React+Typescript 父子组件事件传值
好 之前我们将 state 状态管理简单过了一下
那么 本文 我们来研究一下事假处理
点击事件上文中我们已经用过了 这里 我们就不去讲了 主要来说说 父子之间的事件
我们直接来编写一个小dom
我们父组件 编写代码如下
import Hello from "./components/hello";function App() {const obtain = () => {console.log("调用了 父组件的obtain");};return (<div className="App"><Hello title="高阶组件" age={20} onObtain={obtain} /></div>);
}export default App;
这里 我们定义了一个obtain函数
然后 给子组件绑定了一个 onObtain 事件 触发的函数时 指向本组件的obtain函数
然后 我们子组件编写代码如下
import * as React from "react";interface IProps {title: string,age: number,onObtain: any
}interface IState {count:number
}export default class hello extends React.Component<IProps,IState> {public readonly state: Readonly<IState> = {count: 520}public constructor(props:IProps){super(props);this.clickHide = this.clickHide.bind(this);this.requestParent = this.requestParent.bind(this);}public clickHide(){this.setState({count: 200})}public requestParent() {this.props.onObtain();}public render() {return (<div><div>{ this.state.count }</div><button onClick = { this.clickHide }>修改</button><button onClick = { this.requestParent }>调用父组件函数</button></div>)}
}
这里 我们写了个requestParent 点击按钮时触发
这里需要注意 我们函数直接在IProps中声明一下就好了 和 父组件传递的参数 props 一样
然后 我们为了方便类型直接给个any 任意类型
然后 当用户点击触发requestParent按钮时 我们调用父组件给的onObtain
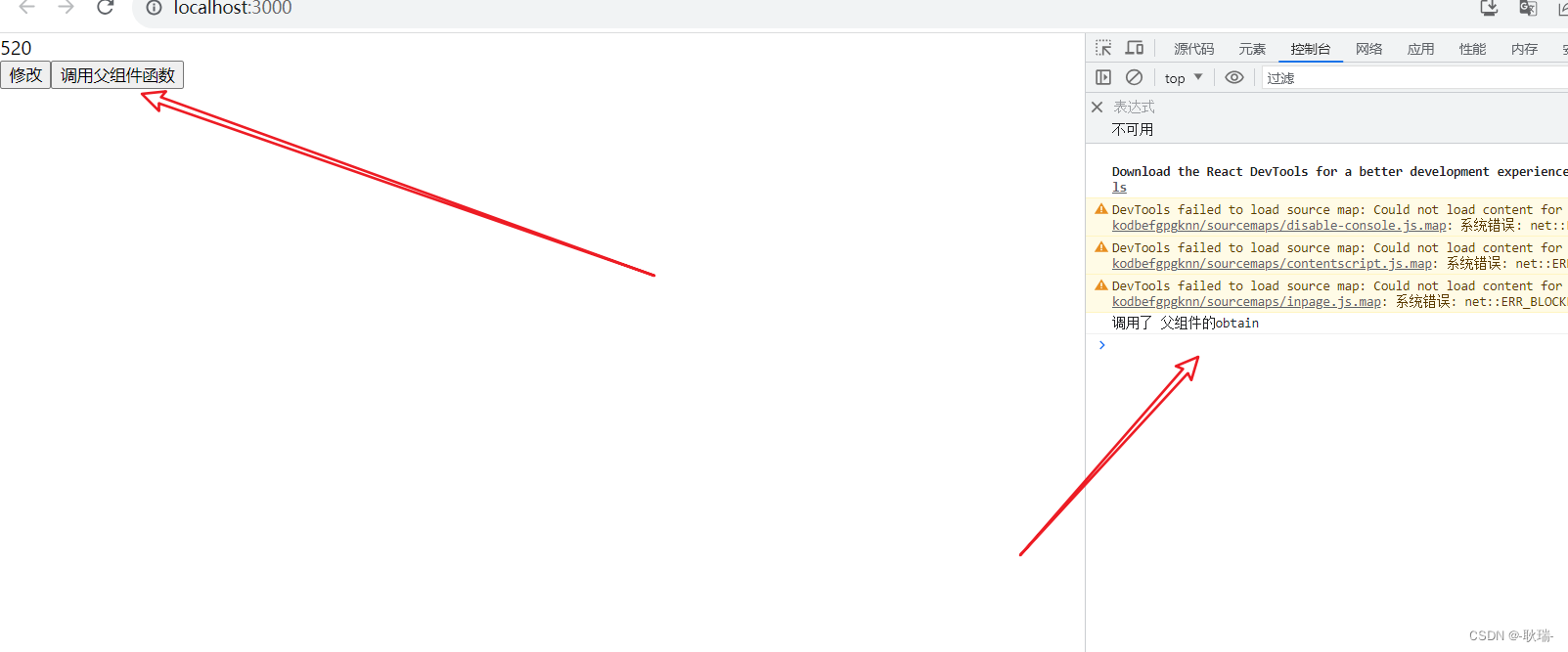
我们运行项目然后点击按钮

