Unity中的Unistorm3.0天气系统笔记
Unistorm是Unity中的一个天气系统,它功能强大,效果优美。本文所述UniStorm为3.0版本,仅用于学习之用。
一、如何设置【白天】、【黑夜】和【天气类型】?
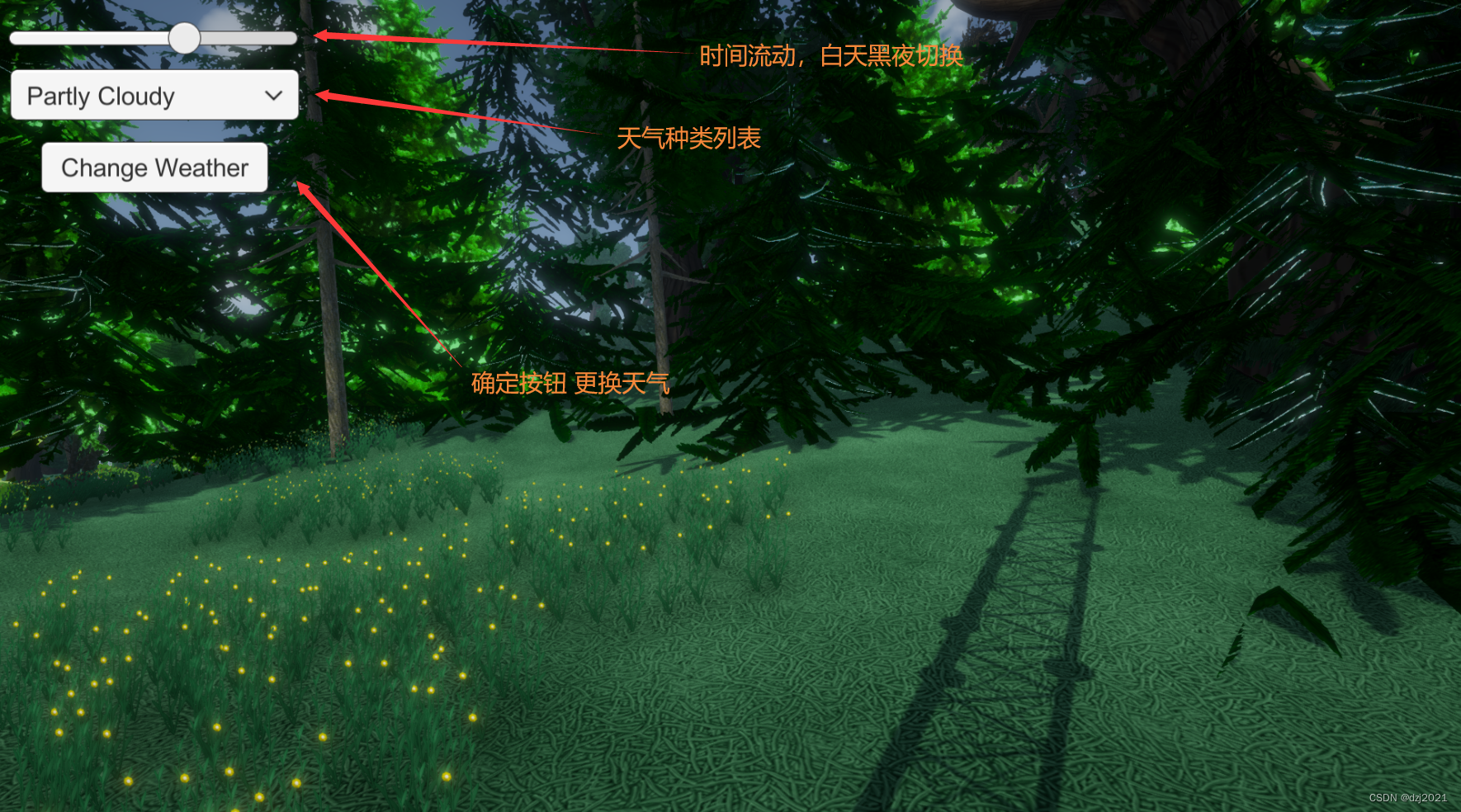
在Running模式下,按下Esc按键,会【弹出】或者【隐藏】天气设置界面
- 第一个滑动条为:当下的时辰【对应从早到晚的进度】
- 第二个下拉框为:天气的类型
- 第三个按钮:确定按钮

二、如何禁用时间流淌(Time Flow)功能?
有时候,用户操作的慢了,天气突然从白天变成黑夜,乌漆嘛黑的伸手不见五指。为了防止这种尴尬,所以有时候需要关闭时间流淌的功能。
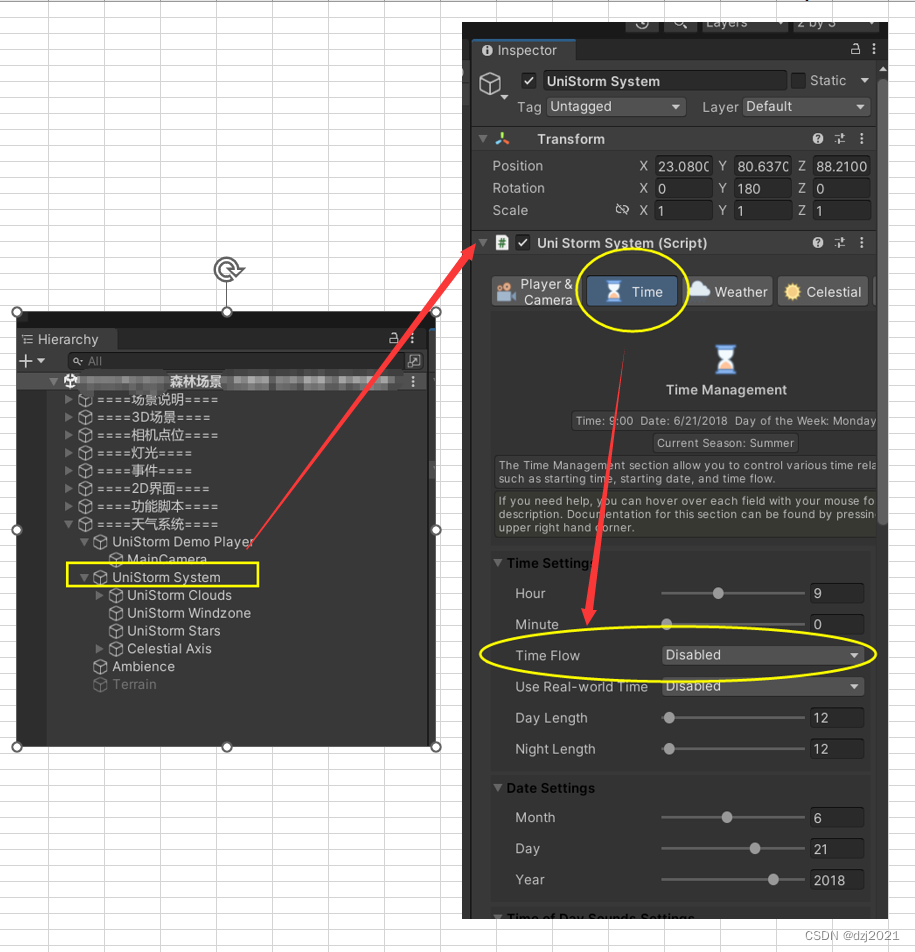
【UniStorm System】->【Time】->【Time Flow】 设置成[Disabled]

