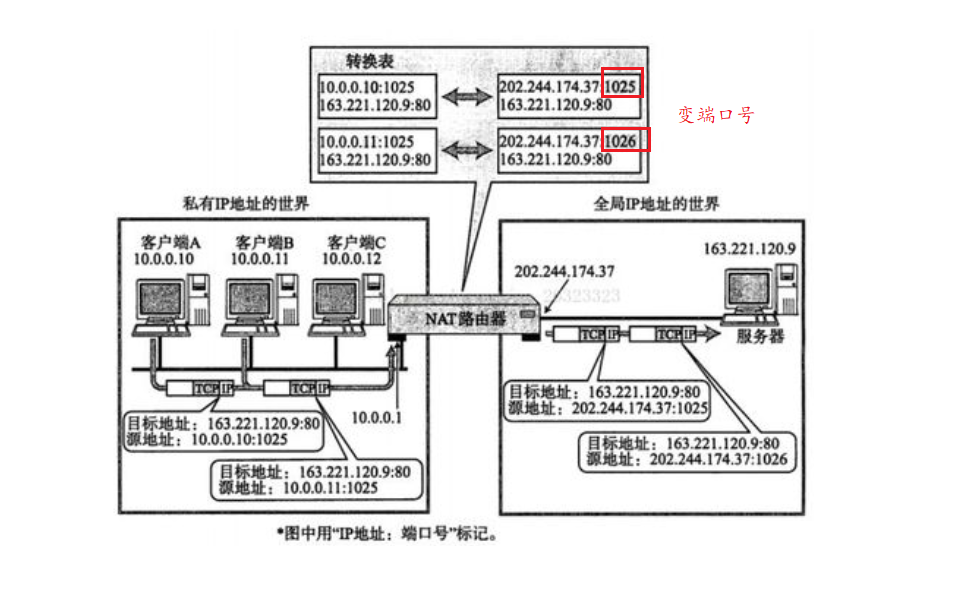
【Hello Network】DNS协议 NAT技术 代理服务器
本篇博客简介:介绍DNS协议 NAT技术和代理服务器 网络各协议补充 DNSDNS背景DNS介绍DNS总结域名简介 NAT技术NAT技术背景NAT IP转换过程NAPTNAT技术缺陷NAT和代理服务器 网络协议总结应用层传输层网络层数据链路层 DNS DNS是一整套从域名映射到IP的系统 DNS背景 为…...

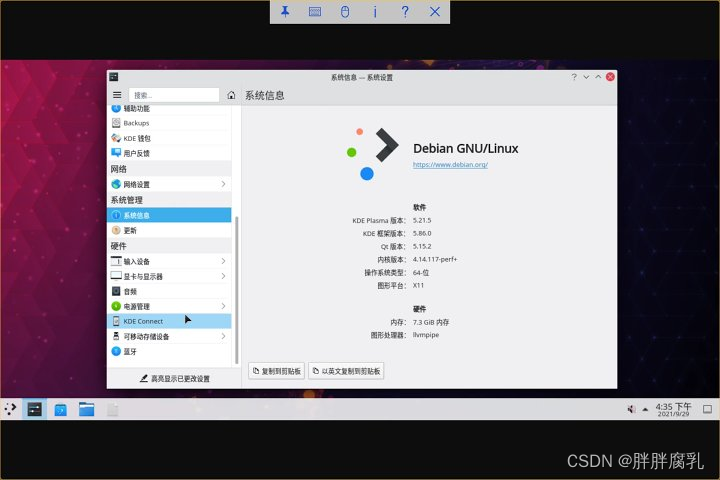
Android 使用模拟器模拟Linux操作系统
1. 简介 在Android手机上使用模拟器模拟ubuntu等操作系统,便于测试 2. 软件准备 Termux:是一款 Android 终端模拟器和 Linux 环境应用程序,无需 root 或设置即可直接运行。虽然酷安和谷歌菜市场都能下载,但这些渠道都很久没更新…...

机器学习基础之《分类算法(5)—朴素贝叶斯算法原理》
一、朴素贝叶斯算法 1、什么是朴素贝叶斯分类方法 之前用KNN算法,分类完直接有个结果,但是朴素贝叶斯分完之后会出现一些概率值,比如: 这六个类别,它都有一定的可能性 再比如,对文章进行分类:…...