可以看到 这个位置就没有任何问题 成功触发了
然后 我们进一步
写一个传递参数的
子组件的requestParent函数改成
public requestParent() {this.props.onObtain("小猫猫");
}
这样 我们就往onObtain中传了一个字符串 值为 小猫猫
然后 我们父组件的 obtain 改成这样
const obtain = (name:string) => {console.log(name);
};
这里 我们给obtain设置要接收一个参数 字符串类型的 键定义为name
然后 输出在控制台
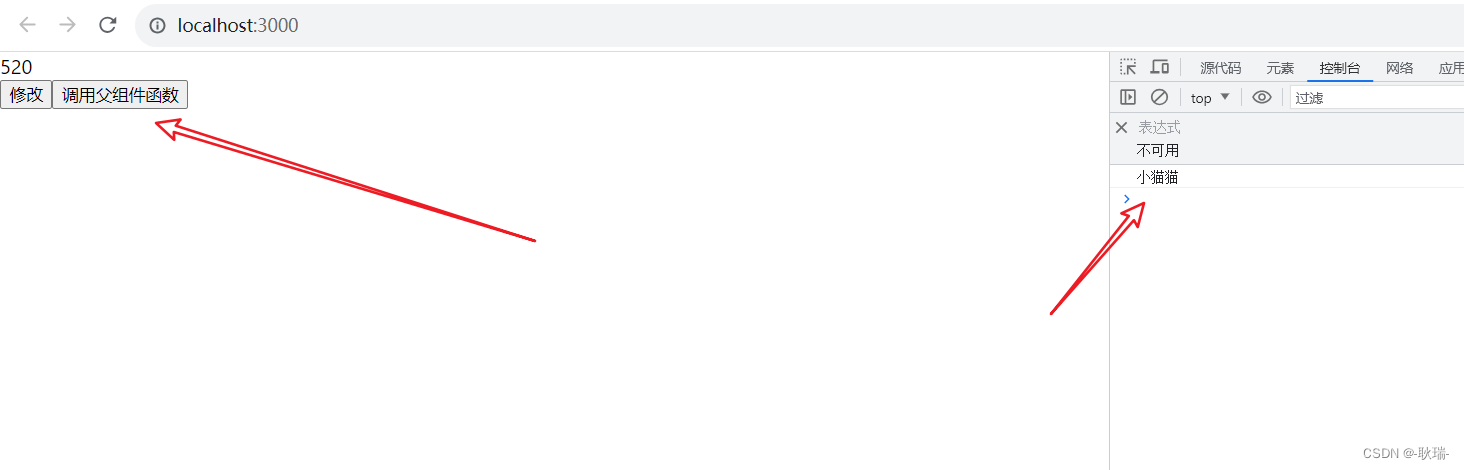
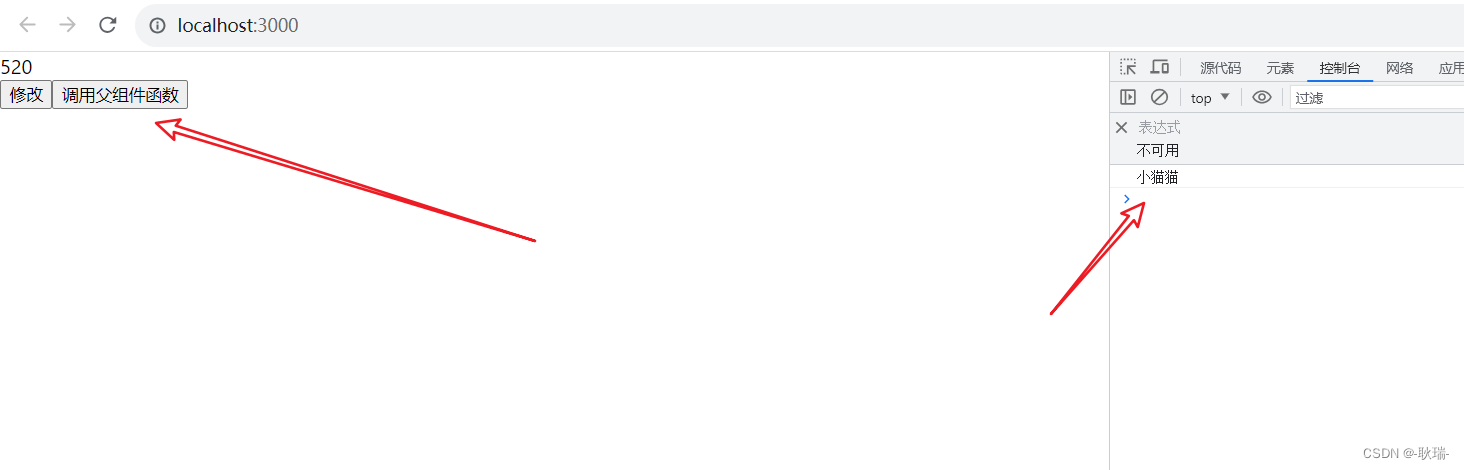
我们再次运行项目 然后点击按钮
结果如下

