vue3 使用typescript小结
最近学习vue3 typescript,网上看了很多文章,汇总一下,分享给大家,希望会对大家有帮助。
一. 为props标注类型
defineProps()宏函数支持从它的参数中推导类型:
<script setup lang='ts'>import { defineProps } from 'vue'//运行时声明const props=defineProps({foo:{ type:String,required:true },bar: {type:Number}})//stringconst foo:string=props.foo// number | undefunedconst bar:number|undefined=props.bar</script>这被称为运行时声明,传递给defineProps的参数作为运行时的props选项使用,推断出类型。
第二种方式,通过泛型参数来定义props的类型,这种方式更加直接:
<script setup lang='ts'>
import { defineProps } from 'vue'const props=defineProps<{foo:string,bar?:number
}>();//orinterface Props {foo:stringbar?:number
}const props2=defineProps<Props>()//string
const foo:string=props2.foo;
//number | undefined
const bar:number|undefined=props2.bar
</script>这种被称为“基于类型声明”,编译器会尽可能的尝试根据类型参数推导出等价的运行时选项。这种方式不足之处在于,失去了定义props默认值的能力。为了解决这个问题,我们可以使用withDefaults编译器宏:
<script setup lang='ts'>
import { defineProps } from 'vue'interface Props {msg:stringlabels:string[]
}const props=withDefaults(definedProps<Props>(), {msg:'zhangsan',labels:['a','b']}</script>
上面代码会被编译为等价的运行时props的default选项。
二. 为emits标注类型
emit函数的类型标注也可以使用运行时声明或基于类型的声明:
<script setup lang='ts'>
import { defineEmits } from 'vue'//运行时
const emits=defineEmits({'changeEmit','updateEmit'})emits('changeEmit',5,'data')//基于类型
const emits=defineEmits<{
(e:'changeEmit',id:number,data:string):void
(e:'updateEmit',value:string):void
}>();</script>我们可以看到,基于类型声明,可以使我们对所触发的事件的类型进行更细粒度的控制。
三. 为ref()标注类型
默认推倒类型
ref会根据初始化时的值自动推导其类型:
<script setup lang='ts'>
import { ref } from 'vue'const year=ref(2023)//TS Error:不能将类型sting分配给类型
//number
year.value='2023'</script>通过接口指定类型:
<script setup lang='ts'>
import { ref } from 'vue'
import type { Ref } from 'vue'const year:Ref<string|number>=ref(2023)
//success
year.value='2023'//or 通过泛型指定类型
const year1=ref<string|number>=ref(2023)
//success
year1.value=2023//未指定初始值
const year2=ref<string|number|undefined>()
//success
year2.value=2023
year2.value='2023'
</script>注意:如果你指定了一个泛型参数但没有给出初始值,那么最后得到的就是一个包含undefined的联合类型。
四. 为reactive标准类型
默认推导类型
reactive也会隐式的从它的参数中推导出类型:
<script setup lang='ts'>
import { reactive } from 'vue'cost temp=reactive({title:'为vue3做标注'
})//error number
temp.title=2023
//success string
temp.tilte='abc'
</script>通过接口指定类型
要显式的指定一个reactive变量的类型,我们可以使用接口:
<script setup lang='ts'>
import { reactive } from 'vue'interface Book {tilte:stringyear?:number
}const book:Book=reactive({title:'程序员的自我修养'})
//or
// const book=reactive<Book>({title:'程序员的自我修养'})
//sucess
book.year=2023</script>五. 为computed()标注类型
默认推导类型
computed()会自动从其计算函数的返回值上推导类型:
<script setup lang='ts'>
import { ref,computed } from 'vue'const count=ref(0)//推导得到类型:ComputedRef<number>
const double=computed(()=> count.value * 2)//TS Error:Property 'split' does not exist on type
//number
const result=double.value.split('')</script>通过泛型指定类型
你还可以通过泛型参数显式指定类型:
<script setup lang='ts'>
import { ref,computed } from 'vue'
import type { Ref } from 'vue'const count:Ref<sting>=ref(0)const double=computed<number>(()=> count.value * 2 )</script>六:为事件处理函数标注类型
在处理原生DOM事件时,应该给时间处理函数的参数正确地标注类型:
<script setup lang='ts'>function handleChange(event) {//event 隐性的标注为 any 类型console.log(event.target.value)
}</script><template><input type='text' @change='handleChange'/>
</template>当没有类型标注时,这个event参数会隐性的标注为any类型。这也会在tsconfig.json中配置了“strict”:true 或 "noImplicitAny":true时报出一个ts错误。因此,建议显示的为事件处理函数的参数标注类型。此外,你可能需要显式的强制转换event上的属性:
<script setup lang='ts'>function handleChange(event:Event):void
{console.log((event.target as HTMLInputElement).value)
}</script><template><input type='text' @change='handleChange'/>
</template>
七:为provide/inject标注类型
provide和inject 通常会在不同的组件中运行。要正确的为注入的值标注类型,Vue提供了一个InjectKey类型,它是一个继承自Symbol的泛型类型,可以用来在提供者和消费者之间同步植入值的类型。
<script setup lang='ts'>
import { provide,inject } from 'vue'
import type { InjectionKey } from 'vue'const key=Symbol as InjectionKey<string>//若提供的是非字符串值会导致错误
provide(key,'foo')//foo的类型:string | undefind
const foo=inject(key)</script>建议将注入的key的类型保存在一个单独的文件中,这样它就可以被多个组件导入。
当使用字符串注入key时,注入值的类型是unkown,需要通过泛型参数显式的声明:
<script setup lang='ts'>
import { inject } from 'vue'//foo的类型:string | undefined
const foo=inject<string>('key')</script>注意:注入的值仍然可以是undefined,因为无法保证提供者一定会在运行时提供provide这个值。当提供了一个默认值后,这个undefined的类型就可以被移除。
<script setup lang='ts'>
import { inject } from 'vue'//类型 string
const foo=inject<string>('key','foo')</script>如果你确定该值始终被提供,则可以强制转化该值。
<script setup lang='ts'>
import { inject } from 'vue'const foo=inject('key') as string</script>八. 为组件模板引用标注类型
有时,我们需要为一个子组件添加一个模板ref,以便调用它公开的方法。比如:我们有一个MyComponent子组件,它有一个打开的模态框的方法:
<script setup lang='ts'>
import {ref,defineExpose} from 'vue'const isContentShown=ref(0)
const open=()=> isContentShown.value===truedefineExpose({open
})</script>为了获取MyComponent的类型,我们首先需要通过typeof得到其类型,再使用TypeScript内置的InstanceType工具类型来获取其实例类型。
//pranet.vue
<script setup lang='ts'>
import MyComponent from './MyComponent.vue'const modal=ref<InstanceType<typeof MyComponent > | null>(null)const openModal=()=> modal.value?.open()
</script>相关文章:

vue3 使用typescript小结
最近学习vue3 typescript,网上看了很多文章,汇总一下,分享给大家,希望会对大家有帮助。 一. 为props标注类型 defineProps()宏函数支持从它的参数中推导类型: <script setup langts>import { defineProps } fro…...

PYTHON爬虫基础
一、安装package 在使用爬虫前,需要先安装三个包,requests、BeautifulSoup、selenium。 输入如下代码,若无报错,则说明安装成功。 import requests from bs4 import BeautifulSoup import selenium二、Requests应用 了解了原理…...

JavaScript刷LeetCode模板技巧篇(一)
虽然很多人都觉得前端算法弱,但其实 JavaScript 也可以刷题啊!最近两个月断断续续刷完了 leetcode 前 200 的 middle hard ,总结了一些刷题常用的模板代码。 常用函数 包括打印函数和一些数学函数。 const _max Math.max.bind(Math); co…...

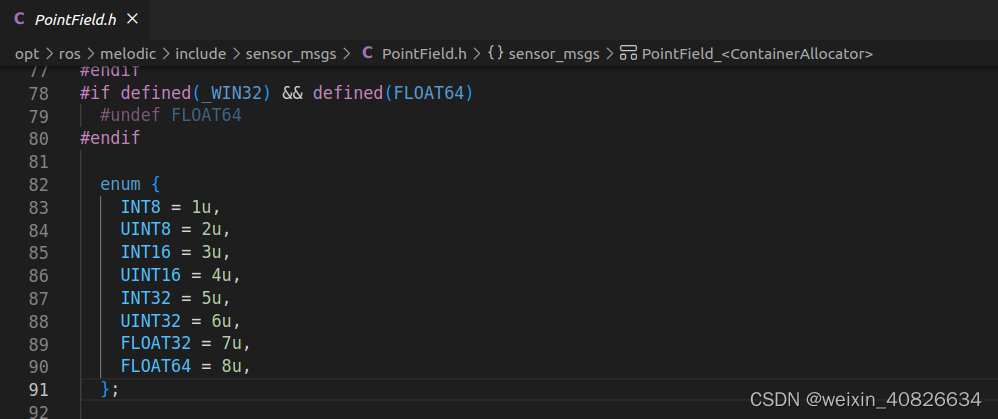
ros-sensor_msgs/PointCloud2消息内容解释
1.字段解释 header-----头文件,包含消息的序列号,时间戳(系统时间)和坐标系id,其中secs为秒,nsecs为去除秒数后剩余的纳秒数 height-----点云的高度,如果是无序点云,则为1,例子中的点云为有序点…...