三、模拟飞机在云团中穿行时,如何制作一个全景包围球?
需求:UniStorm中的天空盒是一个半球,如果要模拟飞机在云团中穿行,那么需要一整个球把飞机包住。
解决:在运行状态下,再复制出一个天气半球,并设置两个半球是合在一起的。

(1)云层的天空半球
/// <summary>
/// 云层组件
/// </summary>
[Header("云层组件")]
public GameObject UniStormClouds;
(2)复制天空半球,设置对原来的球的对面,让两个半球合拢成一个球。
参数为硬编码,提前在Editor的running模式下,手工操作一遍,然后保存这些参数。
private void CreateUniStormClouds()
{var uniStormCloudsClone = GameObject.Instantiate(UniStormClouds);uniStormCloudsClone.transform.parent = UniStormClouds.transform.parent;uniStormCloudsClone.transform.localPosition = new Vector3(-0.06383133f, -293f, -223f);uniStormCloudsClone.transform.rotation = Quaternion.Euler(90, 0, 0);uniStormCloudsClone.transform.localScale = new Vector3(1000000, 1000001, 700000);
}
四、如何关闭鼠标控制相机转动的功能
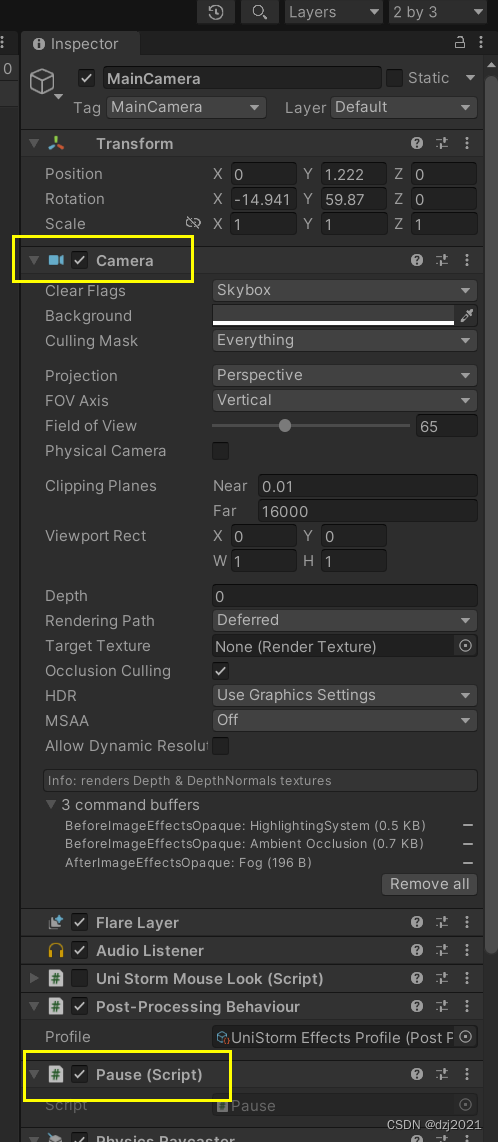
相机上挂在了一个脚本【Pause】,把这个脚本禁用即可。
天气系统自带的【相机旋转功能】可能会与【祖传的角色控制功能】冲突,所以需要禁用。

五、按【Esc】键的时候,天气设置界面不再显示和隐藏,如何实现?
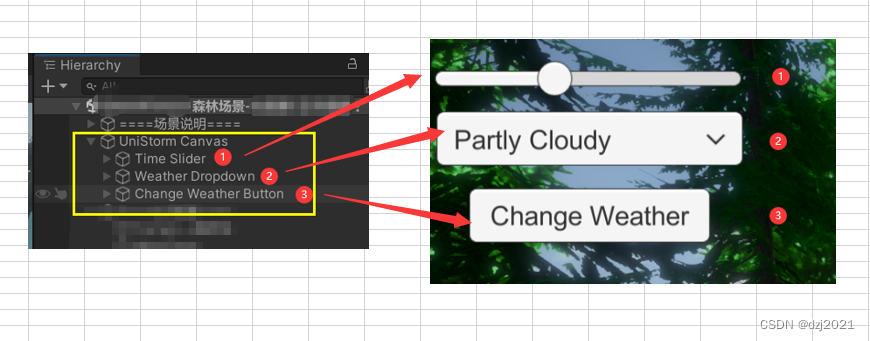
场景初始化之后,会自动生成一个叫【UniStorm Canvas】的UI界面。