也是没有任何问题
相关文章:

React+Typescript 父子组件事件传值
好 之前我们将 state 状态管理简单过了一下 那么 本文 我们来研究一下事假处理 点击事件上文中我们已经用过了 这里 我们就不去讲了 主要来说说 父子之间的事件 我们直接来编写一个小dom 我们父组件 编写代码如下 import Hello from "./components/hello";functio…...

python人工智能和机器学习
人工智能和机器学习是当今科技领域最热门和前沿的话题之一。随着数据的爆炸式增长和计算能力的提升,人工智能和机器学习在各个领域都有广泛的应用。Python作为一种易学易用且功能强大的编程语言,已经成为人工智能和机器学习的首选工具之一。本文将介绍Py…...

[PyTorch][chapter 51][Auto-Encoder -1]
目录: 简介 损失函数 自动编码器的类型 一 AutoEncoder 简介: 自动编码器是一种神经网络,用于无监督学习任务.(没有标签或标记数据), 例如降维,特征提取和数据压缩. 主要任务: 1: 输入数据 …...

Uniapp或者微信小程序如何动态的计算Scrollview的高度
当一个小程序页面,顶部有搜索栏,或者分类查询时,我们想要保证它们能固定到顶部,就需要使用到Scrollview,那么如何确定Scrollview就是一个问题,这时我们可以使用以下代码来实现 setScrollHeight(view #scr…...

Abase数据库管理系统
Abase数据库管理系统的架构介绍如下: 1. 概述 Abase是一个开源的分布式数据库中间件,实现MySQL数据库的自动扩缩容、故障转移和查询路由。 2. 功能架构 - 读写分离:拆分为主从两套服务 - 自动扩缩容:根据负载水平完成扩容 - 负载均衡:基于查询解析的路由 - 故障转移:快速切换…...