LeetCode 每日一题2347. 最好的扑克手牌
Halo,这里是Ppeua。平时主要更新C语言,C,数据结构算法......感兴趣就关注我吧!你定不会失望。 🌈个人主页:主页链接 🌈算法专栏:专栏链接 我会一直往里填充内容哒! &…...

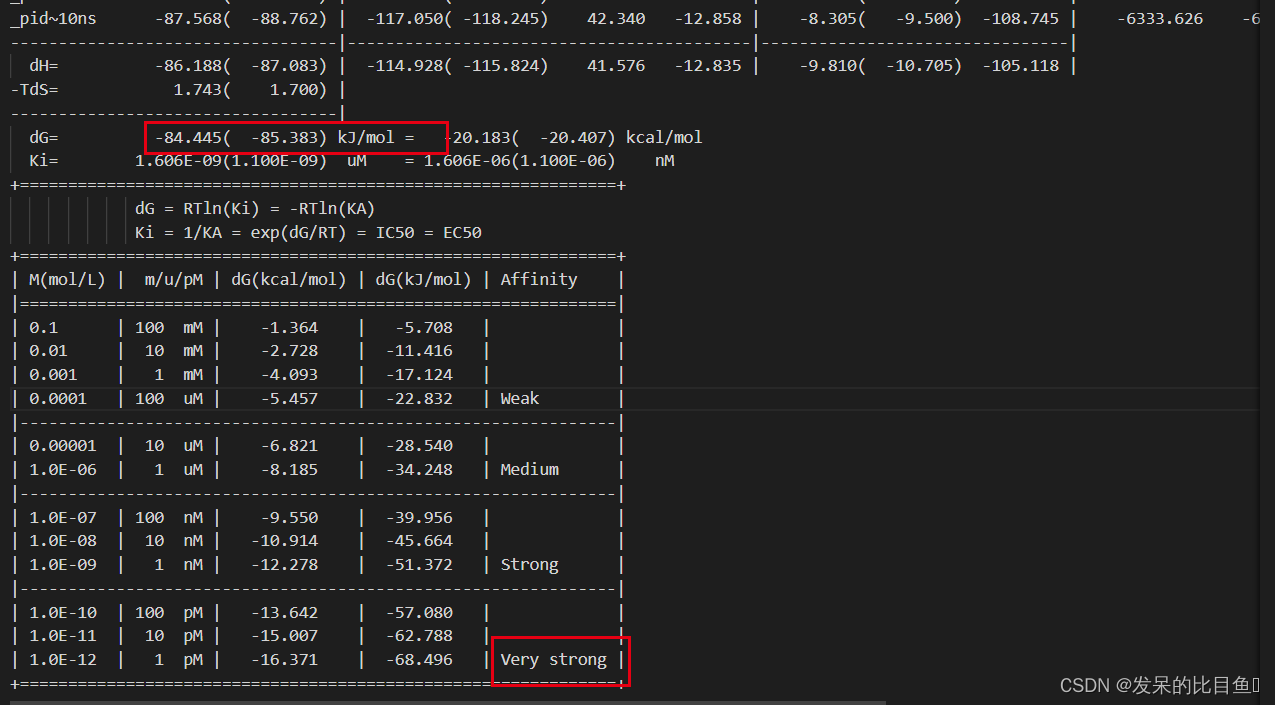
MMPBSA计算--基于李继存老师gmx_mmpbsa脚本
MMPBSA计算–基于李继存老师gmx_mmpbsa脚本 前期准备 软件安装 安装gromacs, 可以查阅 我的blogGromacs-2022 GPU-CUDA加速版 unbantu 安装 apbs, sudo apt install apbs 安装 gawk, sudo apt install gawk MD模拟好的文件 我们以研究蛋白小分子动态相互作用-III(蛋白配体…...