(1)简单粗暴的解决方法:在启动的时候,抓取这个对象,然后把他们隐藏掉。
//等待几秒初始化后,找到UniStorm Canvas组件,然后隐藏var UniStormCanvas = GameObject.FindObjectsOfType<Canvas>(true).First(x => x.name == "UniStorm Canvas");UniStormCanvas.gameObject.SetActive(false);
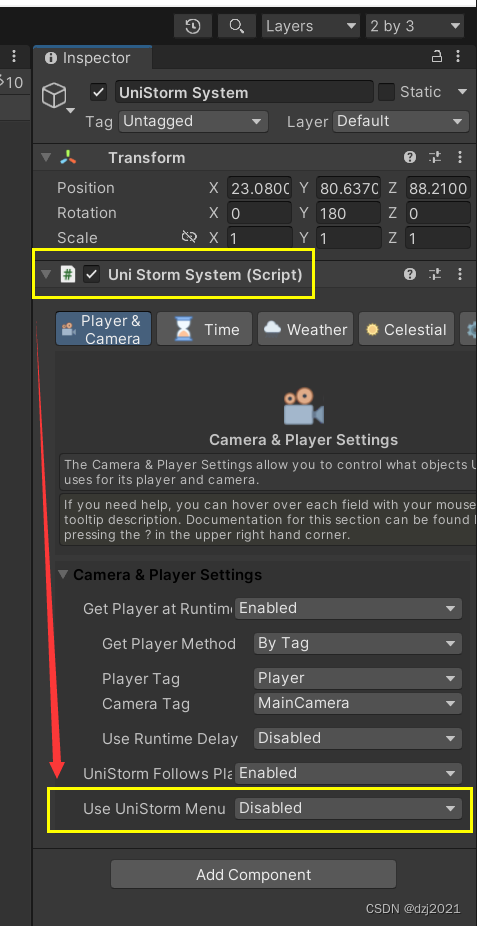
(2)最优的实现:插件已经提供这个功能的【启用】和【禁用】参数了

(3)正常的操作就是先找到UI,然后在关闭该选项
/// <summary>
/// 获取设置天气的三个UI元素
/// 时辰-slider
/// 天气类型-dropdownList
/// 确定更改-button
/// </summary>
/// <param name="ctk"></param>
/// <returns></returns>
private async UniTask GetUiElements(CancellationToken ctk)
{//【1】等待一段时间进行初始化await UniTask.DelayFrame(2,cancellationToken:ctk);//【2】获取用来设置天气的3个UI组件var UniStormCanvas = GameObject.FindObjectsOfType<Canvas>(true).First(x => x.name == "UniStorm Canvas");TimeSlider = UniStormCanvas.GetComponentsInChildren<Slider>(true).Where(x => x.name == "Time Slider").First();WeatherDropdown = UniStormCanvas.GetComponentsInChildren<Dropdown>(true).Where(x => x.name == "Weather Dropdown").First();ChangeWeatherBtn = UniStormCanvas.GetComponentsInChildren<Button>(true).Where(x => x.name == "Change Weather Button").First();//【3】关闭设置菜单unistorm.UseUniStormMenu = UniStormSystem.EnableFeature.Disabled;
}
六、如何通过代码更换天气
在不破坏UniStorm工程文件的前提下,思路:
1、在运行时获取设置天气的UI元素,
2、赋值【时辰】和【天气类型】,激发【确定】按钮的click事件。
#if UNITY_EDITOR
[ContextMenu("天气设置")]
#endif
async UniTask test4()
{Setweather();
}private async UniTask Setweather()
{await UniTask.Delay(TimeSpan.FromSeconds(2f));//找到组件var UniStormCanvas = GameObject.FindObjectsOfType<Canvas>(true).First(x => x.name == "UniStorm Canvas");Debug.Log(UniStormCanvas);TimeSlider = UniStormCanvas.GetComponentsInChildren<Slider>(true).Where(x => x.name == "Time Slider").First();WeatherDropdown = UniStormCanvas.GetComponentsInChildren<Dropdown>(true).Where(x => x.name == "Weather Dropdown").First();ChangeWeatherBtn = UniStormCanvas.GetComponentsInChildren<Button>(true).Where(x => x.name == "Change Weather Button").First();//设置valueTimeSlider.value = 0.5f;WeatherDropdown.SetOption("Thunderstorm");ChangeWeatherBtn.onClick.Invoke();
}
七、UniStorm的主要入口脚本
【UniStorm System】物体上有一个叫UniStormSystem的主脚本
【UniStorm Demo Player】物体和它的子物体下面有一些相机对应的功能
如果要读源码应该从UniStormSystem.cs下手
八、附录——天气控制的脚本
(1)获取天空半球,获取设置天气的UI元素,简单设置天气
namespace AsyncStep
{/// <summary>/// 获取天气设置的组件/// </summary>public class SetWeatherV3 : MonoBehaviour{/// <summary>/// 云层组件/// </summary>[Header("云层组件")] public GameObject UniStormClouds;/// <summary>/// 效果相机/// </summary>[Header("效果相机")] public Camera effectCamera;/// <summary>/// 地形/// </summary>[Header("地形")] public Terrain MyTerrain;/// <summary>/// 天气系统主脚本/// </summary>[Header("天气系统主脚本")] public UniStormSystem unistorm;/// <summary>/// 天气类型/// </summary>[Header("天气类型-测试用")]public string weatherType = "Thunderstorm";/// <summary>/// 时间设置/// </summary>[Header("======运行时自动获取UI组件======")] [Header("时间设置")]public Slider TimeSlider;/// <summary>/// 天气种类/// </summary>[Header("天气种类")] public Dropdown WeatherDropdown;/// <summary>/// 确认按钮/// </summary>[Header("确认按钮")] public Button ChangeWeatherBtn;void Start(){GetUiElements(this.GetCancellationTokenOnDestroy());}/// <summary>/// 获取设置天气的三个UI元素/// 时辰-slider/// 天气类型-dropdownList/// 确定更改-button/// </summary>/// <param name="ctk"></param>/// <returns></returns>private async UniTask GetUiElements(CancellationToken ctk){//【1】等待一段时间进行初始化await UniTask.DelayFrame(2,cancellationToken:ctk);//【2】获取用来设置天气的3个UI组件var UniStormCanvas = GameObject.FindObjectsOfType<Canvas>(true).First(x => x.name == "UniStorm Canvas");TimeSlider = UniStormCanvas.GetComponentsInChildren<Slider>(true).Where(x => x.name == "Time Slider").First();WeatherDropdown = UniStormCanvas.GetComponentsInChildren<Dropdown>(true).Where(x => x.name == "Weather Dropdown").First();ChangeWeatherBtn = UniStormCanvas.GetComponentsInChildren<Button>(true).Where(x => x.name == "Change Weather Button").First();//【3】关闭设置菜单unistorm.UseUniStormMenu = UniStormSystem.EnableFeature.Disabled;}#if UNITY_EDITOR[ContextMenu("天气设置")]
#endifasync UniTask test4(){Setweather();}private async UniTask Setweather(){//设置valueTimeSlider.value = 0.5f;WeatherDropdown.SetOption(weatherType);ChangeWeatherBtn.onClick.Invoke();}}
}
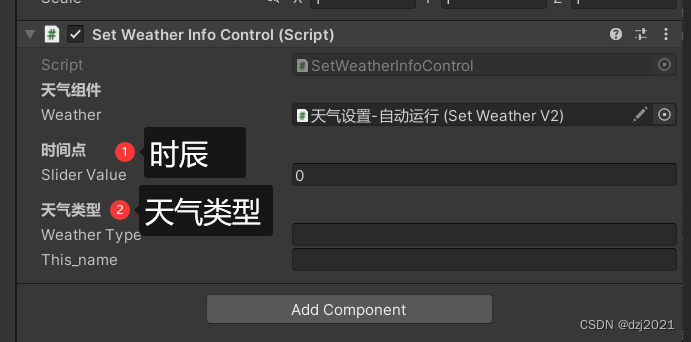
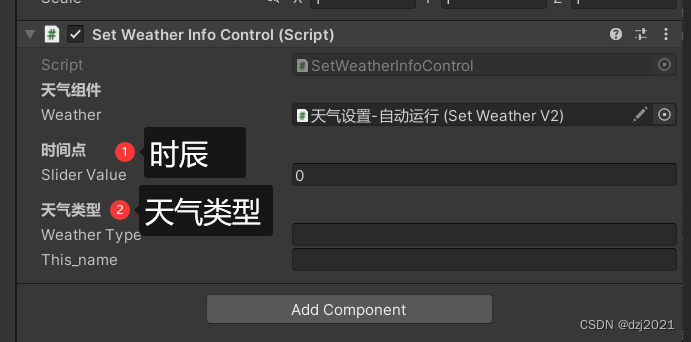
(2)设置天气类型