系统架构设计高级技能 · 大数据架构设计理论与实践
系列文章目录 系统架构设计高级技能 软件架构概念、架构风格、ABSD、架构复用、DSSA(一)【系统架构设计师】 系统架构设计高级技能 系统质量属性与架构评估(二)【系统架构设计师】 系统架构设计高级技能 软件可靠性分析与设计…...

ubuntu上使用osg3.2+osgearth2.9
一、介绍 在ubuntu上使用osgearth加载三维数字地球,首先要有osg和osgearth的库,这些可以直接使用apt-get下载安装,但是版本有些老,如果需要新版本的就需要自己编译。 #查看现有版本 sudo apt-cache madison openscenegraph #安装…...

C语言巧妙打印64位整数
使用C语言打印64位整数时,如果用的是32位编译器,那么打印如下, int64_t data 0x1234567890123456; printf("0x%llx\n", data);如果是64位编译器,那么打印代码如下, int64_t data 0x1234567890123456; pr…...

c语言每日一练(11)
前言:每日一练系列,每一期都包含5道选择题,2道编程题,博主会尽可能详细地进行讲解,令初学者也能听的清晰。每日一练系列会持续更新,暑假时三天之内必有一更,到了开学之后,将看学业情…...

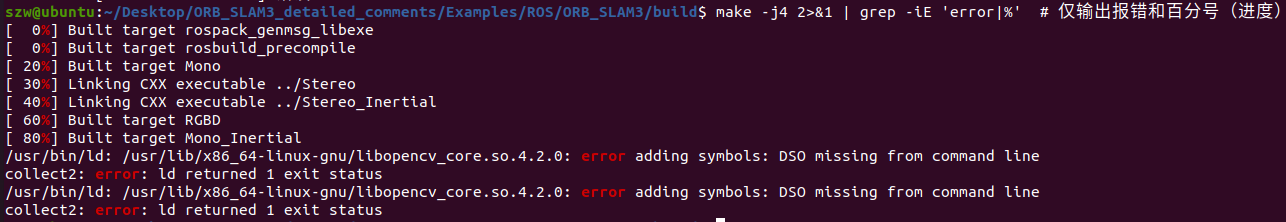
SLAM十四讲学习笔记 第二期:部分课后实践代码
持续更新.... 前期准备第二讲实验一:简单输出 第五讲任务一:imageBasics(Ubuntu配置opencv)任务二:双目匹配点云(Ubuntu配置pangolin)检验部分我认为可以加深对CMake的理解 任务三:r…...

Android kotlin 跳转手机热点开关页面和判断热点是否打开
Android kotlin 跳转手机热点开关页面和判断热点是否打开 判断热点是否打开跳转手机热点开关页面顺带介绍一些其他常用的设置页面跳转 其他热点的一些相关知识Local-only hotspot 参考 判断热点是否打开 网上方法比较多,我这边使用了通过WifiManager 拿反射的getWi…...

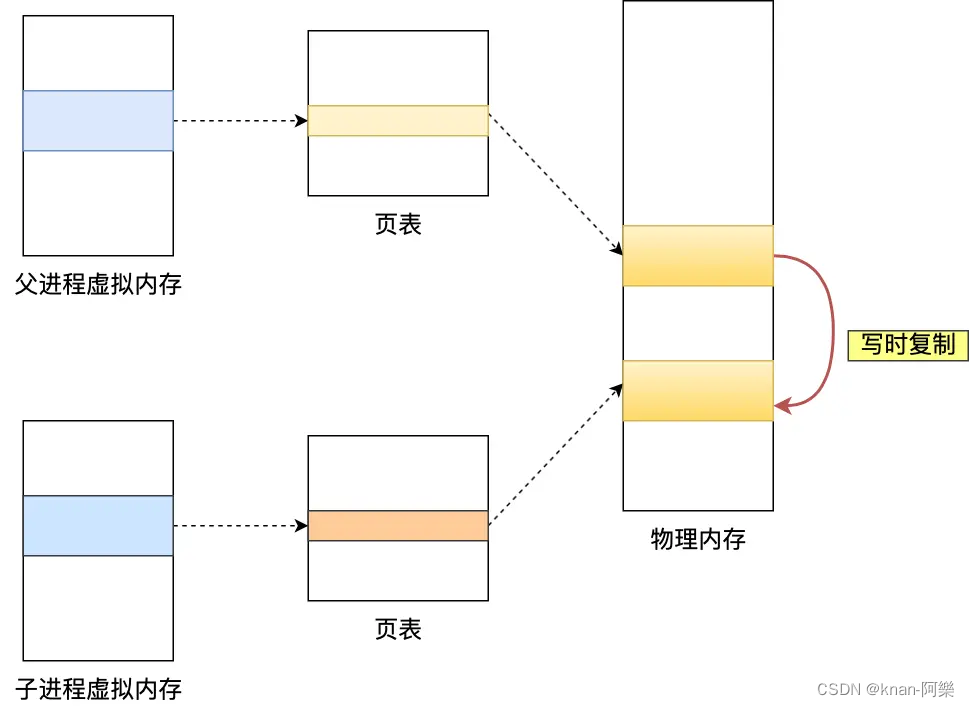
Redis 执行 RDB 快照期间,主进程可以正常处理命令吗?
执行了 save 命令,会在主进程生成 RDB 文件,由于和执行操作命令在同一个线程,所以如果写入 RDB 文件的时间太长,会阻塞主进程。 执行 bgsave 过程中,由于是交给子进程来构建 RDB 文件,主进程还是可以继续工…...