# Go学习-Day6
文章目录 Go学习-Day6封装继承接口 Go学习-Day6 个人博客:CSDN博客 封装 类似java的类的封装,这里我们利用大小写和工厂模式来实现封装的功能略过 继承 相似的类具有相似的方法,反复绑定相同的方法,代码冗余,所以引…...

分布式 - 服务器Nginx:一小时入门系列之 HTTPS协议配置
文章目录 1. HTTPS 协议2. 生成 SSL 证书和私钥文件3. 配置 SSL 证书和私钥文件4. HTTPS 协议优化 1. HTTPS 协议 HTTPS 是一种通过计算机网络进行安全通信的协议。它是HTTP的安全版本,通过使用 SSL 或 TLS 协议来加密和保护数据传输。HTTPS的主要目的是确保在客户…...

探秘Linux系统性能监控神器!Linux和Python技术持续学习者必看!
引言 作为Linux运维工程师,我们经常需要对服务器的性能进行监控和调优。而Python作为一门强大的脚本语言,可以帮助我们轻松实现各种系统性能监控任务。本文将介绍几个实用的Python库和工具,帮助我们监控Linux系统的CPU、内存、磁盘和网络等性…...

文心一言续写太监小说《名侦探世界的巫师》
《名侦探世界的巫师》是我的童年回忆,总是想着续写一下,但是又没有时间和文笔,文心一言出了,由于目前大模型貌似可以联网,可以尝试搞一波~ 目录 文章1【前六个故事还能看,后面就是在重复】故事2【辣眼睛】…...
)
Solidity 合约安全,常见漏洞(第三篇)
Solidity 合约安全,常见漏洞(第三篇) ERC20 代币问题 如果你只处理受信任的 ERC20 代币,这些问题大多不适用。然而,当与任意的或部分不受信任的 ERC20 代币交互时,就有一些需要注意的地方。 ERC20&#…...

Linux安装Redis数据库,无需公网IP实现远程连接
文章目录 1. Linux(centos8)安装redis数据库2. 配置redis数据库3. 内网穿透3.1 安装cpolar内网穿透3.2 创建隧道映射本地端口 4. 配置固定TCP端口地址4.1 保留一个固定tcp地址4.2 配置固定TCP地址4.3 使用固定的tcp地址连接 Redis作为一款高速缓存的key value键值对的数据库,在…...

智慧政务,长远布局——AIGC引领,加速推进数字化政府建设
在人工智能、虚拟现实等领域迅猛发展且日益成熟的背景下,AI行业正迈向蓬勃发展的全新阶段,市场规模持续扩张。与此同时,数字服务也正在蓬勃兴起,新一代信息技术为数字政府构建了坚实支撑,重塑了政务信息化管理、业务架…...

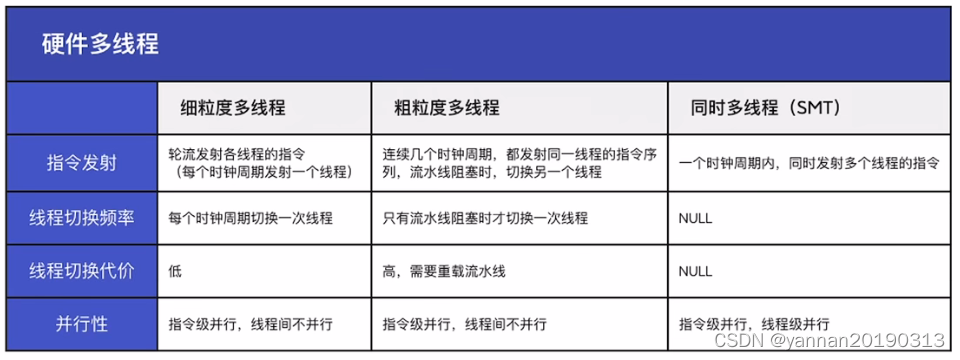
中央处理器(CPU):组成、指令周期、数据通路、控制方式、控制器、指令流水线,补充(多处理器系统、硬件多线程)
中央处理器(CPU,Central Processing Unit),计算机控制和运算的核心,是信息处理和程序运行的执行单元。 CPU主要功能:处理指令、执行操作、控制时间、处理中断、处理数据。 其中,处理指令、执行…...