using System;
using System.Collections;
using System.Collections.Generic;
using System.Threading;
using Cysharp.Threading.Tasks;
using UnityEngine;
using static txlib;namespace AsyncStep
{/// <summary>/// 天气控制:天气类型 + 日期时刻/// </summary>public class SetWeatherInfoControl : MonoBehaviour, IFlowAsync{/// <summary>/// 天气组件/// </summary>[Header("天气组件")] public SetWeatherV3 weather;/// <summary>/// 时间点/// </summary>[Header("时间点")] public float sliderValue;/// <summary>/// 天气类型/// </summary>[Header("天气类型")] public string weatherType;/// <summary>/// 本步骤的名字:Start中预先缓存,防止报空/// </summary>public string this_name;// Start is called before the first frame updatevoid Start(){this_name = this.name;}#if UNITY_EDITOR[ContextMenu("测试")]
#endifvoid Test(){FlowAsync(this.GetCancellationTokenOnDestroy());}public async UniTask FlowAsync(CancellationToken ctk){try{weather.TimeSlider.value = sliderValue;Debug.Log(weather.TimeSlider.value);//设置valueweather.TimeSlider.value = sliderValue;weather.WeatherDropdown.SetOption(weatherType);weather.ChangeWeatherBtn.onClick.Invoke();}catch (Exception e){Debug.Log($"{this_name}报错:{e.Message}");Debug.Log($"\n 抛出一个OperationCanceledException");throw new OperationCanceledException();}Debug.Log($"{this.name} 执行完毕");}}
}
相关文章:

Unity中的Unistorm3.0天气系统笔记
Unistorm是Unity中的一个天气系统,它功能强大,效果优美。本文所述UniStorm为3.0版本,仅用于学习之用。 一、如何设置【白天】、【黑夜】和【天气类型】? 在Running模式下,按下Esc按键,会【弹出】或者【隐…...

VMVareC++开发环境快速配置
OVERVIEW VMVareC开发环境快速配置ipgitvimgithubzshgcc&g&cmakesshifconfigmysqlnginxredisgdb VMVareC开发环境快速配置 VMVareC开发环境快速配置,为了省时间快速整理出文档方便以后快速配置, 按照这个流程直接可以快速得到一个舒适的C/C开发…...