Python加入Excel--生产力大提高|微软的全方面办公
Python作为一种功能强大的编程语言,已经逐渐成为了数据分析、机器学习、Web开发等领域的主流语言之一。而将Python集成到Excel中,则可以为Excel用户提供更加强大的数据处理和分析能力,同时也可以为Python开发者提供更加便捷的数据处理和可视化…...

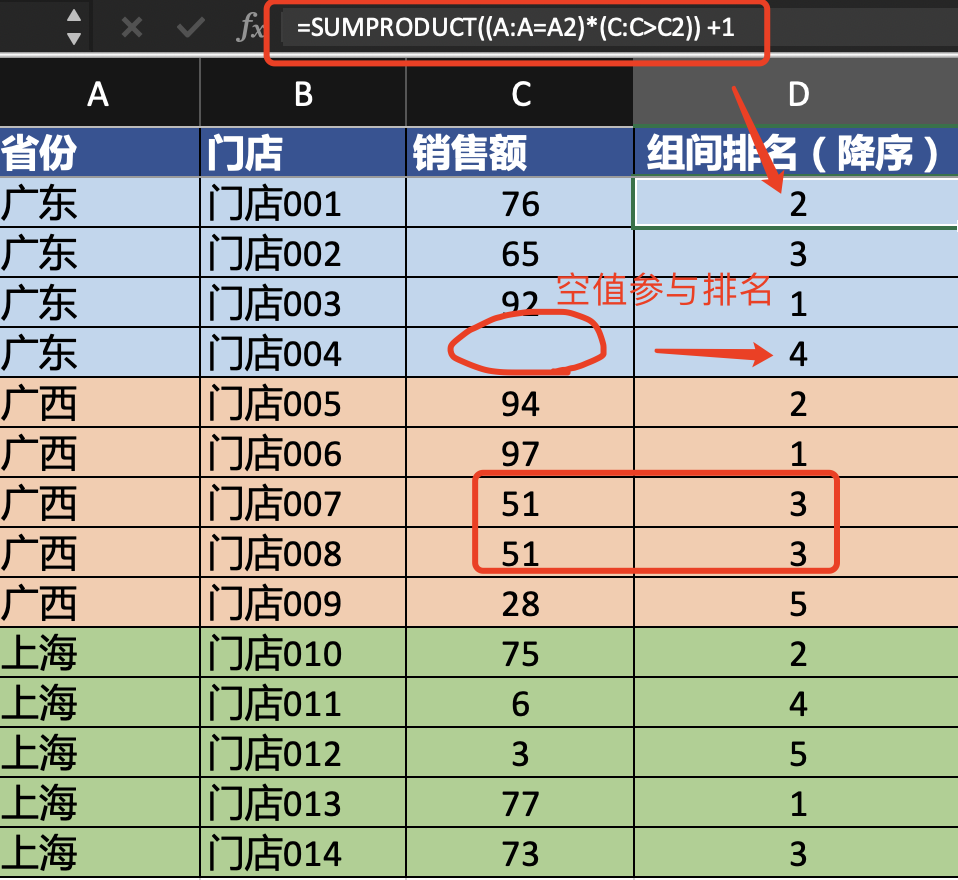
Excel 分组排名
分组排名 公式:SUMPRODUCT((A:AA2)*(C:C>C2)) 1 降序:> 改为 < ⚠️注意1:此处空值参与排名;不参与排名则公式改为:IF(C2“”,“”,SUMPRODUCT((A:AA2)*(C:C>C2)) 1) ⚠️注意2:相同值的项…...