Kafka优化篇-压测和性能调优
简介 Kafka的配置详尽、复杂,想要进行全面的性能调优需要掌握大量信息,这里只记录一下我在日常工作使用中走过的坑和经验来对kafka集群进行优化常用的几点。 Kafka性能调优和参数调优 性能调优 JVM的优化 java相关系统自然离不开JVM的优化。首先想到…...

MinIo-SDK
3.2.5 SDK 3.2.5.1上传文件 MinIO提供多个语言版本SDK的支持,下边找到java版本的文档: 地址:https://docs.min.io/docs/java-client-quickstart-guide.html 最低需求Java 1.8或更高版本: maven依赖如下: XML<dependency&g…...

系统分析师真题2018试卷相关概念一
面向对象的基本概念: 对象的三要素为:属性(数据)、方法(操作)、对象ID(标识)UML2.0包括14种图: 类图(class diagram):类图描述一组类、接口、协作和他们之间的关系。在OO系统的建模中,最常见的图就是类图。类图给出了系统的静态设计图,活动类的类图给出了系统的静…...

身为大学生,你不会还不知道有这些学生福利吧!!!!
本文介绍的是利用学生身份可以享受到的相关学生优惠权益,但也希望各位享受权利的同时不要忘记自己的义务,不要售卖、转手自己的学生优惠资格,使得其他同学无法受益。 前言 高考已经过去,我们也将迎来不同于以往的大学生活&#x…...

试题 算法训练 藏匿的刺客
问题描述 强大的kAc建立了强大的帝国,但人民深受其学霸及23文化的压迫,于是勇敢的鹏决心反抗。 kAc帝国防守森严,鹏带领着小伙伴们躲在城外的草堆叶子中,称为叶子鹏。 kAc帝国的派出的n个看守员都发现了这一问题ÿ…...

JavaWab开发的总括以及HTML知识
一、Web开发的总括在这里我来给大家介绍一下Wab开发需要配合哪些前后端的对应语言:首先是Java(Java通常的工作):Wab开发android开发大数据开发另外,Wab开发想要学好就需要配合之前博客中的内容,如:多线程/IO/网络/数据结构/数据库......这里建议学懂前面的内容再往下走.JavaWab…...
迁移【图文教程】)
Oracle数据库文件(*.dbf)迁移【图文教程】
目录 背景 解决 第1步:sqlplus登录 第2步:查看Oracle数据文件所在目录 第3步:修改表空间为离线状态 第4步: 移动数据库文件到新目录 第5步:修改表空间数据文件位置 第6步:修改表空间为online状态 第7步:临时表空间处理 第8步:验证修改是否成功 参考...

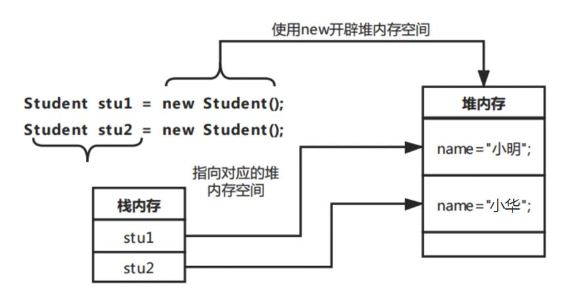
Java中如何创建和使用对象?
要想使用一个类则必须要有对象。在Java程序中可以使用new关键字创建对象,具体格式如下:类名对象名称null; 对象名称new 类名();上述格式中,创建对象分为声明对象和实例化对象两步,也可以直接通过下面的方式创建对象,具…...

Spring Cloud Alibaba--ActiveMQ微服务详解之消息队列(四)
上篇讲述高并发情况下的数据库处理方式:分布式事务管理机制。即使我们做到这一步并发情况只能稍微得到缓解,当然千万级别的问题不大,但在面对双十一淘宝这类的达上亿的并发的时候仅仅靠分布式事务管理还是远远不够,即使数据库可以…...