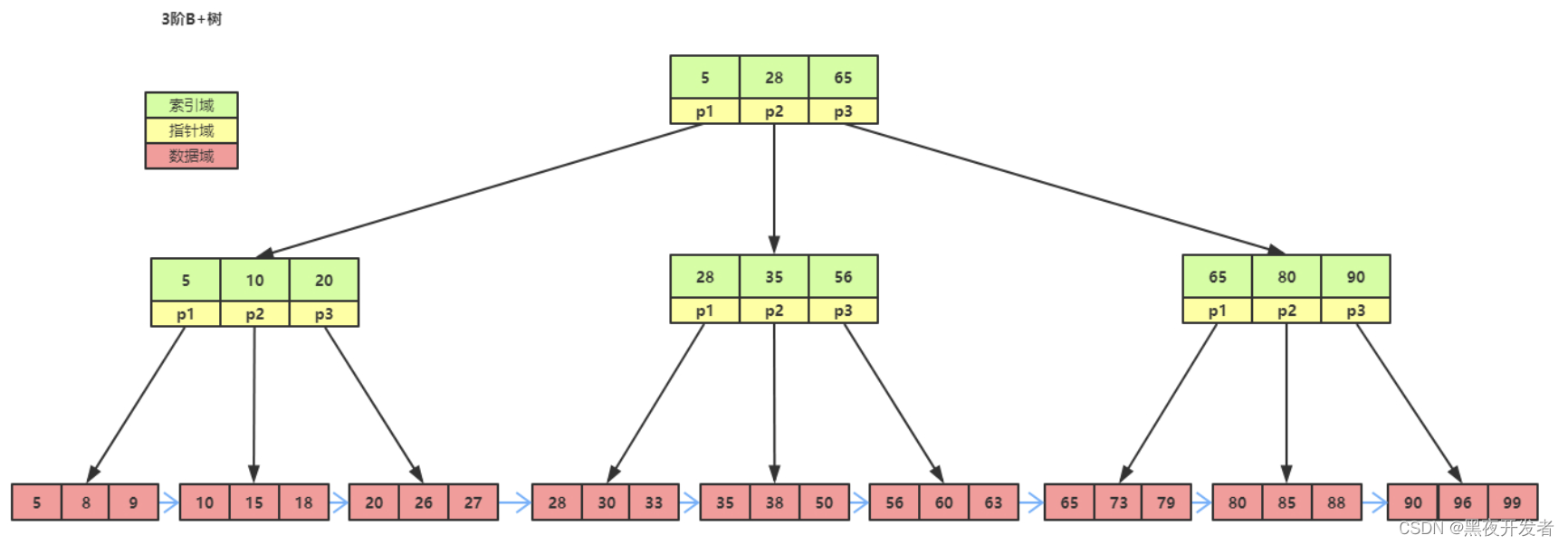
数据库为什么使用B+树而不是B树做索引
🏆作者简介,黑夜开发者,CSDN领军人物,全栈领域优质创作者✌,CSDN博客专家,阿里云社区专家博主,2023年6月CSDN上海赛道top4。 🏆数年电商行业从业经验,历任核心研发工程师…...

java必知必会--面向对象及相关基础知识
java必知必会–面向对象及相关基础知识 一、java面向对象: 1、什么是面向对象以及三大特性 ①我们把数据和数据之间的相互操作关系放到一起总结为–对象。所有的操作都是基于对象来进行的。 ②面向对象的的特征:封装、继承、多态 ③封装:我…...

【推荐】Spring与Mybatis集成
目录 1.概述 2.集成 2.1代码演示: 3.整合 3.1概述 3.2 进行整合分页 接着上两篇,我已经写了Mybatis动态之灵活使用,mybatis的分页和特殊字符的使用方式接下来把它们集成起来,是如何的呢👇👇…...

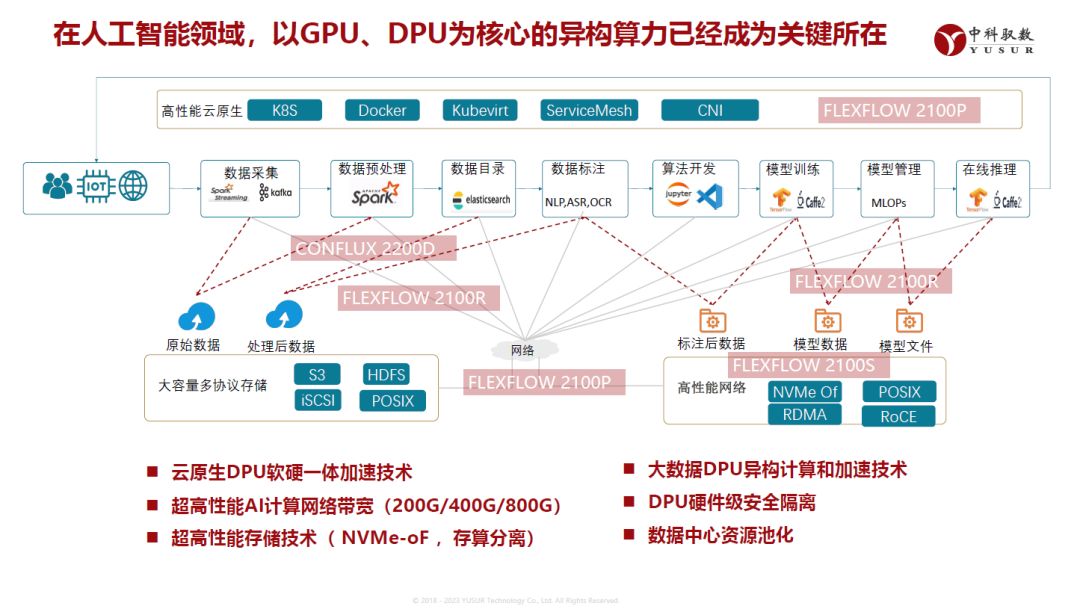
中科驭数受邀在招商银行金融科技论坛作异构计算主题分享 解码金融科技先进算力构建之路
8月25日,2023招银浦江金融科技论坛正式召开。中科驭数高级副总裁张宇受邀在资管科技分论坛发表《金融行业先进异构算力底座构建之路》的主题演讲,与参会嘉宾分享了当前计算系统的发展趋势以及如何通过异构算力构建IT技术底座来推动金融科技的创新。 ▲ 中…...

Maven打包方式pom和jar和war的区别
Maven 项目可以使用不同的打包方式,如 POM、JAR 和 WAR,这些方式决定了项目构建后生成的产物类型和用途。下面是这些打包方式的区别: 1. **POM (Project Object Model):** POM 打包方式实际上不会生成一个可执行的构建产物。它是…...

【51单片机】EEPROM-IIC实验(按键控制数码管)
目录 🎁I2C总线 编辑 🎁代码 🏳️🌈main.c 🏳️🌈i2.c 🎆代码分析 🎁I2C总线 I2C总线是Philips公司在八十年代初推出的一种串行、半双工的总线,主要用于近距…...