Redis初始以及安装
"梦却了无影踪,梦仍不曾改动" 初始Redis (1) Redis是什么? 要认识、学习一个软件,最重要的途径无一是去该软件的官方文档里瞅瞅、转悠转悠。 从官方文档的介绍中得知,Redis是一种工作于内存,…...

react导出、导入文件
导出文件: if (res) {let binaryData [];binaryData.push(res);let blobUrl ;blobUrl res;// let blobUrl window.URL.createObjectURL(new Blob(binaryData, { type: application / zip }));console.log(blobUrl);const eleLink document.createElement(a);el…...
Redis——String)
(一)Redis——String
以下是在Ubuntu上安装Redis的步骤: 打开终端并输入以下命令以更新软件包列表:sudo apt update输入以下命令以安装Redis:sudo apt install redis-server SET key value GET key key & value 区分大小写 127.0.0.1:6379> set name no…...

Spring Boot多环境指定yml或者properties
Spring Boot多环境指定yml或者properties 文章目录 Spring Boot多环境指定yml或者properties加载顺序配置指定某个yml 加载顺序 ● application-local.properties ● application.properties ● application-local.yml ● application.yml application.propertes server.port…...

MinDoc:针对IT团队的文档、笔记系统
作为一名IT从业者,无论是在公司团队中,还是在平时自己写一些笔记、博客等文档,我都习惯使用markdown来进行书写。在使用过许多支持markdown语法的系统或软件(如Typora、未知、我来、思源、觅道等)后,我总觉…...

【分享】华为设备登录安全配置案例
微思网络www.xmws.cn,2002年成立,专业IT认证培训21年,面向全国招生! 微 信 号 咨 询: xmws-IT 华为HCIA试听课程:超级实用,华为VRP系统文件详解【视频教学】华为VRP系统文件详解 华为HCIA试听课…...

web vue 项目 Docker化部署
Web 项目 Docker 化部署详细教程 目录 Web 项目 Docker 化部署概述Dockerfile 详解 构建阶段生产阶段 构建和运行 Docker 镜像 1. Web 项目 Docker 化部署概述 Docker 化部署的主要步骤分为以下几个阶段: 构建阶段(Build Stage):…...
:OpenBCI_GUI:从环境搭建到数据可视化(下))
脑机新手指南(八):OpenBCI_GUI:从环境搭建到数据可视化(下)
一、数据处理与分析实战 (一)实时滤波与参数调整 基础滤波操作 60Hz 工频滤波:勾选界面右侧 “60Hz” 复选框,可有效抑制电网干扰(适用于北美地区,欧洲用户可调整为 50Hz)。 平滑处理&…...
:にする)
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする 1、前言(1)情况说明(2)工程师的信仰2、知识点(1) にする1,接续:名词+にする2,接续:疑问词+にする3,(A)は(B)にする。(2)復習:(1)复习句子(2)ために & ように(3)そう(4)にする3、…...
Cesium相机控制)
三维GIS开发cesium智慧地铁教程(5)Cesium相机控制
一、环境搭建 <script src"../cesium1.99/Build/Cesium/Cesium.js"></script> <link rel"stylesheet" href"../cesium1.99/Build/Cesium/Widgets/widgets.css"> 关键配置点: 路径验证:确保相对路径.…...