32岁,薪水被应届生倒挂,裸辞了
今年 32 岁,我从公司离职了,是裸辞。 前段时间,我有一件事情一直憋在心里很难受,想了很久也没找到合适的人倾诉,就借着今天写出来。 我一个十几年开发经验,八年 软件测试 经验的职场老人,我慢…...

蓝桥杯训练day1
前缀和差分1.前缀和(1)3956. 截断数组(2)795. 前缀和(3)796. 子矩阵的和(4)1230. K倍区间(5)99. 激光炸弹2.差分(1)797. 差分(2)差分矩阵(3)3729. 改变数组元素(4)100. 增减序列1.前缀和 (1)3956. 截断数组 方法1:暴力 先用两个数组分别保存前缀和,后缀…...

Unity毛发系统TressFX Exporter
Unity 数字人交流群:296041238 一:在Maya下的TressFX Exporter 插件安装步骤: 1. 下载Maya的TressFX Exporter插件 下载地址:TressFX Exporter 链接:https://github.com/Unity-China/cn.unity.hairfx.core/tree/m…...

《爆肝整理》保姆级系列教程python接口自动化(十九)--Json 数据处理---实战(详解)
简介 上一篇说了关于json数据处理,是为了断言方便,这篇就带各位小伙伴实战一下。首先捋一下思路,然后根据思路一步一步的去实现和实战,不要一开始就盲目的动手和无头苍蝇一样到处乱撞,撞得头破血流后而放弃了。不仅什么…...

Golang:reflect反射的使用例子
1.reflect包作用 reflect包定义了“反射”相关能力,“反射”在计算机学中是指计算机程序在运行时(runtime)可以访问、检测和修改它本身状态或行为的一种能力。基于反射特性可以通用化地解决一些需要频繁修改代码及硬编码问题,但是…...
)
浏览器访问 AWS ECS 上部署的 Docker 容器(监听 80 端口)
✅ 一、ECS 服务配置 Dockerfile 确保监听 80 端口 EXPOSE 80 CMD ["nginx", "-g", "daemon off;"]或 EXPOSE 80 CMD ["python3", "-m", "http.server", "80"]任务定义(Task Definition&…...

【Axure高保真原型】引导弹窗
今天和大家中分享引导弹窗的原型模板,载入页面后,会显示引导弹窗,适用于引导用户使用页面,点击完成后,会显示下一个引导弹窗,直至最后一个引导弹窗完成后进入首页。具体效果可以点击下方视频观看或打开下方…...

反向工程与模型迁移:打造未来商品详情API的可持续创新体系
在电商行业蓬勃发展的当下,商品详情API作为连接电商平台与开发者、商家及用户的关键纽带,其重要性日益凸显。传统商品详情API主要聚焦于商品基本信息(如名称、价格、库存等)的获取与展示,已难以满足市场对个性化、智能…...

java 实现excel文件转pdf | 无水印 | 无限制
文章目录 目录 文章目录 前言 1.项目远程仓库配置 2.pom文件引入相关依赖 3.代码破解 二、Excel转PDF 1.代码实现 2.Aspose.License.xml 授权文件 总结 前言 java处理excel转pdf一直没找到什么好用的免费jar包工具,自己手写的难度,恐怕高级程序员花费一年的事件,也…...

基于Docker Compose部署Java微服务项目
一. 创建根项目 根项目(父项目)主要用于依赖管理 一些需要注意的点: 打包方式需要为 pom<modules>里需要注册子模块不要引入maven的打包插件,否则打包时会出问题 <?xml version"1.0" encoding"UTF-8…...

linux 下常用变更-8
1、删除普通用户 查询用户初始UID和GIDls -l /home/ ###家目录中查看UID cat /etc/group ###此文件查看GID删除用户1.编辑文件 /etc/passwd 找到对应的行,YW343:x:0:0::/home/YW343:/bin/bash 2.将标红的位置修改为用户对应初始UID和GID: YW3…...