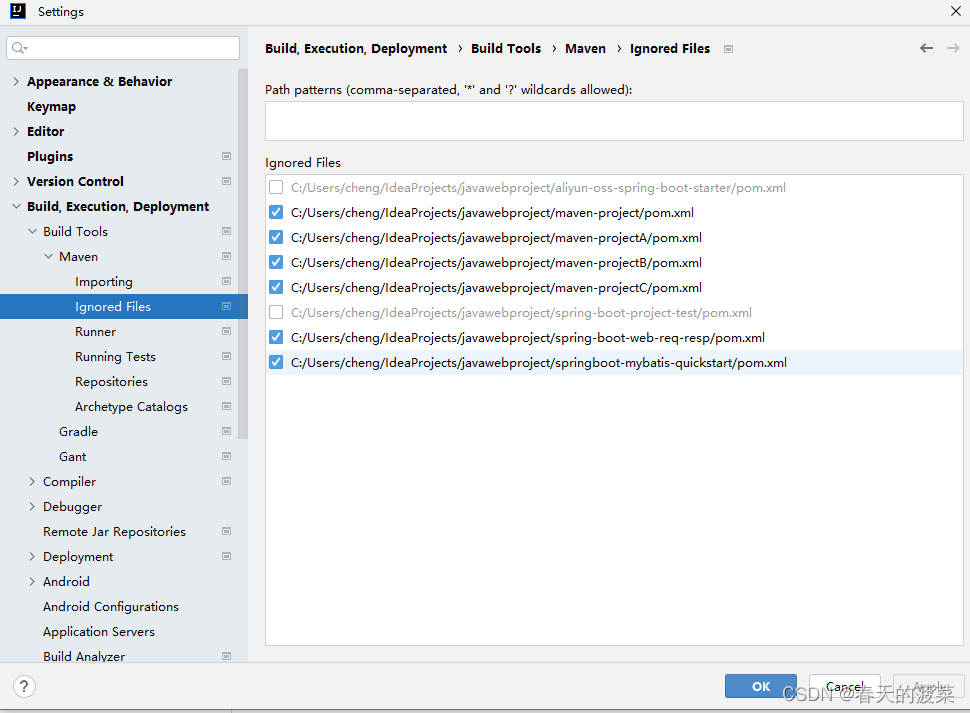
【java】【springboot】【idea】springboot项目pom.xml 灰色下划线
解决方案: 这里我们找到了原因,就是因为选择了Ignored Files导致pom.xml文件被设置在maven忽略文件清单中,所以我们将打勾的选项取消,点击Apply,然后点击OK...

[JavaWeb]【十四】web后端开发-MAVEN高级
目录 一、分模块设计与开发 1.1 分模块设计 1.2 分模块设计-实践编辑 1.2.1 复制老项目改为spring-boot-management 1.2.2 新建maven模块runa-pojo 1.2.2.1 将原项目pojo复制到runa-pojo模块 1.2.2.2 runa-pojo引入新依赖 1.2.2.3 删除原项目pojo包 1.2.2.4 在spring-…...

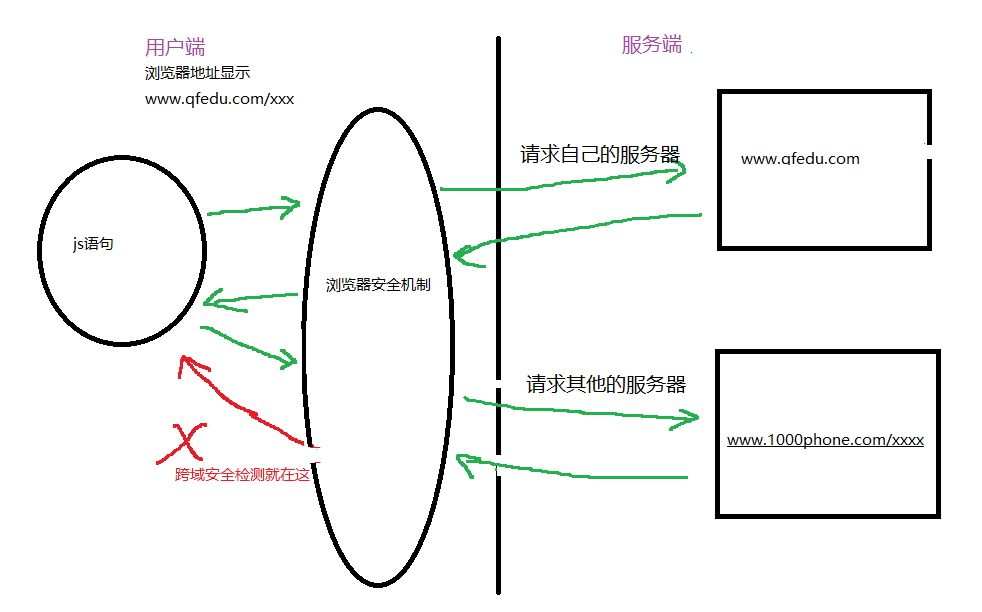
浏览器跨域
生活中的事跟跨域有什么关系,那必须有。 跨域的产生是浏览器的安全机制引起的,只有在使用Ajax时才会发生。简单来说就是你可以通过ajax发送请求,但要看远程服务器脸色,他没授权,浏览器这个老六就给拦截了,不…...

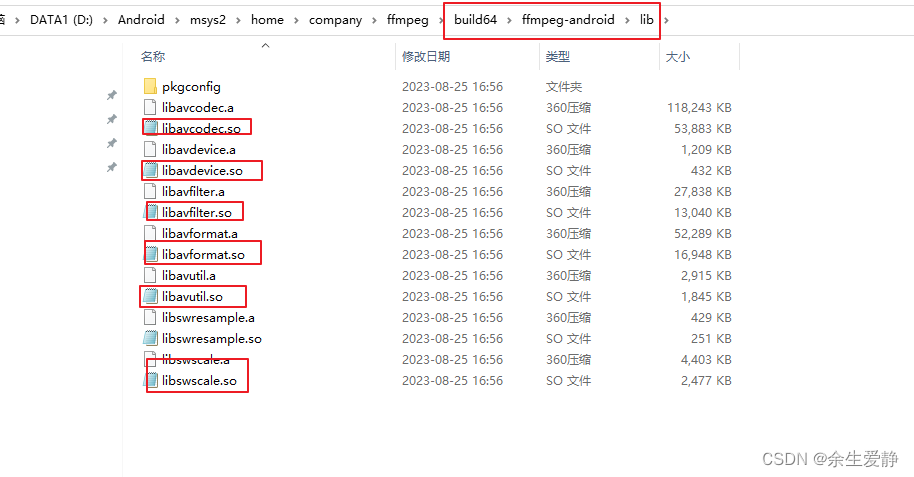
ffmpeg windows环境MinGW+msys2编译so库
一、安装MinGW 1.1、下载MinGW 1.2、下载完成后,会得到一个名为 mingw-get-setup.exe 的安装包,双击打开它,可以看到如下的对话框: 1.3、直接点击“Install”,进入下面的对话框 1.4、可根据自己操作系统的实际情况&am…...