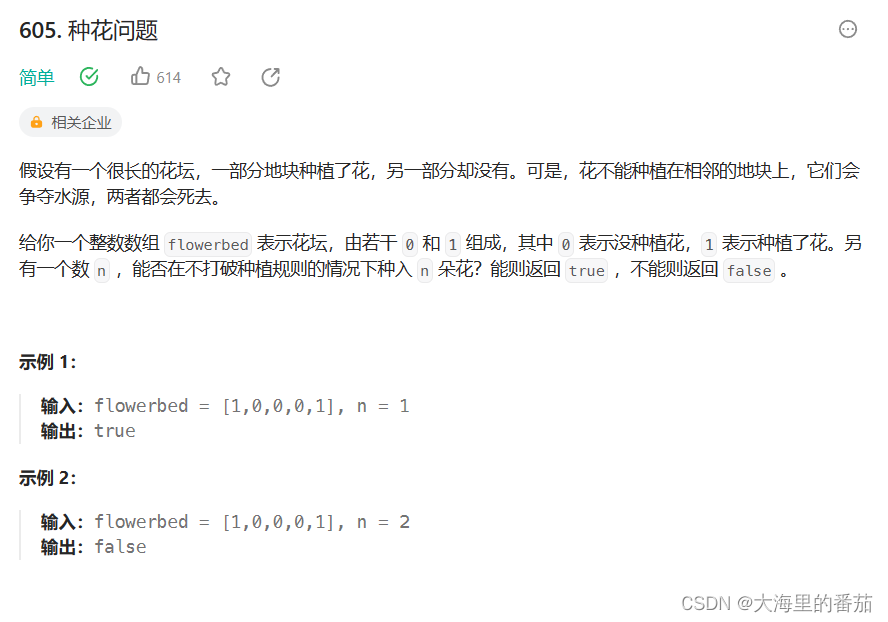
第 86 场周赛:矩阵中的幻方、钥匙和房间、将数组拆分成斐波那契序列、猜猜这个单词
Q1、[中等] 矩阵中的幻方 1、题目描述 3 x 3 的幻方是一个填充有 从 1 到 9 的不同数字的 3 x 3 矩阵,其中每行,每列以及两条对角线上的各数之和都相等。 给定一个由整数组成的row x col 的 grid,其中有多少个 3 3 的 “幻方” 子矩阵&am…...

CMake控制VS2022项目文件分组
我们可以通过 CMake 控制源文件的组织结构,使它们在 VS 解决方案资源管理器中以“组”(Filter)的形式进行分类展示。 🎯 目标 通过 CMake 脚本将 .cpp、.h 等源文件分组显示在 Visual Studio 2022 的解决方案资源管理器中。 ✅ 支持的方法汇总(共4种) 方法描述是否推荐…...

为什么要创建 Vue 实例
核心原因:Vue 需要一个「控制中心」来驱动整个应用 你可以把 Vue 实例想象成你应用的**「大脑」或「引擎」。它负责协调模板、数据、逻辑和行为,将它们变成一个活的、可交互的应用**。没有这个实例,你的代码只是一堆静态的 HTML、JavaScript 变量和函数,无法「活」起来。 …...

vue3 daterange正则踩坑
<el-form-item label"空置时间" prop"vacantTime"> <el-date-picker v-model"form.vacantTime" type"daterange" start-placeholder"开始日期" end-placeholder"结束日期" clearable :editable"fal…...

Elastic 获得 AWS 教育 ISV 合作伙伴资质,进一步增强教育解决方案产品组合
作者:来自 Elastic Udayasimha Theepireddy (Uday), Brian Bergholm, Marianna Jonsdottir 通过搜索 AI 和云创新推动教育领域的数字化转型。 我们非常高兴地宣布,Elastic 已获得 AWS 教育 ISV 合作伙伴资质。这一重要认证表明,Elastic 作为 …...

如何通过git命令查看项目连接的仓库地址?
要通过 Git 命令查看项目连接的仓库地址,您可以使用以下几种方法: 1. 查看所有远程仓库地址 使用 git remote -v 命令,它会显示项目中配置的所有远程仓库及其对应的 URL: git remote -v输出示例: origin https://…...