开源微服务如何选型?Spring Cloud、Dubbo、gRPC、Istio 详细对比
作者:刘军 不论您是一名开发者、架构师、CTO, 如果您曾深度参与在微服务开发中,那么相信您一定有过开源微服务框架或体系选型的疑问:Apache Dubbo、Spring Cloud、gRPC 以及 Service Mesh 体系产品如 Istio,到底应该选…...

【Python】 -- 趣味代码 - 小恐龙游戏
文章目录 文章目录 00 小恐龙游戏程序设计框架代码结构和功能游戏流程总结01 小恐龙游戏程序设计02 百度网盘地址00 小恐龙游戏程序设计框架 这段代码是一个基于 Pygame 的简易跑酷游戏的完整实现,玩家控制一个角色(龙)躲避障碍物(仙人掌和乌鸦)。以下是代码的详细介绍:…...

Auto-Coder使用GPT-4o完成:在用TabPFN这个模型构建一个预测未来3天涨跌的分类任务
通过akshare库,获取股票数据,并生成TabPFN这个模型 可以识别、处理的格式,写一个完整的预处理示例,并构建一个预测未来 3 天股价涨跌的分类任务 用TabPFN这个模型构建一个预测未来 3 天股价涨跌的分类任务,进行预测并输…...

SpringBoot+uniapp 的 Champion 俱乐部微信小程序设计与实现,论文初版实现
摘要 本论文旨在设计并实现基于 SpringBoot 和 uniapp 的 Champion 俱乐部微信小程序,以满足俱乐部线上活动推广、会员管理、社交互动等需求。通过 SpringBoot 搭建后端服务,提供稳定高效的数据处理与业务逻辑支持;利用 uniapp 实现跨平台前…...

蓝桥杯3498 01串的熵
问题描述 对于一个长度为 23333333的 01 串, 如果其信息熵为 11625907.5798, 且 0 出现次数比 1 少, 那么这个 01 串中 0 出现了多少次? #include<iostream> #include<cmath> using namespace std;int n 23333333;int main() {//枚举 0 出现的次数//因…...

MySQL 8.0 事务全面讲解
以下是一个结合两次回答的 MySQL 8.0 事务全面讲解,涵盖了事务的核心概念、操作示例、失败回滚、隔离级别、事务性 DDL 和 XA 事务等内容,并修正了查看隔离级别的命令。 MySQL 8.0 事务全面讲解 一、事务的核心概念(ACID) 事务是…...

Sklearn 机器学习 缺失值处理 获取填充失值的统计值
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 使用 Scikit-learn 处理缺失值并提取填充统计信息的完整指南 在机器学习项目中,数据清…...

【Kafka】Kafka从入门到实战:构建高吞吐量分布式消息系统
Kafka从入门到实战:构建高吞吐量分布式消息系统 一、Kafka概述 Apache Kafka是一个分布式流处理平台,最初由LinkedIn开发,后成为Apache顶级项目。它被设计用于高吞吐量、低延迟的消息处理,能够处理来自多个生产者的海量数据,并将这些数据实时传递给消费者。 Kafka核心特…...

土建施工员考试:建筑施工技术重点知识有哪些?
《管理实务》是土建施工员考试中侧重实操应用与管理能力的科目,核心考查施工组织、质量安全、进度成本等现场管理要点。以下是结合考试大纲与高频考点整理的重点内容,附学习方向和应试技巧: 一、施工组织与进度管理 核心目标: 规…...

2025年- H71-Lc179--39.组合总和(回溯,组合)--Java版
1.题目描述 2.思路 当前的元素可以重复使用。 (1)确定回溯算法函数的参数和返回值(一般是void类型) (2)因为是用递归实现的,所以我们要确定终止条件 (3)单层搜索逻辑 二…...

vxe-table vue 表格复选框多选数据,实现快捷键 Shift 批量选择功能
vxe-table vue 表格复选框多选数据,实现快捷键 Shift 批量选择功能 查看官网:https://vxetable.cn 效果 代码 通过 checkbox-config.isShift 启用批量选中,启用后按住快捷键和鼠标批量选取 <template><div><vxe-grid v-bind"gri…...