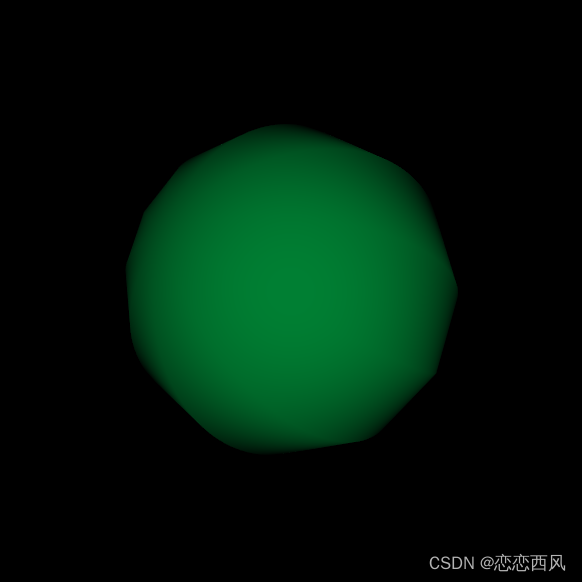
python VTK PyQt5 VTK环境搭建 创建 渲染窗口及三维模型,包含 三维模型交互;
目录 Part1. VTK 介绍 Part2. PyQt5 VTK环境搭建 安装Anaconda 自带Python Anaconda下载 安装PyQt5 安装 VTK Part3 :PyQt VTK 结合样例: Part1. VTK 介绍 VTK(visualization toolkit)是一个开源的免费软件系统,主要用于三维计算机图形…...
 node.js服务器如何使用net模块向硬件发送命令与接收数据?)
学习总结(二) node.js服务器如何使用net模块向硬件发送命令与接收数据?
服务器server.js: const net require("net"); //此模块用于tcp/ip通讯 当收到get请求时: server.get("/cfjcApi/v1/SkyTempHudi", (req, res) > { let client new net.Socket(); client.connect(网络模块端口, 网络模块Ip, () > { //此模块…...

rust工程
文章目录 CargomacOS配置rust环境vscode配置 目录结构Cargo.tomlcargo命令hello world 跟web交互WebAssembly 跟Android交互配置Android环境JNI例子NDK例子 Rust 是一种现代的、系统级的编程语言,它强调并发安全、内存安全和高性能。Rust 的设计目标是提供一种有着良…...

Java并发工具类
JDK并发包中常用并发工具类: CountDownLatch、CyclicBarrier和Semaphore工具类提供了一种并发流程控制的手段; Exchanger工具类则提供了在线程间交换数据的一种手段。 等待多线程完成的CountDownLatch CountDownLatch允许一个或多个线程等待其他线程完成…...

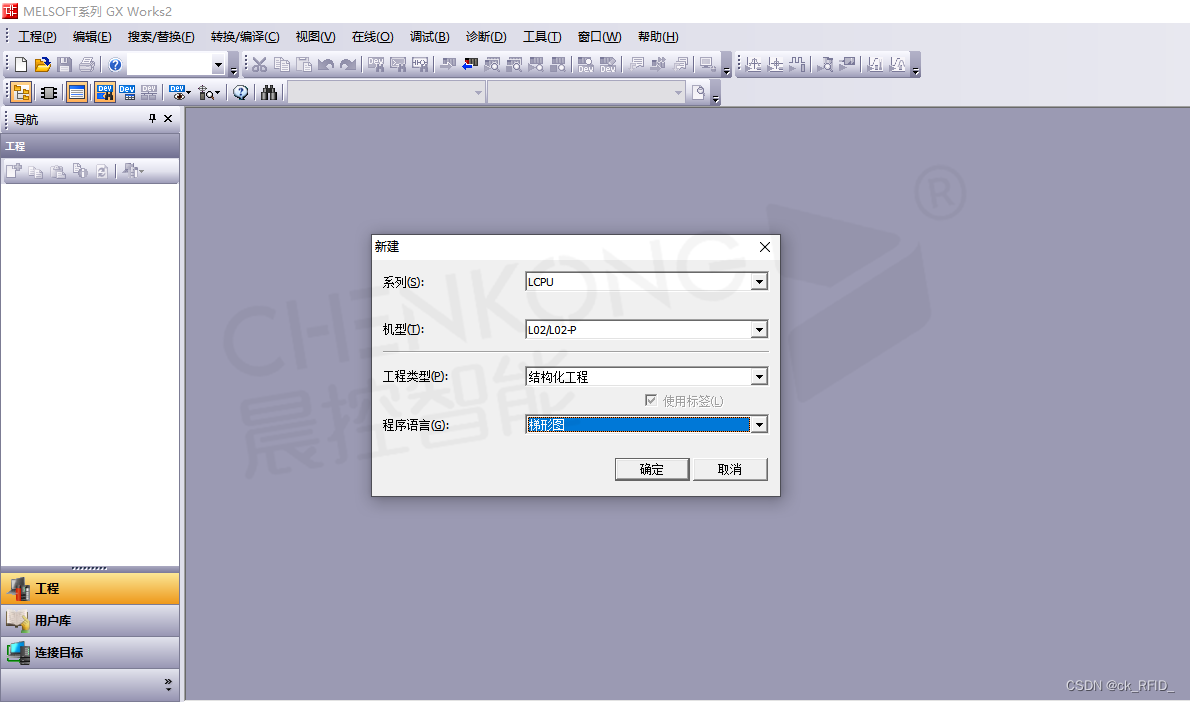
晨控CK-GW208与三菱L系列PLC以TCP通讯手册
晨控CK-GW208是一款支持标准工业以太网协议的IO-LINK主站网关,方便用户快速便捷的集成到 PLC 等控制系统中。 CK-GW208主站网关集成 8 路 IO-LINK 通信端口,采用即插即用模式,无需繁琐的配置,减轻现场安装调试的工作量。为了满足…...