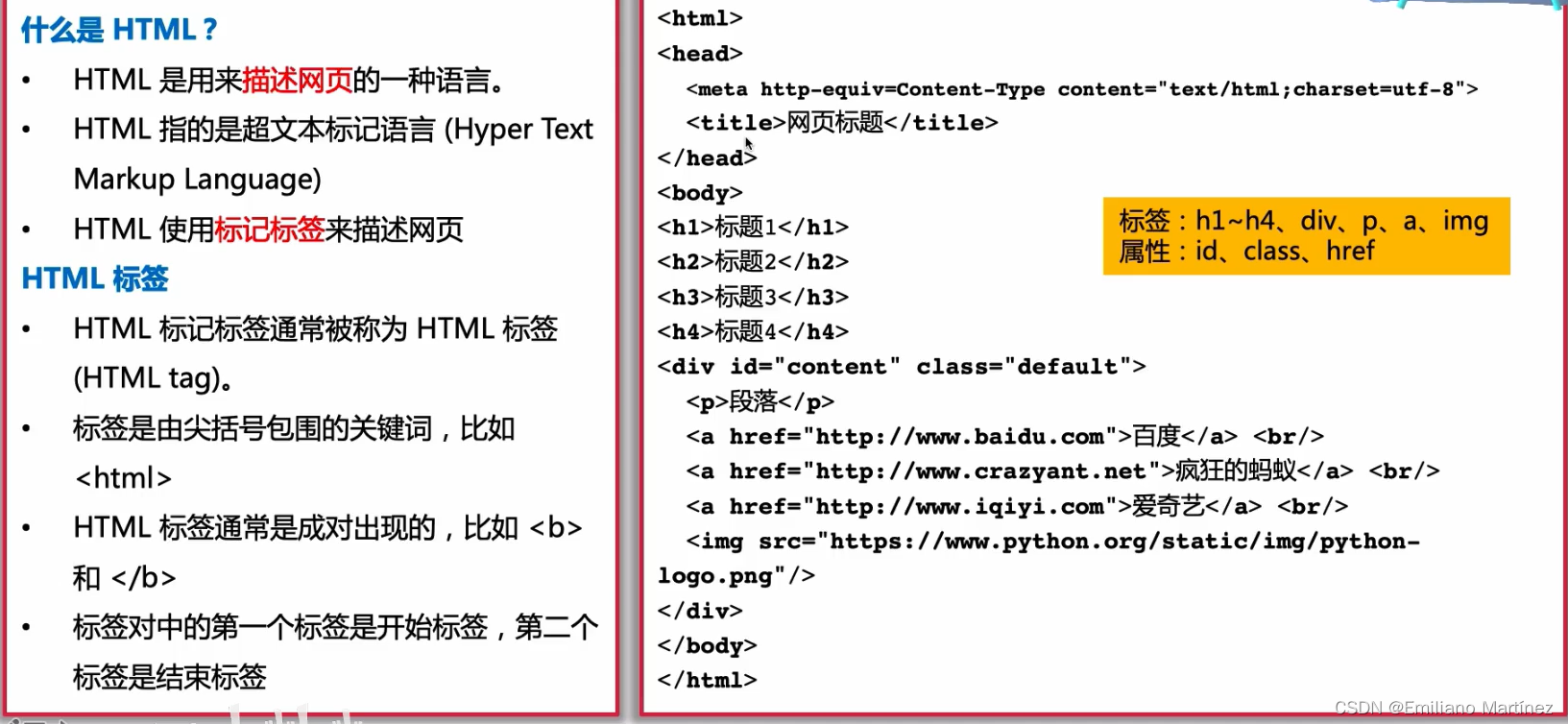
【HTML-16】深入理解HTML中的块元素与行内元素
HTML元素根据其显示特性可以分为两大类:块元素(Block-level Elements)和行内元素(Inline Elements)。理解这两者的区别对于构建良好的网页布局至关重要。本文将全面解析这两种元素的特性、区别以及实际应用场景。 1. 块元素(Block-level Elements) 1.1 基本特性 …...

JDK 17 新特性
#JDK 17 新特性 /**************** 文本块 *****************/ python/scala中早就支持,不稀奇 String json “”" { “name”: “Java”, “version”: 17 } “”"; /**************** Switch 语句 -> 表达式 *****************/ 挺好的ÿ…...

CVE-2020-17519源码分析与漏洞复现(Flink 任意文件读取)
漏洞概览 漏洞名称:Apache Flink REST API 任意文件读取漏洞CVE编号:CVE-2020-17519CVSS评分:7.5影响版本:Apache Flink 1.11.0、1.11.1、1.11.2修复版本:≥ 1.11.3 或 ≥ 1.12.0漏洞类型:路径遍历&#x…...
)
GitHub 趋势日报 (2025年06月06日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 590 cognee 551 onlook 399 project-based-learning 348 build-your-own-x 320 ne…...