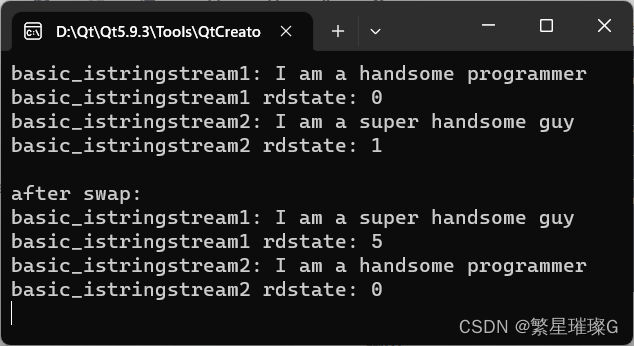
c++11 标准模板(STL)(std::basic_istringstream)(五)
定义于头文件 <sstream> template< class CharT, class Traits std::char_traits<CharT> > class basic_istringstream;(C11 前)template< class CharT, class Traits std::char_traits<CharT>, class Allocator std::allo…...

【案例教程】高分论文密码:大尺度空间模拟预测与数字制图
尺度空间模拟预测和数字制图技术和不确定性分析广泛应用于高分SCI论文之中,号称高分论文密码。大尺度模拟技术可以从不同时空尺度阐明农业生态环境领域的内在机理和时空变化规律,又可以为复杂的机理过程模型大尺度模拟提供技术基础。在本次培训中&#x…...
)
uniapp 自定义手机顶部状态栏(适配状态栏高度)
开启页面自定义导航栏功能 uniapp 在 pages.json 页面设置了全局的 globalStyle 的 "navigationStyle": "custom" 或单页面的 style 的 "navigationStyle": "custom" 之后页面顶部就没有自带的导航栏了,这时用户可自定义该…...

HTML 语义化
目录 HTML 语义化HTML5 新特性HTML 语义化的好处语义化标签的使用场景最佳实践 HTML 语义化 HTML5 新特性 标准答案: 语义化标签: <header>:页头<nav>:导航<main>:主要内容<article>&#x…...

day52 ResNet18 CBAM
在深度学习的旅程中,我们不断探索如何提升模型的性能。今天,我将分享我在 ResNet18 模型中插入 CBAM(Convolutional Block Attention Module)模块,并采用分阶段微调策略的实践过程。通过这个过程,我不仅提升…...

智慧工地云平台源码,基于微服务架构+Java+Spring Cloud +UniApp +MySql
智慧工地管理云平台系统,智慧工地全套源码,java版智慧工地源码,支持PC端、大屏端、移动端。 智慧工地聚焦建筑行业的市场需求,提供“平台网络终端”的整体解决方案,提供劳务管理、视频管理、智能监测、绿色施工、安全管…...

8k长序列建模,蛋白质语言模型Prot42仅利用目标蛋白序列即可生成高亲和力结合剂
蛋白质结合剂(如抗体、抑制肽)在疾病诊断、成像分析及靶向药物递送等关键场景中发挥着不可替代的作用。传统上,高特异性蛋白质结合剂的开发高度依赖噬菌体展示、定向进化等实验技术,但这类方法普遍面临资源消耗巨大、研发周期冗长…...

第 86 场周赛:矩阵中的幻方、钥匙和房间、将数组拆分成斐波那契序列、猜猜这个单词
Q1、[中等] 矩阵中的幻方 1、题目描述 3 x 3 的幻方是一个填充有 从 1 到 9 的不同数字的 3 x 3 矩阵,其中每行,每列以及两条对角线上的各数之和都相等。 给定一个由整数组成的row x col 的 grid,其中有多少个 3 3 的 “幻方” 子矩阵&am…...

JVM虚拟机:内存结构、垃圾回收、性能优化
1、JVM虚拟机的简介 Java 虚拟机(Java Virtual Machine 简称:JVM)是运行所有 Java 程序的抽象计算机,是 Java 语言的运行环境,实现了 Java 程序的跨平台特性。JVM 屏蔽了与具体操作系统平台相关的信息,使得 Java 程序只需生成在 JVM 上运行的目标代码(字节码),就可以…...

使用Spring AI和MCP协议构建图片搜索服务
目录 使用Spring AI和MCP协议构建图片搜索服务 引言 技术栈概览 项目架构设计 架构图 服务端开发 1. 创建Spring Boot项目 2. 实现图片搜索工具 3. 配置传输模式 Stdio模式(本地调用) SSE模式(远程调用) 4. 注册工具提…...
)
C++课设:简易日历程序(支持传统节假日 + 二十四节气 + 个人纪念日管理)
名人说:路漫漫其修远兮,吾将上下而求索。—— 屈原《离骚》 创作者:Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder😊) 专栏介绍:《编程项目实战》 目录 一、为什么要开发一个日历程序?1. 深入理解时间算法2. 练习面向对象设计3. 学习数据结构应用二、核心算法深度解析…...

关于easyexcel动态下拉选问题处理
前些日子突然碰到一个问题,说是客户的导入文件模版想支持部分导入内容的下拉选,于是我就找了easyexcel官网寻找解决方案,并没有找到合适的方案,没办法只能自己动手并分享出来,针对Java生成Excel下拉菜单时因选项过多导…...

pycharm 设置环境出错
pycharm 设置环境出错 pycharm 新建项目,设置虚拟环境,出错 pycharm 出错 Cannot open Local Failed to start [powershell.exe, -NoExit, -ExecutionPolicy, Bypass, -File, C:\Program Files\JetBrains\PyCharm 2024.1.3\plugins\terminal\shell-int…...
